Comment améliorer votre site Web : 10 façons de réparer votre site immédiatement
Publié: 2019-10-15Lorsque quelqu'un vous dit que vous devez améliorer certains aspects de votre site Web pour qu'il se convertisse mieux, cela peut ressembler à un cauchemar absolu. Après tout, vous avez déjà investi une partie importante de votre temps et de votre argent pour le concevoir et le développer en premier lieu !
Bien que votre anxiété soit compréhensible, vous devez accepter que votre site Web aura besoin d'améliorations de temps à autre pour s'adapter et bénéficier des tendances actuelles ainsi que pour fournir un meilleur service.
Et c'est ce dont nous allons discuter aujourd'hui; 10 façons d'améliorer immédiatement votre site Web.
1. Ajoutez une proposition de valeur unique qui rend les gens curieux de votre entreprise
Une proposition de valeur pour votre entreprise indique 3 choses à votre public cible :
- Quel problème votre produit/service résout
- Comment vos clients bénéficieront de votre solution
- Qu'est-ce qui vous distingue de vos rivaux
Vient maintenant la partie délicate.
Les informations cruciales ci-dessus doivent être transmises via un texte simple et stimulant. Il y a votre opportunité pour la créativité et l'intelligence UX.

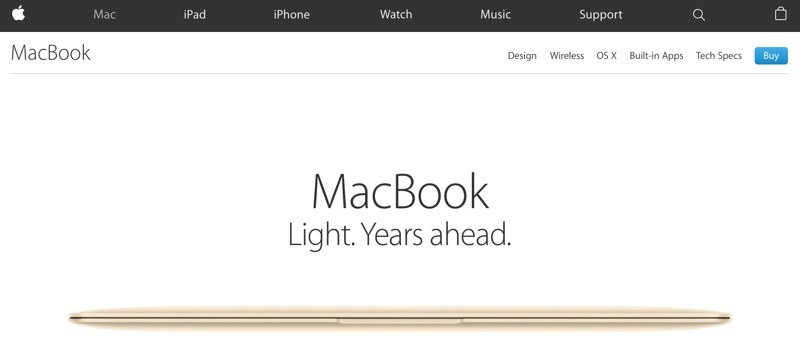
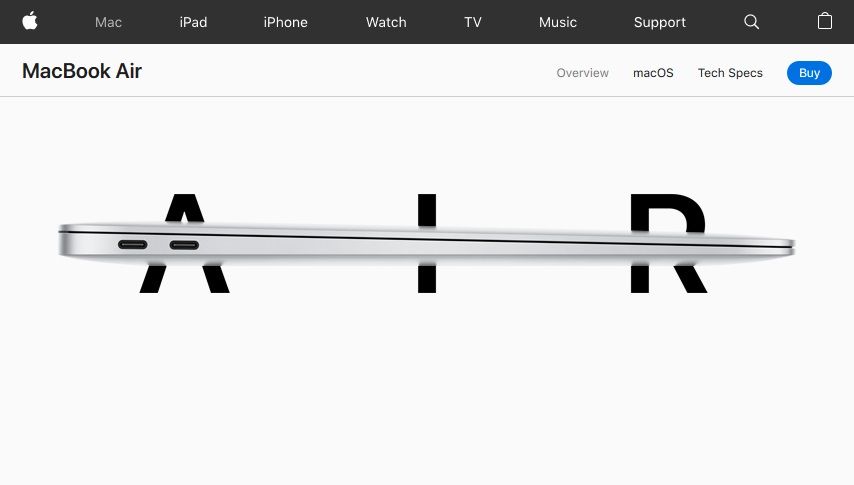
Jetez un œil à l'USP du MacBook d'Apple.
Comme vous pouvez le voir, le texte crie simplicité. Il véhicule simultanément l'idée que le MacBook est un appareil léger bien plus avancé que ses concurrents sur le marché.
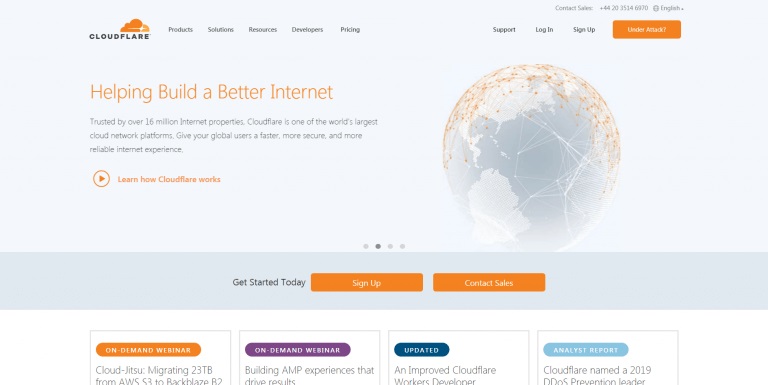
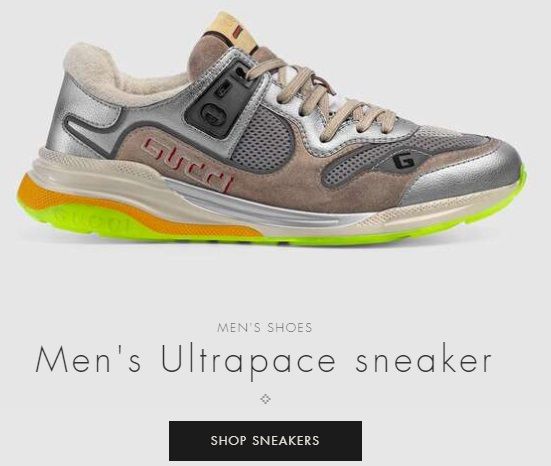
Voyons maintenant un USP qui n'est PAS aussi efficace que celui de MacBook.

