Comment créer des formulaires contextuels pour votre site Web (2022 et gratuit)
Publié: 2022-06-27Vous recherchez le moyen le plus simple et le plus convertissant de créer et d'ajouter des formulaires contextuels à votre site Web ? Alors, vous êtes au bon endroit.
Les formulaires d'inscription contextuels ou les formulaires de contact contextuels vous permettent de vous connecter facilement avec les visiteurs de votre site Web.
Vous pouvez développer votre audience, vous connecter avec eux, générer plus de ventes et collecter des prospects ainsi que des données clients précieuses pour vos campagnes marketing.
Selon une enquête, 74 % des répondants ont déclaré utiliser des formulaires en ligne comme outil de capture de prospects.
Les formulaires contextuels sont assez efficaces lorsqu'il s'agit d'attirer l'attention des visiteurs passifs et de les inciter à prendre l'action souhaitée. En fait, il existe différentes façons d'exploiter les formulaires contextuels sur votre site. Certains d'entre eux incluent:
- Collecte de prospects par e-mail
- Permettre à vos visiteurs de vous contacter facilement grâce aux formulaires de contact
- Augmentation des taux de conversion
- Augmenter les taux d'inscription
- Encourager les clients à laisser des commentaires
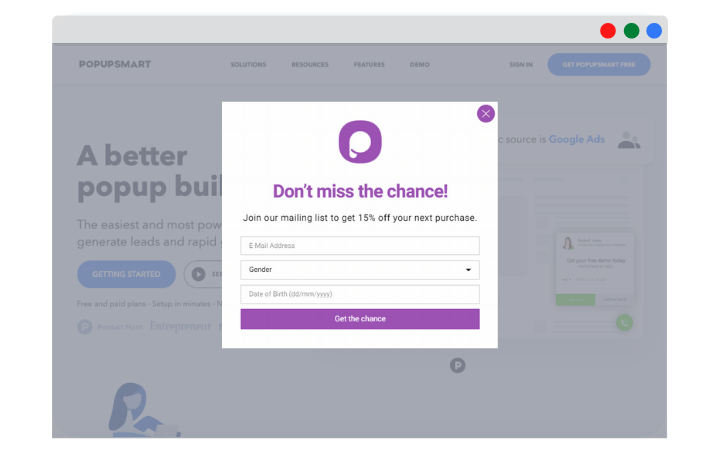
Gardez à l'esprit que certaines incitations telles que les livres électroniques gratuits et les offres de réduction sont souvent plus intéressantes pour les clients. Profitez d'offres spéciales pour inciter les visiteurs à remplir les formulaires, en particulier s'il s'agit d'un formulaire de courrier électronique contextuel ou d'un formulaire contextuel de commentaires .
Dans ce didacticiel, nous allons vous montrer comment créer des formulaires contextuels pour votre site Web à l'aide du générateur de fenêtres contextuelles Popupsmart.
Il n'a jamais été aussi simple et efficace de créer des formulaires contextuels attrayants, de les afficher sur des pages spécifiques, d'ajuster les paramètres de ciblage pour cibler et convertir des segments de vos visiteurs.
Et la meilleure partie est que vous pouvez créer votre formulaire contextuel gratuitement et sans code .
Avant de plonger dans la partie tutoriel, mettons toutes les cartes sur table et voyons pourquoi l'utilisation de formulaires contextuels sur votre site Web est une bonne idée en premier lieu.
Pourquoi utiliser des formulaires contextuels sur votre site Web ?

1. Les fenêtres contextuelles fonctionnent
Les gens ont tendance à éviter d'utiliser des popups en raison des conceptions popup traditionnelles à l'ancienne et du manque de ciblage réussi. Beaucoup de ces personnes sont restées fidèles à l'idée que les popups sont ennuyeux.
Si vous êtes l'un d'entre eux, laissez-moi vous dire quelque chose. Les pop- up fonctionnent .
Le taux de conversion des popups est de 3,09% en moyenne. Il est indéniable que lorsqu'il est personnalisé pour les visiteurs de votre site Web et votre marque, POPUPS CONVERT.
Ainsi, vous pouvez transformer les visiteurs en clients, gagner de nouveaux prospects par e-mail et augmenter l'engagement en affichant des formulaires contextuels modernes sur votre site Web.
C'est pourquoi de nombreuses grandes entreprises dignes de confiance utilisent des fenêtres contextuelles sur leurs sites Web.
2. Facilement visible par vos visiteurs

Le plus souvent, les visiteurs préfèrent remplir une fenêtre contextuelle de formulaire de contact plutôt que de parcourir votre site Web pour trouver vos coordonnées. C'est la prochaine meilleure idée de chat en direct.
Intéressé par les outils de chat en direct gratuits ? Découvrez les meilleurs de notre article de blog de comparaison .
Ce qui donne un avantage clé aux popups de formulaire de contact par rapport aux pages de contact standard est une meilleure visibilité . Comme son nom l'indique, les popups apparaissent sur une page Web et attirent les visiteurs.
Dans un scénario client où un visiteur ne peut pas prendre la décision d'achat finale mais ne veut pas prendre la peine de parcourir votre site pour vous contacter au sujet du problème concerné, une fenêtre contextuelle de formulaire de contact serait tout ce dont vous avez besoin pour convertir ce visiteur.
3. Vous pouvez cibler des URL spécifiques
Dans certains cas, il peut être préférable d'afficher la fenêtre contextuelle de votre formulaire uniquement sur des pages spécifiques plutôt que sur l'ensemble du site Web. Ou lorsque vous souhaitez cibler uniquement un public particulier, les fenêtres contextuelles de formulaire configurées avec le ciblage par URL peuvent être beaucoup plus idéales.
Par exemple, supposons que vous ayez un formulaire d'inscription contextuel ou un formulaire de courrier électronique contextuel qui offre un livre électronique gratuit en échange du remplissage des champs du formulaire, et que vous souhaitez l'afficher uniquement sur les articles de blog associés. Vous pouvez le faire sans effort avec le ciblage URL.
Nous allons vous montrer comment définir les paramètres de ciblage de votre popup avec Popupsmart, mais restez avec nous pour un autre avantage des popups de formulaire.
4. Plus attrayant visuellement

