Comment créer un site Web avec Webflow : un guide étape par étape
Publié: 2022-06-20Vous êtes nouveau sur Webflow et vous ne savez pas par où commencer ? Ce guide étape par étape vous montrera comment créer un site Web avec le constructeur de site Webflow, même si vous êtes un débutant complet.
L'utilisation d'un modèle ou d'un thème préconçu avec un CMS comme WordPress est le moyen le plus rapide de créer un site Web professionnel sans embaucher un concepteur Web.
Mais si vous voulez un design 100% unique, si vous avez une vision spécifique de votre site, ou si vous voulez simplement la satisfaction de construire quelque chose à partir de zéro, créer votre propre site est définitivement la voie à suivre.
Heureusement, il n'est plus nécessaire de passer des semaines à apprendre HTML, CSS et Javascript avant même de pouvoir créer un site Web de base. La montée du mouvement sans code signifie qu'il existe désormais des dizaines d'outils que vous pouvez utiliser pour vous aider à créer un site Web impressionnant sans aucune compétence en codage requise.
Webflow est l'un des plus puissants et des plus flexibles de cette nouvelle génération de créateurs de sites Web. La courbe d'apprentissage est un peu plus raide que les constructeurs par glisser-déposer destinés aux débutants complets. Mais l'effort en vaut vraiment la peine si vous souhaitez créer un site Web unique en son genre.
Dans ce guide, nous vous expliquerons étape par étape le processus de création d'un site Web dans Webflow. À la fin, vous aurez un beau site Web qui est entièrement réactif et qui a fière allure sur n'importe quel appareil.
Alors prenez un café, installez-vous et commençons !
1. Créer un compte Webflow
Il est entièrement gratuit de démarrer avec Webflow. Rendez-vous donc sur webflow.com et cliquez sur le bouton "Essayer Webflow" dans le coin supérieur droit de l'écran. À partir de là, vous pouvez soit vous inscrire avec votre e-mail, soit vous connecter directement avec votre compte Google.

Vous commencerez avec le plan Starter. Il s'agit du plan Webflow de mise en scène gratuit que vous pouvez utiliser pour créer jusqu'à deux sites. Vous publierez vos sites sur webflow.io et ils auront un petit badge Webflow dans le coin inférieur droit.
Les sites de démarrage sont également limités à 2 pages statiques, 50 éléments CMS et 500 visites mensuelles. Cela devrait vous suffire pour vous familiariser avec le constructeur Webflow et décider s'il vous convient.
Si votre site Web reçoit plus de trafic ou si vous souhaitez ajouter plus de pages, vous pouvez mettre à niveau. Les plans payants commencent à partir de 12 $ par mois et vous permettent également de vous connecter à un domaine personnalisé.
2. Créez votre premier projet de site
Une fois que vous vous êtes inscrit avec Webflow, vous verrez votre tableau de bord, où vous pourrez accéder à tous les sites que vous avez créés. Vous pouvez créer jusqu'à deux projets de site sur le plan Webflow gratuit.

Cliquez sur le bouton "Nouveau site" pour commencer.
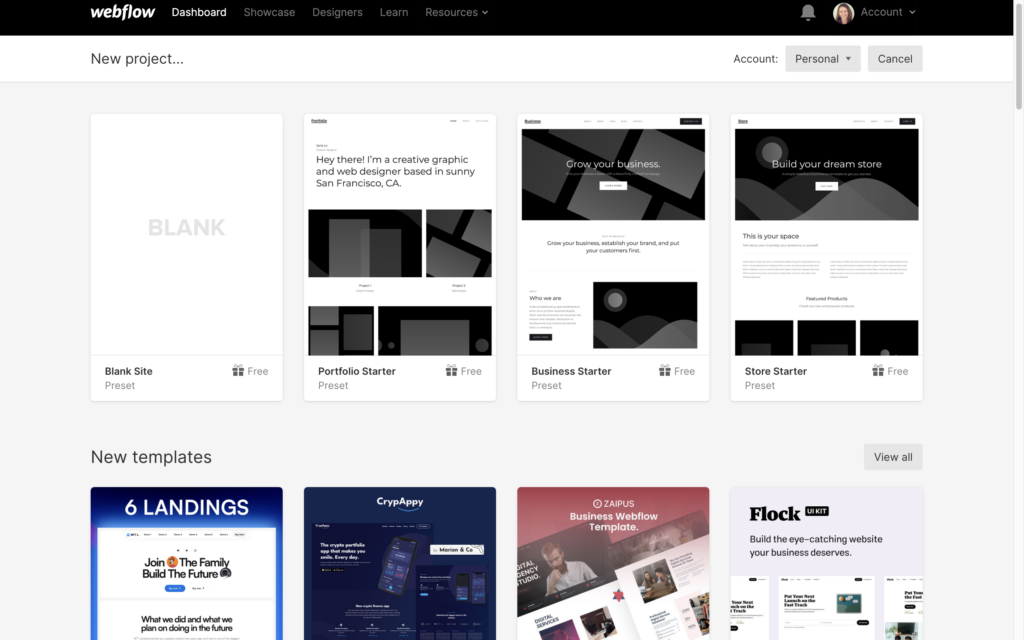
À partir de là, vous avez la possibilité de démarrer votre site avec une toile complètement vierge. Vous pouvez également sélectionner un modèle squelette sans style pour démarrer ou utiliser un modèle préconçu.

Si vous êtes pressé, choisir un modèle prédéfini et le personnaliser peut vous faire gagner beaucoup de temps. Vous n'avez même pas besoin de le personnaliser si cela ne vous dérange pas d'avoir le même design que d'autres sites.
J'ai promis que je vous montrerais comment créer un site à partir de zéro. Cependant, commencer avec une toile totalement vierge peut être un peu intimidant pour les débutants. C'est particulièrement le cas si vous ne savez même pas comment structurer votre site.
Pour cette raison, je vais utiliser le modèle "Business Starter" pour ce tutoriel. Il s'agit d'un modèle complètement sans style, mais la structure de base est là, ce qui nous fera gagner beaucoup de temps et signifie que vous n'avez pas à suivre un tout autre cours sur la conception UX avant de commencer.
Cependant, n'hésitez pas à essayer de commencer avec une ardoise complètement vierge une fois que vous aurez maîtrisé les bases.
Pour l'instant, allez-y et appuyez sur le bouton "Sélectionner" pour commencer.
Tapez un nom pour votre projet (ou laissez celui généré automatiquement suggéré par Webflow et cliquez sur le bouton "Créer un site".

Attendez quelques instants que Webflow fasse son travail, et il est temps que le plaisir commence.
3. Se repérer dans l'éditeur de flux Web
Le créateur de site Webflow ressemble au logiciel d'édition d'images que vous avez peut-être utilisé auparavant, comme Photoshop.

