26 conseils pour utiliser des images dans vos tests A/B et augmenter vos taux de conversion
Publié: 2021-05-20
Les images sont l'un des aspects les plus importants de la vente en ligne.
Peu importe qu'il s'agisse de produits physiques, de logiciels ou même de services. Avoir des images sur votre site peut vous aider à vous connecter avec votre public et à donner un contexte aux idées et aux offres.
Le problème?
Beaucoup trop de sites Web utilisent les images après coup. Ils essaient de reproduire les conceptions de leurs concurrents avec des photos d'espace réservé et des photos d'archives, sans aucune stratégie quant au pourquoi et à la meilleure façon d'utiliser leur image.
Dans ce guide, nous allons vous présenter 26 conseils, meilleures pratiques et idées de test que vous pouvez utiliser pour améliorer votre taux de conversion, le tout en vous concentrant sur l'optimisation des images.
- Qu'est-ce que l'optimisation d'image ?
- Quel type d'impact les images peuvent-elles avoir sur l'optimisation ?
- Résultats attendus vs inattendus
- Exemple
- 26 tests A/B, vérifications et astuces pour améliorer votre taux de conversion avec des images
- #1 : Vérifiez comment votre public réagit à l'image
- Est-ce qu'ils voient votre image mais n'y prêtent pas attention ?
- Savent-ils sur quoi ils doivent cliquer ?
- Exemple
- #2 : Assurez-vous que l'image (et la page) sont optimisées pour la vitesse
- Vos images et vos pages se chargent-elles assez rapidement pour retenir l'attention de votre public, ou sont-elles si lentes qu'elles font rebondir le public sur votre page ?
- #3 : Découvrez si l'image est compromise
- La page se charge-t-elle rapidement, mais l'image est maintenant pixélisée ?
- Exemple
- L'image se charge-t-elle ou affiche-t-elle un lien brisé ?
- La page se charge-t-elle rapidement, mais l'image est maintenant pixélisée ?
- #4 : Assurez-vous que l'image s'affiche réellement
- Votre copie et votre image sont-elles forcées sous le pli ?
- Exemple
- La taille de l'image est incohérente sur différents appareils
- Défilent-ils assez loin pour même voir l'image ?
- Exemple
- Méfiez-vous des "clignotants"
- Votre copie et votre image sont-elles forcées sous le pli ?
- #5 : Les gens supposent des liens entre des choses qui sont proches les unes des autres
- #6 : Soyez conscient des différences culturelles lors de la conception d'images
- #7 : Vérifiez que l'image s'aligne avec le public et ce que vous voulez qu'il ressente
- Exemple
- #8 : Soyez authentique
- #9 : Améliorez + reprenez les images que vous avez
- Exemple
- #10 : Faites correspondre votre image à votre message, à l'intention du public et à son parcours
- Exemple
- #11 : Zoomez Zoomez !
- Exemple
- # 12: Testez les plans d'action / les plans en cours d'utilisation
- #13 : Représentez votre utilisateur final
- #14 : Tester les personnes + les produits contre. Produit seul
- #15 : Tester la direction du regard
- #16 : Testez vos propres images Vs. Plans fournis
- Exemple
- #17 : Testez une seule image par rapport à Séquence d'images
- Exemple
- #18 : Tester le contenu généré par l'entreprise Vs. Contenu généré par l'utilisateur
- #19 : Testez les images statiques contre. Vidéos
- #20 : Testez les images à 360°
- #21 : Testez les CTA + Informations sur les images + Vignettes
- #22 : Testez la visibilité des CTA
- #23 : Testez les superpositions CTA cliquables dans les vidéos et images achetables
- #24 : Testez les photos de produits pour augmenter le taux de conversion du panier
- #25 : Testez les images de réalité augmentée
- Exemple
- #26 : Tester les images segmentées
- Exemple
- #1 : Vérifiez comment votre public réagit à l'image
- Conclusion
Qu'est-ce que l'optimisation d'image ?
Si vous êtes dans le domaine du marketing et du CRO depuis un certain temps, vous pourriez penser que l'optimisation des images améliore la vitesse de chargement de vos images. Le fait est que cela peut signifier différentes choses dans différentes industries.
Bien sûr, la vitesse de chargement est importante en CRO, mais ce n'est pas ce à quoi nous faisons référence aujourd'hui. Au lieu de cela, nous parlons de tests et d'améliorations que vous pouvez mettre en œuvre pour améliorer l'effet d'une image sur l'objectif final de votre page.
Ce qui est étrange, c'est que la plupart des CRO ne se concentrent pas sur l'image. En fait, l'optimisation des images semble être davantage une priorité dans l'espace UX ou PPC.
Les concepteurs UX utilisent des images pour relier les idées de conception et améliorer l'expérience utilisateur sur la page.
Les annonceurs payants se concentrent d'abord sur l'image, car c'est le point de contact initial qui attire l'attention du public. L'amélioration des images CTR est la plus grande augmentation qu'ils peuvent optimiser avant de tester ensuite d'autres choses.

Nous ne semblons pas tester autant les images en CRO, mais cela peut affecter directement nos résultats…
Quel type d'impact les images peuvent-elles avoir sur l'optimisation ?
Notre cerveau est câblé pour économiser de l'énergie.
Lorsqu'on nous confie une tâche, nous cherchons toujours le moyen le plus simple de l'accomplir. C'est pourquoi nous parcourons une page en 2,6 secondes, à la recherche de points focaux clés pour nous aider à comprendre le contenu et à obtenir un contexte avant de consacrer trop de temps ou d'efforts.

Nous recherchons essentiellement des signes pour voir si cela vaut la peine d'être lu ou non, et c'est pourquoi les images sont si importantes. Ils nous aident à numériser et à comprendre la page plus rapidement, réduisant ainsi les risques de rebond.
Ce n'est pas seulement ce premier point de contact.
Les images nous aident à apprendre, à nous souvenir, à connecter des idées, à répondre à des questions, à réduire la complexité, à visualiser et à avoir des liens émotionnels avec le contenu de la page.
Tout cela peut conduire à :
- Taux de rebond plus faible,
- Lire la suite de la page,
- Meilleure expérience utilisateur,
- Vitesse plus rapide d'association et de compréhension,
- Construction du désir,
- Et un CTR plus élevé.
Résultats attendus vs inattendus
Maintenant, avant de passer en revue les idées ci-dessous, rappelez-vous que vous devez toujours tester pour voir comment elles fonctionnent pour vous.
Un test qui donne un coup de pouce à une entreprise peut entraîner une baisse pour les autres. L'ironie, bien sûr, c'est que les choses qui * devraient * donner de l'élan ne fonctionnent pas toujours.
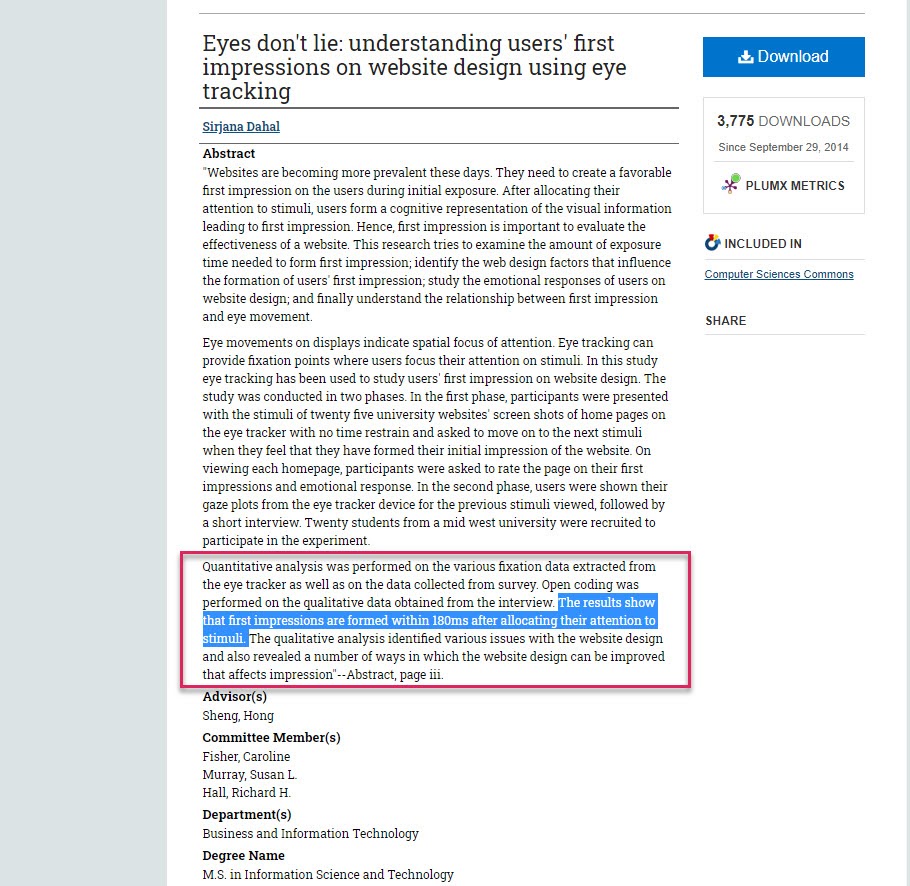
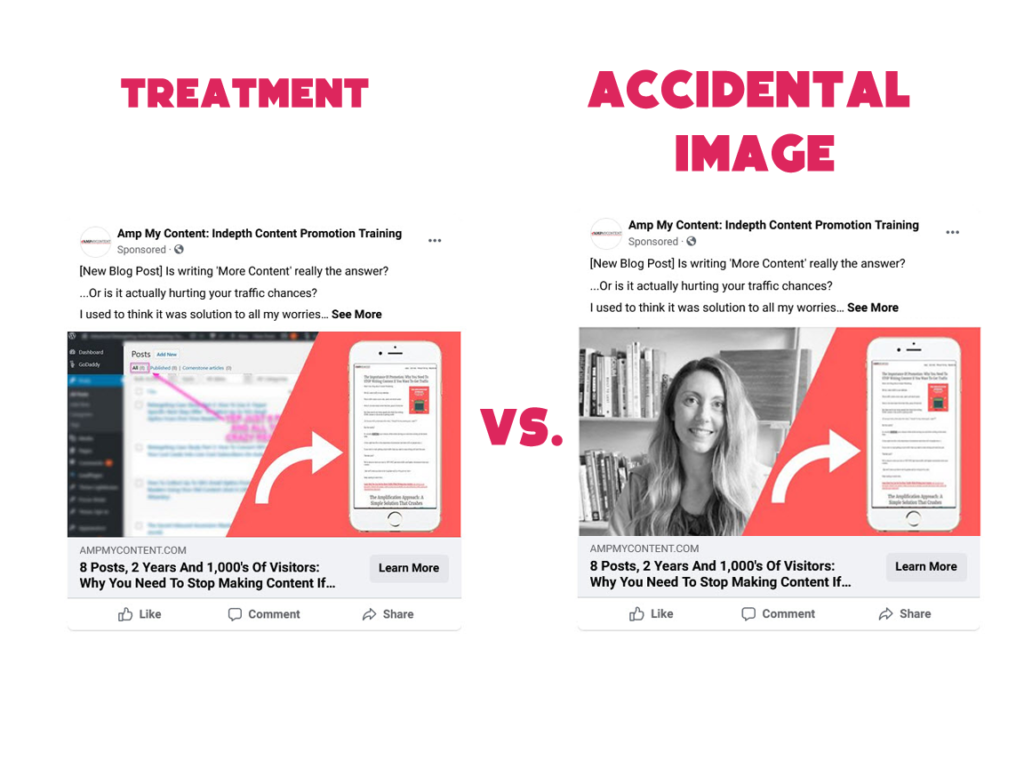
Exemple
Il y a quelques années, j'ai lancé une campagne de trafic payant sur A/B test 2 images, mais par accident, j'en ai ajouté une 3e et je suis parti camper le week-end avant de m'en rendre compte.
(Facebook vous permet de télécharger plusieurs images à tester à la fois tout en gardant le corps du texte identique.) Les 2 premières images faisaient allusion aux résultats finaux promis sur la page, un angle qui aurait dû attirer le plus l'attention. La 3ème image était un arrière-plan aléatoire que nous avons créé juste
arrivé à montrer l'un de nos headshots 'À propos de la page'.

Le fait est que l'image "erronée" a presque doublé le CTR du contrôle et du traitement hypothétique.
(Le fait que l'image ait un visage humain a peut-être plus plu aux gens.)
Clé à emporter
Nous ne pouvons pas toujours savoir ce qui fonctionnera, alors utilisez ces idées comme source d'inspiration. Testez toujours par vous-même.
26 tests A/B, vérifications et astuces pour améliorer votre taux de conversion avec des images
#1 : Vérifiez comment votre public réagit à l'image
Avant d'apporter des modifications à vos images, évaluez la façon dont votre public réagit à votre page.
Que font-ils réellement sur la page ?

