Comment créer un site de développement dans WordPress avec Elementor Hosting
Publié: 2023-08-14La mise à jour de la conception et des fonctionnalités de votre site Web est un élément essentiel de la fraîcheur de votre entreprise. Apporter des modifications pour améliorer l'expérience du site Web peut augmenter l'engagement de vos visiteurs et augmenter les taux de conversion. Peut-être que des vacances approchent et que vous voudrez peut-être changer la couleur et le thème, ou peut-être voulez-vous mettre à jour la façon dont le site est construit en utilisant de nouvelles fonctionnalités ou pour améliorer les performances globales.
Dans le monde du développement Web, il est crucial de s'assurer que votre site Web fonctionne parfaitement avant d'apporter des modifications. C'est là qu'un environnement de mise en scène entre en jeu. Dans ce guide, nous allons approfondir ce qu'est un environnement de staging, ses avantages et comment vous pouvez configurer sans effort un environnement de staging à l'aide d'Elementor Hosting.
Qu'est-ce qu'un environnement de mise en scène ?

La mise en scène est un environnement de construction dupliqué qui contient une copie complète de votre site Web en direct. Il sert de bac à sable privé où vous pouvez tester les modifications, les mises à jour ou les nouvelles fonctionnalités sans affecter le site en ligne. Considérez-le comme un terrain de jeu où vous pouvez expérimenter sans aucune conséquence. Votre site de développement n'est pas ouvert au public, donc seules les personnes disposant du lien peuvent y accéder. Une fois que vous êtes satisfait des modifications que vous avez apportées sur le site intermédiaire, vous pouvez ensuite les transférer sur le site en ligne. C'est si simple.
La mise en scène est devenue un outil essentiel pour les créateurs de sites Web et les propriétaires de sites Web qui mettent à jour leurs sites Web et souhaitent qu'ils fonctionnent correctement. Certains fournisseurs d'hébergement proposent le clonage comme moyen de test, mais Elementor Hosting propose les deux (la mise en scène est disponible pour les plans "Business" et supérieurs, et le clonage pour les plans "Grow" et "Scale"). Bien que la mise en scène soit une autre couche de votre site Web actuel, le clonage crée une toute nouvelle copie de votre site Web sur l'environnement en direct, et ce site Web peut également avoir son propre environnement de mise en scène. Les environnements en direct et de mise en scène s'interconnectent, tandis qu'un site Web cloné est un site autonome.
Les avantages de l'utilisation d'un environnement de staging
L'adoption d'un outil de mise en scène apporte une myriade d'avantages à votre processus de développement Web. À la base, un site de développement offre un sanctuaire pour une expérimentation en toute sécurité, vous permettant de tester de nouveaux thèmes, plugins ou code personnalisé sans compromettre l'esthétique ou la fonctionnalité de votre site en direct.
Au-delà de cela, la beauté de la mise en scène réside dans sa promesse de zéro temps d'arrêt. Nous avons tous été confrontés aux pièges des modifications directes : problèmes inattendus et pannes potentielles. Avec la mise en scène, ces préoccupations sont atténuées, garantissant que votre site en direct reste ininterrompu pendant que vous apportez des modifications en coulisses.
Cet environnement ouvre également la voie à des mises à jour sans effort. Comme tout le monde dans la sphère Web le sait, les mises à jour de WordPress, des thèmes ou des plugins peuvent parfois entrer en conflit, provoquant des conflits. En les testant d'abord dans un environnement intermédiaire, vous êtes mieux placé pour identifier et résoudre ces problèmes avant qu'ils ne se répercutent sur votre plate-forme en direct.
De plus, pour ceux qui collaborent sur des projets Web, partagez le lien de mise en scène avec des clients ou des coéquipiers, recueillez des commentaires avant le lancement et affinez votre processus de collaboration. L'environnement de mise en scène agit comme un espace commun.
