Comment accélérer le chargement des images sur votre site WordPress
Publié: 2020-01-23Vous voulez donc que vos images se chargent plus rapidement ?
Eh bien, je ne vais pas traîner. Plongeons directement dans les bonnes choses !
Il existe trois façons d'accélérer le chargement des images dans WordPress :
- Redimensionner
- Compresse
- Charge paresseuse
Dans cet article, j'expliquerai comment chacune de ces techniques fonctionne et pourquoi elles accéléreront le chargement de votre site. Je vais également vous montrer comment mettre en œuvre chaque tactique avec des solutions manuelles et des recommandations de plugins.
Cette première technique est extrêmement simple mais souvent négligée par les débutants WordPress.
Comment optimiser les images dans WordPress
Redimensionnez vos images
Le moyen le plus simple d'accélérer le chargement de vos images est de les redimensionner. Laisse-moi expliquer.
Qu'est-ce que le redimensionnement ?
Quand je dis "redimensionner", je veux dire changer les dimensions d'une image, et dans ce cas, vous voulez réduire les dimensions d'images trop grandes.
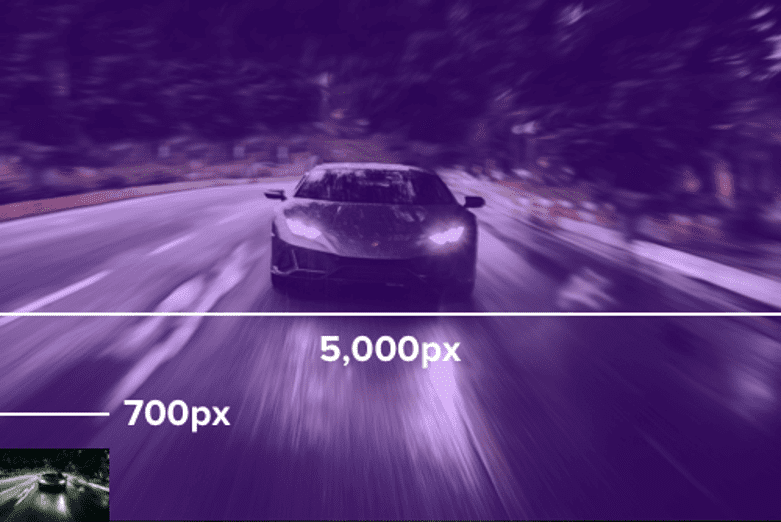
Par exemple, les blogueurs prennent parfois des photos sur leur téléphone ou leur appareil photo numérique et les téléchargent sur leurs blogs. Les copies non éditées des photos peuvent mesurer jusqu'à 5 000 pixels de large. Maintenant pensez à ça…
La largeur de la section de publication sur votre site n'est probablement pas plus large que 800 pixels. Le texte que vous lisez en ce moment ne couvre qu'environ 700 pixels sur la page, alors imaginez ajouter une image de 5 000 pixels de large ici. Il serait bien plus volumineux que nécessaire et bien qu'il soit réduit pour s'adapter à la page, le fichier image chargé est toujours volumineux et extrêmement coûteux. Et c'est parce que…
Les images qui ont des dimensions plus grandes ont également des tailles de fichier plus grandes.
En ce qui concerne les performances et l'accélération du chargement de vos images, la réduction des dimensions de votre image est un excellent moyen de réduire considérablement la taille du fichier, ce qui accélère le chargement de l'image.
Revenons à mon exemple et supposons que l'image mesure 5 000 pixels de large et de haut. Si vous le réduisiez de 5 000 pixels à seulement 700 pixels, l'image utiliserait en fait 99 % de pixels en moins. En d'autres termes, la taille du fichier diminuerait d'environ 99 %. Si l'image faisait 5 Mo, elle ne ferait que 50 Ko et se chargerait 99 % plus rapidement sur votre site.

