Améliorez les performances de votre site Web en deux étapes simples
Publié: 2023-12-22
Vous souhaitez donc un site Web plus performant. Au niveau le plus élémentaire, vous devez vous assurer que les moteurs de recherche peuvent accéder au corps du contenu d'une page Web le plus rapidement possible et que la page se charge rapidement.
Cela dit, il existe deux bonnes pratiques simples en matière de référencement qui peuvent répondre à ces deux exigences, à savoir :
- Externalisation du CSS (feuilles de style en cascade)
- Externalisation de JavaScript
Dans cet article, je vais vous expliquer pourquoi et vous donner quelques étapes simples pour commencer.
- Qu’est-ce que CSS ?
- Qu’est-ce que Javascript ?
- Pourquoi externaliser Javascript et CSS ?
- Votre JavaScript et votre CSS sont-ils déjà externalisés ?
- Comment externaliser Javascript
- Comment externaliser CSS
- Petits pas, grand impact
- FAQ : Comment puis-je améliorer les performances de mon site Web en deux étapes simples impliquant CSS et JavaScript ?
Qu’est-ce que CSS ?
Les feuilles de style en cascade (CSS) décrivent la manière dont le code HTML doit être affiché sur une page Web pour créer l'apparence d'un site Web, par exemple les polices et les couleurs.
Qu'est-ce que JavaScript ?
JavaScript est un langage de programmation qui permet l'interactivité sur des pages Web, par exemple un champ de recherche, de l'audio et de la vidéo ou des cartes.
Pourquoi externaliser JavaScript et CSS ?
Vous voulez que le code de votre site Web soit convivial pour les moteurs de recherche. Vous devez donc vous assurer que le code sous-jacent permet aux robots des moteurs de recherche d’explorer facilement et de comprendre de quoi parlent les pages Web.
Cela doit se produire pour que les moteurs de recherche puissent déterminer la pertinence d’une requête de recherche. L’une des premières choses que les moteurs de recherche devraient explorer est le contenu du corps d’une page Web, et non les lignes de code inutiles.
Vous voulez également que votre site Web soit rapide. Les moteurs de recherche comme Google se soucient des performances des pages Web pour l’expérience utilisateur – à tel point qu’ils ont publié la mise à jour de leur algorithme d’expérience de page avec des signaux de classement qui y sont consacrés.
CSS et JavaScript peuvent encombrer une page Web, la rendre plus lente à charger et plus difficile à explorer pour les moteurs de recherche. Vous souhaitez que le contenu réel d’une page Web soit accessible dans les cent premières lignes de code.
L’externalisation de ces fichiers est un moyen simple de remédier aux problèmes que je viens d’évoquer. Cela peut accélérer le temps de chargement des pages, améliorer considérablement les classements et économiser le budget d'exploration.
Avantages de l'externalisation du CSS
La création d'un fichier CSS externe vous donne un seul endroit pour contrôler l'apparence du site Web, c'est donc beaucoup plus efficace que de modifier chaque page d'un site Web lorsque vous souhaitez apporter une modification.
Lorsque vous disposez d'un fichier CSS, il vous suffit d'apporter des modifications au fichier externe et ces modifications sont appliquées à l'ensemble du site.
Avoir un fichier CSS externe présente également d'autres avantages. Il vous permet de supprimer le formatage en ligne, tel que les balises de police, et de les remplacer par des balises CSS qui indiquent le style à appliquer. Cela entraîne moins de code encombrant la page Web.
Moins de code signifie des fichiers de plus petite taille. Des fichiers plus petits signifient que les pages Web se chargent plus rapidement.
Avantages de l'externalisation de JavaScript
La création d'un fichier externe pour JavaScript présente des avantages similaires. Lorsque vous déplacez le code JavaScript de pages Web individuelles vers un fichier externe, vos pages Web n'ont besoin que d'une seule ligne de code qui appelle le fichier JavaScript pour obtenir des informations.
JavaScript a tendance à être long et fastidieux, donc faire cette simple chose pourrait réduire de moitié la taille d’une page Web.
Votre JavaScript et votre CSS sont-ils déjà externalisés ?