La majorité de l'écran est occupée par l'aperçu du site. Comme le constructeur de site est visuel, vous pouvez voir toutes les modifications de conception que vous apportez à votre site en temps réel, il n'est donc pas nécessaire de basculer sans cesse entre les onglets du navigateur.
Si vous survolez l'un des éléments de l'aperçu de votre site, l'éditeur le mettra automatiquement en surbrillance et vous pourrez voir le nom de l'élément. Par exemple, au-dessus du pli avec ce modèle de site, on peut voir :
- La navigation
- En-tête d'introduction
- Cap Jumbo
- Paragraphe plus grand
- Bouton
- Bloc de texte
Cliquez sur l'un de ces éléments pour voir les options de style.
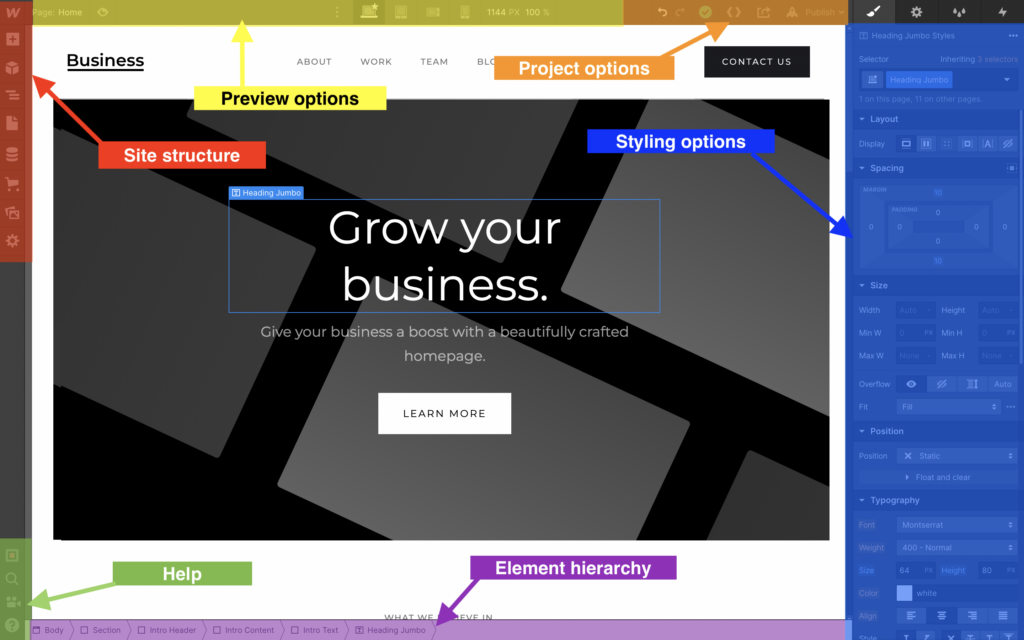
Jetez un œil au diagramme à code couleur ci-dessous pour commencer à vous repérer dans le créateur de site visuel Webflow :

Structure du site (rouge)
Outils pour modifier la mise en page et la structure de votre site. À partir de là, vous pouvez :
- Ajoutez n'importe quel élément (sections, boutons, titres, images, navigation, etc.) à une page que vous construisez
- Afficher et réorganiser les sections principales de chaque page
- Ajouter de nouvelles pages
- Connectez-vous au CMS Webflow
- Ajouter une fonctionnalité de commerce électronique
- Accéder à votre bibliothèque de ressources (images et vidéos)
- Modifiez les paramètres principaux de votre site.
Options d'aperçu (jaune)
Modifiez la page que vous prévisualisez ou prévisualisez sur une taille d'écran ou un appareil différent.
Options de projet (orange)
Annulez ou rétablissez les modifications, exportez le code (non disponible sur le plan gratuit), partagez votre projet avec d'autres et publiez votre site.
Options de style (bleu)
C'est ici que vous pouvez modifier l'apparence visuelle de chaque élément de votre site, y compris la position, la taille, l'espacement, la typographie, les couleurs et les images d'arrière-plan, les bordures, les effets d'animation, etc.
Hiérarchie des éléments (violet)
Webflow a conçu son constructeur pour créer des sites avec un modèle de boîte où chaque élément du site s'intègre dans une grille de boîtes. Chaque boîte peut contenir plusieurs éléments et vous pouvez imbriquer des éléments dans d'autres éléments. Ce panneau affiche l'emplacement de l'élément que vous avez sélectionné dans la structure globale de votre site.
Aide (vert)
Des outils pour vous aider si vous êtes bloqué :
- Un audit de site pour vérifier automatiquement les problèmes potentiels
- Une fonction de recherche pour trouver des éléments ou des outils
- Tutoriels vidéo et liens vers la documentation
- Une présentation de l'ensemble de l'éditeur
Cela vaut la peine de prendre le temps d'explorer l'éditeur avant de commencer. Si vous ne comprenez pas certains outils, ne vous inquiétez pas : tout deviendra clair lorsque vous commencerez à créer votre site.
Il convient également de rappeler que Webflow est en fait un constructeur Web assez puissant et que vous n'aurez pas besoin d'accéder à toutes ses fonctions, sauf si vous êtes un concepteur Web professionnel.
Nous ne ferons qu'effleurer la surface dans ce didacticiel, mais si vous souhaitez en savoir plus, Webflow dispose d'une bibliothèque de cours appelée Webflow University qui vous guide à travers toutes les fonctionnalités avancées.
4. Comprendre les éléments de flux Web
Si vous paniquez déjà un peu et que vous êtes prêt à abandonner, ne paniquez pas !
En tant que débutant, vous n'aurez pas besoin de tout comprendre sur le fonctionnement de Webflow. Pour créer un site Web de base, il vous suffit d'ajouter des éléments à une page.
Les éléments sont les blocs de construction d'un site Webflow. Vous pouvez les considérer comme des briques Lego que vous collez ensemble pour créer un produit fini.
Il existe toutes sortes d'éléments disponibles dans Webflow, des en-têtes et paragraphes aux images, boutons, formulaires et même vidéo intégrée.
Vous pouvez ajouter des éléments à une page en les faisant glisser du panneau de gauche vers la scène. Si vous survolez un élément dans le panneau latéral, vous verrez un petit "?" icône dans le coin supérieur droit. En cliquant dessus, vous obtiendrez une brève explication de ce qu'est exactement l'élément et comment vous pouvez l'utiliser.
Éléments de flux Web de base
Jetons un coup d'œil à certains des éléments les plus courants dont vous aurez besoin pour créer un site Web.
- Sections – Les éléments de section divisent les blocs de contenu sur votre site. Ils occupent toute la largeur de l'écran.
- Conteneurs - Les éléments de conteneur agissent comme un wrapper pour d'autres éléments de votre page. Vous pouvez les utiliser pour centrer et organiser votre contenu.
- Grille – Vous pouvez utiliser cet élément pour créer un système de grille réactif. C'est la base qui contient votre contenu avec le nombre de colonnes et de lignes que vous choisissez.
- Bloc Div - Les blocs Div sont les éléments de base de chaque site Webflow. Vous pouvez utiliser des blocs Div pour regrouper des éléments ou comme espaceur entre d'autres éléments.
- Bouton – Vous pouvez utiliser des boutons pour inviter les visiteurs à effectuer une action sur votre site, comme soumettre un formulaire ou ajouter des articles à un panier. Vous pouvez styliser les boutons et ajouter des effets d'animation à votre guise.
- Bloc de lien - Entourez tout autre élément tel qu'une image ou un bloc Div pour le transformer en lien.
- Titre – Utilisez les titres pour ajouter des titres et des sous-titres à votre contenu. Vous pouvez choisir parmi une variété de tailles de titres et les mettre en forme comme vous le souhaitez.
- Paragraphe – Utilisez l'élément paragraphe pour ajouter un corps de texte à votre site. Vous ajouterez la plupart du texte sur votre site en tant qu'élément de paragraphe.
- Image – Vous pouvez utiliser l'élément image pour ajouter des images à votre site qui font partie du contenu (c'est-à-dire, pas une image d'arrière-plan). Vous sélectionnerez des images dans votre bibliothèque de ressources.
- Vidéo – Intégrez des vidéos sur votre site qui sont hébergées sur des sites vidéo tiers comme YouTube et Vimeo.
- Formulaire – Utilisez l'élément de formulaire pour ajouter un formulaire de contact, un formulaire d'inscription ou tout autre type de formulaire à votre site.
- Navbar – Utilisez l'élément navbar pour créer une barre de navigation qui renvoie à d'autres pages de votre site.
- Curseur – Créez un diaporama d'images, de texte ou de vidéos.
Il existe plusieurs autres éléments disponibles, alors n'hésitez pas à explorer les éléments disponibles dans votre éditeur Webflow et à essayer de les ajouter à la page sur laquelle vous travaillez.
5. Ajouter des éléments à votre site
Comme nous travaillons avec un modèle de base, il y a déjà plusieurs éléments ajoutés à la page. Si vous les survolez, vous verrez que la mise en page existante est composée de plusieurs sections, titres, images, boutons et paragraphes.
Vous pouvez ajouter de nouveaux éléments à la page en les faisant glisser depuis le panneau de gauche et en les déposant sur la scène.
Essayons d'ajouter un formulaire de capture de prospects sous la section d'en-tête principale.
1. Ajouter une nouvelle section pour votre formulaire
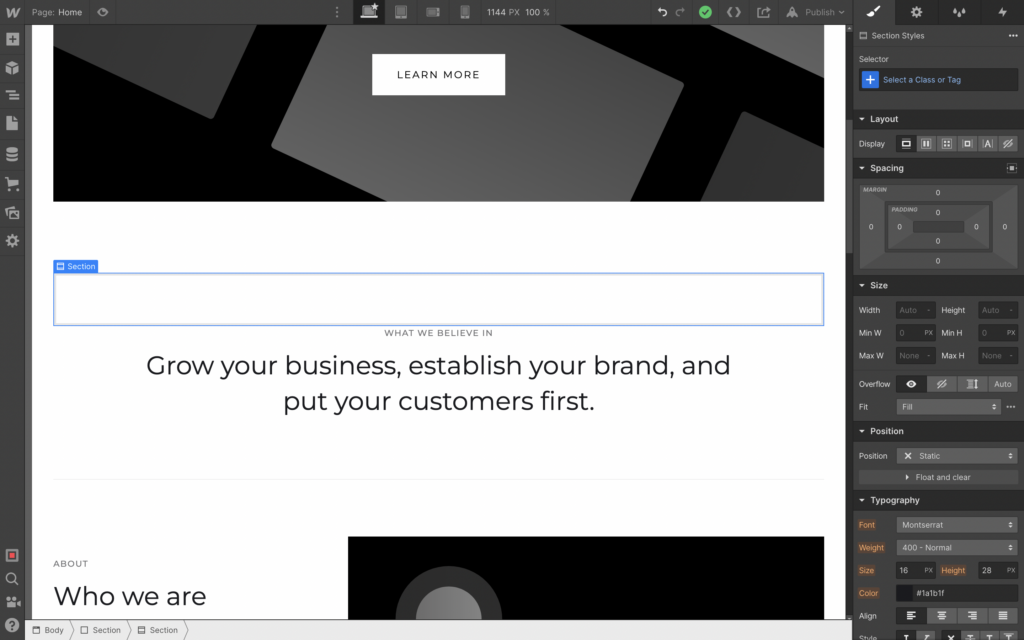
Cliquez sur l'icône "+" pour ouvrir le navigateur d'éléments, cliquez sur "Section" et faites-le glisser et déposez-le sous la section d'en-tête.
Voici notre nouvelle rubrique :

