Comment mettre des images d'icônes dans le pied de page sur Shopify
Publié: 2023-09-23Plus de deux millions de commerçants comptent sur Shopify pour vendre et commercialiser leurs produits. Le site dispose de toutes les fonctionnalités et outils nécessaires pour lancer un site de commerce électronique fonctionnel et opérationnel en quelques minutes. L'un de leurs outils astucieux est leur créateur de site, où vous pouvez personnaliser votre site Web. Vous pouvez modifier des éléments simples comme des en-têtes et des pages Web. Ceux qui n’ont pas d’expérience en conception de sites Web peuvent avoir des difficultés à modifier le site avant de le lancer. Un obstacle consiste à ajouter des icônes dans le pied de page de votre site. Apprenez à mettre des images d'icônes dans le pied de page sur Shopify !
Comment mettre des images d'icônes dans le pied de page sur Shopify
Shopify propose deux manières de vous permettre d'ajouter des images à votre section de pied de page. L’un d’entre eux n’implique pas de téléchargement, étant donné que le code est intégré à un thème. Une autre façon consiste à ajouter du code pour garantir que vos images préférées sont ajoutées au pied de page. Commençons par la méthode la plus simple.
Choses dont il faut se rappeler:
- Vous devez télécharger un logo. De cette façon, ce processus est transparent.
- Vous devez configurer les modes de paiement. De cette façon, vous pouvez ajouter des icônes d'options de paiement à votre pied de page.
1 : Ajouter des icônes à votre page de pied de page Shopify

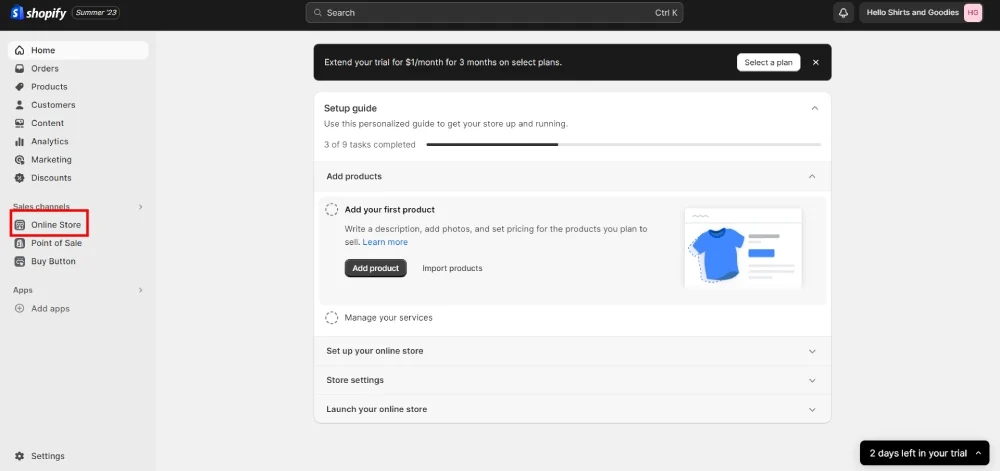
Étape 1 : Accédez à votre panneau d’administration Shopify. Une fois que vous y êtes, cliquez sur Boutique en ligne .

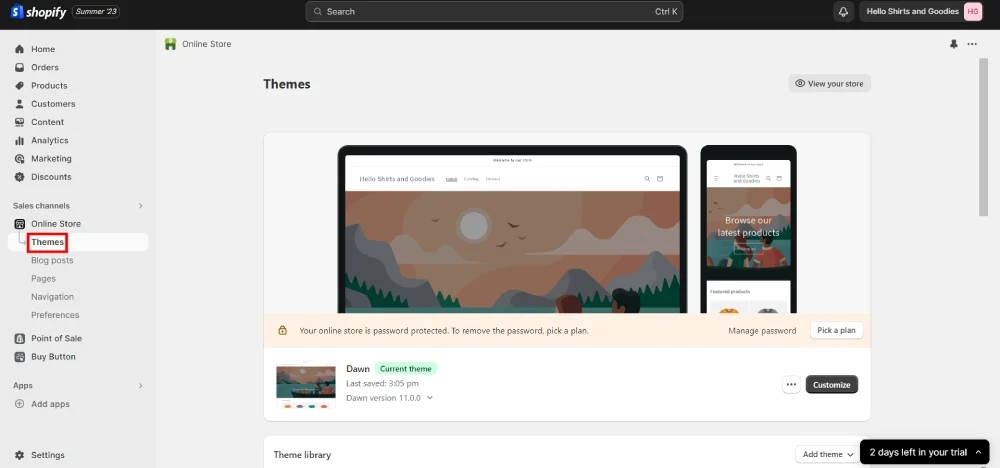
Cette section devrait s'élargir. Lorsque vous le voyez, sélectionnez Thèmes .

