Core Web Vitals pour les tests A/B : Votre logiciel de test A/B ralentit-il votre site ?
Publié: 2021-08-05
Google vient de déposer sa mise à jour Core Web Vitals et nous devons y prêter attention.
Pourquoi s'en soucier ?
En tant que CRO, nous ne nous soucions généralement pas trop du côté du trafic, car nous nous concentrons sur ce qui se passe lorsque les gens arrivent sur nos sites et sur les actions qu'ils entreprennent.
Le fait est que cette nouvelle mise à jour est axée sur l'expérience utilisateur. Elle est donc non seulement pertinente pour nous en tant qu'optimiseurs, mais il est également possible que vos tests aient un impact négatif sur les scores d' expérience de page et le trafic de votre site.
Pas génial, non ?
Dans cet article, je vais vous expliquer en quoi consiste cette mise à jour, comment elle fonctionne, comment vos tests pourraient l'affecter, quelques bonnes pratiques pour non seulement réduire l'impact de cette nouvelle mise à jour SEO, mais aussi comment améliorer réellement vos scores et peut-être générer un peu plus de trafic organique à cause de cela.
- Mon outil de test A/B ralentira-t-il mon site et affectera-t-il mon score Core Web Vitals ?
- Quelle est la différence entre Core Web Vitals et Google Page Experience ?
- Qu'est-ce que l'expérience de la page Google ?
- Quels sont les principaux éléments vitaux Web ?
- Pourquoi Google se soucie-t-il de l'expérience utilisateur ?
- Comment mesurer vos principaux éléments vitaux Web actuels et vos résultats d'expérience de page
- Comment l'outil PageSpeed Insights arrive-t-il à ces résultats ?
- Qu'est-ce que les données de laboratoire et de terrain ?
- Que sont les métriques d'expérience de page de Google, les trois métriques Web Vitals de base, et comment pouvons-nous les améliorer ?
- 1. La plus grande peinture de contenu (LCP)
- Comment améliorer votre score LCP
- un. Précharger l'élément LCP
- b. Utiliser un hébergement haute performance/dédié
- c. Activer la mise en cache et augmenter la longueur du cache (si nécessaire)
- ré. Différer le JS non critique + supprimer le JS inutilisé
- e. Envisagez la minification du code
- F. Optimiser les images pour le chargement différé et la réactivité (juste pas l'image LCP)
- g. Utiliser la compression d'image et le dimensionnement réactif
- h. Établir des connexions tierces dès que possible
- je. Utilisez un CDN pour réduire le temps de chargement
- J. Utilisez la compression Gzip ou Brotli pour optimiser la taille du fichier
- Comment améliorer votre score LCP
- 2. Premier délai d'entrée (FID)
- Comment améliorer votre premier score de délai d'entrée
- un. Précharger le contenu et les liens
- b. Supprimer le plugin Bloat
- c. Supprimer le ballonnement du code de thème
- ré. Supprimer le gonflement de la page
- Comment améliorer votre premier score de délai d'entrée
- 3. Décalage de mise en page cumulé (CLS)
- 1. La plus grande peinture de contenu (LCP)
- Comment Core Web Vitals affecte les tests UX et A/B (et comment réussir l'évaluation Core Web Vitals lors de l'utilisation du script de conversion)
- Comment ne pas avoir d'impact négatif sur le plus grand score de peinture de contenu lors des tests A/B
- Comment améliorer le premier délai d'entrée lors des tests A/B
- Comment réduire les problèmes de changement de mise en page cumulés lors des tests A/B
- Conclusion + points clés à retenir
Mon outil de test A/B ralentira-t-il mon site et affectera-t-il mon score Core Web Vitals ?
Débarrassons-nous de ça tout en haut. L'application Convert est incroyablement rapide et ne devrait pas affecter négativement votre expérience de page ou votre score Core Web Vitals, tant que vous suivez les meilleures pratiques pour les tests et la configuration CWV.
Cependant, tous les sites ne suivent pas les meilleures pratiques et, dans ces situations, vos tests A/B peuvent affecter la vitesse de chargement de la page, le premier délai d'entrée, le changement de mise en page cumulé ou la plus grande peinture de contenu, selon la configuration de votre test et de votre site. .
La bonne nouvelle?
Chacun de ces éléments est facilement réparable. Nous allons couvrir tout cela en parcourant ce guide, ainsi que la façon d'améliorer votre expérience de page de base et vos scores CWV et de ne pas les casser lors des tests.
Quelle est la différence entre Core Web Vitals et Google Page Experience ?
Qu'est-ce que l'expérience de la page Google ?
L'expérience de la page est l'un des plus de 200 facteurs de classement que Google utilise pour les aider à identifier et à classer leurs résultats de recherche.
L'algorithme Page Experience est un groupe de mesures et de résultats que Google met en œuvre pour comprendre et améliorer la façon dont ses utilisateurs expérimentent une page Web. Leur objectif est de fournir à leurs utilisateurs le meilleur contenu et la meilleure expérience utilisateur.
Quels sont les principaux éléments vitaux Web ?
Les Core Web Vitals sont des métriques configurées dans l'algorithme Page Experience de Google qui sont conçues pour mesurer ou simuler l'expérience utilisateur réelle et sont au centre de leur dernière mise à jour.
Les trois Core Web Vitals sont :
● La plus grande peinture de contenu
● Premier délai d'entrée, et
● Décalage de mise en page cumulatif.
Ils semblent compliqués et ont des noms fantaisistes, mais ils se résument essentiellement au suivi des moments clés de l'expérience de page d'un utilisateur :
- À quelle vitesse votre page se charge-t-elle ?
- À quelle vitesse l'utilisateur peut-il voir les principaux éléments de la page et comprendre de quoi il s'agit ?
- Combien de temps peuvent-ils interagir avec la page ?
- Combien de temps jusqu'à ce que cette interaction fonctionne entre le clic sur un bouton et l'action en cours ?
- À quoi ressemble la page et est-elle facile à utiliser ?
Pourquoi s'en soucie-t-on ?
Nous nous en soucions parce que Google s'en soucie et c'est l'un des TRÈS rares cas où ils ont souligné un facteur de classement spécifique, comment cela fonctionne et comment l'améliorer. Lorsque cela se produit, cela vaut la peine de prêter attention car c'est un signe des choses à venir.
Pourquoi Google se soucie-t-il de l'expérience utilisateur ?
En termes simples, s'ils recommandent des résultats qui offrent une mauvaise expérience ou un résultat incorrect, il est alors possible que leurs utilisateurs commencent à se tourner vers leurs concurrents.
L'expérience de la page n'est pas encore considérée comme un facteur de classement majeur. Google a récemment déclaré que toutes choses étant égales entre vous et un concurrent, l'expérience de page agira plus probablement comme le facteur décisif qui déterminera qui se classe le mieux, simplement parce que vous offrez la meilleure expérience, mais ce n'est pas le seul facteur.
(Un contenu, une offre, un EAT et des backlinks de qualité feront toujours bouger le plus l'aiguille.)
Cependant… Google semble faire de grands pas pour que l'expérience utilisateur devienne un facteur de classement de recherche majeur à l'avenir. Ils ont modifié l'ensemble de leurs résultats d'index de classement pour se concentrer sur l'expérience et les résultats axés sur le mobile.
Cela signifie que même si Page Experience est un algorithme axé sur les mobiles, car l'ensemble de leur index est désormais axé sur les mobiles, cela affecte tous les propriétaires de sites Web et la façon dont ils apparaissent dans les résultats de bureau.
Vous pouvez avoir un excellent contenu sur ordinateur, mais c'est la version mobile, et non la version de bureau, qui affectera votre classement dans les résultats. Non seulement cela, mais Google se soucie également de la vitesse de chargement et de la mise en page de la page. Ils ont mis à jour et élevé la barre sur ce qui est nécessaire à plusieurs reprises, établissant une norme pour le temps de chargement et plus encore, le tout pour améliorer les recherches mobiles.
Je l'ai déjà dit, mais il est préférable de se faire une idée maintenant et de commencer à mettre en œuvre les meilleures pratiques, notamment parce que l'expérience utilisateur peut affecter directement nos campagnes CRO et que votre outil de test peut également affecter ces résultats SEO…
Alors décomposons chacune de ces métriques d'expérience de page, vos résultats actuels, ce que signifie chaque métrique et comment vous pouvez répondre à leurs exigences, ainsi que certaines choses à garder à l'esprit pour que vos tests n'aient pas d'impact négatif sur votre score.
Comment mesurer vos principaux éléments vitaux Web actuels et vos résultats d'expérience de page
Vous pouvez techniquement utiliser Google Search Console pour cela, mais j'ai l'impression que les données peuvent être un peu vagues ou limitées. (Les résultats sont répertoriés comme "médiocres", "nécessite une amélioration" ou "bons".)
Au lieu de cela, rendez-vous sur l'outil PageSpeed Insights de Google et consultez votre site là-bas.
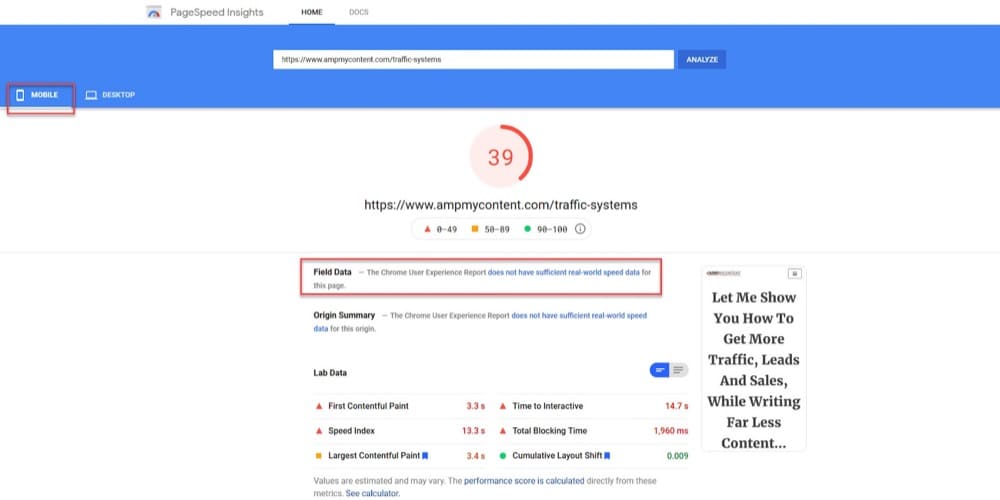
L'outil Insights est vraiment facile à utiliser. Saisissez simplement l'URL de la page que vous souhaitez vérifier, laissez-la s'exécuter, puis examinez vos résultats pour les mobiles et les ordinateurs de bureau.
Ne vous contentez pas de vérifier votre page d'accueil ici. Votre page d'accueil est généralement rapide à charger et légère. Elle donnera donc souvent le score le plus élevé de toutes vos pages. (Chaque page de votre site a son score unique, basé sur de nombreux facteurs que nous aborderons bientôt.)
Au lieu de cela, je vous recommande de consulter une page gourmande en ressources, telle qu'un article de blog, une page de vente longue ou même la page sur laquelle vous souhaitez exécuter un test CRO, car cela vous donnera une représentation plus précise. de la performance de votre page.
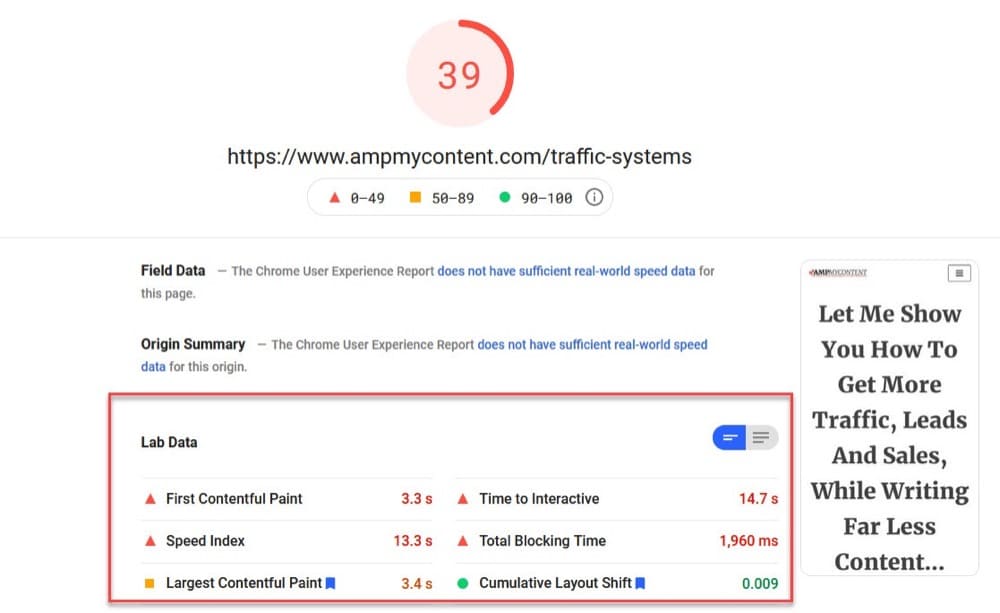
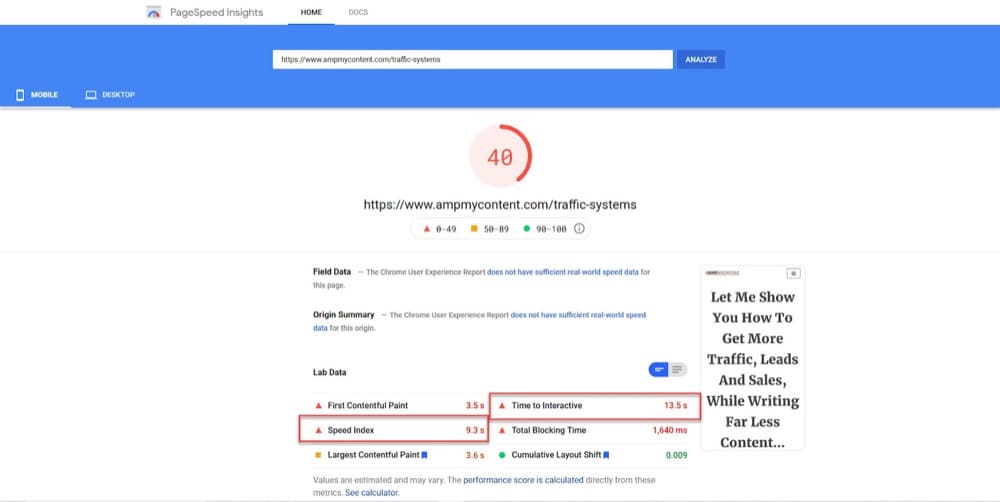
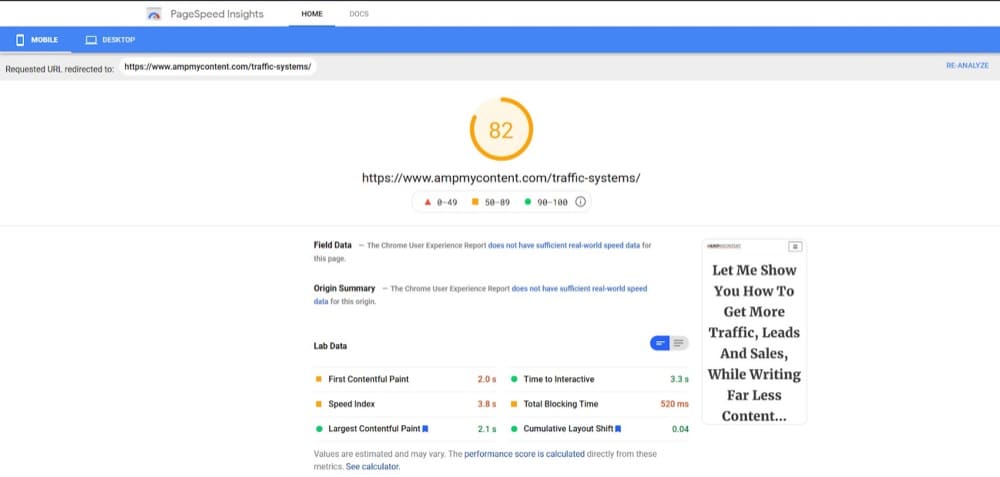
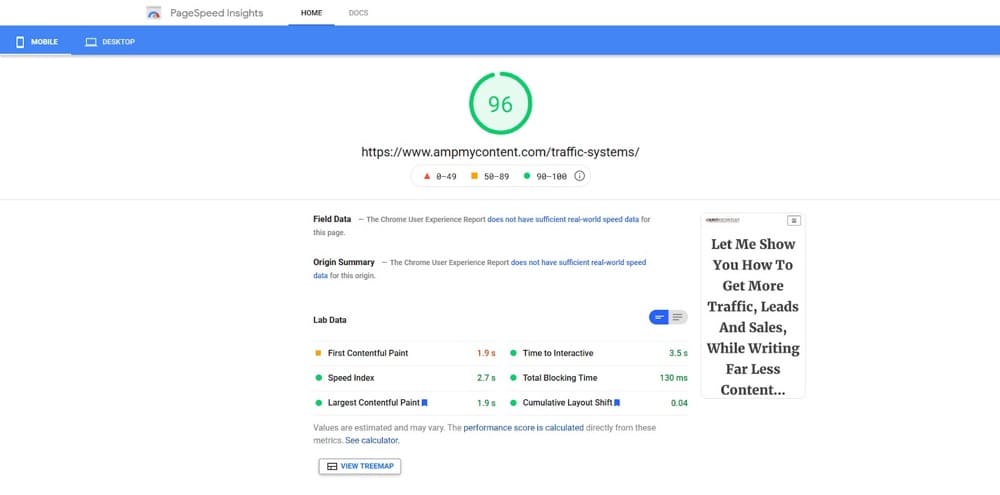
Votre objectif est d'obtenir un score de 90 ou plus pour mobile ET ordinateur de bureau.

