Comment utiliser le widget de panier Elementor WooCommerce
Publié: 2021-12-29Avez-vous déjà souhaité pouvoir créer et personnaliser la page du panier WooCommerce à l'aide de l'interface visuelle d'Elementor ?
Nous avons de bonnes nouvelles ! Dans la version Elementor Pro 3.5 de novembre 2021, nous avons étendu Elementor WooCommerce Builder avec de nouvelles fonctionnalités, notamment des widgets dédiés pour le panier, le paiement et les pages de mon compte de votre boutique.
Alors qu'auparavant vous deviez vous fier à votre thème WooCommerce pour contrôler ces pages clés, vous pourrez désormais contrôler la conception, la mise en page et le contenu de ces éléments directement depuis Elementor.
Dans ce didacticiel, nous allons nous concentrer sur l'utilisation d'un élément spécifique : le nouveau widget Panier. Plus précisément, vous allez apprendre à utiliser le nouveau widget Cart d'Elementor Pro pour contrôler et optimiser la page de panier de votre boutique sans quitter Elementor.
Si vous souhaitez voir ce tutoriel au format vidéo, vous pouvez regarder la vidéo ci-dessus. Sinon, continuez à lire le didacticiel textuel complet qui suit la vidéo.
Comment fonctionne le widget Elementor Cart Widget ?
Le panier d'achat de votre boutique est un élément essentiel de l'expérience utilisateur de votre site de commerce électronique. Les paniers d'achat simplifient le processus de paiement pour vos clients et permettent aux acheteurs d'enregistrer facilement les produits qui les intéressent.
Avec le nouveau widget Panier d'Elementor, vous pouvez utiliser l'interface de conception visuelle d'Elementor pour personnaliser entièrement la page de votre panier afin de vous assurer qu'il correspond au reste de l'image de marque de votre magasin et qu'il est configuré pour optimiser les ventes.
Voici quelques exemples des types de personnalisations que vous pourrez effectuer avec le widget Cart :
- Choisissez différentes dispositions de panier, telles qu'une disposition à une colonne ou à deux colonnes.
- Personnalisez toutes les couleurs et la typographie pour chaque élément de votre panier.
- Configurez la disposition et l'espacement de chaque élément à un niveau granulaire, par exemple en ajustant l'espacement des lignes entre certaines informations du panier.
- Modifiez les étiquettes des zones clés de la page de votre panier, ainsi que le texte des différents boutons.
- Personnalisez les formulaires de votre panier, tels que le formulaire de coupon et le calculateur de taux d'expédition.
Comme pour toutes vos conceptions Elementor, vous bénéficierez également d'options spéciales pour personnaliser l'apparence de votre panier sur différents appareils, ce qui vous permet de vous assurer que chaque acheteur a une excellente expérience, qu'il navigue sur un ordinateur de bureau, une tablette ou un mobile. dispositif.
Comment utiliser le widget Panier dans Elementor
Passons maintenant au guide étape par étape pour savoir comment commencer à utiliser le widget Elementor Cart sur votre boutique WooCommerce.
1. Modifiez la page de panier par défaut de votre magasin dans Elementor
Lorsque vous créez une boutique WooCommerce, WooCommerce crée automatiquement une page de panier pour votre boutique qui utilise le shortcode du panier WooCommerce.
Pour ce didacticiel, vous allez utiliser cette page existante pour votre conception. Mais plutôt que de simplement vous en tenir au style par défaut de votre thème, vous modifierez cette page avec Elementor pour accéder à toutes les options de conception d'Elementor.