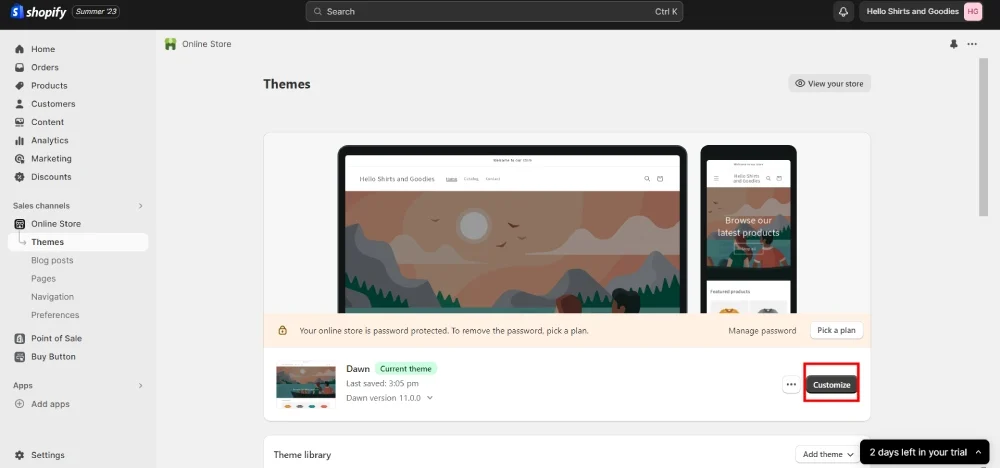
Étape 2 : Cliquez sur Personnaliser et vous devriez voir l'éditeur de thème.

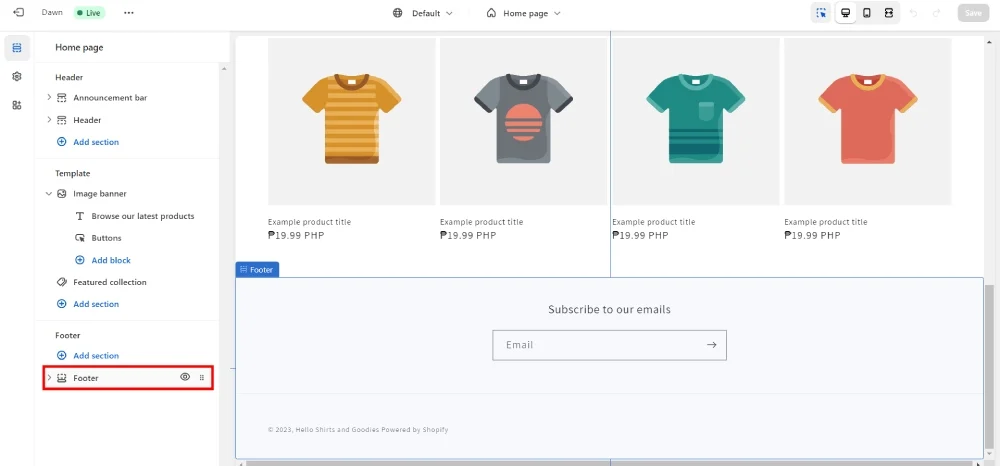
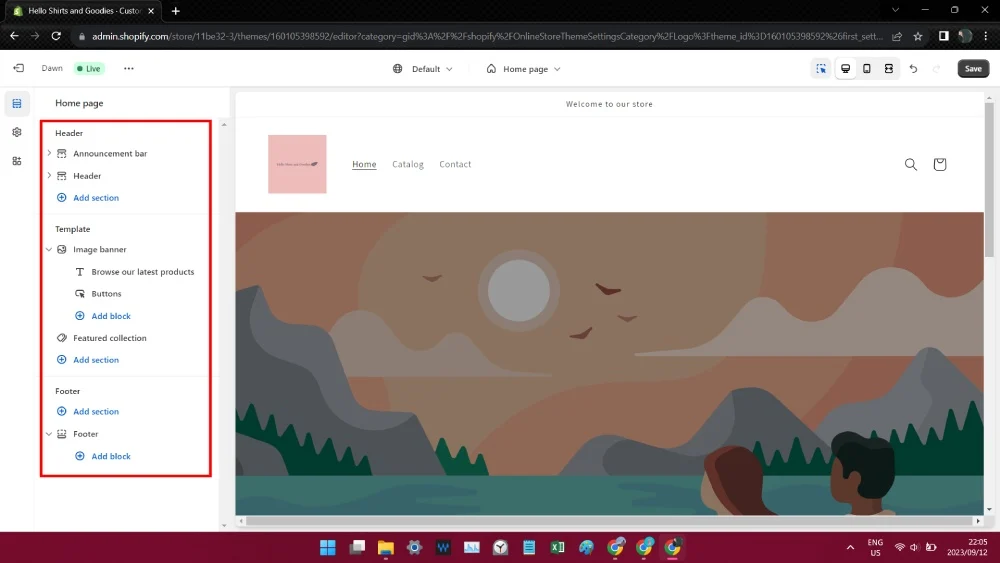
Étape 3 : Sur le côté gauche de votre site Web, sélectionnez Pied de page . Vous pouvez passer la souris dessus et il vous dirigera automatiquement vers la section Pied de page. Mais vous devez cliquer dessus pour personnaliser la page.

