Comment utiliser le crayon 2D
Publié: 2023-12-13La demande d'animation, de vidéo et d'autres types de contenu a augmenté pour augmenter l'engagement et les vues sur diverses plateformes numériques. A ce titre, l’animation est désormais une compétence convoitée par de nombreux graphistes ou illustrateurs. En tant qu'animateur en herbe, vous devez trouver le bon logiciel pour commencer votre parcours d'animation. Pencil 2D est un outil qui vous aide à démarrer votre nouveau cheminement de carrière. L’un des avantages de cet outil est qu’il est gratuit ! Et si vous avez besoin d'aide pour l'utiliser, voici notre guide pratique sur l'utilisation de Pencil 2D !
Comment utiliser le crayon 2D

Pencil 2D est doté de tellement de fonctionnalités et d'outils que l'utilisation de Pencil 2D est une solution polyvalente pour les projets d'animation. Avant de créer une animation de base, vous trouverez ci-dessous quelques guides rapides pour les débutants sur Pencil 2D. De plus, découvrez quels outils et couches vous devez connaître avant d'utiliser le logiciel.
Que sont les outils Pencil 2D ?
- Effacer le cadre – supprime le cadre actuel
- Outil de sélection – sélectionnez les objets dans le cadre que vous souhaitez modifier ou supprimer
- Outil manuel – déplacer la toile
- Outil Polyligne – créer des lignes et des courbes
- Outil de maculage – modifiez les polylignes ou liquéfiez les pixels bitmap
- Outil Crayon
- Outil Pinceau
- Outil Plume
- Outil pour effacer
- Outil de déplacement
- Outil Pipette
Que sont les calques dans Pencil 2D ?
- Calque Bitmap – Vous pouvez dessiner des illustrations raster sur ce calque
- Calque vectoriel – Vous pouvez dessiner des illustrations vectorielles sur ce calque
- Calque de caméra – Vous pouvez modifier les fichiers multimédias ou déplacer le canevas avec ce calque
- Couche sonore – Vous pouvez importer des sons sur cette couche
1. Ajout, suppression et duplication d'images clés

Les images clés sont nécessaires pour réaliser votre animation de manière transparente du début à la fin. Cela aidera vos dessins ou illustrations à bouger.
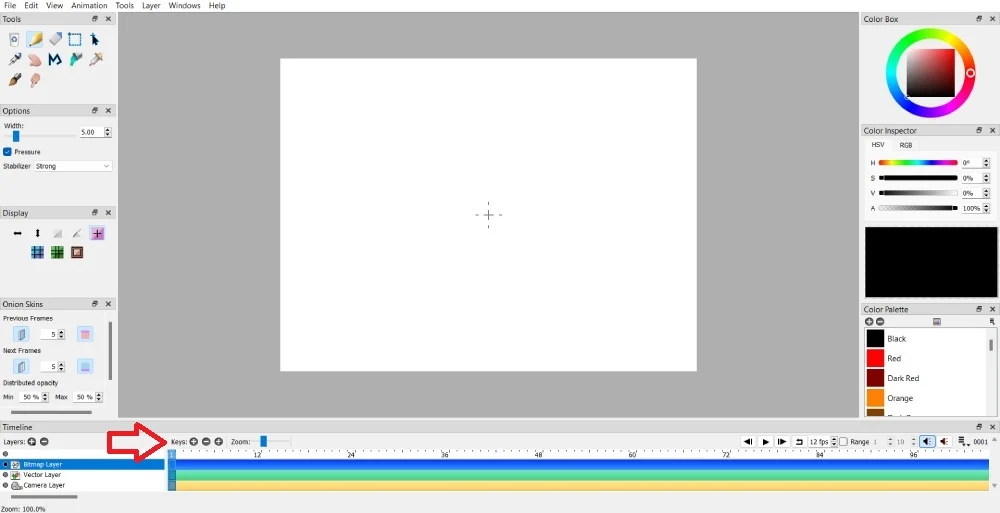
Vous pouvez ajouter une image clé en accédant à la timeline. Ensuite, dans la section Clés , cliquez sur le bouton + de gauche.
Avez-vous ajouté d'autres images clés à votre projet d'animation mais souhaitez-vous les supprimer ?
Accédez à la chronologie. Ensuite, dans la section Clés , cliquez sur le bouton –. À partir de là, vous pouvez supprimer ce cadre.
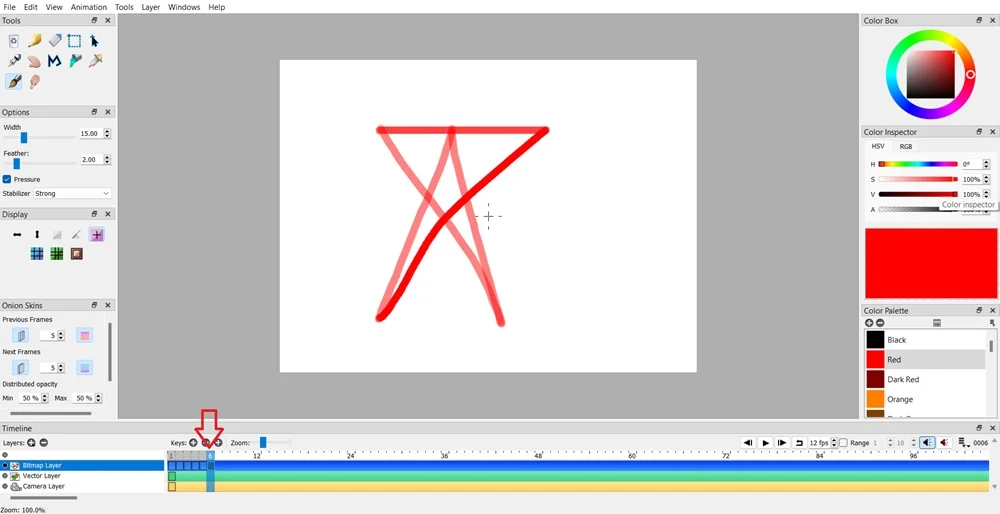
Si vous souhaitez dupliquer des images clés, cliquez sur le bouton + à droite du bouton Supprimer l'image clé. Cela dupliquera une image clé que vous avez sélectionnée.
Remarque : assurez-vous de sélectionner d'abord une image clé lorsque vous la supprimez. Vous saurez s'il est sélectionné lorsqu'il aura une surbrillance bleue sur le numéro de l'image. Ceci est également applicable lors du déplacement d’images clés.
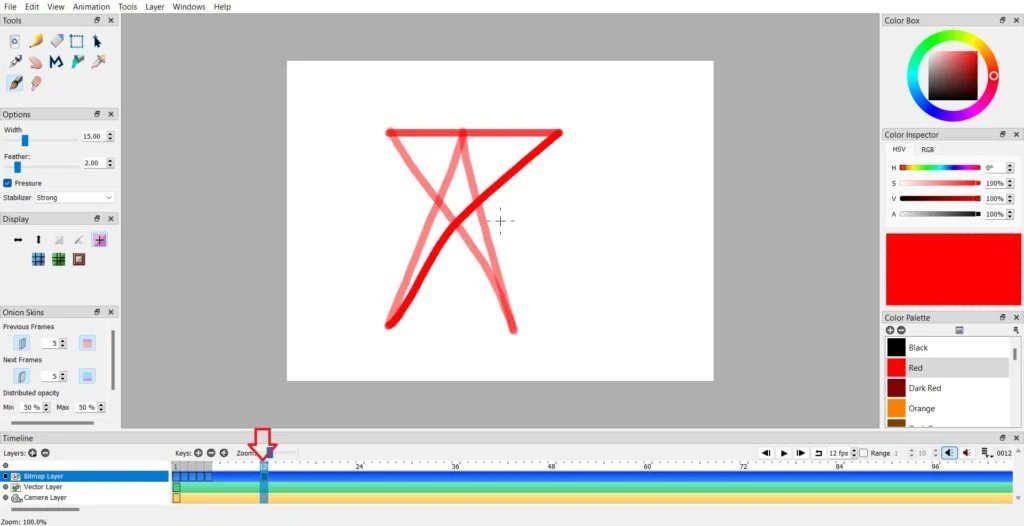
2. Déplacer des images clés vers une autre image
Si vous dupliquez des images clés et décidez que cette image clé convient bien mieux à une autre image, vous pouvez la déplacer ! Vous n'êtes pas obligé de supprimer et de créer une nouvelle image clé.

