Comment afficher les URL rendues par Google dans Google Analytics
Publié: 2021-06-11Tout d'abord, un merci spécial à Christian pour m'avoir aidé avec la traduction !
Cela fait plusieurs années que Google a commencé à améliorer considérablement sa capacité à explorer et à charger le contenu avec Javascript de la même manière qu'un véritable utilisateur avec un téléphone mobile le verrait.
Néanmoins, Google ne sera pas en mesure d'explorer toutes les URL qu'il trouve même s'il améliore son infrastructure, car le coût de l'exploration et du rendu (le processus de transformation d'un document HTML en une structure visuelle) est infiniment plus élevé que le simple fait d'explorer et d'obtenir le HTML d'une URL. Google lui-même l'a reconnu, il est donc important de s'assurer que Google trouvera, affichera et indexera les URL les plus importantes de notre site, en particulier dans les sites plus grands et/ou les sites qui dépendent de l'exécution de JS par le client (CSR, Client Side Rendering)
Il y a des années, pour valoriser le contenu d'une URL et décider de l'ajouter ou non à l'index, Google en avait assez d'obtenir le HTML de l'URL (ainsi que les images qui y sont liées). Ce HTML était le contenu utilisé par Google pour indexer et classer l'URL, sans prendre en compte si ce HTML avait été modifié à l'aide de Javascript après le rendu ou non.
Maintenant, avec le battage médiatique des frameworks Javascript qui modifient le côté client HTML, Google doit obtenir le HTML, le code JS, les styles CSS et d'autres ressources (comme des images, des façades, etc.) afin de rendre le contenu et d'obtenir le HTML final, afin qu'il puisse décider s'il va ou non à l'index.
Tout ce processus ne se fait pas en un seul lot comme le verrait un utilisateur normal : il se fait en deux étapes. Tout d'abord, Google explore l'URL et récupère le code HTML « non rendu » (comme il l'a fait jusqu'à présent), et un certain temps après (sans durée fixe spécifiée), il récupère le reste des ressources référencées dans ce code HTML et essaie pour rendre la page pour obtenir le HTML rendu final. Cette seconde étape est appelée « deuxième vague d'indexation ».
Nous n'avons pas besoin d'avoir beaucoup de connaissances techniques pour comprendre que, pour explorer et indexer un certain nombre d'URL, le coût de leur rendu est beaucoup plus élevé que celui d'obtenir simplement le code HTML non rendu, à la fois en temps et en ressources. Ainsi, en utilisant la même quantité de ressources finies, Google pourra explorer et indexer moins d'URL s'il a besoin de les afficher. C'est pourquoi Google doit décider/prioriser les URL à afficher et celles qui ne le sont pas.
Afin de décider quelle URL doit être explorée ensuite, Google calcule la probabilité que cette URL ait changé depuis la dernière fois qu'elle a été explorée, en tenant compte d'autres facteurs comme le PageRank de chaque URL ou si le webmaster a configuré un paramètre spécifique concernant l'exploration. la fréquence. Cela a du sens car il est inutile de dépenser des ressources limitées pour explorer quelque chose qui n'a pas changé.
J'aimerais partager cet article avec vous car je pense qu'il n'est pas très connu et qu'il peut être très révélateur afin de comprendre comment Google décide quelle URL explorer ensuite. Il est écrit par les ingénieurs de Google et c'est une abstraction mathématique pour résoudre un vrai problème. N'ayez pas peur des formules mathématiques, c'est parfaitement expliqué pour les personnes qui ne sont pas Data Scientists.
Après avoir décidé quelle URL explorer ensuite, Googlebot doit décider, pour chaque URL explorée, s'il doit afficher cette URL ou non, et s'il décide d'afficher une URL, il aura besoin de toutes les ressources pour y parvenir. Afin de décider s'il doit demander chacune des ressources nécessaires, il utilise probablement un processus mathématique similaire mais avec quelques différences comme les temps de cache, le coût d'obtention de la ressource, etc.
En raison de tout cela, il est très important de savoir quelles URL de notre site sont explorées par Google, ainsi que celles qui sont rendues. Un moyen simple d'obtenir ces informations, que nous utilisons chez Funnel▼Punk (où nous travaillons avec de grands sites Web), consiste à analyser les journaux du serveur (voici un article à ce sujet sur mon blog, en espagnol, et un autre sur le blog d'Oncrawl ), obtenant une image complète de ce que fait Googlebot sur notre site. L'analyse des journaux peut être fastidieuse et coûteuse pour beaucoup de gens, c'est pourquoi j'aimerais partager avec vous un moyen de suivre les URL rendues par Googlebot dans Google Analytics.
