Comment créer des mises en page réactives dans React Native
Publié: 2019-10-10Les développeurs d'applications natives mettent toujours beaucoup d'efforts pour créer de belles applications avec une interface utilisateur riche et qui sont stables sur tous les appareils pris en charge. Pour iOS, cela signifie seulement quelques appareils. Pour Android, cela pourrait être plus d'une douzaine.
Lorsque vous développez une application avec React Native, vous pouvez additionner ces chiffres, puis les multiplier par deux, car chaque appareil peut être tourné. Dans ce court article, je vais essayer de vous montrer quelques outils et astuces qui peuvent vous aider à gérer la vaste gamme d'appareils sans devenir fou !
1. Tout d'abord, FLEXBOX
Les composants peuvent contrôler la mise en page avec un algorithme flexbox. Il est créé pour conserver les proportions et la cohérence de la mise en page sur différentes tailles d'écran.
Flexbox fonctionne de manière très similaire à CSS sur le Web à quelques exceptions près qui sont vraiment faciles à apprendre. Lorsque flex prop est un nombre positif, les composants deviennent flexibles et s'ajusteront à l'écran en fonction de sa valeur flex. Cela signifie que flex équivaut à flexGrow : [nombre], flexShrink : 1, flexBasis : 0.
When flex: 0 - il est dimensionné en fonction de la hauteur et de la largeur et est inflexible.
Si flex est un nombre négatif, il utilise également la hauteur et la largeur, mais s'il n'y a pas assez d'espace, il se réduira à ses minHeight et minWidth.
Il y a peu de propriétés principales fournies par flexbox, alors passons en revue !
Flex décrit comment les éléments divisent l'espace entre eux. Comme mentionné ci-dessus, il est limité aux numéros uniques.
Si tous les éléments ont flex: 1 ils auront la même largeur.
Dans d'autres cas, ils se partageront la somme du flex entre eux
Direction flexible - nous pouvons choisir une ligne ou une colonne (vous pouvez également définir l'inverse) pour définir votre axe principal le long duquel votre contenu sera placé. Par défaut, flexDirection est défini sur une colonne au lieu d'une ligne, ce qui est dû à la nature de l'écran sur les appareils mobiles.
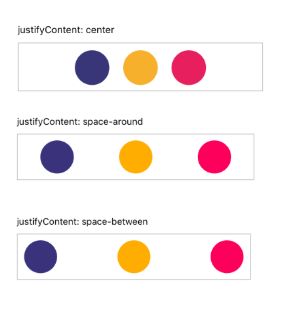
JustifierContent - cet accessoire vous aide à positionner le contenu à l'intérieur d'un conteneur le long de l'axe principal. Vous pouvez vérifier quelques placements possibles ci-dessous :

Aligner les éléments - cela fonctionne de la même manière que JustifyContent mais aligner les éléments sur l'axe perpendiculaire à l'axe principal.
Flex prop fait un très bon travail pour maintenir les proportions entre les éléments. Quelle que soit la taille de l'écran. FlexDirection et JustifyContent assurent la cohérence du comportement de mise en page.
Il existe de nombreux autres accessoires flexbox. J'en ai touché quelques-uns pour montrer comment ils peuvent être utiles.
2. Format d'image
Un autre accessoire sympa est le format d'image (il n'est disponible que dans React Native) qui permet de garder les proportions de vos éléments sous contrôle. Si vous ne connaissez qu'une seule dimension de votre élément (largeur ou hauteur), il conserve la deuxième dimension par rapport à celle que vous connaissez déjà.
3. Dimensions de l'écran
C'est formidable lorsque vos conceptions sont les mêmes pour les deux plates-formes et tous les types d'appareils (mobiles, tablettes, iPads). Cependant, nous devons parfois gérer différentes dispositions pour des dimensions d'écran ou des types d'appareils spécifiques.
Par défaut, React Native ne fournit pas de propriétés qui indiquent clairement quel appareil ou quelle taille d'écran est. Mais il existe un remède à cela.
Pour savoir quelles sont les dimensions de l'écran, nous pouvons utiliser l'API Dimensions.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');Depuis React Native 0.61, vous pouvez également utiliser un hook.
const {width, height} = useWindowDimensions();Une fois que nous avons obtenu la largeur à partir des tailles d'écran de plage prises en charge, vous pouvez choisir des points d'arrêt à partir desquels votre mise en page peut changer. Vous pouvez fournir différents styles aux composants ou masquer certaines parties de l'écran. Il s'agit d'un comportement similaire aux requêtes multimédias utilisées dans CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Détecter la plate-forme
Outre la taille de l'écran, vous pouvez également modifier la disposition en fonction de l'application de plate-forme lancée. Pour ce faire, nous pouvons utiliser le module Platform.

Il existe de nombreux cas où il peut être utilisé :
Dans la fonction de rendu de composant :
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>Dans les styles :
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Le module Platform fournit une méthode select qui peut accepter n'importe quel type d'arguments. Avec cette flexibilité, nous pouvons obtenir le même effet que ci-dessus mais avec un code plus propre :
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;Dans les styles :
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Rotation de l'appareil
De nombreuses applications peuvent fonctionner en mode portrait et paysage. Si tel est le cas pour votre application, vous devez vous assurer que la mise en page ne se brise pas lors du changement d'orientation. Comme vous pouvez vous y attendre, la disposition peut parfois changer radicalement lorsque vous retournez l'appareil. Vos composants peuvent avoir besoin d'un style différent selon l'orientation. Malheureusement, par défaut, la rotation de l'appareil ne déclenche pas de rendu. C'est pourquoi il doit être manipulé manuellement. Nous avons déjà les connaissances nécessaires pour construire le nôtre et c'est assez facile !
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Si vous avez besoin de prendre en charge le changement d'orientation dans l'application, c'est une bonne idée d'utiliser HOC pour injecter l'orientation.
const HOC = WrappedComponent => la classe étend PureComponent { constructeur (props) { super (props); this.state = { orientation : ” } ; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };C'est tout! Vous pouvez également passer getOrientation au prop onLayout exposé par le composant View. Il est déclenché à chaque changement de mise en page, il doit donc être utilisé avec précaution. C'est ta décision!
Intéressé par React Native ?
Apprendre encore plusSi vous souhaitez tirer parti de l'orientation de vos styles, n'oubliez pas qu'il doit s'agir de styles en ligne. Nous savons déjà comment déclencher un rendu de la mise en page lors de la rotation de l'appareil, mais les styles ne sont chargés qu'une seule fois. C'est pourquoi les styles qui affectent la mise en page lors de la rotation doivent être placés en ligne.
Comme vous vous en doutez, une énorme communauté React Native fournit déjà des packages qui résolvent bon nombre des problèmes mentionnés ici. Vous pouvez le vérifier ici ou ici pour n'en nommer que quelques-uns.
