Comment mettre en œuvre AMP (si vous le devez vraiment) : un guide de démarrage rapide pour les pages mobiles accélérées
Publié: 2022-06-12
Les chercheurs et les moteurs de recherche veulent que les pages Web soient rapides comme l'éclair. Il n'est donc pas surprenant que la vitesse des pages soit un facteur de classement dans l'algorithme de recherche de Google.
Plusieurs études ont montré que le temps de chargement des pages a également un impact important sur les résultats d'un site : conversion et revenus.
L'utilisation des pages mobiles accélérées (AMP) est un moyen d'accélérer vos pages Web pour les personnes utilisant des appareils mobiles.
AMP peut présenter des avantages supplémentaires : apparaître dans le carrousel AMP dans la recherche Google et offrir une meilleure expérience aux internautes.

L'AMP est-il adapté à votre site ?
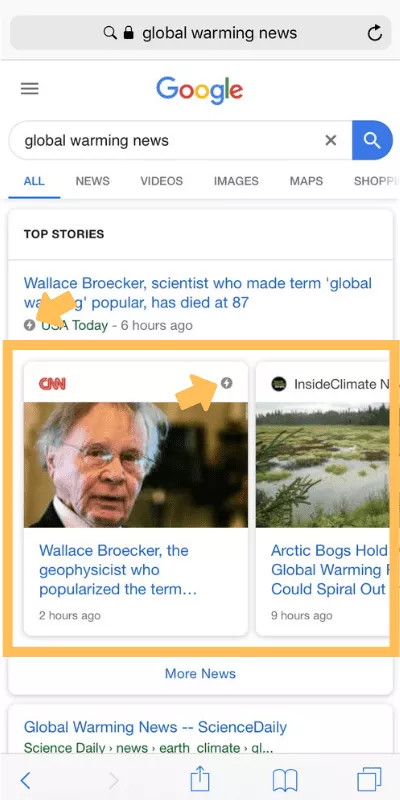
A l'origine, la solution AMP était destinée aux sites médias. Google voulait aider les articles d'actualité à apparaître presque instantanément à partir des résultats de recherche.
Au fil du temps, AMP s'est étendu à d'autres types de sites, en particulier les annonceurs, les plateformes de technologie publicitaire et les sites de commerce électronique, ainsi que les éditeurs.

Aujourd'hui, certains sites Web bénéficient de la mise en œuvre d'AMP. Les détaillants et bien d'autres utilisent AMP pour diffuser rapidement des pages de destination. Et les publicités dans ce format ont de meilleures chances d'être vues.
Si vous cherchez un moyen de rendre vos pages Web plus rapides, alors AMP peut être fait pour vous.
Vous n'avez pas du tout besoin d'AMP pour les pages Web qui sont déjà suffisamment réactives et rapides. Gary Illyes de Google l'a dit publiquement. Et je vous explique pourquoi dans ce clip vidéo.
Quelles sont les alternatives à la mise en œuvre d'AMP ?
- Réseau de diffusion de contenu . Les CDN fonctionnent en rapprochant les fichiers de ressources les plus lourds d'un site de l'utilisateur final. Moins de distance à parcourir signifie une livraison plus rapide, de sorte que vos pages s'affichent plus rapidement sur un appareil mobile.
- HTTP/2 entièrement implémenté . Le protocole HTTP/2 accélère le transport des données sur le Web. Donc, si votre marché a des vitesses Internet 4G ou 5G et que votre site Web est compatible HTTP/2, vous n'avez probablement pas du tout besoin d'AMP.
- Technologie d'applications Web progressives . Les PWA peuvent faire en sorte que votre site Web se comporte comme une application mobile native. Nous avons déjà écrit à ce sujet (voir Qu'est-ce qu'une application Web progressive).
Voici une histoire pour illustrer cette instruction HTTP/2.
L'un de nos clients consultants, une société américaine, a converti plusieurs milliers de ses pages Web en AMP. Quatre membres du personnel ont travaillé pendant cinq semaines pour terminer le projet.