[Étude de cas] Gérer le bot crawling de Google
URL de suivi rendues par Google
La méthode est relativement simple, du moins pour toute équipe de développement et pour tout webmaster habitué à travailler avec PHP ou similaire. Il comporte 3 étapes :
- Ajouter du code javascript
Le code détectera quand Googlebot a exécuté Javascript de la même manière qu'un utilisateur normal le ferait, et chargera une image en utilisant Javascript (un pixel transparent). - Configuration du serveur
Configurez le serveur pour qu'il exécute un fichier PHP (ou tout autre langage de programmation utilisé dans le backend) lorsque l'URL du pixel transparent est demandée. - Envoyer les données à Google Analytics
Notre fichier PHP vérifiera si Googlebot est vraiment Googlebot et, si c'est le cas, enverra les données à Google Analytics.
Ajouter du code javascript
Dans différentes expériences que j'ai essayées, j'ai vérifié que Googlebot n'exécutera Javascript que lorsque le code Javascript n'a pas besoin d'une interaction de l'utilisateur. Par exemple, Googlebot exécutera tout code Javascript déclenché avec les événements onload ou onready. Dans cet exemple, nous allons créer une fonction qui sera déclenchée avec l'événement onLoad, c'est-à-dire lorsque tous les éléments de la page seront chargés.
Cette fonction vérifiera si l'agent utilisateur contient l'un des bots connus de Googlebot et si c'est le cas, il chargera une image (un pixel transparent), que nous nommerons TransparentPixelGooglebot.gif
<script>
window.addEventListener("charger", fonction(){
var botPattern = "googlebot|Googlebot-Mobile|Googlebot-Image|Google favicon|Mediapartners-Google" ;
var re = new RegExp(botPattern, 'i');
var userAgent = navigateur.userAgent ;
si (re.test(userAgent)) {
var client = new XMLHttpRequest();
var trackRenderURL='https://www.mecagoenlos.com/TransparentPixelGooglebot.gif?OriginUrl='+window.location.href ;
client.open('GET',trackRenderURL);
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
client.send(null);
}
});
</script> Chaque fois que Googlebot accède et exécute Javascript, notre fonction sera déclenchée, chargeant l'image "TransparentPixelGooglebot.gif", ajoutant à l'URL de l'image des paramètres où nous spécifierons l'URL spécifique à laquelle on a accédé.Dans cette variable, nous composerons l'URL complète qui sera demandée pour charger notre image "TransparentPixelGooglebot.gif", où nous ajouterons l'URL consultée ainsi que l'agent utilisateur qui le demande.
var trackRenderURL='https://www.mecagoenlos.com/TransparentPixelGooglebot.gif?OriginUrl='+window.location.href ;
Configuration du serveur (.htaccess)
Notre prochaine étape consiste à configurer notre serveur pour qu'à chaque fois que l'URL du pixel (TransparentPixelGooglebot.gif) soit demandée, un fichier PHP soit exécuté (GooglebotRenderJS.php)
Pour ce faire, nous devons apporter quelques modifications à notre fichier .htaccess (car nous utilisons un serveur Apache et PHP comme langage de programmation principal)
Ces deux lignes spécifiques sont celles qui rendront cela possible :
RewriteCond %{REQUEST_URI} TransparentPixelGooglebot.gif
RewriteRule TransparentPixelGooglebot.gif(.*)$ https://www.mecagoenlos.com.com/GooglebotRenderJS.php$1Comme vous pouvez le deviner, les paramètres inclus dans la requête de pixel sont propagés afin que le fichier PHP (GooglebotRenderJS.php) puisse les "lire".
Oncrawl Data³
Envoyez les données à Google Analytics à partir du fichier PHP
Dans notre dernière étape, nous créons le fichier PHP (GooglebotRenderJS.php) qui sera exécuté chaque fois que le pixel (TransparentPixelGooglebot.gif) sera demandé.
Ce fichier va :
- Vérifiez, à l'aide du DNS inverse, si la demande a bien été faite par Googlebot ou un faux Googlebot utilisant l'agent utilisateur de Googlebot
- Identifiez de quel type de bot il s'agit (Googlebot Mobile, Images, Ads, etc.)