Qui aime voir des formulaires traditionnels avec une douzaine de champs obligatoires sur les sites Web ? Personne? Pas un seul? Nous ne les aimons pas non plus.
En fait, selon SaleCycle, 77 % des acheteurs en ligne désertent les formulaires de paiement.
Ainsi, même les champs du formulaire de paiement peuvent sembler trop irritants et chronophages pour les visiteurs s'ils ne sont pas optimisés. Imaginez ce qu'ils ressentiraient pour d'autres formulaires sur votre site.
Au lieu de perdre toutes les données potentielles et les opportunités de vente, vous pouvez tester en utilisant des formulaires contextuels sur votre site Web, notamment ;
- Billets de blog
- Pages de destination
- Page d'accueil
- Ou n'importe quelle page Web de votre site
Les formulaires contextuels sont plus attrayants visuellement pour les utilisateurs. Les conceptions de popup optimales ont déjà une zone limitée pour les champs. Avoir moins de champs de formulaire les rend plus faciles à remplir et moins intimidants que les formulaires standard.
De plus, avec les paramètres de ciblage avancés de Popupsmart, vous pouvez montrer votre formulaire contextuel aux bons visiteurs au bon moment.
Le ciblage intelligent garantit que seuls les visiteurs les plus susceptibles de s'engager avec la fenêtre contextuelle la voient.
Pourquoi utiliser Popupsmart pour créer des formulaires contextuels pour votre site Web
Popupsmart est un logiciel de création de popup incroyablement convivial et sans code. Il vous permet de créer des campagnes contextuelles magnifiquement conçues et de cibler les visiteurs de votre site Web comme un pro.
Il est conçu pour aider à convertir plus de prospects et à générer plus de ventes en permettant aux propriétaires d'entreprise de créer des campagnes contextuelles personnalisées pour chaque site Web et ciblées sur leur public spécifique.
Les campagnes popup sont des messages qui apparaissent sur un site lorsque les visiteurs naviguent. Ils se présentent sous différentes formes, notamment la barre flottante, la fenêtre contextuelle de la barre latérale, la fenêtre contextuelle plein écran et la fenêtre contextuelle de la lightbox.
Popupsmart fonctionne avec un code JavaScript d'une ligne sur votre site Web. Donc, si vous souhaitez créer un formulaire contextuel JavaScript , essayez Popupsmart gratuitement dès aujourd'hui. Ensuite, vous pouvez créer votre première popup !
Comment créer un formulaire contextuel et l'ajouter à votre site Web
En utilisant Popupsmart, vous pouvez ;
- Construire une popup JavaScript personnalisée,
- Formulaire contextuel MailChimp / Formulaire d'inscription contextuel MailChimp
- Formulaire contextuel Squarespace
- Formulaire contextuel WordPress
- Formulaire contextuel Hubspot
- Formulaire contextuel Angularjs
- Formulaires contextuels pour tout site Web fonctionnant avec JavaScript
Découvrez d'autres intégrations de services CRM et de marketing par e-mail et comment y intégrer Popupsmart.

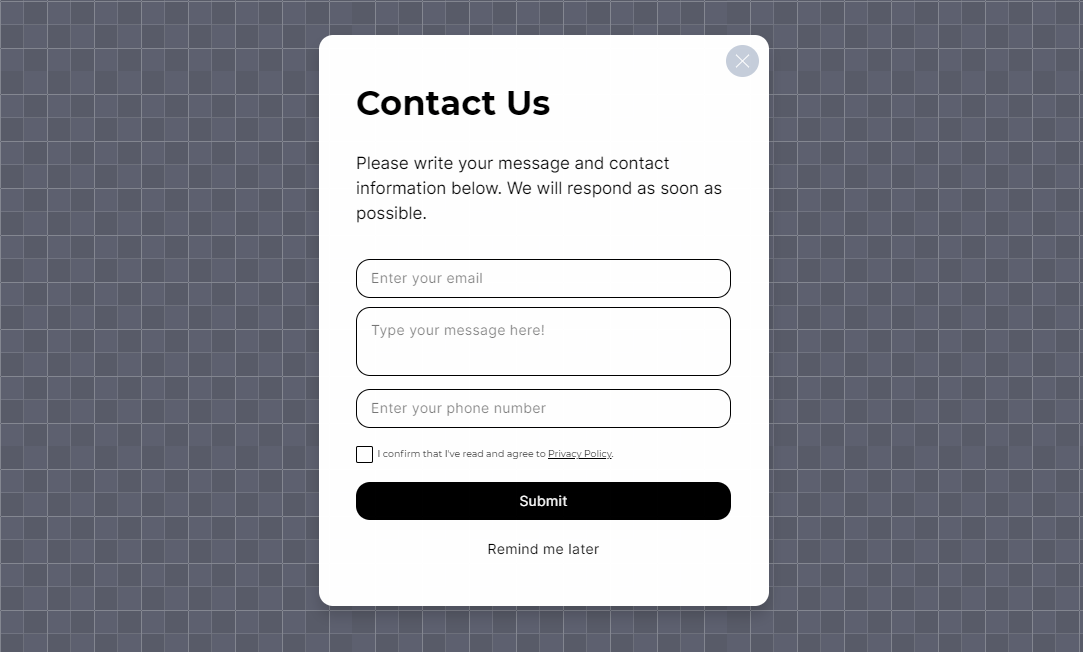
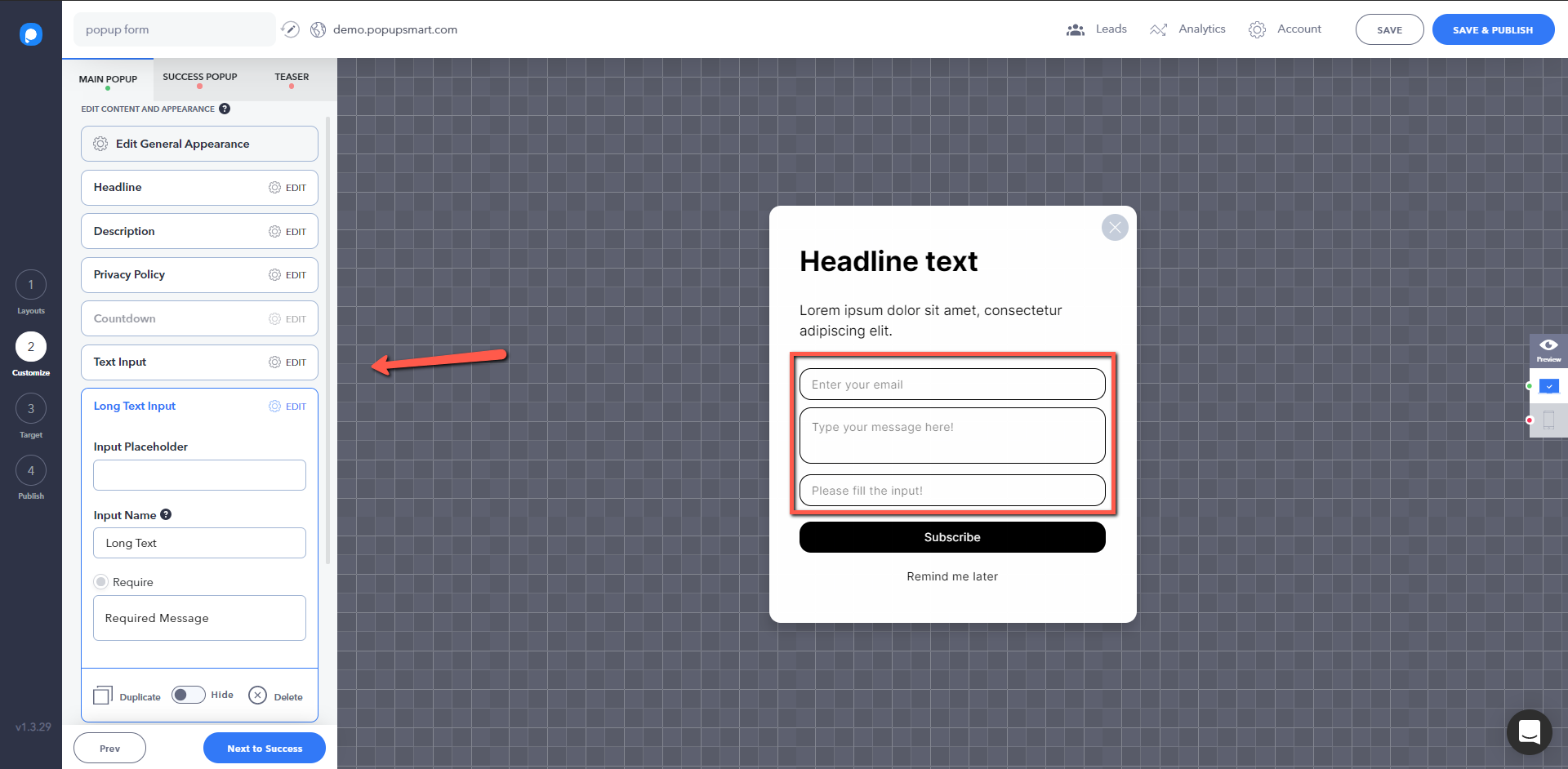
Aujourd'hui, nous allons créer le formulaire de contact contextuel que vous verrez ci-dessous pour les besoins de ce didacticiel.
Vous pouvez essayer toutes les options de personnalisation pour créer le formulaire contextuel JavaScript le mieux adapté à votre site Web une fois que vous avez appris la manière simple de créer un formulaire contextuel pour votre site Web .