Vous pouvez le faire en cliquant sur l'image clé spécifique que vous souhaitez déplacer.

Ensuite, double-cliquez sur l’image clé et faites-la glisser vers l’image souhaitée.
3. Ajout et suppression de calques

Avez-vous besoin de calques supplémentaires lors de la création de votre projet animé ? L'ajout de calques est facile en cliquant sur le bouton + dans la section Calques trouvé dans la chronologie. Vous pouvez ajouter des calques bitmap, vectoriels et de caméra supplémentaires. Cependant, vous pouvez ajouter un calque sonore si votre animation contient du son.
S'il y a trop de calques, vous pouvez supprimer un calque en cliquant sur le bouton – dans la section Calques.
4. Ajout de certains éléments aux médias existants

Vous pouvez apporter de simples modifications d'animation à certains gifs ou vidéos. Par exemple, vous pouvez placer une image sur un GIF ou une vidéo. Ajoutez un nouveau calque bitmap si vous placez une image ou une icône au-dessus d'un GIF.

Ensuite, déplacez ou modifiez l'élément d'image en conséquence.
Cependant, vous pouvez dessiner sur le calque bitmap si vous souhaitez ajouter des dessins. Ensuite, dessinez manuellement des formes, des lignes ou d'autres éléments dans chaque image.
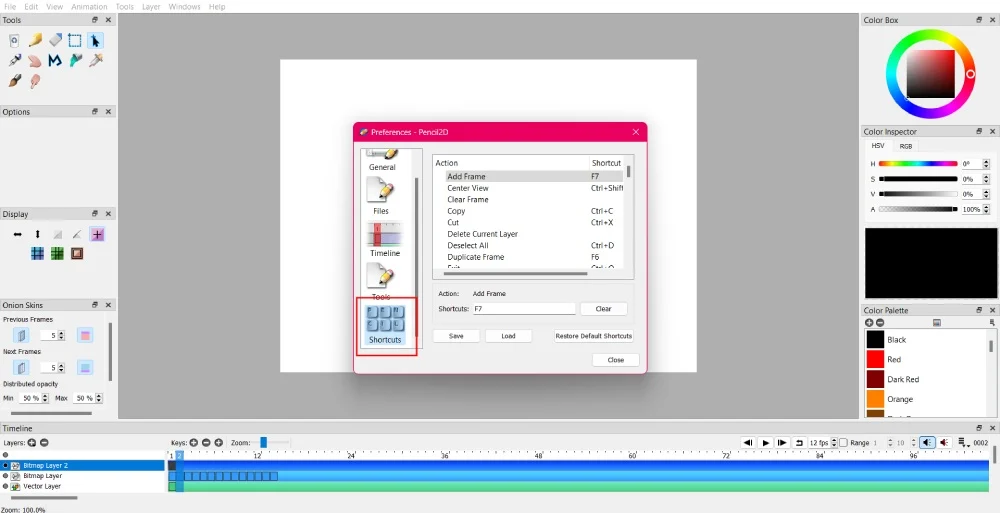
5. Définition des raccourcis
Si Pencil 2D est votre outil d'animation préféré, vous pouvez définir des raccourcis rapides pour une utilisation plus rapide et plus facile pour d'autres projets d'animation. Vous pouvez le faire en suivant ces étapes.

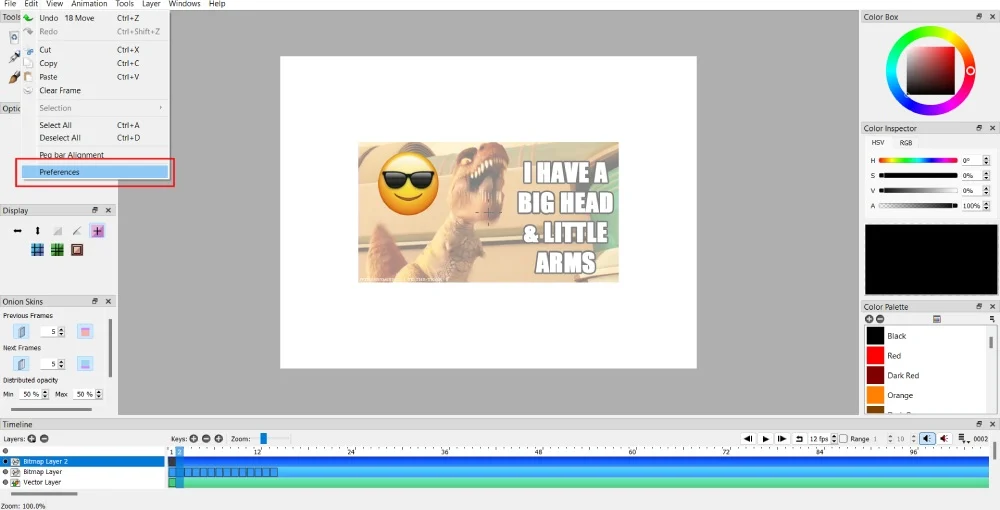
Cliquez sur Modifier dans la barre de menu. Ensuite, sélectionnez Préférences .

Faites défiler jusqu'à Raccourcis pour définir vos raccourcis préférés lors de la création d'animations. Cliquez ensuite sur Enregistrer pour enregistrer vos préférences.
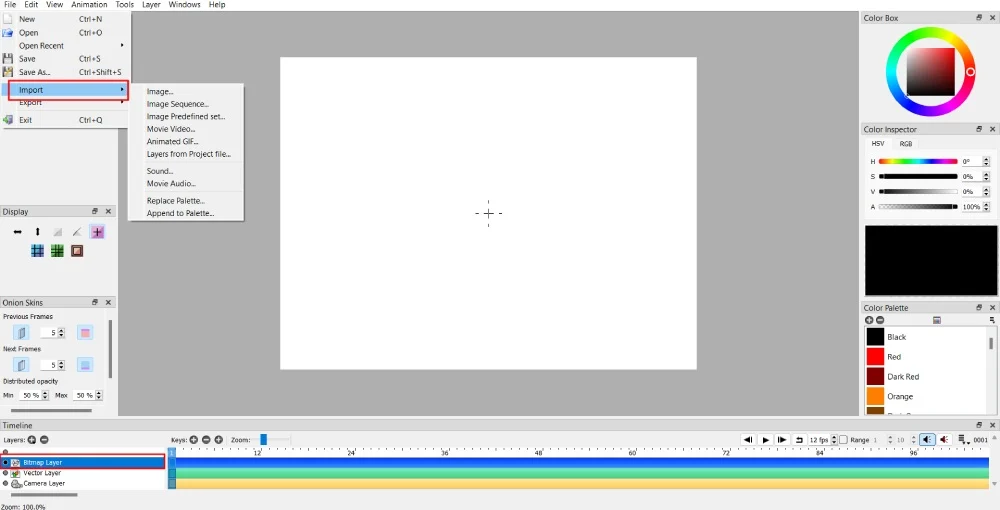
6. Importation de fichiers