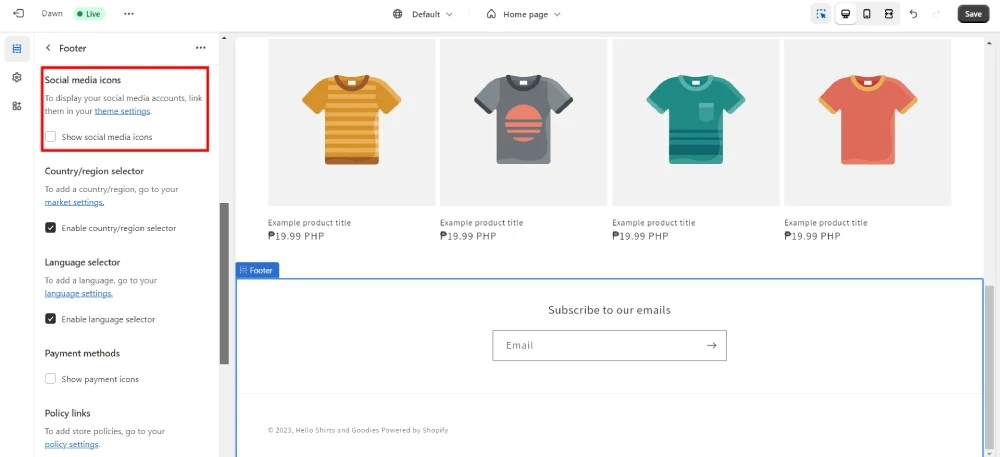
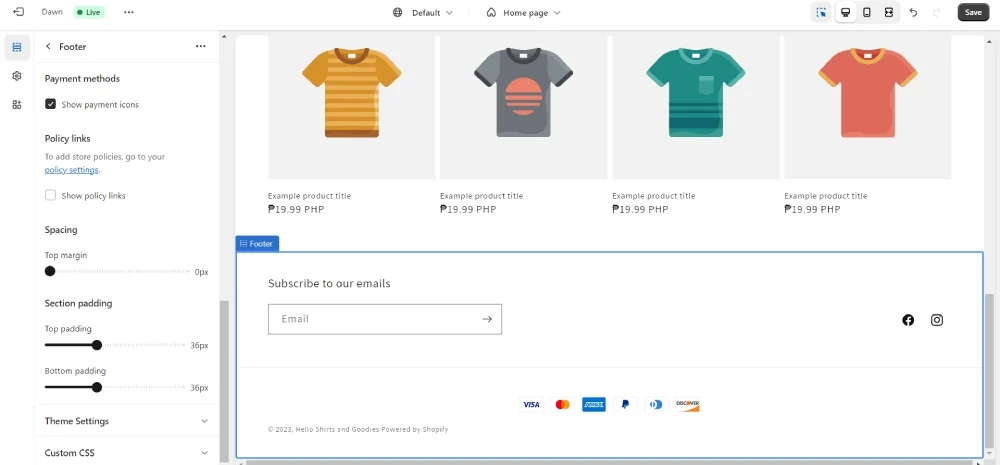
Étape 4 : Après cela, vous pouvez personnaliser le pied de page en ajoutant des icônes de réseaux sociaux et des options de paiement. Vous pouvez le faire en cochant l'option « Afficher les icônes des réseaux sociaux ».