Clairement, cette page a besoin de travail car il faut 14,7 secondes avant que les utilisateurs mobiles puissent interagir pleinement avec cette page !
Maintenant, il y a une raison pour laquelle cette page prend si longtemps à se charger sur mobile. Il s'agit d'environ 11 000 mots, avec une trentaine d'images et 3 vidéos dessus.
par GIPHY
C'est une GRANDE page !
Au cours de cet article, je vais continuer à améliorer cette page de vente au fur et à mesure que nous travaillons sur chaque recommandation de rapport Core Web Vitals, afin que vous puissiez voir la différence dans la vitesse et le score de sa page.
Ensuite, une fois que j'aurai mis à jour le site et la page pour répondre à Page Experience et Core Web Vitals, je montrerai comment la configuration de tests A/B sur cette page peut affecter mes résultats.

- Tout ce qui est en rouge doit être travaillé dès que possible.
- Tout ce qui est en jaune peut être amélioré.
- Et tout ce qui est en vert répond actuellement aux exigences.
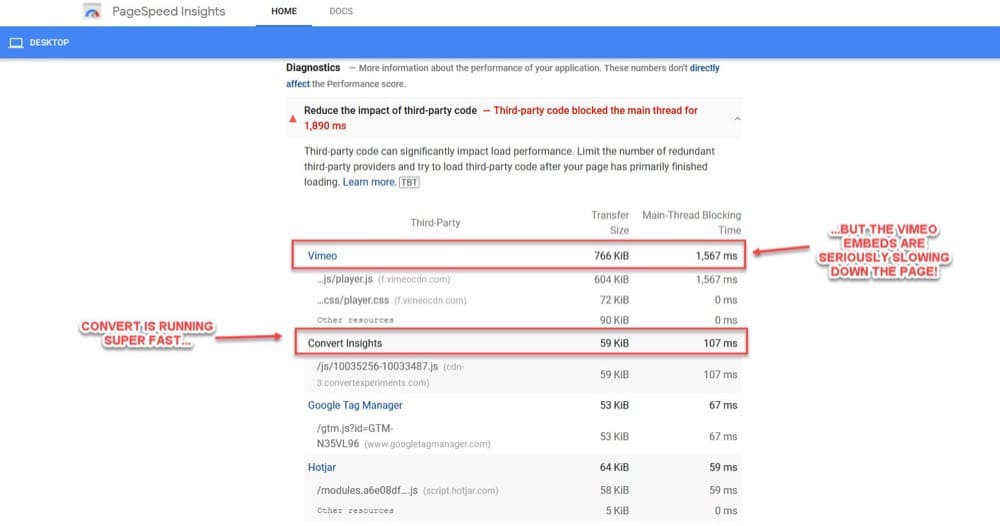
Une chose intéressante à voir est que l'application Convert Experiences ne ralentit ma page que de 107 millisecondes en arrière-plan, tandis que l'application Vimeo provoque un retard de 1 567 millisecondes.
Ce n'est pas la faute de leur application, mais plutôt parce que je dois résoudre un tas de problèmes avec ma page et mon site Web qui l'empêchent de fonctionner correctement.
Avant que je puisse améliorer ces problèmes, nous devons comprendre ce qu'ils signifient et comment l'outil a donné ce résultat…
Comment l'outil PageSpeed Insights arrive-t-il à ces résultats ?
L'outil PageSpeed Insights utilise l'outil de test de développement Lighthouse de Google pour avoir une idée des performances de votre page.
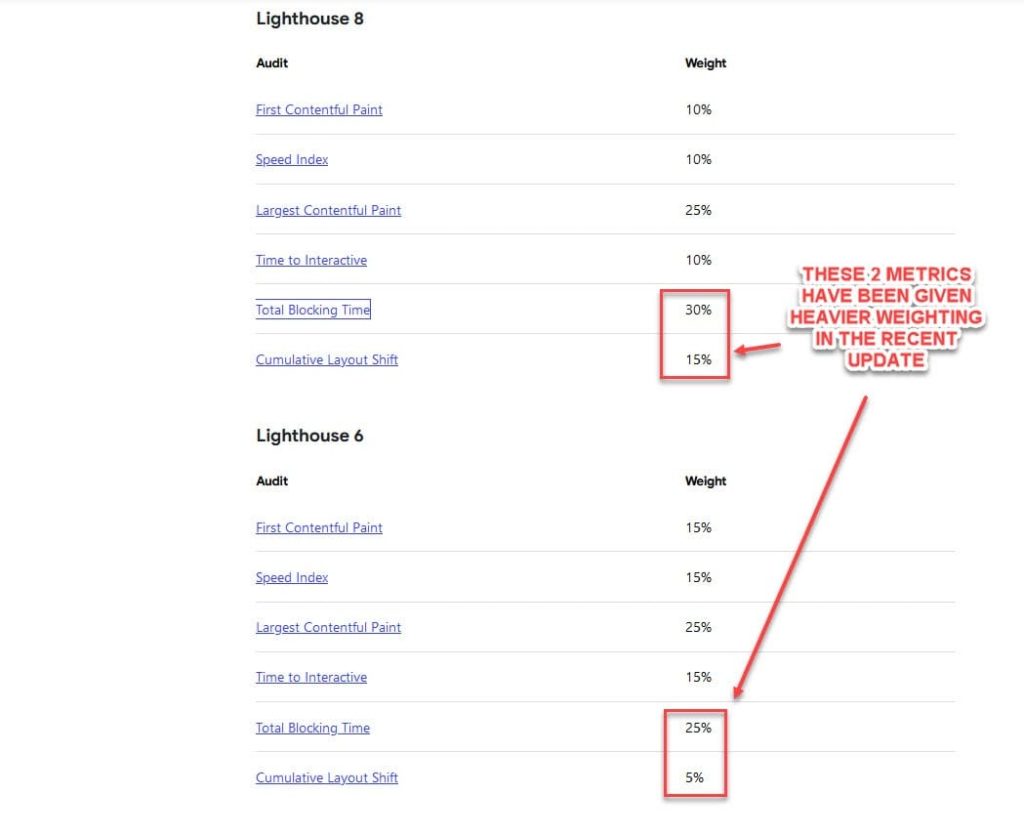
Lighthouse applique des mesures de pondération spécifiques en fonction des performances de votre page pour obtenir ce score.
Ces pondérations sont basées sur les facteurs d'expérience utilisateur les plus importants et changent souvent pour refléter le moment où Google ajoute de nouvelles fonctionnalités pour suivre l'expérience utilisateur. (Encore une fois, c'est pourquoi cela semble être une chose importante sur laquelle se concentrer aujourd'hui).
Si nous comparons la dernière version de ces pondérations à la dernière version de Lighthouse, nous pouvons voir que le changement de disposition cumulé et le temps de blocage total ont reçu une pondération beaucoup plus importante dans leur importance par rapport aux versions précédentes.