Votre travail d’animation peut nécessiter d’autres formes médiatiques. Par exemple, si vous créez un personnage animé marchant dans un champ de fleurs, vous pouvez télécharger une image pour montrer que ce personnage marche sur un fond de champ de fleurs.
Vous pouvez importer une image en cliquant sur Fichier > Importer. Après cela, choisissez le type de média que vous souhaitez importer.
Remarque : Vous ne pouvez pas importer de média si vous êtes sur le calque vectoriel ou caméra. Sélectionnez d’abord le calque bitmap, puis importez le média.
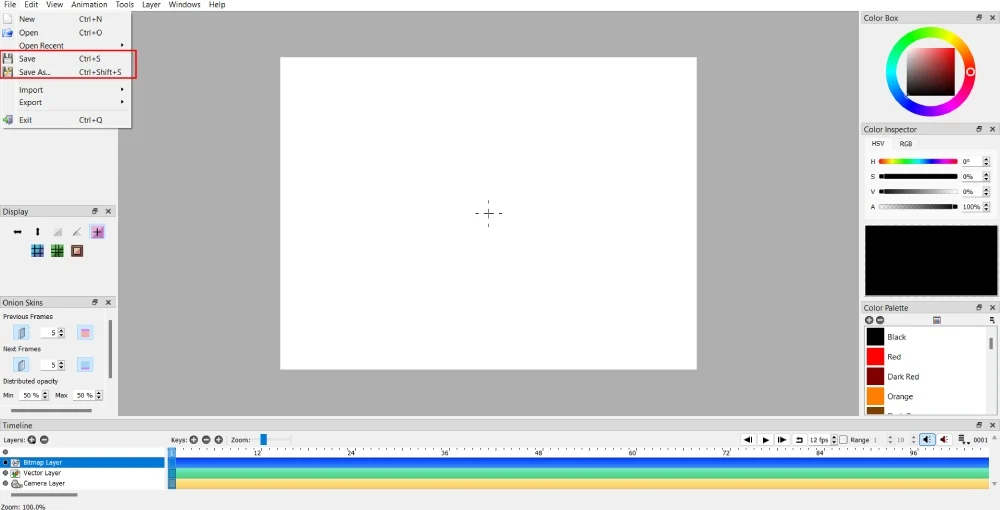
7. Sauvegarde et exportation de votre projet

Ne laissez pas votre travail acharné être gaspillé en ne sauvegardant pas votre travail animé. Assurez-vous de sauvegarder votre projet. Vous pouvez enregistrer le nouveau projet lorsque vous démarrez votre travail en cliquant sur Fichier > Enregistrer sous . Pour Windows, le raccourci est Ctrl + Shift + S et pour Mac, Shift + Cmd + S.
Une fois enregistré, enregistrez votre progression à plusieurs reprises en cliquant sur le bouton Enregistrer . Pour enregistrer la progression de votre projet, appuyez sur Ctrl + S pour Windows et Cmd + S pour Mac.
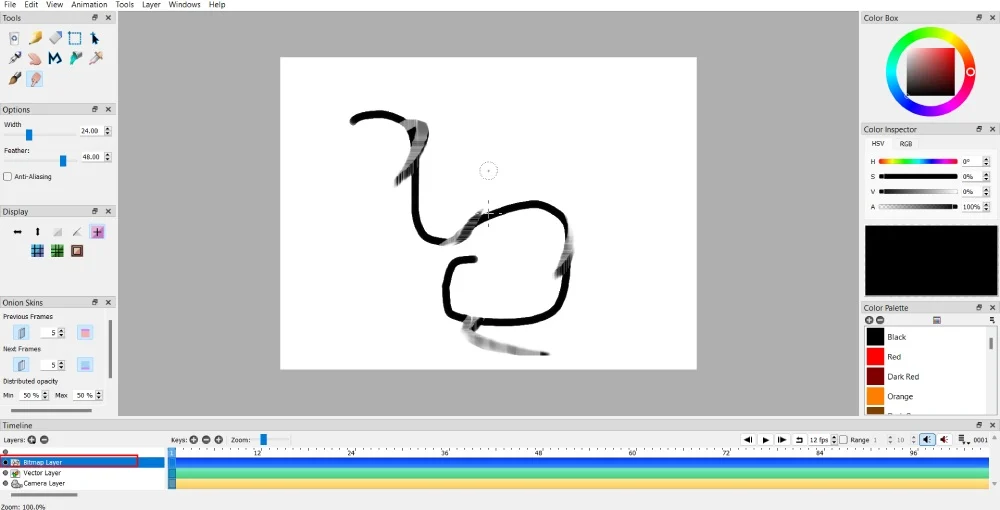
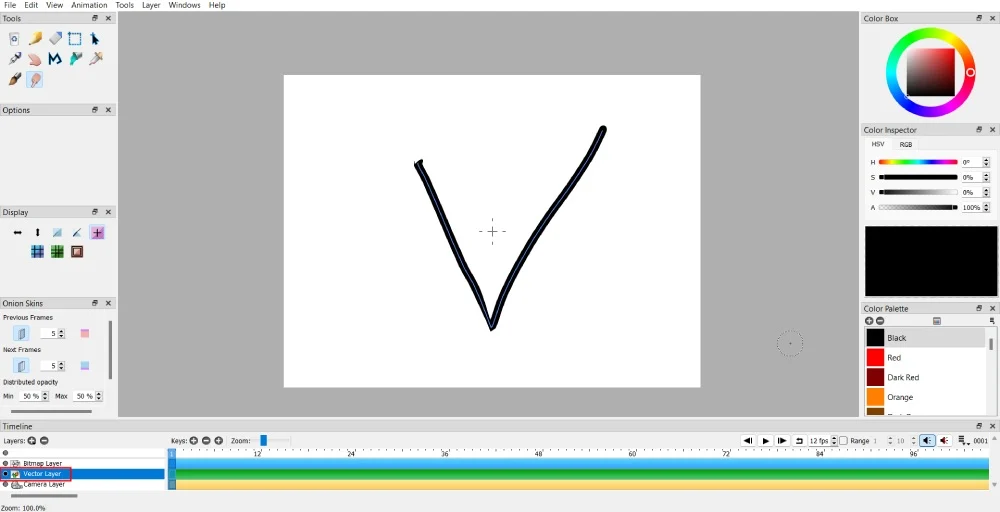
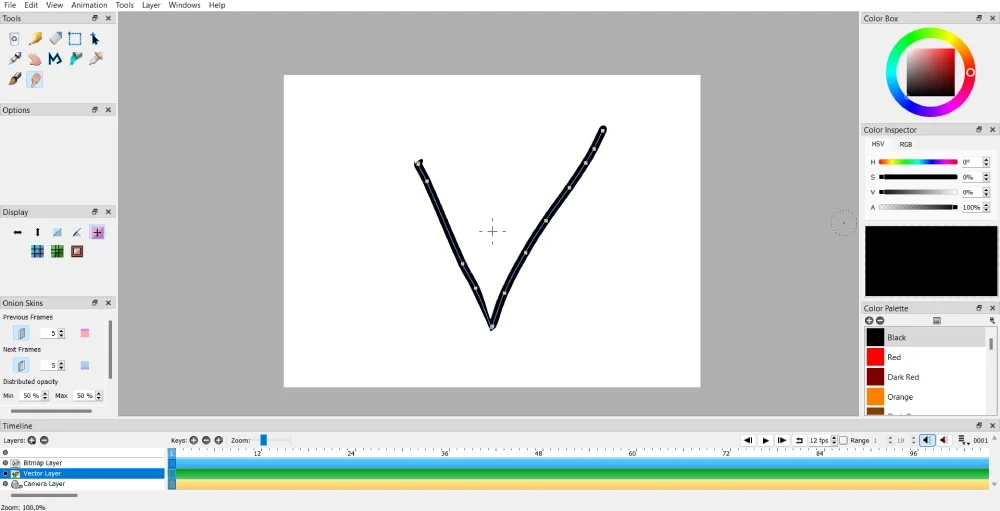
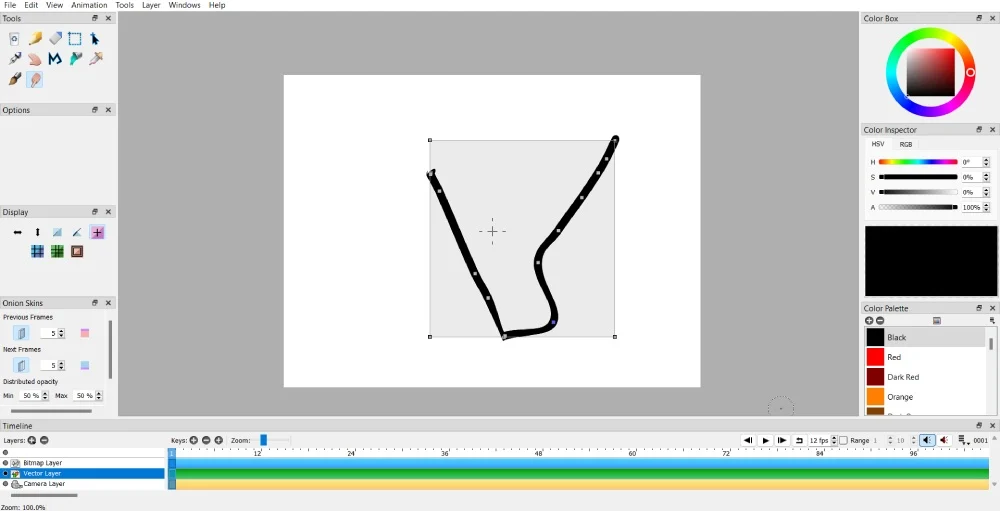
8. Utilisation de l'outil Smudge