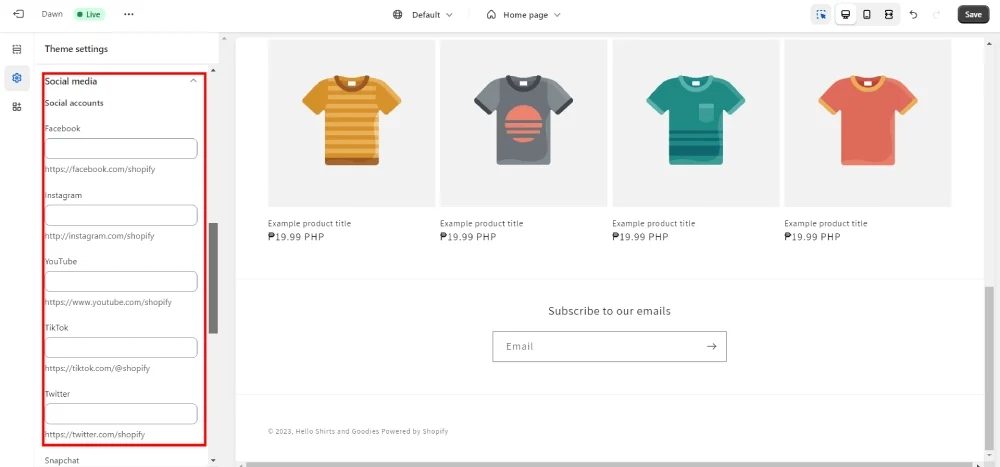
À partir de là, cliquez sur « Paramètres du thème » et vous pourrez ajouter vos sites de médias sociaux.

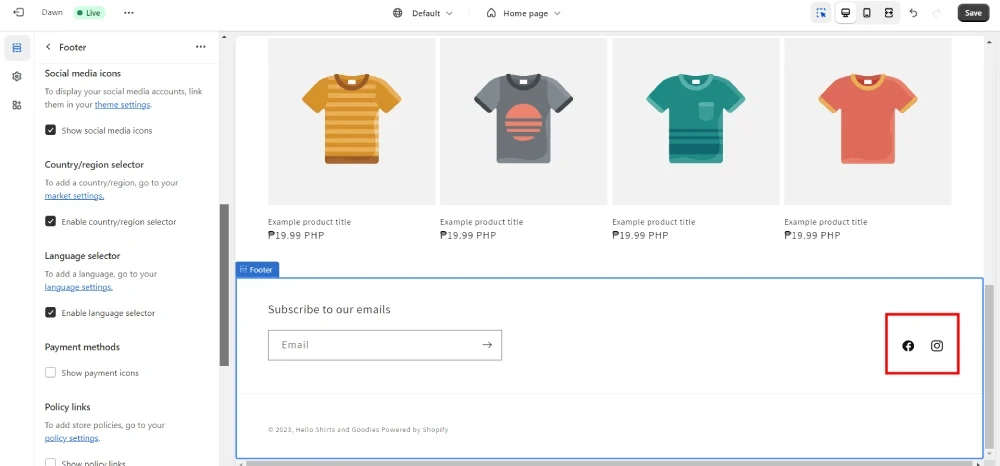
Ensuite, Shopify ajoute automatiquement des icônes par site.

