Comment utiliser les tendances de conception les plus chaudes de 2021 sur vos pages de destination
Publié: 2021-07-13Vous n'avez qu'une seule chance de faire une première impression - si vous ne parvenez pas à en faire une bonne, cela donne un mauvais ton à toute la relation. En marketing, cette première impression se résume à la conception de votre page de destination.
La première chose qu'un visiteur regarde après un clic sur une annonce est votre page de destination - et avant que ses yeux ne se concentrent sur la copie, il voit la conception de la page. Des couleurs à la typographie en passant par l'image du héros, tout doit être visuellement attrayant, offrir une expérience utilisateur transparente et donner envie aux visiteurs de faire défiler et éventuellement de cliquer sur le bouton CTA.
C'est là que les tendances du design entrent en jeu.
Les tendances de chaque année vous aident à voir ce qui fonctionne et ce qui ne fonctionne pas, afin que vous puissiez concevoir une page qui a l'air bien, se sent pertinente et engage les visiteurs.
Tendances de conception des pages de destination en 2021
Pendant des années, les tendances du design Web ont poussé de plus en plus loin dans l'univers de la science-fiction. Cependant, les tendances de conception de 2021 sont tout le contraire. Les tendances de conception Web de cette année partagent un thème commun : le réalisme.
Les tendances actuelles combinent les aspects numériques et réels pour montrer à quel point les sites Web standard sont devenus dans la vie de tous les jours. Nous avons sélectionné quatre tendances de conception de pages de destination qui ajouteront un attrait visuel à votre page, établiront un lien avec les visiteurs et faciliteront les conversions.
Tendance design n°1 : Animation parallaxe
Les animations de parallaxe créent une illusion d'optique, de sorte que les objets au premier plan semblent se déplacer plus rapidement que les objets plus éloignés. L'effet est similaire à celui de regarder un paysage passer en conduisant. Lorsqu'elle est utilisée sur les pages de destination, l'impact de l'animation apparaît à la fois réel et surréaliste.
Avec l'animation parallaxe, les concepteurs créent de la profondeur en utilisant le premier plan, l'arrière-plan et l'immersion, transformant l'écran d'ordinateur en quelque chose ressemblant à une scène de théâtre. Lorsqu'un visiteur navigue sur la page, les animations apparemment fluides l'attirent.
Voici à quoi ressemble le design en action :

Comment utiliser l'animation de parallaxe sur votre page de destination
Au lieu d'utiliser des icônes génériques pour expliquer pourquoi votre produit ou service convient parfaitement aux visiteurs, créez des animations de parallaxe pour présenter les fonctionnalités du produit et les avantages pour les utilisateurs sur vos pages de destination. La magie des animations est plus susceptible d'engager les visiteurs et d'attirer leur attention.
Tendance #2 : Des couleurs apaisantes
Avec l'utilisation croissante de la technologie numérique dans nos vies, la plupart des utilisateurs passent la plupart de leur temps à regarder des écrans. Pour cette raison, la fatigue oculaire est une préoccupation répandue. Les tendances de conception de page de cette année tournent autour de schémas de couleurs qui mettent moins de stress sur les yeux.
Les couleurs apaisantes sont à un pas des deux extrêmes de l'obscurité et de la lumière. Les palettes de couleurs douces, comme les verts tamisés, les bleus pastel, les bruns chauds et les roses clairs, font fureur cette année. Ces couleurs atténuées et invitantes rendent non seulement les sites Web et les pages de destination moins choquants que le noir ou le blanc, mais elles induisent également naturellement calme et relaxation.
