9+ bonnes pratiques pour les e-mails HTML
Publié: 2021-12-24Lorsque vous créez un e-mail avec un glisser-déposer ou un outil basé sur un module, vous créez essentiellement un e-mail HTML.
Il existe deux principaux types d'e-mails que les utilisateurs peuvent envoyer et recevoir : les e-mails en texte brut (exactement ce à quoi cela ressemble - tout e-mail contenant uniquement du texte ancien et sans mise en forme) et les e-mails HTML, qui ont un format et sont stylisés avec HTML et CSS en ligne. .
Les e-mails HTML sont en fait très faciles à repérer - la plupart des e-mails de marketing multimédia qui ont l'air un peu stylés dans votre boîte de réception sont probablement des e-mails HTML.
En tant que spécialiste du marketing par e-mail, vous avez probablement déjà créé des e-mails HTML et réalisé ses avantages par rapport aux e-mails en texte brut. Cela dit, les e-mails HTML ne sont pas nécessairement meilleurs que les e-mails en texte brut, juste que les deux types peuvent convenir à différentes situations et faire partie d'une stratégie de marketing par e-mail réussie.
Cet article vous montrera plus de 10 bonnes pratiques pour les e-mails HTML, quels que soient votre niveau d'expérience et vos connaissances en matière de codage, et partagera quelques ressources gratuites pour les e-mails HTML que vous pouvez utiliser. Ça a l'air bien? Alors plongeons dedans.
Qu'est-ce qu'un e-mail HTML ?
Un e-mail HTML (HyperText Markup Language) est un e-mail utilisant un type de HTML pour fournir des capacités de balisage et de formatage sémantiques qui ne sont pas possibles avec un e-mail en texte brut. Les codes HTML aident les spécialistes du marketing à créer des e-mails époustouflants qui peuvent générer plus de ventes et augmenter l'engagement des abonnés.
Dans un e-mail HTML, les textes sont ajustés à la largeur de la surface de visualisation au lieu de se briser après 78 caractères de chaque ligne. De plus, les e-mails HTML permettent d'insérer des couleurs, des tableaux, des graphiques, des diagrammes et même des formules mathématiques sous forme d'images.
Pourquoi les e-mails HTML sont-ils importants ?
Les e-mails HTML sont apparus pour la première fois au début des années 2000 et les spécialistes du marketing étaient dans un état de chaos. À l'époque, tous les clients de messagerie ne pouvaient pas afficher correctement un tel format d'e-mail pour les e-mails HTML, et les appareils mobiles manquaient certainement des capacités de rendu appropriées pour les e-mails compliqués.
Mais, depuis lors, le design réactif en général et les e-mails plus sophistiqués ne font qu'augmenter. Avec de riches éléments visuels, interactifs et multimédias, les e-mails HTML ont tout, des GIF animés, du contenu magnifiquement formaté aux CTA accrocheurs.
En fait, 64% des personnes répondent qu'elles préfèrent les e-mails HTML aux e-mails en texte brut. Le taux d'approbation élevé est dû aux avantages suivants :
Conversions plus élevées : les e-mails HTML permettent aux services marketing de peaufiner leurs messages pour se démarquer des CTA, fournir des liens pertinents et faciliter l'interaction des destinataires avec les e-mails.
Meilleur design : les e-mails HTML permettent aux spécialistes du marketing par e-mail de personnaliser les modèles avec les couleurs et les logos de leurs marques. En outre, ils peuvent inclure des CTA cliquables et des images dans leurs e-mails. Toutes ces fonctionnalités contribuent à améliorer la conception et les performances des e-mails marketing.
Suivi : Avoir un logiciel de marketing par e-mail tel que AVADA Email Marketing aide à gérer les e-mails HTML et fournit aux utilisateurs des analyses de campagne pour évaluer le niveau d'engagement des abonnés et identifier les messages qui fonctionnent bien avec le public cible.