Voici un tutoriel étape par étape pour faire exactement cela :
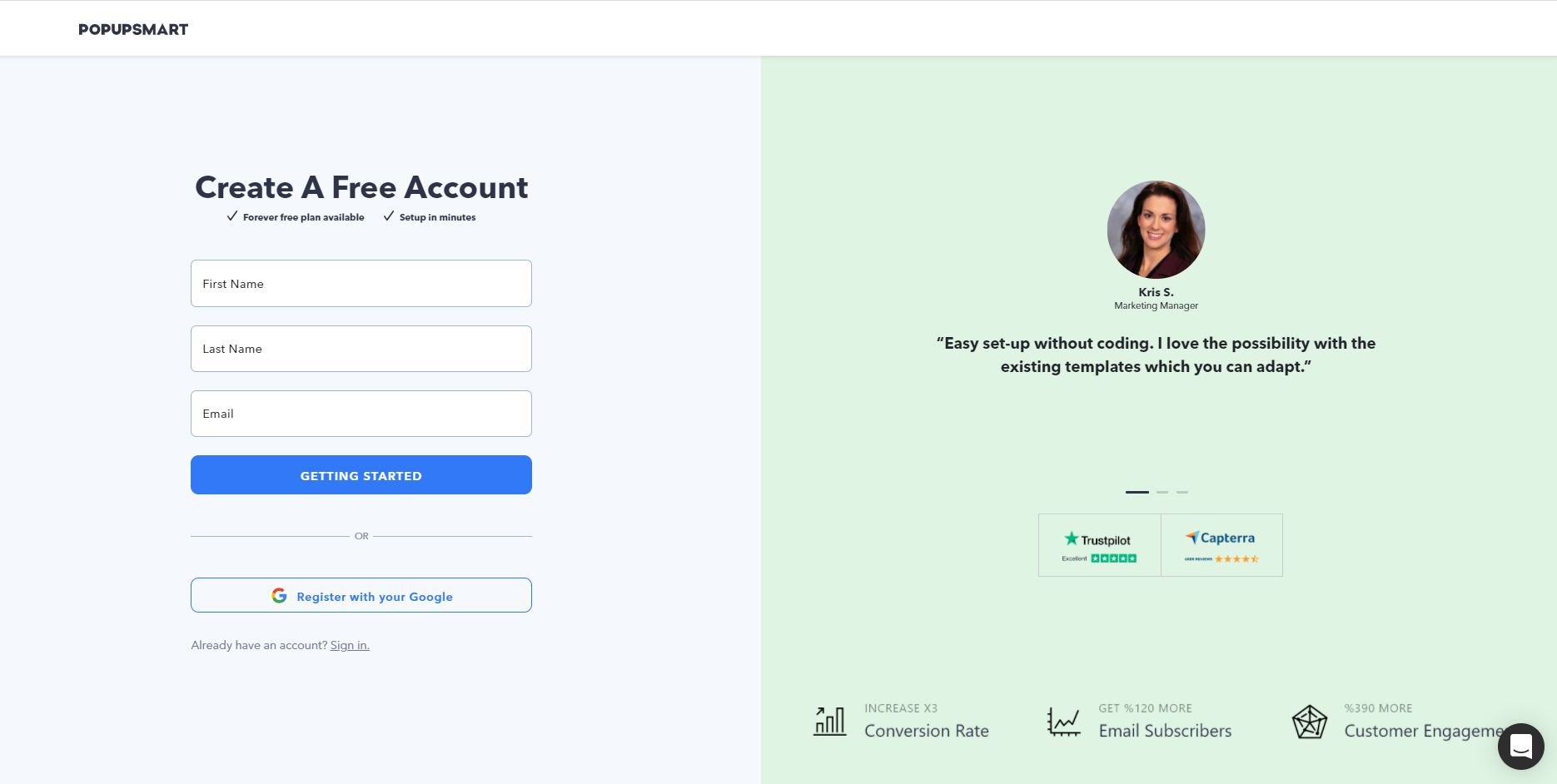
1. Inscrivez-vous ou connectez-vous à Popupsmart

