Optimiser une page de destination mobile pour les campagnes de performance
Publié: 2022-02-06Un atterrisseur, ou une page de destination, est un élément crucial de toute campagne de marketing à la performance. Peu importe si vous menez des campagnes de leadgen, des campagnes de marketing d'affiliation ou un vieux blog que vous souhaitez booster, une page de destination bien conçue est indispensable.
Mais avec de plus en plus d'internautes s'en tenant à leurs téléphones mobiles, vos pages de destination doivent être optimisées pour les mobiles si vous voulez voir un bon retour sur investissement.
Mais que sont les pages de destination mobiles et comment optimiser vos pages de destination pour mobile ?
Nous couvrirons tout cela et plus encore aujourd'hui.
Que sont les pages de destination mobiles ?
Techniquement, une page de destination est une page sur laquelle quelqu'un arrive (ou atterrit) sur votre site Web. Mais en utilisant cette description, une page d'accueil est une page de destination. Concrètement, les pages de destination font généralement référence à quelque chose de légèrement différent.
Unbounce décrit une page de destination comme
« une page Web autonome créée spécifiquement à des fins de marketing ou de publicité ».
C'est une assez bonne description, mais ajoutons quelques tendances communes ici.
- les pages de destination reçoivent un trafic ciblé (payant, direct, e-mail, autre)
- les landing pages désirent une certaine action (une vente, un abonnement)
- les pages de destination ne fournissent pas une gamme d'options ou de contenu à explorer.
Avec la première description, chaque page d'accueil ou article de site Web pourrait facilement être inclus. Mais avec la deuxième description, ce n'est pas le cas.
Lorsque nous parlons de pages de destination mobiles, nous faisons référence à des pages de destination pour le trafic mobile, c'est-à-dire généralement des smartphones, mais peuvent également inclure des tablettes.
En raison des différences entre ces appareils, les besoins et les exigences de ces pages de destination sont différents.
Avantages des pages de destination dans les campagnes de performance
Les pages de destination sont parfaites pour les campagnes de leadgen ou les promotions de produits de commerce électronique, car elles sont conçues pour générer une action, telle que :
- Acheter
- Laisser les coordonnées
- Inscrivez-vous à une newsletter
- Accédez à l'App Store pour télécharger une application
- Inscrivez-vous pour une démo de la plateforme
En dehors de cela, les pages de destination sont utilisées pour réchauffer le trafic froid. Pensez-vous que quelqu'un achète un produit inconnu juste à partir d'une annonce ? Non. Ils doivent en savoir plus sur les avantages du produit, les spécifications techniques, ainsi que sur votre politique de retour et d'autres choses.
Mais pour digérer toutes ces informations, une landing page mobile doit être bien conçue.
Les pages de destination mobiles doivent toujours suivre les bons principes de page de destination
De nombreux articles proposant des conseils sur l'optimisation des pages de destination mobiles passeront par de nombreux conseils qui s'appliquent également aux pages de destination de bureau (par exemple, utilisez un appel à l'action convaincant).
Bien que ces principes soient vrais, je vais me concentrer sur ce qui compte vraiment pour le mobile. Vous pouvez et devriez également rechercher ces principes, mais je ne vais pas perdre votre temps à répéter des points généraux comme.
- utiliser de bons principes de conception
- utilisez un certificat SSL et HTTPS sur votre atterrisseur
- utiliser une copie efficace sur votre page de destination
- effectuer des tests A/B sur vos campagnes
Au lieu de cela, cet article se concentre uniquement sur les conseils spécifiques aux mobiles.
Les 7 péchés capitaux de la page d'atterrissage : ce qu'il ne faut PAS faire
Regardons d'abord la grande image. Certaines erreurs classiques conduisent à des pages de destination mobiles peu performantes. Beaucoup d'entre eux peuvent également s'appliquer aux pages de destination de bureau, mais sont souvent pires sur les pages de destination mobiles.
Savoir quels sont ces péchés peut vous aider à rester dans le droit chemin et à identifier quelle technique d'optimisation aura le meilleur résultat sur votre page de destination mobile.
Avez-vous besoin d'expier l'un de ces péchés de page de destination mobile ?
- copie inefficace (vrai de la plupart des pages de destination)
- trop de copie (l'écran du téléphone n'est pas idéal pour lire de gros morceaux de texte)
- trop d'options (plus de 3 boutons vus d'un coup sur un écran 6 pouces c'est trop)
- pas d'images (mille mots...)
- copie qui n'a aucun rapport avec l'annonce ou le contenu qui a amené le visiteur sur la page (notre durée d'attention sur mobile est encore plus faible que sur un appareil de bureau)
- entraver les conversions (formulaires longs à remplir)
- chargement lent des pages (encore pire sur les pages de destination mobiles)
- conçu sans tenir compte des mises en page mobiles (défilement latéral sur mobile - vraiment ?)
11 façons d'optimiser votre page de destination mobile
1. Accélérez votre temps de chargement
L'une des choses les plus importantes que vous puissiez faire sur une page de destination mobile est d'accélérer son temps de chargement. Alors qu'une page Web à chargement lent est punie par les internautes de bureau, c'est un péché impardonnable pour quelqu'un sur son téléphone.
Une étape simple pour améliorer les performances de votre page de destination mobile consiste à accélérer votre page de destination mobile.
Selon la technologie que vous utilisez et si vous rencontrez un problème spécifique avec votre page de destination, vous devrez peut-être suivre certaines étapes (comme l'utilisation d'un serveur plus rapide), mais certains principes généraux aideront la plupart des gens.
- Utiliser des solutions bien codées
- Optimisez vos images (conseils plus précis ci-dessous)
- Utiliser un CDN (consultez la section outils)
- Ne surchargez pas votre site Web de contenu