Engagement plus élevé : les visuels envoient souvent des informations plus rapidement et plus efficacement que les mots, de sorte que les e-mails HTML permettent aux spécialistes du marketing par e-mail de mieux transmettre les messages. En conséquence, les marques peuvent mieux présenter leurs produits avec des angles plus attrayants et gagner plus d'actions de la part des consommateurs.
Comment créer un e-mail HTML fantastique ?

La bonne nouvelle est que vous n'avez pas besoin d'apprendre le codage pour créer un e-mail HTML.
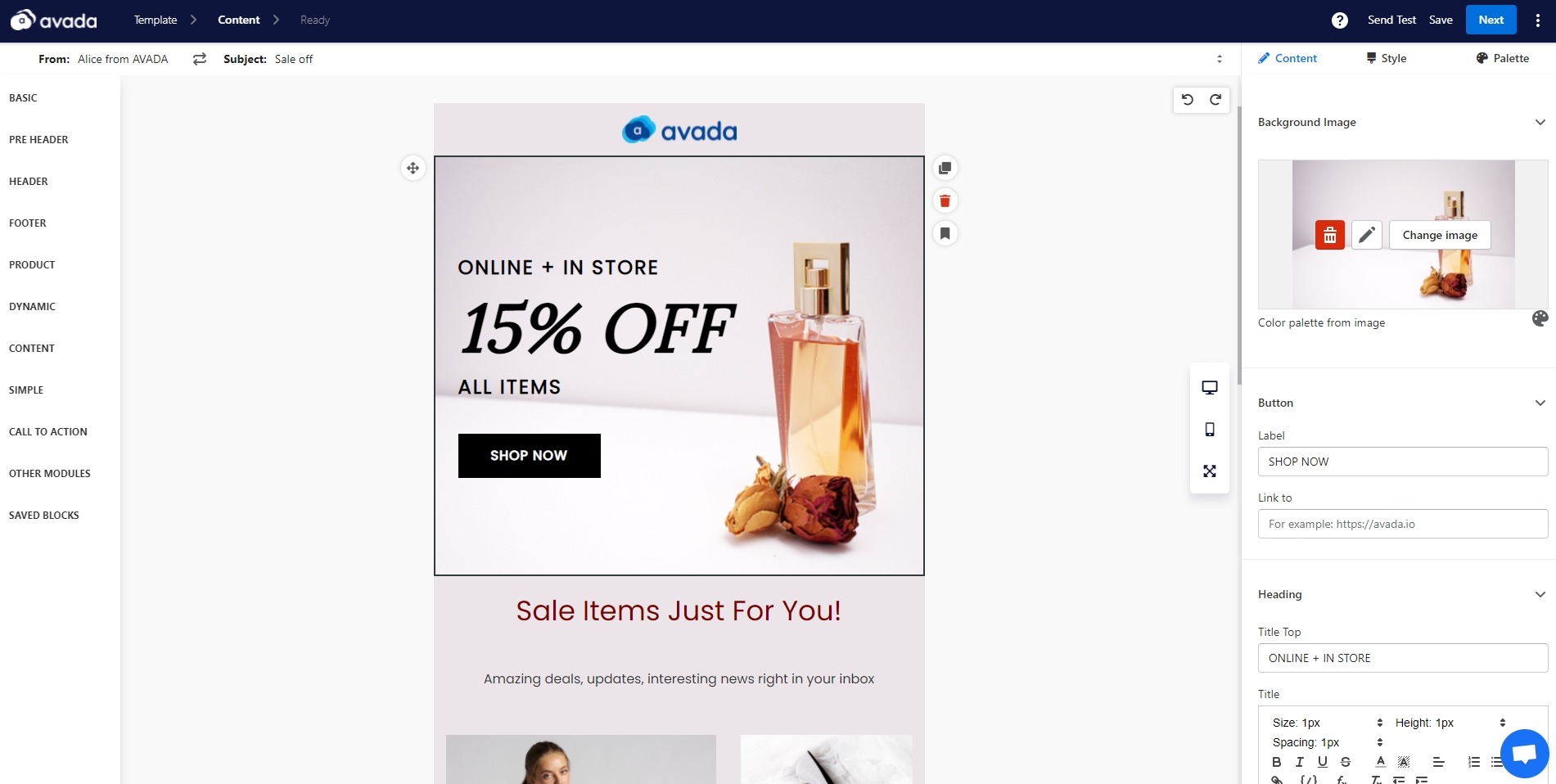
Un outil comme AVADA Email Marketing, conçu pour créer et envoyer des e-mails automatisés, offrira des modèles d'e-mails HTML prêts à l'emploi et pré-formatés qui vous aideront à concevoir des e-mails impressionnants sans jamais avoir besoin d'accéder aux codes back-end.
