Comment l'équipe Instapage utilise la plateforme pour créer des expériences post-clic uniques pour chaque campagne
Publié: 2019-05-30Liens rapides
- Personnalisation
- AMP
- Instablocks™ et blocs globaux
- Collaboration
- Formulaires en plusieurs étapes
- Meilleures pratiques de conception
- Suppression de la navigation
- Formulaires d'inscription en deux étapes
- Espace blanc et disposition en z
- La preuve sociale
- Expérimentez avec le contenu et les mises en page
- Démo Instapage Enterprise
Notre équipe est souvent interrogée par des prospects et des clients sur la façon dont nous utilisons Instapage pour nos propres campagnes. De la personnalisation à l'AMP, en passant par la gestion des mises à jour groupées des pages, des formulaires en plusieurs étapes, etc., les moyens de tirer pleinement parti de la plate-forme ne manquent pas.
L'article d'aujourd'hui détaille plusieurs exemples et les meilleures pratiques de conception de notre équipe d'experts pour créer des pages de destination post-clic pour chaque campagne.
Personnalisation : page de destination ad-to-post-click
Si vous avez déjà rencontré une annonce de recherche, d'affichage ou de reciblage payante par Instapage auparavant, vous saurez que - clic post-annonce - vous êtes arrivé sur une page unique connectée à cette annonce. L'envoi de clics publicitaires vers une page de destination post-clic dédiée est une bonne pratique que nous disons à tout le monde.
Générer les meilleurs résultats (conversions) ne consiste pas seulement à utiliser des pages autonomes uniques pour chaque annonce en ligne respective. Il s'agit plutôt de personnaliser l'expérience pour chaque prospect avec lequel nous entrons en contact. Ce n'est qu'alors que nous pourrons espérer les meilleurs résultats de nos efforts de publicité numérique. Regardons quelques exemples.
En cliquant sur cette annonce Google :

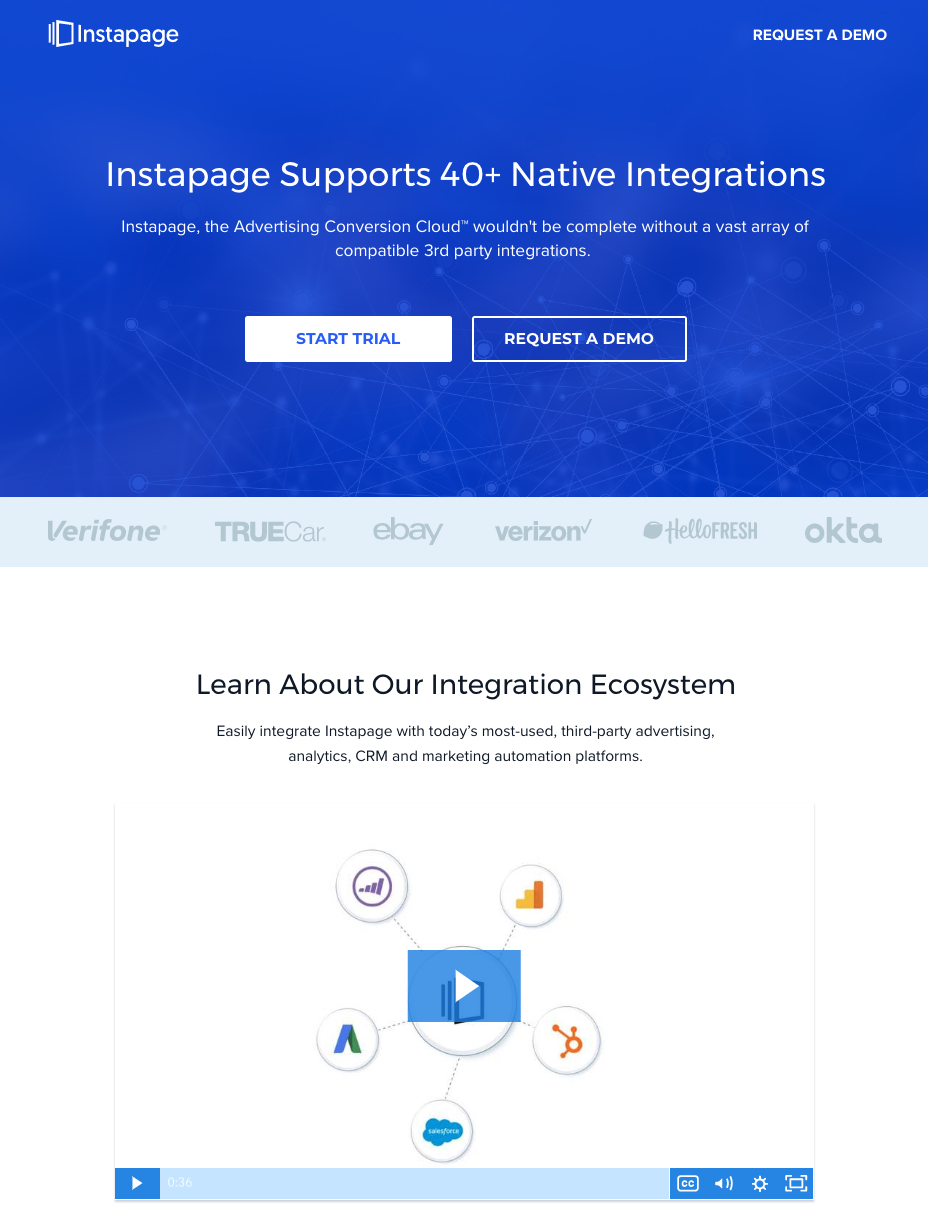
Accéder à cette page de destination post-clic :

