Pourquoi un site incroyablement rapide est votre nouvelle priorité
Publié: 2022-06-12
Le concept d'un site incroyablement rapide est quelque chose dont Google parle depuis longtemps.
Êtes-vous convaincu que la vitesse du site est votre priorité absolue pour optimiser l'expérience utilisateur ?
Dans cet article, je couvrirai :
- Pourquoi la vitesse du site est importante.
- Comment vos visiteurs mobiles s'intègrent dans l'équation.
- Le besoin de vitesse dans un monde d'index axé sur le mobile.
Pourquoi la vitesse du site est importante
Au fil des ans, Google a mis en place une multitude de recommandations et d'outils pour aider les propriétaires de sites Web à rendre leurs sites plus rapides. Ces directives et outils soutiennent le cœur de nos services de référencement.
Après tout, les sites rapides sont bons pour l'utilisateur final. Et Google veut présenter dans ses résultats les sites Web qui offrent une bonne expérience utilisateur.
Peu importe comment vous le découpez, le message de Google est clair : plus vite, c'est mieux.
En fait, fin 2016, le représentant de Google, John Mueller, a déclaré qu'il fallait que le temps de chargement des pages soit inférieur à trois secondes.
@vivek_seo Il n'y a pas de limite par page. Assurez-vous qu'ils se chargent rapidement, pour vos utilisateurs. Je vérifie souvent https://t.co/s55K8Lrdmo et vise <2-3 secondes
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 novembre 2016
En 2010, Google a déclaré que la vitesse du site serait un facteur dans son algorithme de classement, bien qu'un signal léger.
Dans son annonce, Google a expliqué pourquoi la vitesse du site est importante :
Accélérer les sites Web est important, non seulement pour les propriétaires de sites, mais pour tous les internautes. Les sites plus rapides créent des utilisateurs heureux et nous avons vu dans nos études internes que lorsqu'un site répond lentement, les visiteurs y passent moins de temps. Mais les sites plus rapides n'améliorent pas seulement l'expérience utilisateur ; des données récentes montrent que l'amélioration de la vitesse du site réduit également les coûts d'exploitation. Comme nous, nos utilisateurs accordent beaucoup d'importance à la vitesse. C'est pourquoi nous avons décidé de prendre en compte la vitesse du site dans nos classements de recherche. Nous utilisons diverses sources pour déterminer la vitesse d'un site par rapport à d'autres sites.
Notez cette dernière phrase : "Nous utilisons diverses sources pour déterminer la vitesse d'un site par rapport à d'autres sites."
Si chaque site Web qui apparaît pour une requête particulière a à peu près le même temps de chargement de page moyen (même si cela se trouve être plus lent), votre site Web sera considéré comme normal.
Cependant, si les temps de chargement des pages de votre site Web sont beaucoup plus lents que la moyenne, vous êtes désavantagé.
L'ancien Googleur Matt Cutts a mentionné en 2013 que lorsque toutes les autres choses sont égales, la vitesse de la page peut être prise en compte dans les classements.
Par exemple, si je fais une recherche et que toutes les pages Web pertinentes se chargent entre 1,5 et 2,5 secondes, Google n'utilisera pas la vitesse du site comme facteur de classement.
Mais, s'il y a une page Web qui prend 12 secondes à charger, elle verra probablement une rétrogradation dans les classements. Vous devez être moyen par rapport aux performances de toutes les autres pages Web pour cette requête.
Donc la question est en fait : est-ce que la vitesse est un avantage ou est-ce que la lenteur est un inconvénient ? Je pense que ce dernier.
Google n'est pas étranger à donner des signaux mitigés, cependant. Vous souvenez-vous de ce tweet de John Mueller ? Eh bien, voici un autre tweet de Gary Illyes de Google qui mentionne de ne pas trop s'inquiéter du temps de chargement des pages :
@seefleep, je ne m'en soucierais pas trop. Faites-le aussi vite que vous le pouvez raisonnablement.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 21 avril 2016
L'essentiel est que vous devez faire attention si vous avez des temps de chargement de page très lents.
Et, vous devriez essayer de suivre les recommandations de Google si vous le pouvez, en vous assurant que les pages se chargent en quelques secondes seulement.
Comment la navigation mobile est importante pour la vitesse du site
Parlons maintenant de la façon dont la vitesse du site se manifeste dans divers scénarios.
Mueller a recommandé un plafond de trois secondes pour la vitesse de chargement des pages HTTP. Mais en ce qui concerne le mobile, la position officielle de Google ici est d'avoir un rendu de contenu au-dessus de la ligne de flottaison en une seconde ou moins , afin que l'utilisateur puisse "commencer à interagir avec la page dès que possible".
Et, dans les mois à venir, il est possible que cela soit pris en compte dans le classement des mobiles dans l'index mobile-first de Google.