L'outil de maculage a deux fonctions pour les images bitmap et vectorielles. Il liquéfie ou macule l'image bitmap. Vous pouvez donner à vos animations un effet de type flare avec l'outil de maculage.


Cependant, si vous souhaitez que la distorsion crée du mouvement, l'outil de maculage vous aide à manipuler des lignes ou des formes.

Vous pouvez déplacer les points dans n'importe quelle direction, mais assurez-vous de faire glisser les chemins. Et si vous souhaitez créer du mouvement, dupliquez l'image clé et déplacez d'autres parties de la forme. Cependant, vous pouvez déformer l'image dans une image si vous ne souhaitez pas faire bouger une ligne ou une forme. Ensuite, ajoutez un nouveau cadre pour une autre ligne ou forme.
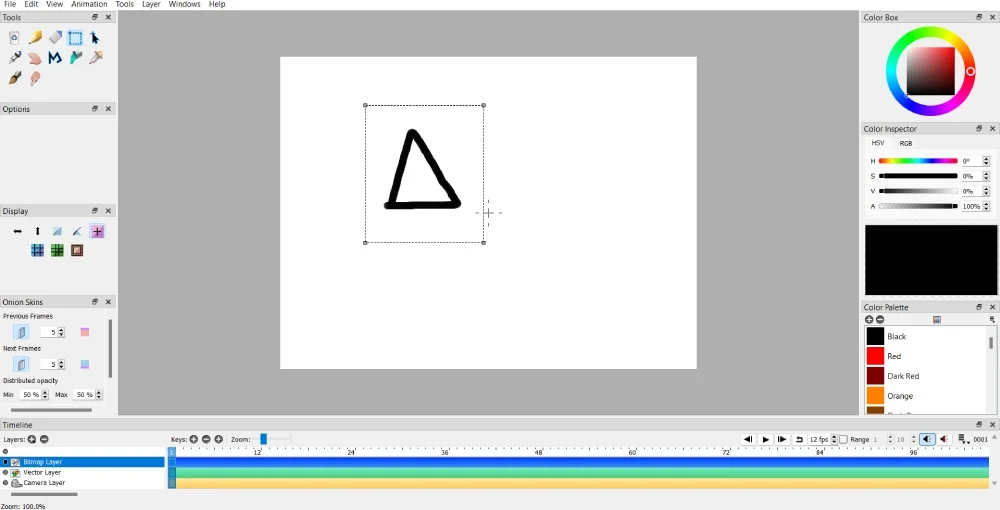
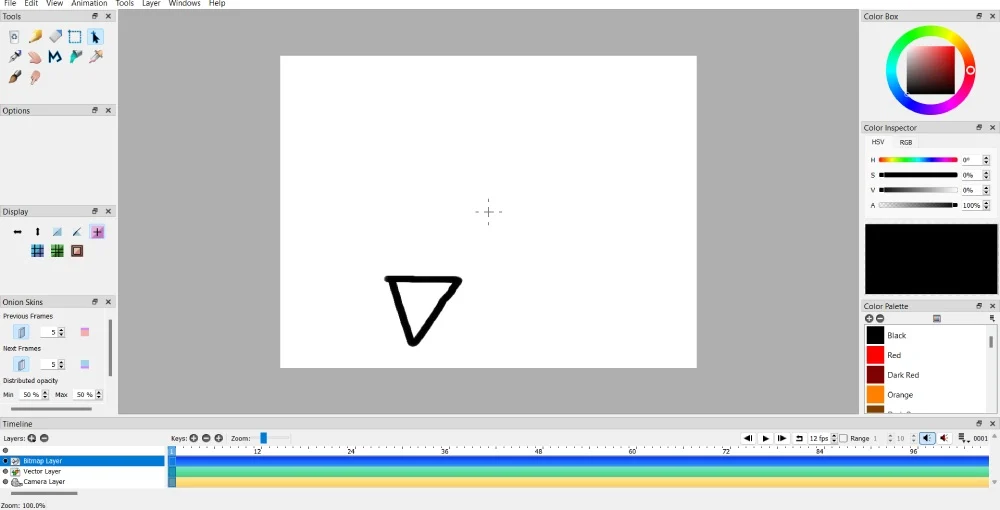
9. Rotation des images
Certaines illustrations de votre animation doivent être pivotées en fonction de l'histoire que vous racontez. Ou, si vous avez dessiné une forme et souhaitez modifier la perspective dans une autre image, voici comment faire pivoter une image.
Cela ne fonctionne que sur la couche bitmap.

Tout d’abord, vous devez dessiner une image ou une forme.

Ensuite, cliquez sur l' outil de sélection . Ensuite, assurez-vous de couvrir l’illustration, la forme ou la zone de dessin pour garantir que l’ensemble de l’image ou de la forme pivote.