Au fur et à mesure que vous apportez des modifications dans l'éditeur d'e-mail AVADA par glisser-déposer, les modifications seront automatiquement codées dans la campagne d'e-mail finale. Avoir un outil de création d'e-mails comme celui-ci est une option idéale si votre équipe n'a pas de concepteur d'e-mails, mais que vous souhaitez toujours avoir des e-mails d'aspect professionnel.

Si vous avez des connaissances en HTML ou si vous souhaitez plus de contrôle sur le code de vos e-mails, vous pouvez également importer des fichiers HTML directement dans AVADA Email Marketing pour les utiliser comme modèles d'e-mails personnalisés. Si vous savez comment peaufiner un fichier HTML, vous disposez d'un moyen simple d'adapter de nombreux modèles d'e-mails de votre choix dans l'application.
Étant donné que le processus de création d'un e-mail HTML à partir de zéro peut être assez difficile, je vous recommande de travailler avec un développeur ou de trouver un modèle d'e-mail HTML prédéfini à la place. Ou, plus simplement, utilisez simplement AVADA Email Marketing, il contient à peu près tous les modèles d'e-mail nécessaires pour une boutique de commerce électronique, tels que transactionnel, vente croisée et vente incitative, confirmation de commande, etc.
9+ bonnes pratiques pour les e-mails HTML
Avec tout cela étant dit, il peut être difficile de créer un e-mail HTML qui a à la fois un look et le taux de conversion que vous désirez. Donc, dans cette section, je vais éliminer les conjectures de l'image de conception d'e-mails pour vous - voici les meilleures pratiques d'e-mail HTML pour tous les différents éléments d'une campagne d'e-mails pour créer de superbes e-mails.
Quelle que soit la méthode que vous souhaitez utiliser lors de la création d'e-mails HTML, ces meilleures pratiques vous aideront à améliorer la conception, l'expérience utilisateur et le taux de délivrabilité de vos campagnes par e-mail.
1. Conception pour différents appareils et tailles d'écran

41,9 % de toutes les ouvertures d'e-mails sont imputables aux smartphones, car les tablettes et les smartphones ont rendu la vérification de la boîte de réception si facile pour tout le monde. Cela signifie que si vous souhaitez créer un e-mail interactif, vous ne pouvez plus ignorer l'idée de concevoir des e-mails pour plus d'appareils.
L'un des facteurs les plus évidents et les plus importants sur l'apparence de votre e-mail HTML est la taille de l'écran de l'appareil sur lequel les utilisateurs l'utilisent. Un e-mail qui a l'air bien formaté et fantastique sur un ordinateur de bureau peut facilement se transformer en un enchevêtrement de texte et d'images qui se chevauchent et illisibles s'il n'est pas correctement créé pour un écran de smartphone.
Pour vous assurer que votre e-mail HTML ressemble à ce que vous vouliez sur plusieurs tailles d'écran, la meilleure chose à faire est de garder votre mise en page facile à comprendre et simple. Lorsque vous commencez à ajouter des éléments plus complexes tels que plusieurs colonnes et images flottantes, vos formats de courrier électronique peuvent devenir plus difficiles à traduire pour différentes tailles d'écran.