Tout d'abord, commencez votre processus de création de formulaires contextuels en vous inscrivant gratuitement à Popupsmart.
Si vous avez déjà un compte, passez à l'étape suivante.
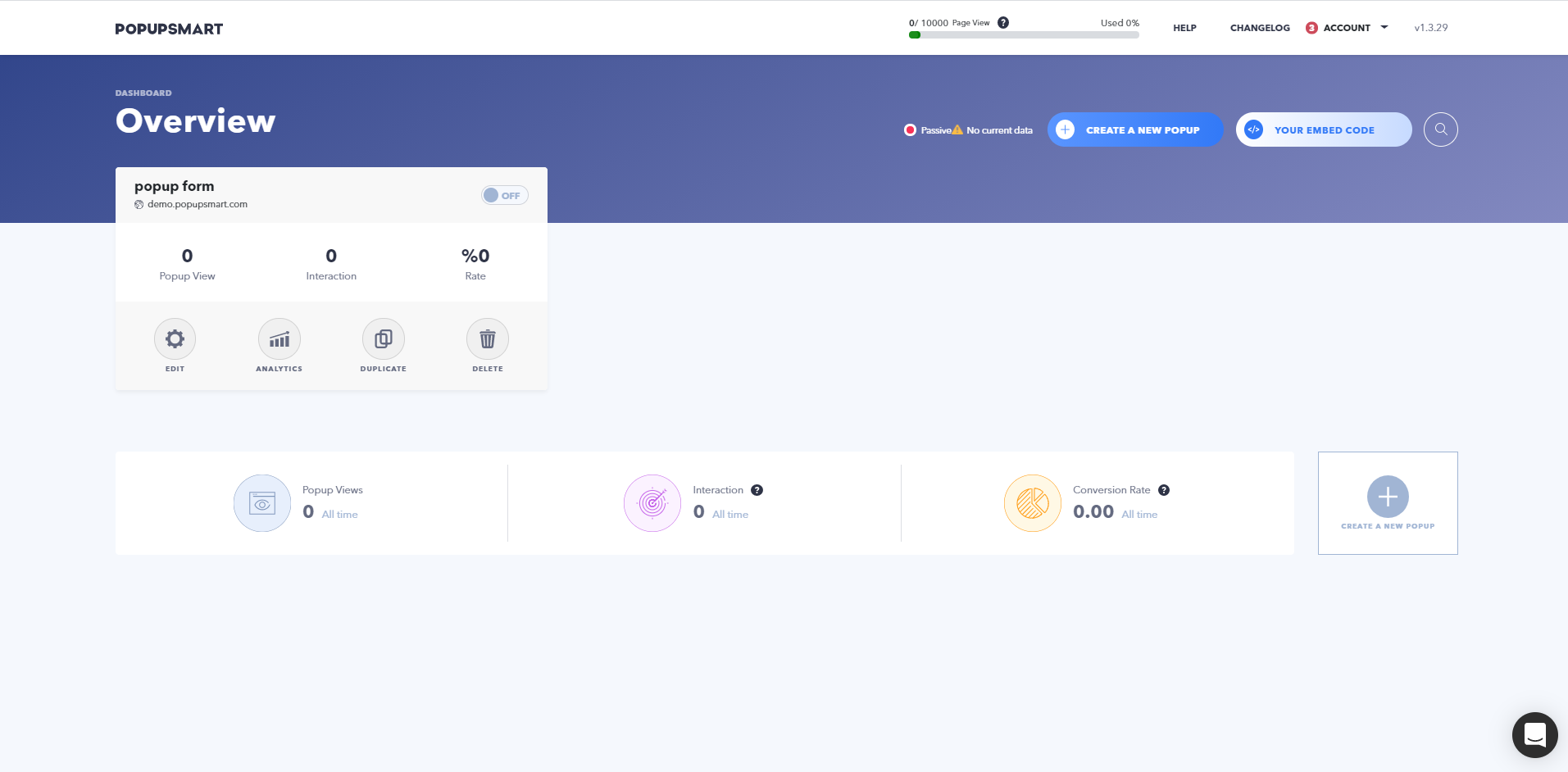
2. Accédez à votre tableau de bord Popupsmart