- Envoyez les données à Google Analytics (en utilisant le protocole de mesure de Google Analytics) dans un événement où nous attribuerons les variables suivantes :
- Catégorie d'événement : "GoogleRenderFromHtaccess"
- Action d'événement : URL rendue (le référent de la demande de pixel)
- Libellé de l'événement : une chaîne concaténant l'agent utilisateur, l'adresse IP et indiquant si le bot est un véritable Googlebot (« réel ») ou un faux (« faux »). J'envoie les trois à GA afin de pouvoir voir si l'identification de Googlebot fonctionne correctement.
- *Important : j'ai stocké l'adresse IP uniquement pendant quelques jours afin de tester si tout fonctionnait correctement, j'ai arrêté de le faire par la suite juste au cas où il y aurait un problème avec les lois sur la protection des données
<?php
header("Pragma-directive : no-cache");
header("Cache-directive : no-cache");
header("Cache-control: no-cache");
header("Pragma : no-cache");
header("Expire : 0");
si ($_GET["UrlOrigine"])
$src=$_GET["UrlOrigine"] ;
autre
$src = $_SERVER['HTTP_REFERER'] ;
$UA=$_SERVER["HTTP_USER_AGENT"] ;
$RenderParameters=$_GET["RenderParameters"] ;
fonction GoogleCheker($Ip){
# pour éviter une recherche inutile, vérifiez uniquement si l'UA correspond à l'un des
# les bots qu'on aime
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/googlebot/i",$hostname))
si ($ip_by_hostname == $Ip)
retourner vrai ;
autre
retourner faux ;
autre
retourner faux ;
}
fonction GoogleChekerExtend($Ip){
# pour éviter une recherche inutile, vérifiez uniquement si l'UA correspond à l'un des
# les bots qu'on aime
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/\.google\.com[\.]?$/i",$hostname))
si ($ip_by_hostname == $Ip)
retourner vrai ;
autre
retourner faux ;
autre
retourner faux ;
}
$botname="Init" ;
$bots = array('Mediapartners-Google[ /]([0-9.]{1,10})' => 'Google Mediapartners',
'Mediapartners-Google' => 'Google Mediapartners',
'Googl(e|ebot)(-Image)/([0-9.]{1,10})' => 'Google Image',
'Googl(e|ebot)(-Image)/' => 'Google Image',
'^gsa-crawler' => 'Google',
'Googl(e|ebot)(-Sitemaps)/([0-9.]{1,10}) ?' => 'Google-Sitemaps',
'GSiteCrawler[ /v]*([0-9.az]{1,10}) ?' => 'Google-Sitemaps',
'Googl(e|ebot)(-Sitemaps)' => 'Google-Sitemaps',
'Mobile.*Googlebot' => 'Google-Mobile',
'^AdsBot-Google' => 'Google-AdsBot',
'^Feedfetcher-Google' => 'Google-Feedfetcher',
'compatible; Google Desktop' => 'Google Desktop',
'Googlebot' => 'Googlebot');
foreach( $bots as $pattern => $bot ) {
if ( preg_match( '#'.$pattern.'#i' , $UA) == 1 )
{
$botname = preg_replace ( "/\\s{1,}/i" , '-' , $bot );
Pause;
}
}
si(GoogleCheker($_SERVER['REMOTE_ADDR']))
$isGoogle="Réel" ;
elseif(GoogleChekerExtend($_SERVER['REMOTE_ADDR']))
$isGoogle="Extend" ;
autre
$isGoogle="Fake" ;
classe BotTracker {
fonction statique track($s, $params){
$bot = "" ;
$données = tableau(
'v' => 1,
'tid' => 'UA-XXXXXXX-1',
'cid' => self ::generate_uuid(),
't' => 'événement',
'dh' => $s['HTTP_HOST'],