Cela signifie-t-il que les autres éléments sont soudainement moins importants ?
Pas du tout. En fait, ils ont probablement reçu moins de pondération car davantage de sites sont mis à jour et répondent aux exigences standard de l'expérience de page.
Il semble que l'accent ait maintenant été mis sur l'empêchement des pages d'avoir des mises en page changeantes au fur et à mesure du chargement de la page et sur la réduction du temps nécessaire à la page pour répondre aux entrées de l'utilisateur.
Ce sont deux éléments importants que nous devons prendre en compte en tant que testeurs, car notre test peut ralentir le chargement de la page ou modifier la mise en page lorsque nous testons de nouvelles conceptions de mise en page.
L'outil Lighthouse prend ces pondérations, puis les applique à votre page actuelle en utilisant ce que l'on appelle des données de laboratoire et de terrain pour mesurer les performances de votre page.
Qu'est-ce que les données de laboratoire et de terrain ?
Lab Data est essentiellement une simulation de conditions spécifiques pour créer un environnement de contrôle. C'est ce que la majorité des utilisateurs lisant cet article utiliseront pour tester et améliorer leur page.
Alors que Field Data est basé sur l'expérience utilisateur réelle sur cette page spécifique , mais c'est un peu imparfait. Vous avez besoin de beaucoup de trafic en direct sur cette page pour obtenir des résultats. Non seulement cela, mais ce trafic doit provenir d'utilisateurs de Chrome qui ont également opté pour le rapport d'expérience utilisateur Chrome (CrUX), que tout le monde n'utilise pas ou n'accepte pas.
Les données de score utilisateur sur le terrain sont basées sur le 75e centile de l'expérience des utilisateurs sur cette page.
Pourquoi est-ce important ? Parce que l'expérience de chaque utilisateur peut varier en fonction de son appareil et de sa vitesse Internet.
Si 26 % de votre audience navigue sur un iPhone 5 avec une connexion lente, votre score pourrait chuter à 74 % et cela indiquerait que votre page "a besoin d'être améliorée".
Enfin, les données de terrain sont basées sur un agrégat glissant sur 28 jours, de sorte que les rapports sont basés sur les résultats précédents. Les changements d'aujourd'hui ne seront pas reflétés dans les résultats avant un mois.
Comme vous pouvez le voir, les données de terrain ne seront pas pertinentes pour nous tous. La bonne nouvelle est que les données de laboratoire de l'outil Insights sont suffisamment bonnes et nous donnent suffisamment d'informations pour voir comment nos modifications et mises à jour affectent cet environnement simulé, afin que nous puissions avoir une idée approximative de la façon dont notre site peut fonctionner dans la nature.
Alors maintenant que nous connaissons nos résultats de base sur nos pages les moins performantes/les plus importantes, nous pouvons apprendre ce que signifient toutes ces mesures et comment les améliorer.
Que sont les métriques d'expérience de page de Google, les trois métriques Web Vitals de base, et comment pouvons-nous les améliorer ?
Il existe 4 mesures de base de l'expérience de page et 3 autres dans un sous-ensemble spécifique appelé Core Web Vitals (l'objet de la dernière mise à jour de Google).
Découvrez ce que Google qualifie d'expérience utilisateur exceptionnelle et apprenez-en plus sur les 4 mesures de base de l'expérience de page.
Chacune de ces mesures de base est assez facile à réaliser. Tout ce dont vous avez besoin est un site réactif, pas de code douteux, pour ne pas couvrir le site de popups et pour fonctionner via HTTPS.
Ce ne sont cependant que les éléments de base. Il y a 6 autres métriques d'expérience de page utilisées par Lighthouse lorsqu'il mesure les performances de votre expérience de page à l'aide des données Lab.

Maintenant, bien qu'il y ait 6 métriques de laboratoire sur lesquelles se concentrer, elles sont toutes interconnectées. Cela signifie qu'une amélioration chez l'un se traduit généralement par une amélioration chez les autres.
Pour aider à simplifier tout cela, Google les a décomposés en 3 Core Web Vitals :
- La plus grande peinture de contenu
- Premier délai d'entrée, et
- Changement de mise en page cumulé
C'est là que nous devons nous améliorer et c'est aussi là que nos tests peuvent affecter nos classements.
Passons en revue chacun de ces Core Web Vitals ci-dessous et ce que vous devez faire pour les améliorer, avant de voir comment vos tests pourraient affecter ces scores.
1. La plus grande peinture de contenu (LCP)
Largest Contentful Paint est basé sur la vitesse de chargement du plus grand élément visible sur votre écran. Il peut s'agir d'une photo de héros, d'une image d'arrière-plan ou même du texte du titre.
Ce score est conçu pour reproduire le temps qu'il faut à votre public pour commencer à voir le contenu principal de votre page et avoir une idée du contenu de la page.
Actuellement, le LCP est évalué à 25 % de votre score CWV.
Il est important que vos lecteurs puissent comprendre votre page, mais c'est plus que cela. Vous voyez, la plupart des problèmes qui causent un LCP lent sont généralement les causes profondes de ce qui ralentit les pages et cause d'autres problèmes CWV . Cela signifie que si vous corrigez ces éléments LCP, vous avez effectué le gros du travail.
Votre objectif devrait être de charger votre LCP en moins de 2,5 secondes.
Les principaux problèmes qui réduisent votre score/vitesse LCP sont :
- Temps de réponse du serveur lent
- JavaScript et CSS bloquant le rendu, provoquant des retards d'éléments
- Temps de chargement des ressources lents
- Rendu lent côté client
- Optimisation d'image médiocre/mal définie.
Comment améliorer votre score LCP
Il y a plusieurs choses que vous pouvez mettre en œuvre pour améliorer votre score LCP.
Ici, vous pouvez voir mon exemple de score LCP sur la page de vente avant que je fasse l'un des ajustements recommandés.

Il faut actuellement 3,4 secondes pour que mon élément LCP se charge sur la page, même s'il ne s'agit que d'un titre de texte, et ma page prend 14,7 secondes pour se charger avant de devenir interactive.
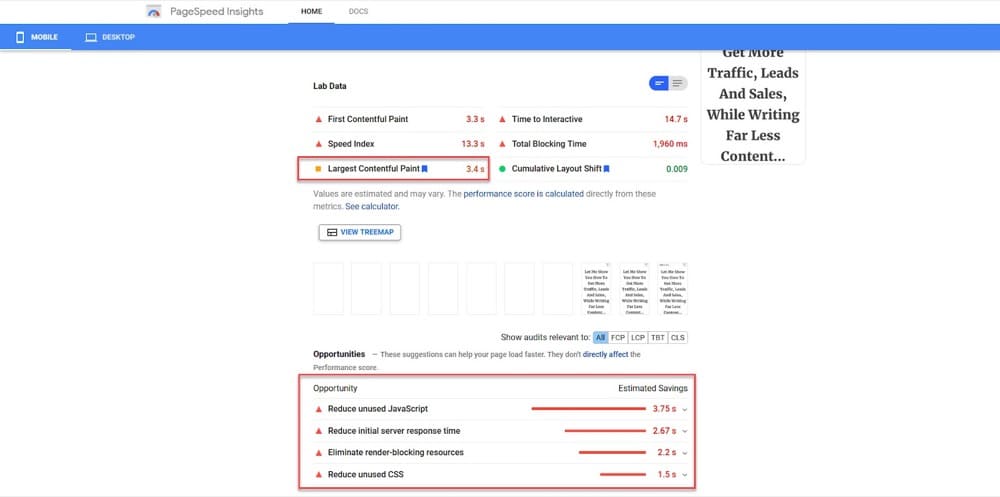
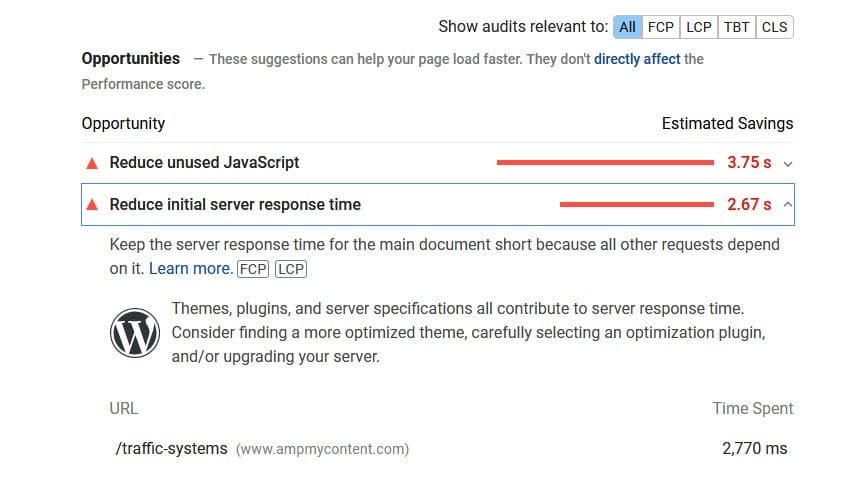
Si nous parcourons l'outil PageSpeed Insights et examinons les opportunités, il y a un tas de choses que je peux faire pour améliorer la vitesse globale de la page et arrêter certaines des choses qui ralentissent le LCP.
Passons en revue chacun d'eux.
un. Précharger l'élément LCP
La première chose que vous devez faire est de vérifier quel est l'élément LCP réel pour votre page actuelle, car il peut varier d'une page à l'autre.
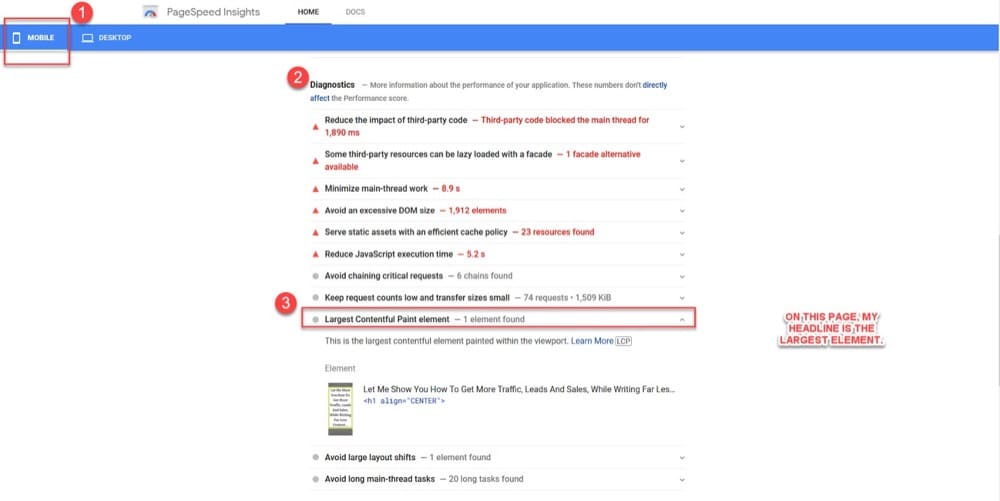
Dans la vue mobile de l'outil PageSpeed, faites défiler la page jusqu'à la section de diagnostic et cliquez sur l'élément "Largest Contentful Paint" et voyez ce qui s'affiche.