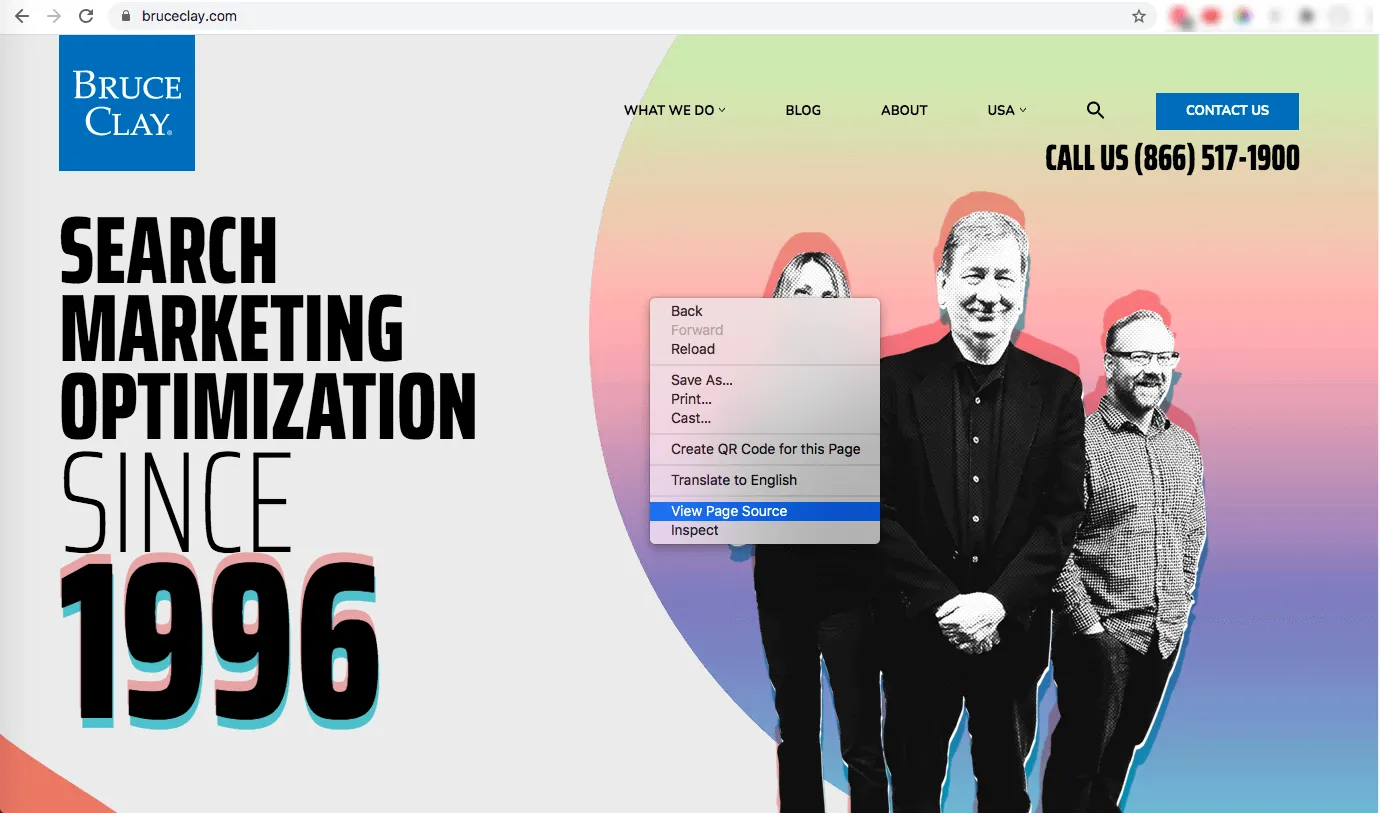
Il est facile de vérifier si votre CSS et JavaScript sont externalisés. Accédez à la page d’accueil de votre site Web et consultez le code source. Pour afficher la source, cliquez avec le bouton droit sur la page et sélectionnez : « afficher la source de la page ».

Voici un exemple de code JavaScript non externalisé sur une page Web :
<langage de script="javascript">
var _pn=”Vos+droits+sans+faute” ; //nom(s) de la page
var _mlc=”Non+Défaut+Conseil”; //catégorie de contenu multi-niveaux
var _cp=”null”; //campagne
var _acct=”WE531126G4MC09EN3”; //numéro(s) de compte
var _pndef="titre"; //nom de la page par défaut
var _ctdef=”complet”; //catégorie de contenu par défaut
var_prc=””; //prix commercial
var _oid=””; //commande commerciale
var _dlf=””; //télécharger le filtre
var_elf=””; //Filtre de lien de sortie
var_epg=””; //identifiant de la page d'événement
</script>
Ceci n'est qu'un exemple de la façon dont JavaScript peut occuper un espace précieux avec le code de la page. Il est normal que les sites Web contiennent de nombreuses lignes (plus de 30) de JavaScript qui doivent être externalisées.
