20 exemples de pages de destination post-clic Instagram qui convertissent
Publié: 2017-02-21Instagram continue de gravir les échelons des médias sociaux. D'un site de niche pour photographes amateurs et quelques filtres à l'une des plateformes de partage d'images les plus utilisées, les opportunités publicitaires ne peuvent être ignorées par les spécialistes du marketing qui cherchent à élargir leur audience. Et, alors que nous continuons à progresser vers une expérience en ligne axée sur les applications, le mobile continue de dépasser les ordinateurs de bureau en termes de trafic. Les sites mobiles d'abord tels qu'Instagram continueront de récolter les bénéfices, ce qui signifie que vos publicités ont un plus grand potentiel - et créent un retour sur investissement plus élevé si vous combinez des publicités avec une page de destination Instagram.
Qu'est-ce qu'une landing page Instagram ?
Une page de destination Instagram est une page Web autonome qui utilise des éléments persuasifs tels que des témoignages, des textes axés sur les avantages et des vidéos pour convaincre ses visiteurs de se convertir à une offre. Et, comme Instagram est principalement utilisé comme une application sur les appareils mobiles, il est important de concevoir une page adaptée aux mobiles. Les visiteurs arrivent sur la page après avoir cliqué sur un lien promotionnel sur Instagram.
Formulaires génériques de page de destination Instagram
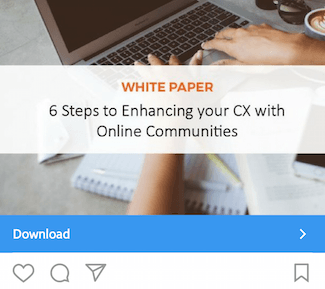
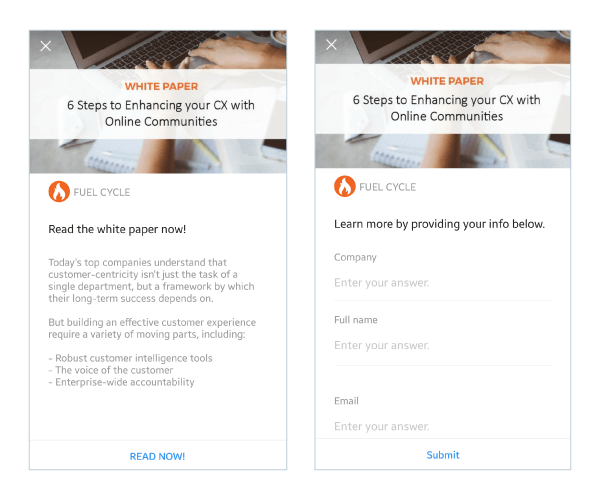
Instagram propose des formulaires sur site via sa société mère, Facebook. Ceux-ci peuvent fonctionner à la rigueur car ils créent automatiquement une page de destination post-clic qui utilise l'image et le titre de l'annonce. Cela aide à faire correspondre les messages et à déployer rapidement vos campagnes, mais cela laisse beaucoup à désirer en ce qui concerne la personnalisation de la publicité et le fait de parler aux visiteurs en tant qu'individus.
Voici une annonce de Fuel Cycle, suivie de leur page de clic générique et de leur formulaire :


Au lieu de cela, la création de vos propres pages de destination post-clic personnalisées contribuera grandement à améliorer votre taux de conversion et à atteindre les objectifs que vous vous êtes fixés. Les publicités Instagram peuvent taquiner votre offre, mais votre page de destination post-clic scelle la conversion. Voyons comment ces 20 marques y parviennent.
Cliquez pour tweeter
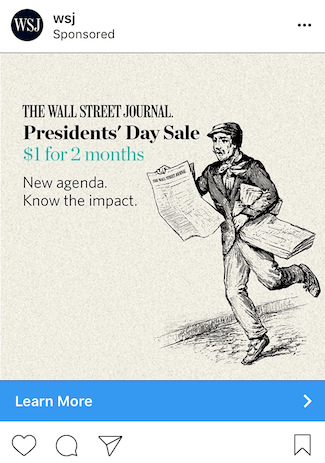
(Vous remarquerez ci-dessous que nous avons affiché l'annonce avant la page de destination post-clic pour vous montrer la séquence complète qu'un utilisateur d'Instagram verrait.)
Gardez à l'esprit que pour les pages de destination Instagram plus courtes, nous avons affiché la page entière. Cependant, pour les pages plus longues, nous n'affichons qu'au-dessus du pli. Vous devrez peut-être cliquer sur chaque page de destination post-clic pour voir certains des points dont nous discutons. En outre, certaines des marques répertoriées ci-dessous peuvent effectuer des tests A/B sur leur page avec une version alternative à celle affichée ci-dessous.
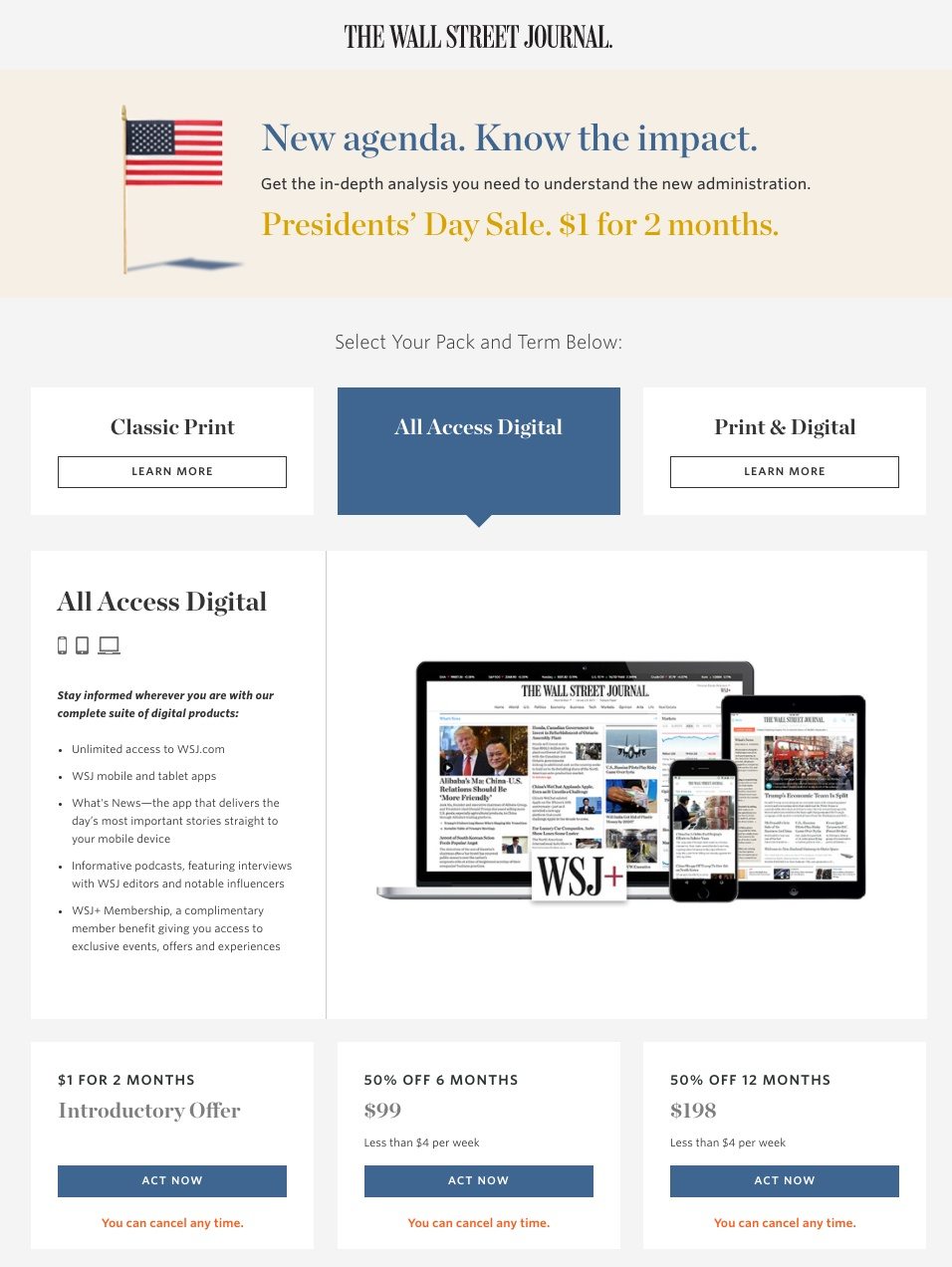
1.Wall StreetJournal


Ce que fait bien cette page de destination post-clic :
- L'annonce et le titre de la page de destination post-clic utilisent la correspondance des messages et font appel à l'émotion d'une nouvelle administration à la Maison Blanche.
- La flèche repère visuel indique quel plan est sélectionné et indique aux visiteurs de regarder ci-dessous pour des informations plus spécifiques sur le plan sélectionné.
- La copie à puces permet aux visiteurs de parcourir facilement les points principaux de la page et leur abonnement sélectionné.
- "AGISSEZ MAINTENANT" fait appel à l'urgence de l'offre et de l'information immédiate.
- Être franc avec les prix et offrir des rabais donne un coup de pouce psychologique aux visiteurs.
- L'absence de liens de navigation ne permet pas à un utilisateur de quitter sans convertir ou fermer la page.
- "Vous pouvez annuler à tout moment" rassure les visiteurs sur le fait qu'ils ne seront pas enfermés dans un contrat à long terme.
Tests A/B à exécuter :
- Le logo du Wall Street Journal est lié, mais il ne fait pas sortir le visiteur de la page — il recharge la page. Ceci est un peu trompeur et pourrait frustrer les visiteurs en leur faisant croire qu'ils peuvent naviguer sur le site Web du WSJ, mais qu'ils sont bloqués sur cette page. Dans cette situation, il est préférable de dissocier le logo et d'éviter toute confusion.
- Il existe un certain nombre d'options différentes sur cette page. Choisir entre 3 façons de recevoir les actualités et 3 durées de forfait différentes peut être trop pour une seule page de destination post-clic. Le Wall Street Journal pourrait essayer de tester une page de clic qui mène à une page de tarification avec toutes ces options.
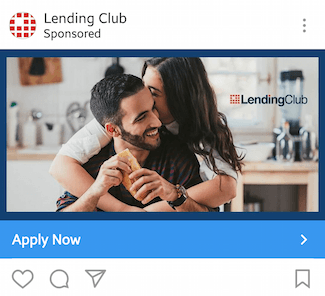
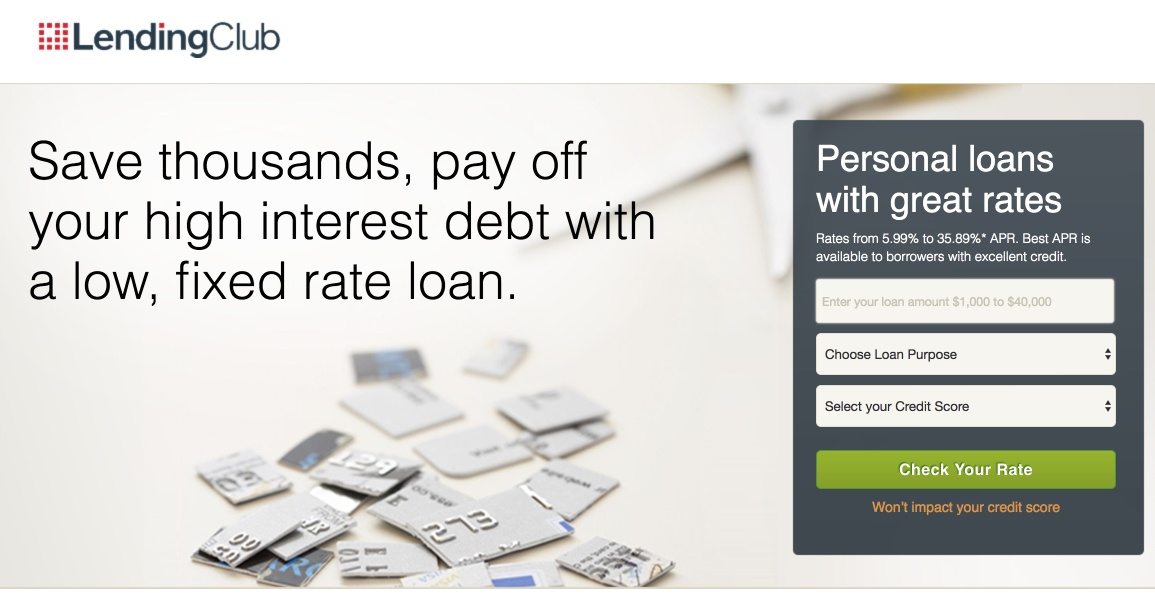
2. Club de prêt