Ceci est important pour l'optimisation de la vitesse du site, car avec l'index mobile-first, Google base son classement sur la version mobile de votre site Web.
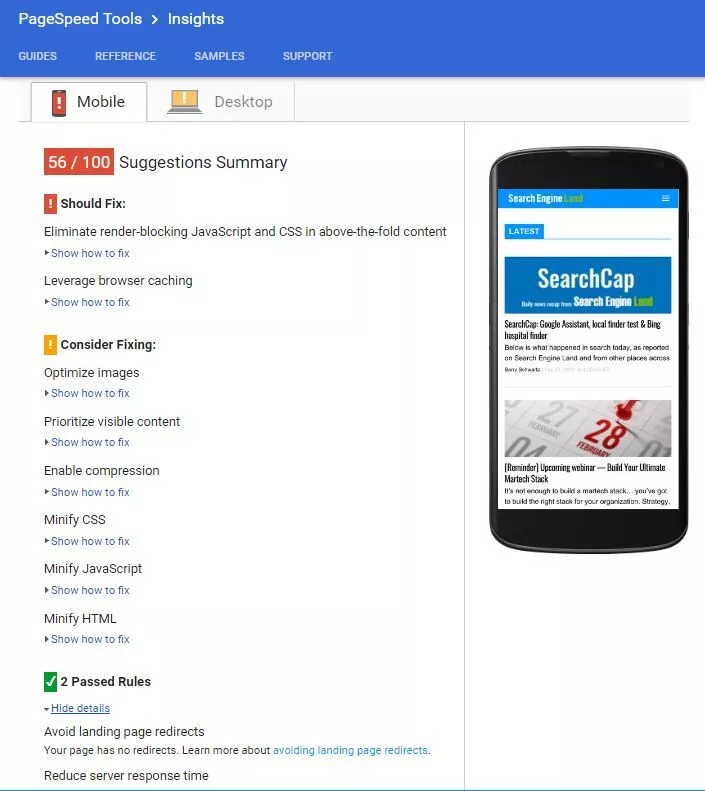
Vous pouvez tester les temps de chargement de vos pages avec l'outil PageSpeed Insights de Google. Ici, Google explique le besoin d'un contenu ci-dessus immédiatement utilisable :
PageSpeed Insights mesure comment la page peut améliorer ses performances sur :
- temps de chargement au-dessus de la ligne de flottaison : temps écoulé entre le moment où un utilisateur demande une nouvelle page et le moment où le contenu au-dessus de la ligne de flottaison est rendu par le navigateur.
- temps de chargement complet de la page : temps écoulé entre le moment où un utilisateur demande une nouvelle page et le moment où la page est entièrement rendue par le navigateur.
Voici un exemple des types de problèmes qui peuvent améliorer les temps de chargement, comme indiqué par le test PageSpeed Insights :

L'une des choses que nous avons découvertes est que les résultats d'un test PageSpeed Insights changent avec le temps, et dernièrement, ils ont été très biaisés par les temps de chargement des images.
Apparemment, de nombreux éditeurs de sites Web ont obtenu un temps de chargement global des pages rapide, mais leurs images ne se chargent pas rapidement.

Afin d'accélérer le temps de chargement des pages mobiles, la compression des images sera un domaine d'intérêt. Déterminer si une image est même nécessaire peut être l'une des prochaines choses que vous devez décider dans la priorisation des efforts de votre stratégie de référencement mobile.
Dans une nouvelle étude publiée par Google, la principale recommandation est de maintenir le nombre moyen de requêtes (le nombre d'éléments de contenu individuels nécessaires pour afficher la page entière) en dessous de 50.
Le besoin de vitesse dans l'indice Mobile-First
Il convient de noter à quel point la pratique consistant à réduire le contenu pour l'optimisation de la vitesse mobile peut avoir un impact sur votre classement dans ce nouveau monde d'index axé sur le mobile.
Ce qui est actuellement servi comme site mobile est ce que Google considérerait pour l'indexation et le classement dans son index mobile-first. Si la version mobile de votre site n'affiche qu'une partie de tout le contenu disponible, Google ne prendra en compte que cette partie dans ses calculs de classement (et non les ressources supplémentaires disponibles dans la version de bureau d'un site).
Si un site a une configuration de conception réactive, comme le recommande Google, tout sur la version de bureau et la version mobile devrait être pris en compte par Google, n'est-ce pas ?
Pas exactement. Dans le responsive design, vous indiquez au site de ne pas afficher de blocs de texte ou certaines images sur un appareil mobile.
Traditionnellement, Google indexait la version de bureau de votre site. Quelle que soit l'image du bureau, c'est ce que Google indexerait et utiliserait pour se classer.