Ensuite, sélectionnez l' outil Déplacer . Mais avant de déplacer quoi que ce soit, appuyez sur le bouton Ctrl ou Cmd, puis cliquez sur le bouton gauche de la souris. Après cela, faites pivoter l’image dans la direction de votre choix !

Les images vectorielles ne pivotent pas, mais si vous les déplacez vers le haut, la forme ou l'illustration apparaîtra à l'envers. Vous pouvez le faire en utilisant l' outil de déplacement. Ensuite, cliquez sur l'un des quatre points du carré. Après cela, déplacez votre souris vers le haut, qui devrait apparaître à l'envers.
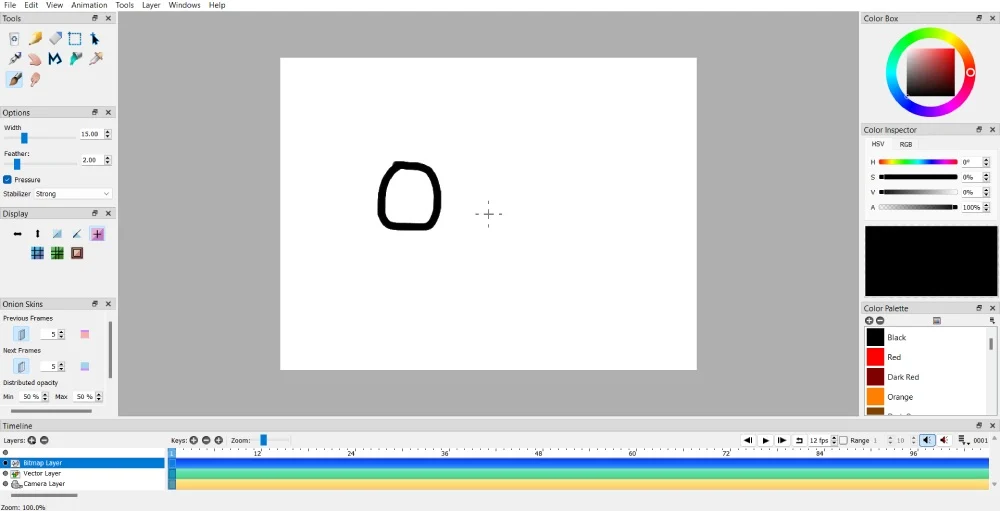
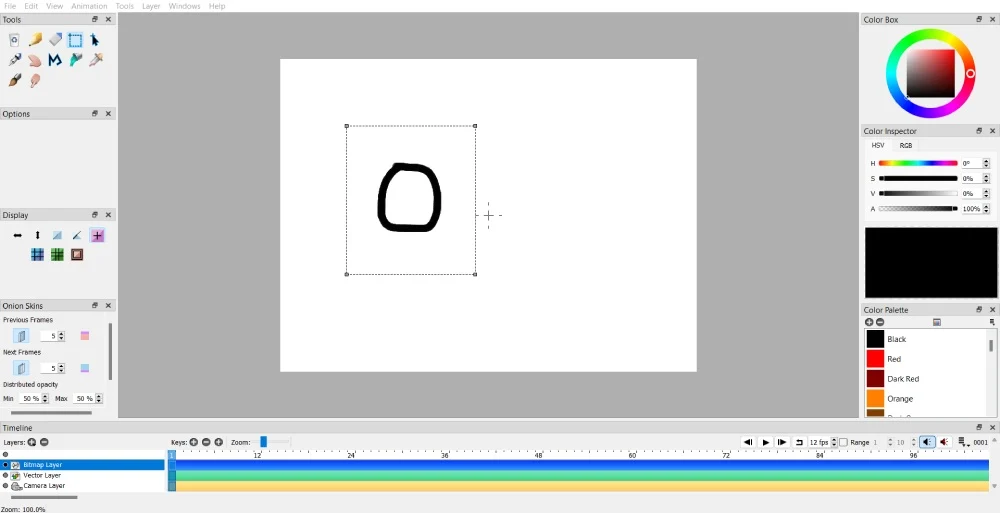
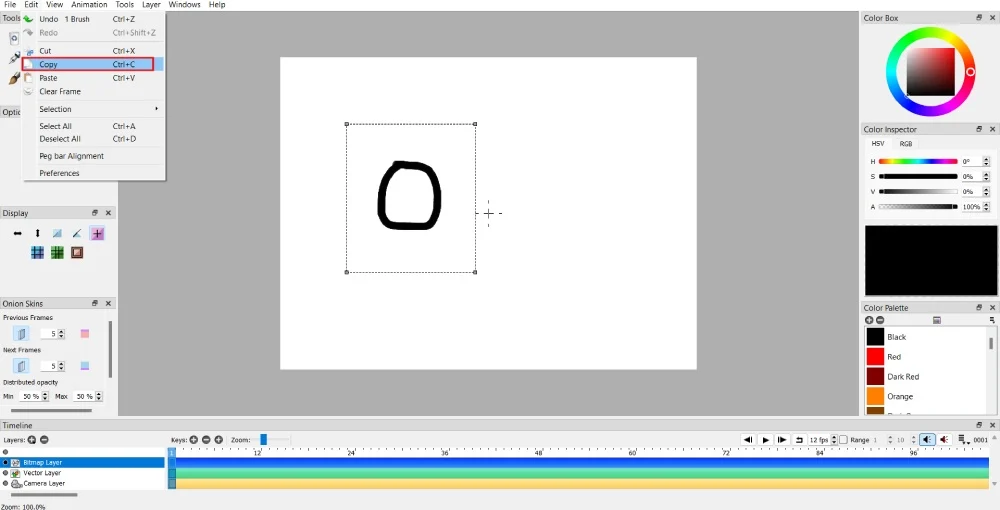
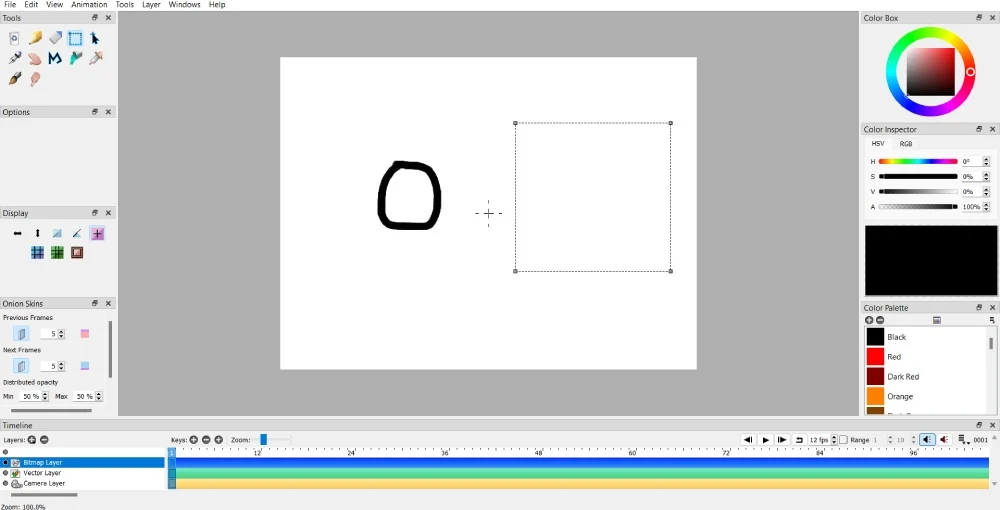
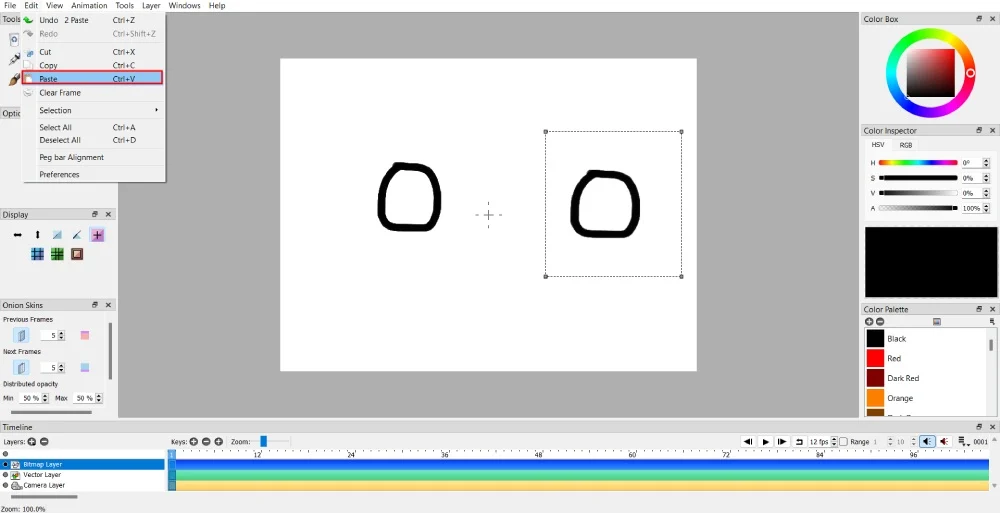
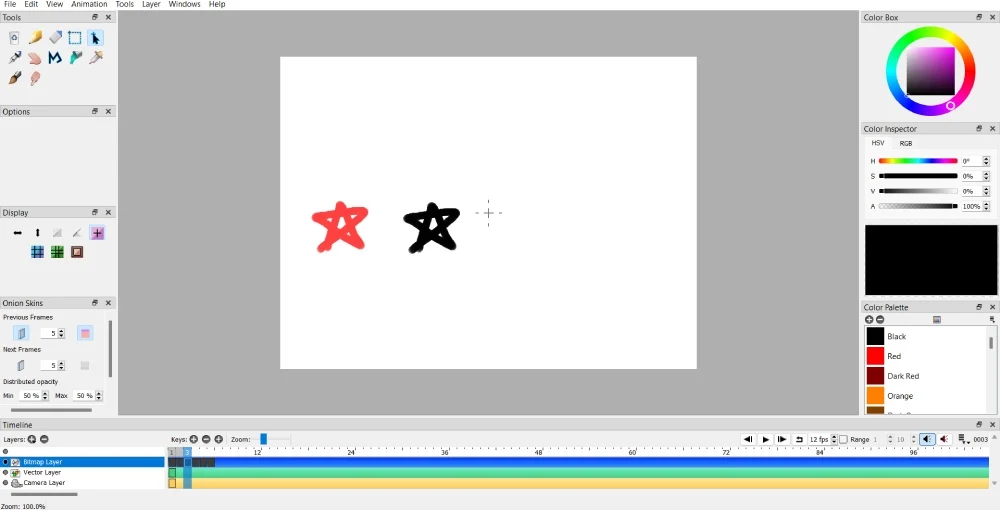
10. Duplication de formes ou d'images
Parfois, vous aurez peut-être besoin des mêmes formes ou images dans un seul cadre. Vous pouvez dessiner manuellement, mais cela peut prendre du temps et s'avérer difficile de copier la même forme ou la même image. Vous pouvez le faire sans redessiner !