Sur cette page particulière, mon élément LCP est mon titre.
Je peux améliorer la vitesse de chargement de mon texte en triant d'autres éléments sur ma page, tels que la compression et la mise en cache, mais que se passerait-il si mon élément LCP était une image ?
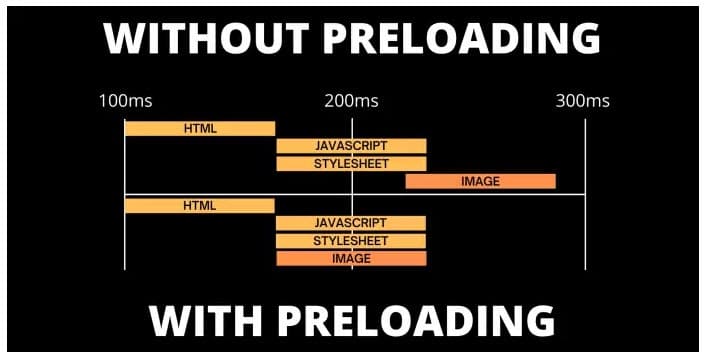
Dans ce cas, je voudrais précharger l'image sur la page afin qu'elle commence à se charger avant même que la page ne commence à s'afficher.

De cette façon, l'image commence à se charger immédiatement et n'est pas ralentie par d'autres codes ou requêtes.
C'est énorme.
La pratique standard consiste à charger paresseusement toutes les images d'une page, pour aider à la vitesse de la page. Mais lorsque vous faites cela sur votre image LCP, cela ralentit en fait son chargement, ce qui diminue votre score LCP !
(C'est un gros problème si vous effectuez également des tests A/B sur votre élément LCP !)
Alors, comment y remédier ?
Nous voulons écrire du code pour spécifier que cet élément LCP particulier doit être préchargé sur une page particulière.
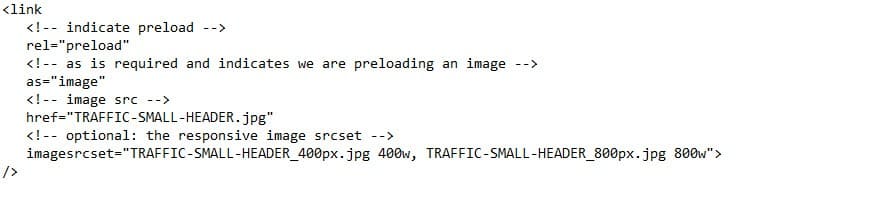
Le script que vous souhaitez ajouter est le script rel="preload" et il ressemblera à ceci :

Dans cet exemple, je dis à cette page particulière de précharger l'image TRAFFIC-SMALL-HEADER (qui est l'élément d'image LCP pour cette page). Je spécifie également plusieurs options de dimension afin qu'il puisse charger une image réactive pour mobile et ordinateur de bureau.
Ce changement à lui seul aidera toutes les images à chargement lent qui affectent votre score LCP.
Certains thèmes WordPress ou Shopify vous permettront d'ajouter du code personnalisé dans l'en-tête de cette page particulière, tandis que certains plugins le permettront. A défaut, vous pouvez également éditer le fichier header.php de votre page et ajouter directement le code.

J'ai couvert certaines des bases ici, mais la plupart des correctifs que nous allons couvrir peuvent varier en fonction de votre site et de ce que vous utilisez. (Si vous n'êtes pas sur WordPress ou si vous n'avez pas de développeur, demandez-leur de consulter les conseils de développement de Google pour optimiser LCP ici).
Comme mon site est construit sur WordPress, je vais utiliser le plugin WPRocket car il m'aidera à résoudre la majorité des problèmes avec LCP en un seul endroit.
b. Utiliser un hébergement haute performance/dédié
Une solution ultra simple à mettre en place. Lorsque votre utilisateur charge votre page Web, il envoie une demande à votre hébergeur Web pour obtenir les informations sur la page et les fichiers stockés, etc.
Certains services d'hébergement Web fonctionnent sur une plate-forme d'hébergement mutualisé. Cela signifie qu'ils partagent l'infrastructure entre plusieurs sites. Pour cette raison, cela signifie que le trafic d'autres sites sur votre hébergement mutualisé peut ralentir les performances de votre propre site.
Passer à un service d'hébergement dédié à 100% pour votre site uniquement est non seulement plus rapide, mais également plus sécurisé, et peut aider à résoudre les problèmes de chargement de page et les temps de réponse du serveur.
Ici, vous pouvez voir que le temps de réponse initial du serveur de mon site était de 2,67 secondes.

Après la mise à niveau vers un hôte dédié, il a complètement supprimé ce délai de réponse du serveur, ce qui m'a fait gagner 2,67 secondes en temps de chargement, et a également amélioré l'indice de vitesse et le temps d'interactivité.

c. Activer la mise en cache et augmenter la longueur du cache (si nécessaire)
La mise en cache vous permet d'économiser sur les requêtes du serveur en stockant une copie enregistrée du contenu de votre site pour les utilisateurs afin qu'il se charge rapidement lors de visites répétées.
De cette façon, s'ils reviennent et souhaitent revoir le contenu, il se chargera incroyablement rapidement.
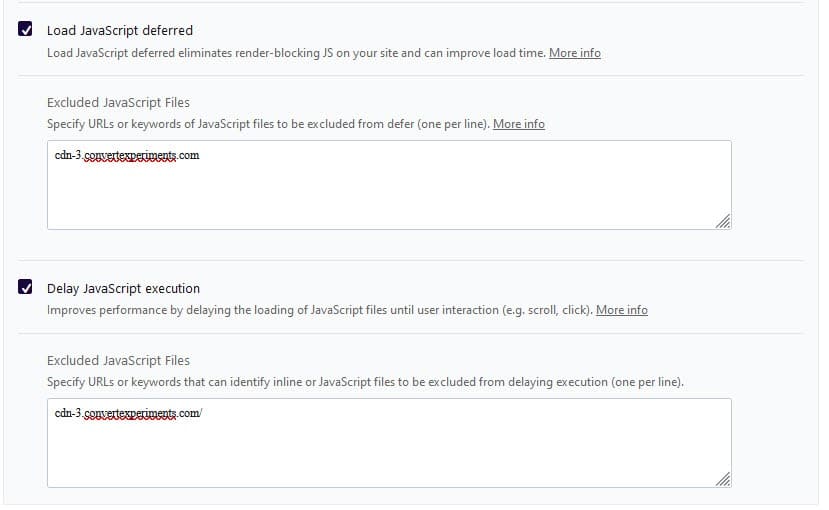
ré. Différer le JS non critique + supprimer le JS inutilisé
Lorsqu'une page se charge, elle charge à tour de rôle les éléments un par un (asynchrone) ou ralentit et essaie de charger plusieurs éléments à la fois (synchronisation). Ce n'est pas si grave si vous avez un serveur rapide ou si l'application tierce que vous utilisez se charge rapidement, comme l'application Convert Experiences.

Mais, nous pouvons aider à améliorer notre score et la vitesse de nos pages en différant certains éléments (en leur disant de se charger après des choses plus importantes) ou en supprimant des éléments qui n'ont pas besoin d'être chargés sur chaque page.
Il s'agit généralement d'une cause importante de problèmes de chargement LCP, car ces éléments tentent de se charger avant l'élément LCP. (Ils peuvent également affecter le premier délai d'entrée).
Vous pouvez spécifier les JS, les applications ou les plug-ins à différer ou à supprimer dans WPRocket. (Assurez-vous simplement de définir le script de conversion pour qu'il se charge en priorité et ne soit pas différé).

De cette façon, tout JS non essentiel est supprimé, les autres JS sont différés jusqu'à leur utilisation et le script Convert peut s'exécuter dès que possible.
Remarque :
Vous pouvez également utiliser cette section pour hiérarchiser le chargement de tous les éléments au-dessus du pli tels que les curseurs ou les carrousels. Ajoutez simplement le code à la section d'exclusion et il se chargera normalement.
e. Envisagez la minification du code
Vous pouvez également accélérer le temps de chargement de la page en minimisant le code JS et CSS sur votre site. La minification est utilisée pour supprimer les données inutiles ou redondantes sans affecter la façon dont la ressource est traitée par le navigateur, par exemple les commentaires de code, les espaces blancs et le formatage, la suppression du code inutilisé, l'utilisation de noms de variables et de fonctions plus courts, etc.
De nombreux plugins vous permettront de le faire.
Assurez-vous simplement de vérifier vos pages après avoir postulé, car cela peut parfois causer des problèmes. (Surtout lors de la combinaison de code, c'est pourquoi je ne l'ai pas utilisé ici. Cela devrait bien fonctionner en théorie, mais j'ai eu des problèmes dans le passé.)
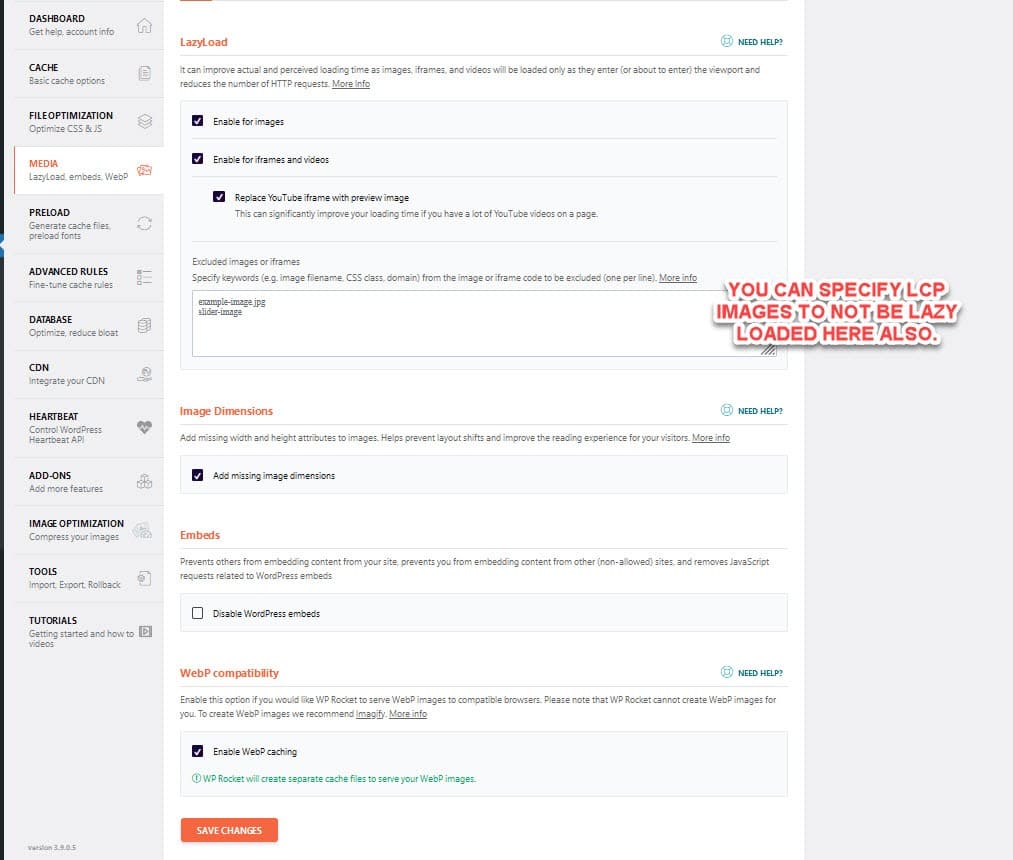
F. Optimiser les images pour le chargement différé et la réactivité (juste pas l'image LCP)
Quelque chose qui peut ralentir les performances de la page est la taille de l'image et le volume d'images que vous avez.
Si vous avez une page contenant beaucoup d'images, vous pouvez améliorer la vitesse de chargement en chargeant paresseusement les images afin que celles qui se trouvent plus bas sur la page ne commencent à s'afficher que lorsque le spectateur défile vers le bas.
(N'oubliez pas de précharger l'image LCP !)
Vous pouvez également aider davantage le chargement de la page en spécifiant des tailles d'image spécifiques. (Parfois, vous pouvez télécharger une image énorme par accident, ce qui ralentit la page en la compressant à la bonne taille.)

