Comment améliorer l'UX avec le logiciel Heatmap ?
Publié: 2020-07-07 |
L'expérience utilisateur (UX) dans ce monde numérique n'est pas un élément "facultatif" mais un élément "nécessaire".
Même si vous êtes un géant de votre secteur, vos produits ne se vendront pas en ligne si vous ne disposez pas d'une interface conviviale pour votre site Web ou votre application.
Une présence en ligne est entravée si la conception de l'expérience utilisateur (UX) n'est pas à la hauteur et que les visiteurs ont du mal à utiliser votre site Web.
Une mauvaise UX vous fait souvent perdre vos clients potentiels au profit de vos concurrents, diminue vos revenus et votre productivité, et affecte également énormément le taux de fidélisation des clients.
Pour éviter que cela ne se produise, vous pouvez utiliser la carte thermique pour améliorer l'expérience utilisateur comme vos visiteurs l'attendent et celle qui répond à leurs besoins.
Dans ce blog aujourd'hui, nous allons découvrir quelques-unes des façons dont vous pouvez améliorer UX avec heatmap .
Contenu
5 meilleures pratiques pour améliorer l'expérience utilisateur grâce au logiciel Heatmap

Un logiciel de carte thermique est votre outil de diagnostic et votre guide parfait pour certaines des meilleures informations sur votre site Web. Voici quelques-unes des façons dont vous pouvez améliorer l'expérience utilisateur avec une carte thermique pour le site Web à l'aide du logiciel :
1.) Améliorez les CTA à l'aide de Click Maps

Les boutons Call to Action (CTA) sont l'un des éléments les plus importants de votre site Web. Un CTA cassé ou négatif peut complètement écraser l'image de votre marque aux yeux de vos visiteurs.
Par conséquent, utilisez Click Maps pour améliorer l'expérience utilisateur avec une carte thermique pour les CTA sur votre site Web. Voici comment vous pouvez utiliser Click Maps pour vous assurer que vous avez des CTA réactifs en place sur votre site Web.
- Les cartes de clics peuvent être utilisées pour comprendre quelles sont certaines des sections les plus et les moins interactives de votre site Web qui incitent/empêchent votre visiteur de cliquer.
- Il vous aide à analyser les CTA qui ont obtenu le plus de clics et ceux qui sont ignorés ou qui ne sont pas aussi réactifs. C'est un excellent moyen de vous assurer que vous placez les bons CTA réactifs en place.
- Click Maps vous aide également à analyser si une section empêche votre visiteur de voir le CTA principal et vous donne ainsi la direction pour apporter les modifications nécessaires.
- Vous pouvez également tester de nouveaux CTA sur votre site Web et, grâce à Clickmaps, vous pouvez analyser la façon dont les visiteurs interagissent avec le CTA d'essai. De cette façon, vous pouvez tester et voir ce qui fonctionne pour vos visiteurs.
Utilisez ces tactiques pour leur donner envie de cliquer tout de suite !
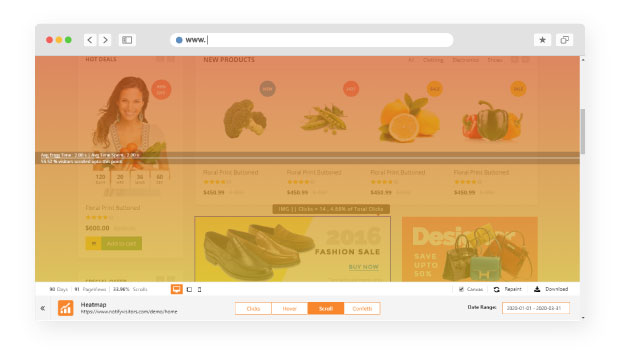
2.) Optimisez le positionnement du contenu à l'aide de cartes de défilement

Avez-vous déjà visité un site Web et lu chaque section du site Web tout en faisant défiler vers le bas ?
Aucun droit? La majorité des gens ne font pas ça.
Alors, comment pouvez-vous vous attendre à ce que votre visiteur parcoure chaque section en détail alors que vous ne le faites pas vous-même ?
Vous ne pouvez pas.
Au cours du défilement vers le bas, une grande partie de votre contenu important se perd et ne reçoit même pas l'attention qu'il mérite.
Par conséquent, vous pouvez utiliser les cartes de défilement pour vous assurer que vous placez le contenu souhaité en place. Voici comment vous pouvez vous assurer que cela se produit :
- Les cartes de défilement vous aident à identifier le comportement du visiteur pendant qu'il fait défiler la page - jusqu'où il fait défiler la page, quelles sections sont prises en compte lors du défilement, etc.
- Les Scroll Maps vous aident à analyser les sections où votre visiteur perd son attention. Et vous donne une excellente occasion de peaufiner la conception de manière à ce que le contenu important reçoive l'attention souhaitée.
- Les cartes de défilement vous aident également à identifier « au-dessus de la ligne de flottaison », qui est la section qu'un visiteur voit lorsqu'il atterrit sur votre page. C'est la section au-dessus de la frontière qui retient le plus l'attention. Et la carte de défilement vous aide à calculer la moyenne au-dessus du pli pour les appareils. Cela peut vous aider à placer les informations importantes et les CTA juste à droite.
- Les cartes de défilement vous aident également à identifier les "faux fonds", c'est-à-dire lorsque vos visiteurs ne réalisent pas qu'il y a plus de contenu sur la page en raison de sauts de ligne, de blocs ou peut-être simplement d'espaces blancs. Les cartes de défilement sont pratiques pour effectuer une «vérification de profondeur» pour les faux fonds et pour modifier la même chose pour une meilleure UX.
3.) Améliorez l'expérience utilisateur avec Heatmap en corrigeant les liens brisés ou les CTA
Vous arrive-t-il de visiter un site Web et de repartir insatisfait. Parce que vous n'avez pas pu traiter un lien de paiement particulier ou qu'un lien ne vous a pas redirigé vers la page qu'il était censé faire ?