Dessinez votre forme ou votre image dans un cadre sur un côté.


Une fois terminé, utilisez l' outil Sélection et accédez à Edition > Copier .

Utilisez à nouveau l' outil Sélection avec à peu près les mêmes dimensions que la première image ou forme dans un espace vide du même cadre.

Après cela, cliquez sur Édition > Coller pour copier l'image ou la forme.
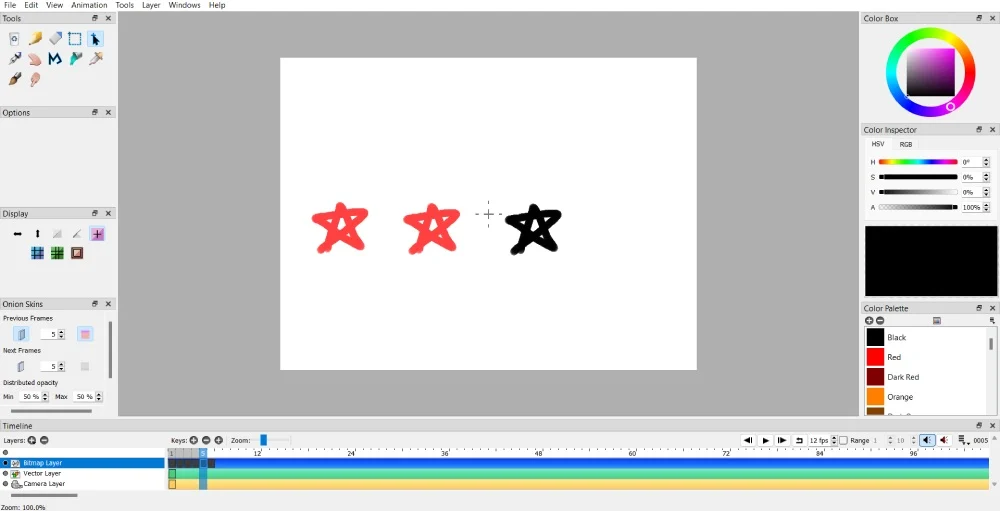
11. Déplacer une image ou une forme dans une direction
Prenons cela couche par couche. Cela demande de la patience car il faut dupliquer des images clés, parfois pour chaque mouvement. Mais commençons simplement.
Si vous disposez d'une image bitmap, vous devez utiliser une combinaison des outils Déplacer et Sélectionner .

Si vous souhaitez déplacer l'image dans une direction, cliquez sur le bouton Dupliquer l'image clé.

À partir de là, sélectionnez l’image ou la forme que vous souhaitez déplacer.

