Comment configurer une variable personnalisée à l'aide de GTM
Publié: 2022-06-29On peut travailler avec GTM et ne pas avoir besoin de variable personnalisée. Cependant, les spécialistes du marketing qui souhaitent commencer à l'utiliser de manière professionnelle finissent par découvrir que les variables intégrées sont limitées dans certains cas. C'est alors que vous réaliserez comment vous pouvez faire avancer votre jeu GTM avec des jeux personnalisés.
Ainsi, nous avons préparé un guide des variables Google Tag Manager pour vous permettre de comprendre le concept et d'apprendre à configurer votre propre variable définie par l'utilisateur ainsi qu'à l'utiliser pour un marketing personnalisé avec des campagnes contextuelles (la dernière est une bonne à savoir instruction de notre côté).
Commençons par les bases.

Que sont les variables dans Google Tag Manager ?
Les variables dans GTM sont des espaces réservés nommés pour les valeurs que vous définissez. Ces valeurs sont remplies lorsque le code est exécuté sur votre site Web ou votre application mobile. Les variables sont utilisées à la fois dans les déclencheurs et les balises dans GTM :
Dans les déclencheurs ; les variables déterminent les filtres spécifiant quand une balise GTM doit se déclencher.
Dans les balises ; les variables capturent des valeurs dynamiques. Par exemple : transmettez un identifiant de produit à une balise de suivi des conversions.
Dans Google Tag Manager, les variables sont triées en deux catégories principales ; variables intégrées et variables définies par l'utilisateur. Tag Manager est fourni avec des variables intégrées prédéfinies prêtes à l'emploi pour la plupart des configurations de déclencheurs et de balises. Cependant, vous n'êtes pas limité à la bibliothèque de variables intégrée - GTM permet également de créer vos variables personnalisées.
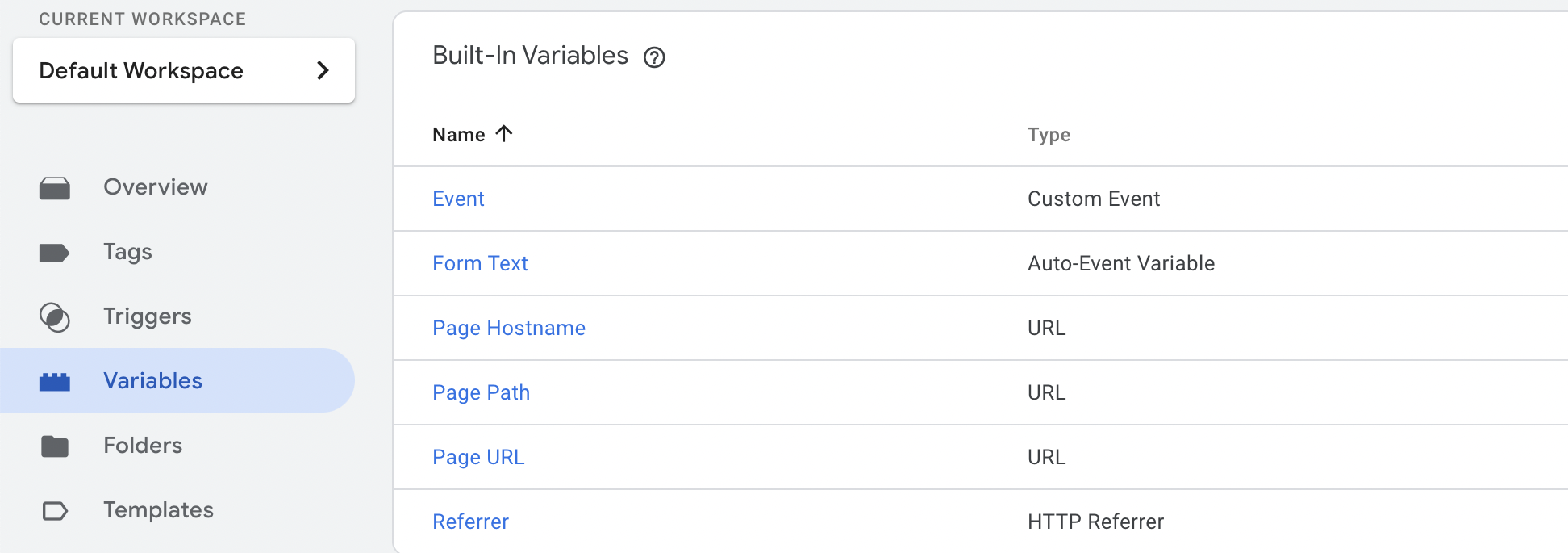
Que sont les variables intégrées ?

