Présentation d'Elementor 3.14 - Gagnez en flexibilité de conception avec des carrousels imbriqués et des annonces en boucle
Publié: 2023-07-03Elementor 3.14 comprend un éventail de nouvelles fonctionnalités de conception qui vous permettent d'améliorer la conception de votre site Web. Le nouveau widget Carousel, très demandé et l'un des widgets imbriqués, exploite la puissance des conteneurs pour ajouter du contenu dans chaque diapositive du carrousel, vous offrant des possibilités de conception illimitées. Cette version inclut également des améliorations du modèle alternatif de boucle dans la grille de boucles, afin que vous puissiez ajouter du nouveau contenu statique à vos listes de produits et de publications. Outre ces deux fonctionnalités, cette version comprend de nombreuses nouvelles mises à jour de conception pour personnaliser davantage votre site Web.

[Pro] Présentation - Gagnez une liberté totale pour concevoir chaque diapositive de votre carrousel
Elementor 3.14 ajoute un nouvel ajout à la collection de widgets Nested Element, qui inclut déjà les onglets et le menu. Le nouveau widget Carousel - un widget Elementor Pro, est un outil puissant qui améliorera la façon dont vous présentez le contenu sur votre site Web. Tirant parti de la puissance des conteneurs, dans le widget Carousel, chaque diapositive devient imbriquée, vous donnant la liberté de faire glisser et de déposer n'importe quel widget dedans.
Le widget Carousel offre une pléthore d'options de personnalisation pour vraiment faire ressortir votre contenu. Ajustez l'arrière-plan et le style en fonction du style de votre marque, et ajoutez facilement des boutons et d'autres interactions pour engager vos visiteurs.
Pour activer le nouveau widget Carrousel, assurez-vous d'activer les fonctionnalités Conteneur et Élément imbriqué en accédant à Tableau de bord WordPress → Elementor → Paramètres → Fonctionnalités. Le nouveau carrousel vous offre une solution plus polyvalente et complète qui améliore l'expérience utilisateur et captive votre public. Vous pouvez utiliser le nouveau widget Carousel à la place d'un certain nombre de widgets existants, tels que : Image Carousel, Media Carousel (Pro), Testimonial Carousel (Pro) et Reviews (Pro). Chacun de ces carrousels est venu avec une mise en page prédéfinie, avec un contenu limité et des options de personnalisation.
Note:
Pour faciliter le déplacement d'éléments dans chaque diapositive, les fonctionnalités de lecture automatique et de boucle infinie ont été désactivées dans l'éditeur. Ces fonctionnalités sont toujours disponibles et fonctionneront comme prévu. Vous pouvez les voir en action sur votre site Web en direct et en mode Aperçu.
Conseil de pro : essayez de créer des expériences captivantes en ajoutant une image d'arrière-plan et une superposition vidéo à une diapositive pour créer des effets de type 3D.

[Pro] Boostez la visibilité de votre contenu avec la nouvelle fonctionnalité de positionnement statique des éléments dans vos grilles de boucles
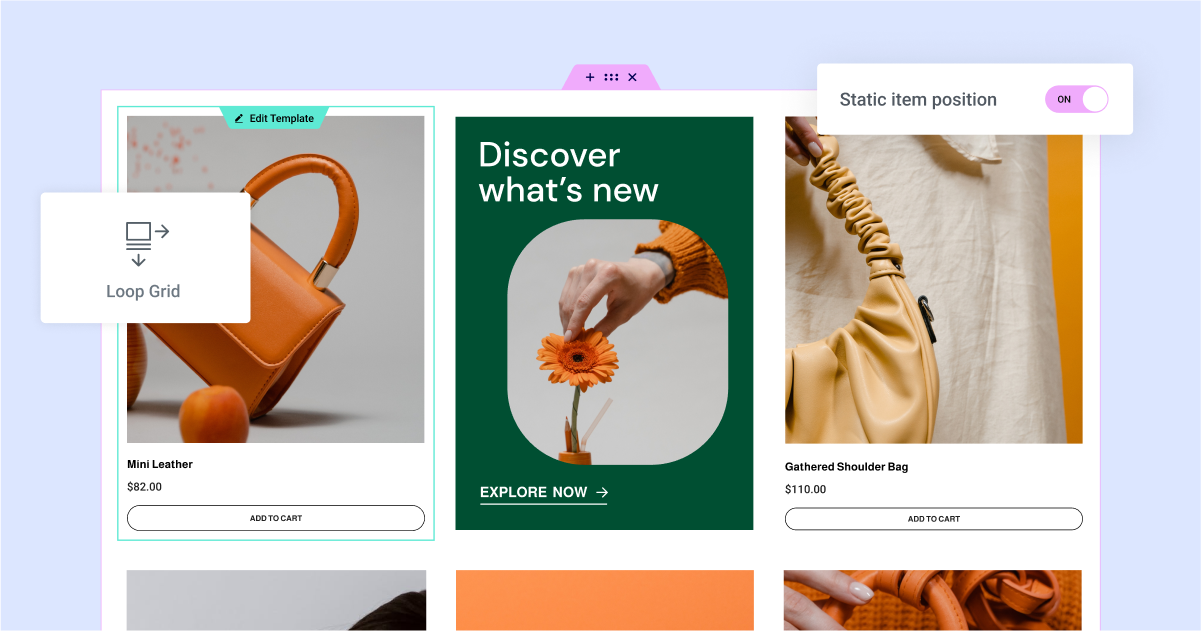