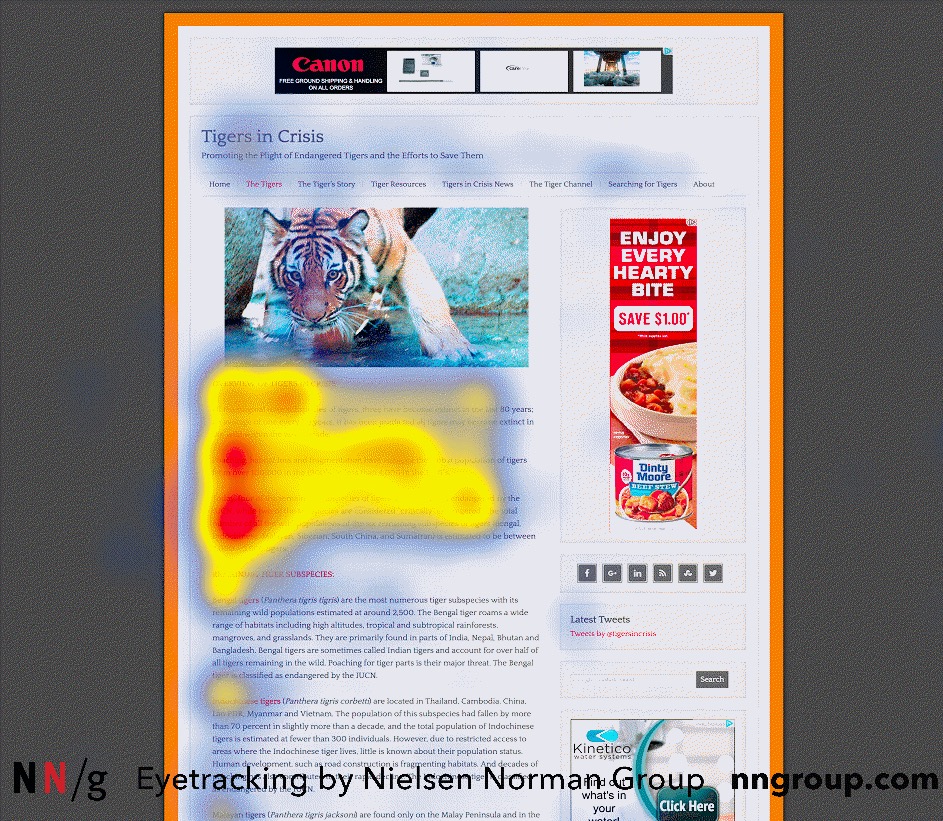
Heatmap la page pour voir où vos utilisateurs se concentrent. Si vous pouvez vous le permettre, cela pourrait également valoir la peine d'effectuer des tests de suivi oculaire.
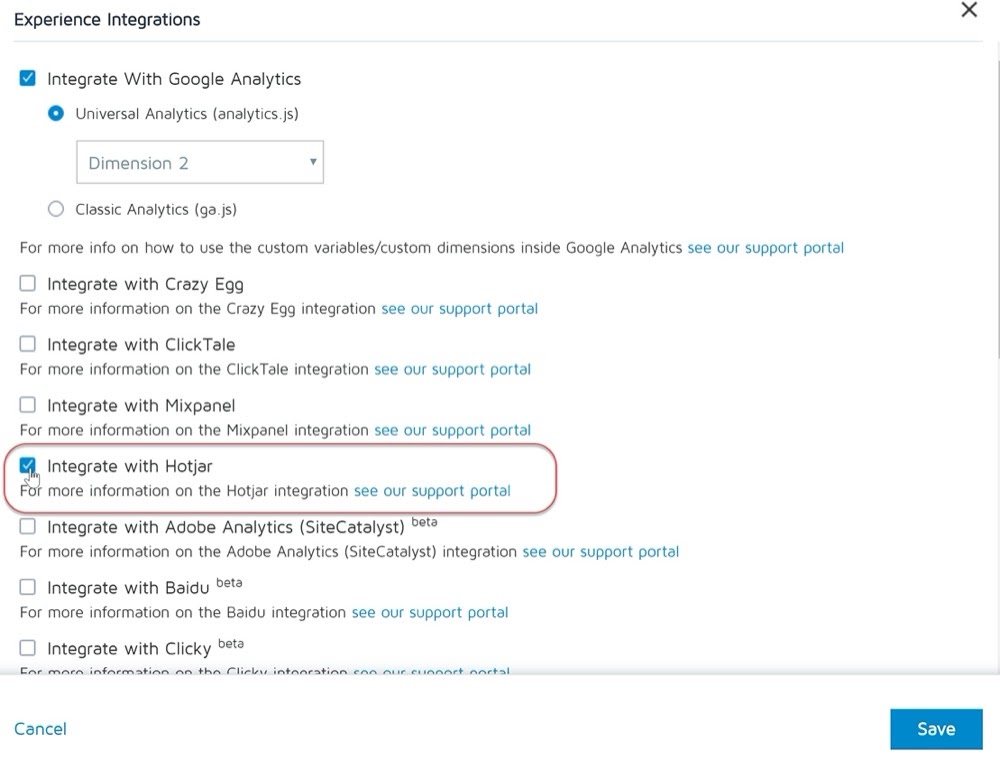
Remarque :
Nous intégrons Hotjar et d'autres outils de carte thermique directement dans l'application Convert Experiences.

OK, maintenant que vous savez comment votre public interagit avec votre page et vos images, passons en revue quelques améliorations et idées…
Est-ce qu'ils voient votre image mais n'y prêtent pas attention ?
Avez-vous déjà entendu parler d' inattention ou de 'change' blindness ?
C'est un phénomène où si les gens se concentrent sur une chose, ils passent souvent à côté de changements majeurs dans leur propre point de vue.
Le meilleur exemple en est le test Gorilla. Dans la vidéo, on demande aux gens de compter combien de fois les joueurs en t-shirts blancs passent le ballon de basket.
Pour cette raison, 50% des personnes qui ont regardé la vidéo n'ont pas vu quelqu'un en costume de gorille marcher au milieu du champ de vision, se frapper la poitrine, puis s'éloigner. Tout cela parce que l'attention du public est attirée par un lieu et un motif de couleur différents.
Ils recherchent le ballon, des jeans bleus et des t-shirts blancs et ignorent tout le reste.

Clé à emporter
Ce n'est pas parce que vous avez des images que les gens y prêtent attention, alors regardez vos cartes thermiques pour formuler une hypothèse.
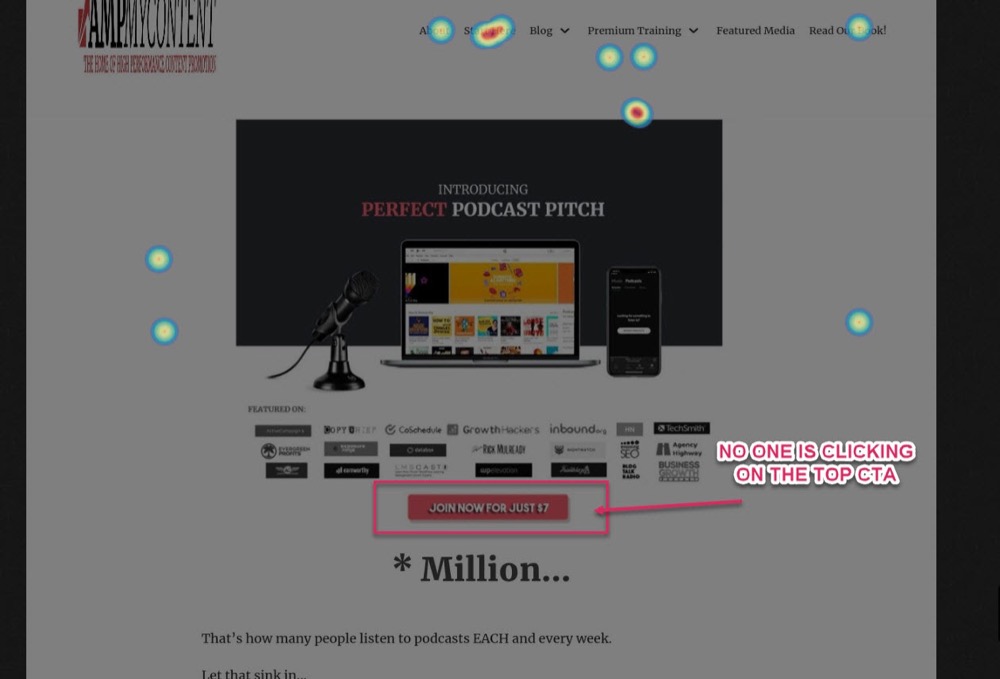
Dans cet exemple pour mon blog, je peux voir que les gens ne cliquent pas sur le CTA.

Il se peut que le bouton ne soit tout simplement pas assez grand ou clair pour attirer leur attention, ou peut-être qu'ils ne comprennent tout simplement pas qu'il s'agit d'un bouton sur lequel cliquer.
Plus d'informations à ce sujet dans une seconde, mais pour l'instant, nous pouvons voir que les gens ne font pas attention à l'image ou au CTA.
[WEBINAR] Suivi visuel de l'attention : vos utilisateurs regardent-ils là où ils sont censés ?
Savent-ils sur quoi ils doivent cliquer ?
Si votre image contient un CTA visuel sur lequel cliquer, s'en rendent-ils compte et le font-ils ?
Il existe un concept appelé affordances perçues , inventé en 1988 par un designer UX appelé Don Norman.
L'idée est la suivante. Si vous voulez que les gens effectuent une action spécifique (comme cliquer sur un bouton), ils doivent être capables de percevoir, de comprendre et d'interpréter ce qu'est l'objet et ce qu'ils doivent en faire.
Nous recherchons souvent des similitudes entre quelque chose que nous avons déjà vécu dans le monde réel, pour ensuite nous apprendre à interagir avec quelque chose de similaire en ligne.
Exemple
Un bouton sur un clavier a une forme, une texture et une ombre. Par expérience, nous savons que nous pouvons appuyer dessus ou cliquer dessus.
Parce que les gens sont habitués à voir ces « affordances », les concepteurs les ont appliquées à leurs boutons CTA en ligne. Le problème est qu'il y a quelques années, les gens sont allés trop loin et vous auriez des boutons avec de grandes ombres ou des fonctionnalités exagérées qui sortiraient de l'écran.

Ce style était utilisé par de nombreux sites moins fiables, il y a donc eu un éloignement de cela. Le problème, c'est que nous semblons l'avoir trop reculé et que beaucoup de gens utilisent maintenant des boutons qui semblent plats.

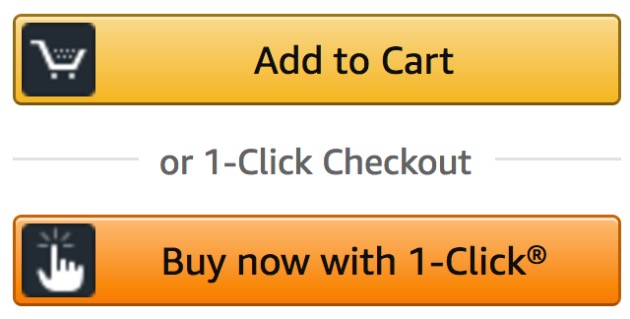
Dans l'exemple ci-dessus, il n'y a pas d'ombre ou de profondeur pour nous aider à comprendre que nous pouvons cliquer dessus, ce qui pourrait bien affecter le CTR. Comparez cela à Amazon qui a une légère ombre en dessous, et même une source de lumière sur le dessus du bouton pour aider à le faire ressortir.

Clé à emporter
Si vous utilisez un CTA sur ou à proximité de votre image, il se peut que votre conception CTA doive être plus intuitive pour que votre utilisateur comprenne comment l'utiliser.
#2 : Assurez-vous que l'image (et la page) sont optimisées pour la vitesse
Maintenant que vous savez comment fonctionne votre page, passons en revue quelques vérifications de base avant d'apporter des modifications radicales.
Vos images et vos pages se chargent-elles assez rapidement pour retenir l'attention de votre public, ou sont-elles si lentes qu'elles font rebondir le public sur votre page ?
L'optimisation de la vitesse des images et des pages n'est pas l'objectif principal lorsque nous parlons d'optimiser vos images pour l'ascenseur, mais c'est l'une des premières choses que vous devriez examiner avant de changer quoi que ce soit d'autre.
Pourquoi?
Parce que les images peuvent être assez gourmandes en ressources. Plus vous en avez et plus la qualité est élevée, plus le temps de chargement de votre page est long. Cela peut sembler peu, mais si votre page prend plus de 3 secondes à se charger, vous commencerez à perdre une partie de votre audience avant même qu'elle ne voie la page.
En fait, le temps nécessaire au chargement de votre page a une corrélation directe avec le taux de rebond et affectera même votre classement dans les moteurs de recherche. Il est donc fortement recommandé d'accélérer le temps de téléchargement.
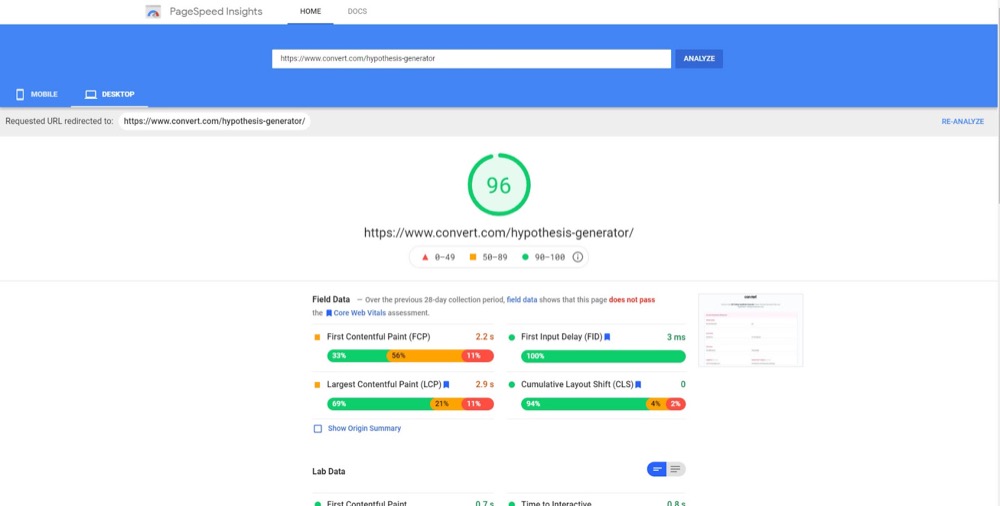
(En fait, cela s'est produit sur l'une de nos pages récemment. Une mise à jour ailleurs avait affecté le chargement de la page de notre outil générateur d'hypothèses, le faisant se charger seulement quelques secondes plus lentement, mais cela a augmenté le taux de rebond de la page de 5%).
Si vous n'avez jamais fait de travail pour améliorer la vitesse de chargement de votre site, accélérez-le maintenant. Cela n'a aucun sens de tester de nouvelles images si la page ne se charge même pas.
Que faire si votre page se charge généralement rapidement ?
Effectuez une vérification rapide pour voir si c'est toujours le cas. Des événements peuvent affecter votre vitesse dont vous n’êtes peut-être pas conscient. Vous pouvez le faire en exécutant la page via l'outil de vitesse du site de Google, puis en résolvant les problèmes.