2. Ajustez l'espacement
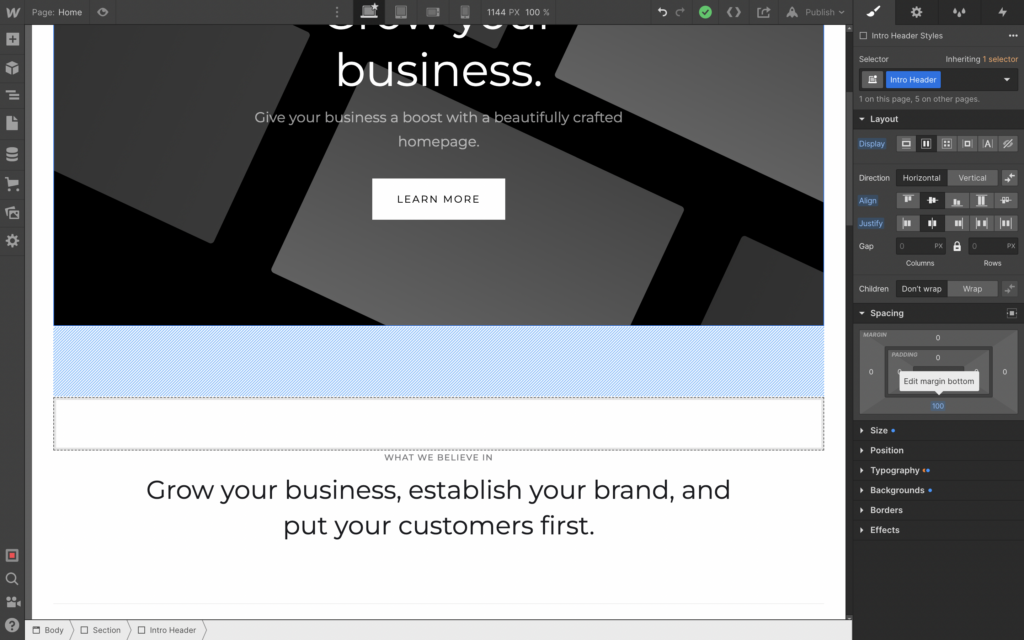
Maintenant que nous avons ajouté un nouvel élément, nous devons réduire l'espace blanc sous l'en-tête. Vous pouvez le faire en cliquant sur l'élément d'en-tête et en ajustant la marge inférieure.
Les marges sont situées dans la section "Espacement" du panneau des styles d'éléments à droite. Si vous survolez la marge inférieure (qui est actuellement définie sur 100 pixels), vous verrez la marge ombrée en bleu dans le panneau d'aperçu.