Ce que fait bien cette page de destination post-clic :
- La carte de crédit coupée est une excellente image de héros qui se double d'un moyen de transmettre le soulagement émotionnel de sortir de la dette.
- Le titre parle à l'individu et joue sur l'envie de faire des économies.
- Un formulaire à faible friction avec seulement quelques champs et un bouton CTA contrasté facilite les conversions. Il est également encapsulé dans une boîte gris foncé, attirant l'attention immédiate. Le message de ne pas avoir d'impact réduit également l'anxiété.
- Très peu de texte au-dessus du pli aide les yeux des visiteurs à atteindre le formulaire plus rapidement.
- Les certificats et les badges du BBB et d'autres aident à établir la confiance.
Tests A/B à exécuter :
- Le logo renvoie au site Web, offrant aux visiteurs une sortie qui n'entraîne pas de conversion.
- Diviser le titre en un titre et un sous-titre. Le titre pourrait se lire : Économisez des milliers de dollars avec le sous-titre suivant : Remboursez votre dette à taux d'intérêt élevé avec un prêt à taux fixe faible.
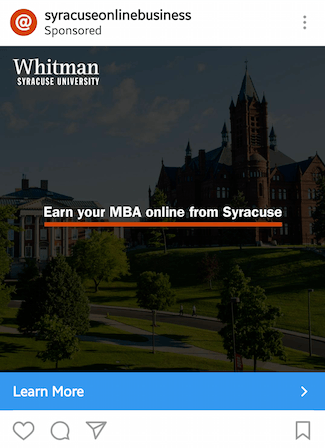
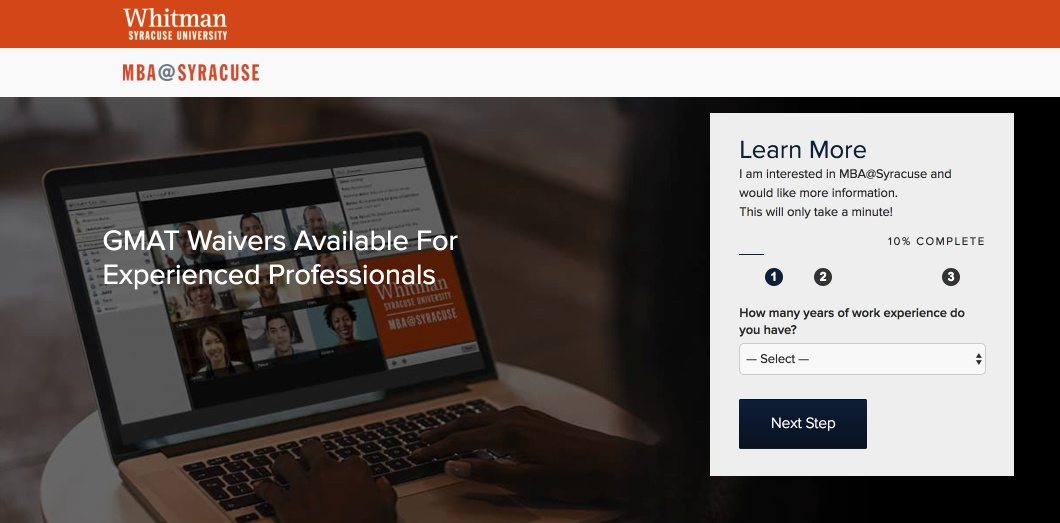
3. Université de Syracuse


Ce que fait bien cette page de destination post-clic :
- Le formulaire en plusieurs étapes réduit les frictions car il permet aux visiteurs de savoir combien d'étapes sont impliquées dans le processus d'inscription et que cela "ne prendra qu'une minute!"
- Le titre secondaire mentionne qu'ils sont classés n ° 18, établissant la crédibilité du programme.
- Très peu de texte au-dessus du pli permet au visiteur de se concentrer sur les zones importantes de la page de destination post-clic, telles que le formulaire et l'image principale.
- Une copie à puces met en évidence les principaux avantages du programme de MBA en ligne de Syracuse.
Tests A/B à exécuter :
- Le titre du formulaire, "En savoir plus", pourrait être comparé à quelque chose de plus intrigant et axé sur les avantages, comme "L'enseignement supérieur commence ici".
- "10 % terminé" semble que le visiteur est encore loin d'avoir terminé. Syracuse pourrait tester des nombres de départ plus grands ou moins d'étapes pour éviter que les visiteurs ne se découragent avant de commencer.
- La page semble déséquilibrée avec trop d'espace blanc.
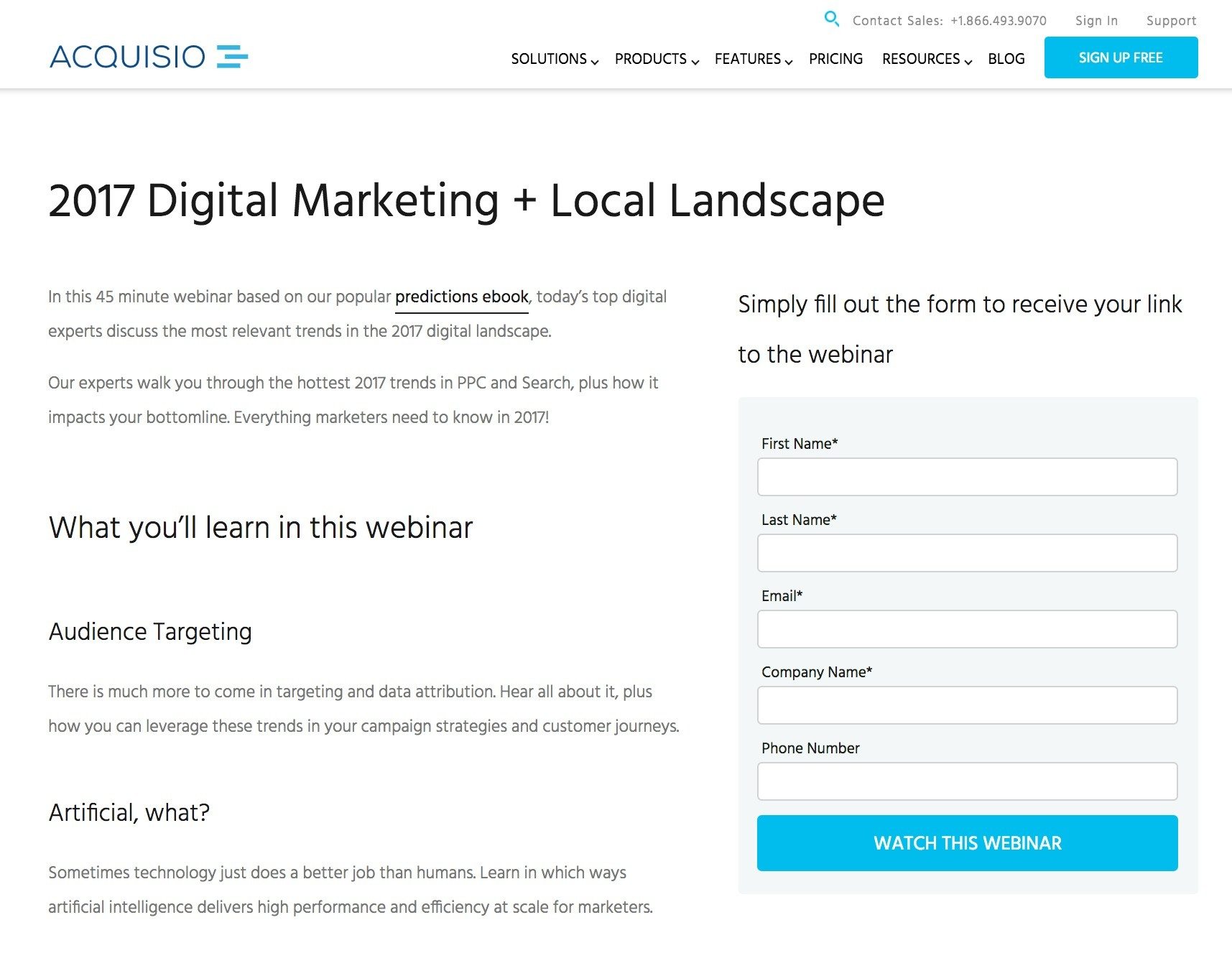
4. Acquisition


Ce que fait bien cette page de destination post-clic :
- Le message de la page correspond parfaitement à l'annonce.
- Les présentateurs de webinaires sont affichés, donnant une connexion humaine à la page et établissant leur autorité. Ils pourraient cependant être alignés différemment pour une meilleure esthétique.
- Une copie minimale explique clairement ce qu'un spectateur apprendra dans le webinaire.
- Une forme simple réduit les frottements.
Tests A/B à exécuter :
- La « page de destination post-clic » est une page du site Web avec trop de distractions et d'endroits pour qu'un utilisateur puisse sortir qui ne sont pas le formulaire. Supprimer la navigation et le pied de page serait un bon début.
- Le bouton CTA est de la même couleur que le seul autre CTA sur la page, qui peut toujours obtenir des conversions, mais vers autre chose que le webinaire.
- Il n'y a pas d'images sur la page jusqu'à bien en dessous du pli pour les présentateurs du webinaire. Essayez d'ajouter une image qui montre le marketing numérique en action, l'ebook mentionné ou les présentateurs s'exprimant lors d'un webinaire.
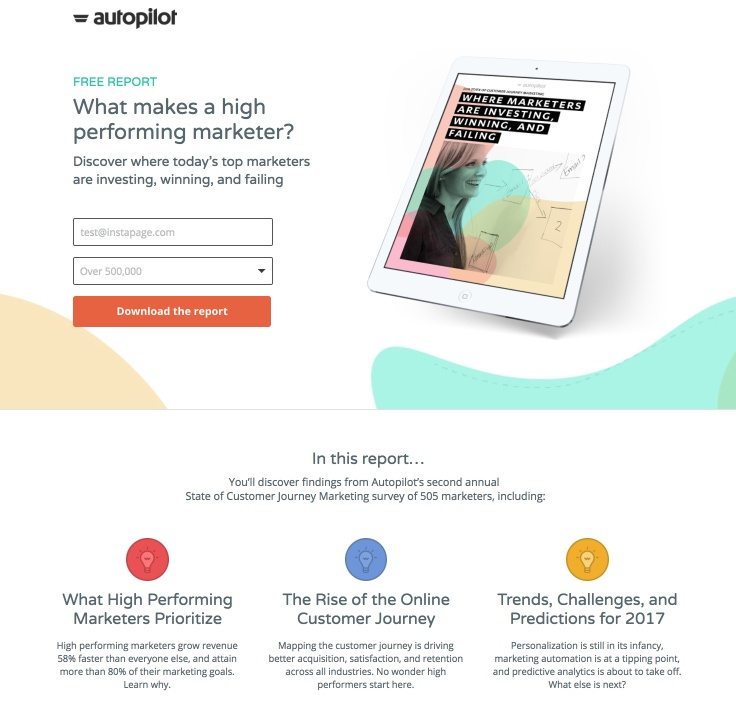
5. Pilote automatique