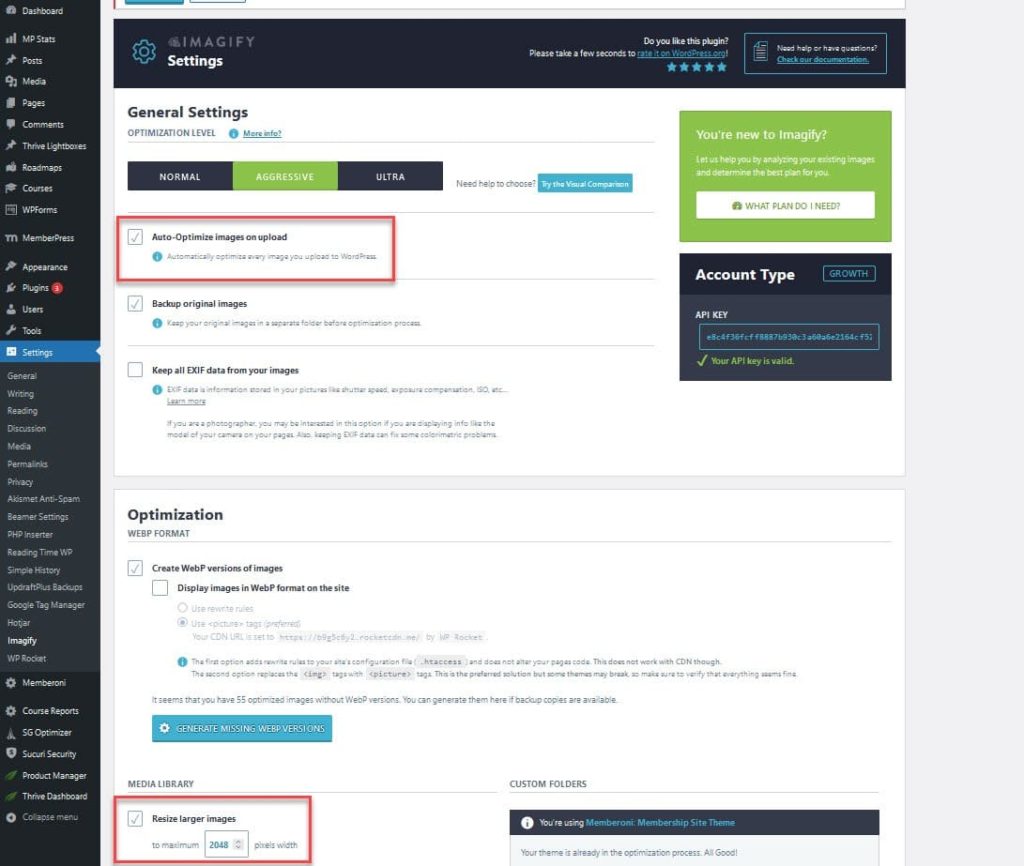
g. Utiliser la compression d'image et le dimensionnement réactif
Vous pouvez accélérer le chargement de vos images en réduisant leur taille de fichier, puis en fournissant des tailles réactives adaptées à l'appareil sur lequel l'utilisateur se trouve.
Des fichiers de plus petite taille signifient qu'ils nécessitent moins de ressources pour le chargement de l'appareil de l'utilisateur, tout en conservant une haute qualité de leur point de vue.
WPRocket s'intègre également à un plugin appelé Imagify pour compresser et fournir des images réactives (en ajoutant plusieurs options de scrset pour différentes tailles d'écran).

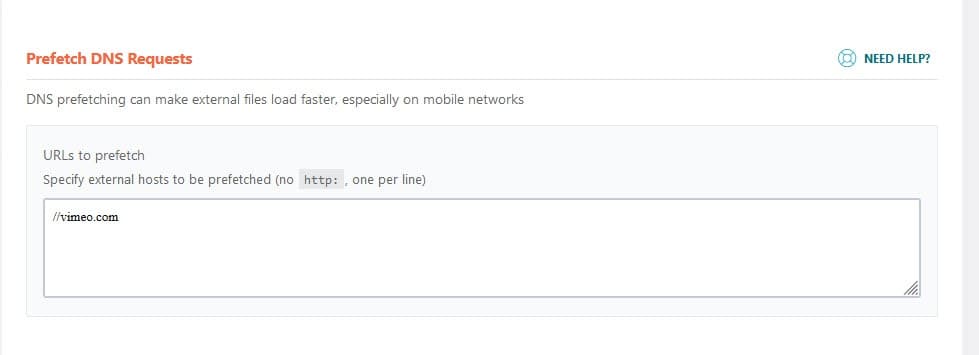
h. Établir des connexions tierces dès que possible
Si vous avez du contenu ou des scripts sur votre site qui peuvent ralentir le chargement de la page, vous pouvez le configurer pour commencer à précharger des éléments spécifiques dès que possible afin qu'ils se chargent plus rapidement.
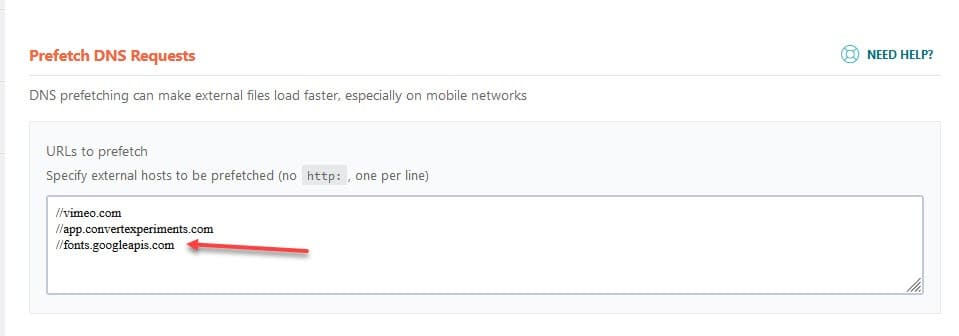
Vous vous souvenez de la façon dont mes vidéos ralentissaient ma page auparavant ?
En configurant des demandes de prélecture DNS tierces, je peux accélérer le chargement de toutes ces vidéos.

je. Utilisez un CDN pour réduire le temps de chargement
Un CDN ou réseau de diffusion de contenu permet d'accélérer encore plus la vitesse de chargement de votre site, en enregistrant les versions en cache de votre site sur des serveurs plus proches de l'emplacement de l'utilisateur.
Vous pouvez le faire gratuitement avec quelque chose comme Cloudflare.
J. Utilisez la compression Gzip ou Brotli pour optimiser la taille du fichier
Vous pouvez également accélérer davantage votre site en utilisant un plugin de compression tel que Gzip ou Brotli, mais certains CDN le feront automatiquement, alors vérifiez d'abord le vôtre pour voir s'il l'a installé. (Cloudflare a ceci intégré.)
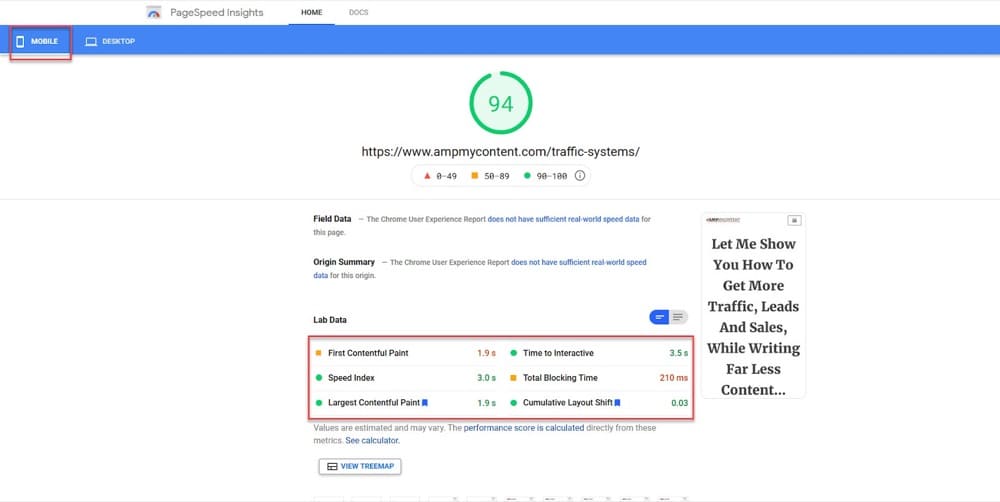
Alors, quel a été l'impact de tous ces changements ?
J'ai amélioré la vitesse de chargement de mon site, la faisant passer de 13,5 secondes à 3,3 secondes sur mobile. Ma vitesse LCP est maintenant de 2,1 secondes.
C'est une économie de 10,2 secondes !

Pas mal, non ?
Il reste encore quelques points à corriger, mais ils devraient s'améliorer au fur et à mesure que nous travaillons sur les 2 autres Core Web Vitals.
2. Premier délai d'entrée (FID)
Le premier délai d'entrée est une mesure du temps qu'il faut à la page pour répondre lorsque l'utilisateur tente d'effectuer une action, telle qu'une pression sur un bouton ou un clic sur un lien.
Les causes les plus fréquentes d'un mauvais FID sont :
- Exécution de script de première partie entraînant un retard dans la préparation à l'interaction.
- La récupération de données a un impact sur la préparation à l'interaction.
- L'exécution de scripts tiers retarde la latence d'interaction.
Le premier délai d'entrée est pondéré à 30 % de votre score CWV et votre objectif est d'obtenir cette réponse à 100 millisecondes ou moins.
Comment améliorer votre premier score de délai d'entrée
Nous ne pouvons pas mesurer le FID sans un utilisateur en direct, nous essayons donc à la place d'améliorer le temps de blocage total (TBT) car ils sont tous les deux connectés.
Revenons donc sur les résultats de nos pages…
À l'époque où j'ai mesuré ma page pour la première fois, mon TBT était de 1,5 seconde (ou 1 560 millisecondes).
Depuis que j'ai amélioré les éléments LCP, il est tombé à 0,2 seconde (210 millisecondes) et à 3,5 secondes jusqu'à ce qu'il soit totalement interactif.