'dl' => $s['REQUEST_URI'],
'dr' => $s['HTTP_REFERER'],
'dp' => $s['REQUEST_URI'],
'dt' => $params['page_title'],
'ck' => $s['HTTP_USER_AGENT'],
'uip' => $s['REMOTE_ADDR'],
'ni' => 1,
'ec' => 'GoogleRenderHtaccess',
'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['isGoogle']." - ip : ".$s['REMOTE_ADDR'], //suppression après test
//'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['estGoogle'] ,
'ea' => $params['RenderedURL']
);
$url = 'http://www.google-analytics.com/collect' ;
$content = http_build_query($data);
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded'));
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch,CURLOPT_ENCODING , "gzip");
curl_setopt($ch, CURLOPT_POSTFIELDS, $content);
$résultat = curl_exec($ch);
$info= curl_getinfo($ch);
curl_close($ch);
}
fonction privée statique generate_uuid() {
renvoie sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ),
mt_rand( 0, 0xffff ),
mt_rand( 0, 0x0fff ) | 0x4000,
mt_rand( 0, 0x3fff ) | 0x8000,
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff )
);
}
}
BotTracker::track($_SERVER, array("page_title"=>"VirtualRenderTitle","RenderedURL"=>$src,"isGoogle"=>$isGoogle,"botname"=>$botname,"UA"=>$UA ,"RenderParameters"=>$RenderParameters));
?>
Vérifiez si notre configuration fonctionne dans Google Analytics
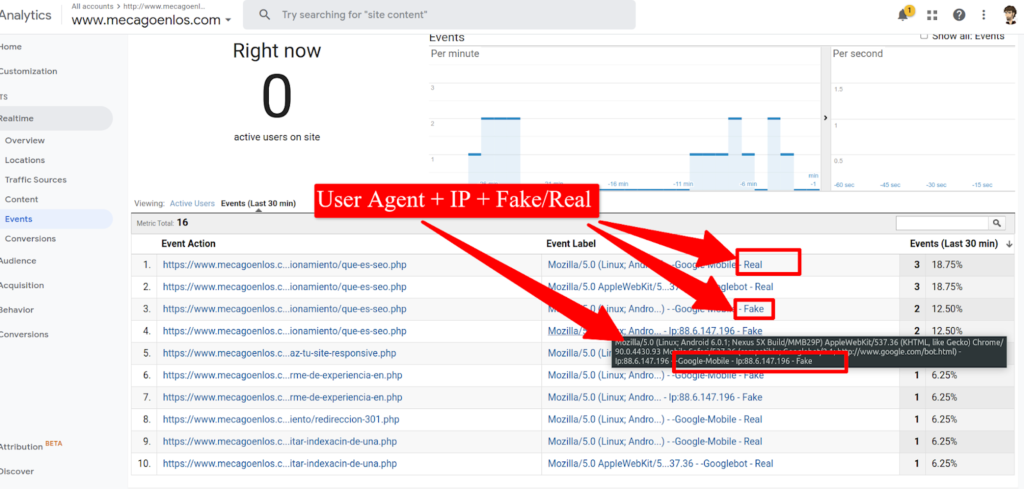
Tout est mis en place ! Nous pouvons maintenant vérifier si tout fonctionne comme prévu. Pour ce faire, nous pouvons utiliser le rapport en temps réel de Google Analytics et sélectionner le rapport "Événements". Dans un autre onglet, nous ouvrons la console de recherche, accédons à la propriété de notre site Web et utilisons l'inspecteur d'URL pour forcer Google à explorer et à afficher l'une de nos URL. Si tout fonctionne, vous verrez de nouveaux événements dans le rapport d'événements en temps réel de Google Analytics.

Comme vous le verrez, ces événements ne seront pas comptés comme des utilisateurs actifs sur notre site, car l'événement est configuré avec le paramètre "nonInteraction".

Si nous cliquons sur la catégorie d'événement "GoogleRenderFromHtaccess", nous pourrons voir l'agent utilisateur, l'adresse IP et si le bot a été identifié comme réel ou faux.

Erreurs de suivi générées par Google essayant de rendre une URL
Nous avons déjà vu comment nous pouvons suivre et vérifier quelles URL sont rendues par Google. Mais nous pouvons aller plus loin et suivre quelles erreurs Javascript sont générées lorsque Google essaie de restituer les URL de notre site.
Lorsque Javascript est rendu, des erreurs peuvent être générées qui ne sont visibles que sur le navigateur de l'utilisateur (et non sur notre serveur), donc garder une trace de ces erreurs n'est pas une tâche facile.
De nos jours, si nous voulons vérifier quelles erreurs Javascript sont générées lorsque Googlebot affiche nos URL, nous ne pouvons le faire qu'en utilisant l'inspecteur d'URL dans la Search Console.