#3 : Découvrez si l'image est compromise
Si la page se charge rapidement, la vérification suivante consiste à voir si l'image fonctionne correctement…
La page se charge-t-elle rapidement, mais l'image est maintenant pixélisée ?
Il se peut que certains plugins aient mis à jour et modifié les paramètres de base qui peuvent affecter votre image.
Exemple
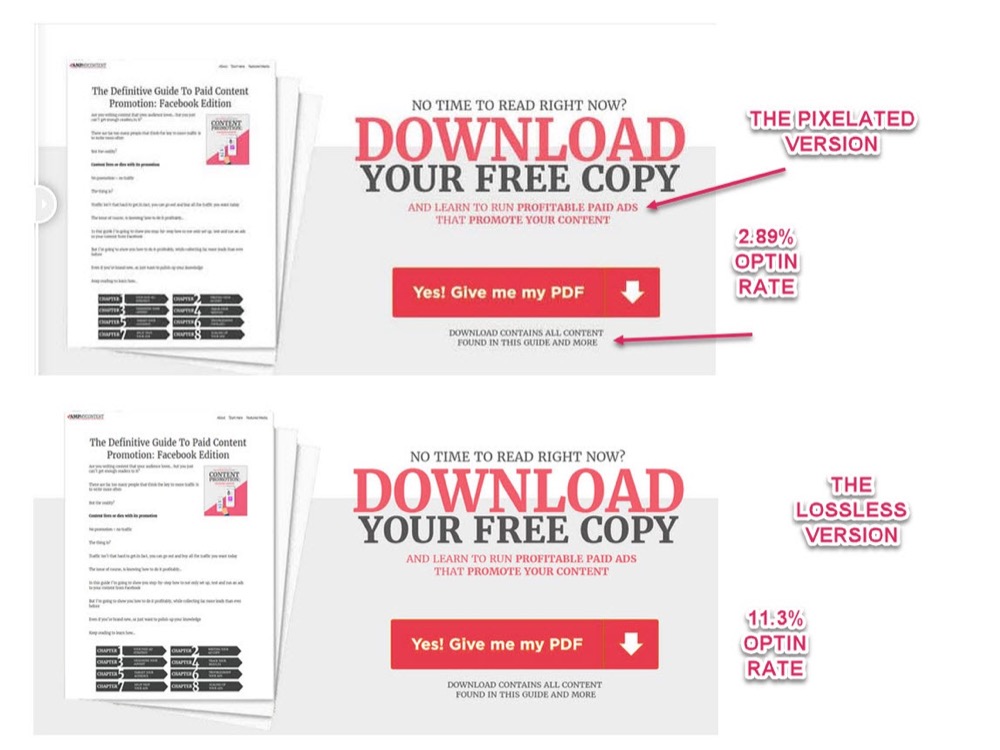
J'ai récemment constaté une baisse des conversions sur mon propre site et je ne savais pas pourquoi. Il s'est avéré qu'un nouveau plugin de vitesse de site Web avait décidé d'accélérer mes images en réduisant leur qualité. Cela signifiait que nous avions maintenant une image CTA pixélisée, sur laquelle moins de personnes cliquaient.

J'ai corrigé la qualité de l'image et le taux de conversion est revenu presque immédiatement à la ligne de base.
(Assurez-vous de vider votre cache car vous pourriez voir une version enregistrée.)
Rappelles toi:
Ce n'est pas parce que la page et les images se chargent correctement sur votre PC que votre public a la même expérience.
L'image se charge-t-elle ou affiche-t-elle un lien brisé ?
Vérifiez les images cassées à partir de fichiers corrompus, de problèmes de livraison CDN ou de plugins qui rendent les choses bizarres.

Ce sont des choses incroyablement basiques à vérifier, mais parce que nous supposons qu'elles fonctionnent toujours, nous oublions souvent à quel point elles sont importantes.
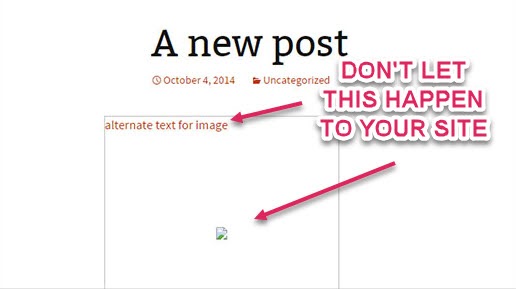
#4 : Assurez-vous que l'image s'affiche réellement
Vérifiez que votre public peut réellement voir votre image ET votre copie sur le bureau et sur différents appareils.
Votre copie et votre image sont-elles forcées sous le pli ?
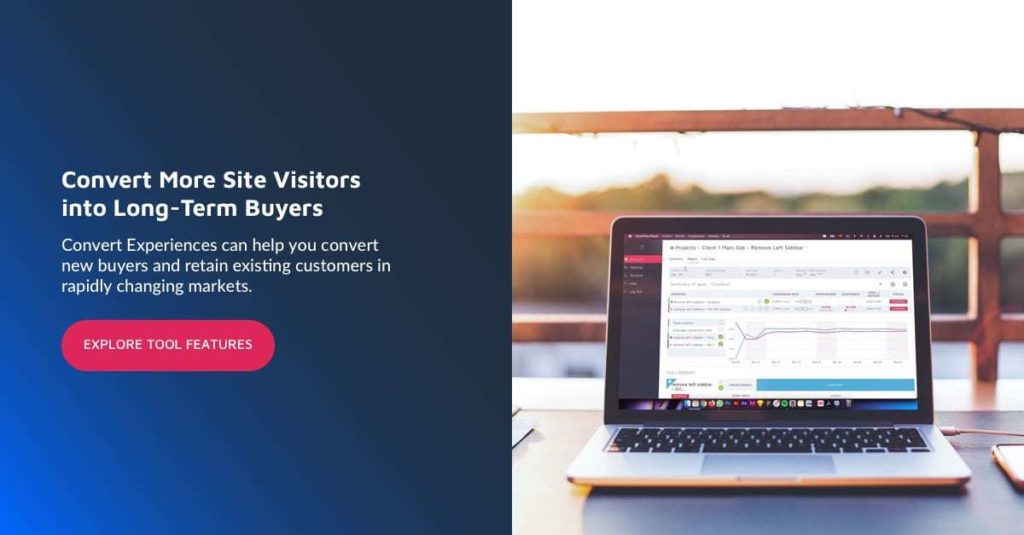
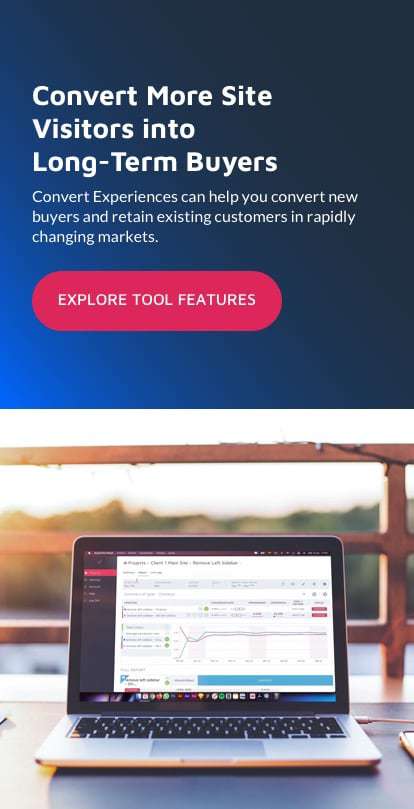
Votre objectif avec une image de héros est de donner votre proposition de valeur combinée à une image convaincante directement sur l'écran lorsque la page se charge.

Le fait est que tous les concepteurs de sites ne se souviennent pas de tout garder « au-dessus du pli ». Peut-être conçoivent-ils la page en fonction de leurs propres préférences de moniteur et non de leurs utilisateurs standard, ou peut-être ont-ils simplement oublié de créer des versions réactives.
Cela peut entraîner une mise en page biaisée, masquant des éléments importants et obligeant l'utilisateur à rebondir ou à faire défiler vers le bas pour en savoir plus.
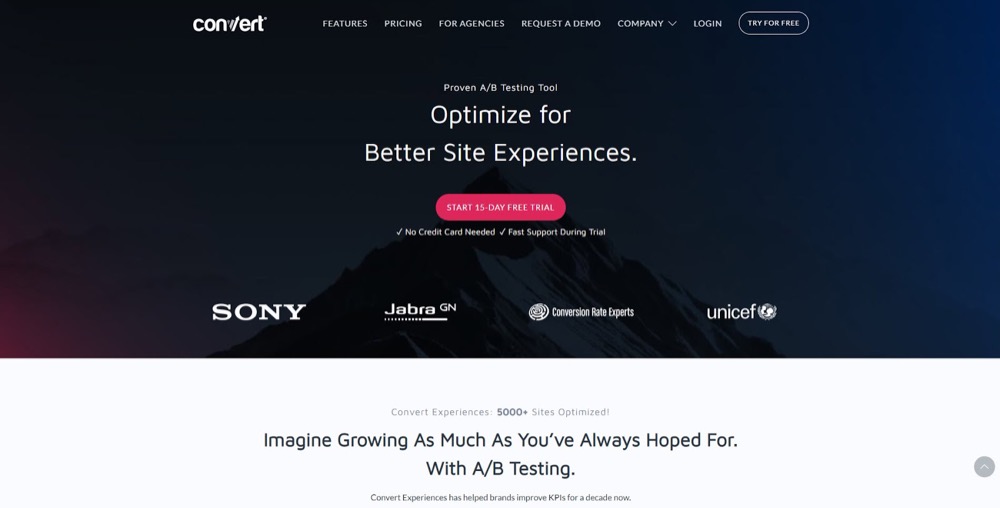
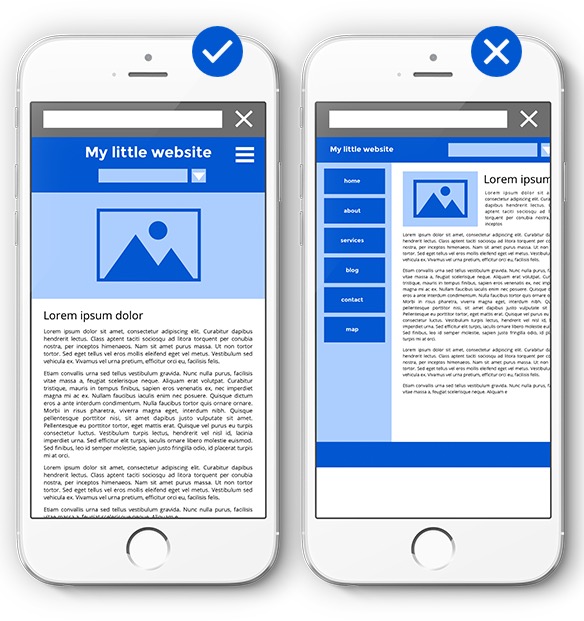
Exemple
Si nous avions fait cela, notre page d'accueil aurait pu ressembler à ceci.

Alors faites une vérification rapide :
Si votre image occupe tout l'écran avant le défilement, mais que votre copie fait la majeure partie du travail et qu'elle n'apparaît pas au-dessus du pli , réduisez la taille de l'image, envisagez de la mettre à côté du texte ou de rendre le design réactif pour différentes tailles d'écran .

La taille de l'image est incohérente sur différents appareils
Toutes les images ne sont pas une photo de héros qui occupe toute la page. Parfois, nous utiliserons des photos de produits ou d'autres images dans notre contenu.
Si l'image fait le gros du travail mais qu'elle est trop petite pour être vue (même sur un ordinateur de bureau) ou si elle n'est pas optimisée pour les appareils mobiles, ajustez l'image en conséquence.