Alternativement, voici à quoi cela ressemblerait avec un fichier JavaScript externe :
<script type="text/javascript" src="/sample.js"></script>
Voici un exemple de feuille de style non externalisée :
.content { clair : gauche ;
couleur d'arrière-plan : #ffffff ;
image d'arrière-plan : URL ("/images/movie_reel2.jpg"); /* petite bobine */
/* image d'arrière-plan : URL ("/images/movie_reel.JPG"); grande bobine */
position d'arrière-plan : 100 % 100 % ; /* le coin inférieur droit */
répétition d'arrière-plan : pas de répétition ;
bordure : 2px solide #666666 ;
style de bordure : solide solide aucun solide ;
rembourrage : 0,5em 1em 1em 1em ;
marge inférieure : 0em ;
marge supérieure : 0em ;
aligner le texte : gauche ;
}
h1 {
famille de polices : Georgia, Times New Roman, Times, sans-serif ;
taille de police : 18 px ;
style de police : italique ;
poids de la police : gras ;
couleur : #003399 ;
alignement du texte : centre ;
}
Il est courant que les sites Web aient du CSS codé en dur dans une page Web plutôt que de l'inclure dans un seul fichier appelé à partir de plusieurs pages d'un site Web.
Voici à quoi cela ressemblerait avec un fichier CSS externe :
<link rel="stylesheet" href="styles.css">
Comment externaliser JavaScript
La première chose à mentionner est qu'il est parfois nécessaire d'avoir du code JavaScript sur une page Web, par exemple pour un suivi précis ou une fonctionnalité de page.
Mis à part le suivi et les fonctionnalités, tout le code JavaScript n’est pas préjudiciable à la vitesse des pages et ne doit pas être externalisé.
En fait, dans certains cas, l'utilisation de JavaScript en ligne peut accélérer le temps de chargement et les performances de la page, par exemple dans les cas où JavaScript bloque le rendu de la page.
L'utilisation de JavaScript en ligne en haut de la page peut permettre au contenu en haut de la page de devenir visible pour les utilisateurs sans avoir à attendre le chargement de gros fichiers JavaScript.
Voici donc comment externaliser JavaScript :
- Identifiez le code JavaScript que vous souhaitez externaliser en localisant la balise <script> d'ouverture et de fermeture avec le code source HTML de la page Web.
- Coupez le code javascript, qui se situe entre <script> et </script>.
- À l'aide d'un éditeur de texte tel que le Bloc-notes, créez un nouveau document et collez le code JS dans le nouveau document vierge.
- Enregistrez le fichier avec l'extension de fichier « .js ».
- Téléchargez le fichier sur votre serveur et notez son chemin.
- Revenez à votre fichier HTML d'origine et insérez ce qui suit, où « path/filesource.js » est l'URL du fichier .js nouvellement créé :
<script langage=”JavaScript” src=”path/filesource.js”></script> - Désormais, le code JavaScript intégré est remplacé par une seule ligne.
Lorsque les moteurs de recherche explorent la page Web, ils n’auront qu’une seule ligne de code à lire avant de passer au reste de la page.

Par la suite, cela peut aider à la mise à jour de l'algorithme d'expérience de page de Google, en particulier le délai de première entrée. (Notez que FID sera remplacé par Interaction to Next Paint (INP) en mars 2024.)
Comment externaliser CSS
Pour externaliser des feuilles de style, suivez simplement les mêmes instructions que pour le fichier JavaScript, sauf enregistrez le fichier avec une extension de fichier .css. Dans le code de la page Web d'origine, vous remplacerez tout le codage CSS par ce qui suit :
<link href=”cssfilename” rel=”stylesheet” type=”text/css”>
Une fois de plus, vous vous retrouvez avec une seule ligne de code sur votre page d'origine, ce qui permet une indexation de site plus simple pour les robots.
Petits pas, grand impact
L'externalisation de JavaScript et CSS ne résoudra pas les problèmes de performances de votre site Web, mais c'est un bon début.
Un client avec lequel nous avons travaillé a mis en œuvre ces deux bonnes pratiques et a réduit de 20 000 lignes de code à 1 500. Le site Web a ensuite connu une amélioration significative de son classement et s'est hissé en tête des résultats de recherche organiques pour de nombreux mots clés.
Donc, oui, c’est efficace et c’est un bon point de départ pour améliorer les performances de vos pages Web.
Besoin d'aide pour augmenter la vitesse et le classement de votre site Web dans les recherches ? Contactez-nous pour une consultation gratuite.
FAQ : Comment puis-je améliorer les performances de mon site Web en deux étapes simples impliquant CSS et JavaScript ?
L'optimisation des performances de votre site Web est cruciale pour la satisfaction des utilisateurs et le classement des moteurs de recherche dans le paysage dynamique du développement Web. Tirer efficacement parti de CSS et de JavaScript peut augmenter considérablement la vitesse et les fonctionnalités de votre site. Examinons deux techniques simples mais puissantes pour améliorer les performances de votre site Web.
Réduire et concaténer les fichiers CSS et JavaScript
Lorsqu’il s’agit d’optimiser la vitesse d’un site Web, la réduction de la taille des fichiers est primordiale. La combinaison de plusieurs fichiers CSS ou JavaScript en un seul minimise les requêtes HTTP, améliorant ainsi les temps de chargement. La minification supprime les caractères inutiles (espaces, commentaires) sans altérer la fonctionnalité du code.