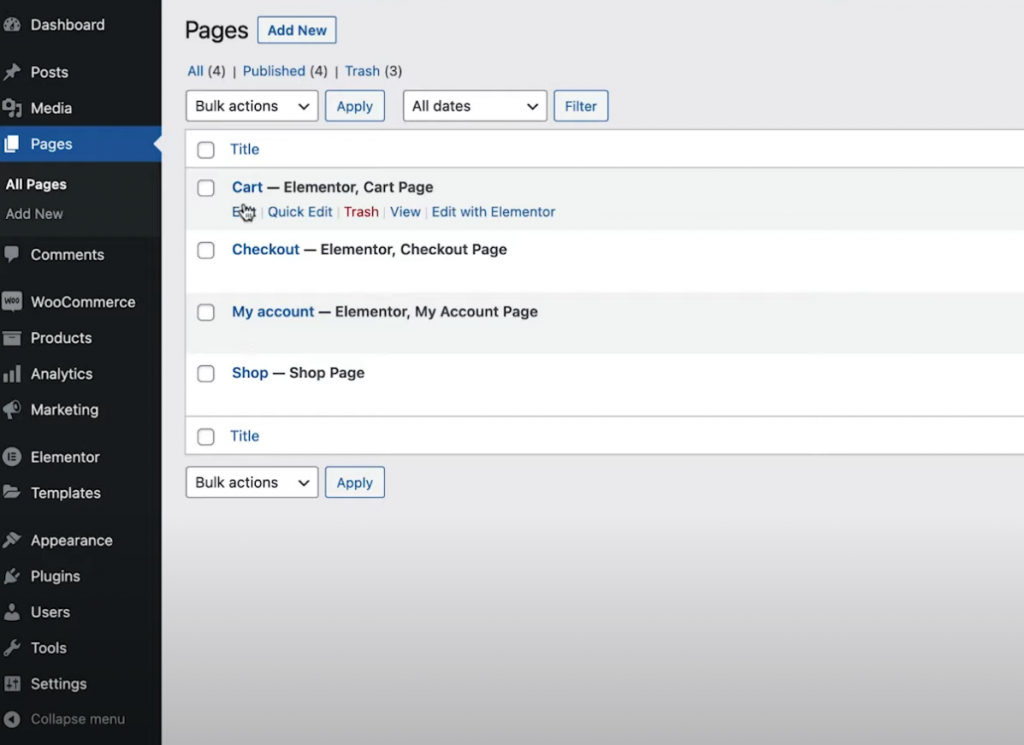
Pour commencer, accédez à la liste des pages dans votre tableau de bord et recherchez la page Panier. Il doit être marqué comme "Page du panier".

Une fois que vous l'avez trouvé, cliquez sur le bouton Modifier pour ouvrir l'éditeur WordPress. Ensuite, dans l'éditeur, cliquez sur l'option Modifier avec Elementor pour lancer l'interface d'Elementor.
2. Remplacez le shortcode du panier WooCommerce par le widget Elementor Cart
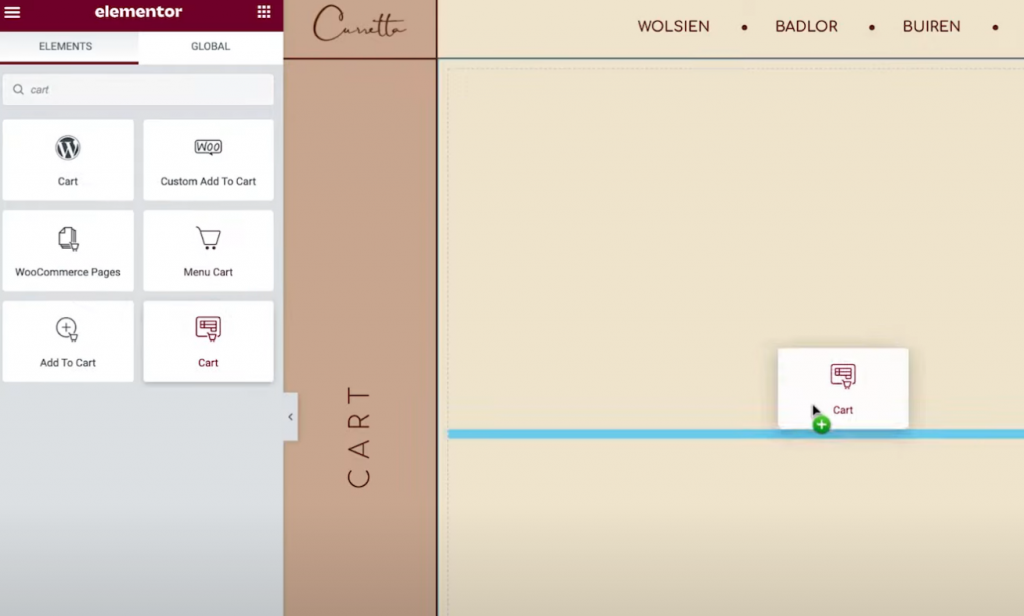
Lorsque vous ouvrez pour la première fois la page de panier existante de votre boutique dans Elementor, vous verrez le shortcode [woocommerce_cart] dans un widget Elementor Text Editor.
Pour commencer votre conception, vous voudrez supprimer ce widget/shortcode existant et le remplacer par le nouveau widget Cart dédié d'Elementor :

Vous êtes maintenant prêt à commencer à personnaliser le design de votre page de panier.