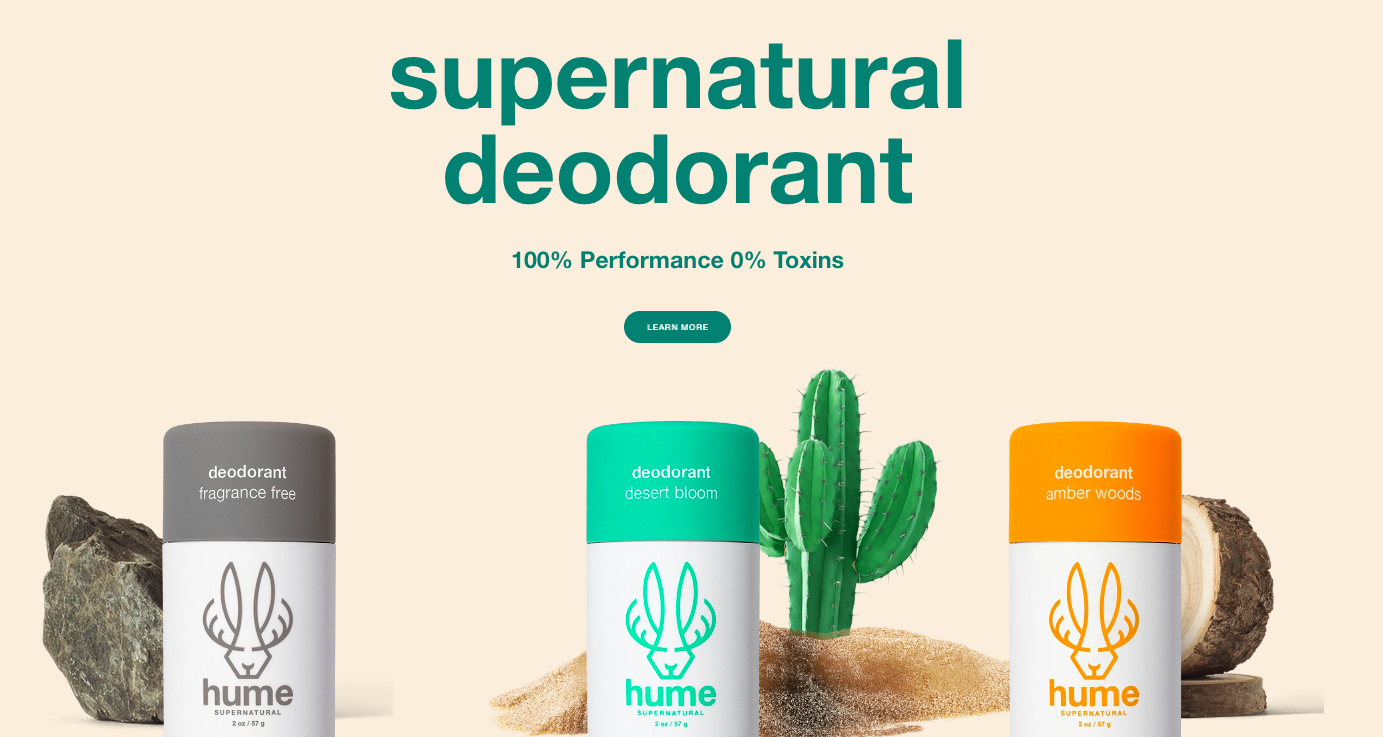
La page d'accueil du déodorant Hume est l'exemple parfait des couleurs apaisantes :

Comment utiliser des couleurs apaisantes sur votre page de destination
Concevoir votre page de destination dans une palette de couleurs calme et apaisante rend plus confortable pour les visiteurs de visualiser votre page et de cliquer sur le bouton d'appel à l'action. Pour choisir la bonne couleur pour votre page, consultez ce guide complet sur la façon de choisir la couleur parfaite.
N'oubliez pas que tout le monde expérimente les couleurs différemment, il n'y a donc pas une seule façon d'intégrer les principes de la psychologie des couleurs pour tout le monde dans le monde. Les sentiments évoqués par des teintes spécifiques sont liés à des significations profondément enracinées dans chaque culture - et vous connaissez votre public mieux que quiconque.
Tendance n°3 : les griffonnages
Vous savez probablement déjà ce qu'est un doodle - beaucoup d'entre nous ont rempli les marges des cahiers d'école avec des griffonnages, que nous ayons grandi pour devenir designers ou non. Google propose fréquemment des doodles pour commémorer des événements et des personnalités significatifs sur sa page d'accueil.

Alors que les griffonnages restent souvent cachés dans le carnet de croquis d'un designer, ne prenant parfois jamais vie dans la conception finale, cet élément dessiné à la main peut souvent injecter la quantité parfaite de créativité dans les interfaces et les mises en page des pages.
Ce style de conception ajoute également de la personnalité à la page et lui donne un sentiment d'originalité que vous ne pouvez pas obtenir uniquement avec des animations et des effets numériques. Et bien que les griffonnages ne soient pas une nouvelle tendance en soi, ils font un retour en force cette année.
La société de soins de la peau Paloroma combine des griffonnages avec des photographies pour attirer les utilisateurs. Les dessins attirent l'attention des visiteurs sur les images du produit. La marque utilise également des griffonnages animés plus bas sur la page pour donner vie à la gamme de produits.