Si vous n'avez pas voulu redimensionner soigneusement vos images, il y a presque certainement des gains à faire.
Il existe plusieurs façons de redimensionner vos images pour les adapter parfaitement au site.
Redimensionnez manuellement vos images
Avant de télécharger une nouvelle image sur votre site, redimensionnez-la manuellement à l'aide des outils d'édition d'image intégrés sur votre ordinateur.
Si vous avez une image extrêmement grande comme dans mon exemple, cela fera immédiatement une grande différence. Une fois l'image redimensionnée, vous pouvez la télécharger dans votre médiathèque.
Même si vous allez utiliser l'image dans une lightbox ou un slider, il n'y a normalement aucune raison pour qu'elle soit plus large que 2 000 pixels. Si l'image doit être dans une zone de contenu de publication ou de page, vous pouvez probablement bien faire avec une image de 800 pixels de large.
Cette méthode de redimensionnement des images fonctionne bien, mais elle n'aide pas avec les images déjà téléchargées sur votre site. Une technique simple pour les images existantes consiste simplement à choisir une taille différente.
Utilisez des tailles plus petites
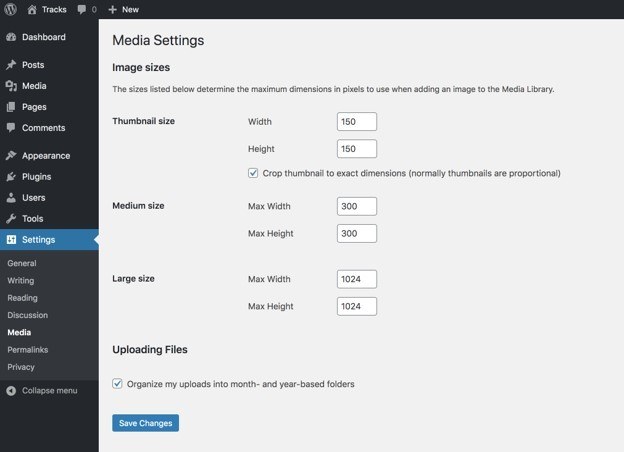
Lorsque vous téléchargez une image dans votre médiathèque, WordPress crée jusqu'à 3 versions supplémentaires : Thumbnail, Medium et Large.
Si vous visitez votre page Paramètres multimédias, vous verrez que vous pouvez choisir ces tailles ici :

Bien que vous puissiez modifier les paramètres, la grande taille par défaut est de 1024 pixels, ce qui est suffisamment grand pour être utilisé pour les publications sans être trop inutile. Vous pouvez utiliser cette taille pour toutes les images que vous incluez dans vos messages.
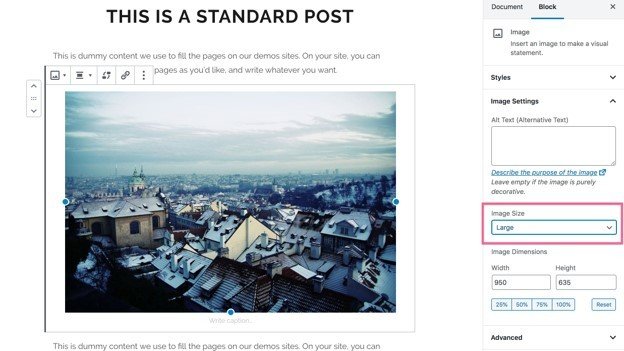
Pour changer la taille d'une image que vous avez ajoutée à une publication, cliquez dessus dans l'éditeur et vous verrez le menu déroulant Taille de l'image dans la barre latérale droite.

Sélectionnez la taille "Large" et mettez à jour la publication. Si vous avez des images surdimensionnées, cette technique vous permettra de servir rapidement une taille plus appropriée qui se chargera plus rapidement sans avoir besoin de remettre en ligne et de remplacer l'original.
Cela dit, cela peut être terriblement fastidieux si vous avez des dizaines de messages avec des dizaines d'images. Il existe une méthode encore plus rapide et plus efficace.
Redimensionnement automatisé avec un plugin
Au lieu de redimensionner les images vous-même, vous pouvez laisser un plugin le faire automatiquement pour vous. En ce qui concerne le redimensionnement automatisé des images, rien ne vaut le plugin Optimole.