Ce que fait bien cette page de destination post-clic :
- La copie au-dessus du pli est simple et directe.
- Le mot "Gratuit" permet aux visiteurs de savoir que le rapport ne coûtera pas un centime.
- L'image de la page de destination post-clic correspond étroitement à l'annonce.
- Un formulaire à deux champs avec une couleur CTA qui se démarque encourage la conversion.
- La section biographie de l'auteur fournit plus d'informations sur Guy Marion et ses qualifications pour rédiger le rapport. De plus, sa photo ajoute un attrait humain à la page.
- Le bouton CTA avec lien hypertexte au bas de la page redirige les visiteurs vers le formulaire au-dessus du pli.
- Dans l'ensemble, la page est très bien équilibrée avec des espaces blancs et des éléments persuasifs.
Tests A/B à exécuter :
- Le logo renvoie vers le site Web Autopilot, donnant aux visiteurs la possibilité de quitter sans conversion.
- La copie peut être rédigée à la première personne qui parle, en particulier sur le bouton CTA, c'est-à-dire Envoyez-moi le rapport. Même la deuxième personne parle personnellement au visiteur.
- La bulle de discussion dans le coin inférieur droit agit comme une distraction car lorsque vous la survolez, elle fait la promotion d'une offre différente.
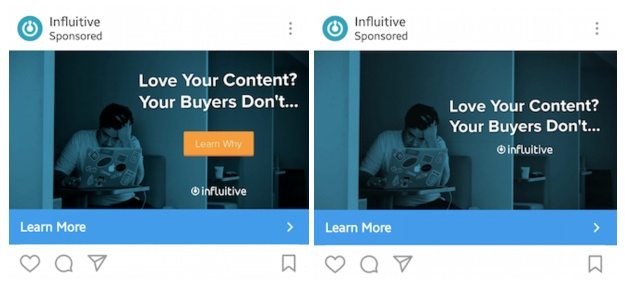
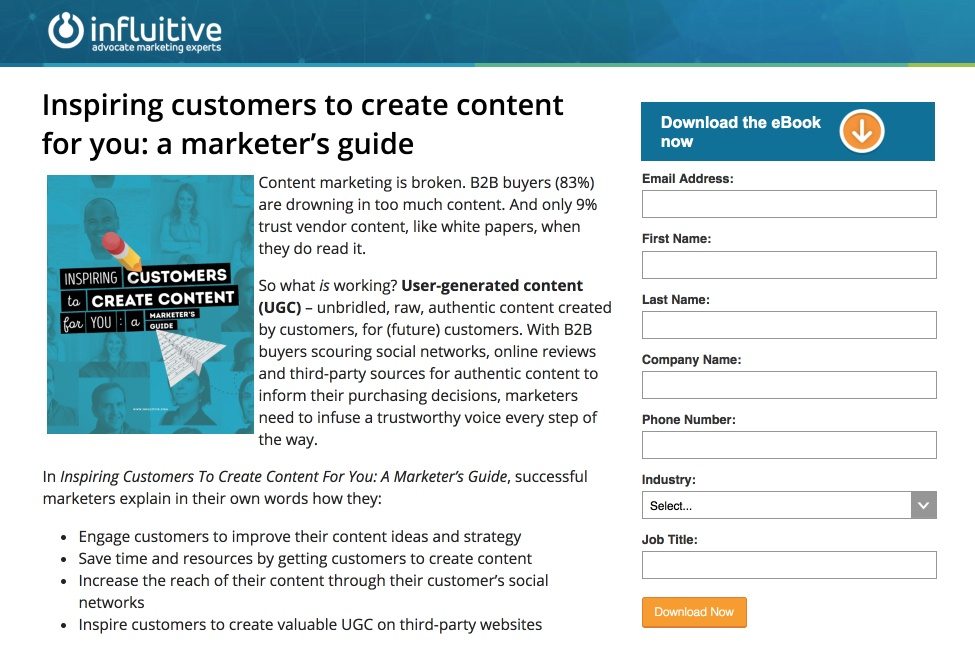
6. Influent
Influitive exécute un test A/B sur les publicités elles-mêmes, ce que nous encourageons vivement chez Instapage. Étant donné qu'Instagram n'autorise les annonceurs qu'à utiliser les appels à l'action prédéfinis qu'ils fournissent, Influitive teste si l'ajout d'un CTA qui ressemble à un bouton aura un impact sur les clics publicitaires. Bien que la couleur fasse ressortir l'image et attire les yeux sur le CTA, il serait intéressant de voir si cela suffit à compenser la frustration de ne pas pouvoir cliquer dessus.


Ce que fait bien cette page de destination post-clic :
- La flèche directionnelle de couleur contrastante dirige les yeux vers la forme.
- La couleur du bouton CTA se démarque et correspond au repère directionnel.
- La couverture de l'ebook donne aux visiteurs un aperçu de ce qu'ils obtiennent.
Tests A/B à exécuter :
- Le logo d'Influitive renvoie à une autre page, ce qui permet aux visiteurs de sortir de la page avant même qu'ils aient la possibilité d'évaluer l'offre.
- Beaucoup de texte font de cette page une corvée à lire plus qu'elle ne devrait l'être. Essayez de réduire le texte pour rendre la page plus attrayante visuellement. De plus, un meilleur espacement de l'image rendrait les choses plus esthétiques.
- Le formulaire comporte de nombreux champs obligatoires. C'est bien si Influitive recherche des prospects qualifiés, mais pour une publicité Instagram, c'est peut-être trop.
- Le titre du formulaire et la copie CTA laissent beaucoup à désirer. Testez la première ou la deuxième personne (mon ou vous) et un avantage.
- La page ne semble pas du tout équilibrée car il semble que l'entreprise veuille tout serrer au-dessus du pli. La copie est trop proche de l'image et du formulaire avec beaucoup trop d'espace vide en bas de page.
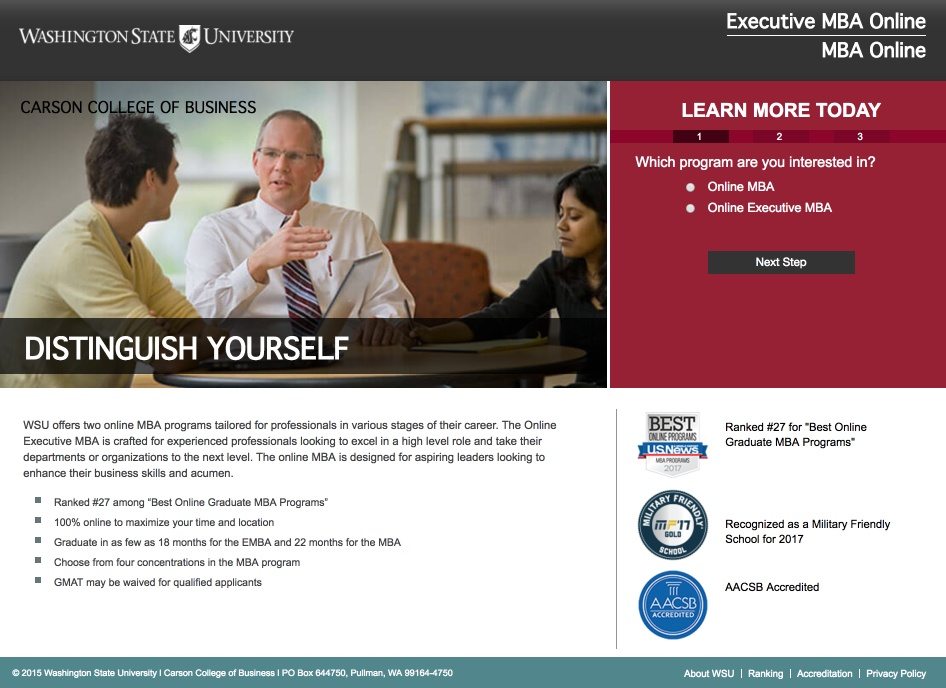
7. Université de l'État de Washington


Ce que fait bien cette page de destination post-clic :
- Le logo de l'Université de l'État de Washington n'est pas lié à une autre page, ce qui permet de garder les visiteurs sur la page.
- Le titre fait appel aux émotions des visiteurs et à leur désir d'avancer dans le monde des affaires.
- Le formulaire en plusieurs étapes montre clairement qu'il y a 3 étapes, ce qui réduit la friction au démarrage.
- La mise en évidence de leur classement n ° 27 aide à établir le programme de MBA en ligne de WSU comme hautement crédible.
- Les badges d'accréditation et de classement établissent l'autorité et la crédibilité.
- La main agit comme un repère visuel pointant dans la direction du formulaire et du bouton CTA.
Tests A/B à exécuter :
- Le bouton CTA n'est pas perceptible à première vue, il pourrait donc être beaucoup plus grand.
- La couleur du CTA ne contraste en aucun cas avec la page.
- La copie CTA pourrait être plus spécifique à chaque étape du processus d'inscription. "Take Me to Step 2" et "Take Me to Step 3" seraient plus encourageants que la copie actuelle.
- Les liens de pied de page fournissent une sortie pour les visiteurs qui ne se traduit pas par un prospect.
- WSU pourrait tester différentes copies qui s'adressent directement à un individu. La copie actuelle s'adresse à un grand groupe quelque peu ambigu, pas au visiteur personnellement. Essayez une version qui ajoute « vous » et « votre » à la copie.
- Le copyright 2015 devrait être mis à jour. Si cette page date de deux ans, quelles autres questions les étudiants potentiels pourraient-ils poser sur le programme et sur le fait qu'il offre une éducation de haute qualité ?
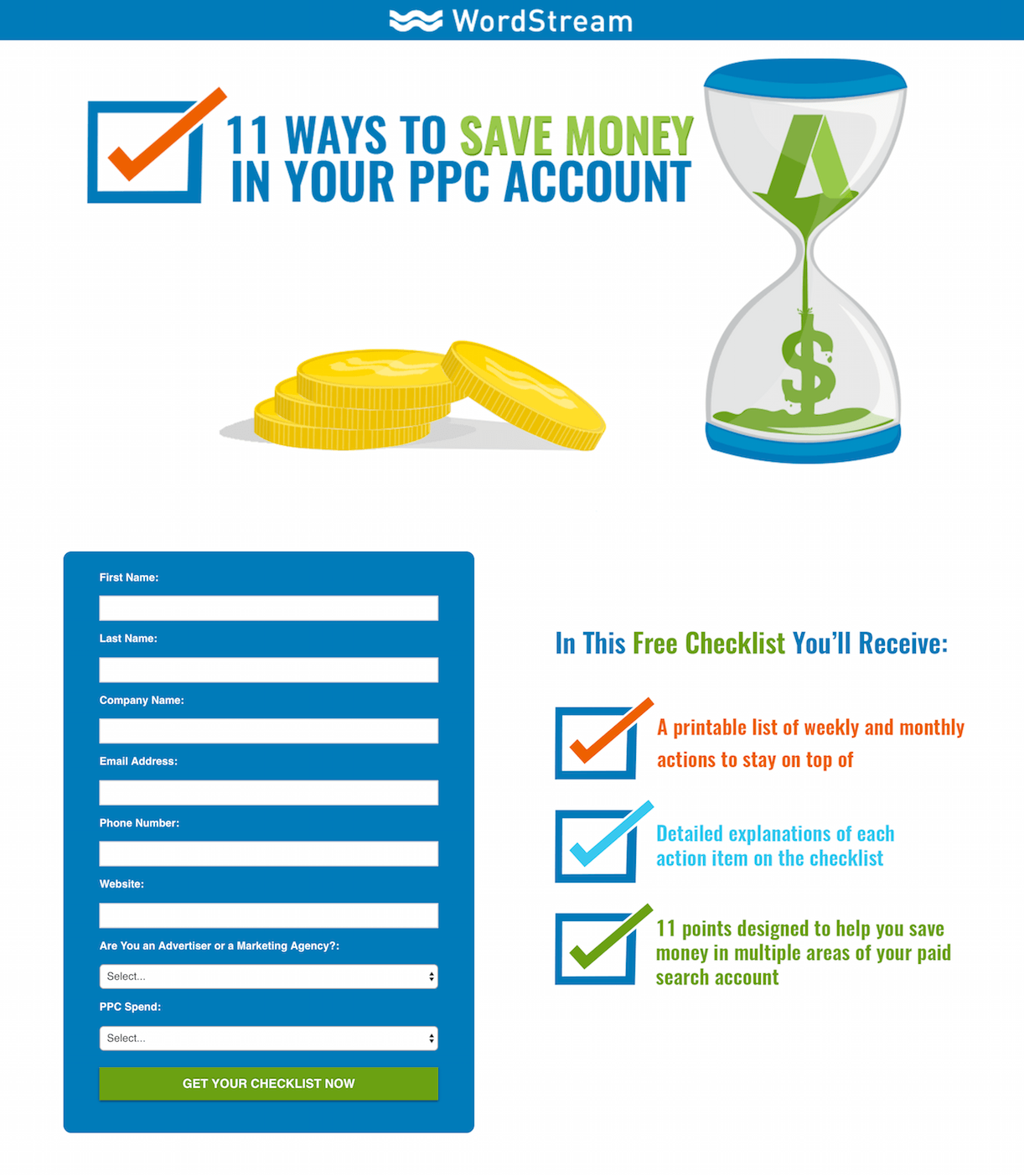
8. Flux de mots