Comme nous l'avons mentionné précédemment, les variables intégrées sont un ensemble de variables prêtes à l'emploi qui ne peuvent pas être personnalisées.
Les nouveaux conteneurs n'ont pas de variables définies par l'utilisateur au début, tandis que certaines variables intégrées seront pré-activées. Vous pouvez activer ou désactiver les variables intégrées dans les bonnes sections comme vous le souhaitez.
Qu'est-ce qu'une variable constante dans Google Tag Manager ?
Un autre terme que vous rencontrerez lors de l'utilisation de GTM est la "variable constante". Une variable constante est une variable réutilisable que vous devez utiliser souvent ou qui pourrait nécessiter une mise à jour à l'avenir. Ainsi, les variables constantes dans GTM sont utilisées pour stocker des valeurs statiques ou dynamiques que vous utiliserez fréquemment. Il est préférable de stocker ces variables en tant que "constantes" pour recourir à une solution permettant de gagner du temps lors de la configuration des balises.
Le cas d'utilisation le plus courant des variables constantes est Google Analytics. Par exemple:
- Avec une variable constante, vous n'aurez pas à vous rendre dans Google Analytics Admin pour copier chaque fois que vous souhaitez configurer une balise Analytics. Au lieu de cela, vous ne garderez à l'esprit que le nom de la variable {{ID analytics}}.
Les variables intégrées dans GTM appartiennent aux catégories suivantes :
Pour les conteneurs Web (Clics, Erreurs, Formulaires, Historique, Pages, Défilement, Utilitaires, Vidéos, Visibilité)
Pour les conteneurs AMP (Appareil et navigateur, Interaction, Divers, Page et contenu, Pages, Performance, Utilitaires)
Pour les conteneurs Android (application, appareil, utilitaires, paramètres d'événement de campagne, autres paramètres d'événement)
Pour les conteneurs iOS (application, appareil, utilitaires, paramètres d'événement de campagne, paramètres d'événement d'achat dans l'application, paramètres d'événement de notification, autres paramètres d'événement)
Pour les anciens conteneurs mobiles (application, appareil, utilitaires)
Comment créer une variable personnalisée dans Google Tag Manager
Lorsque nous parlons de variables personnalisées, nous entendons des variables Web personnalisées définies par l'utilisateur dans GTM. C'est une option fournie par GTM pour les variables qui pourraient ne pas être couvertes dans sa propre bibliothèque intégrée.
Suivez les étapes ci-dessous pour créer une nouvelle variable définie par l'utilisateur dans Google Tag Manager :
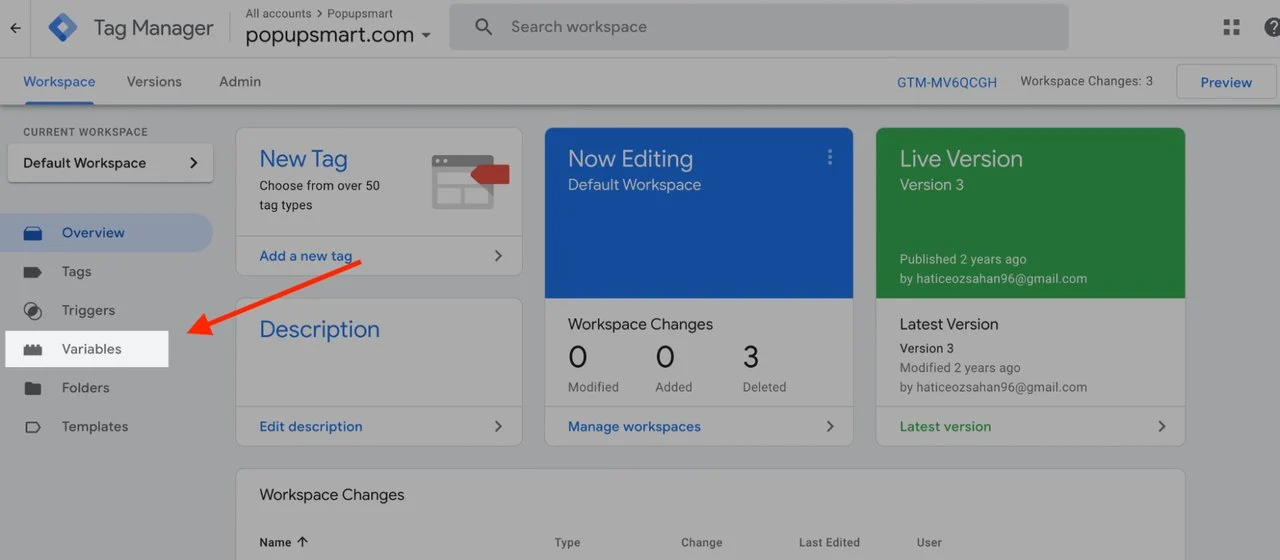
Étape 1 : Cliquez sur Variables dans le menu de navigation de gauche.