Les images de produits augmentent les ventes, mais seulement si le public peut les voir.
Défilent-ils assez loin pour même voir l'image ?
Une autre solution simple. Si l'image est affichée sur la page, mais qu'elle est plus bas que la plupart des gens ne le font défiler, amenez-la simplement plus haut.
Cela semble simple, mais cela peut aider à garder les scanners sur la page avant qu'ils ne partent.
Exemple
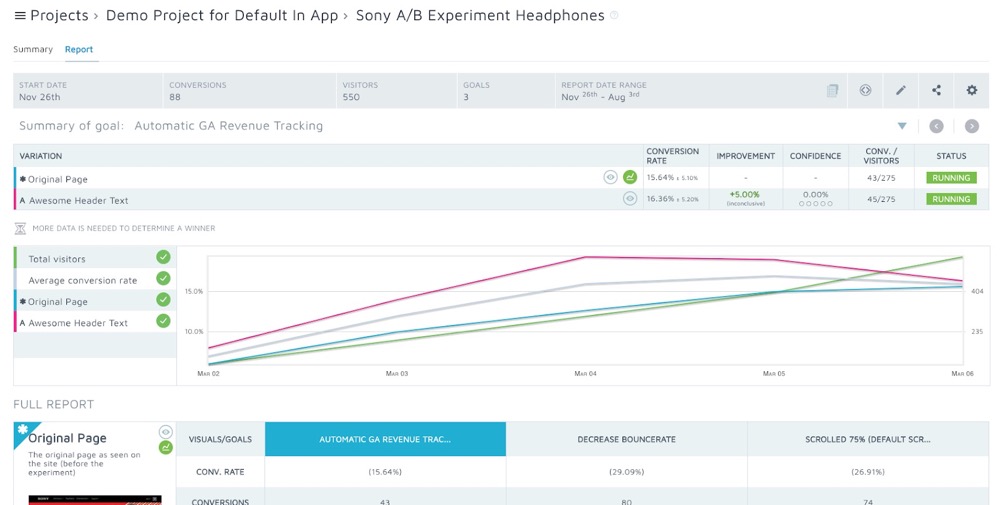
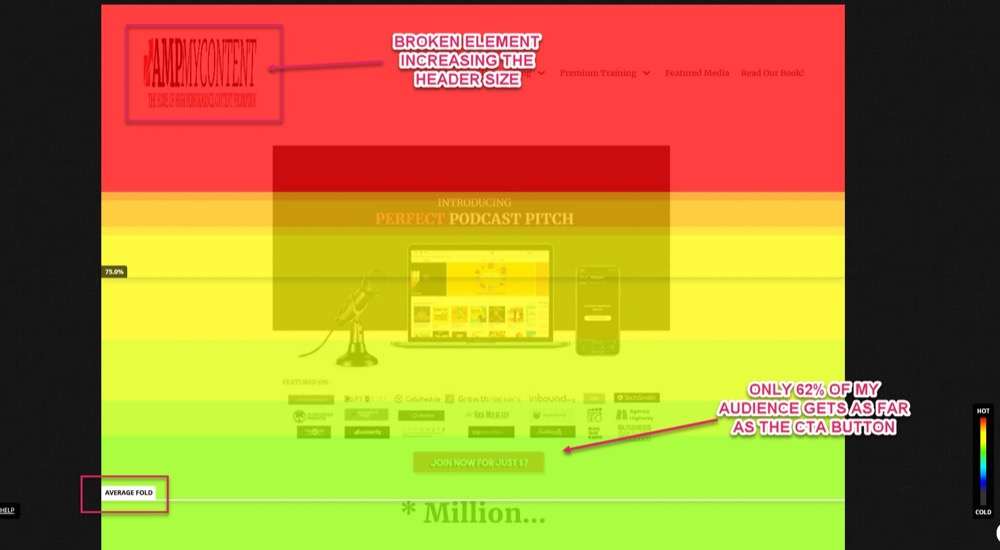
Lorsque je consulte la carte thermique de l'un de mes propres produits, je sais déjà que le bouton CTA n'est pas cliqué.
Lorsque je vérifie la profondeur de défilement, je vois que seulement 62 % de mon public va même jusqu'au CTA, ce qui est bizarre car je l'ai conçu pour être affiché au-dessus du pli…

Ah !
Lorsque je charge la page via un appareil non mis en cache, je peux voir que j'ai une image d'en-tête cassée qui fait augmenter la taille de l'en-tête. Cela pousse mon bouton CTA sous la ligne de flottaison, ce qui fait que 38 % de mon public le manque !
Corriger cela ramènerait mon CTA à l'écran afin que 100% de mon public le voie réellement. Je pourrais également envisager de peaufiner le design en amenant le bouton CTA à côté du plan HERO, afin qu'il attire davantage l'attention, comme ceci :

Il doit encore être testé, mais remarquez comment il attire l'attention sur le CTA en le faisant apparaître sur la page ?
Je suis presque certain que lorsque je testerai cela, je verrai un ascenseur.
Méfiez-vous des "clignotants"
Soyez conscient de la façon dont les gens sont habitués à voir du contenu sur un écran et placez votre image au centre ou hors du centre, mais jamais sur les bords les plus éloignés.
Les gens s'habituent à avoir un en-tête en haut et un remplissage dans les barres latérales, alors ils concentrent leur vision de manière décentrée, en travaillant de gauche à droite, de haut en bas, mais ils masquent généralement le contenu qui se trouve sur les bords les plus éloignés.
C'est ce qu'on appelle un motif en « F ».

Si les images n'attirent pas l'attention souhaitée, essayez de les éloigner des bords de l'écran.
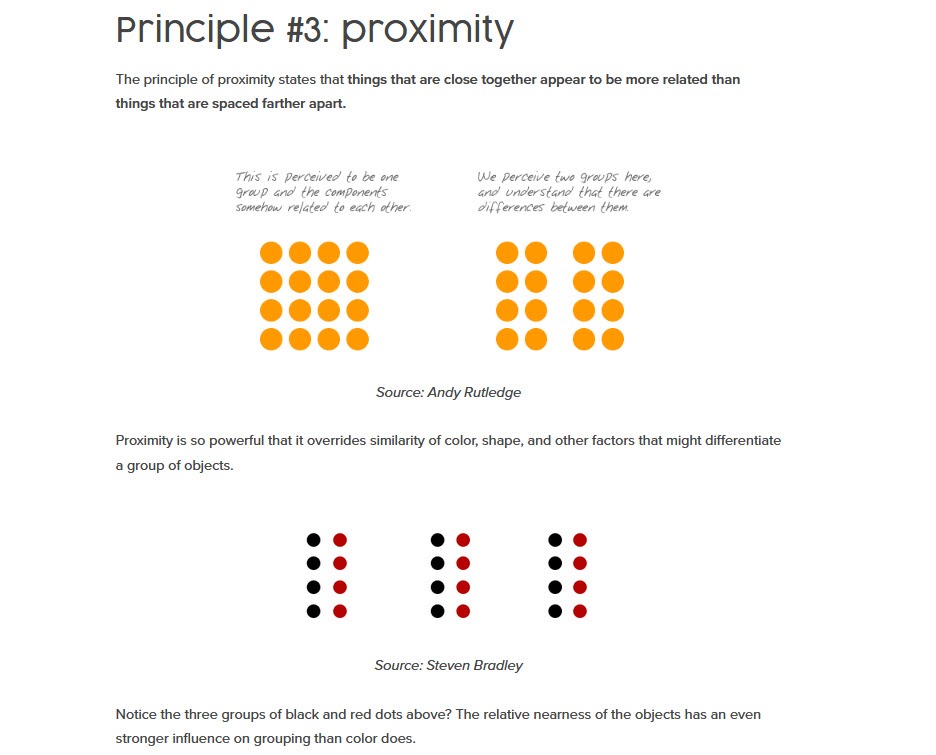
#5 : Les gens supposent des liens entre des choses qui sont proches les unes des autres
Voici une autre astuce de localisation :
Les gens associent la distance entre les objets sur une page comme étant non connectés, connectés ou pertinents les uns par rapport aux autres.
Si les éléments sont éloignés, nous supposons qu'ils sont séparés, mais s'ils sont proches, nous supposons qu'ils sont connectés.

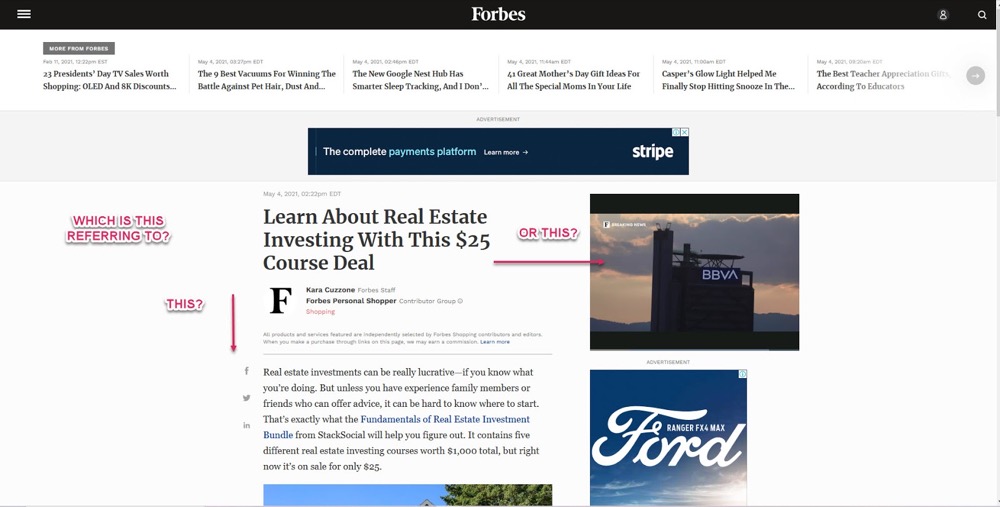
Cela signifie que si vous avez une image avec du texte à côté, votre public supposera qu'il fait référence à l'image qu'il voit.
C'est très bien si vous voulez attirer leur attention sur votre copie pertinente, mais pas si vous avez une autre histoire ou offre à côté, car ils voient maintenant une chose mais en lisent une autre, ce qui sème la confusion.

Si vous constatez que les gens ne répondent pas, vous pouvez essayer de supprimer toutes les distractions latérales OU de rapprocher l'image et son texte pertinent, afin qu'ils les associent plus facilement.
#6 : Soyez conscient des différences culturelles lors de la conception d'images
Les gens scannent le contenu en fonction des expériences passées et nous devons en être conscients avec notre mise en page des images.
En Occident, nous balayons de gauche à droite, ce qui signifie que notre image est presque toujours au centre ou en haut à gauche avec du texte à droite. Certains pays se lisent de droite à gauche, ce qui signifie que vous devez inverser votre mise en page et vos images.
Gardez cela à l'esprit pour l'emplacement de votre image, de votre texte et de votre CTA sur votre page.
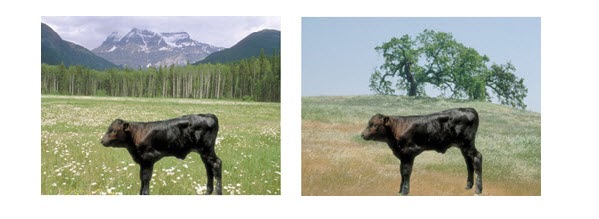
De plus, il est intéressant d'apprendre que les gens de l'Est et de l'Ouest voient les images différemment…
Jetez un oeil à ces photos.

Que vois-tu?
Selon l'endroit d'où vous venez, votre objectif et la façon dont vous visualisez une image peuvent changer.
En Occident, nous avons tendance à concentrer notre attention sur l'objet au premier plan, tandis que les Orientaux se concentrent sur l'arrière-plan et son contexte par rapport à l'objet au premier plan dans son ensemble.
Cela signifie que l'arrière-plan de votre image peut présenter une grande différence de performances, en fonction de l'endroit où elle est diffusée ou de la personne à qui elle est diffusée. Tenez-en compte lorsque vous concevez ou peaufinez votre création.
#7 : Vérifiez que l'image s'aligne avec le public et ce que vous voulez qu'il ressente
Les images sont excellentes pour communiquer des idées ou des émotions à votre public. Assurez-vous de les aider à associer les bonnes émotions et les bonnes idées à votre offre afin de les amener à prendre les bonnes mesures.
Demandez-vous ceci :
- Que voulez-VOUS communiquer avec votre image ?
- Comment votre image fonctionne-t-elle avec votre page ? Est-ce pour les amener à cliquer et à en savoir plus ? Est-ce un coup de produit pour aider à prendre une décision?
- Comment voulez-vous que cette image affecte votre utilisateur ? A associer à une émotion ou à un cas d'usage ?
- Que voulez-vous qu'ils fassent sur la page ?
La clarté de ces réponses vous aidera à voir si votre public ressent la même chose.
Pourquoi est-ce important ?
En tant que créateurs d'une page et d'un produit, nous pouvons être coupables d'oublier que notre public peut avoir un manque de connaissances que nous n'avons pas. Ce qui est évident pour nous ne l'est pas toujours pour l'utilisateur final.
De plus, notre intention ou émotion que nous voulons transmettre peut parfois se perdre dans la traduction. C'est pourquoi il est si important d'effectuer des tests de groupe de discussion lorsque cela est possible pour obtenir des commentaires en direct de vos utilisateurs sur la façon dont vos images les affectent.
Obtenez des éclaircissements sur les questions suivantes :
- Les utilisateurs peuvent-ils voir clairement le contenu de l'image ?
Pas seulement la qualité de l'image, mais comprennent-ils de quoi parle l'image et peuvent-ils tout voir dans l'image ?
Si ce n'est pas le cas, cela peut être un signe que votre image doit être améliorée ou que vous devez montrer plus de détails.
- L'image semble-t-elle crédible ou manipulée ?
La confiance est un facteur majeur dans l'achat en ligne. Si l'image semble fortement photoshoppée, les gens peuvent douter de ses affirmations.
Peuvent-ils faire confiance à ce qu'ils voient ou cela semble-t-il faux ?
Parfois, vous pouvez avoir un produit qui est si bon qu'il semble trop beau pour être vrai, et vous devez prouver qu'il fonctionne. Accompagnez-le d'autres signaux de confiance tels que des témoignages, des badges, des garanties, etc.
- Quel message l'image communique-t-elle au public ?
Que pense votre public lorsqu'il voit votre image ? Est-ce que cela correspond à ce que vous voulez qu'ils pensent, ou est-ce que cela leur fait penser à autre chose ?
- L'image entraîne-t-elle la réponse émotionnelle souhaitée ?
Si cela ne leur fait pas sentir ce qu'il faut, alors moins de personnes prendront les mesures que vous souhaitez, et pire encore, certaines pourraient même être repoussées. (Plus d'informations à ce sujet dans une seconde)
- Quels « besoins de l'utilisateur » le public a-t-il besoin de voir dans l'image ? Quelle action veulent-ils entreprendre après avoir vu l'image ?
À quoi le public utilisera-t-il le produit/l'offre ? Peuvent-ils voir comment l'utiliser dans les images ? Peuvent-ils voir ce dont ils ont besoin à votre image pour les aider à prendre une décision ? Veulent-ils acheter, ou sont-ils confus et veulent-ils partir ?