Ce que fait bien cette page de destination post-clic :
- L'annonce et la page de destination post-clic sont alignées de manière experte, des images à la copie de l'annonce.
- Une copie à puces indique exactement ce que vous recevrez du guide.
- La copie s'adresse directement au visiteur, en utilisant la deuxième personne (vous et votre).
- La page a un grand flux, permettant aux yeux d'un visiteur de dériver du titre à l'image du héros pour faire défiler vers le bas pour trouver le formulaire.
- L'image du héros relie l'économie de temps et d'argent aux mots "Save Money" en les rendant tous verts.
- Il n'y a pas d'espace perdu sur cette page de destination post-clic - elle est bien équilibrée et n'inclut aucun contenu superflu qui détournerait l'attention du téléchargement de la liste de contrôle.
Tests A/B à exécuter :
- Le formulaire à 8 champs crée beaucoup de frictions car il demande beaucoup aux visiteurs. Le nom de l'entreprise, le numéro de téléphone et le site Web sont-ils nécessaires pour la liste de contrôle ?
- Trop de couleurs rend cette page plus difficile à traiter qu'elle ne devrait l'être.
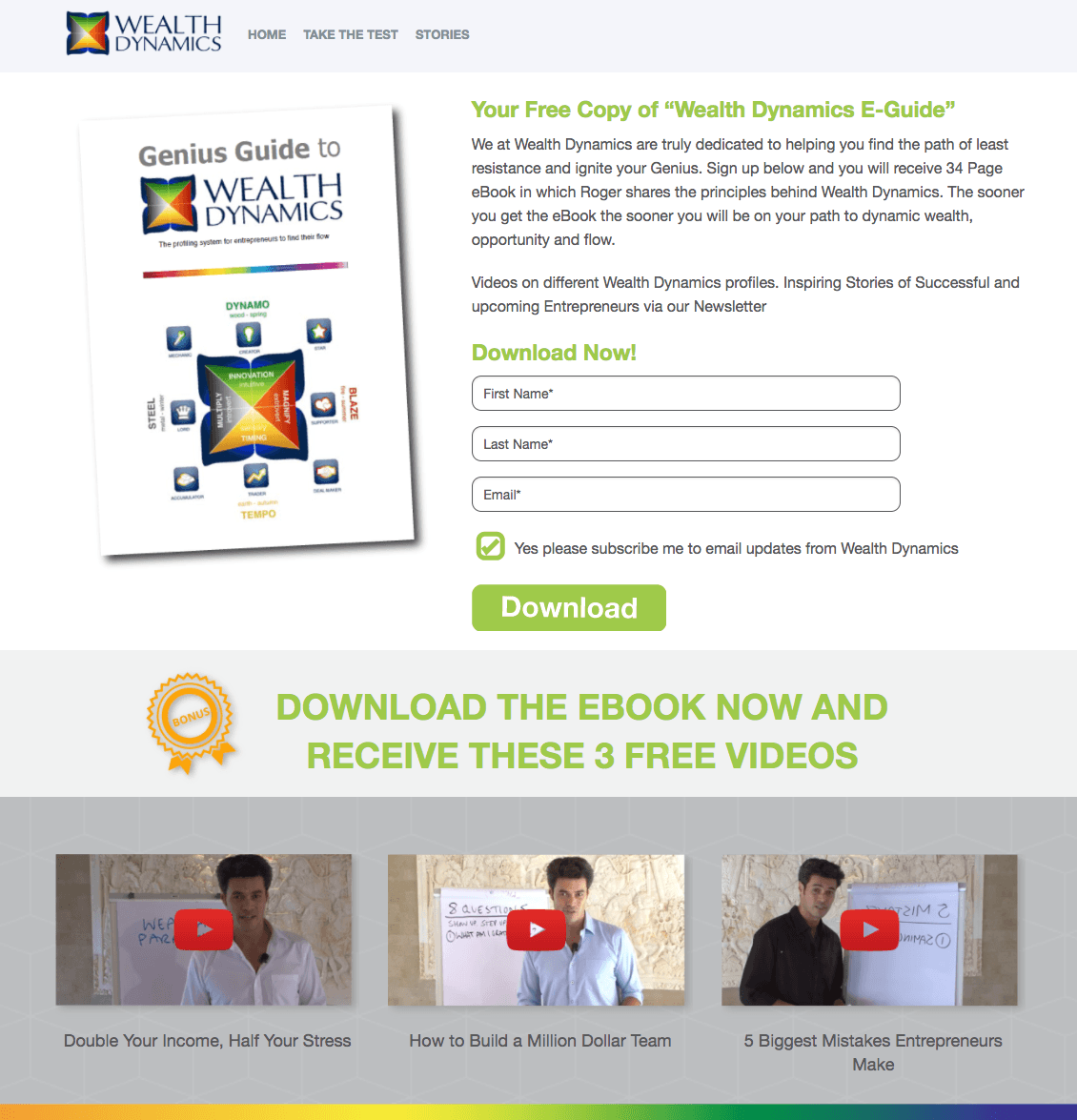
9. Dynamique de la richesse


Ce que fait bien cette page de destination post-clic :
- La page, la copie et le formulaire sont tous courts et précis, ce qui réduit les frictions.
- « Gratuit » est utilisé pour convaincre les visiteurs de télécharger l'e-guide.
- Le formulaire à 3 champs ne prend pas beaucoup de temps pour que les visiteurs se convertissent.
- Les images vidéo en bas fournissent une incitation « bonus » pour télécharger l'ebook.
Tests A/B à exécuter :
- Les liens d'en-tête offrent trop d'options aux visiteurs avant d'envisager le téléchargement du guide électronique.
- Le titre utilise la deuxième personne, mais ne dit vraiment rien. Testez quelque chose qui excite et offre un avantage, comme "Trouvez votre flux entrepreneurial".
- Le bouton CTA, bien que sur la marque, se fond avec le reste de la page.
- La copie CTA est sans intérêt. "Télécharger" est l'un des pires mots/phrases que vous pouvez utiliser pour générer des conversions. Essayez un verbe d'action plus convaincant à la première ou à la deuxième personne. "Obtenez votre guide Genius maintenant!" pourrait augmenter le nombre de conversions.
- La case à cocher pour les mises à jour par e-mail est pré-cochée, ce qui est un moyen sournois pour Wealth Dynamics d'ajouter des personnes à sa liste de diffusion, en particulier si les visiteurs ne s'inscrivent pas volontairement à leur liste.
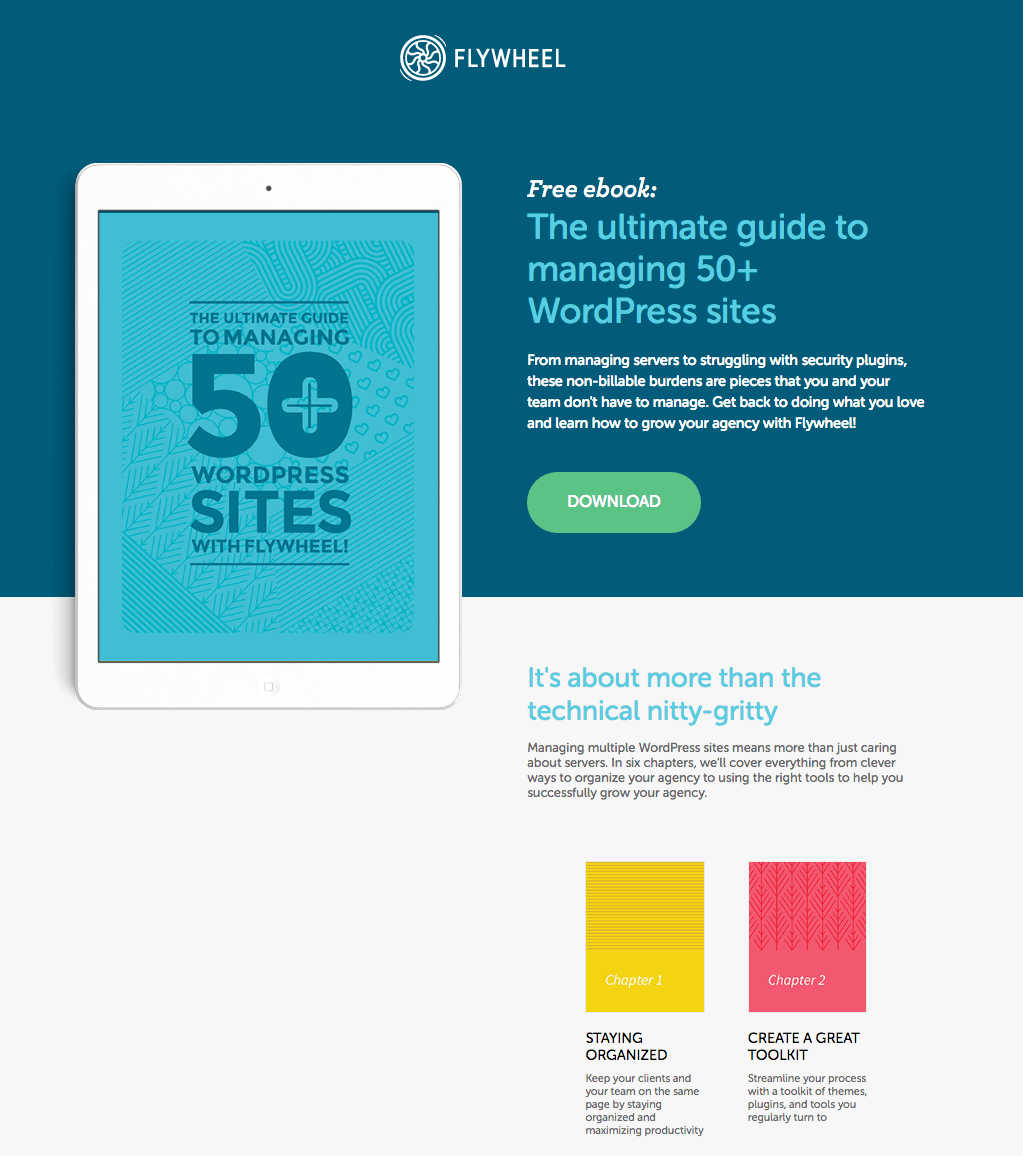
10. Volant


Ce que fait bien cette page de destination post-clic :
- L'image du héros correspond parfaitement à l'annonce.
- "Gratuit" est utilisé dans le titre, aidant à attirer l'attention immédiate et à générer encore plus d'intérêt pour l'ebook.
- L'iPad reste statique sur le côté lorsqu'un visiteur défile, mais l' image défile dans les différents chapitres, donnant vie à la page.
- Le bouton CTA au-dessus du pli utilise une balise d'ancrage qui, lorsqu'il est cliqué, envoie les visiteurs au formulaire sous le pli.
- Les témoignages de clients, avec nom et affiliation, ajoutent confiance et crédibilité.
- Le résumé chapitre par chapitre permet de taquiner les visiteurs avec plus d'informations et de télécharger l'ebook.
Tests A/B à exécuter :
- Le logo de Flywheel au-dessus et au-dessous du pli contient des hyperliens vers cette page de destination post-clic. "Get Flywheel" est également lié au bas de la page, qui agit comme un CTA car il utilise un verbe d'action mais détourne l'attention de l'ebook.
- La copie CTA "Télécharger" n'est pas convaincante. Au lieu de cela, Flywheel devrait essayer de tester des verbes d'action plus inspirants et d'inclure un avantage de téléchargement.
- Le titre de la page est le même que le titre de l'ebook. C'est bien, mais le titre est l'occasion d'attirer l'attention avec un attrait émotionnel, ce que fait la copie. Saisissez toutes les occasions qui s'offrent à vous pour attirer l'attention des visiteurs.
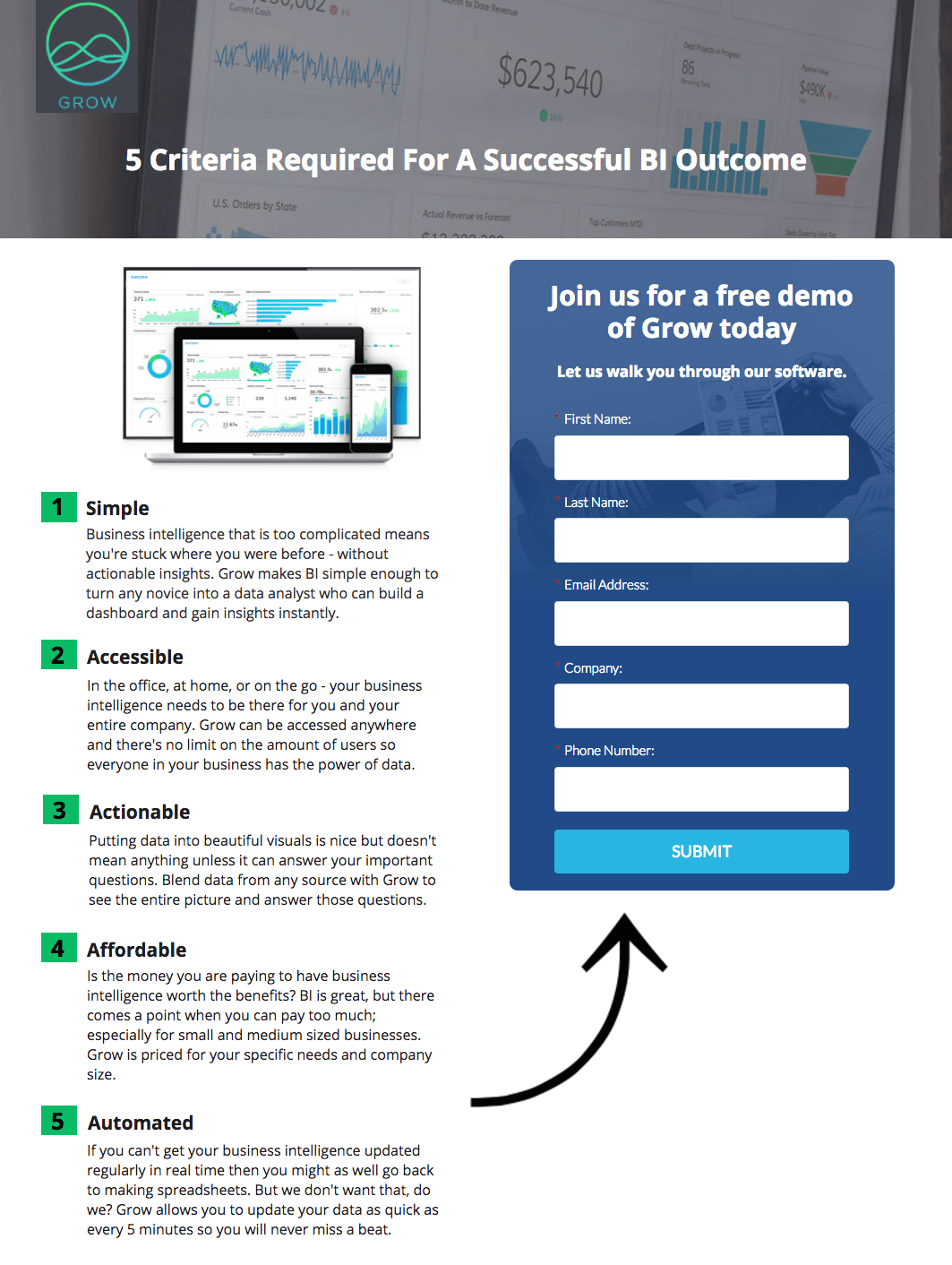
11. Grandir