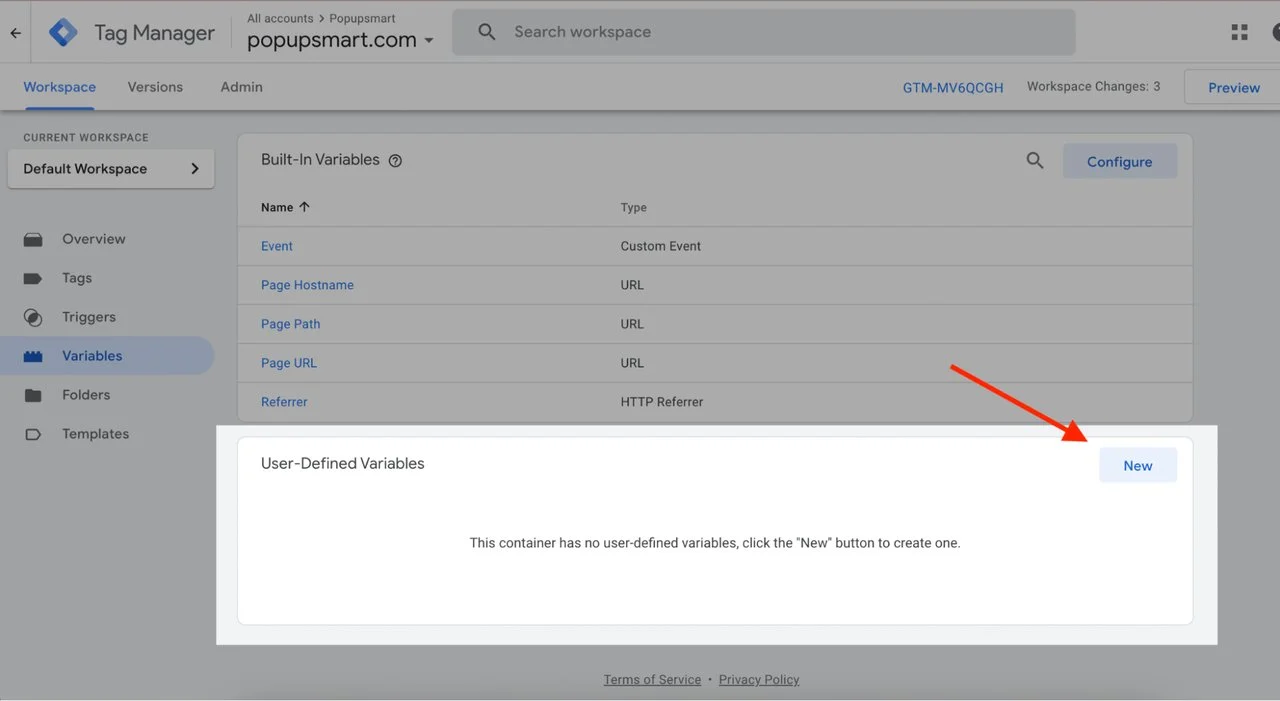
Étape 2 : Dans la section Défini par l'utilisateur, cliquez sur le bouton Nouveau pour créer une nouvelle variable.