Si vous décidez de créer une mise en page plus complexe, assurez-vous que vous traitez activement la manière dont les éléments seront réorganisés pour s'adapter aux différentes tailles d'écran. Par exemple, si votre e-mail apparaît sous plusieurs colonnes sur le bureau, cette même structure peut ne pas fonctionner sur mobile. Vous devrez donc utiliser une requête multimédia pour déterminer comment les éléments de l'e-mail sont affichés sur différentes tailles d'écran.
N'oubliez pas que la création d'e-mails HTML réactifs va vraiment au-delà du format et de la structure de votre message. Pensez à l'expérience utilisateur globale et à la manière dont vos destinataires percevront vos e-mails sur différents appareils. Assurez-vous que votre choix de police est aussi facile à lire sur mobile que sur ordinateur, et utilisez des boutons adaptés aux mobiles ou des CTA au lieu du texte du lien hypertexte (avez-vous essayé d'appuyer sur une petite ligne de texte hypertexte sur les appareils mobiles ? Ce n'est pas facile) .
Avec AVADA Email Marketing, vous pouvez afficher votre e-mail HTML en temps réel à la fois sur ordinateur et sur mobile, vous donnant un aperçu complet de la conception de votre message.
2. Contrôlez le temps de chargement des emails HTML
Le temps qu'il faut pour charger vos e-mails pourrait très bien faire la différence entre gagner un nouveau client et perdre un destinataire frustré. Bien qu'il puisse être tentant d'utiliser toutes les différentes options de style dans une application et d'incorporer toutes les images que les e-mails HTML peuvent contenir, peu importe si vos e-mails prennent trop de temps à se charger.
Lorsque vous créez votre e-mail HTML, soyez conscient du temps de chargement de vos e-mails, en particulier si des personnes ouvrent votre message lors de leur trajet en métro le matin avec une connexion de données faible. Voici quelques petites choses que vous pouvez faire qui vous aideront à améliorer les temps de chargement de vos e-mails HTML.
Utilisez des polices Web standard : les polices personnalisées sont fantastiques pour pimenter vos pages de destination, mais elles peuvent constituer une couche de complexité superflue lorsqu'elles sont ajoutées à un e-mail. Les clients de messagerie gèrent différemment les éléments de style de police. Vous devez donc utiliser des polices Web standard pour vous assurer que le client de messagerie utilisé par vos abonnés prend en charge cette police particulière.
N'utilisez pas trop d'images : moins d'images peuvent en fait renforcer davantage le message que vous souhaitez envoyer aux clients. N'oubliez pas non plus d'utiliser un compresseur d'image pour réduire autant que possible la taille du fichier image de l'e-mail. La plupart des compresseurs d'images ne compromettront pas la qualité de l'image tout en réduisant considérablement la taille, de sorte que vous n'endommagerez pas le visuel de votre e-mail en prenant cette mesure supplémentaire.
Utiliser un minificateur HTML : Un minificateur de fichier HTML supprime automatiquement les codes inutiles dans un fichier HTML. Les éléments supplémentaires et répétitifs seront supprimés, mais le rendu réel de votre e-mail HTML restera le même. Chaque ligne de code a un impact sur le temps de chargement de l'e-mail, alors prenez le temps de supprimer le code indésirable pour avoir un effet positif sur le temps de chargement.
Vous avez le choix entre de nombreuses polices stylistiques, conviviales et sécurisées pour le Web, telles que Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino, etc. Ces polices seront préchargées sur la plupart des ordinateurs et s'afficheront de manière cohérente plus de 90 % du temps.

3. Assurez-vous que votre style peut fonctionner dans différents clients de messagerie

Un autre facteur important qui influence fortement la façon dont vos e-mails HTML apparaissent dans les boîtes de réception des abonnés est le client de messagerie qu'ils utilisent pour ouvrir vos messages. Les clients de messagerie chargent les e-mails légèrement différemment, de sorte qu'un e-mail qui a un certain aspect dans Gmail peut être très différent dans Outlook.