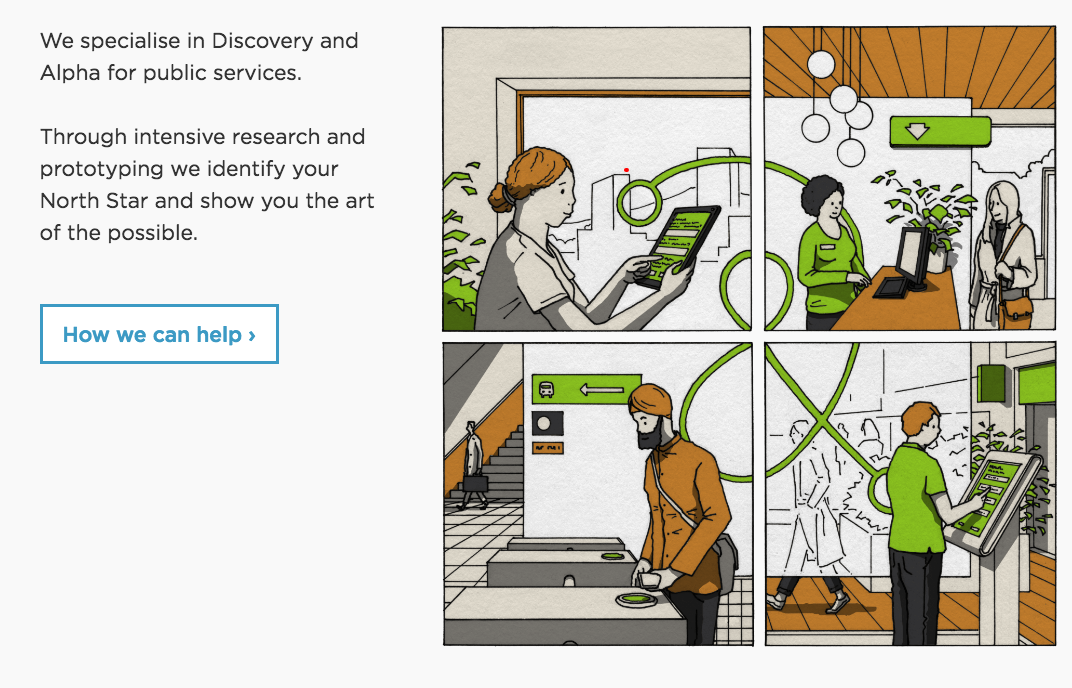
Mace & Menter, un studio de recherche et de design, utilise une bande dessinée dessinée à la main pour expliquer le fonctionnement de leur service :

Comment utiliser les doodles sur votre landing page
Les doodles rendent la conception de votre page plus centrée sur l'humain et plus accessible, donc l'ajout de quelques éléments sur votre page qui semblent dessinés à la main aide les visiteurs à s'identifier à votre marque et donne vie à votre produit ou service.
Bien que les griffonnages ajoutent une fantaisie simpliste à l'apparence générale de votre page de destination, ce qui peut ne pas fonctionner pour toutes les marques, ce n'est pas tout ce qu'ils peuvent faire. Lorsqu'ils sont utilisés comme repères visuels, de simples doodles peuvent amener les visiteurs à prêter attention à des éléments de page spécifiques tels que le formulaire de capture de prospects ou le bouton d'appel à l'action.
Tendance #4 : Neumorphisme
Le neumorphisme gagne lentement du terrain depuis l'année dernière. En 2021, il promet de faire entrer vos pages dans l'ère paradoxale du réalisme minimaliste.
Le style est un successeur du skeuomorphisme, une approche de conception qui intègre des rendus de matériaux familiers et obsolètes dans les conceptions actuelles. Même si le style est lié au skeuomorphisme, le neumorphisme se concentre sur la palette de couleurs plutôt que sur le contraste ou la similitude entre les mondes réel et numérique.
Cette tendance de conception utilise la couleur de l'écran entier, superposant des éléments de l'arrière-plan à l'interface utilisateur et aux boutons pour offrir une expérience utilisateur unique. Les caractéristiques du neumorphisme comprennent un design minimal, des couleurs unies, un faible contraste, des ombres et des touches de couleur.