A. Utiliser des solutions bien codées
Les sites Web et les outils pour sites Web mal codés exécutent des processus supplémentaires et sont plus lourds sur le moteur de rendu d'un navigateur Web. Javascript prend plus de temps à charger que HTML et CSS, et Javascript mal écrit prend encore plus de temps à charger.
Si vous obtenez une solution (telle qu'un thème WordPress, un plugin ou un moteur de site Web) qui ne suit pas les meilleures pratiques de codage, son rendu sera beaucoup plus lent.
B. Optimisez vos visuels
Les images contribuent beaucoup au temps de chargement de votre site Web. Ils occupent beaucoup plus d'espace que le texte et peuvent même prendre plus de temps à charger qu'une vidéo au départ, tant que la vidéo ne se lance pas automatiquement ou n'occupe pas toute la page.
La première étape de l'optimisation consiste à être sélectif dans votre choix d'images.
Si vous avez cinq images sur une page, le chargement prendra plus de temps qu'une seule. Considérez si vous avez vraiment besoin de ces images supplémentaires.
La deuxième étape consiste à réduire la taille de votre image .
Un bon CMS redimensionnera votre image afin qu'elle soit plus adaptée au site Web (même si vous téléchargez une image géante de 4000 x 3000px en premier lieu), mais il est préférable de télécharger une image réduite pour vous assurer qu'un fichier plus petit est chargé et ne n'a pas besoin d'être redimensionné par l'appareil.
Vous pouvez avoir des images qui ont le même nombre de pixels, et pourtant l'une prend beaucoup moins de place qu'une autre. Cela est dû à une variété d'informations sur les images qui pourraient occuper un article à elles seules.
L'essentiel est d'utiliser un outil d'optimisation d'image qui vous permettra d'économiser de l'espace tout en conservant la qualité de votre image.
Enfin, utiliser un CDN permettra également d'accélérer la livraison des images et de gagner du temps de chargement. Et cela peut aider avec le reste de votre page Web.
C. Utiliser un CDN
CDN signifie Content Distribution Network . Au lieu de servir un site Web à partir d'un serveur à un seul endroit, il distribue votre contenu à travers le monde.
Cela signifie que vous avez moins de pression sur un serveur ou un emplacement et que votre contenu proviendra d'un emplacement plus proche de la demande. Cela permet de diffuser votre contenu plus rapidement.
Vous pouvez utiliser un CDN pour l'ensemble de la page Web ou pour des éléments de la page Web tels que l'image ou les vidéos.
D. Ne surchargez pas votre page de destination mobile avec du contenu
Plus vous avez de contenu, plus il faudra de temps pour le charger. Cela ne s'applique pas au texte, mais plus aux images, aux vidéos et aux éléments animés. Considérant que l'un des bons principes d'une landing page est de s'en tenir à l'essentiel et de faire valoir clairement et rapidement son argumentation, ce principe est un rappel utile pour ne pas en ajouter plus que ce dont vous avez besoin.
Si vous trouvez que votre page de destination se charge lentement, regardez combien d'images, de vidéos ou d'éléments animés nécessitant des scripts complexes vous avez sur la page. Essayez d'en supprimer un ou plusieurs.
2. Utilisez des colonnes simples