Source des images
On ne sait pas exactement comment cette entreprise vise à construire un « meilleur Internet ». Il ne vous indique pas non plus le bénéfice précis que vous retireriez de ce « meilleur Internet ». De plus, l'image n'augmente ni ne définit le service de l'entreprise d'une manière facilement compréhensible.
À ce stade, vous vous demandez probablement comment créer une proposition de valeur unique pour votre entreprise.
Ce n'est pas une science exacte, mais nous avons rassemblé quelques conseils que vous pouvez mettre en œuvre immédiatement :
- Gardez votre texte UVP simple et facile à comprendre pour votre public cible.
- Évitez le battage médiatique comme "jamais vu auparavant" ou "meilleur au monde" ainsi que tout jargon commercial/technologique.
- Dites aux gens exactement comment vous êtes meilleur que vos concurrents.
- Assurez-vous qu'il ne faut pas plus de 5 secondes pour lire et comprendre.
- Assurez-vous de mettre plus de texte dans votre UVP que vos rivaux. Les recherches menées par l'Institut CXL montrent que les utilisateurs localisent l'UVP plus rapidement lorsqu'il y a plus de texte.

2. Texte et couleurs du bouton CTA
Les boutons CTA sont le moyen par lequel vous dirigez les visiteurs de votre site Web vers les actions souhaitées. Cette action peut être l'inscription, le téléchargement d'un contenu que vous avez produit, l'inscription à votre événement, etc.
Il est très important que vous gardiez à l'esprit que le texte, la couleur et même la forme des boutons CTA de votre site Web font que les utilisateurs se sentent d'une certaine manière. Vous l'avez peut-être remarqué en naviguant vous-même sur un site Web.
Puisque vous voulez que les visiteurs de votre site se sentent encouragés, voire obligés, à prendre l'action souhaitée, les aspects de votre bouton CTA doivent refléter ces sentiments.
Alors, quelles couleurs déclenchent des émotions et des associations dans notre esprit ? Voici ce que nous avons découvert :
- Rouge — Passion, amour, pouvoir, colère, danger
- Bleu — Calme, paix, confiance
- Vert — Frais, croissance, santé, vie
- Jaune - Bonheur, lumineux, gai, jeune, chaleureux, créatif, terrestre, soleil
- Violet - Royal, élégant, cool, amusant, vibrant, luxueux
- Orange — créatif, chaleureux, fruité, coucher de soleil
- Rose — Féminin, doux, joli, doux
- Teal - Paisible, calme, amusant, océan
Lorsque vous choisissez les couleurs de votre logo, il est impératif que vous gardiez à l'esprit la personnalité de votre marque.
Parlons du texte du bouton CTA.
Combien de personnes lisent la copie CTA de votre site ?
Unbounce a constaté que 9 personnes sur 10 qui lisent le titre de votre site le liront, il n'y a donc aucun moyen de laisser cela après coup.
Contrairement au texte et aux couleurs, il n'y a pas de règle ou de données exactes sur lesquelles les formes CTA convertissent le plus.