Ensuite, lorsqu'une personne chargeait cette page sur un appareil mobile, à ce moment-là, vous pouviez contrôler ce qui était affiché. Cependant, l'index était basé sur la version de bureau complète du contenu. La conception réactive a juste décidé ce qui était affiché ou non pour un appareil mobile ou une tablette.
Google passe maintenant à un index axé sur le mobile. Alors que la version de bureau du site importait le plus pour l'optimisation des moteurs de recherche, c'est maintenant l'UX mobile qui compte.
Si la version mobile de votre site n'affiche pas certains contenus ou images, Google ne les prendra plus en compte dans le classement et l'indexation.
Par exemple, sur votre site de bureau dans votre pied de page, vous pouvez avoir 50 liens. Mais dans la version mobile, vous ne voulez pas l'encombrer donc vous n'en affichez que 10. Lorsque Googlebot explore votre page, il ne comptera pas 50 liens, il ne considérera que les 10.
Comme autre exemple, considérez la façon dont les gens ont abordé les performances mobiles dans le passé - en coupant des parties de leur page, comme des images ou du contenu. Si telle est votre approche pour l'expérience mobile, vous devez comprendre que vous supprimez du contenu susceptible de vous aider à vous classer.
Alors, qu'est-ce que je recommande?
Vous voulez créer une expérience rapide lorsque les utilisateurs mobiles viennent sur le site - c'est toujours important. Mais vous devez équilibrer le contenu dont vous avez besoin pour vous classer avec l'expérience mobile.
Concevez votre site Web autour de l'expérience mobile pour commencer.
N'affichez que du contenu digne d'être affiché sur un appareil mobile, même sur vos pages de bureau. Cela peut vous obliger à avoir plus de pages Web avec moins de contenu, car cette page de 2 000 mots peut ne pas être adaptée aux mobiles.
Et en ce qui concerne la vitesse, les éditeurs de sites Web peuvent couper des images car le chargement d'une image particulière sur un appareil mobile prend trop de temps. Ces activités courantes visant à augmenter les temps de chargement de vos pages peuvent en fait empêcher le contenu d'être indexé dans un monde axé sur le mobile.
Peser l'option AMP (Accelerated Mobile Pages)
Cela nous amène au dernier projet de Google axé sur la vitesse : AMP.
Nous couvrons AMP en détail dans notre guide ici et fournissons même un guide de démarrage rapide sur si et comment mettre en œuvre AMP sur votre site Web.
AMP est un projet open source qui aide efficacement les éditeurs de sites Web à créer des expériences mobiles plus rapides via des configurations spécifiques qui :
- Pré-rendez le contenu du site Web tout en limitant l'utilisation de JavaScript que les sites d'éditeurs peuvent utiliser.
- Mettez le contenu en cache afin que Google n'ait pas à récupérer le contenu de la page sur le serveur de l'éditeur.
Google a déclaré que l'AMP n'aura pas d'impact sur les classements, mais avec tous les signes indiquant que plus vite c'est mieux sur mobile, je n'exclurais pas la capacité d'AMP à charger les pages plus rapidement, car elles pourraient intrinsèquement mieux se classer.
Gardez à l'esprit que l'AMP n'est pas une chose facile à mettre en œuvre sur un site Web et que les spécifications de l'AMP changent souvent. Au fur et à mesure que le programme s'étend à de plus en plus de types de sites Web potentiels (rappelez-vous, il a commencé avec uniquement des sites d'actualités et s'est étendu à partir de là), Google doit constamment faire des compromis.
Et puis, bien sûr, il y a un coût à développer en AMP. Vous allez devoir modifier votre site pour le prendre en charge. Il y a aussi des coûts permanents à mesure que les spécifications AMP changent, car vous devez mettre à jour les pages. Ensuite, il y a le risque que Google abandonne AMP ou propose un système différent, par exemple en faisant en sorte que votre site Web se comporte davantage comme une application mobile.
Choisissez judicieusement vos pages AMP.
Battre vos concurrents jusqu'à la ligne d'arrivée
Si vous voulez concourir en ligne, votre site Web doit être rapide.
Le message de Google est que la vitesse compte. Mais il existe de nombreuses façons d'atteindre la vitesse du site.
Cela vous oblige à peser les coûts et les avantages des configurations mobiles, y compris responsive, AMP et plus encore.
Pendant tout ce temps, gardez à l'esprit que les modifications que vous apportez à votre site mobile peuvent avoir et auront un impact sur votre classement dans un monde axé sur le mobile.
Laissez-nous vous aider à générer et à suivre le trafic vers votre site Web avec une stratégie de référencement mobile. Les services de BCI sont conçus sur mesure pour correspondre à vos objectifs commerciaux et à votre public. Parlons davantage de la croissance des revenus grâce au référencement adapté aux mobiles.