Exactement, vos visiteurs ne veulent plus revenir sur votre site Web. S'ils ont une expérience comme celle-ci ci-dessus.
Pour vous assurer que vous les laissez heureux et satisfaits. Vous devez repérer les zones qui doivent être réparées.
Les cartes thermiques sont un excellent moyen d'analyser le comportement de vos visiteurs et d'apporter des modifications pour les rendre heureux et satisfaits. Voici quelques problèmes que vous pouvez résoudre à l'aide du logiciel heatmaps :
- Les visiteurs cliquent souvent sur certains éléments qu'ils peuvent s'attendre à être des liens. C'est un excellent moyen de mettre à jour votre site Web en corrigeant ces anomalies.
- Les cartes thermiques vous montrent également certains endroits avec des CTA incorrects ou des liens brisés, vous aidant ainsi à connaître les endroits où vous pouvez réparer ces liens brisés et les remplacer instantanément.
- Les cartes thermiques aident également à identifier les problèmes de conception de sites Web qui doivent être résolus pour obtenir un site Web optimisé.
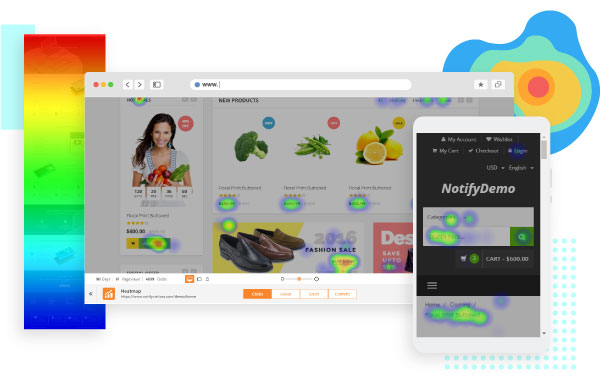
4.) Optimiser pour les visiteurs mobiles et du site Web grâce aux cartes thermiques

Il est essentiel pour tout site Web de donner la même valeur au visiteur sur le mobile que sur le bureau.
Par conséquent, il est essentiel de s'assurer que votre site Web est aussi réactif sur le mobile que sur le bureau pour répondre à tous les différents utilisateurs.
Une chose importante que vous devez savoir lorsque vous rendez votre site Web réactif pour les mobiles est que beaucoup de choses changent lorsque vous le rendez réactif pour les mobiles, comme "au-dessus de la ligne de flottaison" n'est pas la même pour les mobiles et les ordinateurs de bureau, et les images peuvent ne pas apparaître le pareil, etc...
Vous pouvez utiliser Heatmaps pour produire efficacement un site Web mobile tout aussi réactif.
Vous pouvez commencer par comparer les cartes thermiques mobiles et de bureau. Pour voir s'il manque quelque chose comme un CTA ou un lien sur le bureau mobile en fonction de leurs modèles de comportement.
Vous pouvez également améliorer les interfaces en personnalisant les éléments des sites Web réactifs mobiles à l'aide de Heatmaps.
5.) Optimisez la navigation de vos visiteurs à l'aide de Heatmaps
Si un visiteur du site Web rencontre plusieurs zones de friction, ce qui entraîne une navigation défectueuse. Il finirait par avoir une mauvaise expérience d'interaction avec votre site Web.
Lorsque le visiteur arrive sur votre page et que ses attentes ne sont pas satisfaites. Et il n'est pas navigué de manière fluide, cela laisse le visiteur déçu.
Il finirait par tomber sans aucune conversion. Par conséquent, il est essentiel que les attentes de navigation de votre visiteur soient satisfaites en conséquence.
- Le logiciel Heatmaps vous aide à identifier comment le visiteur interagit et navigue tout en faisant défiler votre site Web. Il identifie comment l'œil de l'utilisateur se déplace également sur la page. Cela peut aider à concevoir une page Web qui correspond aux attentes de l'utilisateur.
- Les cartes thermiques montrent également les points dangereux, c'est-à-dire les principaux points douloureux de vos sites Web où l'utilisateur abandonne et quitte votre site Web.
- En identifiant le chemin emprunté par l'utilisateur pour accéder à votre page Web. Et en collectant des données concernant sa carte de survol, vous pouvez également proposer une conception de navigation. Cela vous aide à avancer dans votre entonnoir de vente et répond également aux attentes de vos visiteurs.
Conclusion
Le logiciel Heatmaps joue désormais un rôle essentiel dans les améliorations continues. Fournir une interface conviviale et une UX améliorée.
Le logiciel Heatmaps est utile chaque fois qu'il y a un processus de conception d'une UX spectaculaire pour les visiteurs. Lorsque les caractéristiques remarquables des heatmaps sont combinées.
Avec A/B Testing pour concevoir la mise en page de votre site Web en fonction de l'observation du comportement de vos visiteurs. Cela fait de Heatmaps un outil d'analyse indispensable.
Donc, sans plus tarder, nous vous suggérons de commencer à améliorer UX avec heatmap . Faites-nous savoir comment Heatmaps vous a aidé à améliorer votre voyage.