Conseil perspicace : utilisez des outils de création tels que Grunt ou Gulp pour les processus automatisés de minification et de concaténation. Pensez à utiliser des réseaux de diffusion de contenu (CDN) pour une livraison plus rapide des fichiers.
Implémenter le chargement différé pour les ressources non critiques
Le chargement paresseux reporte le chargement des ressources non essentielles jusqu'à ce qu'elles soient nécessaires. Par exemple, les images situées sous la ligne de flottaison ou le JavaScript secondaire peuvent être chargées de manière asynchrone, augmentant ainsi la vitesse de chargement initiale de la page.
Conseil perspicace : utilisez l'attribut `loading="lazy"` pour les images afin de demander aux navigateurs de les charger uniquement lorsqu'elles entrent dans la fenêtre d'affichage, optimisant ainsi l'expérience utilisateur et les temps de chargement.
Termes de recherche d’intention de l’acheteur et leur rôle
Comprendre les termes de recherche d’intention d’acheteur est essentiel pour une optimisation efficace. Des termes tels que « techniques d'amélioration de la vitesse du site Web », « optimisation CSS et JavaScript » ou « mise en œuvre du chargement paresseux » illustrent l'intention d'un utilisateur d'améliorer les performances du site Web. L'intégration de ces termes dans votre contenu s'aligne sur les requêtes des utilisateurs, améliorant ainsi la visibilité.
L'impact de la performance sur l'expérience utilisateur et le référencement
Les performances optimisées du site Web influencent directement l’expérience utilisateur, augmentant l’engagement et réduisant les taux de rebond. De plus, les moteurs de recherche donnent la priorité aux sites à chargement plus rapide, ce qui a un impact positif sur les classements SEO.
Équilibrer l’esthétique et la performance
Si l’optimisation des performances est cruciale, le maintien d’un site Web visuellement attrayant est tout aussi vital. Trouver l'équilibre entre esthétique et fonctionnalité garantit une expérience utilisateur engageante sans compromettre la vitesse.
Le rôle de la surveillance et des tests continus
Surveiller régulièrement les mesures de performances du site Web et effectuer des tests est essentiel pour maintenir une fonctionnalité optimale. Des outils tels que Google PageSpeed Insights et Lighthouse aident à identifier les goulots d'étranglement en matière de performances, permettant ainsi des ajustements en temps opportun.
Tendances futures : stratégies évolutives pour des performances optimales
À mesure que la technologie progresse, les tendances émergentes telles que HTTP/3 et les frameworks JavaScript améliorés continuent de remodeler les stratégies d'optimisation des performances. Rester à jour sur ces tendances garantit que votre site Web reste compétitif et bien optimisé.
L'amélioration des performances de votre site Web grâce aux optimisations CSS et JavaScript est la pierre angulaire d'un développement Web réussi. En employant des techniques telles que la minification des fichiers, le chargement paresseux et en restant à l'écoute de l'évolution des tendances, vous enrichissez l'expérience utilisateur et renforcez la visibilité de votre site dans le domaine numérique.
Procédure étape par étape : amélioration des performances du site Web
- Évaluez les mesures de performances actuelles : utilisez des outils tels que Google PageSpeed Insights pour identifier les domaines à améliorer.
- Implémentez la minification CSS et JavaScript : utilisez des outils de construction ou des services en ligne pour compresser et combiner des fichiers.
- Envisagez les réseaux de diffusion de contenu (CDN) : optez pour les CDN pour une livraison de fichiers plus rapide.
- Évaluez les opportunités de chargement différé : identifiez les ressources non critiques adaptées au chargement différé.
- Implémenter le Lazy Loading : Intégrez l'attribut `loading="lazy"` pour les images ou le chargement asynchrone des scripts secondaires.
- Recherche sur les termes de recherche de l'intention de l'acheteur : comprenez les requêtes des utilisateurs liées aux performances du site Web.
- Intégrez les mots clés d'intention de l'acheteur : intégrez des termes pertinents dans votre contenu pour une visibilité améliorée.
- Surveiller les indicateurs de performance : analysez régulièrement les indicateurs et ajustez les stratégies en conséquence.
- Équilibrez l'esthétique et la fonctionnalité : assurez l'attrait visuel sans compromettre la vitesse.
- Restez à jour sur les tendances émergentes : suivez les développements en matière d'optimisation Web pour des stratégies pérennes.
Ce guide complet étape par étape fournit une feuille de route détaillée pour améliorer efficacement les performances de votre site Web à l'aide des techniques d'optimisation CSS et JavaScript. Suivre ces étapes garantit un site Web rationalisé et performant qui répond aux attentes des utilisateurs et aux algorithmes des moteurs de recherche.