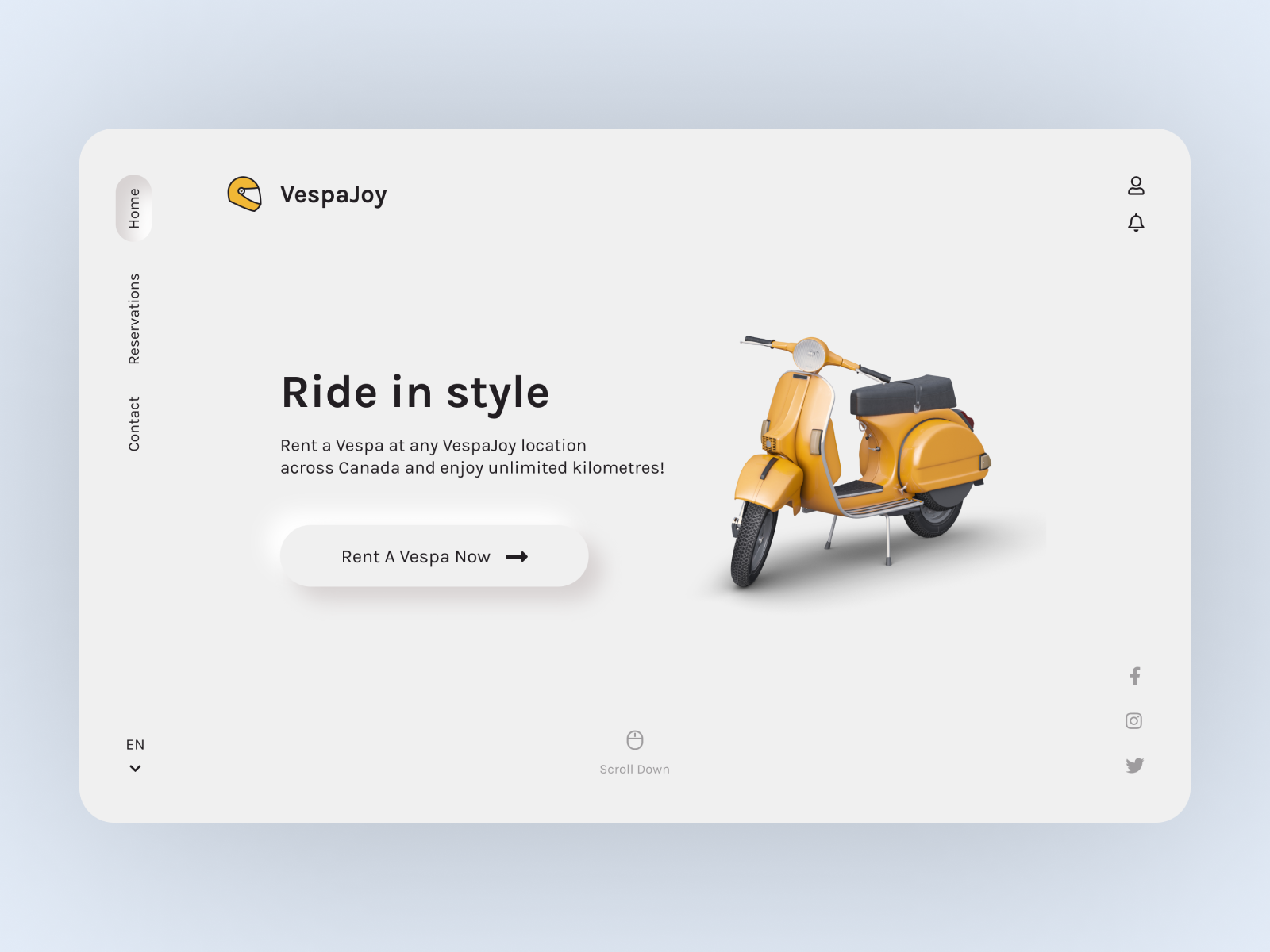
Le concept Web VespaJoy de la designer Sara Salehi est un bel exemple de ce à quoi ressemble le neumorphisme en action :

Comment utiliser le neumorphisme sur votre page de destination
Étant donné que le neumorphisme transforme des images plates ou des icônes en objets 3D réalistes, vous pouvez utiliser la technique de conception pour faire ressortir les images de vos produits et l'interface utilisateur. Par exemple, essayez cette approche mise à jour pour déposer des ombres sur les éléments de texte que vous souhaitez mettre en évidence, tels que le bouton d'appel à l'action.
Commencez à créer des pages de destination tendance
Quelles tendances de design voulez-vous essayer sur vos pages de destination ? Si vous vous sentez inspiré, vous pouvez également trouver d'autres tendances et exemples de conception de pages de destination pour 2021 dans notre ebook complet.
Nous savons qu'il peut être difficile de tester et de mettre en œuvre de nouveaux éléments de conception à grande échelle, nous sommes donc là pour vous aider à créer des pages plus solides de manière transparente avec Instapage. Inscrivez-vous dès aujourd'hui pour une démo Instapage et accédez à des modèles 100 % personnalisables, des Instablocks™ et bien plus encore. Instapage vous permet de faire évoluer la production de votre page de destination plus rapidement que jamais.