Vous pouvez ensuite cliquer et faire glisser la marge dans le panneau de style, ce qui la modifiera en temps réel dans le volet de prévisualisation, ou cliquer et saisir la valeur que vous souhaitez définir. Utilisez la méthode que vous préférez pour modifier la marge à environ 50 pixels.
Nous devons maintenant ajouter une marge inférieure à notre nouvelle section, alors cliquez dessus et répétez les étapes pour ajouter une marge de 50 pixels au bas de la section. Cela devrait être le résultat :
3. Ajout du formulaire
Maintenant que tout est bien espacé, nous pouvons continuer et commencer à travailler sur notre formulaire.
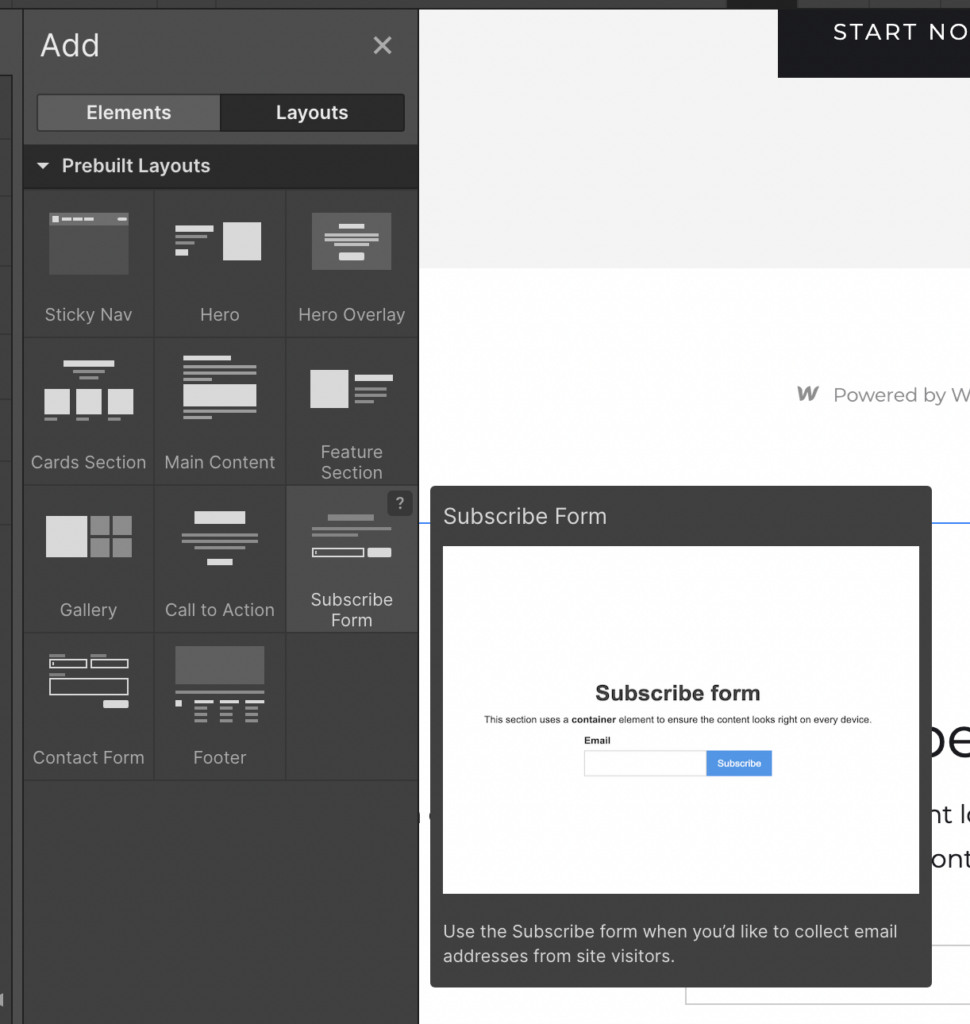
Sidenote: Webflow fournit en fait un formulaire d'abonnement pré-construit ainsi que plusieurs autres collections d'éléments préformatés utiles pour vous éviter de repartir de zéro. Vous pouvez les trouver sous "Dispositions" dans le panneau Ajouter des éléments.

N'hésitez donc pas à utiliser ces mises en page prédéfinies. Pour l'instant, allons-y et regardons comment ajouter notre propre formulaire.
Ajout de texte de formulaire
Je veux que ce soit simple car c'est directement sur la page d'accueil, alors restons sur une seule ligne de texte avec un champ de formulaire pour le nom et l'adresse e-mail et un bouton d'envoi.

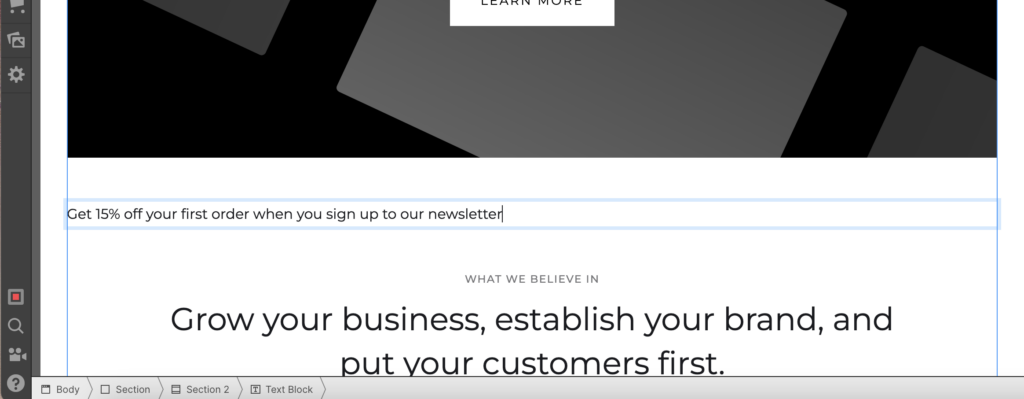
Commençons par ajouter un bloc de texte. Il s'agit d'un élément Webflow générique destiné au texte qui n'est pas un titre, un paragraphe ou un lien. Cliquez sur l'élément Bloc de texte dans le panneau Ajouter des éléments et faites-le glisser et déposez-le dans votre nouvelle section.
Ta-da ! Vous avez maintenant un bloc de texte. Allez-y et cliquez sur le texte pour le modifier et l'enregistrer dans une copie CTA sophistiquée.

Nous voudrons styliser un peu ce texte, mais laissons cela pour le moment et ajoutons les éléments de formulaire.
Ajout d'éléments de formulaire
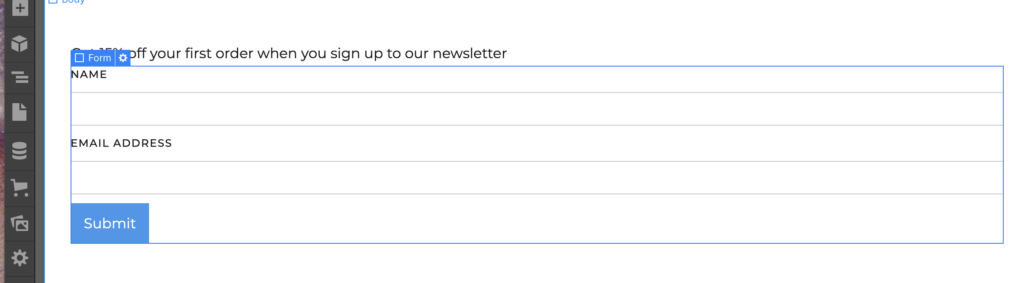
Cliquez sur l'élément "Form Block" et faites-le glisser sous votre texte. Le formulaire de base est déjà configuré avec une zone de saisie pour le nom et l'adresse e-mail et un bouton d'envoi, ce qui est pratique car c'est exactement ce que nous voulons.

Cependant, je souhaite que ce formulaire soit organisé sur une seule ligne.
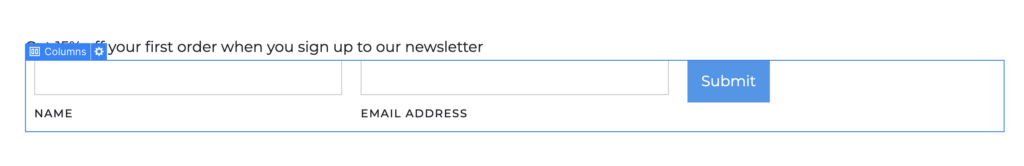
Création de colonnes pour la mise en page du formulaire
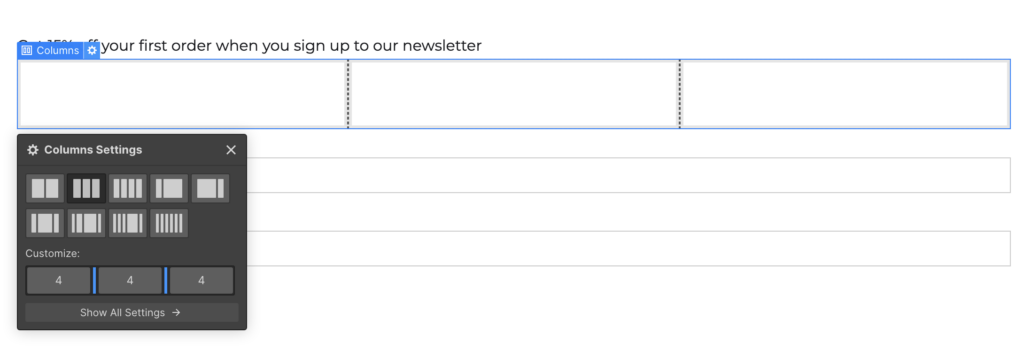
Le moyen le plus simple de modifier la disposition du formulaire consiste à faire glisser un élément de colonne au-dessus du formulaire et à modifier les paramètres sur trois colonnes.

