Comment créer des wireframes en 6 étapes faciles
Publié: 2022-05-07Que vous soyez novice ou amateur, ces six étapes faciles à suivre pour concevoir des wireframes vous seront utiles !

Si vous êtes dans la profession de conception d'expérience utilisateur (UX) depuis un certain temps, vous avez probablement entendu parler de wireframing à un moment donné. Dans un scénario de conception Web idéal, le wireframing serait la première étape à franchir pour représenter visuellement à quoi une page Web pourrait éventuellement ressembler.
Cependant, si vous n'êtes pas très versé dans la conception de wireframes ou si c'est la première fois que vous en concevez un, vous pouvez avoir du mal avec certaines choses. Vous vous demandez peut-être comment le wireframing s'intègre dans le processus de conception plus large, quelles sont les étapes de la création d'un wireframe et si vous devez créer un wireframe à l'aide d'un stylo ou de papier ou auriez-vous besoin d'un outil spécialisé pour cela.
Bien que vous puissiez créer une structure filaire avec un stylo et du papier ainsi qu'un outil filaire (selon vos besoins et votre convenance), les réponses aux autres questions sont un peu plus délicates. La bonne nouvelle est que nous répondrons à ces questions, ainsi qu'à d'autres questions que vous pourriez vous poser, dans cet article alors que nous expliquons comment créer des wireframes.

Mais avant de plonger, qu'est-ce qu'un wireframe exactement ?
Qu'est-ce qu'un wireframe ?
Une structure filaire est une maquette ou une représentation de la structure ou de la disposition générale d'une page Web ou d'une application. Il montre comment divers composants, tels que les sections, les onglets, les produits, les informations et les appels à l'action, seront positionnés et comment l'espace sera utilisé. Étant donné que le wireframe représente la mise en page initiale d'une page Web, les couleurs, le contenu multimédia, les polices et les autres éléments stylistiques sont généralement minimisés.

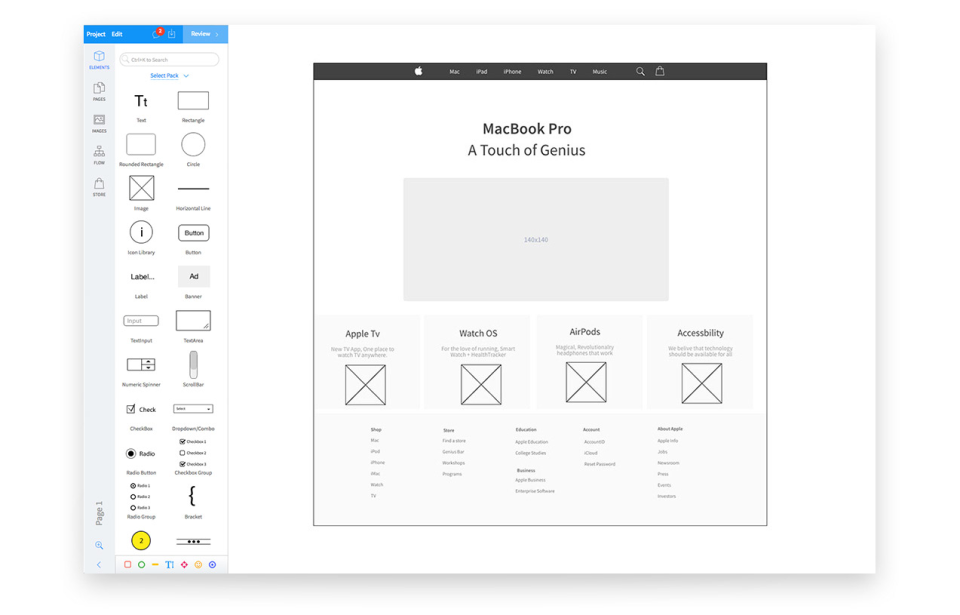
Exemple de wireframe en cours de conception dans MockFlow WireframePro (La source)
Avec cela couvert, regardons les étapes impliquées dans la création d'un wireframe.
Mener des recherches pour obtenir des éclaircissements et une orientation
Il peut être tentant de commencer à proposer immédiatement vos idées filaires, mais avant cela, pensez à l'objectif plus large : concevoir une interface utilisateur (UI) convaincante. Et pour ce faire, vous devrez évaluer les exigences de votre projet de conception et les attentes de vos parties prenantes et utilisateurs finaux.