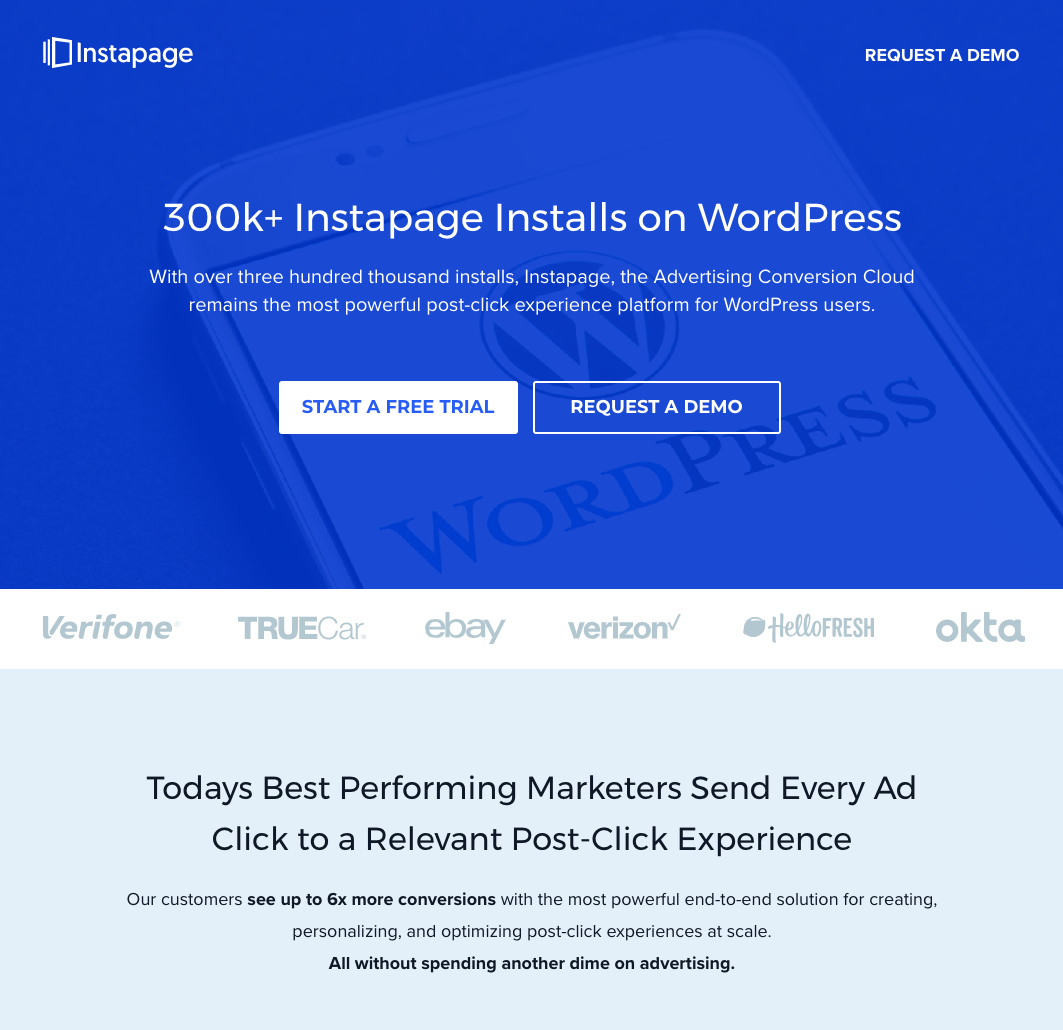
Comparez cela à cet exemple où cliquer sur cette annonce vous envoie plutôt vers cette nouvelle expérience :


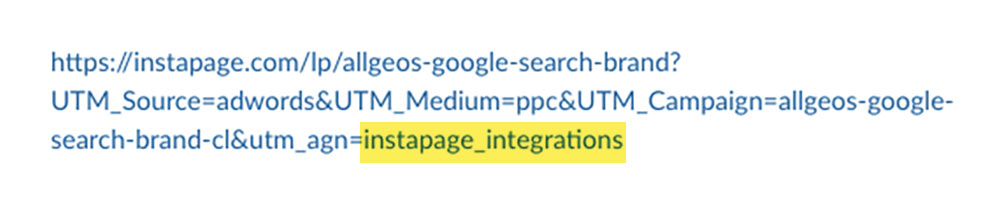
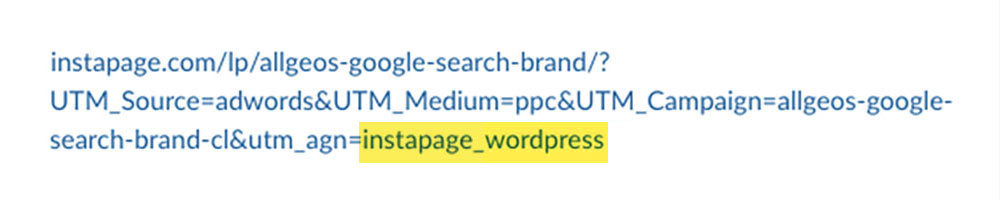
Les deux expériences utilisent exactement la même URL, à l'exception du dernier paramètre UTM :