Votre image peut soit soutenir votre offre, soit en détourner les gens.
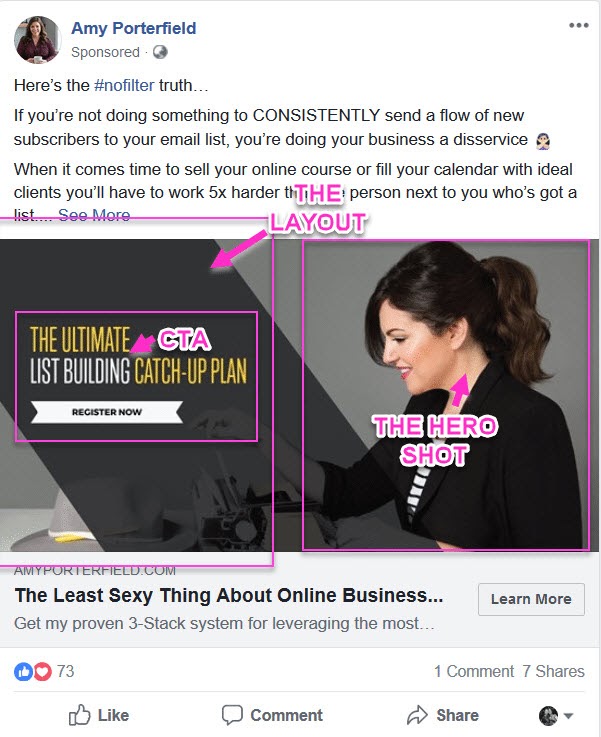
Exemple
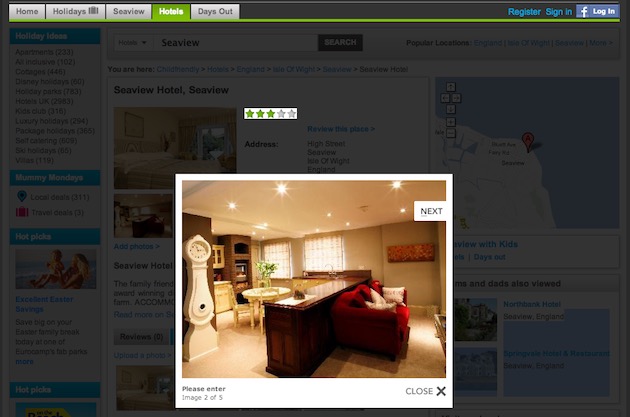
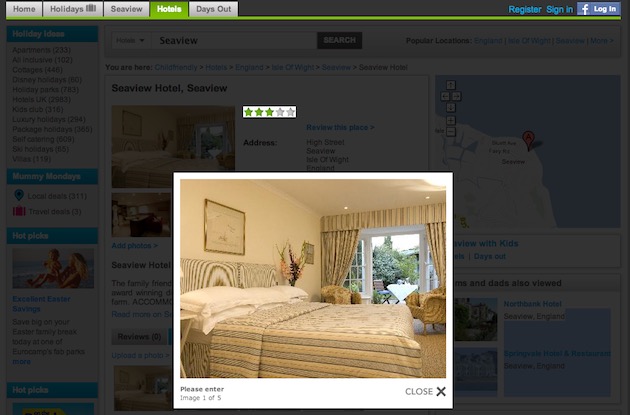
Dans cet article sur le design UX, l'auteur cherchait à réserver un hôtel sur un site web conçu pour aider les jeunes familles à réserver des voyages.
Le problème avec cet hôtel particulier est que les images affichées n'étaient pas alignées avec l'objectif final de l'utilisateur de réserver une chambre familiale adaptée aux très jeunes enfants. “Cela ressemblait plus à une cuisine raffinée qu'à une cuisine familiale.”

Ainsi, dans cet exemple, les images ont en fait détourné l'utilisateur.
Il voulait voir à quel point l'hôtel et la chambre seraient bons pour ses enfants, alors que l'hôtel voulait montrer son décor. Il montrait des images qui auraient probablement bien fonctionné si quelqu'un recherchait un séjour de luxe, mais ce n'est pas ce que le site annonçait ou ce que l'utilisateur recherchait.
(En toute honnêteté, l'hôtel vient probablement d'ajouter ses photos habituelles sur un site différent dans l'espoir que cela stimulerait les ventes, sans jamais penser à leur cas d'utilisation différent.)
C'est pourquoi il est si important de s'assurer que votre image est alignée sur votre offre et sur ce que vous voulez que votre public ressente, pense et visualise afin qu'il entreprenne l'action souhaitée.
La meilleure image n'est pas celle que VOUS VOULEZ y mettre, mais celle qui aura le plus grand impact sur l'esprit et les sentiments de votre spectateur. Il ne s'agit pas de ce que vous voulez dire - c'est ce qu'ILS voient ou obtiennent réellement de l'image
Craig Sullivan, visite optimale
#8 : Soyez authentique
Toutes les images de votre site doivent soit donner un contexte supplémentaire, soit aider à transmettre une émotion à votre lecteur pour provoquer une réaction.
Maintenant, comme vous pouvez le deviner, vos images auront du mal à le faire si elles semblent inauthentiques ou fausses, et c'est pourquoi je ne recommande pas d'utiliser des images d'archives.

Peu importe si vos propres images sont de qualité inférieure ou seulement d'un éclairage "correct", elles surpasseront presque toujours les photos d'archives car les images d'archives peuvent sembler fausses ou ne représentent tout simplement pas la réalité.
Les gens utilisent des images pour les aider à prendre une décision. Si l'image représente quelque chose sans rapport ou un produit différent, elle peut sembler indigne de confiance.
En fait, si vous organisez une session d'orientation client, vous remarquerez que les photos d'archives peuvent frustrer l'utilisateur car elles ont l'impression que les images ne donnent pas une représentation précise de votre marque ou de votre offre.
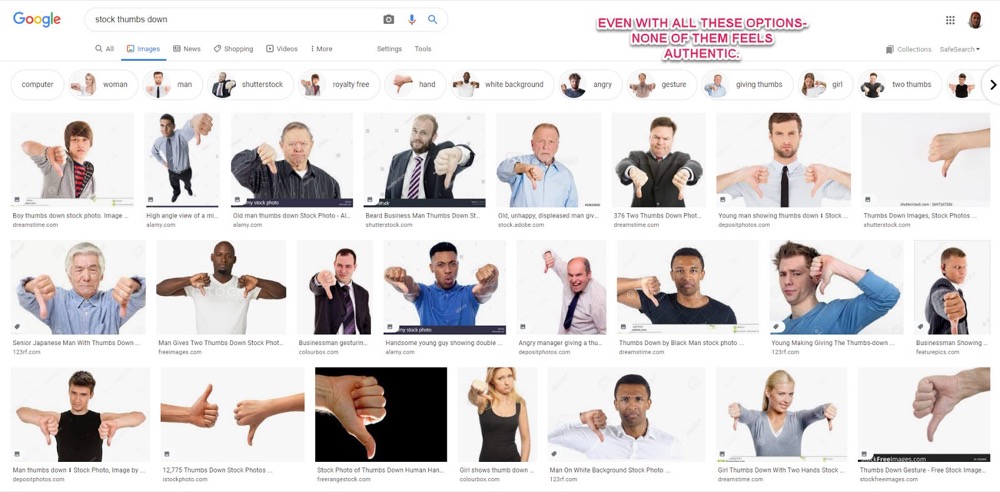
Encore pire?
Si vous trouvez une image de stock qui fonctionne, vous courez le risque d'utiliser des images utilisées par plusieurs sites.

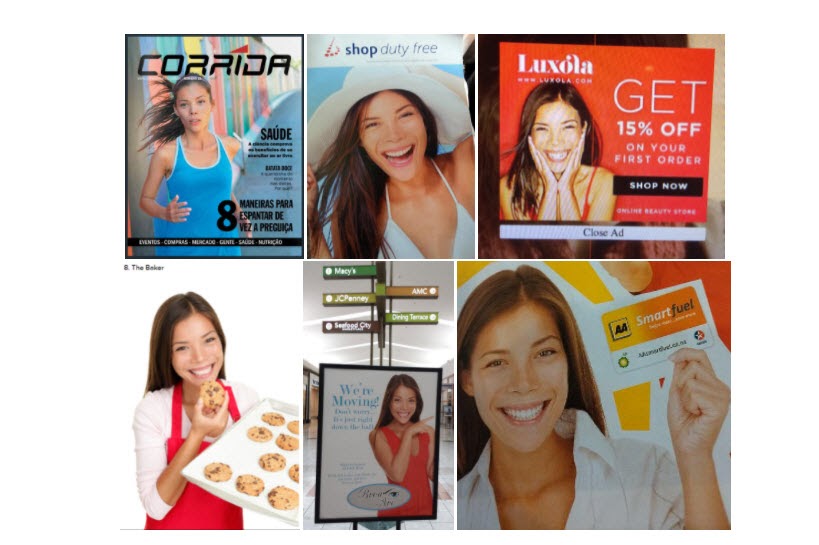
Ce modèle de photo en stock a été utilisé tellement de fois maintenant qu'il existe des fils Reddit entiers dédiés aux personnes partageant la nouvelle publicité dans laquelle elles la trouvent.
Parfois, vous verrez même des concurrents directs utiliser exactement le même modèle par accident…
Clé à emporter
Investissez toujours dans votre propre imagerie dans la mesure du possible. Vous verrez presque toujours plus d'ascenseur, même s'il n'est pas pris par un professionnel.
Remarque :
Si vous sous-traitez à un professionnel, assurez-vous de "concevoir pour votre support" et de garder à l'esprit les besoins de vos utilisateurs lors de la planification du brief.
Qu'est ce que je veux dire?
Eh bien, la plupart des campagnes de photographie traditionnelles sont tournées pour des panneaux d'affichage et des publicités et les prises de vue sont généralement assez différentes de ce que vous pourriez souhaiter pour votre site Web.
#9 : Améliorez + reprenez les images que vous avez
Parfois, vous pouvez avoir la bonne idée et vous aligner sur le public, mais les images que vous avez ont juste besoin d'un petit coup de pouce supplémentaire et une nouvelle prise de vue peut faire toute la différence.
Pas nécessairement en termes d'amélioration de la qualité de l'image (bien que cela ne fasse jamais de mal), mais plutôt en améliorant la messagerie de l'image et en capturant ce dont le public a besoin.
Exemple
Une autre plainte des photos de l'hôtel dans cet article UX était qu'elles ne donnaient pas une image assez claire.

La taille de l'image est assez mauvaise, mais elle n'a pas non plus montré suffisamment d'informations pour les besoins des utilisateurs. Pourraient-ils installer un lit à côté du lit ou l'espace était-il trop étroit ?
Cela aurait pu être résolu en reprenant la photo pour inclure une plus grande partie de la pièce, en ajoutant peut-être une deuxième image sous un autre angle dans la pièce, ou même en montrant un lit à côté du lit.