Votre conception doit non seulement aider l'entreprise à transmettre son message ou ses produits aux clients, mais surtout permettre aux clients de naviguer facilement sur la page et de trouver ce dont ils ont besoin sans trop de travail.
Voici comment réussir cette étape :
- Vérifiez auprès des parties prenantes pour comprendre les besoins clés du projet. Obtenir cette clarté est fondamental pour la conception filaire.
- Faites des recherches sur les utilisateurs finaux, leurs préférences et leurs comportements d'achat afin de pouvoir répondre à leurs besoins avec le wireframe.
- En fonction de vos recherches sur les utilisateurs finaux, définissez des cas d'utilisation courants afin de mieux comprendre les scénarios pour lesquels vous concevez.
- Mener des études de marché et des analyses de la concurrence pour identifier les tendances de conception et les meilleures pratiques.
Facilitez le renvoi aux données de recherche
Vous allez collecter de nombreuses données, notamment des cas d'utilisation, des profils d'acheteurs, des données d'études de marché et des exigences de projet, au cours de votre recherche. À différents moments de votre processus de wireframing, vous devrez revenir sans cesse à cette recherche.
Par conséquent, avant de plonger, assurez-vous de documenter et d'organiser toutes vos informations de recherche de manière à ne pas perdre trop de temps et d'efforts pour y accéder. Cela garantira que le travail acharné que vous consacrez à votre recherche se reflète dans votre structure filaire et ne sera pas gaspillé.
Voici quelques façons rapides de procéder :
- Assurez-vous de documenter toutes les informations clés que vous rencontrez.
- Organisez la recherche en fonction des catégories macro et micro, en utilisant des dossiers et des sous-dossiers.
- Créez des aide-mémoires pour capturer des concepts clés tels que les cas d'utilisation des acheteurs, les comportements d'achat ou tout commentaire d'utilisateur intrigant que vous avez pu rencontrer au cours de vos recherches.
Cartographier les flux d'utilisateurs pour répondre aux besoins des utilisateurs
Le flux d'utilisateurs fait référence au chemin ou au parcours d'un utilisateur lors d'une session sur un site Web ou une application. Ce parcours comprend le point où ils sont entrés sur votre site Web/application, tous les points où ils ont interagi avec le site Web/application (comme les pages qu'ils ont visitées et les boutons sur lesquels ils ont cliqué jusqu'à leur transaction finale), et où ils ont quitté le site Web/application .
Un exemple simple de flux d'utilisateurs pourrait être : un utilisateur accède à votre site Web de commerce électronique après avoir cliqué sur une annonce concernant, par exemple, des chaussures derby grises. Après avoir atterri sur votre site Web, la personne peut souhaiter filtrer les chaussures par prix, taille, marque, etc. il peut souhaiter zoomer sur une ou plusieurs chaussures, vérifier leurs spécifications, ajouter l'un des articles au panier et, éventuellement, effectuer le paiement et terminer la transaction.
Ce sont les types d'interactions au sein de votre site Web/application qui, ensemble, constituent le flux d'utilisateurs.