Cela peut ne pas sembler grand-chose sur le front-end pour un œil non averti, mais cette personnalisation ne serait pas possible sans le ciblage d'audience dynamique côté serveur. En effet, ce qui se passe, c'est que nous héritons du ciblage sophistiqué intégré aux plateformes publicitaires avec des paramètres UTM.
Le PDG et fondateur Tyson Quick explique :

«Nous utilisons des pages de destination post-clic personnalisées pour augmenter les conversions, car être pertinent pour les clients potentiels lorsqu'ils choisissent de s'engager avec une annonce est essentiel au succès ou à l'échec non seulement de cette annonce, mais potentiellement de votre capacité à les acquérir. En n'envoyant pas votre campagne/groupe d'annonces/trafic d'annonces vers une page de destination post-clic très pertinente, vous dites essentiellement à vos clients potentiels que vous ne les comprenez pas ou que vous ne vous souciez même pas d'eux.
La personnalisation post-clic est la chose la plus importante que vous puissiez faire en haut et au milieu de l'entonnoir.
Nous utilisons l'expérimentation côté serveur pour offrir des expériences uniques sans sacrifier la vitesse de chargement des pages pour les utilisateurs (là où le côté client est insuffisant). Pour plus de détails sur les différences entre la personnalisation côté serveur et côté client, lisez cet article.
En quoi la personnalisation est différente des tests fractionnés A/B
Avec les tests A/B, vous définissez la répartition du trafic dans Analytics sur la combinaison de votre choix (50/50, 75/25, etc.). La personnalisation n'implique pas de répartition du trafic. Pour clarifier davantage :
- Les tests A/B servent des expériences de page au hasard à votre public
- La personnalisation montre la variation exacte que vous souhaitez pour le public cible que vous choisissez
Ainsi, à condition de configurer correctement vos paramètres UTM, si votre annonce parle d'intégrations, la page de destination post-clic ne comportera que du contenu d'intégrations. À l'inverse, si l'annonce vante la publication sur WordPress, seule celle-ci apparaît sur la page.
Pour plus de détails, rendez-vous ici pour voir pourquoi la personnalisation est meilleure avec les tests A/B.
AMP : pour les pages de chargement les plus rapides
Vous savez probablement que l'utilisation des appareils mobiles a depuis longtemps dépassé l'utilisation des ordinateurs de bureau à travers le monde. Sachant cela et souhaitant offrir la meilleure expérience aux utilisateurs mobiles, notre équipe a créé plusieurs pages post-clic AMP pour les audiences mobiles.
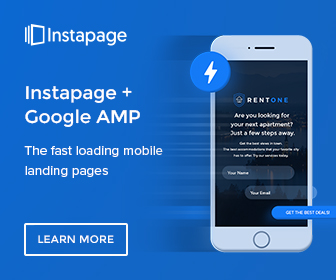
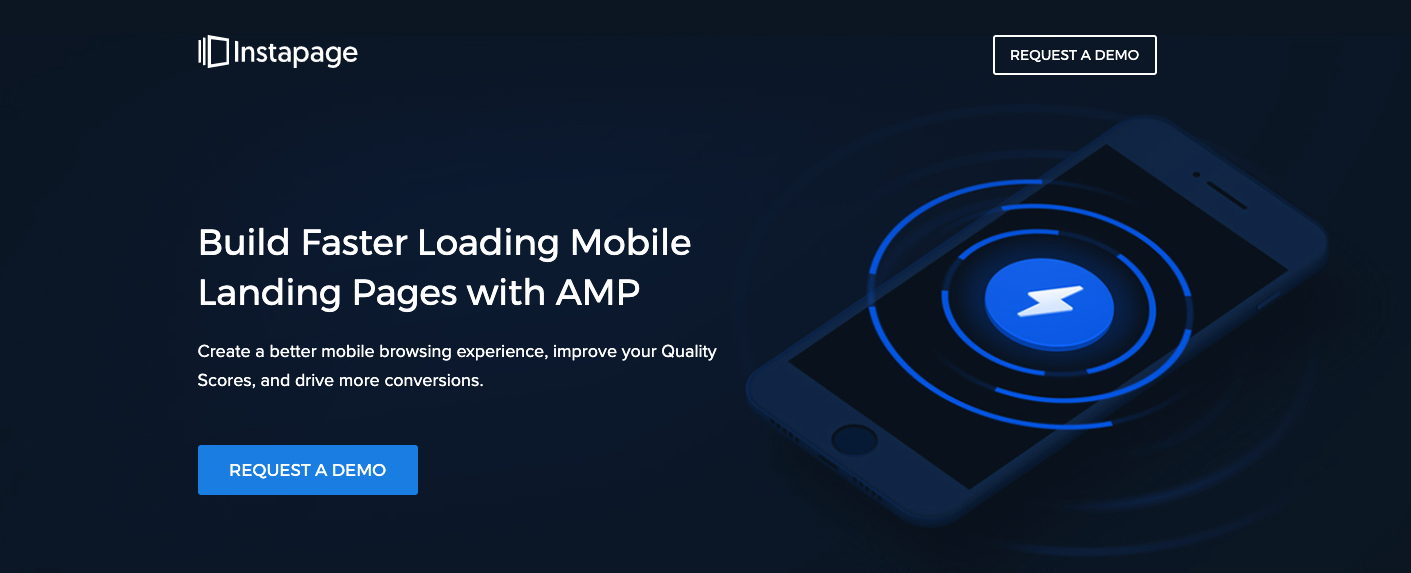
Par exemple, si vous étiez sur un appareil mobile et que vous voyez cette annonce graphique :