Le modèle alternatif de boucle, une fonctionnalité de grille de boucle ajoutée dans Elementor 3.12, est en cours d'amélioration pour inclure également la position statique de l'élément. Désormais, vous pouvez facilement injecter un modèle différent, présentant un nouveau design et un contenu statique, dans votre Loop Grid. Cela vous permet de vous assurer que certains produits, événements ou autres éléments de contenu se démarquent vraiment des autres.
Par exemple, vous pouvez promouvoir un événement à venir ou mettre en avant un produit spécifique dans une position stratégique au sein de votre Loop Grid. Lorsque vous injectez une position d'élément statique, elle occupera la place que vous avez déterminée dans la grille de boucles, comme la deuxième position. Vous pouvez également choisir si vous souhaitez que la position statique de l'élément s'étende sur plusieurs colonnes, afin de diviser encore plus votre conception et d'attirer davantage l'attention.
Lorsque vous appliquez un élément statique dans une certaine position, la publication ou le produit dans la position spécifiée passera à la prochaine position disponible. Ainsi, si vous définissez votre élément statique en deuxième position, le deuxième article ou produit s'affichera désormais en troisième position.
Pour appliquer un modèle alternatif d'élément statique, lorsque vous faites glisser une nouvelle grille de boucle sur une page ou que vous essayez d'en modifier un existant, vous remarquerez que lorsque vous appliquez un modèle alternatif à partir du panneau d'édition, vous aurez également une nouvelle bascule pour Static Emplacement de l'objet. Cela vous donne le pouvoir d'ajouter un élément statique à la position de votre choix dans la grille. Activez la bascule et sélectionnez le modèle que vous souhaitez afficher et la position que vous souhaitez qu'il occupe. La liste des modèles affichera une liste des modèles d'éléments de boucle que vous avez créés précédemment. Si vous n'avez pas créé le modèle que vous souhaitez utiliser pour votre élément statique, vous pouvez en créer un nouveau en créant un nouveau modèle d'élément dans le générateur de thèmes.
Pour utiliser le Loop Builder et ses fonctionnalités, vous devez vous assurer que la fonction Loop est activée sur votre site Web. Vous pouvez l'activer à partir du tableau de bord WordPress → Elementor → Paramètres → Fonctionnalités.

Affichez tous vos styles globaux dans un aperçu complet des styles globaux pour une meilleure cohérence
L'un des fondements d'un site Web d'aspect professionnel consiste à afficher un style cohérent. Avec les polices et couleurs globales d'Elementor, vous pouvez déjà améliorer votre flux de travail en conservant une liste de chacun et en utilisant la police et la couleur globales appropriées si nécessaire.
Désormais, vous pouvez également voir toutes vos polices et tous vos styles globaux dans un aperçu complet de la toile. Lorsque vous accédez aux paramètres de votre site et accédez à vos polices ou couleurs globales, vous verrez un nouvel aperçu du style global. L'activer couvrira l'éditeur avec une feuille de toile complète qui affichera toutes vos polices et couleurs dans une seule vue.