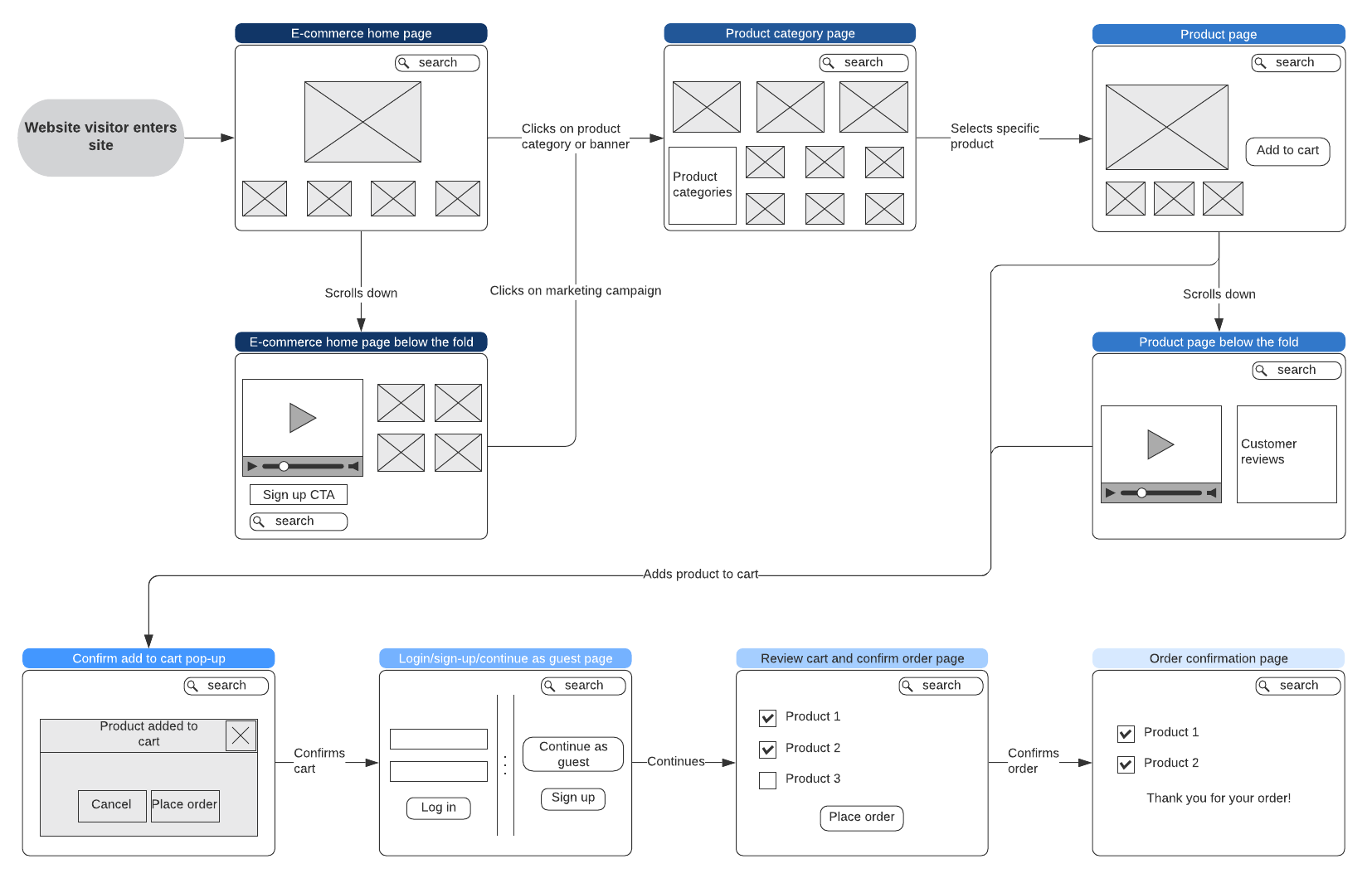
Exemple de flux d'utilisateurs pour un visiteur de site Web de commerce électronique ( Source )
Ce parcours doit être cartographié dans un flux d'utilisateurs afin que vous ne manquiez pas d'éléments de conception cruciaux tels que le panier d'achat, le filtre de prix ou la liste de contrôle des spécifications. L'absence de tels éléments pourrait dérouter les visiteurs du site Web/de l'application, les obligeant à contacter le support client pour demander de l'aide, même pour la navigation de base.
L'impact immédiat dans un tel cas serait des clients insatisfaits ou frustrés, ce qui signifierait également une réduction des conversions et une augmentation des abandons.
Les flux d'utilisateurs sont la base de votre structure filaire, alors assurez-vous de prévoir du temps pour cela. Voici comment vous pouvez le faire correctement :
- Cartographiez les besoins des utilisateurs en vous demandant : quel objectif les visiteurs du site Web/de l'application tentent-ils d'atteindre ? Quelles fonctionnalités recherchent-ils ? Quelles questions initiales pourraient-ils avoir ? De quelles informations pourraient-ils avoir besoin pour naviguer en douceur ?
- Créez un schéma de flux qui inclut le point d'entrée d'un utilisateur dans le site Web/l'application et toutes les étapes qu'il peut suivre jusqu'à la transaction finale.
- Assurez-vous de garder le flux d'utilisateurs logique et d'inclure tous les besoins possibles d'un utilisateur lors de la navigation.