La conception à colonne unique est devenue plus courante sur les pages de bureau pour les articles, mais plusieurs colonnes sont encore courantes dans les pages de destination, en particulier lors de la mise en évidence des fonctionnalités clés, des avantages ou des tableaux de prix.
Dans un site Web mobile, ces colonnes deviennent compressées et difficiles à lire et à presser.
La conception Web réactive modifie généralement ces blocs pour qu'ils se superposent les uns aux autres. Pendant que cela fonctionne, assurez-vous que ces éléments sont dans le bon ordre sur une page mobile ou utilisez une page de destination mobile distincte.
Vous pouvez également créer une page de destination mobile qui ne comporte qu'une seule colonne.
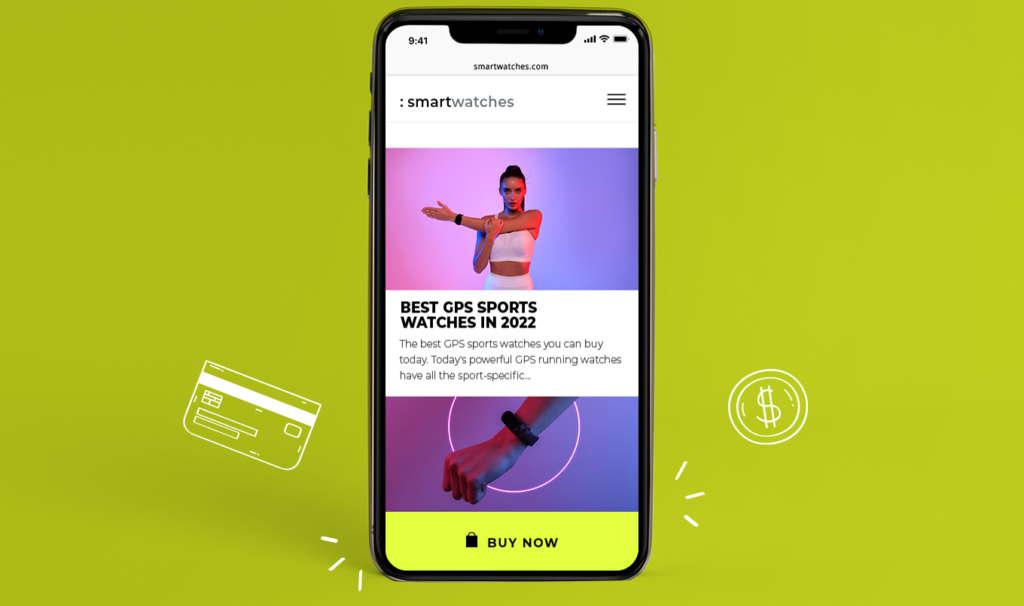
3. Utilisez de gros boutons CTA

Contrairement à un pointeur de souris, les pouces et les doigts ne sont pas des instruments précis. Il n'est pas si facile d'appuyer avec précision sur un bouton d'un appareil mobile.