En effet, nous avons déjà résolu quelques-uns des problèmes qui ralentissent le temps de blocage total, simplement en corrigeant certains problèmes LCP tels que la minification du code et le report ou la suppression de JS.
Il est déjà proche de la plage de vitesse souhaitée, mais montrons quelques autres choses que vous pouvez faire, juste au cas où votre score ne serait pas encore là.
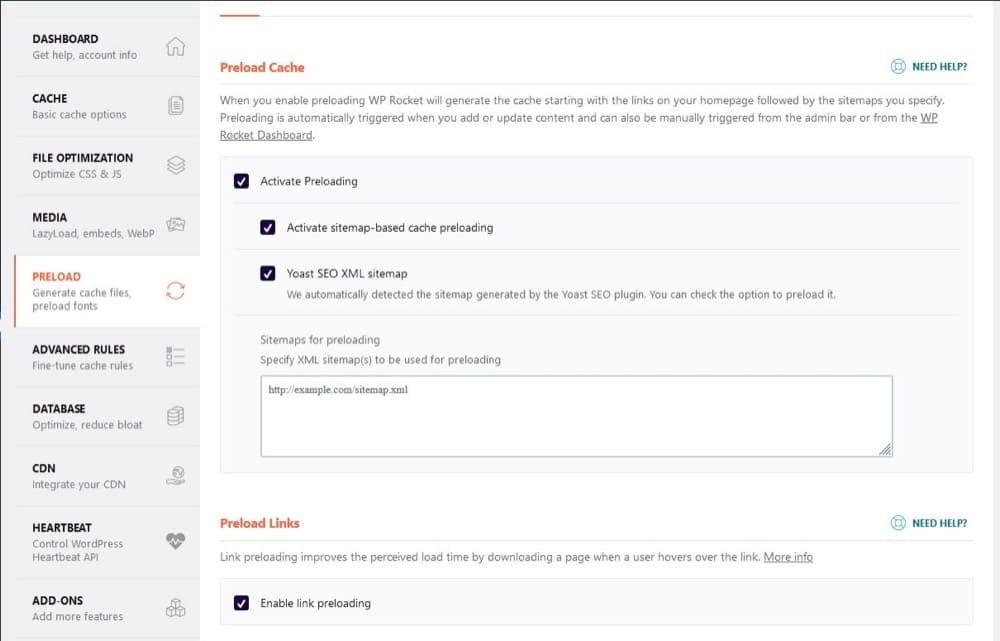
un. Précharger le contenu et les liens
Voici une fonctionnalité intéressante à l'intérieur de WProcket. Avec le préchargement des images LCP, nous demandons à la page de commencer à charger l'image LCP dès que possible.
Avec les liens de préchargement et les plans de site, nous demandons au site de commencer à précharger le contenu en arrière-plan, lorsque l'utilisateur passe la souris sur un bouton ou un lien.

Cela signifie que ces ressources commencent à se charger avant même que l'utilisateur ne les demande, accélérant ce FID et réduisant le temps de blocage total pour les autres pages sur lesquelles ils cliquent.
L'avantage ici est un FID plus rapide sur d'autres pages, alors regardons d'autres façons d'améliorer la première page sur laquelle ils se chargent.
La principale chose que nous pouvons faire pour améliorer le FID est de supprimer le gonflement du code de notre site.
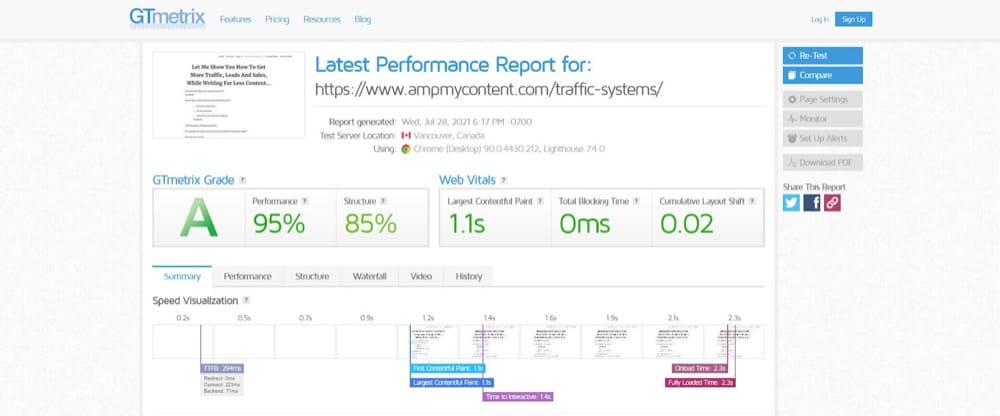
Allez-y et chargez votre page dans GTMetrix.

Wow, ce score a l'air incroyable, non ! ?
Eh bien, c'est parce que c'est votre score de bureau, pas votre mobile. (Sauf si vous payez pour personnaliser l'appareil et l'emplacement, GTMetrix affichera toujours une simulation du chargement de votre page par un utilisateur Chrome sur un ordinateur de bureau.)
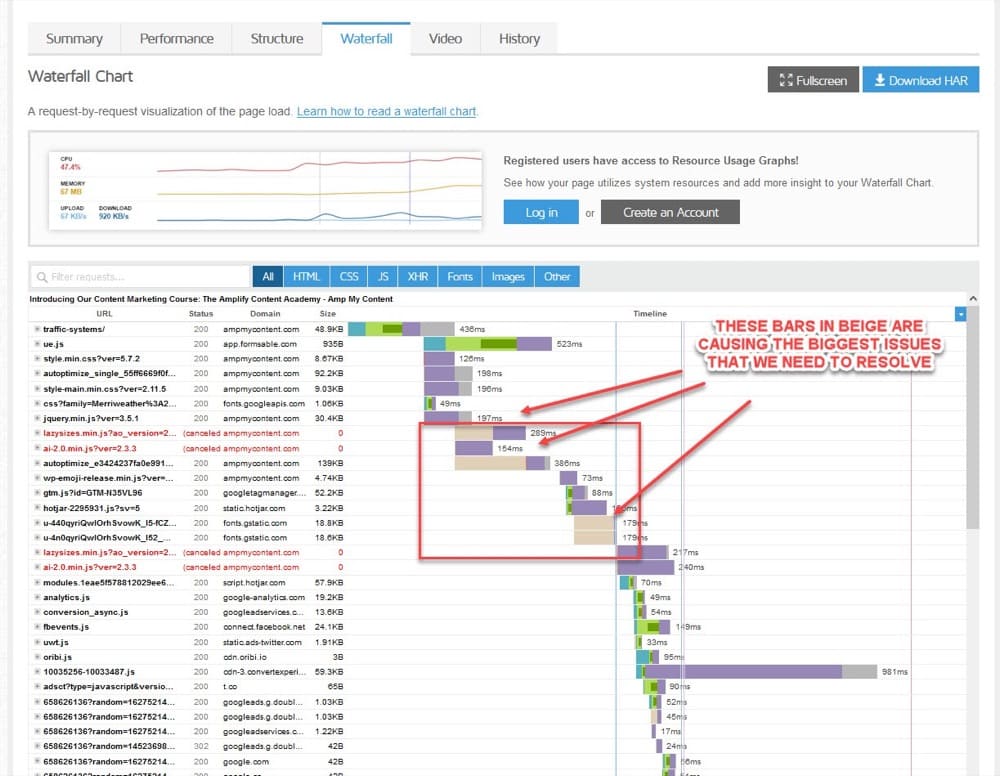
C'est très bien car ce que nous voulons regarder est la section Cascade, pour voir les zones où le chargement de votre page est retardé.
Les barres en beige sont des zones que nous devons améliorer, car ce sont des moments où un autre code est bloqué au chargement.

Je peux voir dans la cascade que certains anciens plugins et polices ralentissent le chargement de la page, je peux donc revenir en arrière et précharger ces polices personnalisées.
Ouvrez-les dans la cascade, puis copiez et collez les URL des polices dans WProcket. (J'aurais dû les ajouter plus tôt mais j'ai oublié whoops !)

Examinons donc quelques façons de supprimer davantage de blocage et de gonflement du code.
b. Supprimer le plugin Bloat
Si vous avez votre site depuis un certain temps, il est très facile de commencer à collecter un tas de plugins et d'ajouter du code en excès qui n'est plus nécessaire.
Vous pouvez accélérer votre site en supprimant les plugins inutilisés ou les plugins en double qui effectuent la même tâche.
Vous pouvez également:
- Mettez à jour les plugins pour voir s'ils s'exécutent plus rapidement.
- Ou recherchez des plugins alternatifs qui font la même chose pour moins de code.
c. Supprimer le ballonnement du code de thème
Certains thèmes ont un excès de code intégré pour donner des options de conception ou de style dont vous n'avez peut-être pas besoin, ce qui fait que les pages prennent plus de temps à se charger.
Vous pouvez remplacer votre thème actuel par un thème plus léger qui répond à vos besoins et voir d'énormes progrès dans la vitesse des pages et le temps de chargement.
Personnellement, j'utilise le thème gratuit Neve car il est propre et léger avec une taille d'installation totale de seulement 75 Ko, mais vous pouvez utiliser le thème de votre choix. (Recherchez simplement les thèmes "chargement rapide" ou "mobile first".)
ré. Supprimer le gonflement de la page
Les générateurs de pages sont un autre problème majeur pouvant entraîner des problèmes de gonflement de page et de CLS, principalement en raison du code excessif qu'ils utilisent pour représenter certaines fonctionnalités.
Vous pouvez voir un score DOM beaucoup plus faible en supprimant les plug-ins Page Builder, en simplifiant le code de la page, en le reconstruisant avec le constructeur ou en créant une page HTML personnalisée.
Alors, quel était mon score après avoir changé cela ?

Je n'ai pas encore supprimé mon constructeur de page, mais le score est toujours tombé à seulement 130 millisecondes de temps de blocage total et la page se charge en 1,9 seconde.
Vous voulez encore améliorer la vitesse de votre page ?
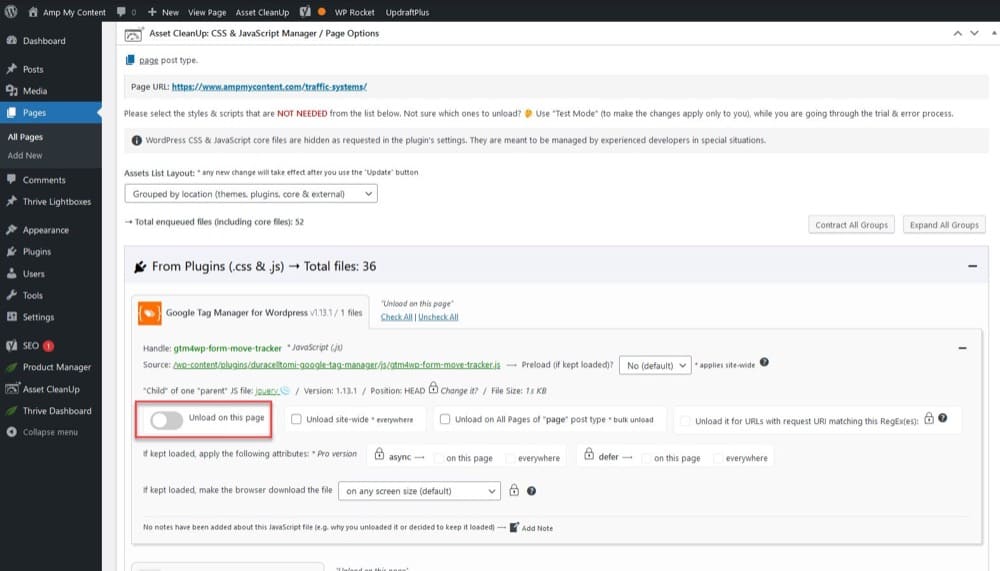
Il existe un autre excellent plugin que vous pouvez utiliser appelé Asset Cleanup (c'est ce que notre équipe utilise chez Convert).
Il vous permet de spécifier quels plugins ou ressources se chargent sur chaque page de votre site, vous aidant à supprimer les plugins inutilisés de pages spécifiques afin qu'ils n'augmentent pas inutilement le temps de chargement.
Par exemple, vous pourriez avoir un plugin de formulaire de contact sur votre site, mais son code se charge sur une page où il n'est pas nécessaire.
Avec Asset Cleanup, vous pouvez aller sur cette page, puis faire défiler vers le bas et dire au plugin de ne pas se charger sur cette page particulière.