Ce que fait bien cette page de destination post-clic :
- La flèche agit comme un repère directionnel explicite qui envoie les yeux des visiteurs sur le formulaire immédiatement et lorsqu'ils ont fini de numériser le texte.
- Le formulaire est encapsulé avec un contour en boîte bleue, qui attire immédiatement l'attention.
- Les images de héros donnent un aperçu de l'intérieur du logiciel.
Tests A/B à exécuter :
- Le logo sur la page d'accueil renvoie à la page d'accueil de Grow.
- Chaque puce contient beaucoup de texte. Grow devrait tester une copie plus succincte pour éviter de submerger les visiteurs.
- Il n'y a pas de véritable flux vers la page, ce qui peut amener un visiteur à flotter autour de la page sans but pour essayer de trouver des informations. Grow peut essayer une mise en page en F pour guider les visiteurs vers le formulaire plus naturellement.
- La queue de flèche est placée à un endroit impair. La logique, semble-t-il, est que lorsqu'un visiteur finit de lire le texte, il sera dirigé vers le formulaire. Ce n'est pas ainsi que les gens scannent les pages de destination post-clic, ce qui provoque un flux interrompu. Grow pourrait tester de mettre une flèche à partir d'un nouveau sous-titre ou l'image avec son logiciel sur différents appareils.
- "Soumettre" est rarement le meilleur CTA pour les clics. Testez des phrases plus exploitables sur lesquelles les visiteurs veulent cliquer.
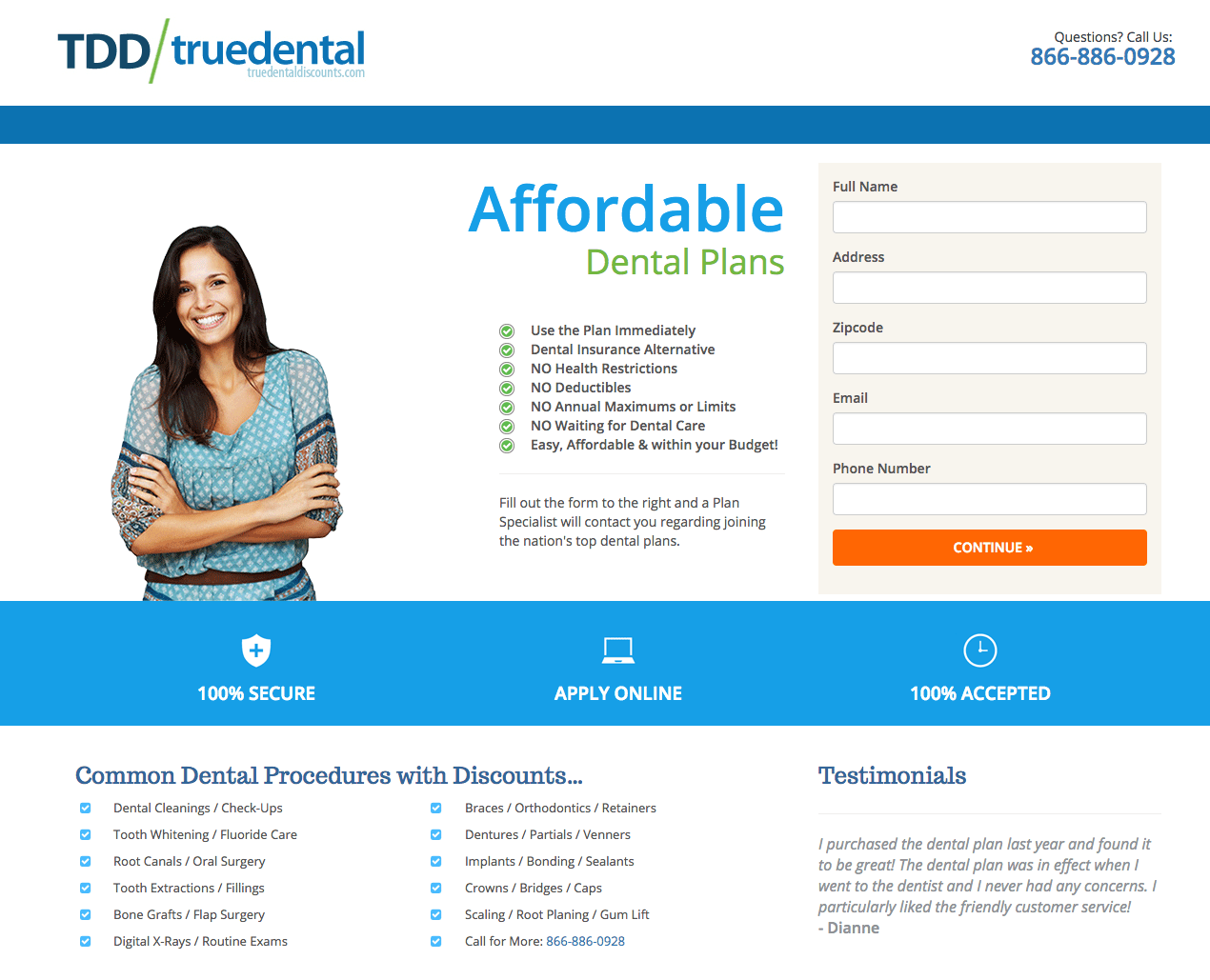
12. Véritables rabais dentaires


Ce que fait bien cette page de destination post-clic :
- Le numéro de téléphone est click-to-call, ce qui est très important puisque presque tout le trafic se fera sur mobile depuis Instagram.
- La copie à puces est facile à digérer et à numériser.
- "Affordable Dental Plans" parle au visiteur émotionnellement et psychologiquement, offrant un avantage aux utilisateurs qui ont cliqué sur une publicité promettant de "ne jamais être trop facturé".
- La femme souriante ne correspond généralement pas au contexte de la plupart des pages de destination post-clic, mais sur celle des régimes dentaires, ses belles dents et son contact visuel direct incitent les visiteurs à réfléchir à leur propre santé bucco-dentaire.
- Le bouton CTA saute de la page, suppliant simplement les prospects de remplir le formulaire et de continuer.
Tests A/B à exécuter :
- La femme souriante avec de grandes dents travaille pour une page dentaire, mais truedental peut quand même faire un test. Certaines idées sont, un dentiste parlant aux patients, un parent et un enfant dans une chaise de dentiste, ou une infirmière dans une salle d'attente. Pourrait également utiliser les images pour des repères directionnels en demandant aux gens de regarder dans la direction du formulaire.
- La copie du formulaire CTA en plusieurs étapes "Continuer" fonctionne, mais quelque chose de plus inspirant pourrait potentiellement améliorer les conversions. "Take Me to Step 2" est plus descriptif et indique aux visiteurs ce qui va se passer ensuite.
- L'ajout d'un petit espace blanc entre les puces et le formulaire et sous la bannière bleue aiderait à rendre la page plus lisible.
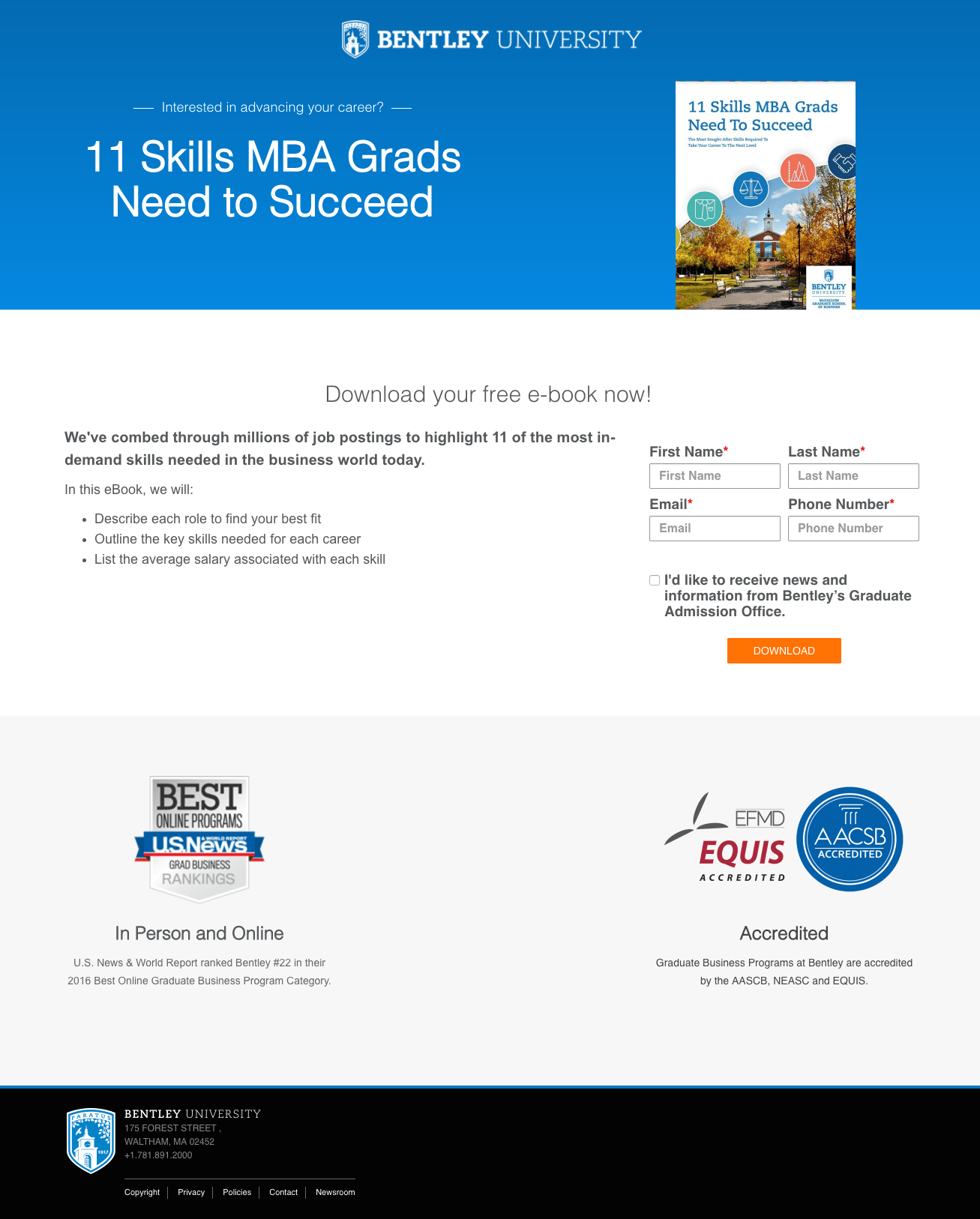
13. Université Bentley