Cela ne fonctionne pas comme vous vous y attendiez.
Au lieu d'éditer les images de votre médiathèque, Optimole conserve ses propres copies de vos images et les diffuse à partir d'un CDN hautes performances. De cette façon, vos originaux ne sont jamais modifiés de quelque façon que ce soit.
De plus, vous n'avez pas besoin de donner à Optimole une taille unique à utiliser pour vos images. Au lieu de cela, il obtient la taille de l'écran du visiteur et génère une version de taille optimale de chaque image à la volée. Cela signifie qu'une personne sur un appareil mobile peut charger une version 400px d'une image tandis qu'un autre visiteur sur un ordinateur portable obtient une version 700px de cette même image.
Cette méthode de redimensionnement est beaucoup plus facile à mettre en œuvre et plus efficace pour les appareils mobiles, ce qui est particulièrement important car les visiteurs mobiles ont souvent tendance à avoir des connexions plus lentes.
Si vous voulez apprendre à utiliser Optimole, vous pouvez suivre ma vidéo complète :
J'ai recommandé le redimensionnement en premier car que vous le fassiez manuellement ou que vous l'automatisiez avec un plugin, c'est simple et peut offrir d'énormes gains.

Si vos images sont déjà correctement dimensionnées pour votre site, vous pouvez encore améliorer considérablement les performances de votre site grâce à la compression.
Compressez vos images
La compression est un moyen de réduire la taille de fichier d'une image sans modifier ses dimensions.
Deux types de compression d'image sont disponibles.
Le premier type de compression d'image est appelé compression « sans perte ».
Compression sans perte
Avec une optimisation sans perte, l'image elle-même n'est en fait pas modifiée. Au lieu de cela, cette technique supprime toutes les métadonnées stockées dans le fichier image. Par exemple, les images stockent souvent le nom de l'appareil utilisé pour prendre la photo, la date à laquelle la photo a été prise et parfois même les coordonnées GPS de la prise de vue.
Étant donné que ces données sont généralement assez limitées, l'optimisation sans perte ne peut réduire la taille de votre image que de 1 à 5 %, mais il n'y a vraiment aucune raison de ne pas l'utiliser car il n'y a aucun impact sur la qualité de l'image.
Les gains réels proviennent de l'optimisation avec perte.
La compression avec perte
Comme vous pouvez vous y attendre, la compression avec perte optimise l'image elle-même et entraîne une dégradation de la qualité. Mais voici la chose…
Les algorithmes de compression sont si bons de nos jours que vous pouvez souvent réduire la taille du fichier de l'image de 50 à 70 % sans aucune différence perceptible. À moins que vous ne soyez un photographe professionnel et que vous ayez besoin que vos images soient parfaitement nettes sur des moniteurs 4k, vous ne remarquerez même pas la perte de qualité.
Comment compresser vos images
Vous pouvez compresser manuellement vos images avec un outil comme TinyPNG avant de les télécharger, ou utiliser un plugin pour automatiser les choses.
ShortPixel est un excellent plugin pour optimiser les images de votre site. Il peut les optimiser immédiatement lorsque vous les téléchargez et optimiser en masse toutes les images déjà présentes dans votre médiathèque.