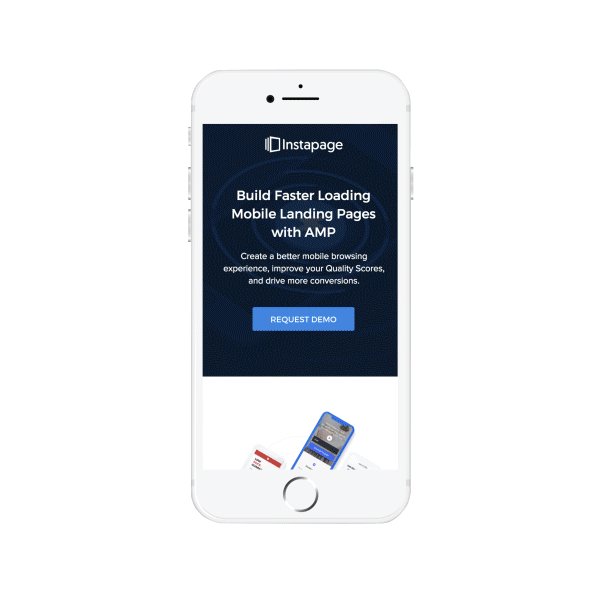
Cliquer dessus vous montre cette expérience où vous pouvez demander une démo AMP :