Ensuite, faites simplement glisser chacun des éléments du formulaire dans les colonnes.

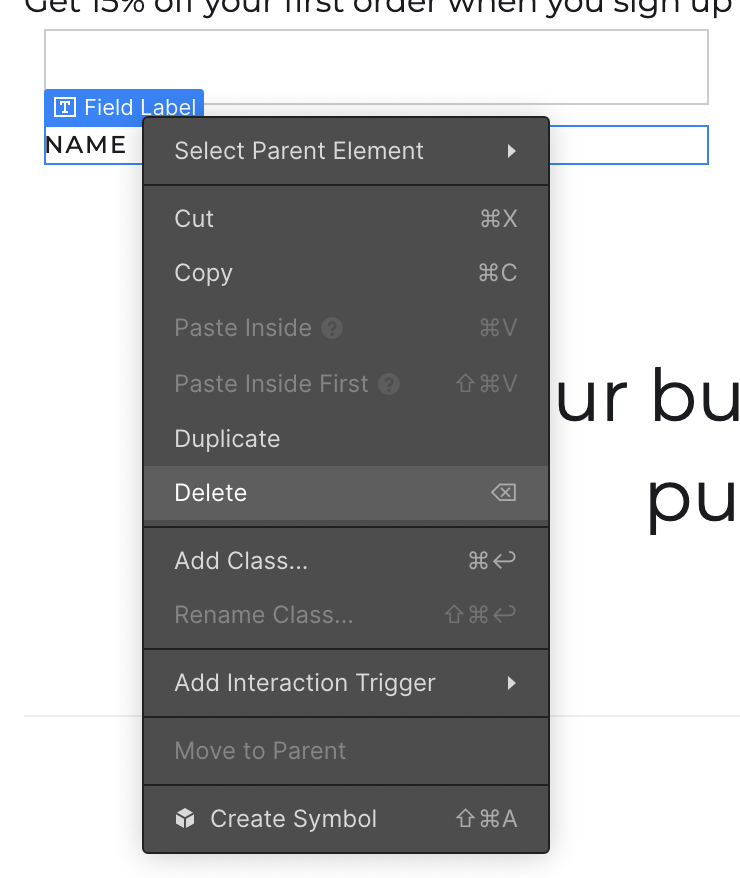
Je vais supprimer les étiquettes des champs de formulaire pour un look plus propre. Pour supprimer des éléments, cliquez sur l'élément pour le sélectionner, faites un clic droit et choisissez "Supprimer" dans le menu contextuel.

Nous avons ajouté avec succès un formulaire à notre nouveau site. Il a juste besoin d'un peu de style. Mais le reste de la page aussi ! Alors couvrons cela ensuite.
6. Éléments de style
Le style des éléments sur votre site Webflow est aussi simple que de sélectionner l'élément et d'ajuster les paramètres de style dans le panneau à droite. Vous l'avez déjà fait pour ajuster les marges.
Essayons-le avec le nouveau formulaire que nous venons d'ajouter.
Ajustement de la taille des éléments
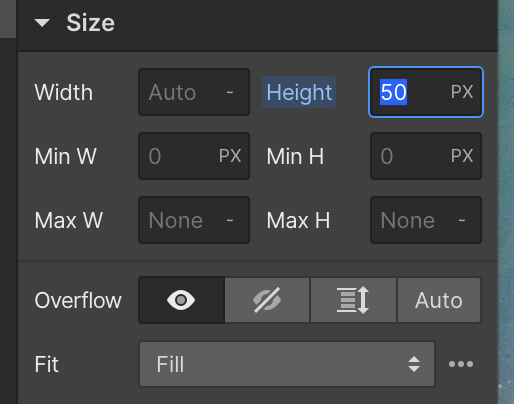
Tout d'abord, nous avons besoin que les champs du formulaire et le bouton d'envoi aient tous la même hauteur.
Si vous cliquez sur l'un des champs de saisie et regardez les paramètres "Taille" dans le panneau Style, vous verrez que la hauteur est définie sur "auto". Changeons cela en "PX" pour définir une taille de pixel fixe pour la hauteur et changeons-la en 50px.

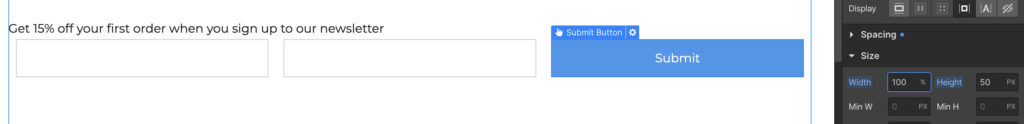
Vous pouvez répéter cette opération pour l'autre champ de formulaire et le bouton d'envoi afin qu'ils aient tous la même hauteur :

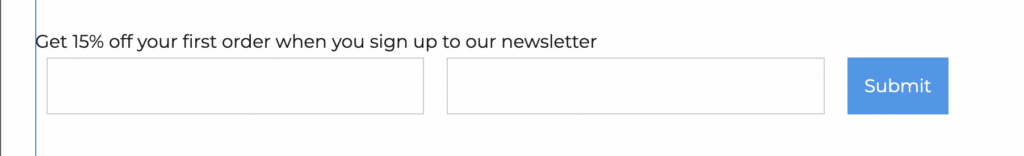
Nous souhaitons également modifier la largeur du bouton d'envoi, afin qu'il soit de la même taille que les champs de saisie. Modifiez simplement la largeur à 100%, de sorte qu'elle occupe toute la colonne.

Ajout de texte de remplissage de formulaire
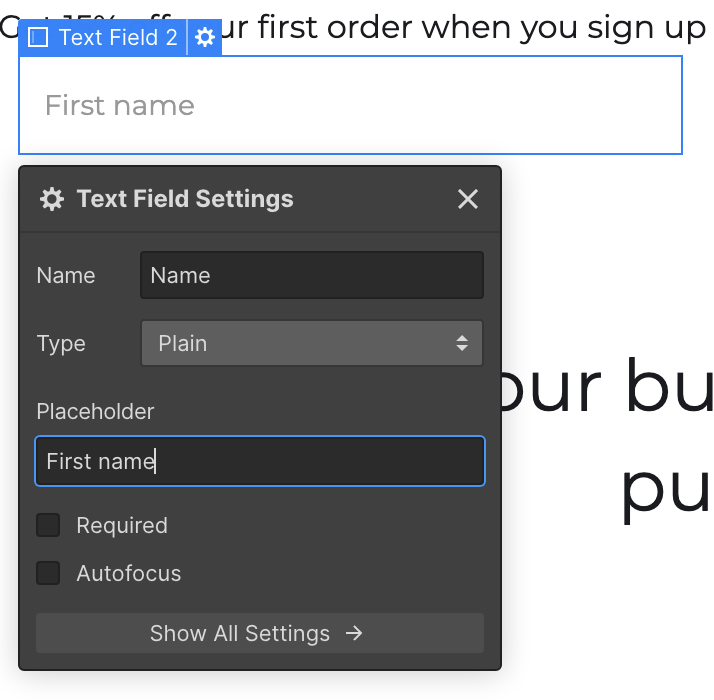
Nous avons supprimé les étiquettes de formulaire plus tôt, alors mettons plutôt du texte de remplissage dans les champs du formulaire, afin que l'utilisateur sache clairement ce que l'utilisateur doit saisir. Cliquez sur l'élément de formulaire et cliquez sur la petite icône de rouage en haut à droite pour accéder aux paramètres de l'élément . Vous pouvez ensuite ajouter du texte de remplissage pour votre formulaire.