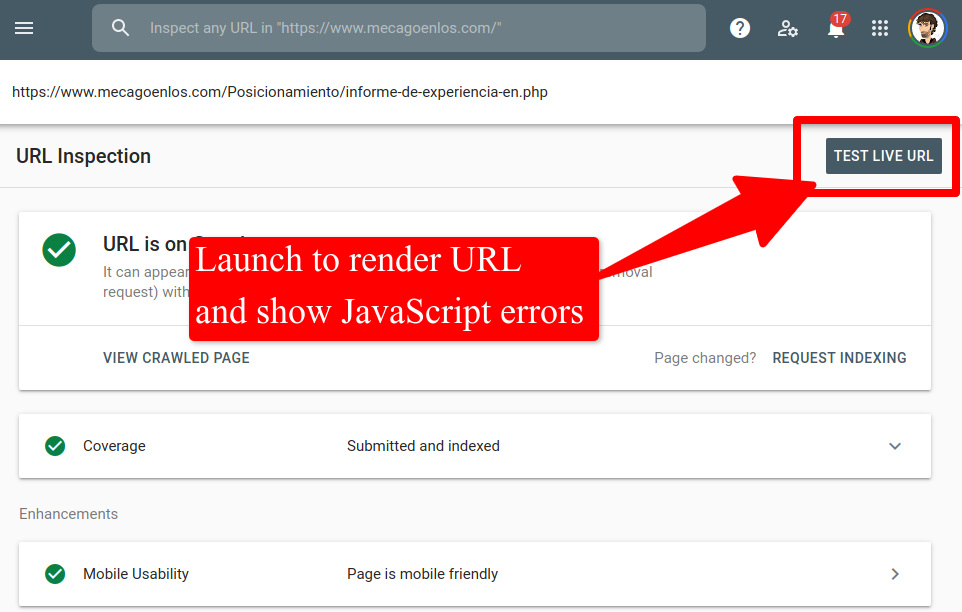
- Inspecter une URL :

- Cliquez sur "Tester l'URL en direct":

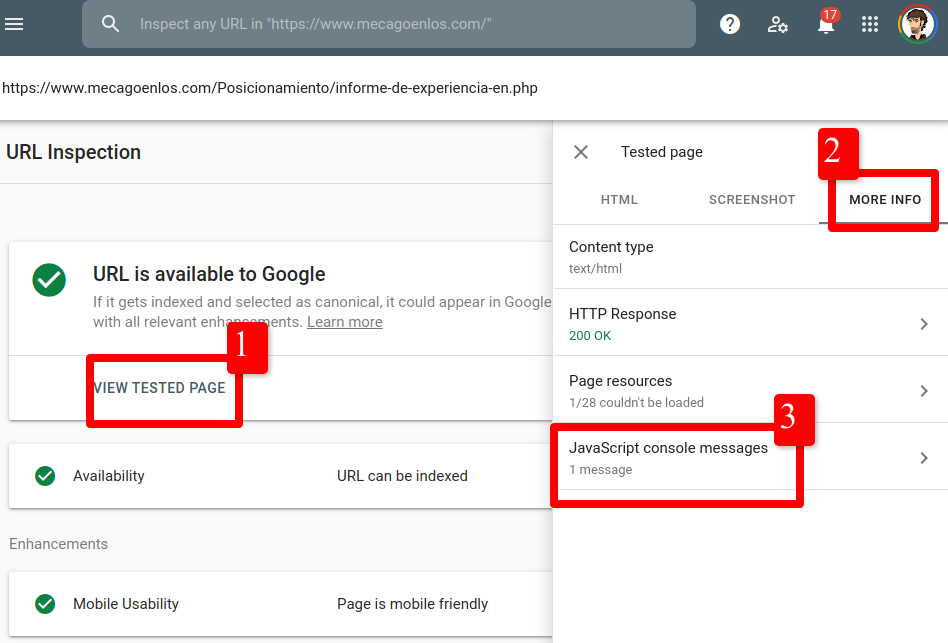
- Vérifiez s'il y a des erreurs :

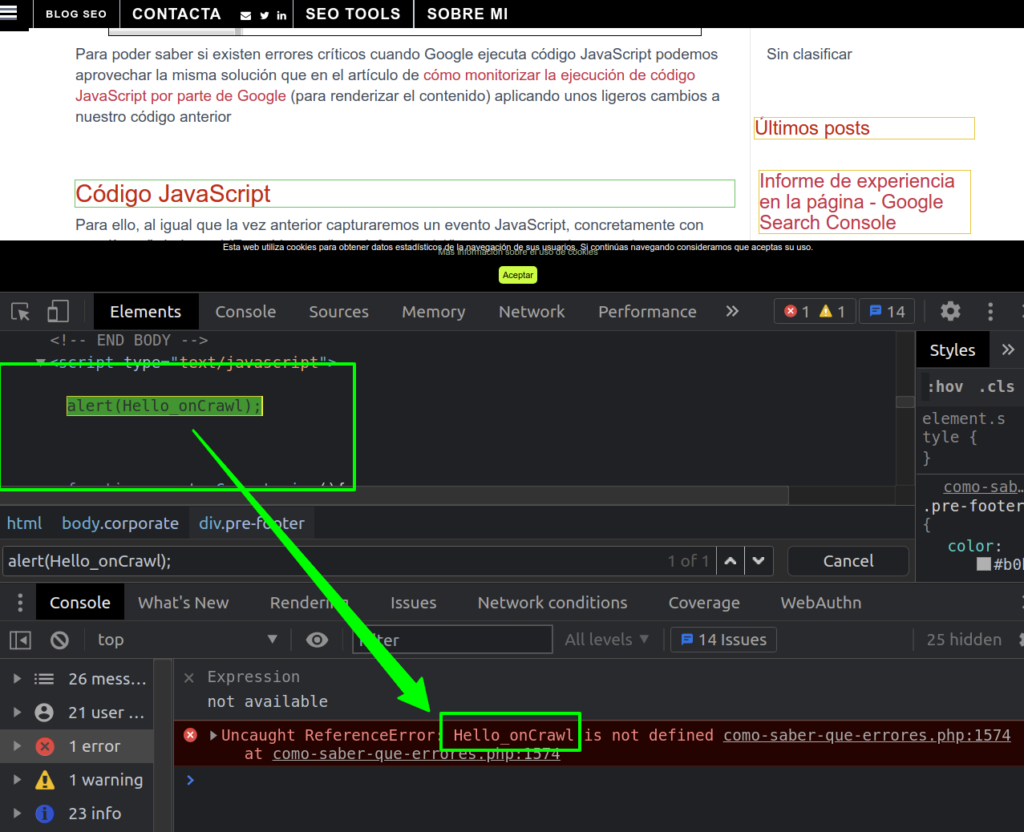
Faire cela manuellement pour beaucoup d'URL représente beaucoup de travail, mais nous pouvons utiliser le code que je viens de vous montrer pour suivre s'il y a des erreurs Javascript lorsque Googlebot essaie de rendre nos URL.
Exemple d'erreur générée exprès pour vérifier si le code fonctionne :

Ajouter du code Javascript
De la même manière que nous l'avons fait dans l'exemple précédent, nous allons capturer toute erreur Javascript en utilisant cette ligne de code : "window.addEventListener('error', function(e)" .
Chaque fois qu'une erreur est générée, une fonction qui nous permettra de sauvegarder ces erreurs et de les envoyer à Google Analytics sera exécutée. Ce sera très similaire à ce que nous avons fait dans l'exemple précédent avec la mise en garde que cette fonction ne sera exécutée qu'en cas d'erreur Javascript.