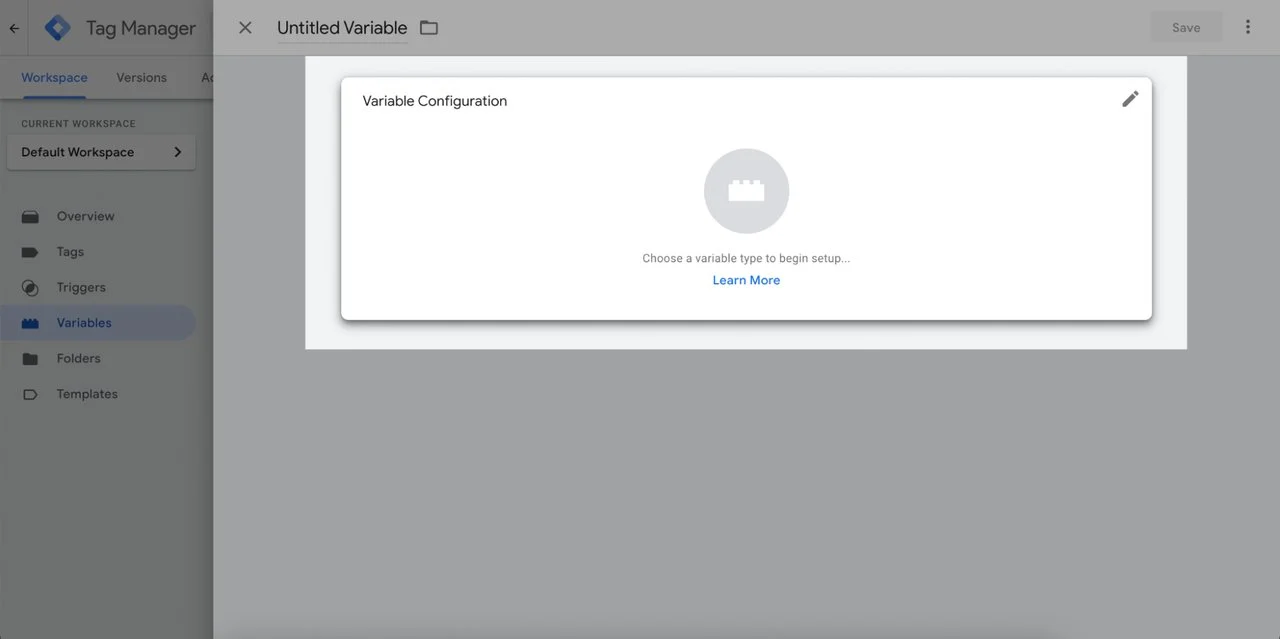
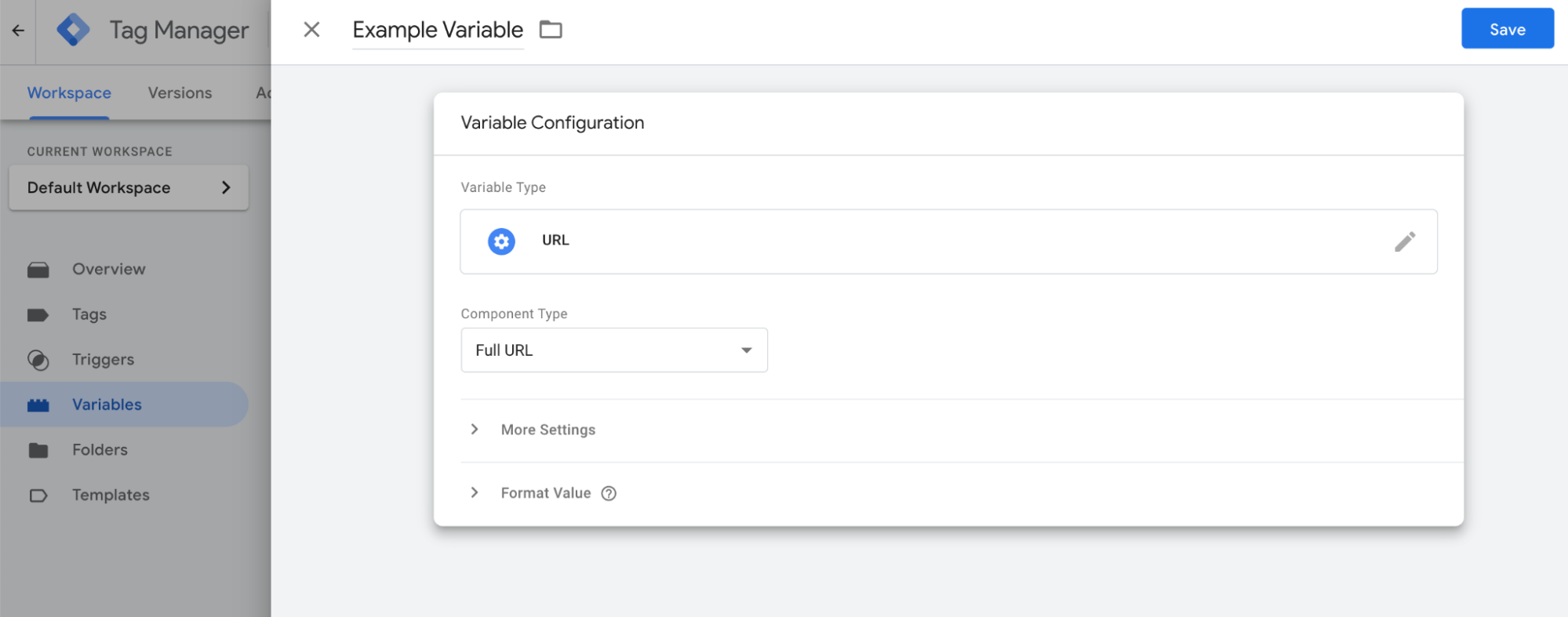
Étape 3 : Cliquez sur Configuration de variable, puis sélectionnez un type de variable.