Créer une mise en page minimaliste pour le wireframe
C'est maintenant que vous devez mettre le stylo sur papier et commencer à verser vos idées de mise en page. À ce stade, vous devrez créer une structure de base qui met en évidence les éléments qui figureront sur la page, quel élément de l'interface utilisateur ira où, quels onglets seront inclus, où iront les zones de texte et où les éléments multimédias seront placés. .

L'idée est de créer une structure squelettique de base de la page Web de manière à répondre à tous les besoins des utilisateurs et des entreprises.
De plus, lorsque vous concevez la structure, résistez à la tentation d'ajouter trop de détails - moins c'est plus à ce stade. Oubliez les polices et les couleurs, concentrez-vous simplement sur la création d'un design indicatif, pas sur la dernière chose.
Voici quelques questions auxquelles vous pouvez répondre pour réussir cette étape :
- Comment puis-je organiser au mieux les composants de l'interface utilisateur pour soutenir l'objectif final d'un visiteur ?
- Que doit voir l'utilisateur dès qu'il arrive sur la page ?
- Où dois-je placer le message principal de la page ?
- Quelles informations doivent être affichées le plus en évidence ?
- De quels boutons l'utilisateur aura-t-il besoin pour naviguer dans la conception du site Web ou de l'application ?
Une fois la structure de base prête, montrez-la à vos collègues ou à votre responsable et obtenez un premier retour d'information à son sujet. Ajustez la mise en page en conséquence, si nécessaire, pour augmenter la convivialité.
Décidez du niveau de fidélité et remplissez les détails
Maintenant que vous avez suffisamment de clarté sur la direction du projet, le flux d'utilisateurs, la disposition filaire de base (également appelée maquette) et toutes les améliorations requises, vous pouvez continuer et commencer à remplir certains détails.
À ce stade, vous devrez décider du niveau de fidélité de votre wireframe, en d'autres termes, de la quantité de détails présents dans votre wireframe. Voici un bref aperçu des principales différences entre les trois niveaux couramment utilisés.
| fidélité | Les caractéristiques | À utiliser |
|---|---|---|
| Bas |
|
|
| Moyen |
|
|
| Haute |
|
|
Une fois que vous avez décidé du niveau de fidélité, voici comment vous pouvez renseigner les détails dans le wireframe :
- Ajoutez des détails progressivement de haut en bas et de gauche à droite.
- Ajoutez les détails d'utilisation de base tels que la barre de navigation et la barre de recherche en haut à droite ou à gauche.
- Ajoutez des éléments qui, selon vous, faciliteront l'utilisation de la page par les clients et voyez où vous pouvez les placer au mieux.
Faites-vous tester !
Une fois les détails renseignés, votre wireframe est prêt à faire ses preuves. Vous devrez tester le wireframe pour voir dans quelle mesure il est utilisable, c'est-à-dire si tous les éléments de conception dont un utilisateur pourrait avoir besoin sont présents.
Les tests aideront également à identifier les éléments essentiels qui pourraient manquer ou les exigences supplémentaires qui doivent être satisfaites. Par exemple, au lieu de deux champs sur la page de connexion (un pour le nom d'utilisateur et l'autre pour le mot de passe), votre wireframe n'en a qu'un. Ou peut-être qu'il n'y a pas de barre de navigation sur la page d'accueil alors qu'en toute logique, il devrait y en avoir une. Ces échecs doivent être corrigés avant que le wireframe n'aille plus loin dans le processus de conception.
Vous pouvez vous faire aider par vos collègues ou demander à de vrais utilisateurs de tester le produit final. Si vous avez besoin d'une analyse plus approfondie du wireframe, vous pouvez également envisager d'impliquer des experts en la matière.