Ajuster les styles de typographie
Revenons au texte au-dessus de notre formulaire. Je veux le centrer et le rendre plus grand.
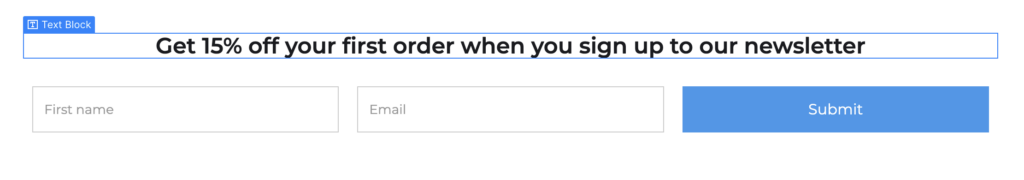
Vous pouvez facilement le faire dans la section "Typographie" des paramètres de style. Sélectionnez le bloc de texte et apportez les modifications de style que vous souhaitez. J'ai augmenté la taille à 24px, choisi l'alignement au centre et changé le poids en semi-gras.
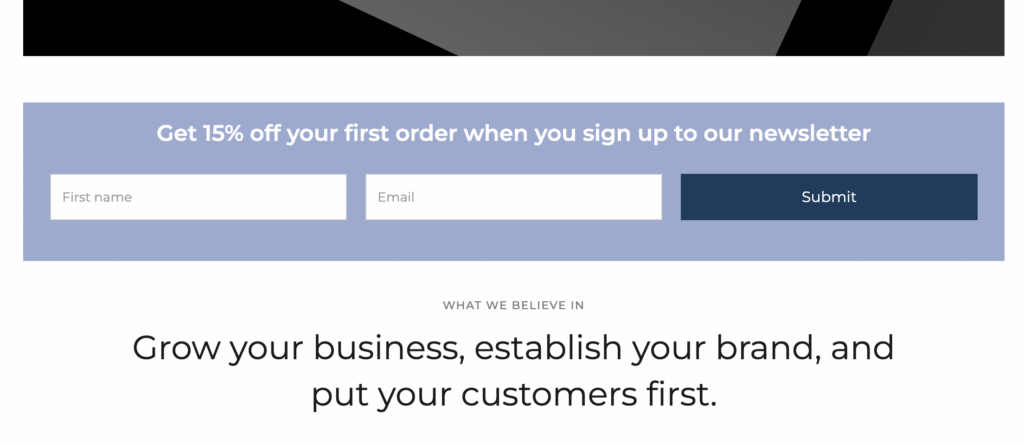
Pendant que nous sommes dans les paramètres de style de bloc de texte, nous pourrions ajouter un peu d'espace entre le texte et les champs du formulaire, alors allez-y et ajoutez une marge comme nous l'avons fait auparavant. Voici le résultat final :

Changer les couleurs de fond
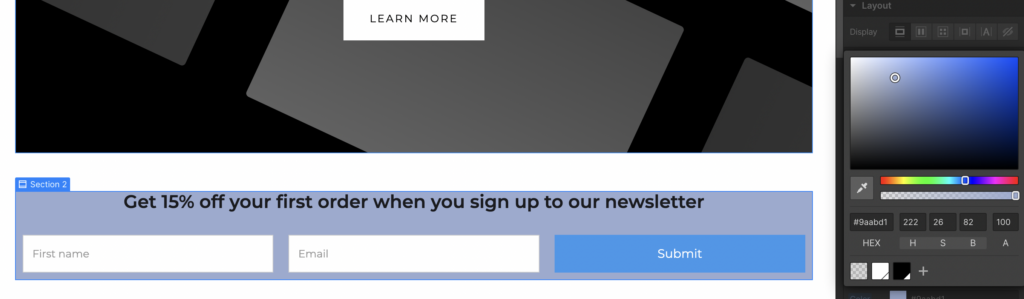
Maintenant, je veux changer la couleur d'arrière-plan de notre section de formulaire pour la faire ressortir davantage. Sélectionnez l'élément pour notre nouvelle section de formulaire et recherchez la section "Arrière-plan" dans les paramètres de style. Ici, nous pouvons définir une couleur d'arrière-plan ou sélectionner une image ou un dégradé. Je vais m'en tenir à la couleur de fond unie.
Vous pouvez soit saisir le code hexadécimal directement, soit utiliser le sélecteur de couleurs. Vous pouvez également choisir une couleur directement à partir de votre panneau de prévisualisation de conception, qui est très heureux de choisir des couleurs complémentaires pour correspondre aux images de votre site ou simplement pour faire correspondre rapidement la couleur des boutons et d'autres éléments. Cependant, vous devrez installer "l'extension Chrome Webflow" pour que cela fonctionne (en supposant que vous utilisez Chrome comme navigateur.)

Après avoir modifié la couleur d'arrière-plan de la section du formulaire, vous devrez ajuster la couleur du texte, la couleur des boutons et le rembourrage de la section pour que tout soit beau. Voici le résultat final :

À présent, vous devriez avoir une bonne idée de la façon d'utiliser l'éditeur pour ajuster le style des éléments de votre page et obtenir tout ce que vous voulez.
Allez-y et jouez avec le style des autres éléments. Essayez de modifier l'image d'arrière-plan de l'en-tête, d'ajuster les tailles et les polices d'en-tête et d'apporter toute autre modification de style souhaitée. Lorsque vous êtes satisfait de vos modifications, nous pouvons passer à l'activation du CMS pour ajouter un blog ou un autre contenu dynamique à votre site.
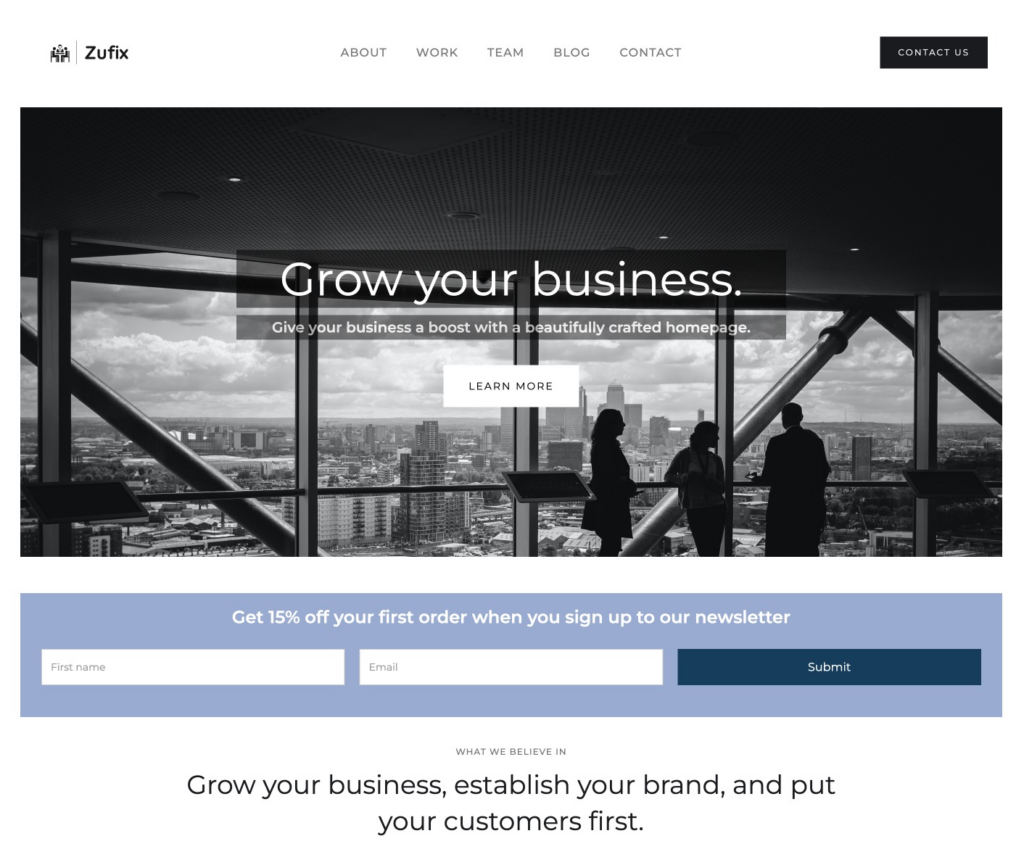
Voici mon site avec quelques modifications mineures de conception. Comme vous pouvez le voir, il est très rapide et facile de personnaliser les modèles de base pour ajouter vos propres éléments et ajustements afin que votre site soit unique.