Ce que fait bien cette page de destination post-clic :
- La conception du motif en Z a une belle fluidité, guidant un visiteur du titre à l'image, puis de la copie à puces au formulaire.
- Une copie courte et à puces facilite la numérisation de cette page.
- Les grands badges de certification inspirent confiance au visiteur.
- La page s'aligne très bien sur les appareils mobiles. C'est un moment important pour souligner que vous devez toujours penser au visiteur et à son expérience. Bentley a fait un excellent travail en créant une page de destination post-clic axée sur les mobiles.
- Le bouton CTA tel qu'il est actuellement, c'est le plus petit élément de la page.
- La case sous le formulaire n'est pas pré-cochée. Ceci est important à souligner car seules les personnes vraiment intéressées à recevoir du contenu supplémentaire du bureau des admissions de Bentley rempliront le formulaire et cocheront la case.
Tests A/B à exécuter :
- Le logo de la Bentley University renvoie à leur page de newsletter, loin de la page de destination post-clic de cet ebook.
- La suppression des liens de pied de page pourrait aider les visiteurs à rester concentrés sur l'objectif et à télécharger l'ebook.
- La copie du bouton "Télécharger" CTA est un mot CTA fade et sans intérêt. Essayez un verbe d'action avec plus de punch.
- Le titre principal est simplement le nom du livre. Cela pourrait être le meilleur titre, mais je le testerais par rapport à un titre riche en avantages ou axé sur les solutions, comme la question posée directement au-dessus.
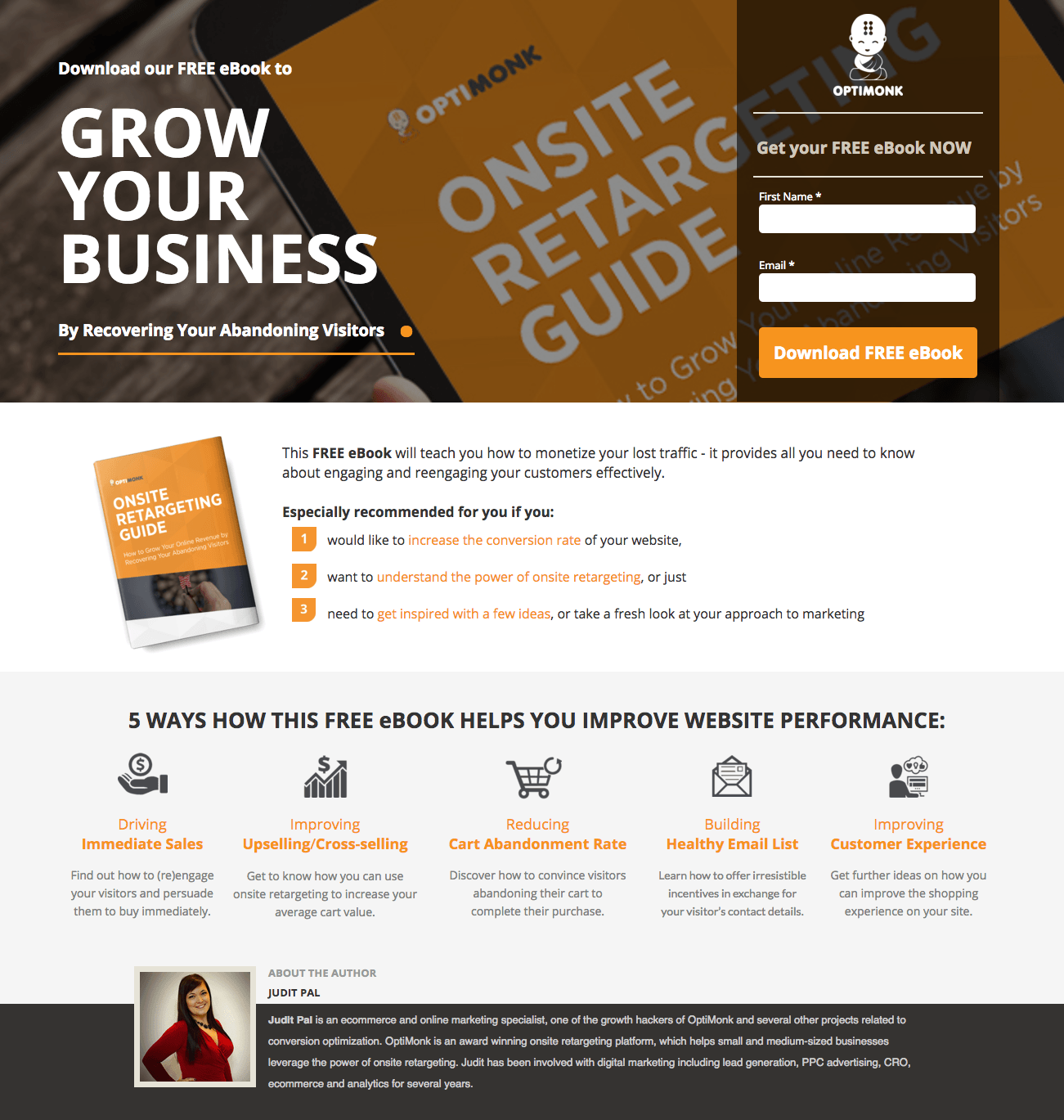
14. Opti Monk


Ce que fait bien cette page de destination post-clic :
- L'annonce et la page de destination post-clic présentent la même image de l'ebook. Ce type de correspondance de message peut grandement contribuer à inciter les visiteurs à se convertir.
- Le gros titre audacieux proclamant que cet ebook aidera "Développez votre entreprise" est puissant tandis que le reste de la copie est court et facile à lire.
- La forme est courte, réduisant les frottements. Ceci est important pour quelque chose de simple comme un ebook.
- L'utilisation du mot "GRATUIT" en majuscules se démarque et suscite une réaction émotionnelle.
- "À propos de l'auteur" avec une image est une belle touche pour humaniser la page.
- L'iconographie permet de décomposer la manière dont l'ebook contribuera à améliorer votre site Web en 5 points simples.
Tests A/B à exécuter :
- Le bouton CTA est de la même couleur que les autres éléments de la page, il ne ressort donc pas autant qu'il le pourrait.
- La copie du corps devient un peu écrasante lorsqu'elle est visualisée sur un mobile. Il peut être bon de réorganiser quelques éléments sous le pli pour créer une meilleure expérience.
- La copie CTA n'est pas aussi convaincante qu'elle pourrait l'être. "Envoyez-moi l'ebook gratuit" pourrait potentiellement obtenir plus de conversions.
- La page manque d'espace blanc, ce qui rend tout semble serré et plus difficile à numériser et à traiter.
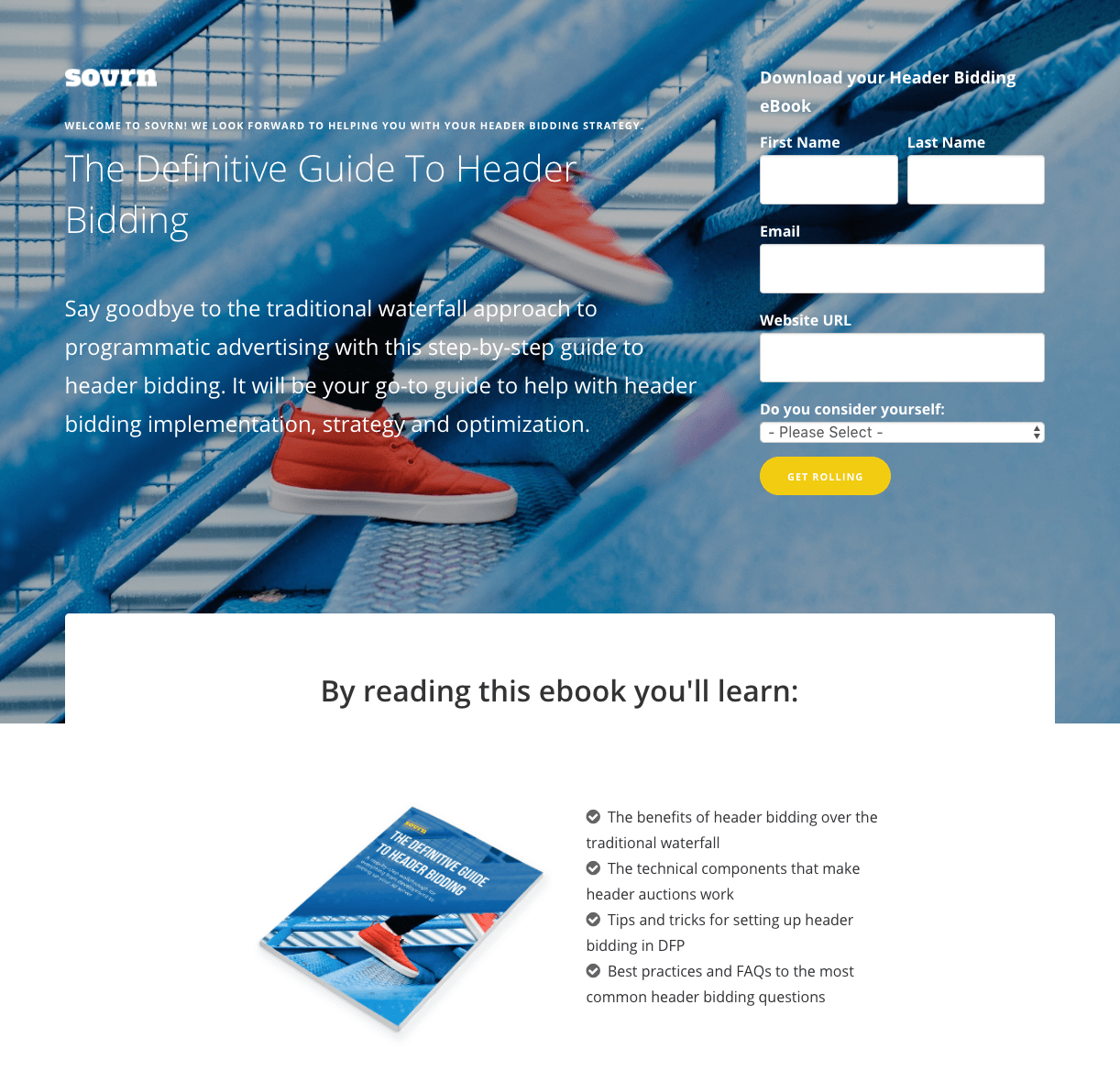
15. Sovrn