(Je veux dire, c'est un site de réservation de chambres d'hôtel pour les personnes avec de jeunes enfants. On pourrait penser qu'ils incluraient cela, n'est-ce pas ?)
Clé à emporter
Si votre idée d'image est alignée sur le public mais n'obtient pas suffisamment d'impact, repensez à ce que votre public doit voir dans vos images pour prendre une décision, puis reprenez vos photos en gardant cela à l'esprit.
#10 : Faites correspondre votre image à votre message, à l'intention du public et à son parcours
Votre audience rebondit-elle lorsqu'elle visite votre page, même si elle se charge rapidement ?
Il se peut que vous ayez une incompatibilité entre le message et la page, en ce sens que ce qui les a poussés vers votre site ne correspond pas à ce qu'ils trouvent lorsqu'ils y arrivent.
Exemple
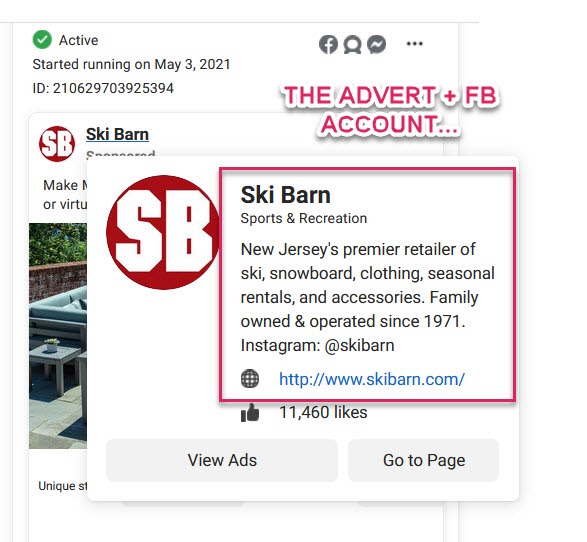
Disons qu'un utilisateur a cliqué sur une publicité ou a effectué une recherche dans Google et a atterri sur votre page, mais quelque chose ne va pas…
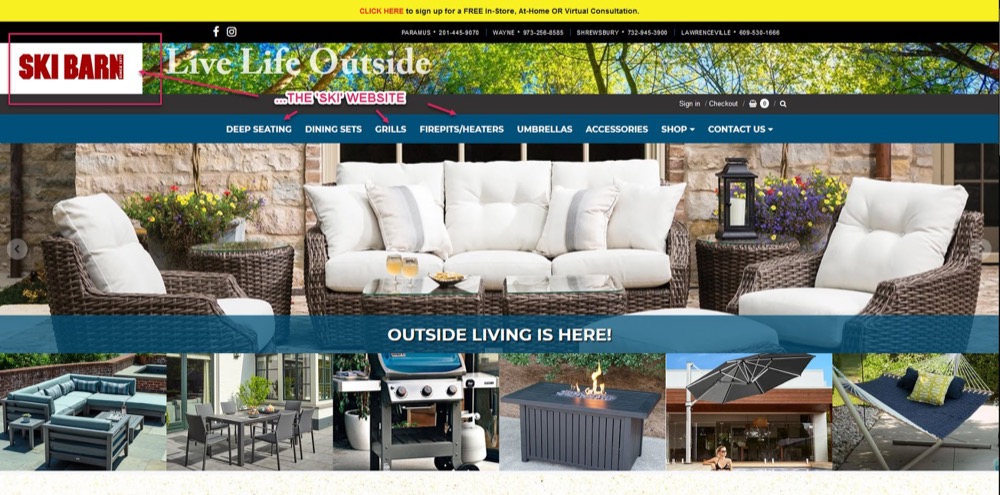
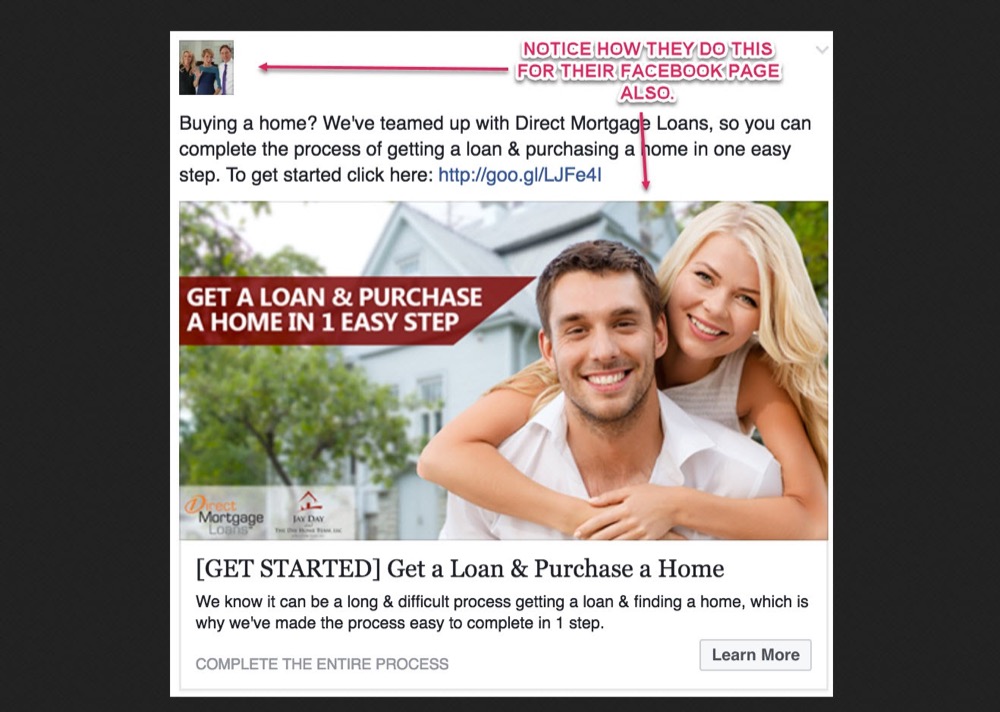
Dans cet exemple, vous pouvez voir une page Facebook pour une entreprise qui vend du matériel de ski et de snowboard.

Mais lorsque vous cliquez sur leur site, vous voyez qu'ils vendent en fait des meubles de jardin d'extérieur :

Dans ce cas, le site Web a peut-être été piraté ou le domaine a été acheté puis repensé pour une autre entreprise.
Le fait est que cela peut toujours arriver même avec une campagne publicitaire normale ou même une recherche Google. Les gens cliquent sur une chose, mais l'endroit où ils atterrissent ne correspond pas à ce sur quoi ils ont cliqué.
(Je ne peux pas vous dire le nombre de fois où j'ai vu une veste de ski de fantaisie annoncée dans une publicité, pour ne cliquer que dessus et la page de destination pour un produit différent à la place.)
Nous appelons cela "l'incongruité".
Réfléchissez donc rapidement à votre propre utilisation de l'image :
- Qu'est-ce que votre public s'attend à voir lorsqu'il clique sur votre page ?
- Votre image correspond-elle à cela ?
- L'image de votre page correspond-elle à l'image ou aux annonces en vedette à partir desquelles ils pourraient cliquer ?
Ce n'est peut-être pas aussi évident que de servir le mauvais article, mais votre image n'est peut-être pas celle qu'ils s'attendent à voir et pourrait les faire partir.
#11 : Zoomez Zoomez !
Lorsque nous achetons en ligne, nous perdons tous nos autres sens. Nous ne pouvons pas goûter, nous ne pouvons pas sentir et nous ne pouvons pas sentir.
Tout ce que nous pouvons faire est de regarder l'image pour avoir une meilleure idée du produit. La qualité de l'image est extrêmement importante, en particulier lors de la vente de quelque chose où les gens se soucient des détails fins (tout ce qui est technique, axé sur la sécurité ou un ticket très élevé).
Pour cette raison, vous devez prendre vos images en si haute définition qu'elles peuvent être agrandies activement tout en conservant leur qualité.
par GIPHY
Assurez-vous que votre public peut voir tout ce dont il a besoin.
De cette façon, le public peut examiner chaque point en détail, vous aidant à mettre en évidence les principaux besoins des utilisateurs ou à répondre à toute préoccupation qu'ils pourraient avoir avec le produit.
« Est-ce que cela conviendra ? Est-ce que ce sera assez fort ou sûr », etc.
Exemple
Happiest Baby est une entreprise qui comprend clairement les besoins de ses utilisateurs et le montre dans ses images.
Non seulement ils couvrent plusieurs plans et cas d'utilisateurs, mais chaque image peut être agrandie pour plus de détails.
Oui, c'est un produit à prix élevé, mais c'est plus que cela. Leurs clients veulent s'assurer que ce produit est sans danger pour leur nouveau-né et l'examiner en détail.
par GIPHY
Laissez votre public voir ces détails.
Chaque image qu'ils ont donne la tranquillité d'esprit.
# 12: Testez les plans d'action / les plans en cours d'utilisation
Pouvoir zoomer, c'est bien, mais la visualisation est une technique encore plus puissante.
Pourquoi?
En ayant des prises de vue du produit en cours d'utilisation, vous pouvez non seulement aider votre public à se visualiser en utilisant le produit, mais également à transférer activement les émotions de la prise de vue à l'utilisateur.
Laisse-moi expliquer.
Le cerveau humain est une chose fascinante avec de nombreux éléments intéressants.
Je veux parler de 3 d'entre eux:
- le cortex prémoteur,
- le cortex moteur primaire
- et les neurones miroirs.
Le cortex prémoteur est la zone du cerveau qui vous aide à planifier le mouvement, tandis que le cortex moteur primaire est ce qui fait que ce mouvement se produit.
Disons que vous êtes sur le point de lancer une balle, mais en même temps, votre cerveau a des électrodes qui lui sont attachées afin que nous puissions enregistrer quels neurones déclenchent.
Lorsque vous commencez à penser à lancer la balle, le cortex prémoteur s'allume. C'est contempler l'action et déterminer ce qu'il faut faire. Ensuite, lorsque vous lancez la balle, le cortex moteur primaire contrôle les muscles et s'allume maintenant dans nos lectures.
Si nous devions regarder quelqu'un d'autre lancer la balle, notre propre cortex prémoteur s'allumerait comme si nous prévoyions de le lancer nous-mêmes.
L'acte d'observer l'événement provoque le déclenchement des mêmes neurones - nous les appelons les neurones miroirs.
Pourquoi est-ce important pour l'optimisation d'image ?
Eh bien, lorsque votre public voit une photo ou une vidéo d'un snowboardeur effectuant un long virage coupé, il peut ressentir les mêmes émotions que s'il le faisait lui-même.

Nous reflétons l'émotion que nous voyons chez les autres, ce qui est formidable si ce que nous montrons dans notre image correspond à l'émotion qu'ils veulent ressentir.
#13 : Représentez votre utilisateur final
Avoir des humains dans la prise de vue aide également votre public à se connecter et à faire preuve d'empathie, mais assurez-vous de tester plusieurs modèles.
Pourquoi?
Eh bien, tout le monde ne résonnera pas avec la personne sur votre photo, surtout si elle ne représente pas fidèlement l'utilisateur final. Le public peut avoir des idées fausses sur la destination du produit, alors testez différents modèles.
Dans "Utilisabilité des photos Web", James Chudley parle d'une campagne qu'il a menée pour une page de vente avec 3 niveaux de prix, chacun comprenant une photo d'un modèle différent pour représenter différents types de clients.
Les résultats des tests étaient déroutants car les gens achetaient les options les moins chères et les plus chères, mais pas l'option "meilleur prix" (qui convertit généralement le plus).
Ils ont effectué des tests de rétroaction et il s'avère que le modèle masculin utilisé pour l'option au meilleur prix ressemblait beaucoup à Noel Gallagher. Ils ont constaté que les clients étaient rebutés par cette représentation car elle ne correspondait pas aux utilisateurs réels du produit, donc elle ne se convertissait pas.
#14 : Tester les personnes + les produits contre. Produit seul
Si vous ne pouvez utiliser qu'une seule image, vous devez tester des variantes.
Parfois, vous obtenez plus de portance avec le produit seul. Parfois, vous avez besoin de photos de produits plus claires. D'autres fois, une page peut mieux se convertir avec le produit utilisé. Parfois, ce sont d'autres modèles qui utilisent le produit.
Assurez-vous de tester chaque version pour voir celle qui fonctionne le mieux avec votre public.
#15 : Tester la direction du regard
Lorsque vous utilisez des images représentant des modèles humains, testez la direction dans laquelle ils regardent.
Des études du Journal of Consumer Research ont révélé que les images avec des personnes regardant dans une direction aidaient à amener le public sur la scène et à se visualiser dans l'instant.
Celles-ci fonctionnaient bien pour les produits où le public pouvait s'identifier à l'image et à ce qui s'y passait et aidaient également à diriger les yeux du public vers un CTA.

Ils fonctionnent très bien pour les marques de style de vie.
Alors que les images avec des personnes regardant directement le public et établissant un contact visuel et souriant ont contribué à renforcer la confiance, à montrer la compétence, l'ouverture et ont très bien fonctionné pour les entreprises de services.

#16 : Testez vos propres images Vs. Plans fournis
Voici quelque chose que je ne vois pas souvent, mais les magasins qui l'utilisent semblent être des leaders du marché.
Laisse-moi expliquer.
Imaginez que vous vendiez un produit que 10 000 autres détaillants vendent tous. Comment faites-vous la différence ?
La plupart des gens ajustent le prix et font la course aux marges, mais les détaillants intelligents font plutôt appel à leur public idéal.
Plutôt que d'utiliser les photos de produits fournies et utilisées par tous leurs concurrents, ils reprennent les produits en utilisant leurs propres modèles qui représentent leurs propres publics particuliers, aidant ainsi les images à se connecter plus efficacement.
Exemple
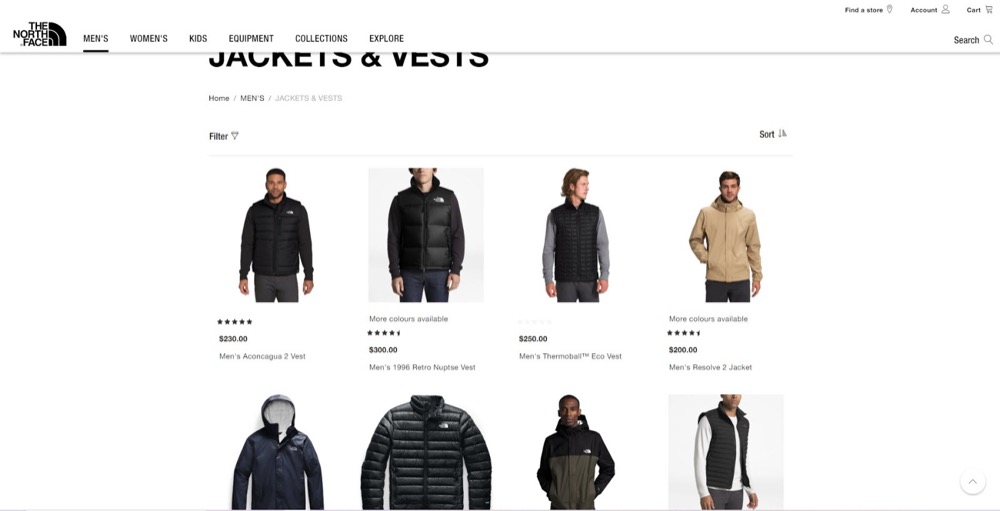
North Face a récemment vu une vague de clients plus jeunes.
Les images de North Face s'adressent aux randonneurs, aux grimpeurs et aux routards. Par conséquent, les images de leur marque principale ne correspondent pas vraiment au marché des 18-25 ans.