7. Ajouter de nouvelles pages à votre site
Jusqu'à présent, nous n'avons travaillé que sur la page d'accueil de notre nouveau site. Certains sites Web ne sont qu'une longue page; cependant, la plupart des sites sont constitués de plusieurs pages.
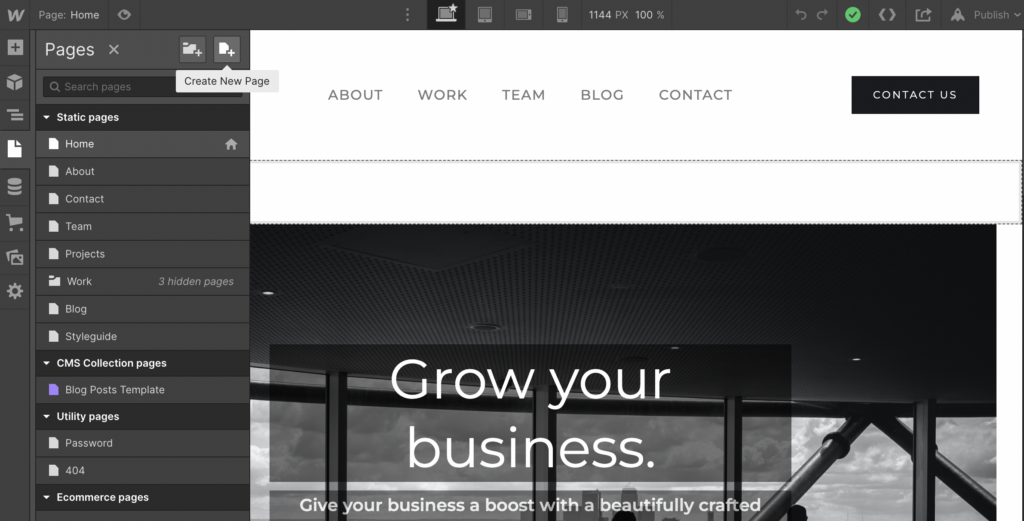
Pour ajouter de nouvelles pages à votre site, cliquez sur l'onglet "Pages" dans le panneau de gauche. Ici, vous verrez une liste de toutes les pages de votre site. Comme nous avons commencé avec un modèle, nous avons déjà quelques pages prédéfinies sur notre site. Ce modèle particulier contient des pages pour À propos, Contact, Équipe, Projets, Blog et quelques autres.
Si ces pages répondent à vos besoins, vous pouvez simplement en modifier le design comme vous l'avez fait avec la page d'accueil. Cependant, si vous souhaitez ajouter une autre page, cliquez simplement sur l'icône dans le coin supérieur droit du panneau des pages.

Les nouvelles pages que vous ajoutez sont complètement vierges, vous devrez donc ajouter votre en-tête, votre pied de page et toute autre section standard sur votre site.
Si vous créez un site à partir de zéro, vous devez enregistrer ces sections en tant que "Symboles" afin de pouvoir les faire glisser et les déposer sur de nouvelles pages sans avoir à les créer à partir de zéro pour chaque page. Vous pouvez enregistrer n'importe quelle collection d'éléments en tant que symbole en cliquant avec le bouton droit de la souris et en choisissant "Créer un symbole" dans le menu contextuel.
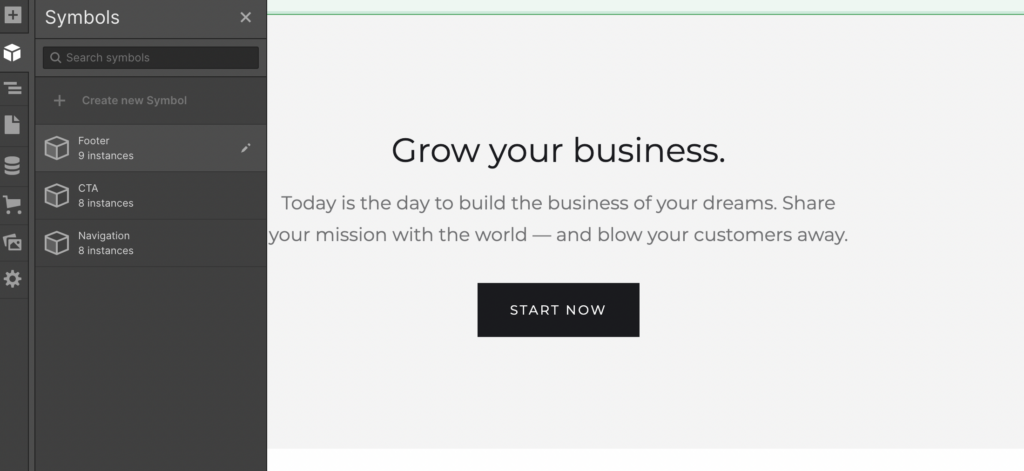
Pour les modèles prédéfinis, vous trouverez les symboles dans leur propre panneau. Cliquez simplement sur l'icône qui ressemble à un cube et faites glisser l'en-tête et le pied de page lorsque vous créez une nouvelle page.

