Comment mesurer la vitesse de chargement ?
Publié: 2021-12-21Bien qu'il n'y ait pas de débat sur l'effet positif de la vitesse de chargement sur l'UX et les conversions, il y a beaucoup de discussions sur le référencement, en particulier depuis l'annonce de Page Experience Update et de Core Web Vitals.
La qualité et la pertinence du contenu sont toujours les critères qui priment pour classer une page dans les SERP, et la rapidité peut être utilisée comme un tie-breaker pour décider du classement entre deux pages équivalentes.
C'est aussi une qualité très appréciée des robots de Google, qui privilégient l'indexation des pages rapides. Nous observons ce phénomène depuis plusieurs années maintenant, par exemple chez Rue Du Commerce, qui a vu le nombre de pages crawlées augmenter après avoir optimisé son frontend ; ou chez TUI qui a optimisé son budget de crawl en améliorant la vitesse d'affichage de ses pages.
Pour vos visiteurs comme pour votre référencement, la nécessité et l'impact des pages rapides sont indéniables. Mais pour commencer avec les bons outils, vous devez savoir ce que vous voulez mesurer, pourquoi et comment. Voici quelques clés.
Quelles métriques pour la vitesse des pages ?
Définir un budget de performance est une étape importante qui vous permettra de préciser vos objectifs de performance et de fixer des limites. Il peut s’agir d’objectifs en termes de poids de pages à ne pas dépasser, d’indicateurs ou de scores webperf à atteindre…
Vous verrez – ou vous l'avez peut-être déjà remarqué – qu'il existe de nombreux indicateurs et scores de performance. Parmi les métriques les plus connues « historiquement », on retrouve par exemple :
- le Speed Index, qui évalue la vitesse de chargement des éléments dans le viewport ;
- le Time To First Byte, qui indique le temps de réponse du serveur, bien connu en SEO puisque Google en tenait déjà compte avant Page Experience Update ;
- Start Render et First Contentful Paint, le moment où le navigateur affiche les tout premiers éléments de la page ;
- Le Time To Interactive, qui évalue le temps qu’il faut à une page pour devenir interactive de manière durable et sans latence…
Les métriques évoluent, de nouvelles apparaissent régulièrement pour mieux mesurer l'expérience utilisateur (par exemple, une métrique est actuellement à l'étude pour évaluer la fluidité).
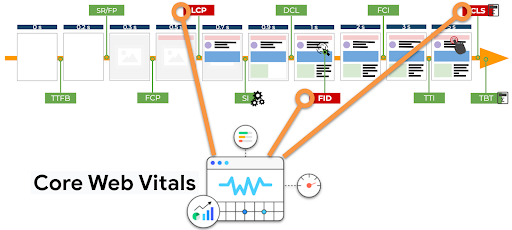
Google a mis 3 métriques webperf à l'honneur avec les Core Web Vitals, pour évaluer la qualité de l'UX :

- le Largest Contentful Paint, pour mesurer la vitesse d'affichage du plus gros élément de la page,
- le First Input Delay, pour mesurer la réactivité d'une page suite à une interaction utilisateur,
- Cumulative Layout Shift, pour mesurer la stabilité visuelle .
LCP et FID sont calculés en millisecondes, tandis que CLS est un score.
Il existe de nombreuses métriques (et vous pouvez même introduire vos propres métriques orientées business, liées à des fonctionnalités spécifiques de votre page, en utilisant Custom Metrics), donc avant de vous lancer, vous devez déterminer :
- ce que vous voulez mesurer,
- d'où tu pars,
- ce que vous voulez atteindre.
Faites attention aux métriques que vous choisissez et aux objectifs que vous vous fixez : ne cédez pas à la tentation des métriques de vanité !
Comme en SEO, vous souhaitez d' abord améliorer l'expérience de votre site et la vitesse de chargement de vos utilisateurs , pas seulement pour remplir des tableaux de bord avec des chiffres et des scores.
Voici une première étape pour vous aider à définir vos objectifs en termes commerciaux : vous pouvez tester le retour sur investissement de pages plus rapides avec Test My Site de Google.
Cet outil gratuit vous montre combien de revenus supplémentaires vous pourriez générer en accélérant vos pages. Même si les données sont une estimation, il est significatif et utile de fixer un premier objectif.
Quels outils pour mesurer la vitesse de chargement ?
Après avoir vu quelques-unes des métriques webperf essentielles à connaître, voici quelques suggestions d'outils pour les collecter.
WebPageTest, outil de référence gratuit pour la communauté webperf, permet de visualiser les étapes de chargement de chaque élément de la page testée dans le temps.
Dareboost, GTMetrix, Pingdom, SpeedCurve ou encore Quanta sont des outils payants qui permettent également d'évaluer la vitesse de chargement et les performances de votre site.
Google propose également des outils gratuits, dont certains que vous utilisez probablement déjà ou dont vous avez probablement entendu parler.
Citons notamment PageSpeed Insights et Lighthouse qui indiquent des scores de performances, et qui permettent d'évaluer vos Core Web Vitals (pour comprendre leur fonctionnement et les résultats, vous trouverez des explications détaillées ici pour PageSpeed et ici pour Lighthouse).
Allons plus loin sur les Core Web Vitals avec cette liste d'outils pour les mesurer, des moins techniques aux plus experts : Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse, et CrUX / BigQuery.

Vous vous en doutez, vos KPI doivent être suivis sur le long terme pour mesurer l'impact des optimisations que vous déployez, mais aussi pour détecter d'éventuelles régressions.
Oui, autre parallèle entre SEO et webperf : c'est un travail de longue haleine (bonne nouvelle : l'optimisation frontend peut être automatisée et donc continuellement améliorée de manière pérenne pour les équipes techniques).