Non seulement la cohérence de la correspondance des messages est identique, mais la page se charge presque instantanément, créant ainsi la meilleure expérience possible pour quiconque accède à la page sur mobile.
Instablocks™ & Global Blocks : pour la mise à l'échelle et la gestion des mises à jour groupées
D'autres logiciels aiment se vanter d'avoir la capacité d'adapter la production de pages de destination et de gérer les mises à jour des pages en vantant des fonctionnalités telles que des modèles optimisés. Les modèles sont parfaits pour publier des pages relativement rapidement, mais ils ne vous emmènent que très loin. Mais que se passe-t-il si vous avez besoin de mettre à jour :
- Votre image de marque et besoin de refléter ces changements sur toutes les pages de destination post-clic ?
- L'année du copyright sur chaque page ? Ou alors…
- Toutes vos captures d'écran de produits partout ?
Les modèles ne vous serviront à rien dans la gestion de ces modifications et mises à jour.
Les blocs globaux peuvent vous faire économiser une tonne de temps et de maux de tête à cause de ces modifications de conception. Découvrez comment créer un bloc global dans la première vidéo ci-dessous et regardez les modifications prendre effet sur plusieurs pages en un seul clic (deuxième vidéo) :
Exemple : comment créer un bloc global
Exemple : mise à jour de la marque
Pour 15 cas d'utilisation supplémentaires sur le moment d'utiliser les blocs globaux, rendez-vous ici.
(*Aucun autre logiciel post-clic n'offre cette fonctionnalité.)
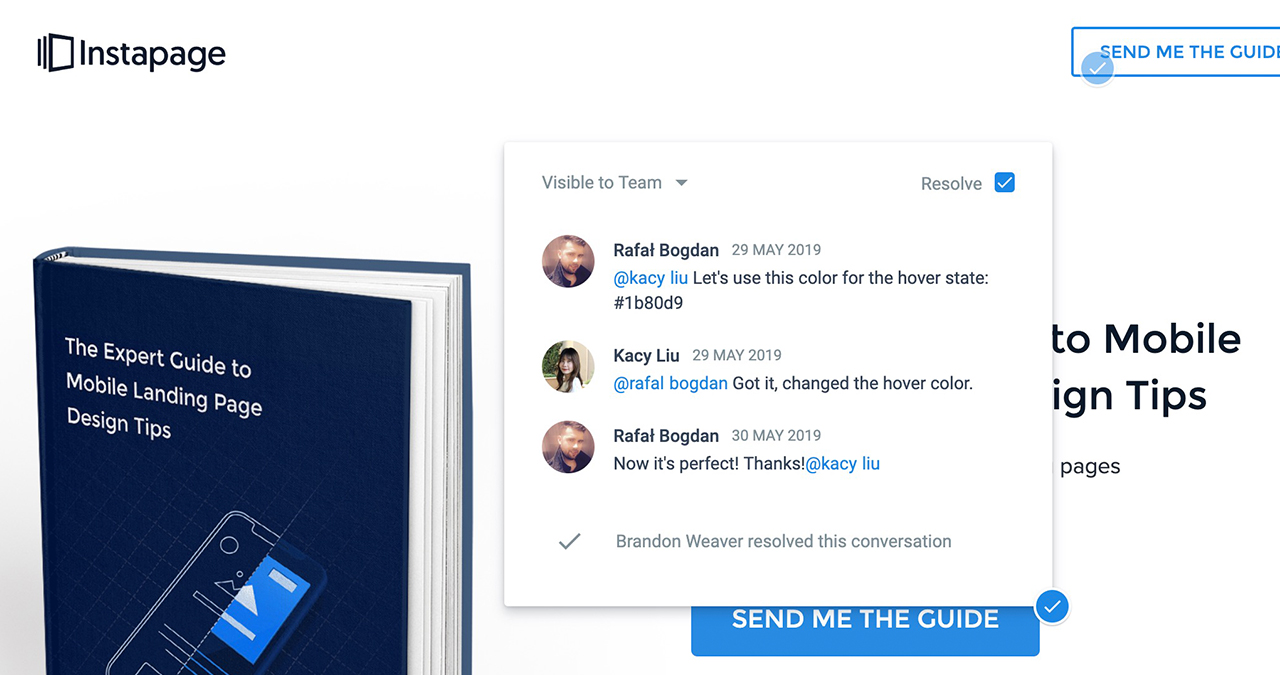
Collaboration : pour des flux de travail efficaces et des commentaires sur la conception
Concevoir des pages de destination post-clic était autrefois une véritable galère. Le flux de travail de communication était dispersé dans les e-mails, les captures d'écran simulées avec des modifications de conception, les messages Slack et les réunions en face à face. Désormais, il n'est plus nécessaire d'avoir une collaboration d'équipe intégrée, car toute votre équipe peut communiquer, fournir des commentaires et résoudre tous les problèmes dans un emplacement centralisé - le constructeur Instapage :


Le responsable de la conception graphique, Rafal Bogdan, précise :