Si vous ne faites pas vos boutons d'appel à l'action assez grands pour appuyer facilement, vous risquez de frustrer vos utilisateurs.
Cela peut entraîner une baisse des taux de conversion et une augmentation de l'abandon du panier lorsque quelqu'un clique enfin sur un bouton.

4. N'oubliez pas que les téléphones sont faits pour appeler

Je sais que cela peut être difficile à croire, mais il fut un temps où la fonction téléphone était l'élément le plus utilisé sur un téléphone mobile. Oui, maintenant certaines personnes n'utiliseront jamais l'application pour téléphone, mais elle est toujours là et profondément intégrée aussi. Lorsqu'une page Web marque correctement un numéro, elle est à portée de main d'un appel téléphonique.
N'ignorez pas l'option permettant à quelqu'un d'accéder à un numéro de téléphone pour effectuer une conversion. Certaines offres sont basées sur le coût par appel. Par conséquent, une campagne axée sur les mobiles avec des pages de destination et des offres de trafic mobile a beaucoup de sens.

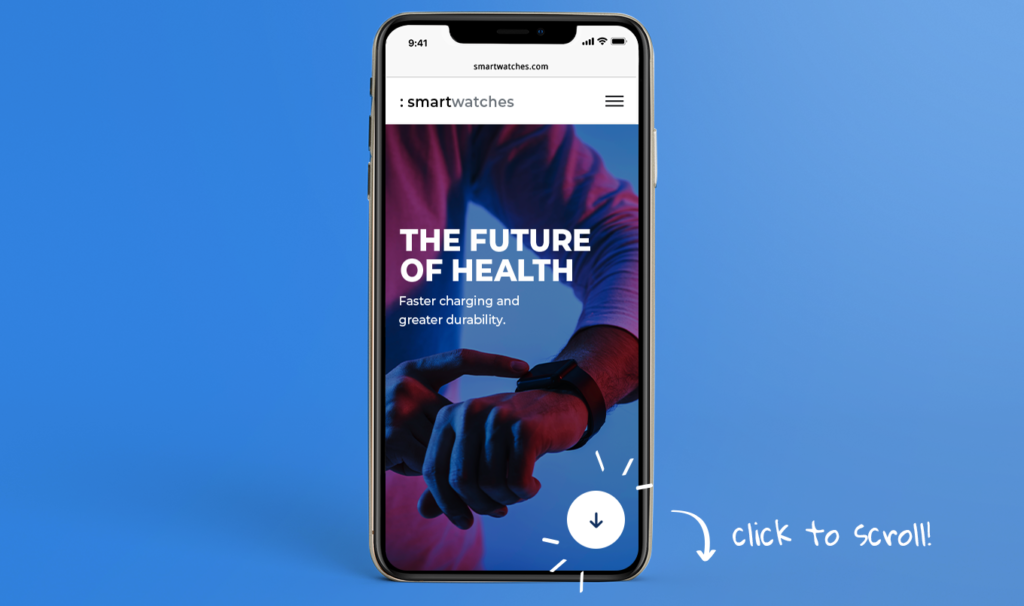
5. Cliquez pour faire défiler

Bien que les utilisateurs soient plus habitués à faire défiler leurs appareils intelligents, le vieil adage de « au-dessus du pli » a toujours une vérité. S'il n'est pas évident que vous puissiez ou que vous deviez faire défiler, vous ne pouvez pas le faire. Une option pour contourner ce problème est d'avoir une option "cliquer pour faire défiler" ( remarque : cela ne veut pas dire cliquer pour faire défiler ).
Essentiellement, vous voulez montrer que vous pouvez trouver plus d'informations en appuyant sur ce bouton. Il pourrait commencer à faire défiler un utilisateur vers le bas de la page ou le diriger vers une page contenant des informations supplémentaires.
Même si vous choisissez de ne pas utiliser cette option, assurez-vous qu'il y a un signal visuel indiquant qu'il y a plus de contenu ou que vous pouvez faire défiler.
6. En-têtes (et pieds de page) collants