Ensuite, utilisez l’outil Déplacer dans la direction dans laquelle vous souhaitez que la forme ou l’image aille.
Pendant ce temps, vous n'avez pas besoin des outils Déplacer ou Sélectionner si vous disposez d'une image vectorielle. Comme pour l'image bitmap, cliquez sur le bouton Dupliquer l'image clé. Ensuite, déplacez l’image vectorielle dans n’importe quelle direction.
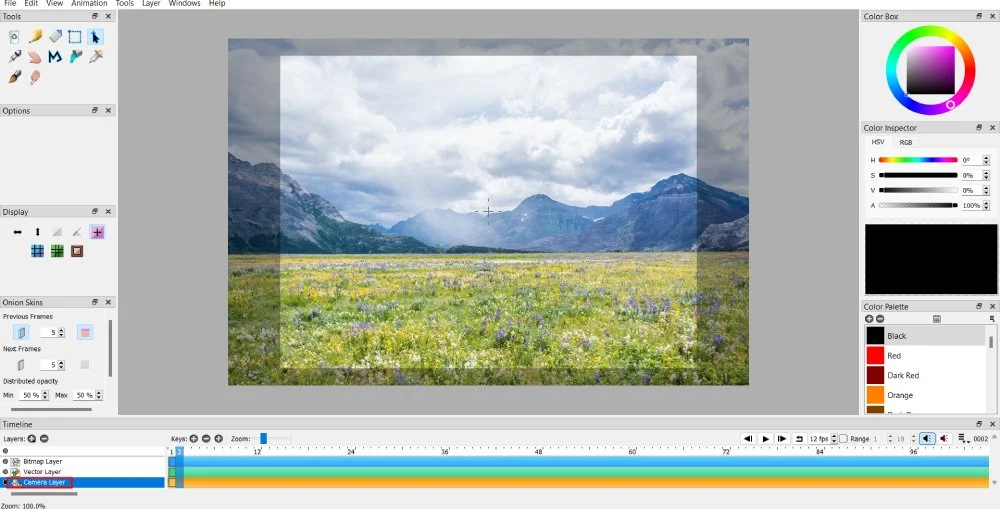
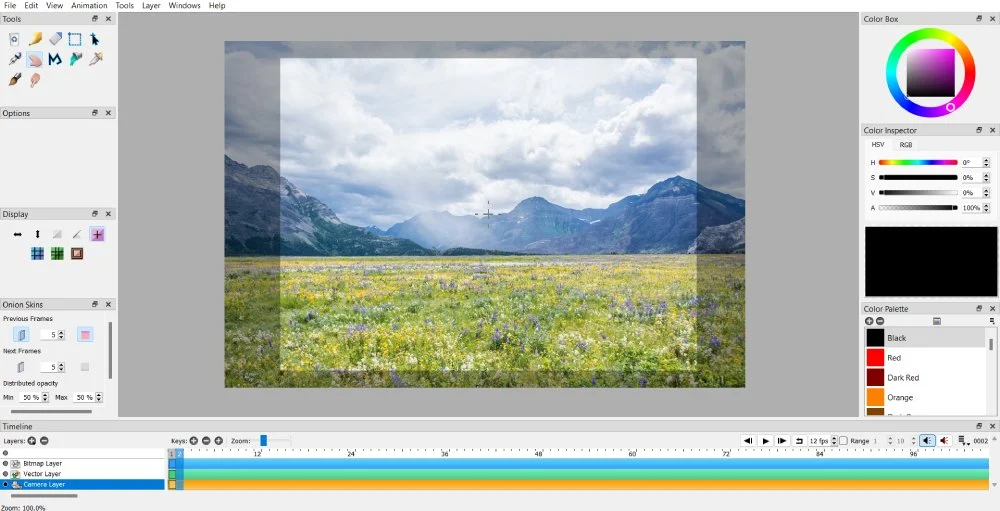
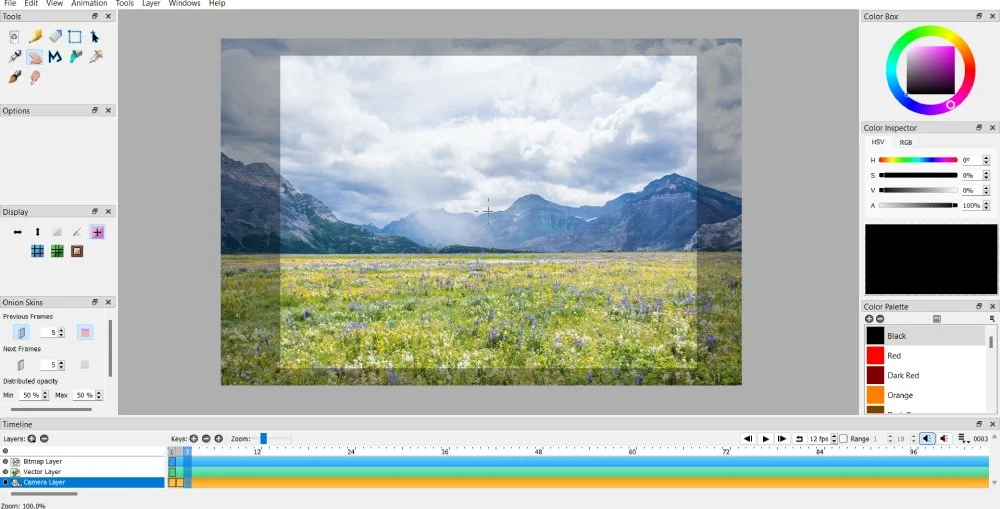
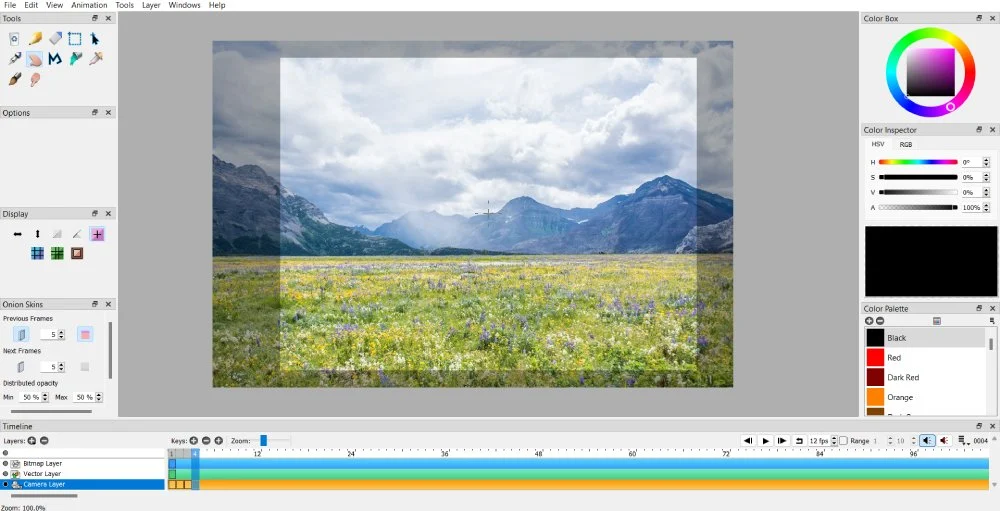
12. Déplacer un arrière-plan d'image dans une direction
Certains projets d'animation nécessiteront divers objets en mouvement sur une seule toile. Vous pouvez également déplacer l'image d'arrière-plan si votre projet d'animation l'exige. Comme pour la forme ou l'objet en mouvement, vous avez besoin de patience car vous devez ajouter ou dupliquer des images clés pour déplacer les arrière-plans en douceur. Cependant, si vous souhaitez déplacer un arrière-plan d'un endroit à un autre en un seul clic, c'est également faisable.
Déplacer les images d’arrière-plan en douceur

Importez une image d’arrière-plan. Une fois téléchargé, cliquez sur le calque de caméra .

Ensuite, cliquez sur l’image clé Dupliquer . Dans l'image clé dupliquée, déplacez l'image dans la direction souhaitée à l'aide de l'outil Main .

Répétez cette opération jusqu'à ce que vous obteniez le mouvement souhaité.