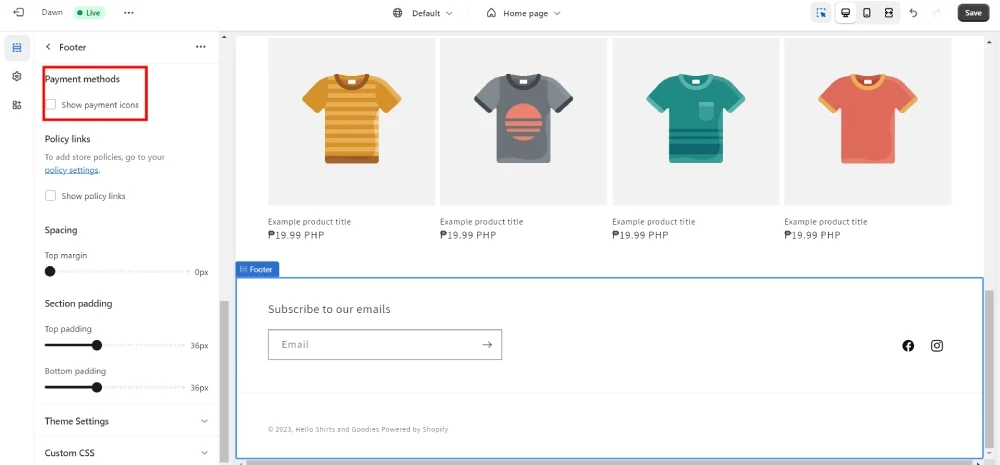
Enfin, vous pouvez ajouter la section des options de paiement en cochant « Afficher les icônes de paiement ». »

Cela montrera les options de paiement dont vous disposerez.

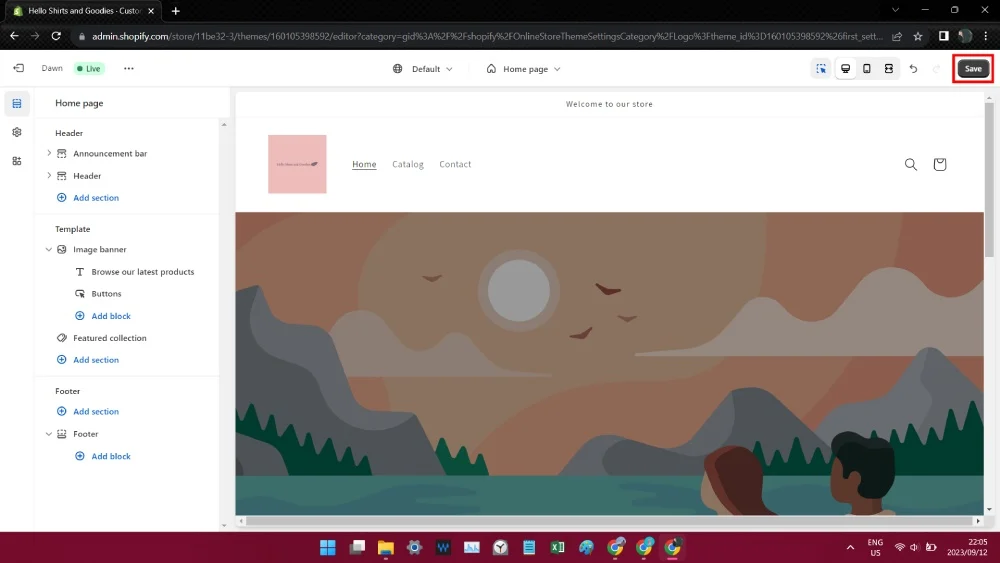
Étape 5 : Une fois que vous avez terminé, cliquez sur le bouton Enregistrer ! Et vous êtes prêt !
2 : Ajouter des codes à votre page Shopify
Cette partie est applicable si vous avez besoin d'images personnalisées ou pour personnaliser votre site Web Shopify. Vous pouvez le faire en suivant la première étape du didacticiel du pied de page des icônes.

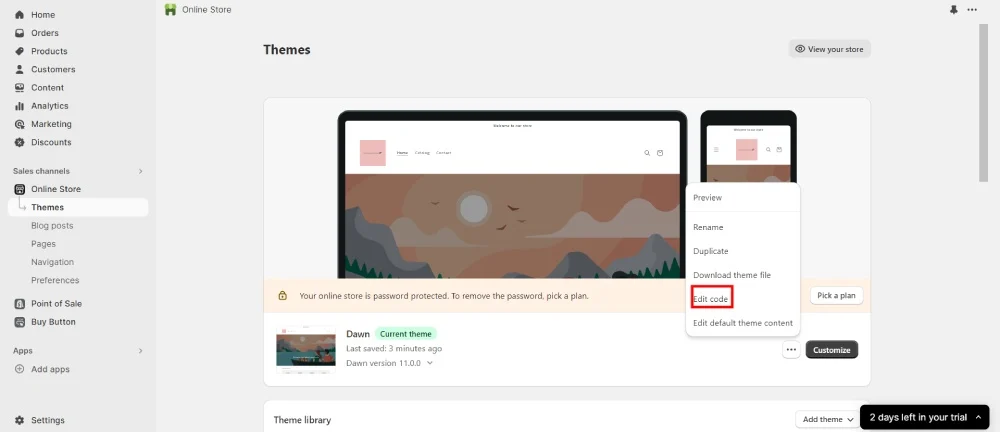
Au lieu de cliquer sur le bouton « Personnaliser », sélectionnez le bouton à trois points. À partir de là, un menu déroulant apparaîtra dans lequel vous cliquerez sur « Modifier le code ».