Un en-tête collant est lorsque la partie supérieure de votre page est toujours visible même lorsque vous faites défiler. Cela vous permet d'afficher en permanence un appel à l'action à un visiteur de la page de destination lorsqu'il fait défiler plus d'informations.
Un en-tête collant offre un moyen facile pour un visiteur de convertir une fois qu'il a été convaincu.
Ceci est important pour les navigateurs mobiles car le retour à l'emplacement d'un bouton d'appel à l'action peut être problématique.
7. Utilisez le ciblage géographique
L'emplacement est encore plus important avec la navigation et les appareils mobiles, car les utilisateurs sont plus susceptibles d'être en déplacement et d'apprécier davantage les informations locales.
Les pages de destination mobiles peuvent avoir des éléments dynamiques qui s'adapteront à l'emplacement de l'utilisateur.
Cela peut être aussi simple que de changer le titre pour inclure la ville locale du visiteur, ou de montrer le magasin le plus proche de l'utilisateur.
Cela peut aider les utilisateurs à faire confiance à un site car il est plus pertinent pour eux et cela peut faciliter les conversions. Vous serez peut-être plus heureux d'acheter un article si vous pensez qu'il sera livré rapidement. Si vous voyez qu'il provient d'un autre pays, vous pouvez continuer à chercher.
8. Toutes les tailles d'écran ne sont pas égales
Ce n'est pas parce qu'une personne utilise un appareil mobile que la taille de son écran est la même. La différence entre un vieil écran d'iPhone et un écran Android ultra haute définition 4k est énorme.
Si vous optimisez pour ce dernier et ne cochez pas le premier, votre conception pourrait ne pas être efficace ou même utilisable.
9. N'utilisez pas de formulaires trop longs
C'est un fait que sur n'importe quelle page de destination, mobile ou ordinateur, si vous augmentez le nombre de champs de formulaire que vous devez remplir, la conversion chute (à de très rares exceptions près). Mais avec le mobile, le résultat est bien plus prononcé.

Il est beaucoup plus difficile de remplir des formulaires sur un téléphone mobile car le clavier est moins facile à utiliser et il est plus difficile de se déplacer entre les champs.
Si vous avez besoin d'une plus grande quantité de données, vous pouvez utiliser deux astuces pour éviter une réduction des conversions.
A. Donnez un coup de main avec la saisie semi-automatique
Si vous configurez correctement une page Web en marquant correctement vos champs, un utilisateur disposera d'options de saisie semi-automatique. Cela permet à l'utilisateur d'économiser du temps et des efforts et peut même ne pas avoir à taper quoi que ce soit. Ils laissent simplement leur appareil remplir tout.
B. Opt-in en deux étapes
Vous pourrez peut-être diviser votre formulaire d'inscription en deux étapes. Le premier doit contenir les informations absolument vitales dont vous avez besoin, le second peut demander des informations complémentaires. Une fois que nous avons commencé un entonnoir, nous créons le sentiment que nous devrions terminer (nous avons déjà « voté » avec nos actions que cela en vaut la peine).
En divisant les étapes, cela peut rendre l'ensemble du processus moins écrasant car chaque étape est petite. Et si un utilisateur ne parvient pas à terminer la deuxième étape, vous aurez ses coordonnées pour suivre et obtenir cette conversion.
Si vous combinez ces deux astuces, plusieurs champs de formulaire sont beaucoup moins menaçants.
10. Utilisez des puces au lieu de longues phrases
Si vous avez un groupe de critères, de fonctionnalités ou d'avantages, vous devriez envisager d'utiliser des puces.
- Ils économisent de l'espace
- Ils sont faciles à écumer
- Ils attirent l'attention
11. Ou des accordéons pour économiser de l'espace précieux
Les accordéons sont des sections extensibles sur une page Web qui sont condensées par défaut. Celles-ci peuvent être très efficaces pour fournir des informations supplémentaires sans donner l'impression que la page Web est trop volumineuse.
Une façon d'utiliser les accordéons est pour les FAQ. L'accordéon peut montrer la question et avec un robinet, il se développe pour révéler une réponse. Très utile pour surmonter les objections.