Étape 4 : Renseignez les options de configuration pour le type de variable sélectionné.

Étape 5 : Nommez votre variable et donnez-lui une description de sa fonction. Cliquez sur le bouton Enregistrer.
Voici une liste des types de variables compatibles avec Tag Manager :
- La navigation
- Référent HTTP
- URL
- Variables de page
- Biscuit propriétaire
- JavaScript personnalisé
- Couche de données
- Éléments de la page
- Variable d'événement automatique
- élément DOM
- Visibilité des éléments
- Utilitaires
- Constant
- Événement personnalisé
- Tableau de correspondance
- Nombre aléatoire
- Nom de l'environnement
- Paramètres de Google Analytics
- Tableau RegEx
- Données de conteneur
- Identifiant du conteneur
- Numéro de version du conteneur
- Mode débogage
Comment utiliser les variables pour la personnalisation des popups
La seule façon d'utiliser Google Tag Manager pour le marketing n'est pas seulement à des fins de suivi. Vous pouvez également le combiner avec le générateur de campagne popup Popupsmart pour personnaliser les popups de votre site Web et pré-remplir des formulaires. Voici comment :
GTM pour le remplacement de texte dynamique
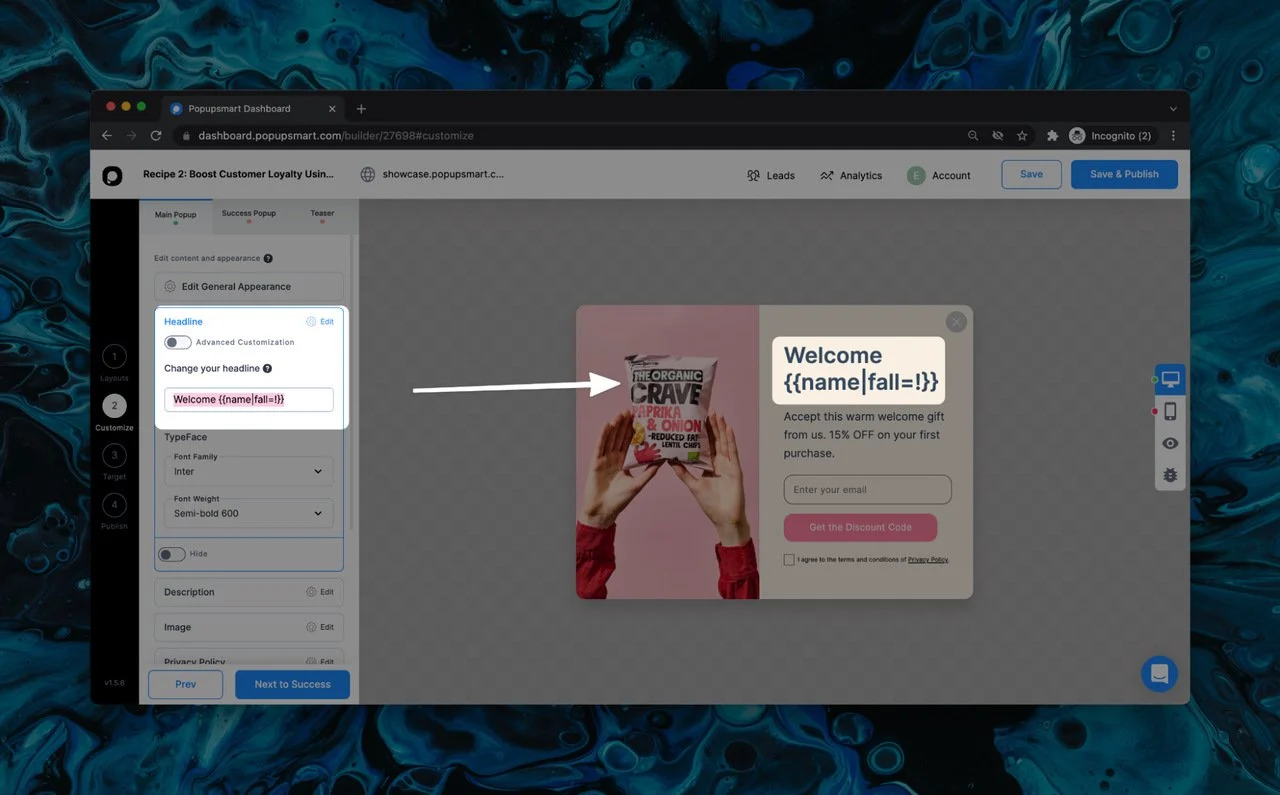
Popupsmart dispose d'une fonctionnalité de remplacement de texte dynamique appelée Smart Tags. Fondamentalement, les balises intelligentes sont des textes dynamiques entre accolades tels que {{Name}} qui se transforment dynamiquement en données spécifiées telles que le nom de l'utilisateur.