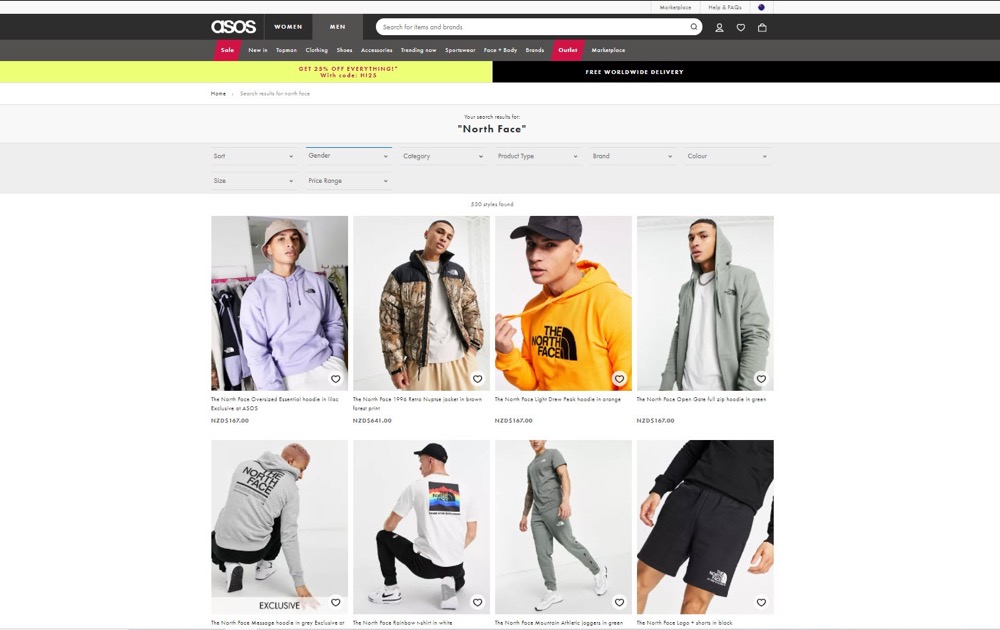
C'est pourquoi Asos reprend les produits qu'ils vendent en utilisant un groupe sélectionné de modèles qui représentent leur utilisateur final, au lieu d'utiliser les clichés fournis.

Ce faisant, ils peuvent connecter le produit à leurs utilisateurs spécifiques de manière beaucoup plus efficace.
Si vous vendez des produits tiers et êtes en concurrence avec d'autres sites, considérez cela pour vos propres images.
#17 : Testez une seule image par rapport à Séquence d'images
Les séquences d'images sont utiles lorsque vous souhaitez entrer dans les détails et emmener votre public dans un « voyage » de découverte.
Cela fonctionne particulièrement bien si les images suivent le processus de réflexion de l'utilisateur.
Cela peut varier en fonction de votre offre et de votre secteur d'activité, mais il s'agit généralement de :
- Héros tiré,
- Produit en cours d'utilisation,
- Coup de produit,
- Prises de vue détaillées, etc.
Exemple
Nous avons parlé de Happiest Baby plus tôt et à quel point ils connaissent leur public.
Ils ont:
- Une vidéo (avec la vignette d'un héros prise avec le produit en cours d'utilisation),
- Un coup de 2 fonctionnalités clés,
- Tout un tas de plans d'action correspondant à différents segments de leur public et à différents modèles,
- Chaque image peut être agrandie pour vérifier les aspects techniques.
par GIPHY
Concevez vos séquences en fonction du processus décisionnel des utilisateurs.
Les séquences fonctionnent, mais il est important de comprendre comment votre public effectue un achat comme celui-ci, afin de pouvoir le modéliser avec des images.
Quoi que vous fassiez, ne faites pas tourner les images d'elles-mêmes, laissez plutôt l'utilisateur cliquer dessus. Plusieurs études et tests ont montré qu'un carrousel d'images en rotation a presque toujours une conversion beaucoup plus faible qu'une seule image seule.
Donc, si vous utilisez une séquence, montrez une image et faites en sorte qu'il soit évident qu'ils peuvent cliquer dessus pour plus d'informations ou de détails.
#18 : Tester le contenu généré par l'entreprise Vs. Contenu généré par l'utilisateur
Le contenu généré par l'utilisateur (UGC) est presque comme un code de triche pour les conversions.
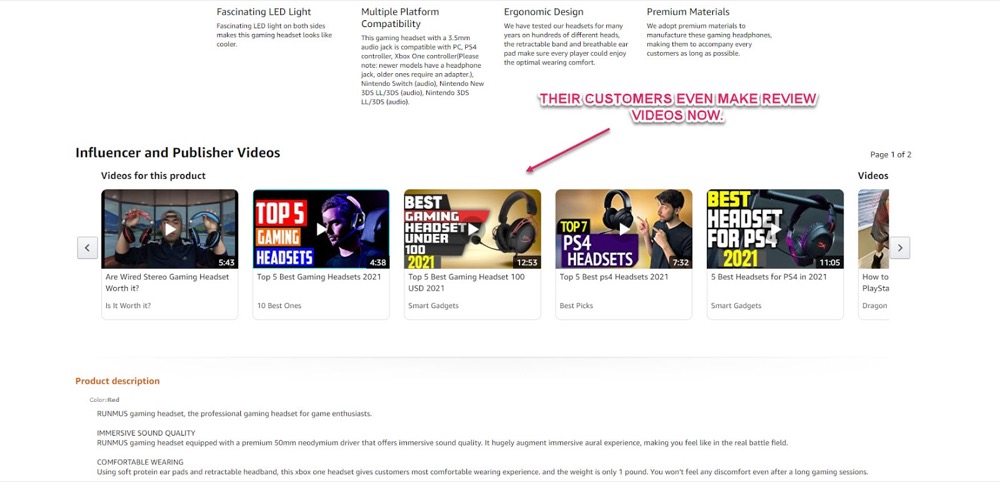
Non seulement cela fonctionne comme un témoignage, une référence et une preuve sociale tout en un, mais c'est aussi un contenu gratuit. Vous permettez simplement à vos utilisateurs de prendre des photos de produits après l'achat et de vous les envoyer ensuite. (Avec des points bonus si vous mettez en place un système pour automatiser l'ensemble du processus avec des e-mails de suivi). Amazon autorise cela depuis des années et continue de l'utiliser et d'innover aujourd'hui, vous pouvez donc deviner à quel point cela fonctionne pour eux.

Vous voulez un autre exemple ?
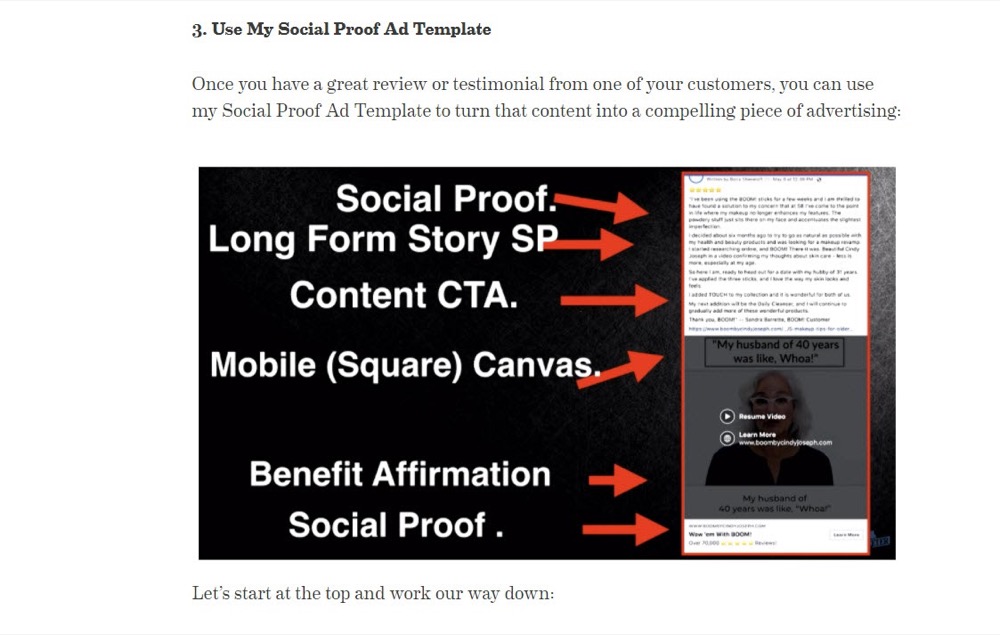
Boom! By Cindy Joseph est une marque de soins de la peau pour femmes dirigée par un spécialiste du marketing direct.
Leurs revenus actuels dépassent 62 millions de dollars et ils ont évolué jusqu'à ce point en se concentrant sur la publicité payante et les références.
Auparavant, ils diffusaient toutes sortes de publicités, mais de nos jours, il s'agit presque exclusivement de témoignages vidéo UGC.

Non seulement l'UGC renforce la confiance, mais il est également idéal pour convertir les personnes qui pourraient être sur la clôture.
Les spécialistes du marketing affilié le font TRÈS bien, créant souvent des critiques complètes et des guides de contenu pour les produits à partir du cas d'utilisation et du point de vue de l'audience idéale.
Clé à emporter
Testez le contenu UGC, soit en tant que point de contact principal, soit en tant qu'image ou vidéo supplémentaire, ou même sur des sites tiers pour vous envoyer du contenu.
#19 : Testez les images statiques contre. Vidéos
Les vidéos peuvent souvent ajouter plus de dynamisme que des images uniques et fonctionnent très bien comme support de contenu dans les séquences de produits.
(Zappos a vu ses ventes augmenter de 30 % sur les pages de produits où le public a regardé une vidéo de support ainsi que des images visionnées.)
Les vidéos demandent plus d'efforts pour être créées, mais elles peuvent être incroyablement puissantes, surtout si vous gardez à l'esprit ce qui suit :
- Soyez conscient de la qualité de la vidéo.
Tous les clients n'ont pas le même système qualité que vous. Testez votre vidéo sur plusieurs appareils, en vous concentrant sur des machines plus anciennes et avec les connexions courantes les plus basses (iPhone 5 + 3G).
- Ne pas lire automatiquement la vidéo lors du chargement de la page.
Ce n'est pas seulement frustrant, mais cela peut également augmenter le temps de chargement de la page et même le taux de rebond.
- Faites attention à l'endroit où vous hébergez la vidéo.
Le télécharger sur Youtube et l'intégrer sur votre page est une option simple, mais n'oubliez pas que la fin de chaque vidéo Youtube est un CTA pour un autre contenu. (Certains même en lecture automatique maintenant.) La dernière chose que vous voulez est une vidéo pour exciter les gens pour votre produit ou service, puis perdre leur attention sur un autre concurrent ou une vidéo de chat.
Vous pouvez contourner ce problème en hébergeant vous-même vos vidéos sur des plateformes telles que Vimeo, puis en les intégrant sur votre site. (Vimeo vous permettra même d'ajouter des CTA cliquables à la fin des vidéos pour vos propres offres de produits.)
#20 : Testez les images à 360°
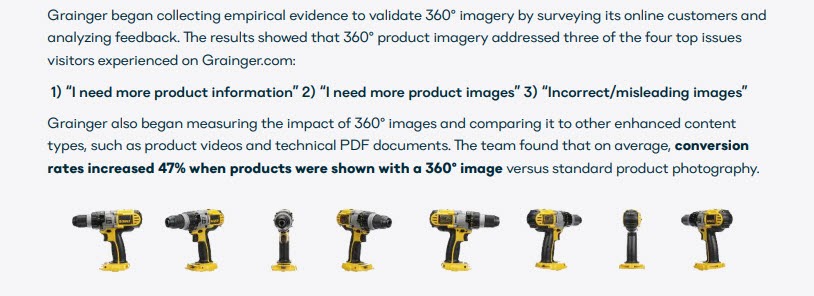
Si vous vendez un produit physique, pensez à créer des images à 360 degrés.
Bien qu'ils nécessitent un programme spécialisé pour être créés, ils peuvent aider à augmenter les conversions en aidant le public à inspecter complètement le produit.
En fait, la société d'outils industriels Grainger.com a constaté que les images à 360 degrés de ses outils électriques lui ont permis d'augmenter le taux de conversion de 47 % par rapport aux images standard uniquement.

Cela aide à surmonter les problèmes d'angles manquants que nous avons abordés précédemment, tout en affichant une représentation précise du produit.
Il ne s'agit pas seulement de produits physiques, les hôtels et les maisons peuvent créer des plans de visite à 360 degrés.

Voici un exemple de vidéo immobilière 360 réalisé par les gens de Wistia.
#21 : Testez les CTA + Informations sur les images + Vignettes
Cela peut très bien fonctionner pour les pages de produits ou les bibliothèques de produits plus larges où un article particulier peut être en rupture de stock et vous souhaitez attirer l'attention dessus.
Vous pouvez ajouter un simple CTA sur la vignette pour informer le public qu'il est faible ou si un élément est tendance, ce qui l'amène à vouloir le vérifier.

Vous pouvez même configurer des plugins pour le faire pour vous.
#22 : Testez la visibilité des CTA
Si vous ajoutez des CTA au-dessus de vos images, sachez que certaines polices ou couleurs particulières sur des arrière-plans spécifiques sont plus difficiles à lire et peuvent réduire les taux de conversion.
Par exemple:
- Petit texte
- Polices manuscrites
- Polices blanches sur fond clair
- Texte rouge sur fond bleu
- Texte bleu sur fond rouge
- Verts sur jaunes et jaune sur vert
- Rouge et vert, ou vert sur rouge.
Parfois, c'est juste que le CTA est difficile à lire dans le contexte, mais d'autres fois, c'est à cause de quelque chose appelé Chromostereopsis. Cela se produit lorsque certaines couleurs stimulent différents récepteurs dans l'œil. Lorsque vous combinez des éléments spécifiques, cela rend l'image difficile à mettre au point.
Il n'y a pas que les couleurs. Tenez compte de l'apparence de votre CTA sur plusieurs appareils. La différence de taille d'écran peut modifier considérablement la facilité d'affichage de votre CTA.
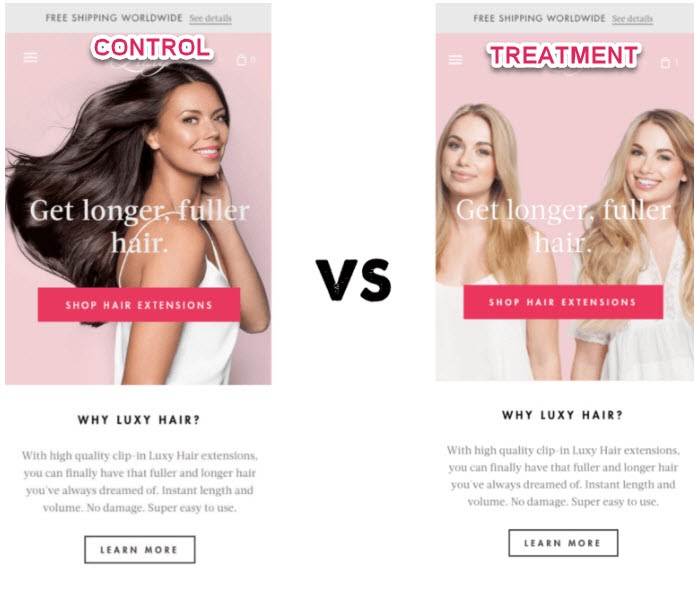
Luxyhair a mené une campagne où ils ont testé leur photo de héros de page d'accueil avec une image avant et après par rapport à la photo de contrôle d'une seule personne.
Chose intéressante, les prises de vue avant et après sont mieux converties sur ordinateur, mais moins sur mobile.