De plus, avec l'aperçu des styles globaux, vous pouvez effectuer des mises à jour instantanées et en temps réel. Cliquer sur l'un des styles dans l'aperçu ouvrira le sélecteur de polices/couleurs et vous pourrez prévisualiser l'impact de chaque modification sur le style de votre site Web.

Améliorations de l'interface utilisateur et de l'UX d'Elementor
Elementor 3.14 comprend une variété de mises à jour de convivialité et d'interface qui rationaliseront, amélioreront et accéléreront votre flux de travail - afin que vous puissiez passer plus de temps à concevoir votre site Web.
Ajouter des widgets à l'éditeur en un clic
Cliquez sur n'importe quel widget pour l'ajouter à l'éditeur, sans avoir à le faire glisser vers un emplacement spécifique. Ceci est particulièrement utile lorsque vous faites glisser un widget dans des conteneurs imbriqués, lorsque le faire glisser vers la zone spécifique que vous souhaitez peut être difficile. Avec cette mise à jour, cliquer sur n'importe quel widget dans le panneau des widgets l'ajoutera automatiquement au dernier conteneur (ou section) sur lequel vous vous êtes concentré. Si la dernière zone sur laquelle vous vous êtes concentré dans l'Éditeur était un autre widget, il placera le nouveau widget sous celui sur lequel vous vous êtes précédemment concentré, et si vous n'étiez pas encore concentré sur quoi que ce soit dans l'Éditeur, il déposera le widget en bas de la page. Vous êtes toujours libre de faire glisser les widgets vers l'emplacement souhaité, comme d'habitude.

Indication visuelle des parties de page
Cette mise à jour introduit une transition plus fluide entre votre page/publication et d'autres parties du thème, telles que votre en-tête, pied de page, boucle, élément et contenu de page/publication, et plus encore. Maintenant, si vous travaillez sur la page / la publication et que vous survolez n'importe quelle zone de l'en-tête, l'en-tête entier sera recouvert d'une superposition semi-transparente. Cliquer n'importe où dans la zone d'en-tête vous dirigera vers l'édition de l'en-tête, sans avoir à quitter la page ou l'Éditeur. La même chose s'appliquera sur la zone de contenu de la page / publication lorsque vous travaillez sur une partie de thème.
Améliorations de la barre supérieure
La barre supérieure, une nouvelle fonctionnalité introduite pour la première fois dans Elementor 3.12, a été créée dans REACT pour améliorer l'évolutivité de l'introduction de nouvelles fonctionnalités à l'avenir. Dans cette version, Elementor introduit de nouvelles fonctionnalités dans la barre supérieure, disponibles en tant qu'expérience que vous pouvez activer en accédant à : Tableau de bord WordPress → Elementor → Fonctionnalités → Barre supérieure de l'éditeur.
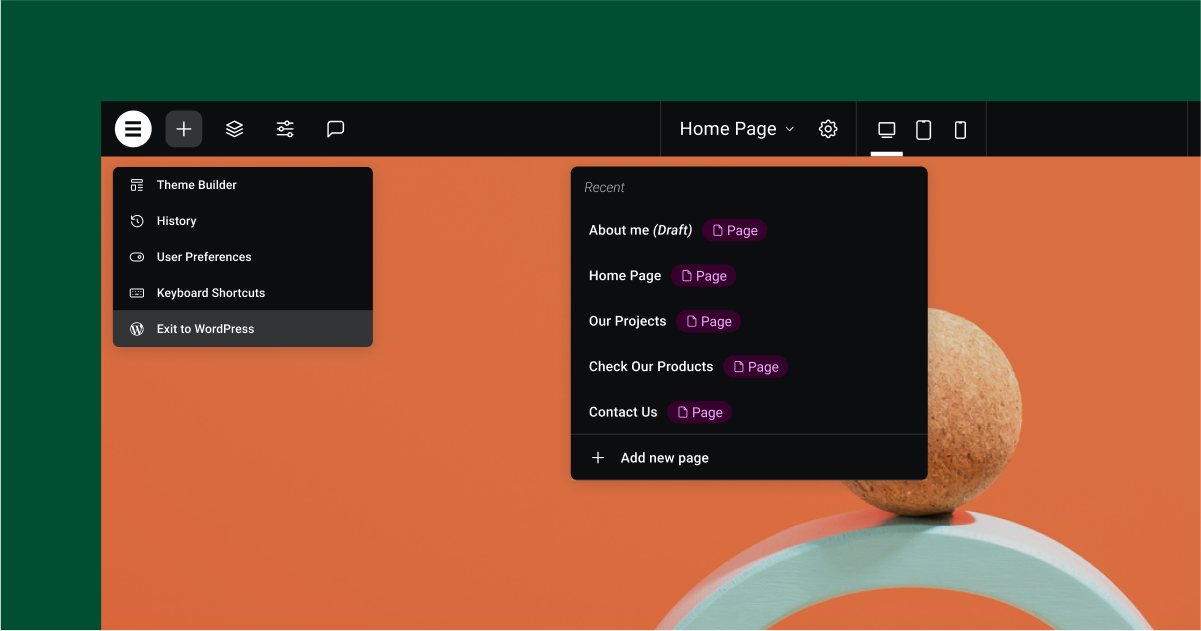
- Ajouter une nouvelle page - cliquer sur l'indication de page au milieu de la barre supérieure vous permettra d'ajouter une nouvelle page, sans avoir à basculer entre l'éditeur et le tableau de bord WordPress.