Ce que fait bien cette page de destination post-clic :
- Le bouton jaune CTA disparaît de l'écran.
- Les escaliers et les balustrades de l'image d'arrière-plan dirigent tous les yeux vers la forme, ce qui est une excellente utilisation des repères directionnels.
- Des puces faciles à lire indiquent explicitement aux visiteurs ce qu'ils apprendront de cet ebook et les avantages des enchères d'en-tête.
- Les témoignages de clients (avec image, titre et entreprise) utilisent des chiffres et des données pour fournir un renforcement positif.
Tests A/B à exécuter :
- Qu'est-ce que les escaliers ont à voir avec les enchères publicitaires ? C'est la couverture du guide qui illustre la métaphore de grimper plus haut, mais c'est une association assez lâche pour une landing page post-clic. Les escaliers sont affichés dans l'annonce elle-même, ce qui est une bonne pratique, mais Sovrn pourrait tester une image d'annonce et une image de héros différentes qui ont un thème d'enchères.
- L'image d'arrière-plan présente des taches de couleur claire, ce qui rend le texte blanc difficile à lire à certains endroits.
- Le message « Bienvenue à Sovrn ! » le texte semble inutile au-dessus du titre et encombre le haut de la page.
- La copie CTA est très petite et le texte blanc sur jaune le rend difficile à lire. Concevoir un bouton plus gros ne pouvait pas faire de mal non plus.
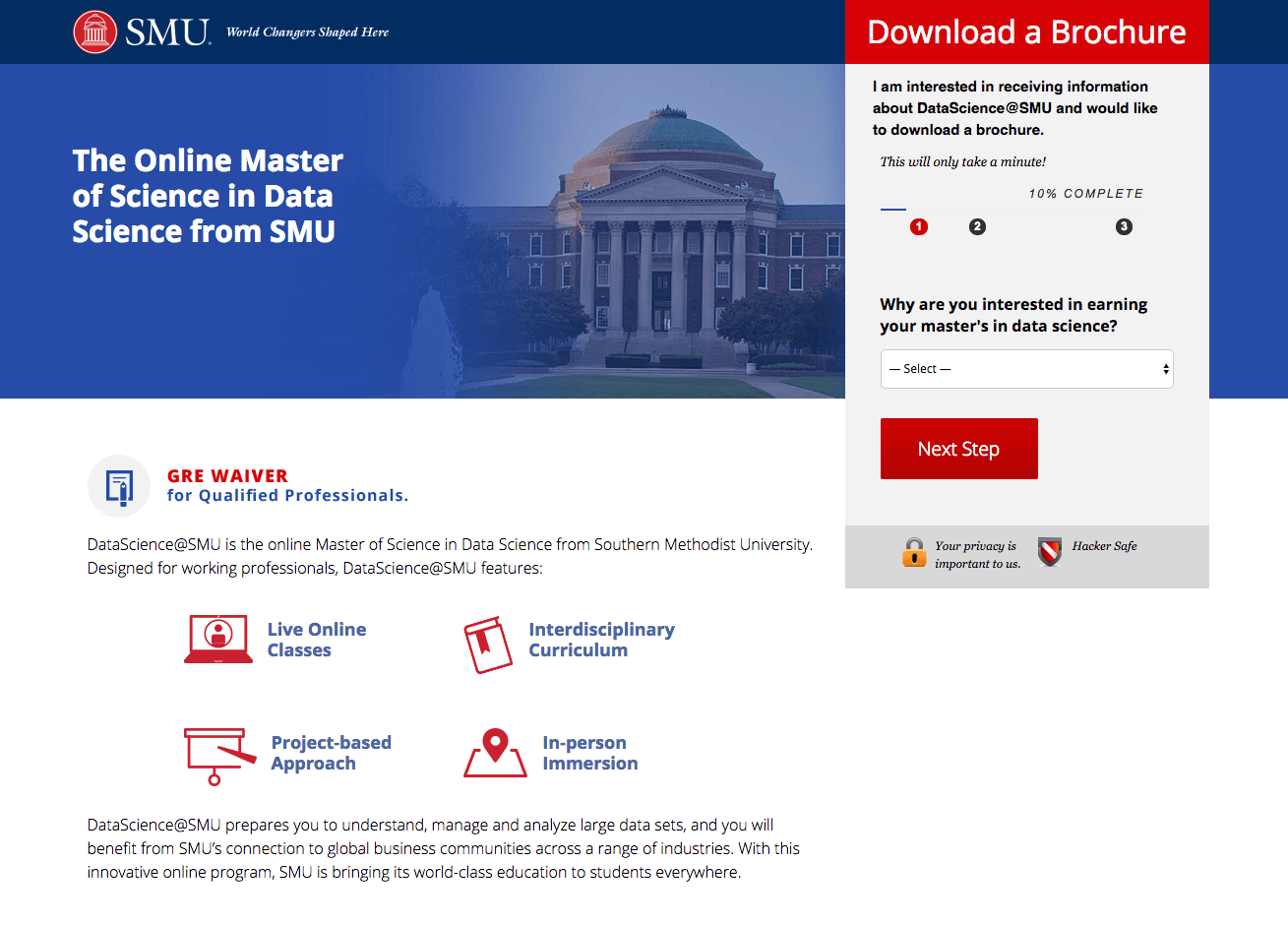
16. Université méthodiste du sud


Ce que fait bien cette page de destination post-clic :
- Les traits (iconographie) ressortent et attirent immédiatement l'attention.
- Les indicateurs de confiance et les badges de confidentialité rassurent les visiteurs sur la sécurité de leurs informations.
- Le formulaire multi-étapes en trois étapes permet aux visiteurs de savoir combien d'étapes il y a avant de pouvoir télécharger la brochure.
- Le bouton rouge CTA attire immédiatement l'attention.
Tests A/B à exécuter :
- L'image de l'annonce montre des legos dans un message intelligent indiquant que "les données sont partout", mais il n'y a aucun lien avec cette imagerie lorsque le visiteur accède à la page de destination post-clic.
- Le titre du formulaire, "Télécharger une brochure" ne va pas inspirer quiconque sur la clôture pour obtenir des informations. Au lieu de cela, donnez au visiteur un avantage ou une bonne raison de télécharger plus d'informations.
- Le titre est très factuel. Au lieu de cela, cela devrait motiver un visiteur à continuer à lire et à remplir le formulaire en trois étapes.
- Le numéro de téléphone dans le pied de page n'est pas cliquable pour les utilisateurs mobiles, qui constitueront la majorité des visiteurs provenant d'Instagram.
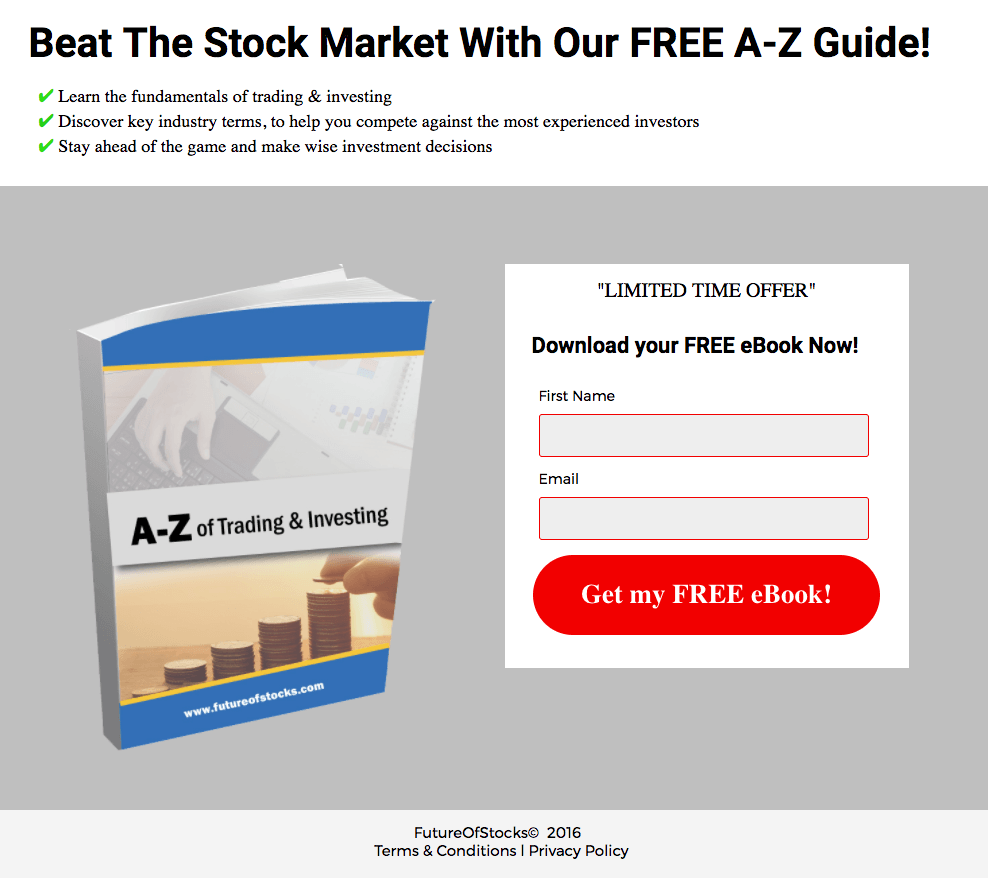
17. Avenir des actions


Ce que fait bien cette page de destination post-clic :
- L'image du héros correspond exactement à l'annonce Instagram.
- Le gros bouton rouge CTA saute immédiatement aux visiteurs.
- "Gratuit" est utilisé plusieurs fois pour renforcer la nature gratuite de l'ebook.
Tests A/B à exécuter :
- "Offre à durée limitée" est déroutante car elle ne mentionne pas la durée de l'offre. L'ajout d'un compte à rebours ou d'une date définitive renforcerait l'urgence du message.
- Tester une mise en page légèrement différente qui place le titre directement au-dessus de l'image du livre et déplacer les puces sous le livre et le formulaire pourrait fournir un flux plus naturel à travers la page.
- Qui a créé cette page ? Pourquoi un visiteur fournirait-il une adresse e-mail à cette page ? Il y a un nom Future of Stocks dans le copyright, mais qui sont-ils ? Est-ce une entreprise digne de confiance ? L'ajout d'un logo, d'un témoignage client ou de badges de confiance réduirait le sentiment que cette offre est légitime et les visiteurs ne recevront pas de spam.
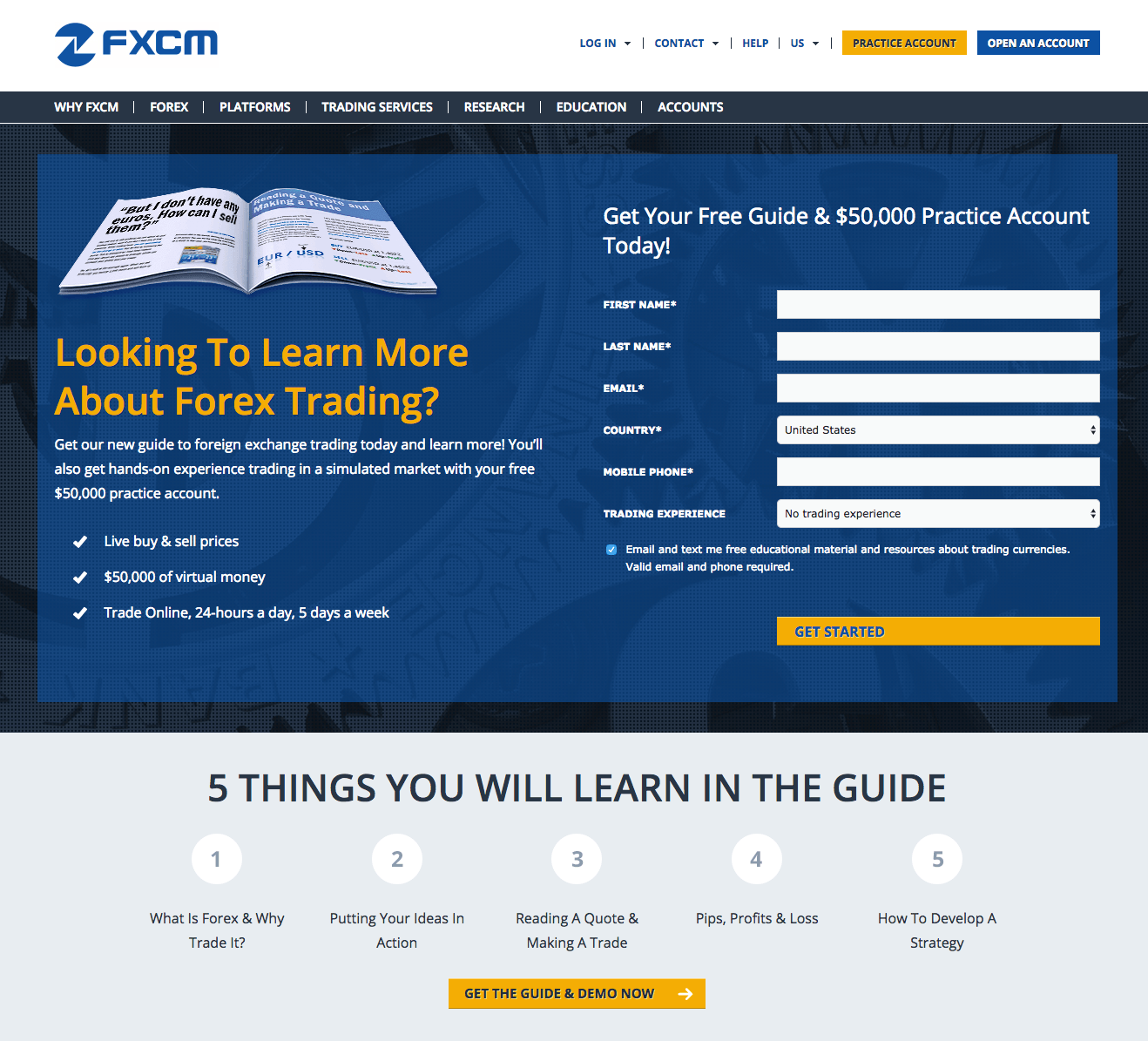
18. FXCM