8. Ajouter du contenu dynamique à votre site
Vous avez maintenant un site entièrement fonctionnel, mais il est statique. Cela signifie que chaque fois que vous souhaitez ajouter une nouvelle page ou modifier du contenu, vous devrez vous rendre dans l'éditeur et le faire manuellement.
C'est correct si vous n'avez pas besoin de mettre à jour votre site très souvent, mais si vous prévoyez d'ajouter un blog ou un autre contenu fréquemment mis à jour, vous voudrez utiliser le CMS (Content Management System) de Webflow.
Le CMS vous permet de stocker votre contenu dans une base de données, puis de l'extraire dynamiquement dans vos pages. Ainsi, par exemple, au lieu de créer une nouvelle page pour chaque nouvel article de blog, vous pouvez écrire votre article dans le CMS, et il apparaîtra automatiquement sur votre page de blog.
Le CMS de Webflow utilise ce qu'il appelle des "Collections" pour stocker différents types de contenu. Par exemple, vous pouvez avoir une collection d'articles de blog, une autre pour les produits et une autre pour les projets.
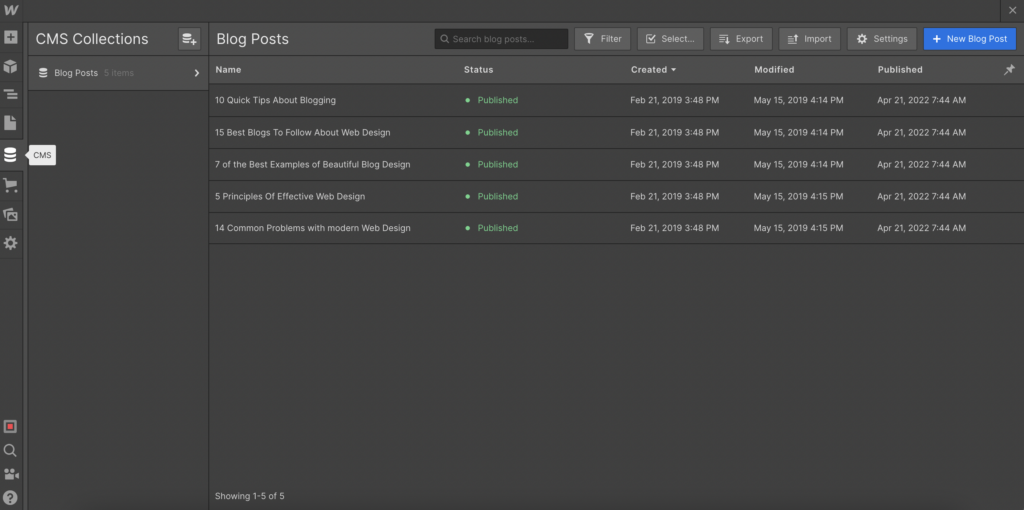
Le modèle que nous utilisons contient déjà une collection d'articles de blog, que vous pouvez voir en ouvrant le panneau Collections CMS.

Si vous utilisez un modèle qui a déjà des collections configurées de cette manière, vous pouvez simplement appuyer sur le bouton bleu "Nouveau billet de blog", qui vous amènera à un formulaire où vous pourrez entrer le titre et le corps de votre billet de blog et téléchargez des images, etc. comme vous le feriez sur n'importe quelle plateforme de blogs.
Pour ajouter une nouvelle collection, cliquez simplement sur l'icône en haut à droite du panneau Collections. Il existe différents modèles de collection prêts à l'emploi que vous pouvez utiliser (articles de blog, éléments de menu, auteurs, recettes, événements, etc.) qui conviendront à de nombreux types de sites.
Si les modèles ne répondent pas à vos besoins, vous pouvez ajouter des champs personnalisés et créer votre propre type de collection.
9. Aperçu et publication de votre site
Il y a beaucoup plus à créer des sites dans Webflow, mais cela devrait suffire pour vous aider à démarrer. Une fois que vous avez créé vos pages et ajouté votre contenu, il est temps de prévisualiser votre site pour voir à quoi il ressemble sur différentes tailles d'écran.
Vous avez déjà vu l'aperçu en direct du site au fur et à mesure que vous le construisez, mais vous pouvez prévisualiser à quoi il ressemble sur un téléphone mobile ou une tablette en basculant entre les différents boutons d'aperçu en haut du panneau.
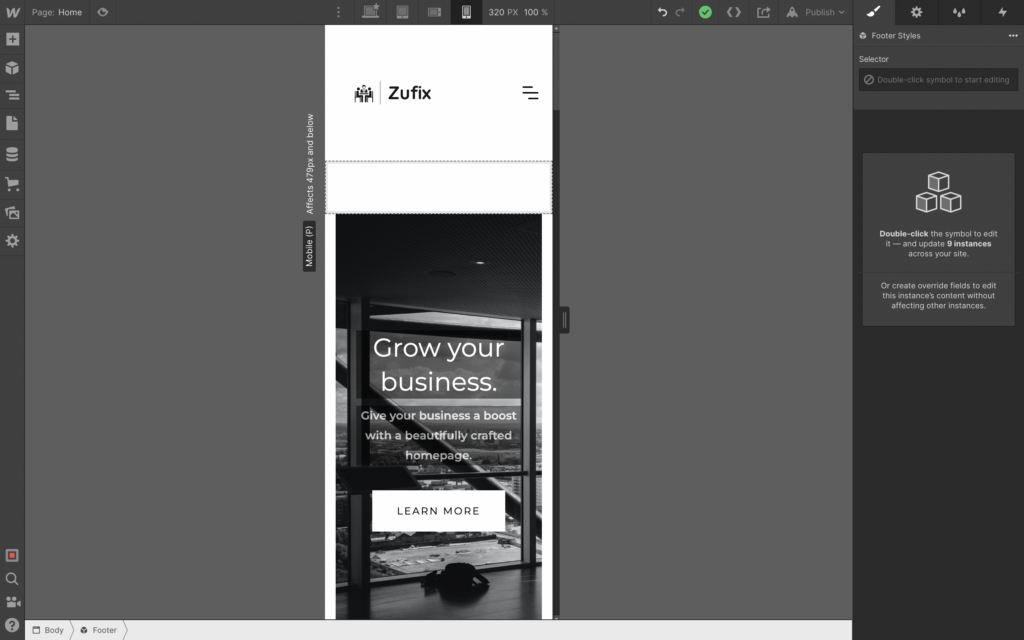
Par exemple, voici à quoi ressemble mon site sur mobile en mode portrait.

Comme vous pouvez le voir, le logo et le menu occupent trop d'écran, nous voudrions donc ajuster cela avant de passer en direct.
Lorsque vous êtes satisfait de l'apparence de votre site, il est temps de le publier. Appuyez simplement sur le bouton "Publier" dans le coin supérieur droit et choisissez de le publier sur un sous-domaine de webflow.com ou sur votre propre domaine personnalisé.
10. Lectures complémentaires et ressources
Nous n'avons fait qu'effleurer la surface de ce qui est possible avec Webflow dans cet article, mais j'espère que cela vous a donné un avant-goût de ce dont la plate-forme est capable.
Pour des didacticiels plus détaillés, assurez-vous de consulter Webflow University - ils ont une excellente série de didacticiels vidéo qui vous guideront à travers tout, de la configuration de votre premier site à des fonctionnalités plus avancées comme le commerce électronique. Le cours accéléré Webflow 101 est un excellent point de départ.
Si vous souhaitez explorer certains des sites que les gens ont créés avec Webflow, rendez-vous dans la section Showcase où vous pouvez filtrer par secteur, style et autres critères. Vous pouvez également ouvrir certains de ces sites dans l'éditeur Webflow et les utiliser comme point de départ pour votre propre projet ou simplement regarder de plus près comment ils ont été assemblés. Nous avons également compilé une liste de quelques beaux sites Webflow pour vous inspirer.
Outre des sites entiers dans la section Showcase, il existe des kits d'interface utilisateur , qui sont des blocs de code réutilisables pouvant être importés dans n'importe quel projet. Le kit d'interface utilisateur Prospero est un bon point de départ car il comprend tous les éléments de base dont vous aurez besoin pour créer un site simple, y compris les mises en page, les mises en page de contenu, les flux de produits, etc.
Assurez-vous également de consulter le forum Webflow où vous pouvez poser des questions, donner votre avis et vous connecter avec d'autres utilisateurs de Webflow.
Et c'est tout! Vous connaissez maintenant les bases de la création d'un site Web avec Webflow. Avec un peu de pratique, vous serez en mesure de créer des sites non seulement beaux, mais aussi réactifs, interactifs et riches en fonctionnalités.
La meilleure façon de se familiariser avec Webflow est de se lancer et de commencer à construire. Alors allez-y et essayez-le - vous pourriez être surpris de ce que vous pouvez réaliser.