Une fois que vous vous êtes inscrit à Popupsmart, allez-y et connectez-vous à votre tableau de bord Popupsmart.
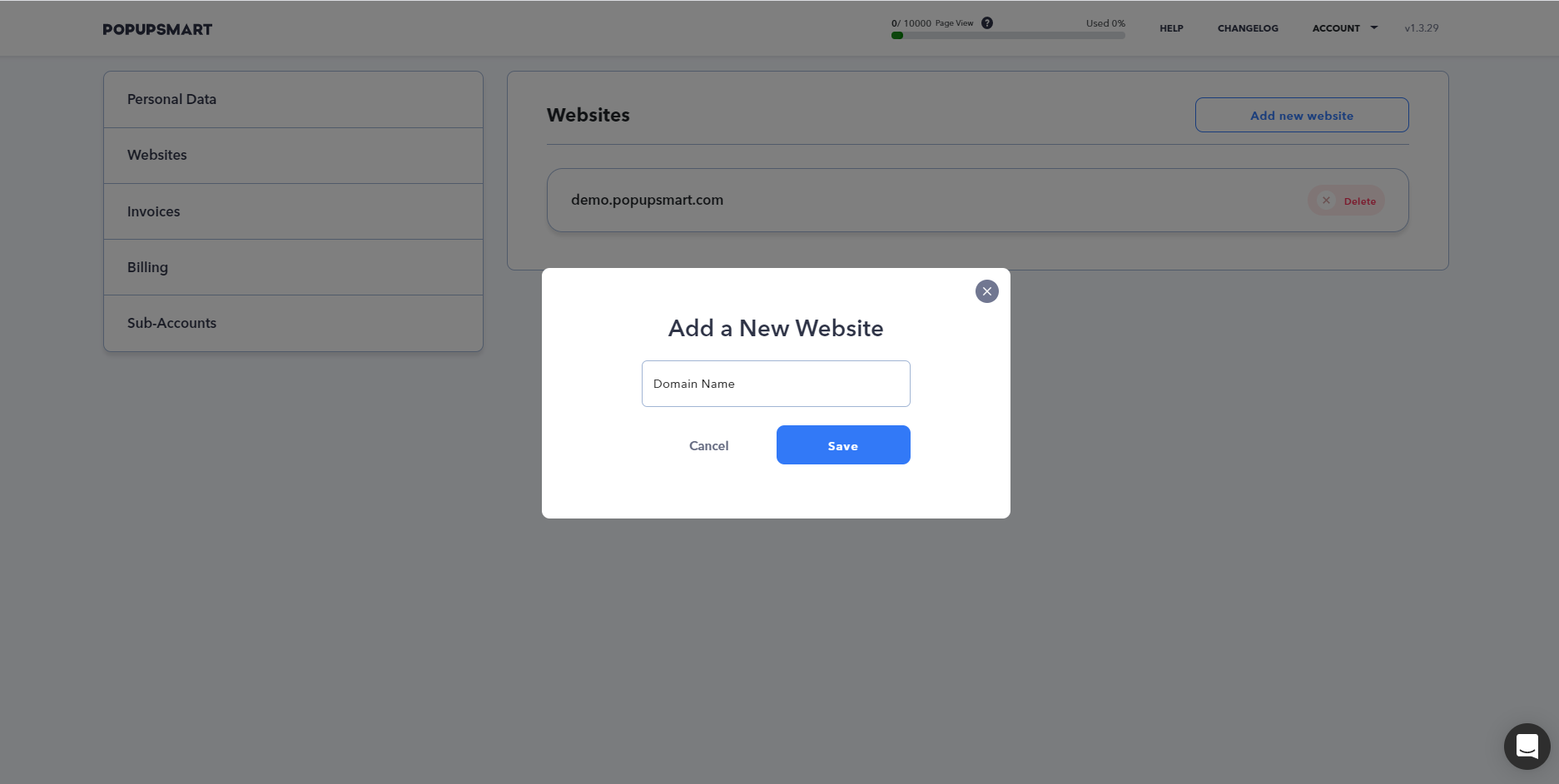
Si vous êtes nouveau, cliquez sur "Compte" en haut à droite et sélectionnez "Sites Web" dans le menu déroulant pour ajouter le domaine pour lequel vous souhaitez utiliser Popupsmart.

Ajoutez votre domaine et enregistrez-le. Vous pouvez ajouter plusieurs domaines avec le plan de base.
Suivez les instructions pour configurer Popupsmart sur votre site Web en 5 minutes.
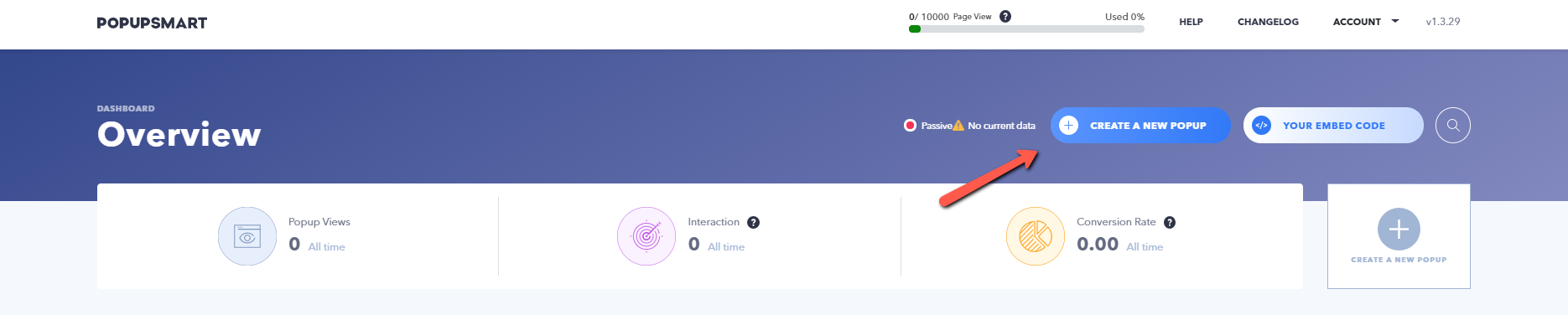
3. Créer une nouvelle fenêtre contextuelle

Cliquez sur le bouton "Créer une nouvelle fenêtre contextuelle" dans le coin supérieur droit.
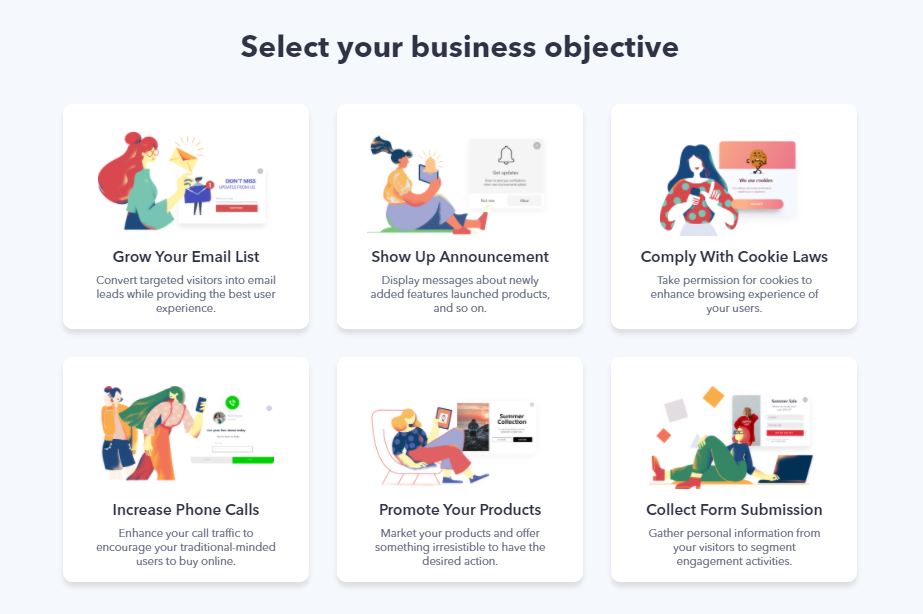
4. Sélectionnez un objectif commercial et nommez votre campagne

