Comment créer des popups modaux ? / Bootstrap & jQuery & CSS
Publié: 2022-05-22Les fenêtres contextuelles modales sont souvent utilisées sur le Web pour initier des inscriptions à la newsletter, afficher des notifications/alertes et contrôler les formulaires d'inscription et de connexion.
Vous pouvez utiliser différentes manières de créer les fenêtres contextuelles modales en utilisant HTML , CSS et JavaScript . Par conséquent, vous allez maintenant apprendre étape par étape sur Bootstrap Modal Popup , jQuery Modal Popup et CSS Modal Popup .
Ensuite, je vais enfin vous donner un moyen très simple et pratique de créer et d'implémenter des popups. Cependant, vous devez d'abord savoir pourquoi les popups modaux sont utilisés et pourquoi ils sont si importants .
Qu'est-ce que Modal Popup ?
Une fenêtre contextuelle ou une boîte de dialogue modale permet d'afficher la dernière page Web mise à jour. L'avantage d'une fenêtre contextuelle modale est d'afficher des informations supplémentaires et de ne pas recharger la page. Il est important pour une meilleure expérience utilisateur car il offre aux utilisateurs la possibilité d'afficher des informations pertinentes dans la fenêtre contextuelle d'une page Web similaire.
Les modaux restent silencieux jusqu'au moment où ils sont déclenchés et ils sont généralement utilisés pour se concentrer sur l'utilisateur lors d'un seul appel pour être actif ou pour mettre l'accent sur des informations telles que les formulaires d'inscription et les alertes.
Modal Popups est impliqué dans de nombreux endroits :
Formulaires de demande/contact
Génération de prospects/formulaires d'inscription
Formulaires de connexion/inscription
Formulaires de recherche
Alertes/notifications
Aide/conseils
Affichage d'images et de vidéos en plein écran
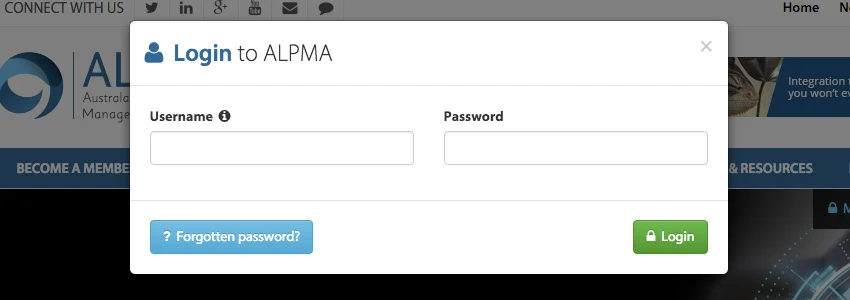
Vous pouvez créer vos popups autour de vos objectifs. Par exemple, Alpma permet aux utilisateurs de se connecter partout sur le site.

Bien que les popups aient une mauvaise réputation quant à leur utilisation, lorsque vous les utilisez correctement, vous pouvez en bénéficier pour :
- augmenter la convivialité de votre site Web.
- diminuer les temps de chargement.
- clarifier toutes les conceptions.
Après avoir appris pourquoi les popups modaux sont si importants, nous pouvons maintenant apprendre à les créer.
Popup modal bootstrap
Comme vous l'avez lu ci-dessus, les popups modaux aident les utilisateurs à prendre des mesures avant de se déplacer ailleurs. Il peut parfois être utilisé pour alerter les utilisateurs ou prendre des informations.
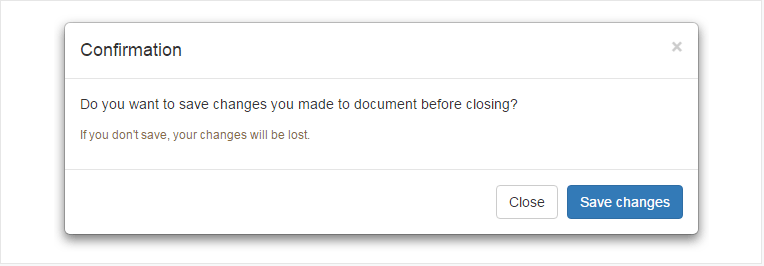
Le plugin modal Bootstrap vous aide à créer des fenêtres contextuelles ou des boîtes de dialogue modales très utiles et fonctionnelles. Vous pouvez consulter l'exemple ci-dessous pour comprendre comment vous pouvez créer votre propre popup modal avec un en-tête, un pied de page et un corps de message.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Lorsque le "modèle d'objet de document" est chargé via JavaScript, la fenêtre s'ouvre automatiquement.