La tendance actuelle est une forme rectangulaire avec des coins lissés (comme indiqué ci-dessus). Nous recommandons ceci comme un bon point de départ.
Voici quelques conseils que vous pouvez suivre lors de la conception des CTA de votre site :
- Gardez la copie du bouton pertinente par rapport au texte/contenu qui l'entoure.

- Placez un seul CTA à un endroit spécifique de votre site Web. De cette façon, vos visiteurs n'auront pas à décider quelle action ils doivent entreprendre.
- Si vous devez placer plus d'un CTA à proximité, assurez-vous de maintenir la hiérarchie visuelle.

Le bouton bleu - en raison de sa couleur plus vive - attire davantage l'attention des visiteurs du site que le bouton "Connexion".
- Essayez d'ajouter une ligne de texte (environ 10 mots maximum) près de votre CTA pour souligner l'importance/l'avantage de l'action.
- Animez vos boutons CTA.
Le mouvement doit être utilisé avec modération et conformément à la personnalité de votre marque. Par exemple, si votre site tombe dans un créneau de mode jeune, vous pouvez cependant utiliser un rythme de vibration légèrement plus rapide.
Alternativement, si votre marque se concentre sur les vêtements formels ou la spiritualité, une forme subtile de vibration refléterait mieux la personnalité de la marque.
- La couleur de votre bouton CTA doit se démarquer de son environnement.
- Le bouton doit être suffisamment grand pour être visible, mais ne pas occuper trop d'espace sur votre site Web.
- Vous pouvez ajouter un élément tel qu'une flèche pointant vers le CTA près du bouton pour diriger l'attention maximale de l'utilisateur. Il ne faut cependant pas en abuser.

- Le bouton doit être placé dans le coin supérieur droit, à la fin d'un sous-titre ou au milieu de la région sous une phrase qui décrit votre produit/service en détail.


3. Maillage interne
Le but des liens internes est de donner à vos visiteurs la possibilité d'accéder à un contenu pertinent ou à une autre page de votre site Web. Cela ajoute non seulement de la valeur pour l'utilisateur, mais aussi un cri de professionnalisme.
De plus, cela confère à votre entreprise la fiabilité tout en offrant une expérience utilisateur fluide et agréable. Ce sont là quelques-unes des nombreuses valeurs du maillage interne, mais ne vous laissez pas berner en pensant que c'est tout !
Les liens internes permettent :
- Les robots des moteurs de recherche parcourent votre site de manière plus approfondie. Cela améliore les chances que votre site soit bien classé dans le SERP et attire plus de trafic organique.
- Montrez l'autorité de votre site dans l'industrie sur tout le site Web.
- Définissez l'architecture de votre site.
4. Utilisez des espaces blancs
L'espace blanc, également connu sous le nom d'espace vide ou négatif, fait une énorme différence dans la façon dont le contenu du site Web à forte intensité de texte est perçu. Trop peu et vos visiteurs se sentiront dépassés. Trop et les pièces individuelles se sentent isolées.


Comme vous pouvez le voir ci-dessus, Apple et Quip sont deux des nombreuses marques qui ont fait un usage optimal de l'espace blanc. Cela les a aidés à offrir un aspect net et professionnel que les visiteurs trouvent définitivement agréable. Plus important encore, l'espace blanc sur leurs sites aide à attirer l'attention maximale des utilisateurs sur leurs produits et leurs boutons CTA.