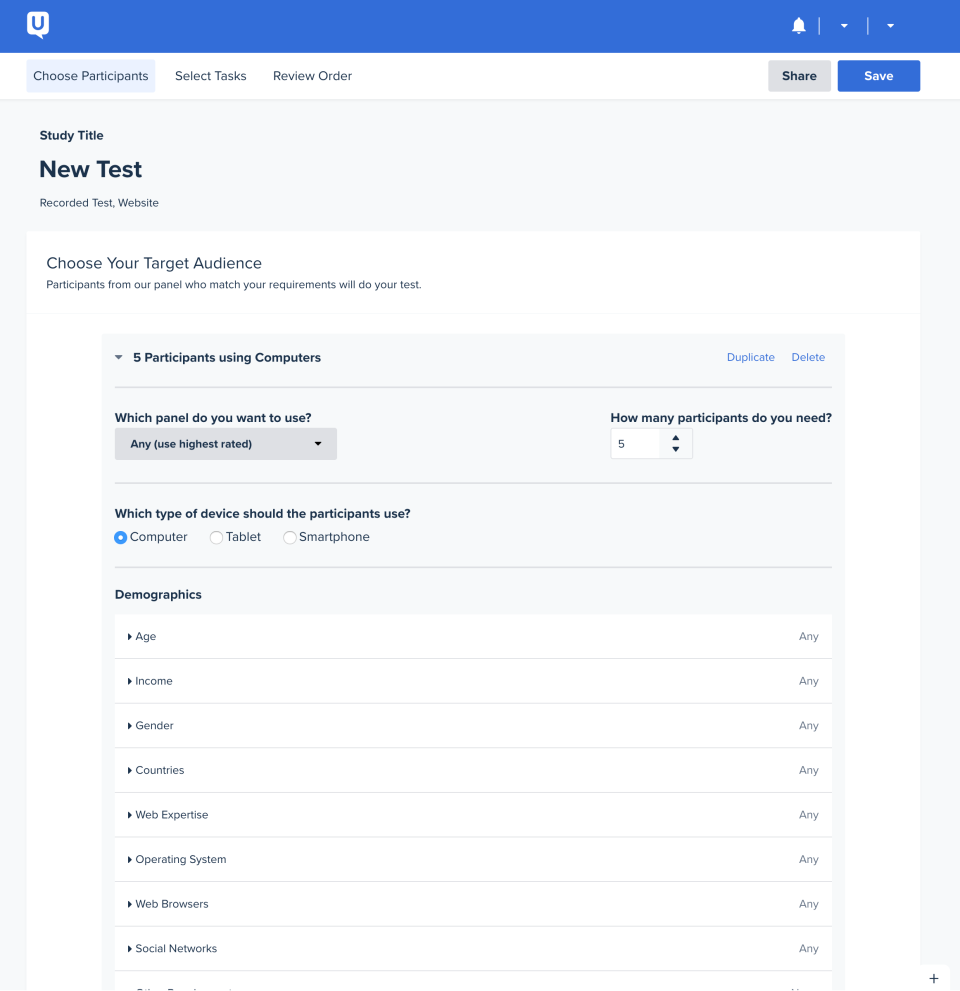
Définir les critères pour un nouveau test dans UserTesting ( Source )
Voici comment vous pouvez tester votre wireframe :
- Imprimez vos wireframes sur papier ou créez des wireframes numériques et présentez-les aux examinateurs.
- Posez aux examinateurs une série de questions pour évaluer leur expérience et enregistrer leurs commentaires. Certains outils de test filaire peuvent permettre des tests filaires plus interactifs et capturer automatiquement les commentaires.
- Essayez le test utilisateur, un service qui vous permet de publier un lien du wireframe que les utilisateurs peuvent tester. Une fois testés, ils peuvent partager une vidéo de leur écran pendant le test et des commentaires audio ou écrits.
Une fois que vous avez terminé les tests et que vous avez recueilli les commentaires, apportez les améliorations que vous jugez nécessaires.
Prêt pour un blitzkrieg de wireframing ? Pas si tot!
Avant de vous lancer dans l'action, il y a quelque chose que vous devez considérer. Le wireframing avec un stylo et du papier est idéal car vous n'avez pas besoin d'installer de logiciel, de payer pour un outil, d'allumer un ordinateur ou peu importe si vous êtes connecté à Internet. Mais l'utilisation d'un outil de wireframing présente des avantages indéniables par rapport à l'esquisse.
Un outil de wireframing peut vous aider à réduire considérablement le temps nécessaire à la conception d'un wireframe. Vous pouvez simplement utiliser des éléments d'espace réservé par glisser-déposer et des modèles filaires prêts à l'emploi. Un outil permet également de collaborer facilement avec les membres de l'équipe ou les clients et de recevoir des commentaires en temps réel. De plus, vous pouvez intégrer des applications telles qu'Adobe Creative Cloud ou Jira pour créer des wireframes de haute qualité.
Si vous faites du wireframing avec un budget limité, vous pouvez consulter cette liste d'outils de wireframing gratuits et open source.