3. Décalage de mise en page cumulé (CLS)
Avez-vous déjà essayé de cliquer sur quelque chose sur un site, puis il se déplace et une publicité ou une bannière s'affiche à la place ?
Frustrant, non ?
C'est particulièrement important pour nous en tant qu'optimiseurs, car une mauvaise expérience utilisateur comme celle-ci peut entraîner des problèmes avec une interface utilisateur défectueuse ou simplement un public qui ne comprend pas quoi faire.
(Certaines personnes peu scrupuleuses vont en fait l'intégrer comme une conception sombre pour obtenir des clics spécifiques, etc. Surtout les sites vendant de l'espace publicitaire…)
CLS mesure la quantité d'éléments qui se déplacent sur une page (c'est-à-dire sa stabilité visuelle), puis note votre site sur ce point. Son objectif est d'empêcher ces sites de créer cette mauvaise expérience utilisateur, et sa pondération actuelle est de 15 % de votre score CMV.
Votre objectif est d'obtenir un score CLS de 0,1 ou moins.
Ce ne sont pas seulement les publicités qui peuvent affecter vos changements de mise en page. En fait, les causes les plus fréquentes d'un mauvais score CLS sont :
- Images sans dimensions
- Annonces, intégrations et iframes sans dimensions
- Contenu injecté dynamiquement, tel que des publicités dans la barre latérale ou l'en-tête qui poussent le contenu autour
- Polices Web causant FOIT/FOUT en passant d'une police générique à une police personnalisée et en affectant l'espacement de la mise en page
- Actions attendant une réponse du réseau avant de mettre à jour le DOM.
La bonne nouvelle est que nous avons déjà résolu beaucoup de problèmes en corrigeant les problèmes avec LCP et FID.
- Nous avons défini les dimensions de l'image, de l'annonce et de la vidéo iframe.
- Nous avons préchargé toutes les polices personnalisées afin qu'elles ne provoquent pas de changements de mise en page.
- Et si vous avez supprimé vos constructeurs de page, vous devriez avoir réduit les éléments DOM globaux de votre page, la rendant à la fois plus rapide et faisant moins de requêtes !
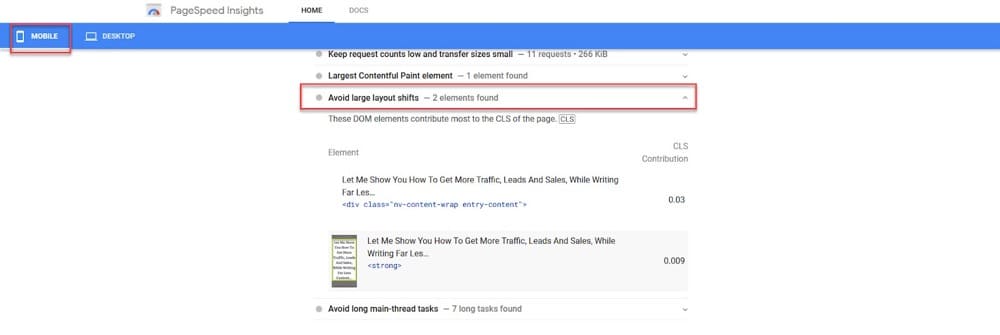
Si vous faites défiler l'outil PageSpeed Insights et cliquez sur "éviter les grands changements de mise en page", vous pouvez voir quels éléments de votre page causent actuellement des problèmes CLS.

Dans mon exemple, c'est simplement l'en-tête qui passe à une mise en page réactive pour mobile et n'affecte pas beaucoup le CLS.
Votre site peut être différent, alors jetez un coup d'œil pour voir ce qui cause des problèmes et résolvez-les.
Maintenant que nous avons couvert chaque domaine de Core Web Vitals et comment les améliorer, examinons comment vos tests peuvent affecter vos scores.
Comment Core Web Vitals affecte les tests UX et A/B (et comment réussir l'évaluation Core Web Vitals lors de l'utilisation du script de conversion)
Tant que vous vous en tenez aux meilleures pratiques de ce que nous avons couvert jusqu'à présent, vous ne devriez pas avoir trop de problèmes, mais décomposons-les.
Comment ne pas avoir d'impact négatif sur le plus grand score de peinture de contenu lors des tests A/B
N'oubliez pas que les éléments LCP sont ce qui est vu sur le viseur ou l'écran lors du chargement initial de la page, donc vous ne testez peut-être même pas d'éléments LCP, mais juste au cas où :
Que se passe-t-il si vous testez un élément LCP tel qu'un nouvel arrière-plan, une image principale ou un titre ?
Le problème que vous pourriez avoir ici n'est pas avec l'outil Convert Experiences, mais plutôt avec de mauvaises pratiques pour les améliorations LCP.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
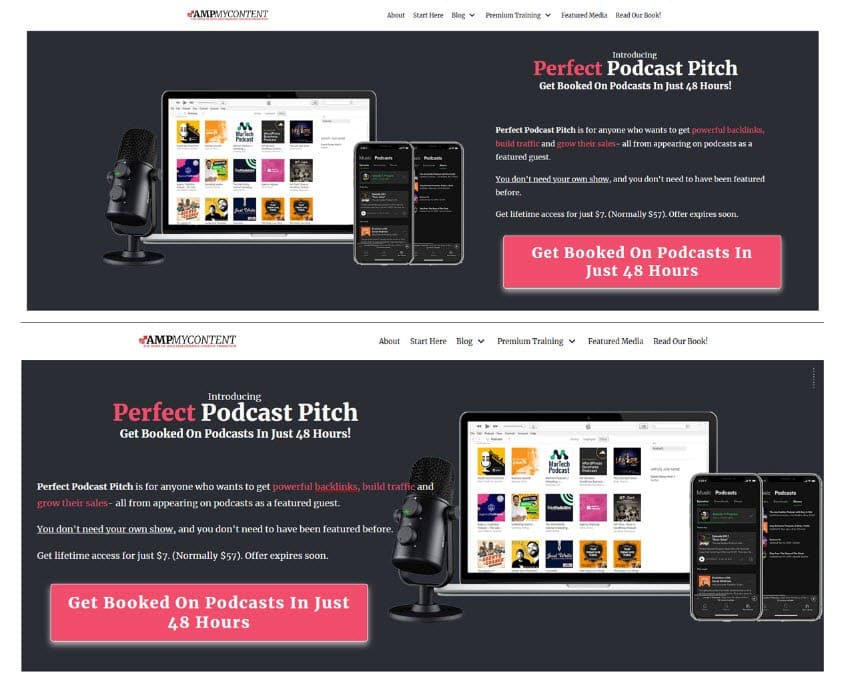
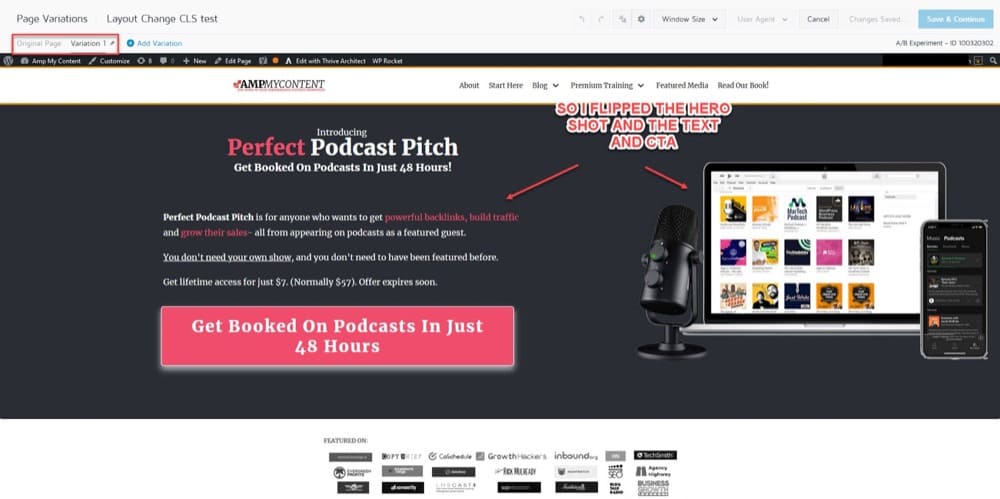
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
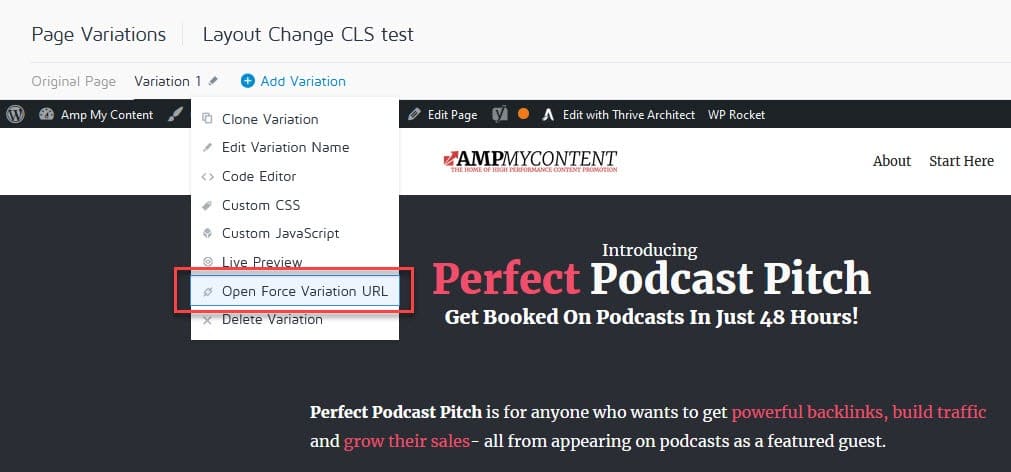
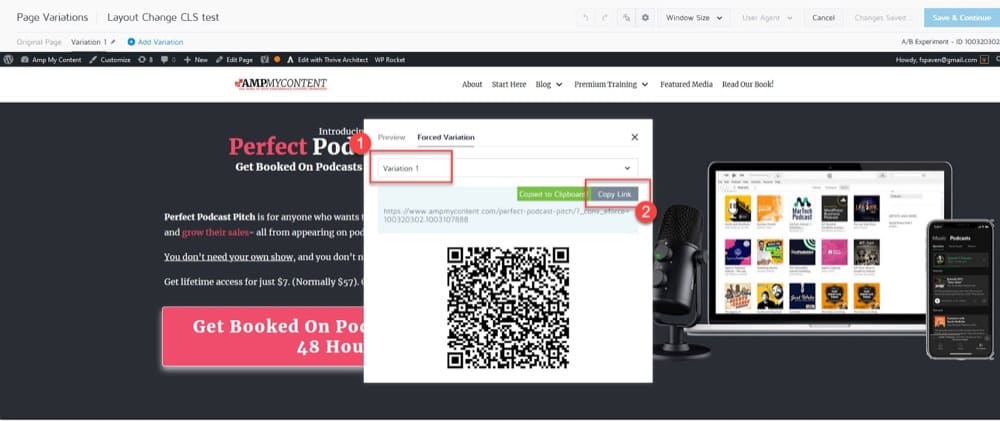
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
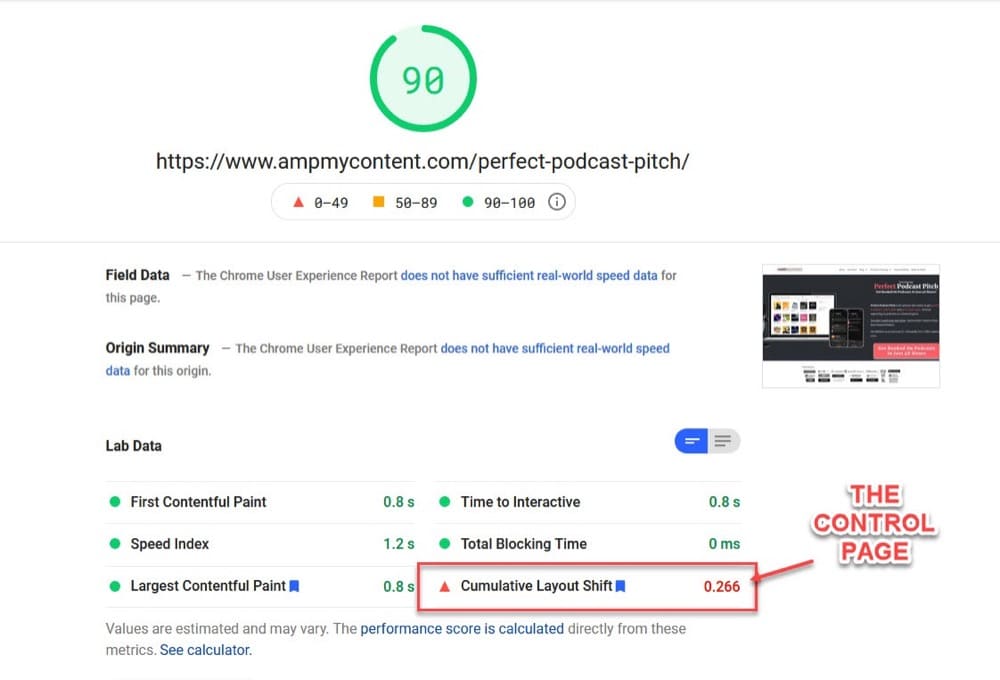
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