Heureusement, si vous comprenez comment les clients de messagerie les plus populaires affichent des éléments HTML et CSS particuliers, vous pourrez créer une expérience assez cohérente dans toutes les boîtes de réception des utilisateurs. Il s'agit de savoir éviter les balises non supportées et de s'adapter en conséquence. Vous pouvez lire ce guide complet de Campaign Monitor pour comprendre comment les clients de messagerie les plus populaires (y compris Gmail et Outlook) prennent en charge et restituent différents éléments de style CSS de messagerie.
4. Planifier les problèmes des utilisateurs finaux
Le client de messagerie et la taille de l'écran ne sont pas les seuls facteurs qui peuvent affecter la façon dont vos e-mails HTML s'affichent dans les boîtes de réception des abonnés. Des éléments tels que la version du client de messagerie, le système d'exploitation de l'utilisateur, les paramètres utilisateur uniques, le logiciel de sécurité et l'activation ou non du chargement automatique des images peuvent tous avoir un impact sur les performances de vos e-mails.
Comme vous pouvez probablement le deviner en regardant cette longue liste de facteurs, il est très difficile de tous les résoudre (à chaque fois que vous envoyez une campagne par e-mail) et vous jetteriez probablement votre ordinateur à travers la pièce si vous osiez essayer.
Mais vous n'avez pas à être complètement frustré face à ces problèmes - il vous suffit de faire un peu de planification avant d'envoyer vos e-mails HTML.
Envisagez tout d'abord de créer une version de page Web de votre e-mail HTML .
Cela agit comme un bouton de sécurité pour votre e-mail. Si, pour une raison quelconque (comme l'un des nombreux facteurs évoqués ci-dessus), votre e-mail magnifiquement conçu apparaît comme un désordre absolu lorsqu'un destinataire l'ouvre, il aura au moins la possibilité de visualiser l'e-mail comme une page Web et de voir le message comme vous vouliez que ce soit.
Étant donné que les navigateurs Web peuvent rendre les éléments de style de manière beaucoup plus cohérente que les clients de messagerie, vous pourrez avoir plus de contrôle sur l'apparence de votre message électronique de version de page Web. Dans AVADA Email Marketing, il y a toujours un lien hypertexte dans le coin supérieur droit d'un e-mail en tant qu'option qui générera automatiquement une version de page Web.
Deuxièmement, vous devez créer une version en texte brut de votre e-mail HTML.
Une version en texte brut est ce à quoi cela ressemble - une autre version de votre e-mail HTML qui ne s'affiche qu'en texte entièrement brut. Avoir une version en texte brut des e-mails HTML est essentiel car certains clients de messagerie ou paramètres utilisateur choisissent de ne pas charger ou ne peuvent pas charger les codes HTML.
Si tel est le cas, le client pourra afficher une version alternative en texte brut de votre e-mail HTML pour les utilisateurs. S'il n'en existe pas, le serveur de messagerie du destinataire peut signaler que vos e-mails peuvent être du spam ou potentiellement dangereux.
Un logiciel de marketing par e-mail comme AVADA Email Marketing fournira automatiquement une version en texte brut de votre e-mail si le service de messagerie d'un destinataire l'exige. Si vous créez un e-mail HTML à partir de rien, vous devez créer un message MIMe en plusieurs parties, c'est-à-dire un e-mail contenant à la fois une version HTML et une version en texte brut du même e-mail. Ce processus nécessite une connaissance avancée du codage, vous devez donc travailler avec un développeur dessus.
Troisièmement, assurez-vous que vos e-mails HTML ont toujours un sens même si les images ne se chargent pas.