- Édition sur place pour les parties de site Web - lorsque vous créez une nouvelle page à partir de la barre supérieure, elle ne recharge pas l'intégralité de l'éditeur, mais uniquement le canevas lui-même, ce qui réduit le temps de chargement et vous permet de vous mettre immédiatement au travail.
- "Gérer le site Web" renommé "Exit to WordPress" - suite à vos demandes, nous avons renommé Gérer le site Web avec Exit to WordPress, ce qui vous ramènera à WordPress.
Les fonctions WordPress et WooCommerce sont désormais également disponibles dans Elementor
Pour réduire votre besoin de revenir entre Elementor et WordPress et rationaliser votre flux de travail, nous avons ajouté un certain nombre de fonctionnalités disponibles dans les paramètres de la page WordPress aux paramètres de la page Elementor, notamment : l'ordre (pour les types de publication hiérarchiques) et la possibilité de autoriser les commentaires sur une page / publication. De plus, si vous avez un site Web WooCommerce, vous pouvez également définir la page de votre boutique en accédant au panneau Paramètres WooCommerce dans les paramètres du site d'Elementor.

Plus d'options de style dans divers widgets
Widget d'onglets - cette mise à jour inclut deux nouvelles fonctionnalités dans la section Options supplémentaires (anciennement Paramètres réactifs) dans l'onglet Contenu du panneau d'édition :
- Point d'arrêt - choisir la nouvelle option "Aucun" maintiendra la structure des onglets sur chaque point d'arrêt, au lieu de la changer pour un accordéon à partir d'un certain point d'arrêt. Il s'agit d'une mise à jour très demandée pour le nouveau widget Tabs.
- Défilement horizontal - l'activer limitera les onglets à une seule ligne. Les visiteurs du site Web peuvent les faire défiler horizontalement.
Icône Widget – choisissez Ajuster à la taille dans l'onglet Style du widget Icône pour modifier la quantité d'espace occupée par une icône SVG téléchargée. Ceci est particulièrement pratique si la largeur et la hauteur de votre icône ne sont pas les mêmes.
Widget de menu [Pro] - ajoutez des séparateurs aux éléments de menu dans le widget de menu. Les séparateurs sont situés dans l'onglet Style, vous permettant d'ajuster la largeur, la hauteur, la couleur, etc. du séparateur.
Image Widget - dans l'onglet style, lorsque vous ajustez la hauteur, vous pouvez choisir l'ajustement de l'objet - par défaut, remplir, couvrir ou contenir. Désormais, lorsque vous choisissez la couverture, vous pouvez également choisir une position d'objet pour positionner l'image en fonction de vos besoins.
[Pro] Widget d'appel à l'action – les options de style du bouton Appel à l'action sont désormais identiques aux options de style du widget Bouton, pour créer une expérience d'édition cohérente.
[Pro] Gallery Widget - contrôlez l'affichage de la lightbox pour chaque widget de la galerie, au lieu de vous fier à la configuration générale de la lightbox dans les paramètres de votre site.