Ce que fait bien cette page de destination post-clic :
- Le bouton jaune sort de l'écran et est bien lié au titre.
- Le titre de la question engage les visiteurs et les encourage à en savoir plus. De plus, il se connecte bien avec le titre du formulaire en offrant au visiteur un moyen d'en savoir plus sur le trading Forex.
Au lieu de la couverture de livre typique, cette page utilise un livre ouvert comme image principale. Un bon différenciateur des autres ebooks. - "5 choses que vous apprendrez" est simple et précise, offrant aux visiteurs des gains rapides. La section comprend également un bouton CTA secondaire qui les renvoie au formulaire.
- 50 000 $ d'argent virtuel pour pratiquer est un moyen sans risque d'inciter les visiteurs à fournir des informations de contact.
- Les badges de récompenses près du pied de page démontrent que FXCM est une entreprise digne de confiance.
Tests A/B à exécuter :
- Tant de liens. Chaque lien est une distraction et une opportunité pour un visiteur de se promener ailleurs sans se convertir.
- La copie CTA, "Get Started" n'est pas aussi encourageante que d'autres alternatives, comme "Start My Practice Account".
- Supprimez la section de pied de page inutile et ajoutez les clauses de non-responsabilité à une autre page liée en bas avec le lien de la politique de confidentialité.
- La page n'est pas optimisée pour les mobiles. Cela signifie que le texte au-dessus du pli et la forme longue poussent un peu le CTA vers le bas de la page lorsqu'il est affiché sur mobile, qui représente la grande majorité du trafic Instagram.
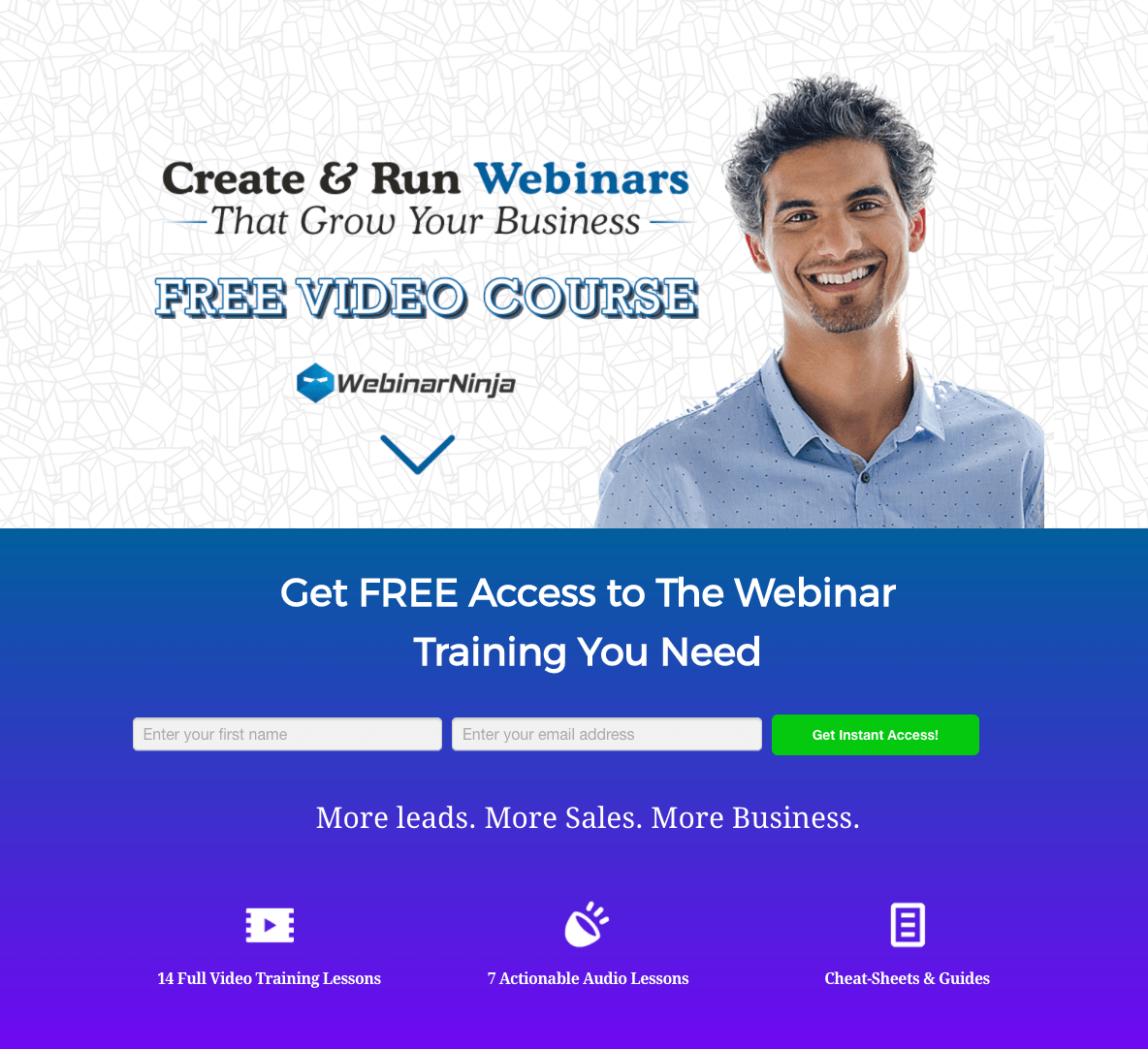
19. WebinaireNinja


Ce que fait bien cette page de destination post-clic :
- Titre et sous-titre puissants qui offrent quelque chose de gratuit.
- L'hôte vidéo établissant un contact visuel aide à engager le visiteur.
- La flèche vers le bas sert de repère directionnel et encourage les visiteurs à faire défiler vers le bas pour trouver plus de contenu et le formulaire.
- L'intégralité de l'image d'en-tête est liée au formulaire.
- Un formulaire simple en deux étapes est rapide et facile à remplir.
- Le bouton CTA vert clair saute de l'écran.
- Tout ce qui se trouve au-dessus du pli est propre et simple, invitant les visiteurs à continuer d'évaluer l'offre en dessous du pli.
- 3 éléments simples mais tangibles que vous recevrez lors de votre inscription à la formation.
Tests A/B à exécuter :
- L'ajout d'une vidéo de page de destination post-clic pour donner aux visiteurs un avant-goût de ce qu'ils recevront pendant le cours pourrait être un excellent test A/B. Le cours propose 14 sessions de formation vidéo complètes, donc taquiner le contenu pourrait être un excellent élément de persuasion à tester.
- L'élimination des liens de pied de page réduirait le nombre de distractions et garderait les visiteurs concentrés sur le cours vidéo.
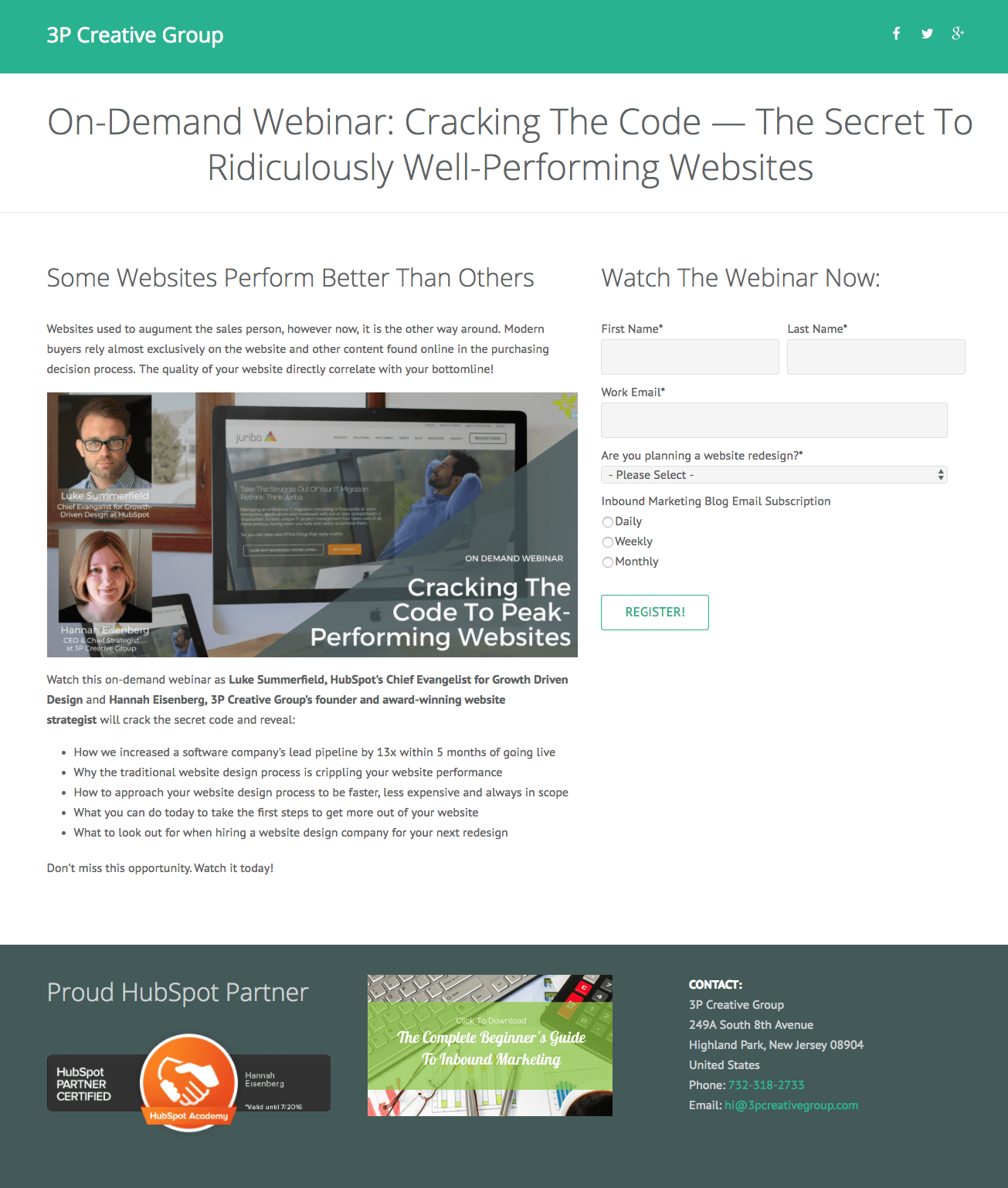
20. Création 3P


Ce que fait bien cette page de destination post-clic :
- Le titre définit immédiatement les attentes en informant immédiatement les visiteurs que le webinaire est disponible à la demande, au lieu d'être en direct.
- La page partenaire et plus d'informations de contact sont une touche agréable pour instaurer la confiance et donner aux visiteurs des options de conversion secondaires.
- Une copie à puces indique aux visiteurs ce qu'ils peuvent s'attendre à apprendre dans le webinaire à la demande.
- Le formulaire court permet aux visiteurs de se convertir rapidement et facilement.
- 3P Creative Group propose aux visiteurs l'une des trois options pour recevoir le contenu de leur blog par e-mail. Cela ne semble pas non plus être une obligation, ce qui est bien.
- Le numéro de téléphone est click-to-call, ce qui donne aux visiteurs un moyen encore plus rapide de contacter l'entreprise que de remplir le formulaire.
Tests A/B à exécuter :
- Le logo de 3P Creative Group renvoie à une autre page, offrant aux visiteurs un endroit pour quitter la page sans effectuer de conversion.
- Les liens sociaux dans l'en-tête et le pied de page empêchent les visiteurs de se convertir. Déplacez les boutons sociaux vers la page de remerciement, où quelqu'un est plus susceptible de passer à "l'étape suivante".
- L'image est écrasante avec un bloc de texte et une grande image au milieu, qui semble légèrement déplacée. Déplacez l'image hors du texte et faites-en une image de héros dans la section supérieure.
- Le bouton CTA est à peine perceptible avec un contour fin dans une couleur qui apparaît sur toute la page. Rendez tout le bouton vert avec du texte blanc, au moins.
- "S'inscrire" (comme "Télécharger") est l'une des pires phrases de copie CTA que vous puissiez écrire. Au lieu de cela, ils doivent être plus descriptifs, utiliser une copie personnalisée et mettre en évidence un avantage.
- Mettez en gras le titre secondaire et le titre du formulaire. Aidez-les à se démarquer car ils sont chacun des premiers endroits où les visiteurs regarderont.
- L'image de pied de page renvoie à une autre page de destination post-clic.
- Le droit d'auteur de 2016 fait penser aux visiteurs que 3P Creative Group n'est pas à jour avec leurs informations et qu'ils ne connaissent peut-être pas le secret des sites Web performants.
Comment allez-vous concevoir votre landing page Instagram ?
Maintenant que vous avez vu comment ces 20 marques créent des pages de destination Instagram pour engager les meilleurs visiteurs de l'entonnoir avec une excellente première impression de marque, sortez et essayez par vous-même. Comment trouver de nouvelles audiences pour votre entreprise avec Instagram ?
Quelle sera votre première campagne ? Créez votre propre page de destination Instagram personnalisée qui présente votre marque avec les 35 techniques suivantes.