window.addEventListener('error', function(e) {
var botPattern = "googlebot|Googlebot-Mobile|Googlebot-Image|Google favicon|Mediapartners-Google" ;
var re = new RegExp(botPattern, 'i');
var userAgent = navigateur.userAgent ;
si (re.test(userAgent)) {
var client = new XMLHttpRequest();
var ErrorsURLPixel='https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif?OriginUrl='+window.location.href+'&textError='+unescape(encodeURIComponent(e.message))+'&LineError='+unescape(encodeURIComponent (e.lineno.toString()))+'&UA='+unescape(encodeURIComponent(userAgent));
client.open('GET',ErrorsURLPixel);
client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
client.send(e);
}
});
Ce code exécutera la fonction qui chargera un autre pixel transparent (TransparentPixelGooglebotError.gif), en ajoutant comme paramètres l'URL en cours de rendu, l'erreur et l'agent utilisateur, générant une requête vers une URL comme celle-ci :
var ErrorsURLPixel='https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif?OriginUrl='+window.location.href+'&textError='+unescape(encodeURIComponent(e.message))+'&LineError='+unescape(encodeURIComponent (e.lineno.toString()))+'&UA='+unescape(encodeURIComponent(userAgent));
Configuration du serveur (.htaccess)
De la même manière que dans l'exemple précédent, nous allons ajouter quelques règles dans le .htaccess pour détecter quand le pixel est chargé et exécuter un fichier PHP :
RewriteCond %{REQUEST_URI} TransparentPixelGooglebotError.gif
RewriteRule TransparentPixelGooglebotError.gif(.*)$ https://modelode.com/GooglebotErrorRenderJS.php$1 Ainsi, chaque fois que "https://www.mecagoenlos.com/TransparentPixelGooglebotError.gif" est demandé, le fichier PHP "GooglebotErrorRenderJS.php" sera exécuté.
Fichier PHP
Ce fichier PHP vérifiera si Googlebot est réel et enverra les données à Google Analytics en utilisant un événement avec la catégorie "ErrorsGoogleRender", en utilisant l'URL rendue comme action d'événement et l'erreur elle-même comme étiquette d'événement.
<?php
header("Pragma-directive : no-cache");
header("Cache-directive : no-cache");
header("Cache-control: no-cache");
header("Pragma : no-cache");
header("Expire : 0");
si ($_GET["UrlOrigine"])
$src=$_GET["UrlOrigine"] ;
autre
$src = $_SERVER['HTTP_REFERER'] ;
$UA=$_SERVER["HTTP_USER_AGENT"] ;
$RenderParameters=$_GET["RenderParameters"] ;
$textError=$_GET["textError"] ;
$lineError=$_GET["LineError"] ;
fonction GoogleCheker($Ip){
# pour éviter une recherche inutile, vérifiez uniquement si l'UA correspond à l'un des
# les bots qu'on aime
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/googlebot/i",$hostname))
si ($ip_by_hostname == $Ip)
retourner vrai ;
autre
retourner faux ;
autre
retourner faux ;
}
fonction GoogleChekerExtend($Ip){
# pour éviter une recherche inutile, vérifiez uniquement si l'UA correspond à l'un des
# les bots qu'on aime
$hostname=gethostbyaddr($Ip);
$ip_by_hostname=gethostbyname($hostname);
if(preg_match("/\.google\.com[\.]?$/i",$hostname))
si ($ip_by_hostname == $Ip)
retourner vrai ;
autre
retourner faux ;
autre
retourner faux ;
}
$botname="Init" ;
$bots = array('Mediapartners-Google[ /]([0-9.]{1,10})' => 'Google Mediapartners',
'Mediapartners-Google' => 'Google Mediapartners',