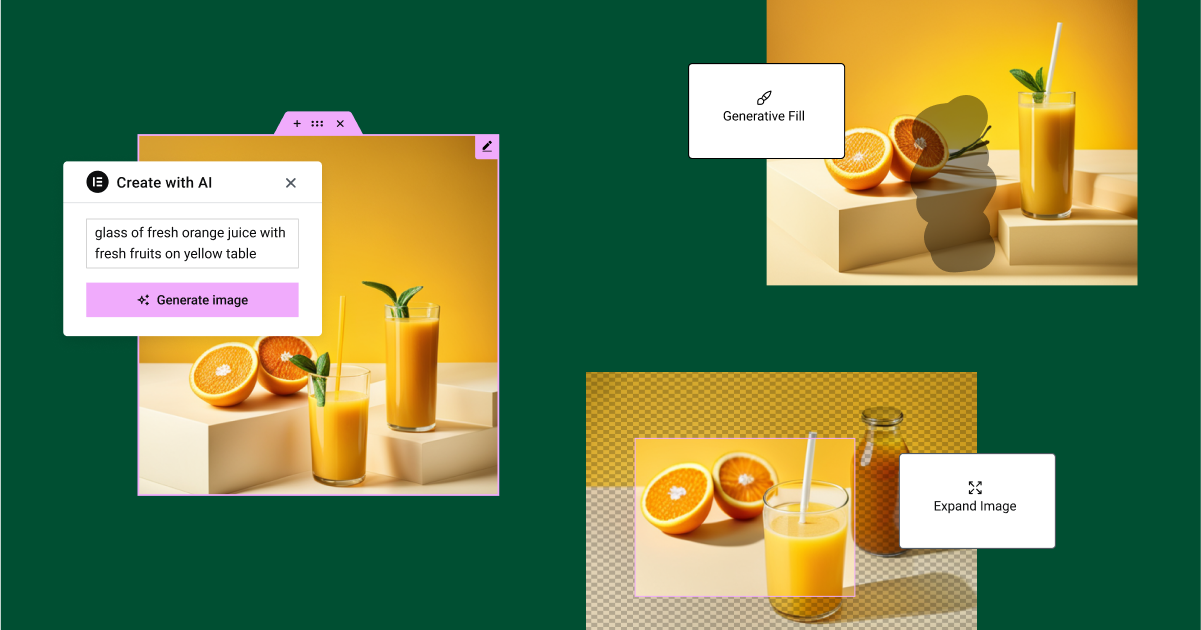
Créez des images captivantes avec Elementor AI
Elementor AI, disponible en essai gratuit sur chaque site Web Elementor, inclut désormais également la possibilité de créer et d'améliorer des images. Créez une invite en décrivant l'image que vous souhaitez créer, personnalisez-la à l'aide d'un remplissage génératif, créez des variations d'image à partir d'une image générée par l'IA ou d'une image que vous avez déjà sur votre site Web, etc.

Améliorations des performances et de l'accessibilité
Elementor 3.14 inclut des mises à jour d'accessibilité pour les widgets Button, Accordion et Toggle. Cette version inclut également des améliorations de performances du mécanisme de chargement dans le widget Elementor Pro Video Playlist. Vous pouvez en savoir plus ici.
[Pro] Important – Loop Carousel – Changements HTML dans la pagination et la navigation
Loop Carousel a été mis à jour pour être plus compatible avec les conteneurs. Veuillez noter que si vous avez appliqué le CSS personnalisé au widget Loop Carousel dans le passé, en particulier pour styliser la navigation ou la pagination, il peut y avoir un problème potentiel qui pourrait avoir un impact sur la conception de votre site Web. Par conséquent, nous vous recommandons vivement de tester d'abord cette fonctionnalité sur votre site Web.
Amenez l'esthétique de votre site Web vers de nouveaux sommets
Elementor 3.14 introduit une gamme d'améliorations de conception, pour améliorer la conception et l'affichage du contenu de votre site Web. Avec le widget carrousel très demandé, un élément imbriqué, vous pouvez incorporer du contenu dans chaque diapositive du carrousel et ajuster son style et sa conception comme bon vous semble. De plus, cette version étend le modèle alternatif de boucle, qui fait partie du widget Loop Grid, vous permettant d'intégrer un contenu sélectionné et statique dans vos listes de produits et de publications. Cette version inclut également Elementor AI pour la création d'images, qui vous permet de créer des images captivantes, de les personnaliser, etc.
Pour essayer ces nouvelles fonctionnalités, assurez-vous de mettre à jour Elementor 3.14 et faites-nous savoir comment vous prévoyez d'utiliser ces nouvelles mises à jour sur votre site Web.