J'ai recommandé Optimole pour le redimensionnement des images et il compresse également les images de manière très efficace. Encore une fois, il n'optimise pas les originaux stockés dans votre médiathèque, mais comprime plutôt les copies qu'il sert à vos visiteurs.
Vous pouvez trouver quelques autres plugins d'optimisation d'image ici.
Avec vos images redimensionnées et compressées, votre site va se charger beaucoup plus rapidement, mais il y a une dernière optimisation pour les images que vous pouvez faire.
Implémenter le chargement paresseux
Le chargement différé est un moyen très intelligent d'optimiser davantage vos images.
Disons que vous avez un article de blog contenant 12 images. Lorsqu'une personne visite votre site, toutes ces images ne seront pas visibles immédiatement sur son écran. Ils devront faire défiler vers le bas pour que la plupart d'entre eux apparaissent. Alors pourquoi charger les 12 tout de suite ?
Avec le chargement différé, seules les images qui apparaissent à l'écran sont chargées. Au lieu de charger 12 images, peut-être que 2-3 seulement sont chargées à la place. Ensuite, lorsque le visiteur fait défiler la page, les images restantes sont chargées au fur et à mesure qu'elles arrivent à l'écran. Cela signifie que le chargement initial est beaucoup plus rapide, et comme la plupart des visiteurs ne défilent pas tout le long de la page, de nombreuses images ne sont jamais chargées, ce qui vous permet d'économiser de précieuses ressources serveur.
Cette vidéo a une visualisation qui l'explique mieux si vous voulez une image plus claire du fonctionnement du chargement paresseux :
Maintenant que vous êtes convaincu du concept, voici comment vous pouvez implémenter le chargement différé sur votre site.
Comment utiliser le chargement différé
Encore une fois, cette technique d'optimisation des performances s'ajoute facilement à WordPress avec un plugin.
Si vous recherchez une option gratuite, essayez Optimole ou a3 Lazy Load.
Avec Optimole, le chargement paresseux est activé automatiquement et le plugin a3 est facile à configurer.
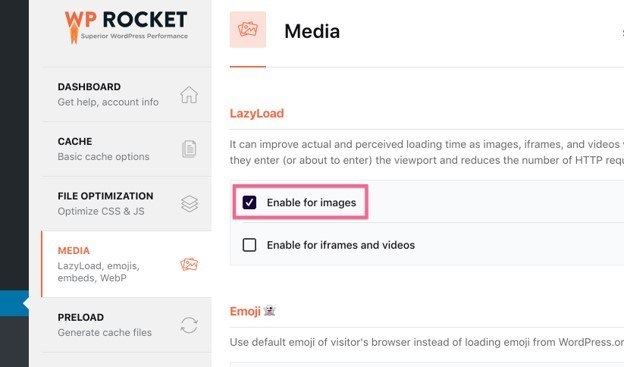
De plus, si cela ne vous dérange pas de payer, consultez WP Rocket . Il dispose d'une mise en cache haute performance et d'une variété d'autres outils rapides.
Pour activer le chargement paresseux avec WP Rocket, tout ce que vous avez à faire est de basculer ce commutateur :

Cela ne pourrait pas être plus facile !
Profitez de vos images à chargement plus rapide
Pour résumer ce que vous venez d'apprendre...
Les images surdimensionnées téléchargées sur votre site sont extrêmement lentes. Une seule de ces images peut arrêter brutalement votre site.
La chose la plus importante que vous puissiez faire pour accélérer vos images est de redimensionner les images trop grandes afin qu'elles soient d'une taille appropriée pour votre site. Vous pouvez le faire manuellement ou l'automatiser avec Optimole.
Ensuite, les algorithmes de compression d'image ont parcouru un long chemin et de nos jours, vous pouvez réduire la taille du fichier d'une image de 50 à 70 % sans affecter la qualité de manière notable. Ce n'est pas une évidence. Utilisez ShortPixel ou Optimole pour compresser chaque image de votre site.
Enfin, le chargement différé est un excellent moyen de charger sélectivement des images. Vous pouvez utiliser Optimole, a3 Lazy Load ou WP Rocket pour implémenter instantanément le chargement paresseux sur votre site.
Si vous n'avez utilisé aucune de ces techniques, votre site se chargera beaucoup plus rapidement une fois mis en œuvre. Ça va t'impressionner.
Avez-vous des questions sur les concepts et les techniques de cet article ? Vous avez une autre astuce à partager ? Postez dans la section des commentaires ci-dessous!
Tu pourrais aussi aimer,
Comment réparer un site WordPress et un panneau d'administration lents (de manière permanente)
* Ce message peut avoir des liens d'affiliation, ce qui signifie que je peux recevoir une petite commission si vous choisissez d'acheter via mes liens (sans frais supplémentaires pour vous). Cela nous aide à maintenir WPMyWeb opérationnel et à jour. Merci si vous utilisez nos liens, nous l'apprécions vraiment! Apprendre encore plus.