L'hypothèse est que la prise de vue avant-après était plus difficile à voir sur un appareil mobile. Personnellement, je pense que cela pourrait être plusieurs choses.
Dans la nouvelle variante, ils ont testé un nouveau modèle (dont nous savons qu'il peut affecter les résultats), mais pas seulement, le texte est beaucoup plus difficile à lire, car il est superposé sur un fond rose.
Dans cet exemple, il aurait peut-être été intéressant de tester la couleur de la police, d'ajouter un arrière-plan plus sombre et même de tester une image rotative du modèle avant et après. De cette façon, vous pourrez lire le CTA et voir la différence d'une version à l'autre.
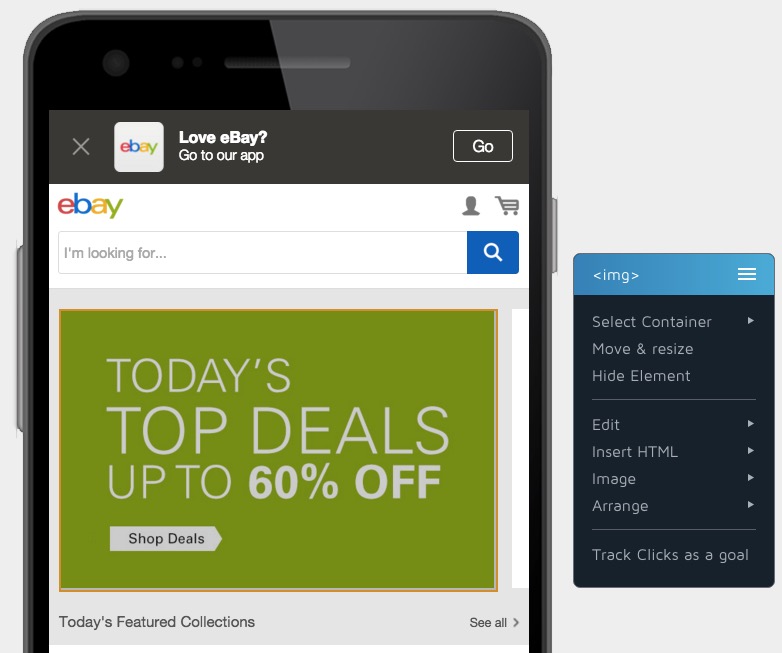
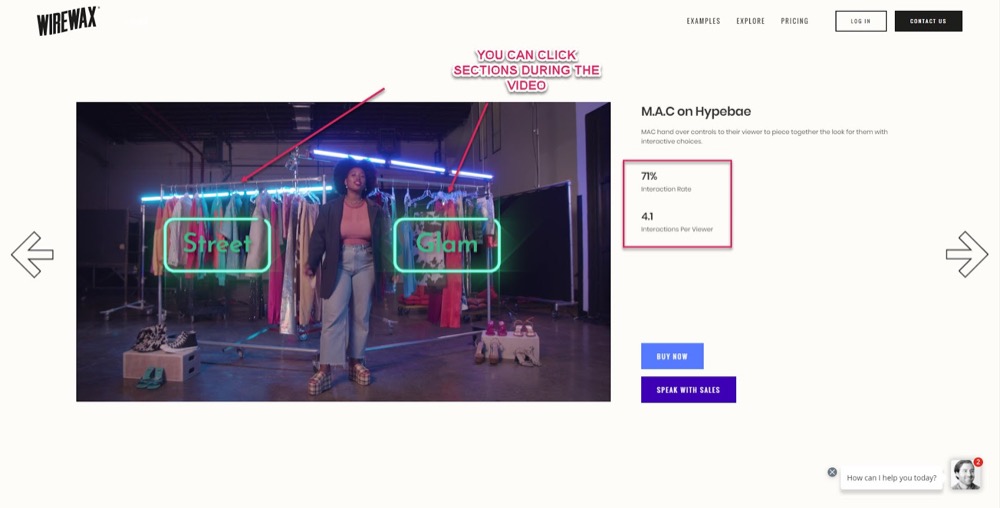
#23 : Testez les superpositions CTA cliquables dans les vidéos et images achetables
Une vidéo ou une image achetable est un élément multimédia avec des composants interactifs directs.
Le public peut voir des éléments de la prise de vue ou du clip, cliquer dessus et être transporté directement vers des produits ou des catalogues particuliers.
Voici une vidéo achetable par Wirewax.com pour l'un de leurs clients.

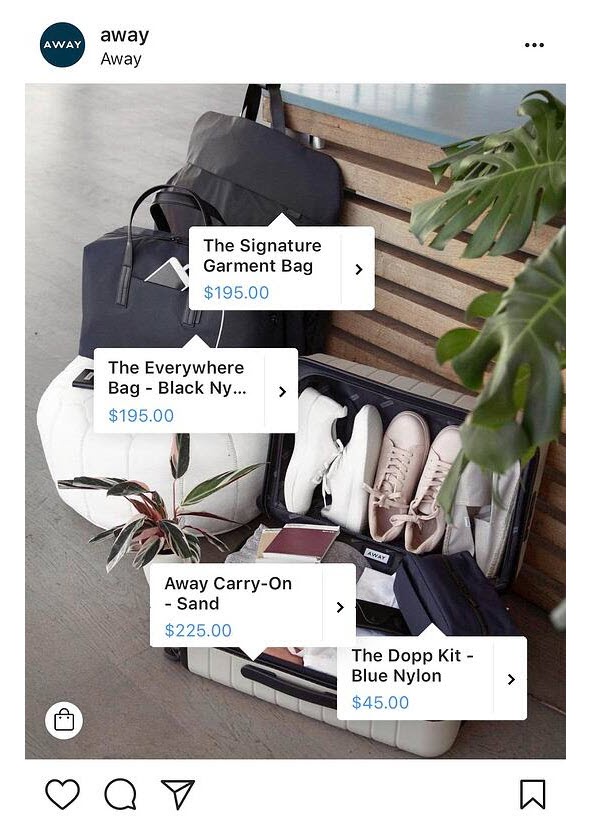
Et voici un plugin de Taggbox qui vous permet de télécharger des images, puis de créer des éléments cliquables pour que vos utilisateurs puissent faire leurs achats.
Même les plateformes de médias sociaux voient le pouvoir des médias achetables et autorisent des publicités achetables spécifiques directement sur leurs plateformes.

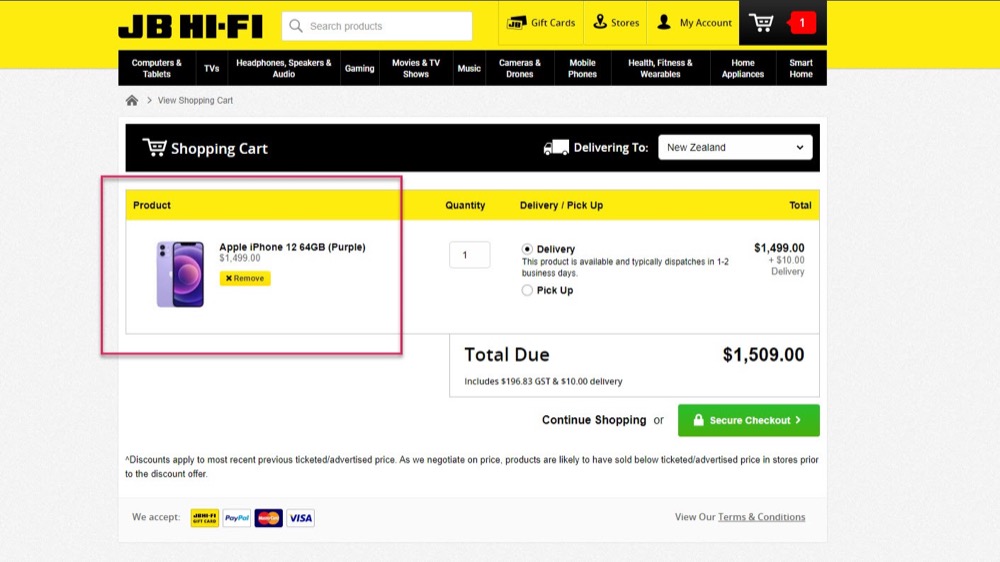
#24 : Testez les photos de produits pour augmenter le taux de conversion du panier
Nous nous concentrons tellement sur l'image pour obtenir le clic et la vente, nous oublions que nous pouvons également l'utiliser pour aider à arrêter les paniers abandonnés. Selon Wordstream, environ 81 % des utilisateurs abandonnent les paniers et ne concluent pas la vente.
L'ajout de l'image à la page de paiement peut aider le public à clarifier exactement ce qu'il achète et à augmenter le taux de conversion du panier.

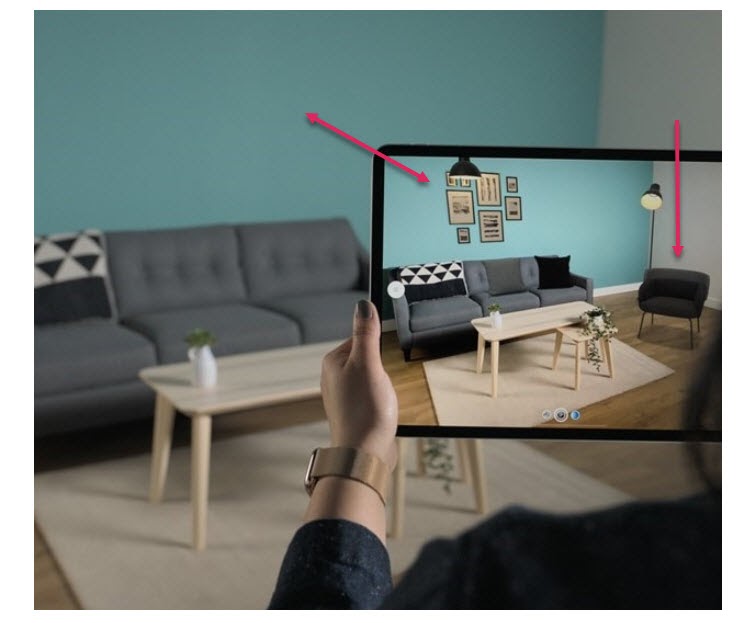
#25 : Testez les images de réalité augmentée
Nous savons déjà qu'un excellent moyen d'amener votre public à surmonter les problèmes de "et si" est de fournir plus d'images. Plus d'angles, de meilleurs détails, etc.
Certains détaillants vont encore plus loin et créent des expériences d'achat en réalité augmentée.
Exemple
Ikea a créé "Ikea Place", une application qui permet aux utilisateurs de prendre des captures d'écran de leurs pièces, de choisir des éléments et de les superposer directement dans l'image.
Non seulement cela aide les gens à visualiser leur pièce, mais cela mesure également l'espace pour voir si un produit conviendra, puis applique la taille de la pièce à l'image du produit qu'il importe, en mettant à l'échelle l'image du produit en fonction des spécifications de votre pièce !

Coastal est une autre marque qui utilise un outil d'image AR qui permet à ses utilisateurs d'essayer numériquement des lunettes.
Les utilisateurs allument leur webcam et superposent les différents cadres sur leur visage pour voir à quoi ressembleraient les produits.
#26 : Tester les images segmentées
Disons que vous avez un produit avec une large base d'utilisateurs, mais que vous savez que des segments spécifiques de votre public l'achèteront pour leurs propres raisons.
Exemple
Vous êtes un magasin d'articles de jardinage et souhaitez vendre plus de barbecues.
Peut-être qu'une partie de votre public souhaite acheter vos barbecues pour faire des barbecues et regarder des sports, mais un autre segment pourrait vouloir l'acheter pour créer une fonctionnalité de jardin à la place.
En segmentant vos images pour qu'elles correspondent à votre public, vous constaterez une amélioration beaucoup plus importante, car l'image reflète l'objectif final de l'utilisateur.
(Similaire à ce qu'Asos a fait avec ses modèles, mais maintenant nous modifions activement l'image en fonction des données de l'utilisateur pour une augmentation encore plus élevée de tous les segments.)
La segmentation du message est incroyablement puissante. En fait, l'un de nos utilisateurs Convert a appliqué un test à un segment de son audience, provoquant une augmentation de 50 % des conversions.
Conclusion
Alors voilà. Nos 26 conseils d'optimisation d'image pour augmenter vos taux de conversion.
Presque tous les tests que nous avons répertoriés ici, de la segmentation de l'audience aux ajustements de mise en page et plus encore, peuvent être appliqués dans l'application Convert Experiences.
Si vous souhaitez commencer à tester vos propres images, cliquez sur le bouton ci-dessous et faites un essai gratuit dès aujourd'hui.