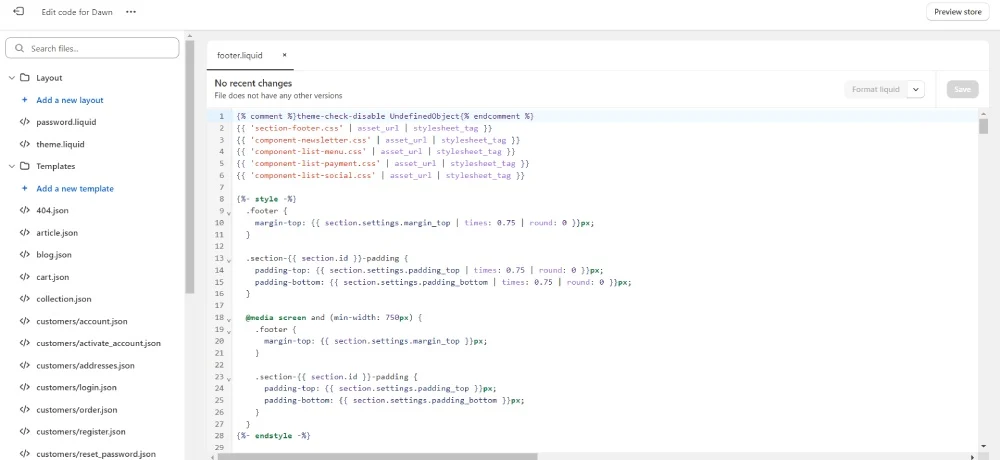
Après cela, vous devez rechercher où votre code doit être ajouté, mais les sections principales pour l'ajouter sont « footer.liquid » ou « base.css ».
Certains codes vous demanderont de modifier l'intégralité du code footer.liquid, tandis que d'autres ne nécessiteront qu'un code <img src=”_”>. Si vous avez besoin de codes pour votre thème Shopify, obtenez-les ici :

- PiPiADS
- Lève-toi avec moi
- Partenaires Shopify
Questions fréquemment posées
Comment personnaliser l’en-tête et le pied de page dans Shopify ?

Une façon de procéder consiste à utiliser le bouton Personnaliser . Cela vous permet de modifier manuellement les éléments de conception Web. Vous pouvez ajouter des photos, des vidéos et du texte.

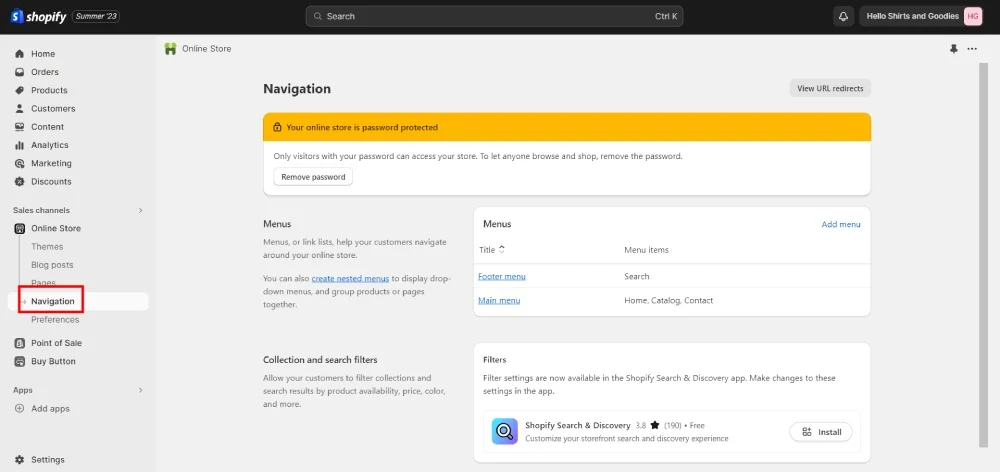
Une autre façon de personnaliser l'en-tête et le pied de page consiste à utiliser la page de navigation . Vous pouvez le trouver en cliquant sur « Boutique en ligne », puis en sélectionnant Navigation. Après cela, choisissez les options de menu à inclure dans votre site !
Comment modifier l’image du pied de page dans Shopify ?