Certains utilisateurs désactivent le chargement automatique des images, ce qui signifie que votre e-mail s'affichera sans images lorsque les utilisateurs l'ouvriront. Pour cette raison, ne comptez pas uniquement sur les images pour faire passer le sens de votre message électronique et incluez toujours un texte alternatif aux images que vous avez dans l'e-mail. Le texte alternatif apparaîtra même lorsque les images ne le sont pas, afin que vos destinataires puissent avoir une idée générale de ce que représentent les visuels de l'e-mail.
5. Optimisez le texte HTML
Le texte HTML est bon pour les zones avec beaucoup de copie pour s'assurer qu'il est lisible et net dans toutes les boîtes de réception - mobiles et de bureau (le texte HTML sera mis à l'échelle en fonction de la largeur de l'appareil). Gardez à l'esprit que la taille de police HTML minimale lisible pour la plupart des boîtes de réception de smartphone est de 13 pixels.
Lorsque vous incluez un code de coupon, vous pouvez le saisir sous forme de texte HTML afin que le destinataire puisse le copier et le coller facilement. Cela l'aidera également à s'afficher correctement lorsque les images sont désactivées dans leur boîte de réception. Si vous devez utiliser une copie en tant qu'image, envoyez-vous d'abord un e-mail de test avant d'appuyer sur envoyer pour vous assurer qu'il est rendu correctement.
Bien que cela ne soit pas lié, je vous recommande d'éviter JavaScript, Flash et HTML/CSS complexes lors de la création d'un e-mail HTML. JavaScript et Flash ne sont pas pris en charge par de nombreux clients de messagerie différents. Assurez-vous que votre e-mail est écrit en CSS2 au lieu de CSS3, et HTML4 au lieu de HTML5, et CSS en ligne au lieu de
6. Connaître la taille de vos éléments

Comme mentionné, la taille de police HTML minimale lisible pour les appareils mobiles est souvent de 13 pixels. Il existe plusieurs autres éléments dans votre e-mail HTML dont vous devez tenir compte de la taille. Des tailles d'image appropriées à la limitation des caractères de la ligne d'objet, vous devez faire attention à la taille de ces éléments.
La largeur d'e-mail HTML idéale est de 600 pixels de large, vous conservez cette largeur pour que votre e-mail s'affiche correctement sur tous les navigateurs et appareils. Gardez également vos images nettes mais optimisées pour le temps de chargement en ayant une résolution de 72 dpi. Votre ligne d'objet et votre pré-en-tête doivent comporter moins de 65 caractères afin qu'ils s'adaptent quel que soit le navigateur, le client de messagerie ou l'appareil utilisé par les abonnés.
7. Utilisez le bouton droit

Les boutons CTA (appel à l'action) accrocheurs et à contraste élevé permettent aux abonnés de cliquer et d'effectuer l'action que vous souhaitez de leur part. Vos boutons CTA doivent être une partie essentielle de votre conception HTML. Assurez-vous qu'ils sont faciles à voir (au moins 40 pixels sur 40 pixels) et indiquez aux destinataires quelle est la prochaine étape, qu'il s'agisse d'acheter, de lire, de réviser, d'apprendre, etc.
Essayez de changer les mots dans vos boutons CTA. "En savoir plus" et "Acheter maintenant" peuvent bien fonctionner, mais vous pouvez jouer avec des options plus créatives pour montrer une certaine personnalité et inciter les utilisateurs à cliquer.
En rendant les boutons CTA HTML plutôt que des images, ils deviennent à l'épreuve des balles pour maximiser les clics. En effet, ils s'afficheront toujours lorsque les images seront désactivées dans la boîte de réception de l'utilisateur. Vous devez simplement vous assurer que vous utilisez une police Web ou Google.
Si vous souhaitez créer des boutons basés sur des images, concevez de sorte que lorsqu'ils rétrécissent pour les appareils mobiles, les boutons soient toujours suffisamment grands pour être lisibles et cliquables.