Remarque : nous vous recommandons d'ajouter certains articles à votre panier afin que vous puissiez voir à quoi ressemble un panier « plein » pendant que vous travaillez sur votre conception. Sinon, vous verrez votre panier dans son état vide lorsque vous travaillez dans Elementor.
Vous pouvez le faire en accédant à l'interface de votre magasin, en ajoutant des articles à votre panier, puis en rechargeant l'interface Elementor. Une fois que vous avez rechargé Elementor, ces articles doivent apparaître dans votre panier pendant que vous travaillez sur votre conception.
Si vous souhaitez revenir à l'aperçu d'un panier "vide", vous pouvez simplement supprimer ces éléments de votre panier sur l'interface de votre site, puis recharger l'interface Elementor.
3. Configurez la disposition de votre panier
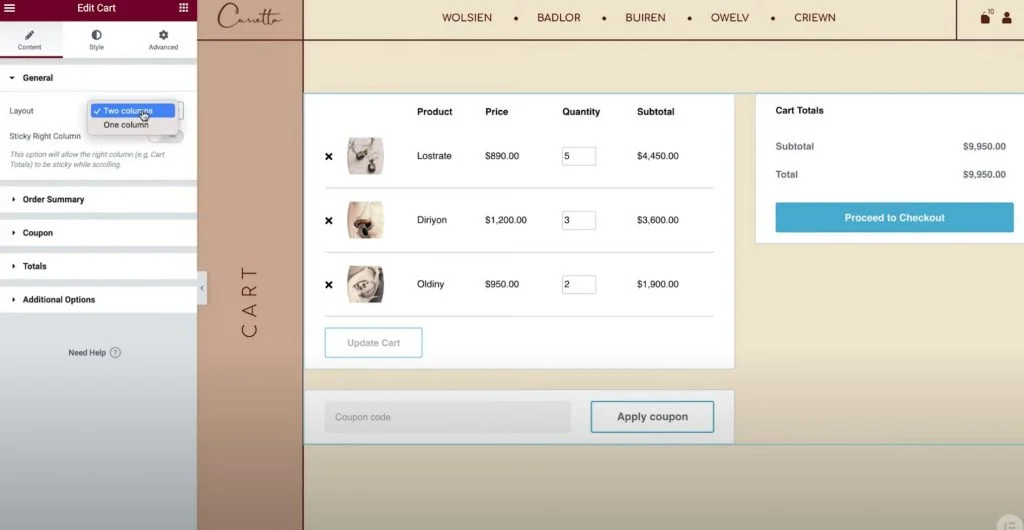
Pour contrôler la mise en page, la conception et les autres comportements de votre panier, vous pouvez ouvrir ses paramètres dans la barre latérale comme vous le feriez pour n'importe quel autre widget Elementor.
Pour commencer, vous pouvez choisir d'utiliser une disposition à une colonne ou à deux colonnes dans la liste déroulante Disposition des paramètres généraux . L'utilisation d'une disposition à deux colonnes est agréable car elle place les totaux du panier en haut, ce qui rend les totaux du panier plus visibles lors de la navigation sur des appareils plus grands.
Vous pouvez également rendre la colonne des totaux du panier collante sur le défilement en activant la bascule Sticky Right Column . Vous pouvez également ajouter un décalage pour vous assurer qu'il ne se chevauche pas avec d'autres contenus.

Ensuite, vous pouvez utiliser les paramètres du récapitulatif de la commande pour ajuster le texte du bouton "Mettre à jour le panier" si nécessaire.

Dans les paramètres Totaux , vous obtiendrez des options similaires pour ajuster les étiquettes et l'alignement de divers éléments du panier, tels que le texte du bouton "Passer à la caisse".
Si vous avez activé la fonction de calculateur d'expédition WooCommerce, vous pouvez également la configurer dans les paramètres du widget. Vous pouvez activer le calculateur d'expédition dans les paramètres de WooCommerce en accédant à WooCommerce → Paramètres → Expédition → Options d'expédition et en cochant la case pour activer le calculateur d'expédition sur la page du panier.
Enfin, les paramètres des options supplémentaires vous permettent d'activer les mises à jour automatiques du panier. Au lieu d'obliger les acheteurs à cliquer sur le bouton Mettre à jour pour appliquer leurs modifications ; l'activation de cette fonctionnalité mettra automatiquement à jour le panier sans recharger la page.