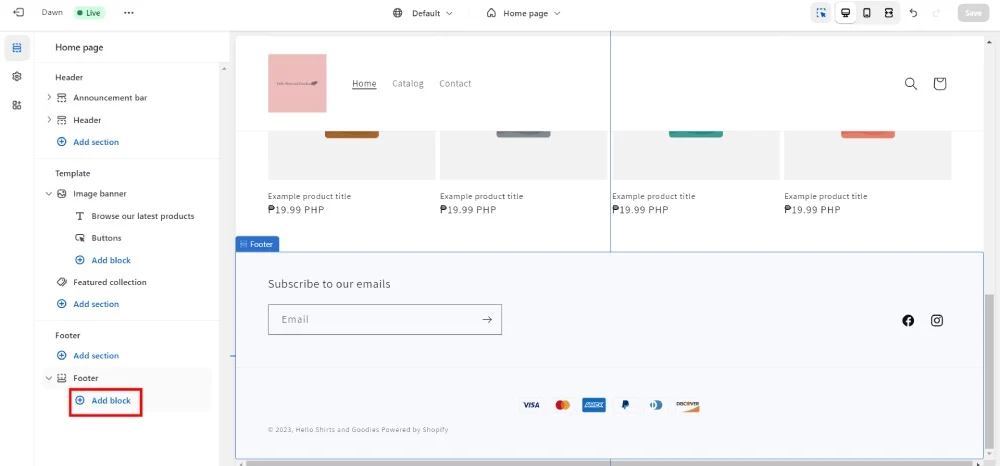
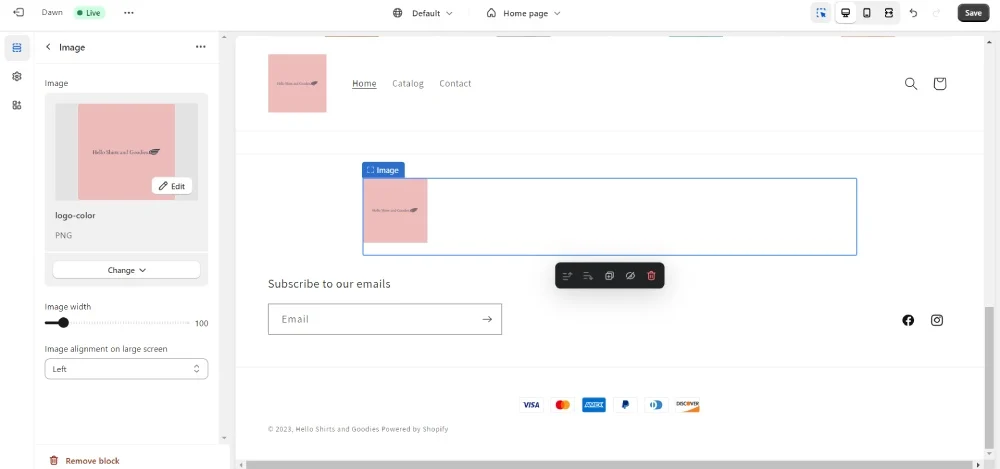
Suivez les mêmes étapes depuis le premier processus jusqu'à l'étape 3. Après cela, faites défiler jusqu'à « Paramètres du thème ». Ensuite, cliquez sur « Ajouter un bloc ».