Bien que le rouge soit souvent considéré comme la meilleure couleur pour un bouton CTA, ce n'est pas un must. Ce qui compte en fin de compte, c'est la conception globale de l'e-mail. Assurez-vous d'avoir suffisamment d'espace blanc autour de votre bouton d'appel à l'action et que les couleurs de l'e-mail sont bien mélangées. Laissez vos boutons CTA contraster avec l'ensemble de la conception de l'e-mail pour être vraiment accrocheur.
8. Bien concevoir la navigation

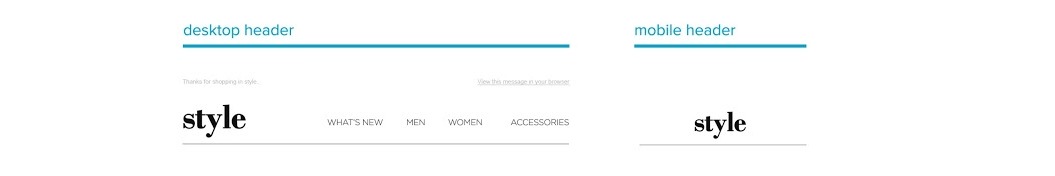
Sur mobile, vous devez déplacer la navigation vers le bas de l'e-mail et l'empiler bien au-dessus du pied de page pour économiser de l'espace tout en gardant les onglets cliquables. De nombreuses entreprises choisissent de supprimer la navigation dans l'en-tête de la version mobile d'un e-mail, vous pouvez également essayer cela.
9. Gardez l'image d'arrière-plan simple

Si vous souhaitez utiliser une image d'arrière-plan dans votre e-mail HTML, essayez de rester simple. L'utilisation d'une disposition en grille simple est la meilleure approche, et vous ne devez pas inclure de graphiques compliqués qui peuvent distraire les lecteurs de la copie du dessus.
Étant donné que les images d'arrière-plan ne peuvent pas s'afficher lorsque les utilisateurs désactivent les images pour les e-mails, ne les laissez pas inclure d'informations importantes liées à l'objectif de votre message. N'oubliez pas d'écrire un texte alternatif qui fournira un contexte si vos images sont bloquées. Utilisez également une couleur d'arrière-plan complémentaire pour afficher les images.
10. Testez vos e-mails HTML
Enfin, vous devez tester vos e-mails HTML à chaque étape du développement pour vous assurer qu'ils fonctionnent sur différents clients de messagerie, types d'appareils et systèmes d'exploitation. N'attendez pas le jour où vous appuyez sur le bouton d'envoi pour tester votre e-mail - tester pendant que vous travaillez est le meilleur moyen d'identifier les incohérences entre les différents clients de messagerie et d'assurer l'expérience la plus cohérente possible pour vos abonnés.
AVADA Email Marketing propose des tests intégrés et des tests d'envoi dans le générateur d'e-mails pour rendre votre processus aussi fluide que possible. Si vous créez vos e-mails à partir de zéro, vous pouvez utiliser un outil tel que HTML Email Check ou PreviewMyEmail pour avoir une meilleure idée de la façon dont votre e-mail HTML apparaîtra dans différents clients et appareils de messagerie.
Créez des e-mails HTML gratuits dès aujourd'hui
Les e-mails HTML sont un moyen attrayant et efficace de partager les messages de votre entreprise et de fidéliser les abonnés. Avec l'introduction et les meilleures pratiques de cet article, vous êtes sur la bonne voie pour créer de beaux e-mails HTML sans avoir à écrire une seule ligne de code.
AVADA Email Marketing peut être votre point de départ idéal, offrant une sélection de modèles d'e-mails HTML gratuits qui peuvent offrir une expérience utilisateur fluide et réactive. Vous pouvez facilement ajouter des images, du texte et des boutons dans un générateur d'e-mails intuitif par glisser-déposer, et vous pouvez être totalement sûr que vos conceptions HTML seront entièrement affichées sur n'importe quel appareil.
Essayez AVADA Email Marketing en cliquant sur l'image ci-dessous !