Le résultat? Leurs pages AMP s'affichent légèrement plus rapidement pour les internautes mobiles. Mais le classement et le trafic du site Web n'ont pas été affectés. Avec le recul, leur temps et leurs efforts auraient été mieux dépensés pour créer de nouveaux contenus.
La solution AMP est la plus logique dans les pays/régions avec des vitesses de réseau lentes. Par exemple, notre bureau de Bruce Clay India a aidé à mettre en œuvre AMP pour certains clients là-bas avec de bons résultats.
Vous n'avez pas du tout besoin d'AMP pour les pages Web qui sont déjà suffisamment réactives et rapides. Cliquez pour tweeterSi vous pensez que AMP est fait pour vous et que vous êtes prêt à commencer, je vais décrire les premières étapes de base.
Comment implémenter des pages mobiles accélérées
Pour mettre en œuvre les pages mobiles accélérées pour votre site Web et suivre les résultats, il y a trois étapes de base :
- Créez le modèle de page AMP.
- Déployez les pages AMP.
- Suivez avec des analyses.
Nous examinerons chaque étape en détail ci-dessous, et je ferai également un lien vers la documentation AMP pour plus d'informations.
Une fois que vous avez décidé quelles parties de votre site doivent être AMP, voici les étapes de base pour créer, publier et suivre les pages AMP.
1. Créez le modèle de page AMP
La première étape de la mise en œuvre d'AMP consiste à créer un modèle de page Web.
AMP s'intègre à de nombreuses plateformes de publication différentes. Vous pouvez consulter la liste dans le guide de démarrage rapide d'AMP et choisir votre système de gestion de contenu pour obtenir plus de détails.
Vous pouvez créer des modèles AMP à partir de zéro. Ou, vous pouvez convertir des pages HTML existantes au format AMP. La documentation donne des informations sur toutes les options.
Pointeurs pour créer un template AMP :
- Lors de la création d'un modèle de page pour AMP, assurez-vous qu'il respecte les spécifications AMP. Vous pouvez trouver des conseils sur le format HTML et plus encore sur la page des spécifications AMP.
- Lors du style de la page, vous n'aurez pas JavaScript à votre disposition. Incluez autant de balises <amp*> personnalisées que nécessaire pour que la mise en page soit belle. Cela inclut l'utilisation d'images, de vidéos et d'audio réactifs (voir Remplacements AMP pour plus de détails).
- Rester simple. Après tout, le but d'AMP est d'avoir une page Web propre et épurée.
- Incluez une sorte de navigation vers votre domaine sur chaque page. Vous pouvez créer un lien à partir d'un logo, d'une image ou d'un texte. Étant donné que les pages AMP sont servies à partir d'un cache Google, il est essentiel de donner un lien aux internautes pour essayer de les conserver sur votre site Web.
- Si vous devez conserver des publicités sur vos pages Web, vous devez les migrer. Utilisez le composant amp-ad. Si vous ne pouvez pas utiliser <amp-ad>, n'incluez pas d'annonces dans vos modèles AMP. (Vous pouvez en savoir plus sur les publicités sur AMP ici.)
- Enfin, validez la page AMP. Une seule erreur ou un seul avertissement gardera la page hors du cache AMP. La validation est donc une étape cruciale. Consultez cette page pour les erreurs de validation courantes.
Cette vidéo produite par le projet AMP explique comment valider des pages :

2. Déployez les pages AMP
J'aime l'idée de tester d'abord un ou deux types de pages de votre site Web sur AMP. Idéalement, incluez certaines pages qui se classent afin que vous puissiez voir si Google propose la version AMP dans les résultats de recherche mobiles.
Selon la vitesse d'exploration de votre site, cela peut prendre quelques jours avant que Google trouve, vérifie et indexe la version AMP de la page.
Laissez le déploiement s'exécuter pendant au moins un mois (plus longtemps si vous pouvez le faire). Tant que vos pages génèrent du trafic, vous créez suffisamment de données pour vous assurer que le déploiement d'AMP sur l'ensemble du site en vaut la peine.