Création d'un nouveau site intermédiaire avec Elementor Hosting

La configuration d'un site de développement peut sembler décourageante, mais avec Elementor Hosting, le processus est simplifié et convivial. Voici comment procéder :
- Accédez à votre tableau de bord Mon Elementor.
- Localisez la carte du site Web que vous souhaitez copier et cliquez sur Gérer ce site Web. Faites défiler jusqu'à la section Environnement de staging.
- Sélectionnez Créer une mise en scène.
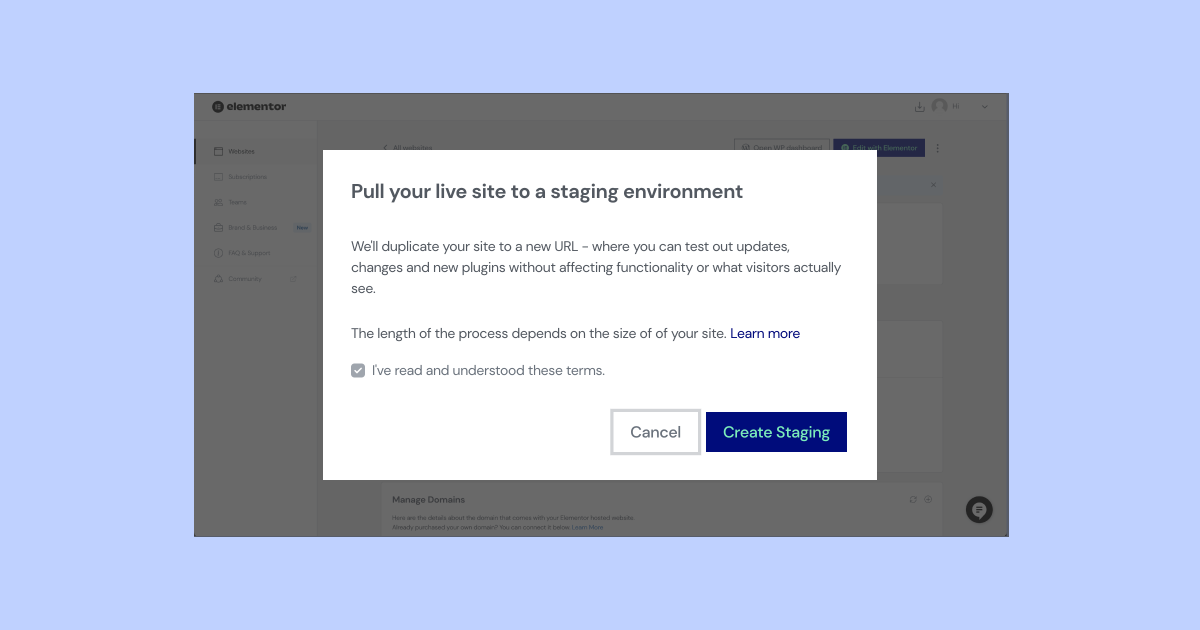
- Confirmez que vous souhaitez créer un site intermédiaire et cliquez sur Créer un site intermédiaire.
- Votre site en ligne sera copié sur votre site intermédiaire.
- Les détails de votre site de développement seront ajoutés à la section Environnement de développement.