"Il m'est difficile d'imaginer à quoi ressemblerait notre constructeur maintenant sans cette fonctionnalité. La collaboration est l'une de mes fonctionnalités préférées dans notre constructeur, car elle me permet de partager rapidement mes idées et de tenir tous les membres de l'équipe au courant, ce qui me fait gagner beaucoup de temps et évite toute confusion pendant le processus de révision. »
(*Aucun autre logiciel post-clic n'offre cette fonctionnalité.)
Formulaires multi-étapes : pour une meilleure qualification des leads
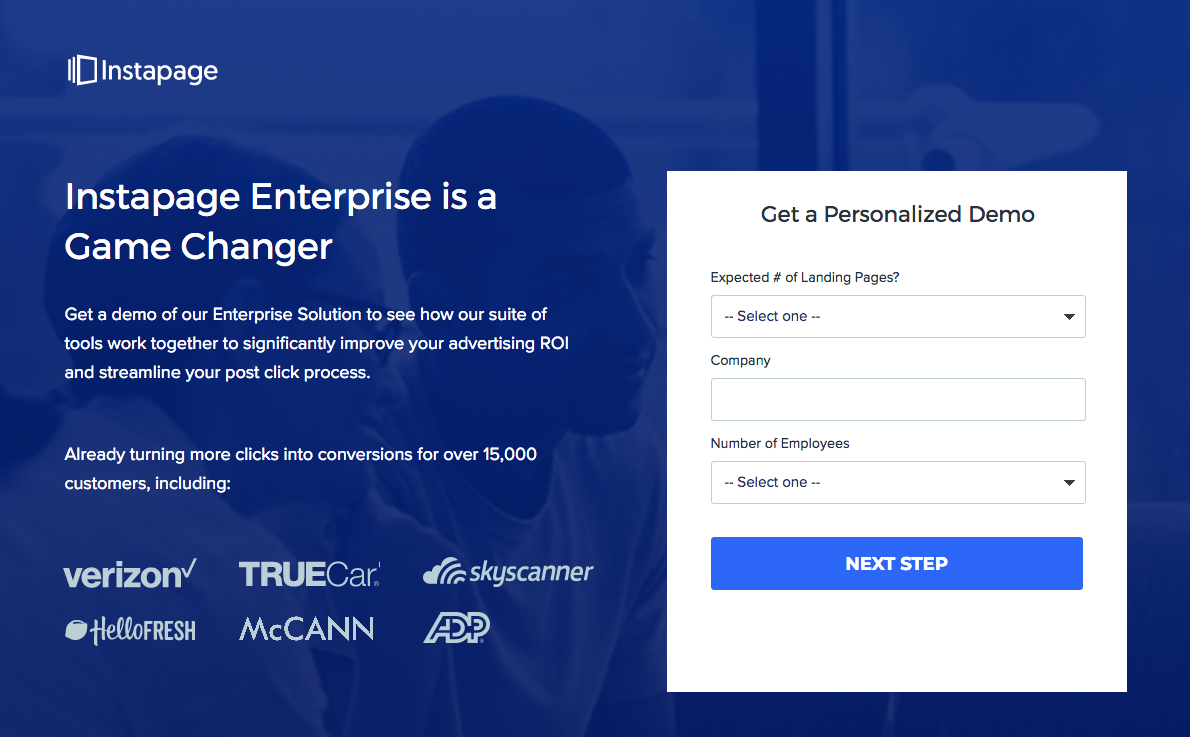
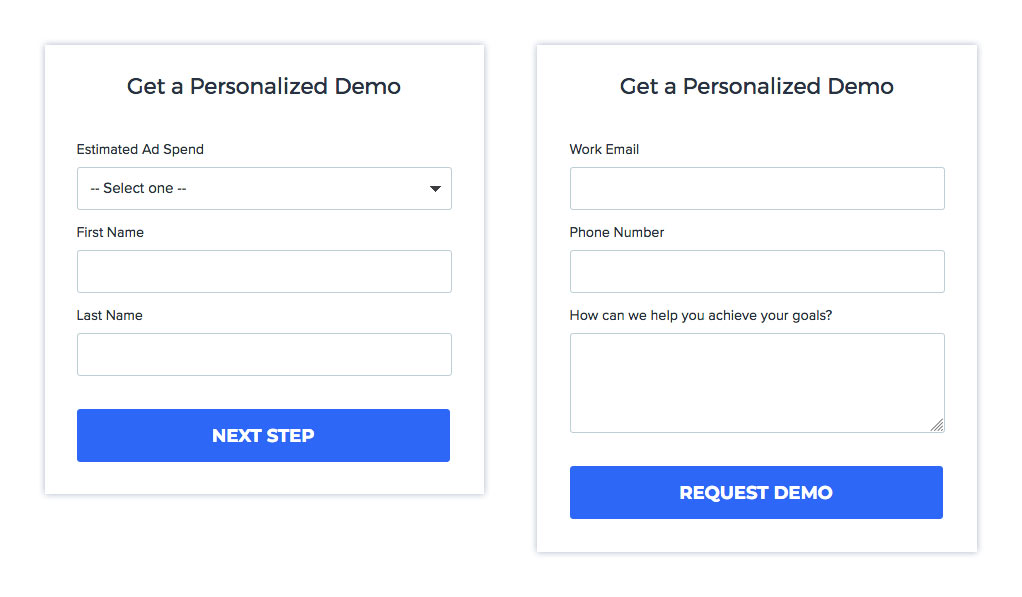
Notre équipe de conversion effectue de nombreux tests A/B tout au long de chaque campagne : annonces, pages de destination, e-mails, etc. Pour certaines pages en particulier, comme notre page de démonstration Enterprise, nous devons qualifier les prospects qui soumettent le formulaire en demandant plus d'informations au-delà juste le nom, l'e-mail et le numéro de téléphone typiques. En attendant, nous ne voulons pas submerger les gens avec un long formulaire.
Le directeur de la marque, Jonathan Pantani, explique :

« Nous savons que les consommateurs doivent franchir une petite barrière psychologique en termes d'engagement en révélant leurs informations personnelles comme le nom, l'e-mail ou le numéro de téléphone. Donc, en demandant moins d'informations personnelles comme le problème qu'ils cherchent à résoudre, nous les amenons dans un flux où ils sont légèrement moins susceptibles d'abandonner parce qu'ils se sont engagés dans le processus.
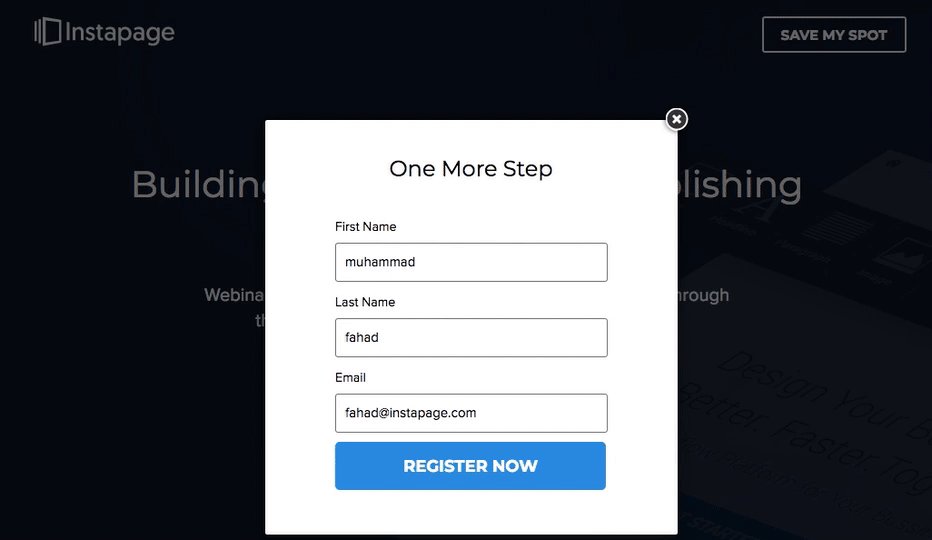
Pour trouver le meilleur équilibre, nous utilisons des formulaires en plusieurs étapes qui nous permettent de collecter les informations nécessaires sans effrayer les gens d'une démo. Voyez comment nous procédons, ici, en trois étapes :