Bien sûr, les balises intelligentes doivent d'abord être alimentées en données. À cet égard, vous pouvez ajouter l'API JavaScript Popupsmart à GTM en suivant les étapes ci-dessous.
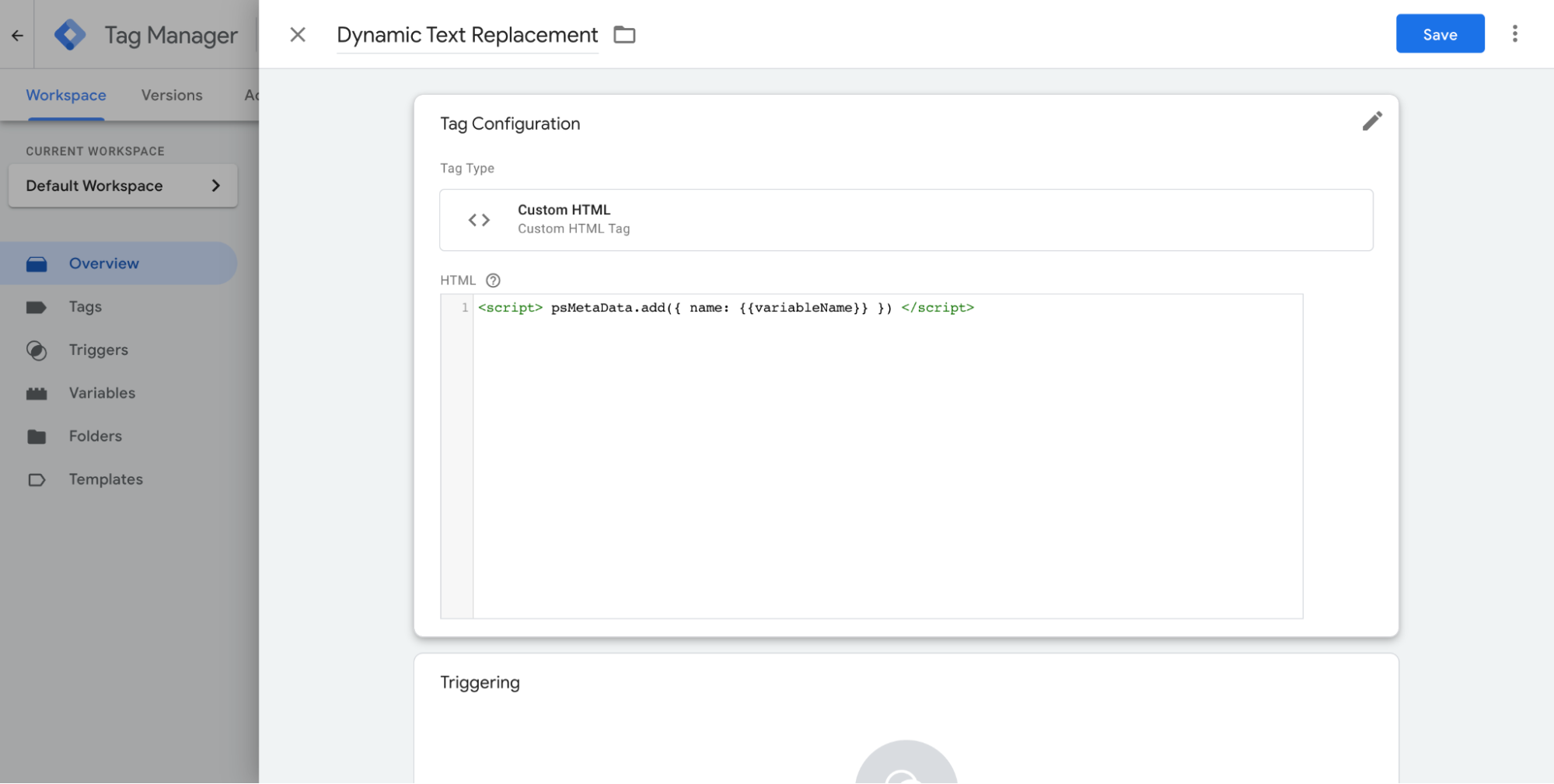
Étape 1 : Pour configurer une balise personnalisée sur GTM afin d'alimenter les textes dynamiques de votre popup, entrez le code d'extrait comme ci-dessous. De plus, vous pouvez configurer les types de variables selon vos besoins ; ce n'est qu'un exemple.
<script> psMetaData.add({ name: {{variableName}} }) </script>

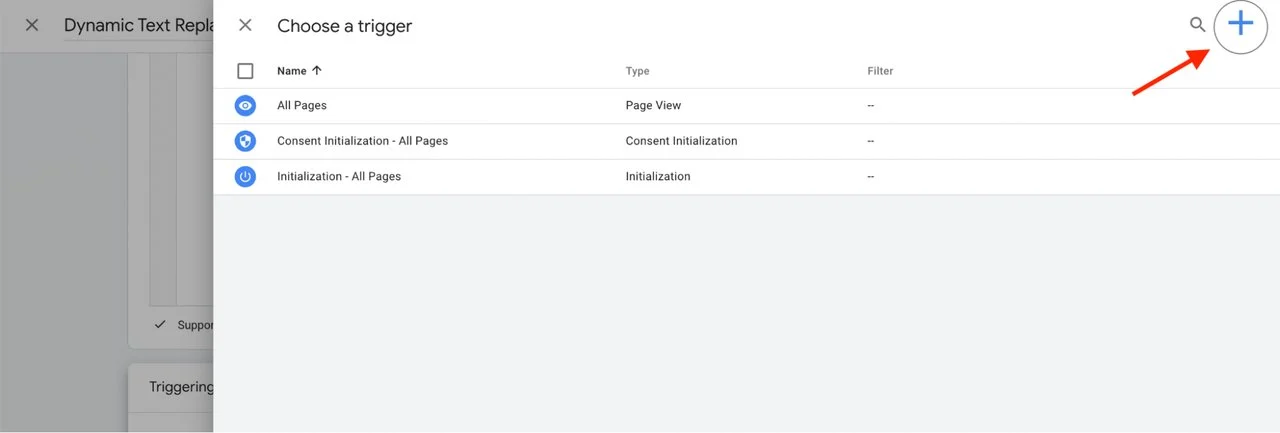
Étape 2 : Cliquez sur Déclenchement et sur le signe « + » pour ajouter un nouveau déclencheur.