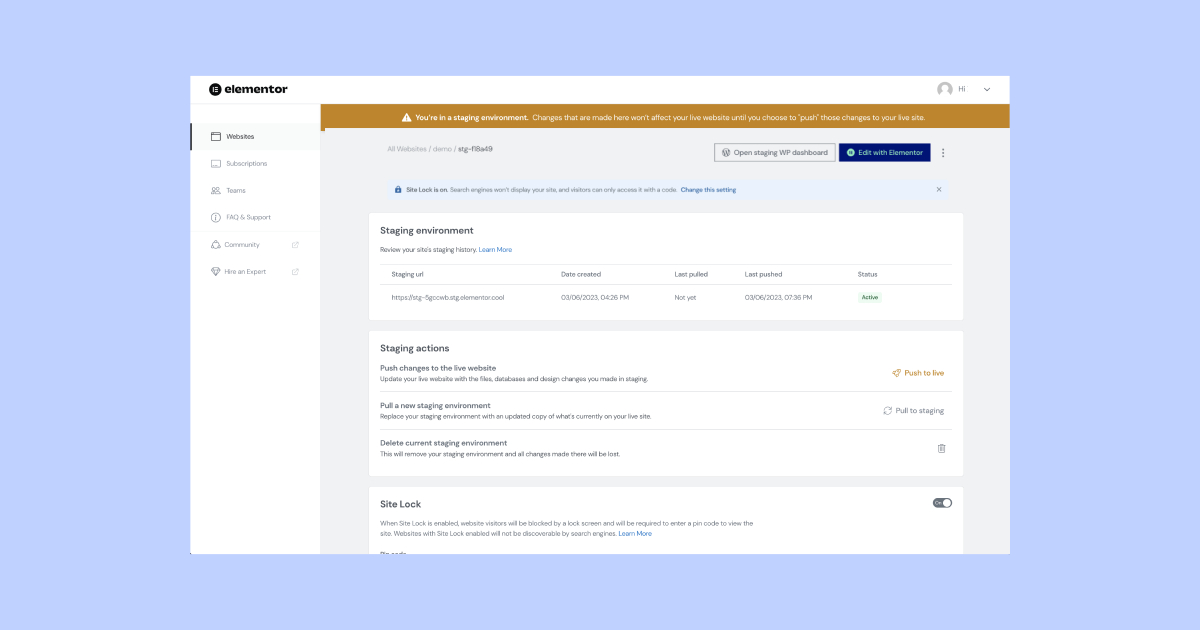
Une fois que vous y êtes, vous remarquerez une barre dorée supérieure qui indique que vous êtes dans l'environnement de staging. Super! Vous pouvez maintenant accéder à votre site de développement et tester de nouveaux designs et fonctionnalités !

Comme je l'ai mentionné, chaque site de développement a son propre domaine unique afin que vous puissiez le vérifier en direct, et même partager avec vos clients ou collègues pour voir les nouveaux changements ou tester le comportement et les performances. À quel point cela est cool?
Déploiement de nouvelles modifications sur un site Web en direct

Lorsque vous hébergez un site Web sur Elementor, vous pouvez profiter des avantages du déploiement rapide de nouvelles fonctionnalités, entre autres améliorations et améliorations. Alors maintenant que nous avons créé notre site de développement, il est temps d'y accéder et d'apporter nos modifications.
- Accédez à votre tableau de bord Mon Elementor.
- Localisez la carte du site Web que vous souhaitez copier.
- Cliquez sur Gérer ce site Web

- Faites défiler jusqu'à la section Environnement de staging.
- Sélectionnez « Gérer la mise en scène » dans la section Environnement de mise en scène.
Une barre dorée en haut de l'écran indique que vous accédez à l'environnement de staging. - Cliquez sur Ouvrir le tableau de bord WP de préparation.
Cela vous amènera au tableau de bord de votre site de développement où vous pourrez modifier et créer des pages et des publications, ajouter et mettre à jour des plugins et tout ce que vous feriez sur votre site. Vous pouvez également tester les modifications que vous avez apportées en utilisant le lien unique de votre site de développement.
Super! Donc, maintenant que nous avons modifié une image, mis à jour du texte, ajouté une nouvelle fonctionnalité et nous sommes assurés que tout fonctionne parfaitement, nous pouvons "Pousser" les modifications sur notre site en ligne.
Accédez au tableau de bord de mise en scène et cliquez sur "Pousser pour vivre". Après approbation, votre site Web en direct sera mis à jour avec les nouvelles modifications.
Extraction des modifications de Live vers un site intermédiaire

Une autre option est "Pull" pour tirer les changements dans l'autre sens, du site en direct à l'environnement de staging. Parfois, nous devons mettre à jour notre site Web immédiatement, il peut s'agir d'un titre ou d'un lien erroné, par exemple. C'est là que tirer devient utile. Si vous voulez vous assurer que vos environnements sont entièrement synchronisés, vous pouvez extraire les modifications que vous avez apportées dans le site en direct dans votre site de staging.