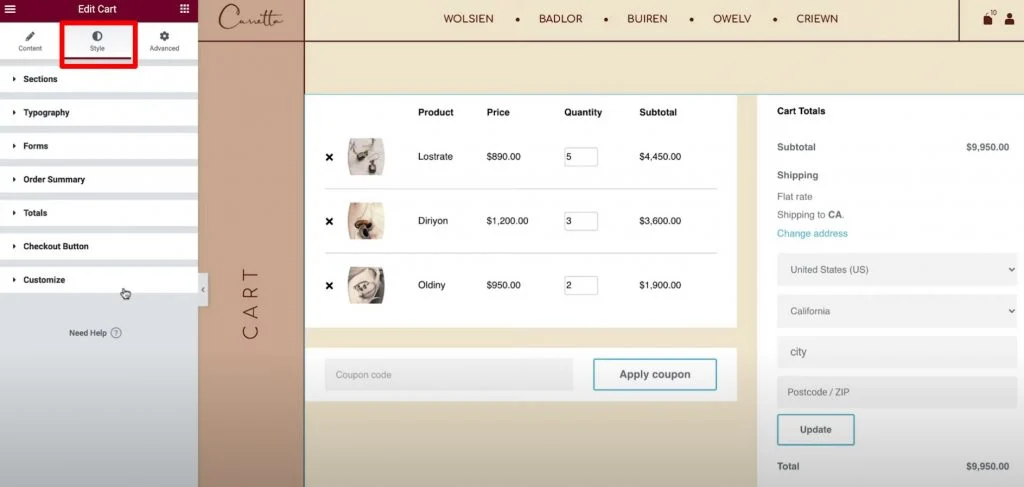
4. Ajustez le style de votre panier
Maintenant, vous pouvez configurer le style et le design de votre panier en accédant à l'onglet Style dans les paramètres du widget. Ici, vous verrez un certain nombre de zones de paramètres différentes, notamment Sections , Typographie , Formulaires , etc.

Voici les options de style générales que vous trouverez dans chaque zone :
- Sections - vous pouvez contrôler le style général des trois parties du widget du panier. Par exemple, vous pouvez appliquer un arrière-plan à l'ensemble du panier ou ajouter une ombre de boîte.
- Typographie - vous pouvez contrôler une typographie générale et des couleurs pour les étiquettes clés telles que les titres, les descriptions, les liens, etc.
- Formulaires - vous pouvez contrôler le style du formulaire de champ de coupon et du formulaire de champs d'expédition (si vous avez activé le calculateur d'expédition sur la page du panier). Par exemple, vous pouvez utiliser le paramètre Rows Gap pour créer un espace entre les champs de formulaire.
- Boutons - vous pouvez styliser les boutons Appliquer le coupon et Mettre à jour avec toutes les options de style de bouton Elementor que vous connaissez.
- Résumé de la commande - vous pouvez contrôler le style des produits dans le panier et le résumé de la commande.
- Totaux - vous pouvez contrôler la conception de la section "Totaux du panier", qui répertorie le coût total de la commande de l'acheteur.
- Bouton de paiement - vous pouvez contrôler la conception du bouton de paiement. Vous voudrez le rendre accrocheur pour vous assurer que les acheteurs ne le manquent pas car c'est l'action que vous voulez qu'ils effectuent.
- Personnaliser - vous pouvez obtenir un contrôle plus précis sur le récapitulatif de la commande, le coupon et les totaux. Si vous ajoutez ces options, vous obtiendrez des paramètres supplémentaires axés sur ces domaines. Par exemple, vous pouvez l'utiliser pour faire ressortir votre section "totaux" du reste de votre panier avec une couleur d'arrière-plan distincte, une ombre de boîte, une bordure, etc.
5. Personnalisez la version mobile de votre panier
Lorsque vous utilisez le widget Elementor Cart, votre panier sera réactif pour les mobiles par défaut. Cependant, comme pour les autres widgets et conceptions Elementor, vous pouvez également entrer et ajuster manuellement l'apparence de votre panier sur différents appareils pour créer la meilleure expérience absolue pour chaque acheteur.
Pour ce faire, ouvrez le mode d'édition réactif d'Elementor, puis vous verrez des icônes d'appareil à côté des paramètres que vous pouvez modifier pour différents appareils.
Par exemple, vous pouvez modifier l'espacement des lignes selon que quelqu'un utilise un ordinateur de bureau ou un appareil mobile ou ajuster la taille de la police des différents éléments.