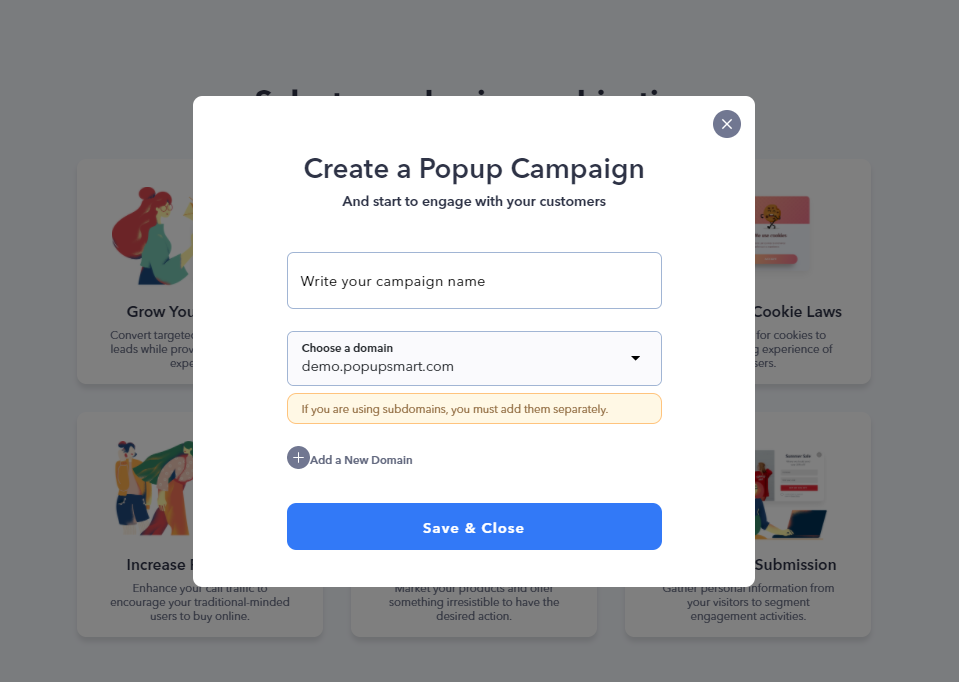
Une fois que vous aurez cliqué sur le bouton "Créer une nouvelle popup", vous devrez sélectionner un objectif commercial. Vous pouvez également modifier votre sélection dans le générateur de popup.

Donnez un nom à votre campagne et sélectionnez le domaine sur lequel vous souhaitez afficher votre popup.
5. Choisissez un modèle de formulaire contextuel

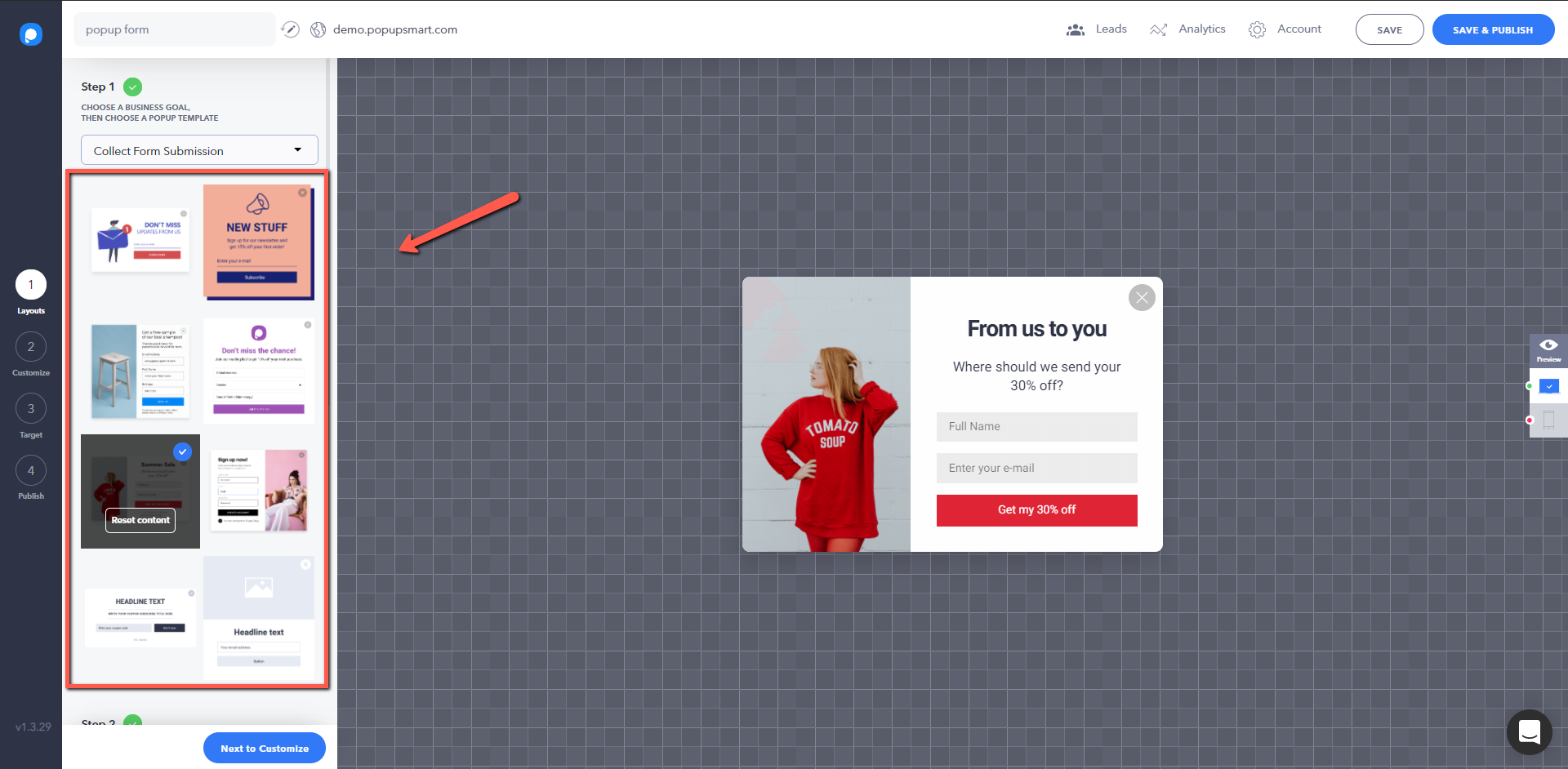
Choisissez un modèle de popup lors de la première étape du générateur de popup.
Il existe différents modèles de popup entièrement personnalisables que vous pouvez utiliser.