Lorsque nous avons testé A/B cette séquence de formulaires en trois parties, nous avons constaté une augmentation de 18 % des conversions.
Conception des meilleures pratiques de l'équipe Instapage
Passons maintenant en revue certaines meilleures pratiques spécifiques que nous incluons toujours pour maximiser l'engagement des utilisateurs, les conversions et les avantages de la présentation.
Pas de navigation dans l'en-tête : pour garder les gens concentrés sur la page
Cette astuce est souvent la première chose que nous suggérons aux spécialistes du marketing numérique qui découvrent le concept de page de destination post-clic. Voici pourquoi:
- Les pages de destination post-clic sont conçues pour les conversions
- Les sites Web sont destinés à une expérience de navigation
Il est donc logique que les sites Web aient des menus de navigation d'en-tête et de pied de page. Ce sont des expériences fourre-tout.
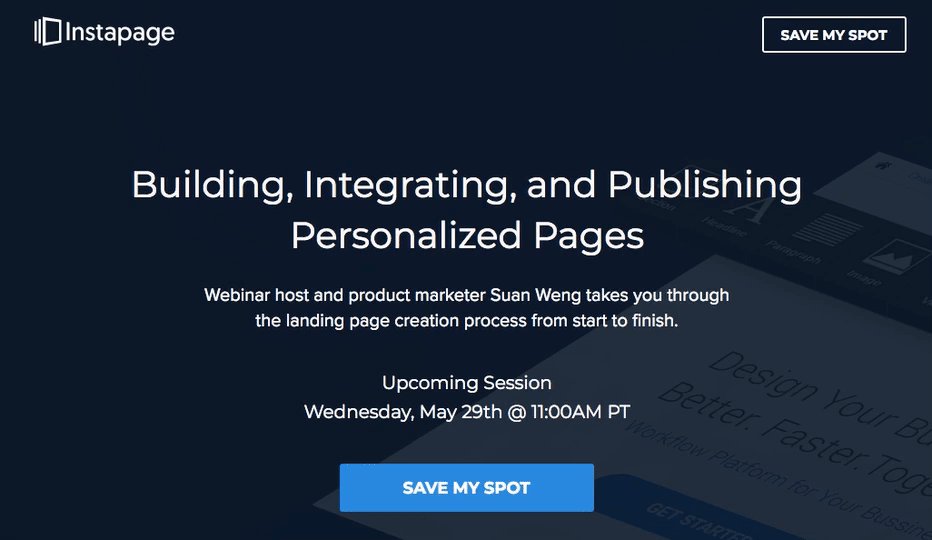
Chaque page de destination post-clic publiée par Instapage a une chose en commun : il n'y a pas de menus de navigation. Même le logo Instapage n'est pas lié parce que nous voulons que les gens se concentrent sur cette page et sur cette page uniquement. Cela signifie qu'il n'y a que deux façons de quitter la page : en convertissant via le formulaire ou en cliquant sur le X dans l'onglet du navigateur.
Voici un exemple de page de destination post-clic sans navigation (comparez-la à notre page d'accueil qui contient une liste d'éléments de navigation) :

Formulaires d'inscription en deux étapes : pour simplifier les pages et accroître l'engagement
Semblables aux formulaires en plusieurs étapes, les doubles opt-ins vous permettent de maintenir l'engagement des visiteurs sans les effrayer en leur demandant des informations personnelles. Avec les opt-ins en deux étapes, le visiteur ne voit le formulaire qu'après avoir effectué une action en cliquant sur un bouton CTA :