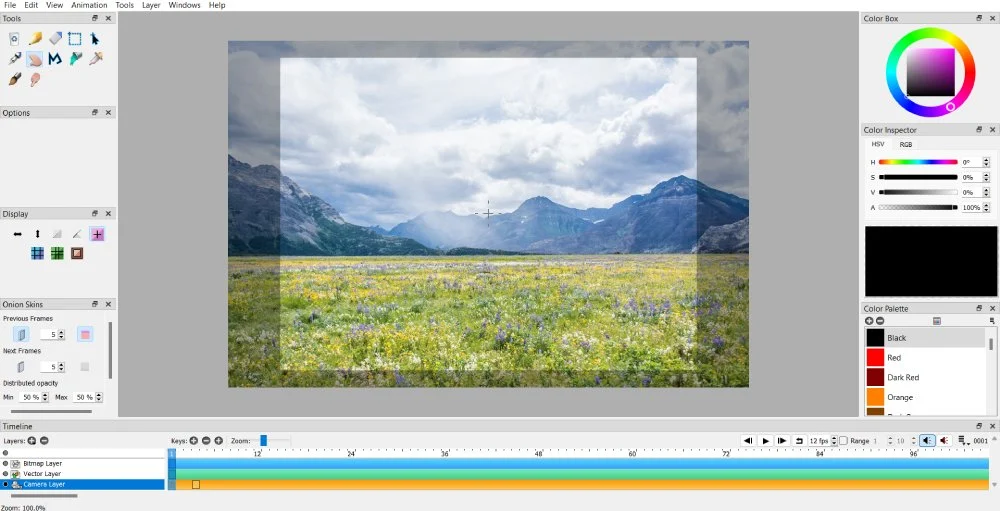
Déplacer une image d'arrière-plan en un seul clic

Si vous ne souhaitez pas une transition en douceur d'une direction à une autre, vous pouvez suivre les instructions ci-dessus. Mais au lieu de créer une image clé pour chaque mouvement, vous pouvez accéder à une image spécifique et cliquer sur le bouton Dupliquer l’image clé. À partir de là, vous verrez l'arrière-plan passer d'un endroit à un autre.
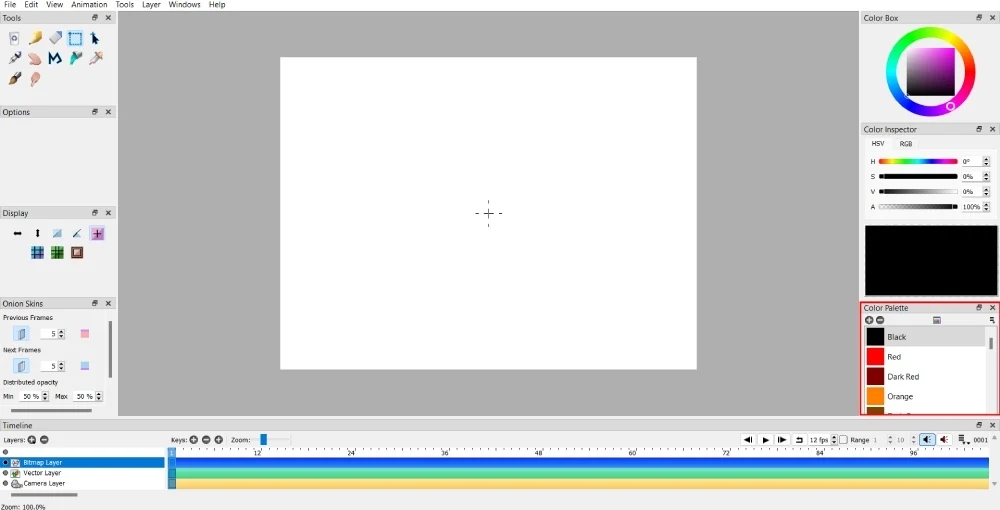
13. Organiser votre palette

Si vous êtes animateur, vous avez peut-être un style spécifique. Cela pourrait également se refléter dans la façon dont vous colorez vos conceptions d’animation. Pencil 2D possède une palette prédéfinie de 24 couleurs. Cependant, vous pouvez ajouter ou supprimer n'importe quelle teinte à votre projet.
Vous pouvez ajouter une couleur en cliquant sur le bouton Sélectionner une couleur au milieu de la fenêtre Palette. Une fois choisi, cliquez sur le bouton Ok et Pencil 2D chargera cette nouvelle couleur.
Cependant, si vous souhaitez supprimer une nuance, sélectionnez la couleur que vous souhaitez supprimer. Cliquez ensuite sur le bouton – pour supprimer cette couleur de votre palette.
Vous pouvez travailler avec des clients qui ont des couleurs de marque spécifiques. Il est important de maintenir la cohérence de l'image de marque sur les différents médias ou actifs marketing pour garantir que votre client soit reconnaissable même grâce à l'animation. Dans ce cas, vous devez suivre les couleurs de leur marque. Vous pouvez leur demander leur palette et la charger dans Pencil 2D.
Vous pouvez suivre les étapes ci-dessus. Ou bien, vous pouvez remplacer une palette. Pour remplacer une palette, allez dans Fichier, puis Importer . Dans la section Importer, choisissez « Remplacer la palette ». Pencil 2D chargera votre nouvelle palette.
14. Création d'une animation de base
1. Ouvrez l'application Crayon 2D. Pencil 2D charge déjà une toile vide.
2. Cliquez sur n'importe quel outil de dessin pour commencer à illustrer le premier cadre
3. Une fois que vous avez dessiné la première illustration ou mouvement sur la première image, cliquez sur le bouton + pour ajouter une nouvelle image. L'ajout d'une image clé vous aidera à dessiner sur une nouvelle image pour animer vos illustrations. Assurez-vous de cliquer sur le calque Bitmap pour dessiner vos animations . Cependant, si vous ne souhaitez pas d'illustrations pixélisées, cliquez sur le calque Vecteur pour des dessins plus fluides.
4. Pour afficher les images précédentes, assurez-vous que la fonction Onion Skins est activée. De cette façon, vous n’avez pas à deviner comment concevoir le prochain cadre. Vous pouvez activer l’image précédente, l’image suivante ou les deux.
5. Ajoutez ou modifiez d'autres images clés et modifiez votre travail si nécessaire. Vous pouvez appuyer sur le bouton de lecture pour obtenir un aperçu de votre travail avant de l'exporter.
Questions fréquemment posées
Pencil 2D est-il bon pour les débutants ?
Oui, Pencil 2D est un excellent logiciel de démarrage pour les débutants. Si vous souhaitez acquérir de l'expérience en animation, Pencil 2D vous aidera à comprendre les bases de la création d'une animation image par image. Il est recommandé d'utiliser une tablette graphique pour illustrer chaque image afin de créer une animation transparente.
Pencil 2D est-il gratuit ?
Oui, le logiciel d’animation open source est gratuit. Vous pouvez télécharger le logiciel d'animation sur le site et l'utiliser immédiatement !
Pouvez-vous créer une animation 3D sur Pencil 2D ?
Vous ne pouvez créer que des animations dessinées à la main et traditionnelles sur Pencil 2D. Vous avez besoin d'un logiciel différent pour les projets 3D. Si vous envisagez de réaliser un travail d'animation 3D, vous pouvez utiliser Blender, un autre logiciel d'animation open source.
Comment obtenir de l'aide pour Pencil 2D ?
Pencil 2D dispose d'une section de documentation pour les débutants qui utilisent le logiciel pour la première fois. Cependant, si vous ne trouvez pas de réponses ou rencontrez des problèmes, vous devez vous rendre sur le forum ou sur leurs comptes de réseaux sociaux pour obtenir l'aide d'autres utilisateurs.
Dernières pensées
Pencil 2D est l'un des meilleurs logiciels d'animation pour les débutants. Vous pouvez commencer avec des animations simples pour créer des GIF ou des courts métrages. Vous pouvez personnaliser vos animations en exportant des images, des vidéos et des GIF pour créer une vidéo attrayante ou en ajoutant de la couleur pour lui donner vie. De plus, Pencil 2D dispose des outils de base pour illustrer vos animations. Cela vous permet de maîtriser votre métier et d’attirer plus de clients.