La vitesse et le TBT sont excellents, mais le CLS est en dehors de notre objectif sur la page de contrôle, car le constructeur de pages que j'utilise sur mon site Web pose toujours des problèmes.
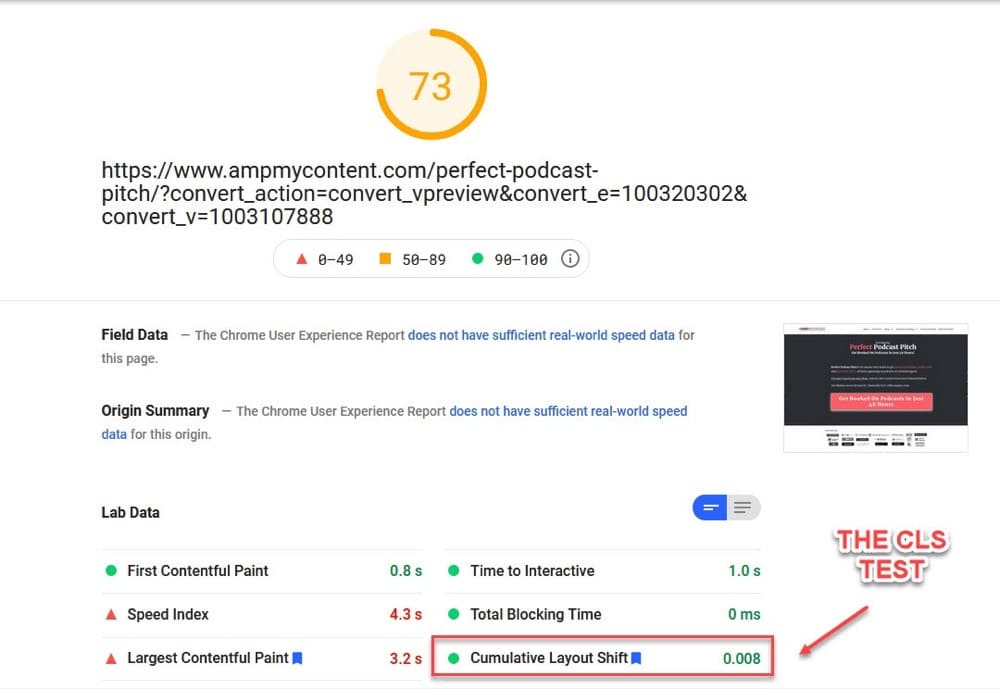
Mais, juste par intérêt, comparons ce score CLS sur la page de contrôle aux résultats de la variante :

Comme vous pouvez le voir, le CLS sur la page des variantes peut être utilisé car le score est toujours dans les limites.
(Les problèmes de vitesse seraient résolus une fois que j'aurais trié les problèmes de gonflement du code avec mon constructeur de page, mais l'application Convert Experiences et le test de mise en page s'exécutent incroyablement rapidement.)
Ainsi, de petits changements de mise en page peuvent fonctionner, assurez-vous simplement de les tester avant de les mettre en ligne.
Mais que se passe-t-il si vous souhaitez tester de grands changements de mise en page, comme une refonte totale ou des éléments de page supprimés ou ajoutés ?
par GIPHY
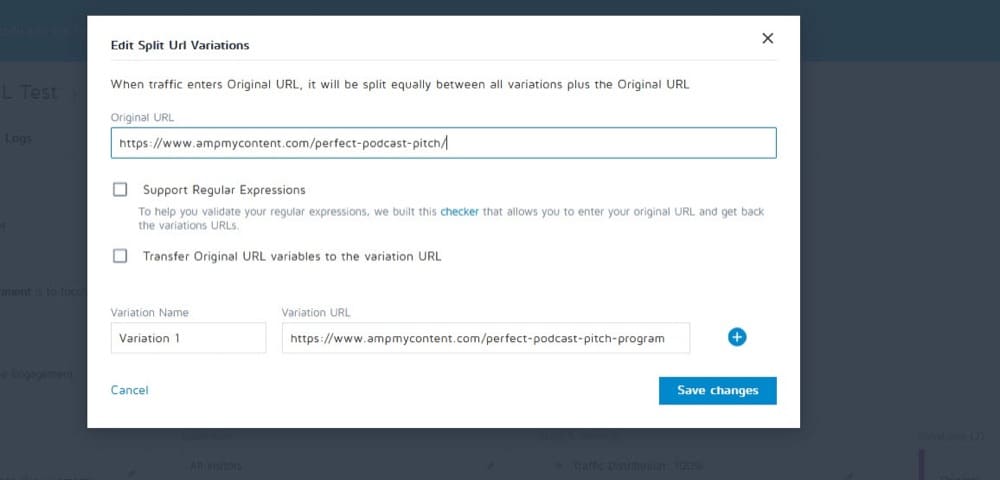
Dans ce cas, je suivrais la même meilleure pratique pour tester les refontes dynamiques ou les changements de mise en page importants, qui consiste à exécuter des tests d'URL fractionnées à la place.
Au lieu d'utiliser l'éditeur de conversion WYSIWYG pour modifier et supprimer tous les éléments de texte en excès, il serait plus efficace d'exécuter un test d'URL fractionnée avec la page de variante entièrement modifiée et construite à l'avance. (Il s'agit d'une pratique exemplaire quel que soit le CLS).

De cette façon, vous pouvez tester la page de variation par rapport au contrôle et obtenir un temps de chargement rapide pour les deux, sans affecter votre score CLS avec ces changements de mise en page majeurs.
Conclusion + points clés à retenir
Alors voilà. Notre guide complet sur Google Page Experience, la mise à jour de 3 Core Web Vitals, comment vos tests peuvent affecter ces éléments vitaux et comment améliorer votre score.
Vous voulez le peaufiner encore plus ?
En fonction des besoins de votre cas d'utilisation particulier, vous pouvez même modifier l'application Convert Experiences pour qu'elle s'exécute de manière asynchrone, pour arrêter la fonction de masquage du corps ou même pour utiliser asynchrone et supprimer la fonction de masquage du corps en même temps. (Vous voudrez peut-être le faire pour aider à charger encore plus rapidement et empêcher d'autres actifs d'attendre que l'outil finisse de se charger).
La plupart des utilisateurs n'auront jamais besoin de le faire, surtout si vous suivez les meilleures pratiques que nous avons décrites jusqu'à présent. (Et si vous rencontrez toujours des difficultés, vous pouvez toujours contacter notre équipe d'assistance si vous êtes un utilisateur de Convert Experiences.)
Rappelles toi:
- L'application Convert Experiences est incroyablement rapide, mais elle peut mieux fonctionner si vous suivez les meilleures pratiques pour les tests Core Web Vitals et A/B.
- Google donne rarement des informations sur des signaux de classement particuliers, donc Page Experience et Core Web Vitals sont importants et pourraient continuer à le devenir à l'avenir. (Ils ont déjà augmenté les seuils de vitesse du site depuis les versions précédentes.)
- Selon Google, Core Web Vitals est le briseur d'égalité lorsque toutes les autres choses sont égales, donc cela vaut la peine de le faire lorsque vous êtes en compétition à un niveau élevé. Si le contenu ou l'offre est de qualité égale et que le Page Rank des pages concurrentes est similaire, l'expérience utilisateur dictera le classement des pages de recherche.
- Core Web Vitals s'intéresse à l'expérience utilisateur réelle sur la page, c'est donc important pour le CRO. Il vaut la peine d'appliquer les meilleures pratiques car cela peut affecter la vitesse de chargement des pages, le taux de rebond, le CTR, le taux de conversion, etc., en particulier sur les appareils mobiles.
- Core Web Vitals peut même commencer à affecter l'expérience de la page de destination du trafic payant et la façon dont vous apparaissez dans les enchères publicitaires/le coût de diffusion des publicités. L'amélioration de cela peut affecter les coûts et la diffusion des annonces.
- Vous devez avoir les éléments de base en place pour répondre aux exigences de Page Experience. Chargement rapide, CDN, mise en cache, HTTPS, avant de se pencher sur d'autres éléments à améliorer.
- Le gonflement du code et l'ordre de chargement peuvent affecter à la fois le premier délai d'entrée et la plus grande peinture de contenu. Vous devez savoir configurer, restreindre, précharger des éléments ou différer JSS et CSS pour charger votre page efficacement.
- Lorsque vous testez du contenu qui se trouve au-dessus de la ligne de flottaison (dans la zone d'affichage de n'importe quel appareil), soyez conscient de l'élément LCP et de la nécessité de le précharger pour réduire les problèmes LCP, en particulier si c'est votre objectif de test.
- L'application Convert Experiences s'exécute si rapidement qu'elle n'affectera pas négativement Core Web Vitals, en supposant que vous exécutez des tests A/B où les changements de mise en page importants ne changent pas. (Echanger des éléments contre des éléments similaires, du texte contre du texte, des images contre des images, des variantes de boutons, etc.). Sinon, cela affecterait CLS. (Vous pouvez toujours tester les variations de changement de mise en page avant de mettre en ligne.)
- Lorsque vous effectuez des modifications de mise en page plus importantes, il est conseillé de tester les URL fractionnées (comme vous le feriez de toute façon pour un test dynamique) car cela affectera CLS. Assurez-vous simplement de mettre à jour la variante gagnante vers l'URL d'origine et de rediriger 301 tous les liens que les variantes peuvent avoir (situation rare).