- Accédez à votre tableau de bord Mon Elementor.
- Localisez la carte du site Web que vous souhaitez copier.
- Cliquez sur Gérer ce site Web.
- Sélectionnez Gérer la mise en scène dans la section Environnement de mise en scène.
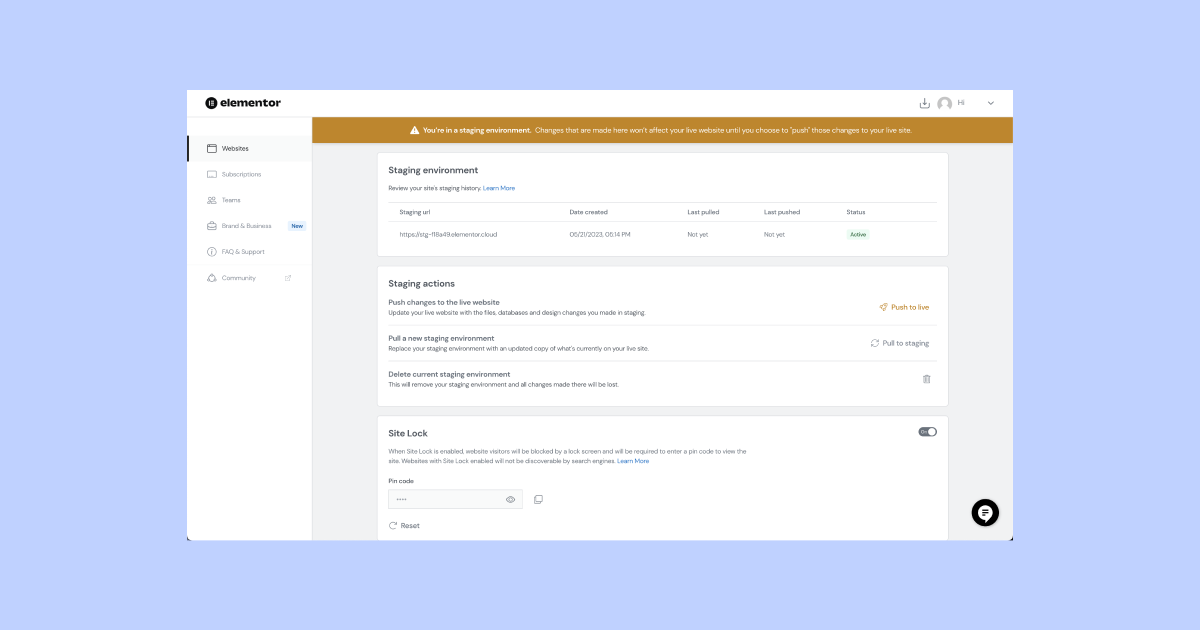
- Une barre dorée en haut de l'écran indique que vous accédez à l'environnement de staging.
- Faites défiler jusqu'à la section Actions de mise en scène.
- Sélectionnez Pull to staging.
- Confirmez que vous souhaitez écraser votre site de développement avec votre site en ligne.
Super! maintenant, votre site de développement actuel sera copié et remplacé par les données de votre site en ligne et tous vos environnements seront synchronisés.
Tirer parti de la mise en scène pour des mises à jour fluides du site Web
Un environnement de mise en scène est un outil inestimable dans l'arsenal de tout propriétaire ou développeur de site Web. Il offre un espace sûr pour tester, peaufiner et perfectionner les changements avant de les présenter au monde. Avec Elementor Hosting, la création et la gestion d'un site de développement deviennent transparentes, garantissant que vous mettez toujours votre meilleur pied numérique en avant. Que vous soyez un développeur chevronné ou un novice de WordPress, tirez le meilleur parti des environnements de mise en scène pour améliorer la conception, les performances et l'expérience utilisateur de votre site Web.