Espace blanc et disposition en z : pour une meilleure expérience utilisateur et un engagement accru
La conception de pages de destination est vraiment un art, car si vous ne comprenez pas les principes de l'expérience utilisateur, vous perdrez probablement beaucoup de temps sans grand-chose à montrer (prospects, conversions, ventes).
Lorsque quelqu'un accède à l'une de vos pages post-clic, vous souhaitez que les pages se chargent presque instantanément, restent engagées et se convertissent finalement via le formulaire. L'espace blanc et la disposition en z contribuent grandement à garantir que les gens restent engagés, car ils ne seront pas submergés d'informations.
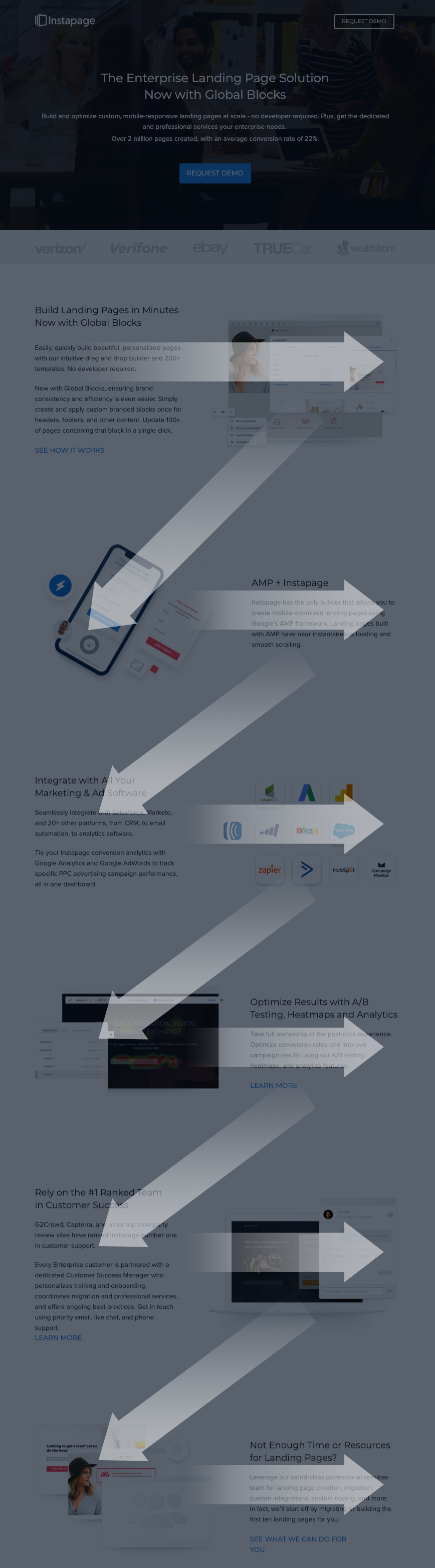
Regardez cette page. Sous les logos de l'entreprise, remarquez le motif en zigzag lorsque vous faites défiler vers le bas. Chaque section est mise en évidence avec un visuel connexe et une copie à l'appui. Le modèle de visualisation naturel est de gauche à droite, de haut en bas — en commençant par la copie :

Concevoir la page de cette manière lui donne également plus d'équilibre. Si la page avait inclus toutes les images sur la gauche, par exemple, elle serait déséquilibrée. Au lieu de cela, les deux principes de conception encouragent le visiteur à traiter les informations plus facilement et à continuer de faire défiler la page.
Preuve sociale : pour mettre en avant les résultats clients et prouver notre valeur
Étant donné qu'Instapage est mieux appliqué aux campagnes de publicité numérique et que les pages de destination post-clic sont souvent la première impression que les gens voient de nous, nous devons prouver notre valeur immédiatement à chaque prospect qui arrive sur nos pages.
Pour ce faire, nous affichons toujours des logos de clients et des témoignages de clients précieux. Si vous l'avez remarqué, la plupart des exemples de pages présentés dans cet article incluaient une forme de preuve sociale. En voici quelques autres :

Expérimentez avec différentes mises en page
Ce dernier conseil ne doit pas être négligé, car les tests A/B sont l'une des choses les plus importantes que vous puissiez faire avec les pages de destination post-clic. Nous ne parlons pas seulement de changer les couleurs ou le texte des boutons CTA. Il s'agit plutôt d'expérimenter l'ordre et le contenu de votre mise en page.
Par exemple, selon votre public et ce qu'ils recherchent, placer les témoignages plus près du haut de la page pourrait être le coup de pouce dont ils ont besoin pour les convaincre que votre offre correspond à ce qu'ils recherchent. Combinez cela avec des images et des textes qui parlent à votre public (ces témoignages proviennent-ils de personnes avec lesquelles je peux m'identifier ?), et vous obtenez une disposition de section encore plus solide.
Mais peut-être que la plus grande réserve de votre public n'est pas de savoir si les autres voient le succès avec votre produit, mais les étapes nécessaires pour lancer la solution via une démo ou un lancement complet de la solution. Que faudra-t-il pour tester cette solution ou pour que mon entreprise commence à en voir la valeur ?
D'autres préféreront peut-être voir vos prix en haut de votre page, car le prix est leur principal facteur déterminant pour aller de l'avant. Vous ne pouvez pas vraiment connaître les réponses à ces questions sans tester différentes mises en page et contenus.
Profitez pleinement de la plateforme Instapage
Ce ne sont là que quelques exemples et meilleures pratiques de notre équipe pour vous montrer comment nous mettons en pratique ce que nous prêchons. Nous avons établi un flux de travail efficace et continuons à utiliser une variété de fonctionnalités de produit avec chaque conception de page.
Obtenez une démo Instapage aujourd'hui et découvrez le pouvoir par vous-même.