'Googl(e|ebot)(-Image)/([0-9.]{1,10})' => 'Google Image',
'Googl(e|ebot)(-Image)/' => 'Google Image',
'^gsa-crawler' => 'Google',
'Googl(e|ebot)(-Sitemaps)/([0-9.]{1,10}) ?' => 'Google-Sitemaps',
'GSiteCrawler[ /v]*([0-9.az]{1,10}) ?' => 'Google-Sitemaps',
'Googl(e|ebot)(-Sitemaps)' => 'Google-Sitemaps',
'Mobile.*Googlebot' => 'Google-Mobile',
'^AdsBot-Google' => 'Google-AdsBot',
'^Feedfetcher-Google' => 'Google-Feedfetcher',
'compatible; Google Desktop' => 'Google Desktop',
'Googlebot' => 'Googlebot');
foreach( $bots as $pattern => $bot ) {
if ( preg_match( '#'.$pattern.'#i' , $UA) == 1 )
{
$botname = preg_replace ( "/\\s{1,}/i" , '-' , $bot );
Pause;
}
}
si(GoogleCheker($_SERVER['REMOTE_ADDR']))
$isGoogle="Réel" ;
elseif(GoogleChekerExtend($_SERVER['REMOTE_ADDR']))
$isGoogle="Extend" ;
autre
$isGoogle="Fake" ;
classe BotTracker {
fonction statique track($s, $params){
$bot = "" ;
$données = tableau(
'v' => 1,
'tid' => 'UA-XXXX-1',
'cid' => self ::generate_uuid(),
't' => 'événement',
'dh' => $s['HTTP_HOST'],
'dl' => $s['REQUEST_URI'],
'dr' => $s['HTTP_REFERER'],
'dp' => $s['REQUEST_URI'],
'dt' => $params['page_title'],
'ck' => $s['HTTP_USER_AGENT'],
'uip' => $s['REMOTE_ADDR'],
'ni' => 1,
'ec' => 'ErreursGoogleRender',
'el' => $params['textError']." (line:".$params['lineError'].") - ".$params['UA']." - " .$params['botname' ]." - ".$params['isGoogle']."- ip : ".$s['REMOTE_ADDR'], //suppression après test
//'el' => $params['UA']." - ".$params["RenderParameters"]." -" .$params['botname']." - ".$params['estGoogle'] ,
'ea' => $params['RenderedURL']
);
$url = 'http://www.google-analytics.com/collect' ;
$content = http_build_query($data);
$ch = curl_init();
curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded'));
curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch,CURLOPT_ENCODING , "gzip");
curl_setopt($ch, CURLOPT_POSTFIELDS, $content);
$résultat = curl_exec($ch);
$info= curl_getinfo($ch);
curl_close($ch);
}
fonction privée statique generate_uuid() {
renvoie sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x',
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ),
mt_rand( 0, 0xffff ),
mt_rand( 0, 0x0fff ) | 0x4000,
mt_rand( 0, 0x3fff ) | 0x8000,
mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff )
);
}
}
BotTracker::track($_SERVER, array("page_title"=>"VirtualRenderTitle","RenderedURL"=>$src,"isGoogle"=>$isGoogle,"botname"=>$botname,"UA"=>$UA ,"RenderParameters"=>$RenderParameters,"textError"=>$textError,"lineError"=>$lineError));
?>
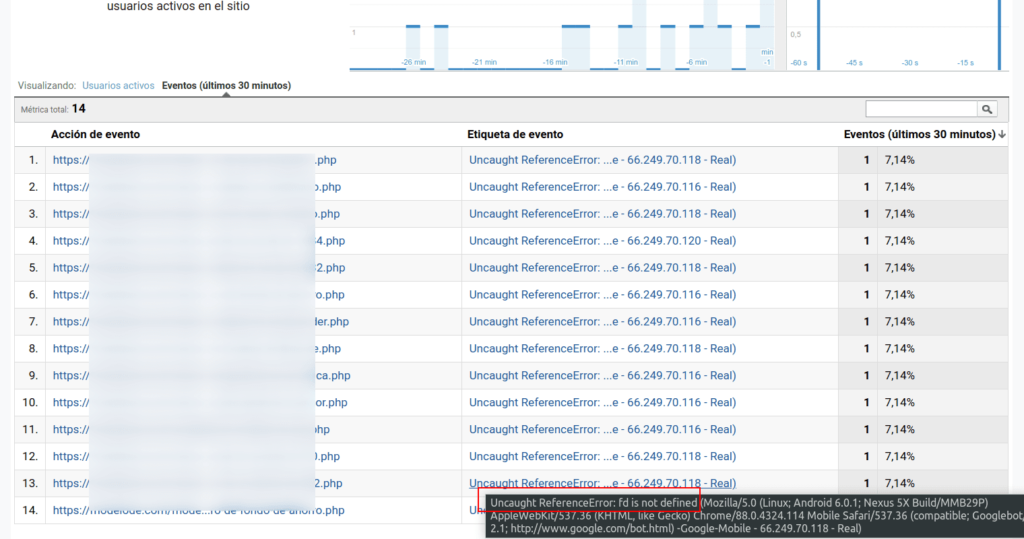
Maintenant, nous pouvons déjà voir quelles erreurs Javascript se produisent lorsque Google essaie de rendre nos URL.
Envoyer des données à Google Analytics à partir de notre fichier PHP
Avec cette implémentation, nous pouvons voir quelles erreurs Javascript spécifiques sont générées lorsque Google essaie de rendre nos URL, et dans quelles URL spécifiques elles se produisent.

J'ai en tête beaucoup d'autres informations à suivre concernant le processus de rendu de Google, comme vérifier si Googlebot essaie certaines interactions (comme le défilement, un clic ou tout autre événement Javascript), mais je garderai cela pour un autre article. J'espère que tu l'as aimé!