Popup modal jQuery
Les boîtes de dialogue modales jQuery sont un excellent moyen de démontrer rapidement des informations. Si vous vous préparez correctement lors de la création de boîtes de dialogue modales jQuery, vous pouvez alerter vos utilisateurs ou afficher des erreurs avec les sites Web sympas. (A cause du modal contemporain !)
Regardons l'exemple jQuery !
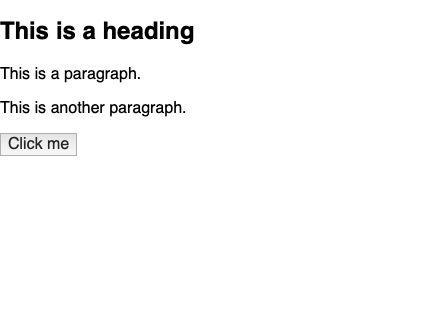
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Après cela, vous pouvez voir ce qui suit :

Menu contextuel modal CSS
CSS est un langage qui décrit comment les éléments HTML doivent être affichés à l'écran. Par conséquent, nous examinons d'abord le HTML, puis examinons le CSS.
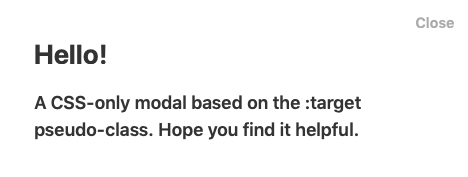
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Ensuite, ajoutez CSS !
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Il ressemble à ceci :

Que recommandons-nous ? Popupsmart : un service de création de popup simple
Sans aucun doute, vous pouvez créer vos popups modaux pour n'importe quel but et où qu'ils s'appliquent sur votre page Web. Cependant, il existe un moyen plus fonctionnel et simple de créer des popups modaux. Smart popupbuilder, Popupsmart fait tout pour vous. Pour la première étape, vous devez déterminer pourquoi vous avez besoin d'un popup. Il peut s'agir d'augmenter la conversion des ventes, de développer une liste de diffusion ou d'augmenter les appels téléphoniques. Après cela, en choisissant vos objectifs, vous pouvez passer aux étapes suivantes :
Conception de Popupsmart
Il existe de nombreux modèles prêts parmi lesquels vous pouvez choisir. Si vous souhaitez guider votre public avec une "Popup d'annonce", vous pouvez sélectionner ceci :

Ou si vous souhaitez augmenter la conversion des ventes avec un "Product Promotion Popup", votre popup peut être conçu comme tel :

Affichage de Popupsmart
Vous pouvez personnaliser brièvement votre message en fonction du comportement du visiteur pour augmenter la conversion, l'engagement et le taux de vente. De plus, Popupsmart permet à ses utilisateurs d'installer en 1 minute des popups compatibles avec toutes les plateformes de sites Web.

Système d'intégration de Popupsmart
Après avoir sélectionné votre objectif commercial et les modèles de popup compatibles, vous les personnalisez et les publiez avec le système convivial de Popupsmart sans aucun problème technique.

Pour créer des popups Wix et des popups Squarespace, vous pouvez utiliser Popupsmart car il s'intègre à ces créateurs de sites Web.
J'espère que cet article vous guidera sur la façon de créer facilement des popups. Vous pouvez essayer de les créer avec HTML, CSS ou JavaScript . Cependant, pour ne pas perdre de temps, pour préparer les popups les plus accrocheurs et surtout pour vérifier vos conversions, vous devriez choisir Popupsmart !
Pour examiner en profondeur les conceptions de Popupsmart, vous devriez vérifier ceci :
Modèles de conception de fenêtres contextuelles
De plus, savez-vous comment créer des popups dans Wordpress sans plugin ? Allez à l'article connexe pour apprendre maintenant!
Billets de blog connexes
Augmentez les engagements de vos articles de blog avec une simple fenêtre contextuelle
Boostez vos vues YouTube sans déranger les visiteurs de votre site Web
Comment créer des popups CSS Modal Tailwind pour votre site Web
Merci pour votre temps!