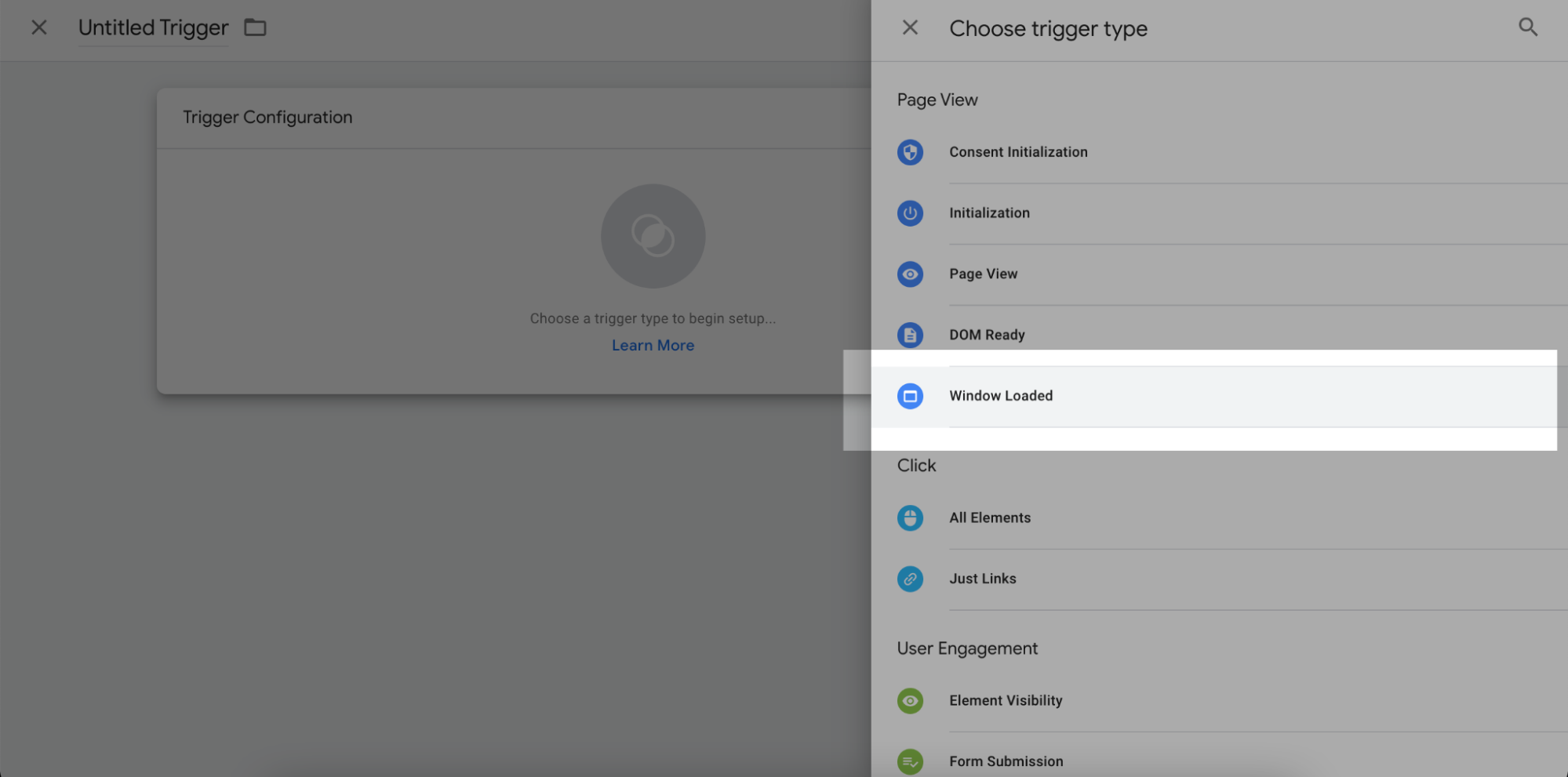
Étape 3 : Ensuite, cliquez sur Configuration du déclencheur et sélectionnez Fenêtre chargée dans la barre latérale d'ouverture, comme indiqué ci-dessous.

Étape 4 : Vous verrez deux options que vous pouvez choisir ; Tous les événements chargés par fenêtre ou Certains événements chargés par fenêtre.
Si vous choisissez "certains", vous avez besoin d'une configuration supplémentaire pour utiliser ce déclencheur uniquement sur des noms d'hôte de page, des URL, des chemins ou des référents spécifiques. De plus, vous pouvez choisir une variable intégrée ou ajouter une nouvelle variable personnalisée.
Si cela vous semble avancé, sélectionnez simplement Tous les événements chargés par la fenêtre .
N'oubliez pas d'enregistrer et de publier le tag.
Vous avez maintenant défini une nouvelle balise pour alimenter les données de votre popup. Cette balise se déclenche lorsque les conditions correspondent et ajoute les informations au texte dynamique.
Voici un exemple de popup créé avec Popupsmart :

Voici les balises actives prédéfinies disponibles pour une utilisation directe sur vos popups Popupsmart. Le texte suivant deux-points ( : ) sert d'exemple pour montrer à quoi ressemblera le contenu dynamique.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 