5. Optimisez la vitesse de votre page
Selon cette étude, un retard d'une seconde dans le temps de chargement de votre site Web diminue la satisfaction client de 16 %. Seize pour cent ! Combiné à la diminution de notre durée d'attention, cela conduit un nombre important de visiteurs à quitter votre site ! Comme vous l'avez déjà deviné, cela signifie des pertes de prospects et de revenus ; le pire cauchemar d'un propriétaire d'entreprise.
Mais comment améliorez-vous la vitesse de votre site ? Vous devez savoir quels éléments ralentissent votre site. Ce n'est qu'alors que vous pourrez les gérer. L'un des outils les plus largement utilisés à cette fin est GTmetrix.
Grâce à cet outil, vous pourrez découvrir exactement ce qui ralentit le chargement de votre site. Fort de ces connaissances, vous pouvez creuser et résoudre vous-même les problèmes de vitesse de votre site, car de nombreuses ressources sont disponibles en ligne. Alternativement, vous pouvez engager un expert en conception de sites Web pour le faire pour vous.
Voici quelques étapes simples que vous pouvez suivre pour améliorer la vitesse de chargement du site Web :
- Compressez toutes les images de votre site Web.
- Minimisez tous les codes JavaScript.
- Implémentez le chargement différé sur votre site.
- Supprimez les images inutiles et les éléments redondants.
- Gardez les diapositives de la page d'accueil à 2 ou 3, au lieu de 5.
6. Utilisez la différenciation des liens hypertexte
Les hyperliens dans le corps du texte de votre site Web qui ne se distinguent pas ne seront pas cliqués par vos utilisateurs.
Qu'est-ce que cela signifie pour votre site Web ? Vous ne serez pas en mesure de diriger un volume de trafic suffisant vers les pages que vous souhaitez.

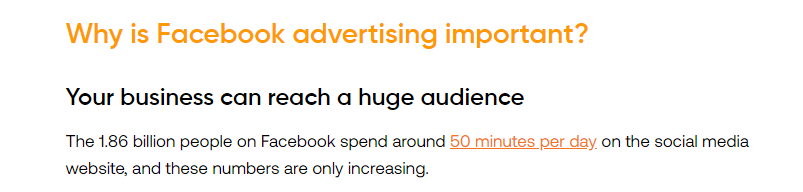
Comme vous pouvez le voir sur les captures d'écran, les hyperliens de couleur bleue et orange inciteront les utilisateurs à cliquer dessus, ou au moins leur feront savoir que d'autres ressources sont disponibles à consulter.
Des hyperliens facilement visibles aident votre site à projeter le comportement d'un site Web riche en contenu. Cela convainc les gens que vous savez ce que vous dites et que vous avez fait un travail considérable. En tant que propriétaire de site, cette impression est inestimable !
Lors de la différenciation des hyperliens sur votre site Web, nous vous recommandons de suivre ces conseils :
- Le texte d'ancrage (le morceau de texte sur lequel les visiteurs pourront cliquer) devrait éveiller la curiosité. Il ne doit pas être choisi au hasard.
- Aucun corps de texte ne doit être bourré d'hyperliens. Cela distraira et irritera l'utilisateur.
- Le placement de ces hyperliens doit être stratégique. Dans la capture d'écran ci-dessous, vous pouvez voir qu'il n'y a pas de lien hypertexte dans le premier paragraphe. Puisqu'il contient des données statistiques importantes, un hyperlien ne ferait que causer des distractions.

Si vous voulez que vos visiteurs lisent entièrement un article, il est préférable de ne pas y placer d'hyperliens.
7. Obtenez vos propres images
C'est l'ère des images d'archives. On les voit partout.
Bien que les images d'archives soient pratiques, elles donnent également l'impression que vous n'êtes pas totalement engagé dans votre site Web, et vos visiteurs peuvent finir par ne pas vous prendre au sérieux. La conséquence? Ils rebondiront plus vite qu'ils ne sont arrivés.
Notre recommandation est d'investir du temps et de l'argent et de prendre des photos réelles de vos produits et services. L'originalité est toujours fraîche et très efficace pour engager les gens.

Les déménageurs Harrington, basés dans le New Jersey et à New York, ont introduit des photos réelles de leurs déménageurs au lieu de photos d'archives. Cela a entraîné une hausse des conversions. La même chose peut vous arriver !