Assurez-vous de sélectionner un modèle optimal pour l'ajout de champs de formulaire.
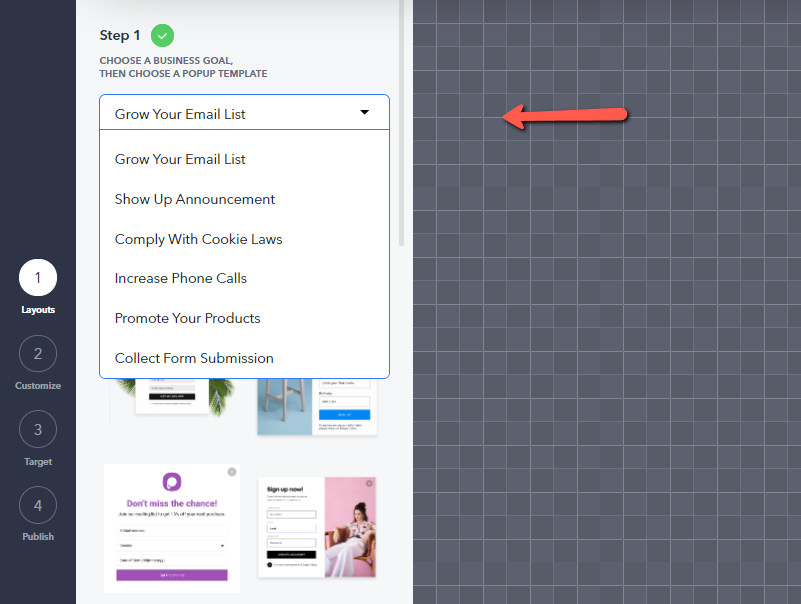
Découvrez tous les modèles de popup en modifiant l'objectif dans le menu déroulant.
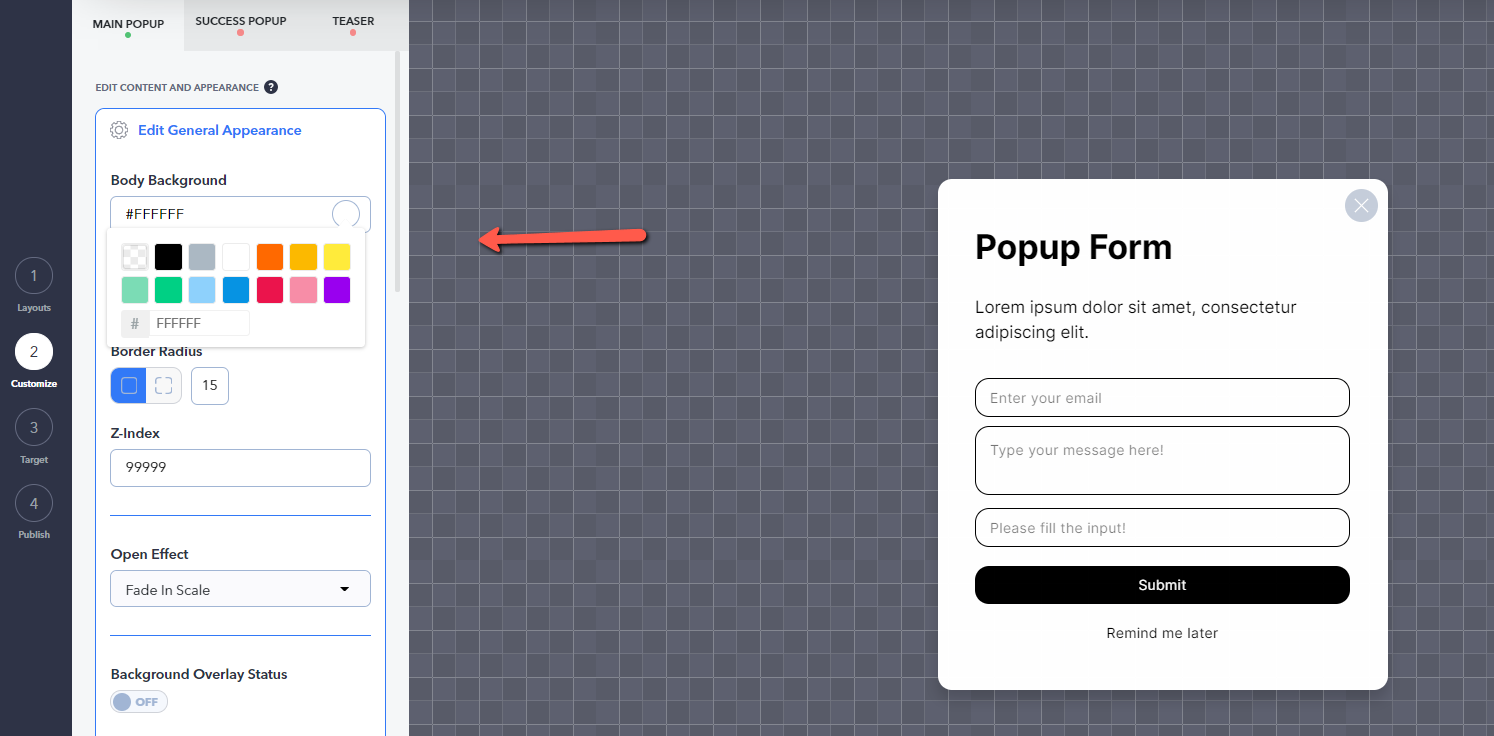
6. Personnalisez votre formulaire contextuel