3. Suivre avec Analytics
Vous voudrez suivre les performances de vos pages AMP. Étant donné que l'analyse AMP sera différente de Google Analytics normal, lisez ce guide pour comprendre comment cela fonctionne.
Vous pouvez suivre les pages via des analyses internes ou tierces. De nombreux fournisseurs d'analyses ont des configurations intégrées pour amp-analytics.
Vous pouvez utiliser amp-pixel pour un suivi simple et amp-analytics pour tout le reste.
Recommandations techniques lors de la configuration du suivi :
- Assurez-vous d'utiliser l'URL canonique et d'autres variables pour définir ce qui doit être enregistré. Ceci est essentiel pour comprendre toute augmentation ou diminution du trafic due à AMP.
- Utilisez l'attribut extraUrlParams dans amp‐analytics pour ajouter un paramètre de chaîne de requête à l'URL canonique comme « type=amp » ou quelque chose de similaire. Cela facilitera la différenciation des pages AMP des pages Web normales dans les analyses ou la création d'un segment personnalisé si nécessaire. De cette façon, vous pouvez comparer le trafic total sur les pages avant et après le lancement de l'AMP.
Note complémentaire : Comment fonctionnent les pages mobiles accélérées
Si vous vous demandez comment les pages AMP peuvent sembler se charger instantanément, c'est parce qu'elles sont optimisées différemment d'une page Web ordinaire.
Ci-dessous, j'ai résumé les optimisations effectuées par AMP pour réduire la quantité de travail qu'un navigateur doit effectuer pour afficher une page. (Voir la liste complète sur le site du projet AMP.)
Voici ce que le processus AMP peut faire :
- Exécutez uniquement du JavaScript asynchrone - Il n'attend pas que les gros fichiers se chargent.
- Dimensionner les ressources (telles que les images, les publicités et les iframes) de manière statique - Le navigateur sait exactement comment la page sera mise en page dès le départ.
- Ne laissez pas les extensions bloquer le rendu - La page n'a pas à attendre même si des extensions arrivent.
- Gardez JavaScript tiers hors du chemin critique - Des choses comme les publicités sont limitées aux iframes en bac à sable.
- Autoriser le CSS en ligne uniquement – Les fichiers CSS gonflés ne retardent pas la page.
- Aucune requête HTTP jusqu'à ce que les polices commencent à être téléchargées - Maintient l'efficacité des polices.
- Minimiser les recalculs de style - Toutes les lectures DOM se produisent en amont pour mettre en page la page.
- N'exécutez que des animations accélérées par GPU - L'unité de traitement graphique gère les animations visuelles (transformation et opacité), ce qui réduit la pression sur le processeur.
- Prioriser le chargement des ressources – Les ressources les plus importantes (au-dessus du pli) sont téléchargées en premier.
- Charger des pages via du contenu pré-rendu - Le contenu au-dessus de la ligne de flottaison peut être disponible avant même qu'un utilisateur ne le sélectionne, de sorte qu'il apparaît instantanément au clic.
Cette vidéo explique comment AMP accélère les pages Web :
Réflexions finales
AMP est un moyen d'accélérer vos pages Web et d'offrir une meilleure expérience aux utilisateurs mobiles.
Si vous êtes prêt à améliorer vos pages Web, suivez les étapes de base de cet article et de la documentation AMP pour commencer. Vous pourrez peut-être même assister à l'un des ateliers AMP Roadshow de Google (voir le programme mondial ici).
Mais mon conseil pour la plupart des sites est : reconsidérez.
À moins que cela ne soit essentiel pour votre entreprise, veuillez ne pas mettre en œuvre AMP.
Le temps que vous investissez dans la conversion de vos pages Web dans un format différent pourrait être mieux utilisé pour créer un bon contenu qui servira à tous vos utilisateurs.
Si vous souhaitez en savoir plus sur les pratiques d'optimisation mobile, assurez-vous de jeter un coup d'œil à ces services de référencement mobile à votre disposition !
Je vous invite à partager cette publication. Veuillez vous abonner à notre blog pour recevoir gratuitement les futurs nouveaux articles dans votre boîte de réception.