Pour pouvoir réagir rapidement en cas de problème, vous pouvez mettre en place un système d'alerte et détecter les anomalies en temps réel – par exemple, à l'aide d'outils tels que SpeedCurve ou Dareboost.
Ces régressions peuvent survenir à la suite d'un bug, du déploiement d'une nouvelle fonctionnalité, de l'évolution du site… Tout changement peut avoir un impact sur votre vitesse de chargement, c'est pourquoi webperf demande une attention constante de la part de toutes les équipes .
En cas de baisse de performance, voire d'indisponibilité de vos pages dans le pire des cas, les conséquences sur votre chiffre d'affaires peuvent être désastreuses, notamment lors de périodes telles que Soldes, Cyber Week, Noël… Prenons l'exemple d'Amazon qui a subi une perte de 99 M$ en 2018, due à une indisponibilité de 63 minutes lors du « Prime day ». Vous ne voulez évidemment pas que cela vous arrive, c'est pourquoi le suivi et l'amélioration continue de vos performances Web sont cruciaux.
Après les métriques et les outils qui vous permettent d'évaluer vos performances, intéressons-nous à un dernier point important pour bien définir et comprendre vos KPI : les conditions de test.
Comprendre les conditions de test : un pré-requis pour comprendre vos KPI de performance web
Tout comme tous les utilisateurs de Google n'ont pas exactement les mêmes résultats de recherche pour la même requête, tous vos utilisateurs n'ont pas la même expérience sur votre site.
Nous avons vu que l'on peut mesurer la vitesse sous différents angles (affichage, interactivité, stabilité visuelle, temps de réponse du serveur…), et il faut aussi savoir que tous ces aspects de la vitesse de chargement sont influencés par différents facteurs : la puissance et la qualité de le réseau, la puissance de l'appareil du visiteur… Par ailleurs, l'affichage du contenu varie en fonction de la taille de l'écran.
CQFD : il n'y a pas d'indicateur unique qui reflète la vitesse de chargement de vos pages pour tous vos utilisateurs.
C'est une notion essentielle à garder en tête, car elle vous aidera à relativiser les métriques que vous collectez, et à définir les conditions dans lesquelles vous testez la vitesse de vos pages.
Pour commencer, il faut savoir qu'il existe 2 méthodes pour mesurer la vitesse de chargement :
- Le Monitoring Synthétique , qui consiste à définir des conditions de test (appareil, réseau, navigateur…) pour collecter des données dans un environnement de laboratoire.
C'est ce que Google appelle les données Lab dans ses outils, et c'est aussi avec ce type de données qu'il calcule le score PageSpeed Insights, en simulant une navigation sur un mobile milieu de gamme en « 4G lente ». Vous comprendrez pourquoi ces scores peuvent ne pas représenter l'expérience de navigation de la majorité de vos utilisateurs, car ils peuvent avoir des mobiles plus performants et une meilleure qualité de réseau. - Real User Monitoring (RUM) , qui collecte des données de terrain auprès d'utilisateurs réels. C'est la méthode que Google utilise pour fournir ce qu'il appelle des données de terrain, basées sur son panneau d'utilisateur "CrUX" (Chrome User Experience Report).
Si vous utilisez PageSpeed Insights, vous aurez probablement remarqué une différence entre les données de terrain et les données de laboratoire, et maintenant vous comprenez pourquoi : elles ne sont pas collectées dans les mêmes conditions.
Vous avez peut-être également remarqué que certaines données sont disponibles dans l'une des catégories, et pas dans l'autre. Pourquoi est-ce? Tout simplement parce que certains d'entre eux nécessitent une navigation par un véritable utilisateur. Prenons l'exemple du FID dans Core Web Vitals : il s'agit d'une donnée disponible uniquement dans les données de terrain, car elle nécessite une interaction de l'utilisateur. Pour les données Lab (et pour le calcul des scores Lighthouse et PageSpeed), le FID est remplacé par une métrique équivalente : Total Blocking Time.
Mais alors, Synthétique ou RUM, Terrain ou Lab, comment choisir ?
Choisissez des données de Real User Monitoring (ou des données de terrain) pour hiérarchiser vos efforts d'optimisation front-end. Ils reflètent l'expérience des utilisateurs de votre site en conditions réelles.
Quant aux données Lab, elles vous permettront d'identifier les améliorations qui restent à apporter à vos pages, et de tester vos performances en définissant vous-même les conditions de navigation. Ils sont également utiles pour suivre l'évolution de vos performances dans le temps dans ces conditions, et pour vous comparer à la concurrence sur votre marché.
Bref, les outils pour mesurer la vitesse de chargement sont nombreux et facilement accessibles, à vous de définir le cap et les enjeux !
Aussi, avant de démarrer votre projet webperf, quelques questions stratégiques doivent être posées. Par exemple : au-delà de savoir si c'est réaliste, est-il souhaitable d'avoir un score PageSpeed Insights ou Lighthouse de 100 ? Quel est votre objectif derrière vouloir avoir les 3 Core Web Vitals verts ?
Enfin, la connaissance des différents métriques, mais aussi une compréhension des méthodes de mesure et des scores sont indispensables pour suivre efficacement vos performances. Au-delà des KPI et du reporting, il vous appartient d'en faire des outils d'aide à la décision pertinents, en fonction de vos objectifs techniques et commerciaux.
N'hésitez pas à vous laisser guider par les experts de webperf pour lever tout doute et choisir les bons outils et métriques !