8. Les titres doivent être axés sur l'utilisateur
Les titres sont la toute première chose que les visiteurs du site voient et lisent. Les robots des moteurs de recherche leur accordent également plus de poids, il est donc impératif que vous réfléchissiez beaucoup aux titres de votre site.
Pour créer des titres que vos utilisateurs trouvent pertinents et engageants, il faut :
- Recherche de mots clés.
Découvrez les mots-clés que les gens utilisent pour rechercher vos produits ou services. Lorsque ces mots clés sont placés dans les titres, les visiteurs sauront exactement ce qui est proposé.
- Cohérence du langage, de la police et du ton
Le texte, le format et le ton de votre titre doivent être synchronisés avec le reste de votre contenu. Cette cohérence offre une expérience transparente à vos visiteurs.
9. 404 pages doivent être utilisables
Vous avez peut-être mis les 404 pages de votre site Web en veilleuse, mais celles-ci peuvent être rendues étonnamment utilisables pour vos visiteurs. Au lieu du commun "Cette page est introuvable", vous pouvez introduire une touche plus créative et humaine à ces pages, comme indiqué ci-dessous.


Comme vous pouvez le voir, les couleurs, la police et le texte de ces 404 pages se synchronisent parfaitement avec la personnalité de la marque respective. Cela indique aux visiteurs qu'ils sont toujours sur votre site !
Une autre technique pour pousser la convivialité à un niveau supérieur consiste à placer des liens vers le contenu qui pourrait intéresser les visiteurs de votre site. Cela permet également de garantir que les visiteurs restent sur votre site plus longtemps et se sentent positifs à ce sujet !

10. Examiner les analyses du site pour trouver des domaines d'amélioration
L'analyse de votre site Web est une mine d'informations que vous pouvez utiliser pour améliorer votre site Web, à court et à long terme. Les analyses de votre site vous donnent une vue d'ensemble de l'ensemble de votre site.
Quelles pages fonctionnent bien ? Qui fait face à un taux de rebond élevé ? Quel CTA est cliqué par les utilisateurs de quelle démographie ? Ce ne sont là que quelques exemples des informations que détiennent les analyses !
Il existe plusieurs outils disponibles pour fournir des analyses pour votre site. Google Analytics est un outil robuste ( et gratuit ), qui est également assez facile à configurer. Nous vous recommandons de revoir régulièrement les données fournies par GA et, si nécessaire, de consulter un expert.
Une fois de plus
Reprenons tous les points que nous avons discutés.
- Ajouter une proposition de valeur
- Texte et couleurs du CTA
- Maillage interne
- Utilisation de l'espace blanc
- Optimisez la vitesse de votre page
- Utiliser la différenciation des liens hypertexte
- Utilisez les images à bon escient
- Les titres doivent être axés sur l'utilisateur
- Les 404 devraient également être utilisables
- Passer en revue les analyses pour trouver les domaines d'amélioration possibles et fixer des objectifs
Mentions dignes
Une grande amélioration que vous pouvez apporter à la perception de votre site est de placer votre logo n'importe où et partout où il est pertinent. Cela inclut vos pages de paiement, la copie de votre e-mail et les formulaires d'abonnement.
Même vos publications sur les réseaux sociaux doivent mettre en valeur les couleurs de votre logo. De cette façon, les gens établiront une connexion mentale avec votre marque au niveau subconscient. Cela renforcera la fiabilité de votre marque et favorisera la fidélité à long terme.
Votre voyage vers un meilleur site commence…
Au fil du temps, votre site se heurtera à de nombreux obstacles, ce qui signifie que vous devrez vous tenir au courant des nouveaux moyens plus efficaces d'améliorer votre site à long terme. Cependant, si vous traitez chaque barrage routier comme une opportunité, vous serez sur la voie d'une meilleure convivialité et d'un taux de conversion amélioré !
Une dernière suggestion : mettre en œuvre autant de conseils mentionnés ci-dessus que possible. Mais ne les laissez pas vous empêcher d'explorer d'autres améliorations.