Outils pour optimiser votre page de destination mobile
Il existe d'excellents outils sur le marché qui peuvent vous aider à optimiser vos pages de destination mobiles. Ceux-ci vont des outils tout-en-un qui vous aident à créer une page de destination complète et optimisée à ceux qui vous aident avec un aspect spécifique de l'optimisation de votre page de destination.
1. Créateurs de pages de destination mobiles
Comme mentionné précédemment, il existe une sélection de plates-formes de création de pages de destination qui aident à la construction de pages de destination efficaces pour les mobiles et les ordinateurs de bureau.
Ces services fournissent généralement des modèles et un hébergement pour vos pages, mais ils peuvent également s'intégrer à des services de messagerie, des CDN (plus tard), des services de stockage de photos et offrent des fonctionnalités uniques pour améliorer vos pages de destination.
Quelques exemples de services incluent
- Pages de plomb
- Annuler le rebond
- Wishpond
- Page d'accueil
- Landingi
2. Outils pour réduire la taille des images
Réduire la taille de vos images peut aider à accélérer votre page de destination. Vous pouvez trouver ces outils dans une gamme de formes en fonction de vos besoins.
- applications autonomes
- plugins pour photoshop
- plugins pour WordPress et autres CMS
- services de site Web et d'API
En fonction des autres outils que vous utilisez (et de vos préoccupations en matière de confidentialité), vous pouvez en choisir un plutôt qu'un autre.
Tiny PNG propose un service en ligne, un plugin Photoshop et WordPress ainsi qu'une API qui en fait une excellente option à considérer, quels que soient vos besoins exacts.
3. CDN
Un réseau de diffusion de contenu est un ensemble de serveurs dans le monde qui stockent chacun une copie d'une page Web ou de fichiers individuels. En fournissant une distribution distribuée des ressources, le contenu peut être affiché plus rapidement et avec un risque réduit de submerger vos serveurs.
- AWS
- Nuageux
- Espace rack
- Chemin de pile
- Incapsule
4. Testeurs de vitesse de page de destination
Vous devez effectuer des tests pour vous assurer que votre page de destination mobile fonctionne et se charge rapidement.
Un bon outil vous montrera non seulement la vitesse de chargement, mais aussi ce qui le ralentit.
Pingdom propose un excellent outil de test de vitesse gratuit qui vous permettra de voir ce qui ralentit votre page de destination (et cela fonctionne également sur les pages de bureau).
5. Testeurs de contenu de page de destination
Varvy.com propose un test de référencement mobile. Cela vérifie les performances de votre page dans une variété de facteurs qui incluent la vitesse à laquelle elle se charge, mais également la lisibilité et l'analyse des cibles tactiles. C'est un excellent outil pour gérer votre site afin de vous assurer que vous avez correctement optimisé.
Mettez-vous au travail pour optimiser votre page de destination mobile
Avec tout ce qui est couvert, il est temps de se mettre au travail et d'augmenter vos taux de conversion sur mobile. Identifiez les domaines qui pourraient le plus améliorer vos pages de destination mobiles et commencez à apporter des modifications. N'oubliez pas de tester et d'utiliser Voluum pour vous assurer que vos améliorations portent leurs fruits.