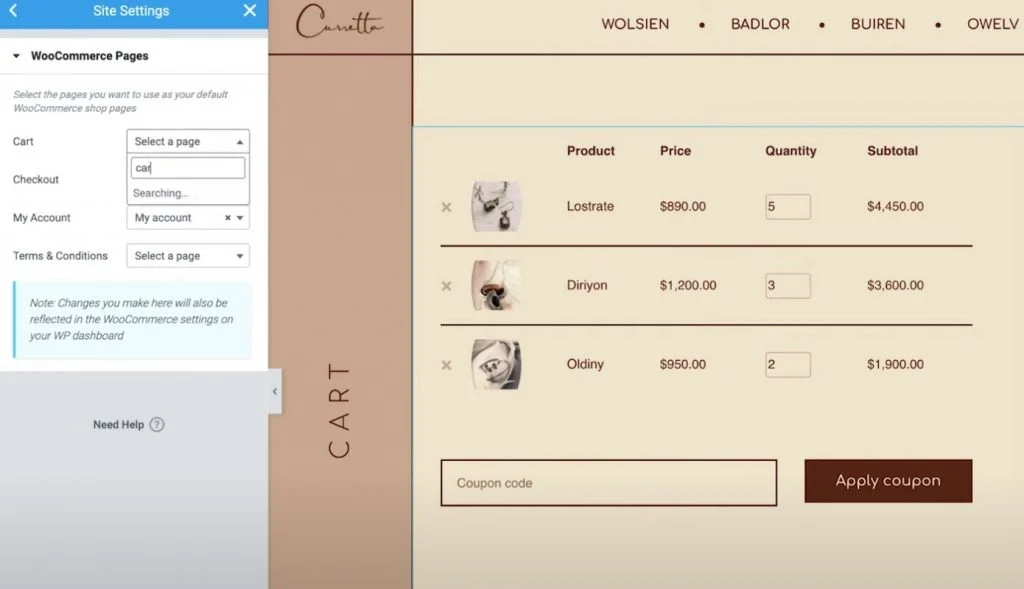
6. Ajustez les paramètres WooCommerce dans les paramètres du site si nécessaire
Cette dernière étape est facultative, mais il convient de souligner que vous pouvez également contrôler les principales affectations de pages WooCommerce à partir de la zone Paramètres du site Elementor.
Par exemple, si vous avez créé une nouvelle page pour votre panier avec Elementor au lieu de modifier la page de panier WooCommerce existante, vous pouvez demander à WooCommerce d'utiliser votre nouvelle page à partir des paramètres du site Elementor.
Vous pouvez accéder à ces options à partir de l'onglet WooCommerce de la zone régulière des paramètres du site. L'option WooCommerce apparaîtra sous l'en-tête Paramètres .

Créez et personnalisez votre page de panier sans quitter Elementor
Avec le nouveau widget WooCommerce Cart dans Elementor Pro, vous pouvez désormais créer et personnaliser votre page de panier sans quitter Elementor.
En utilisant les paramètres d'Elementor, vous pourrez personnaliser la conception de chaque élément, choisir parmi différentes dispositions, modifier les étiquettes, etc. Avoir ce contrôle supplémentaire sur votre page de panier vous donnera le pouvoir d'assurer une conception cohérente avec le reste de votre magasin et d'optimiser votre page de panier pour augmenter les ventes.
De plus, Elementor Pro propose également de nouveaux widgets pour d'autres zones clés de votre magasin, telles que la page de paiement et la page Mon compte. Ces widgets éliminent le besoin d'utiliser des codes abrégés WooCommerce et vous donnent plus de contrôle que jamais sur votre boutique.
Tous ces nouveaux widgets s'appuient sur les fonctionnalités existantes que vous aviez dans WooCommerce Builder, telles que la possibilité de personnaliser la page de produit unique WooCommerce.
Si vous utilisez déjà Elementor Pro et WooCommerce Builder, vous pouvez commencer dès aujourd'hui avec le widget Panier en suivant ce didacticiel. Si vous n'utilisez pas encore Elementor Pro, effectuez une mise à niveau aujourd'hui pour accéder au nouveau widget Cart, WooCommerce Builder et à toutes les autres fonctionnalités intéressantes d'Elementor Pro.
Avez-vous encore des questions sur l'utilisation du widget WooCommerce Cart dans Elementor Pro 3.5 ? Faites le nous savoir dans les commentaires!