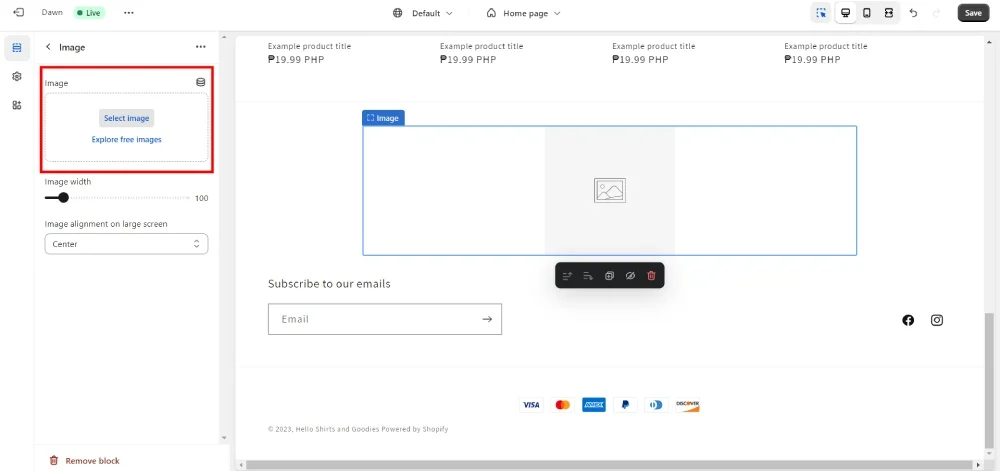
Cliquez sur le bloc vide, vous pourrez ensuite télécharger une image ou choisir dans votre bibliothèque de ressources.

Vous pouvez personnaliser l'alignement de l'image et c'est tout !
Que mettez-vous dans le pied de page de Shopify ?
Les images ne sont pas le seul contenu que vous pouvez ajouter à votre section de pied de page. La plupart des sections de pied de page contiennent des liens vers les pages de votre site Web, les conditions générales et la politique de confidentialité. Certains pieds de page incluent une brève description de votre entreprise. Si vous souhaitez établir votre crédibilité, les badges sont d’excellents ajouts à votre page de pied de page !
Sinon, comment pouvez-vous personnaliser votre site Shopify ?
Acheter des thèmes Shopify
Shopify propose des thèmes réactifs et magnifiques pour toute boutique de commerce électronique. Mais si vous n'êtes pas fan de leurs thèmes, vous pouvez les télécharger ailleurs. Theme Forest et Creative Market sont les meilleurs endroits pour télécharger votre nouveau thème Shopify.
Vous pouvez le faire en vous rendant sur la page « Boutique en ligne » et la section « Thèmes ». Ensuite, allez dans « Bibliothèque de thèmes » et cliquez sur le bouton déroulant « Ajouter un thème ». Ensuite, téléchargez le fichier zip de votre thème personnalisé !
Installer les applications Shopify
Une autre façon de personnaliser votre boutique Shopify consiste à installer des applications Shopify. Ces applications peuvent faire passer votre boutique au niveau supérieur. Les applications de conception peuvent vous aider à attirer plus de visiteurs sur votre site. De plus, vous pouvez intégrer l'image de marque dans la conception de votre magasin. Les créateurs de pages de destination et les fenêtres contextuelles sont les outils de conception les plus populaires à installer ! Voici les meilleures applications de design à installer sur Shopify !
- Générateur de pages de destination PageFly
- Générateur de pages de destination Shogun
- Générateur de pages de destination EComposer
- Rivo Popups - Popups d'e-mail
- Pop Convert – Pop-ups, bannières
- Bannière de barre d'annonce Attrac
- Bouddha Mega Menu et navigation
Embaucher des professionnels
La dernière option pour personnaliser votre boutique en ligne consiste à embaucher des développeurs et des designers. En embauchant des professionnels, vous pouvez vous concentrer sur la vente et la promotion de vos produits pour attirer plus de clients.
Les développeurs savent quels codes ajouter à votre site. Ils garantissent que vous aurez un design de magasin réactif et beau. De plus, ils peuvent le personnaliser pour intégrer votre image de marque dans chaque section et page du site Web.
Pendant ce temps, les concepteurs peuvent vous aider avec une conception de site de marque que vos concurrents vous envieront. Vous pouvez compter sur des concepteurs Web, graphiques, de marque et de médias sociaux.
Shopify dispose d'une place de marché professionnelle pour embaucher des développeurs et des concepteurs. Cependant, vous pouvez également les rechercher sur des sites Web indépendants. Mais si vous avez besoin de designers, laissez Penji vous aider à personnaliser vos créations ! À un tarif forfaitaire, vous pouvez obtenir des conceptions Web, des conceptions graphiques, des illustrations, des logos et bien plus encore ! Abonnez-vous ici pour obtenir tous les designs dont vous avez besoin pour votre boutique en ligne !