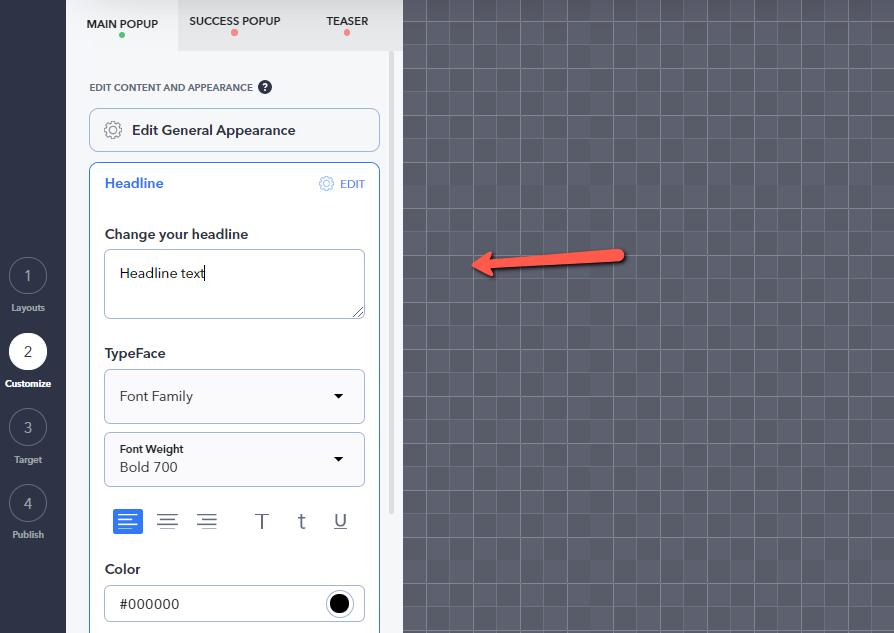
Les modèles de popup de Popupsmart sont non seulement élégants mais également entièrement personnalisables. Personnalisez l'apparence de votre formulaire contextuel comme vous le souhaitez, comme la couleur, la couleur des boutons, les textes, le rayon de la bordure, etc. à partir de " Modifier l'apparence générale ".
- Consultez la documentation : Comment personnaliser ma fenêtre contextuelle pour plus d'info-bulles de personnalisation.

Modifiez le titre de votre popup et le texte du bouton CTA. Essayez de les écrire clairement et au point.

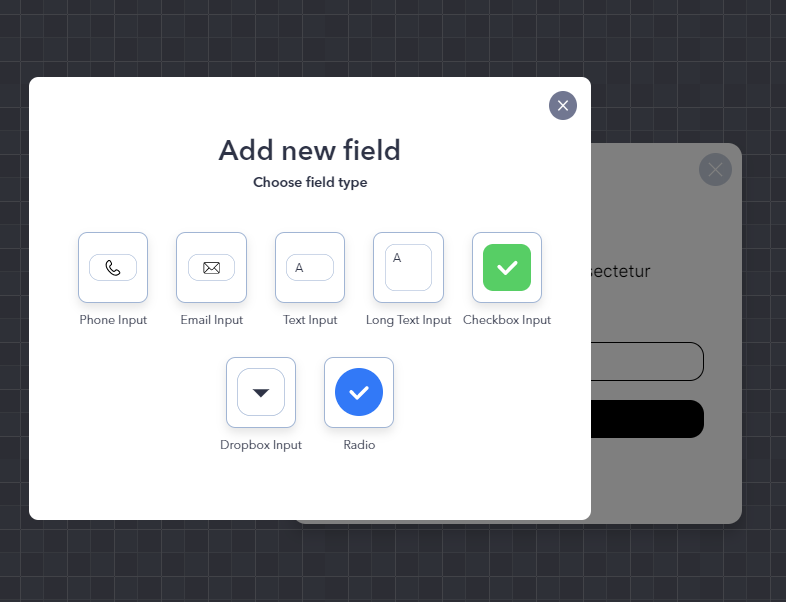
Maintenant, cette étape est l'essentiel de la création d'un formulaire contextuel. Vous devez ajouter des champs de formulaire à votre popup. Cliquez sur "Ajouter un nouveau champ de formulaire" pour sélectionner le type de champ de formulaire que vous souhaitez ajouter, tel que ;
- Entrée téléphonique
- Entrée d'e-mail
- Saisies de texte court et long
- Entrée Dropbox
- Boutons radio et case à cocher
Des modèles de formulaires contextuels prêts à l'emploi sont également disponibles.

- Modifiez le nom de l'entrée et les espaces réservés si nécessaire.
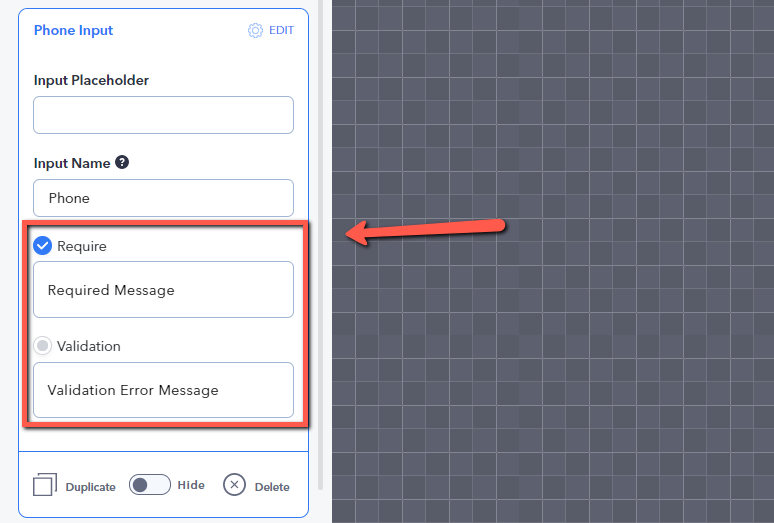
- Cochez "Require" pour rendre des champs spécifiques obligatoires.
- Certains champs tels que la saisie du téléphone ont une option pour exiger une validation. Cochez le bouton "validation" pour rendre nécessaire la validation des informations (c'est-à-dire si le numéro de téléphone saisi est valide ou non).

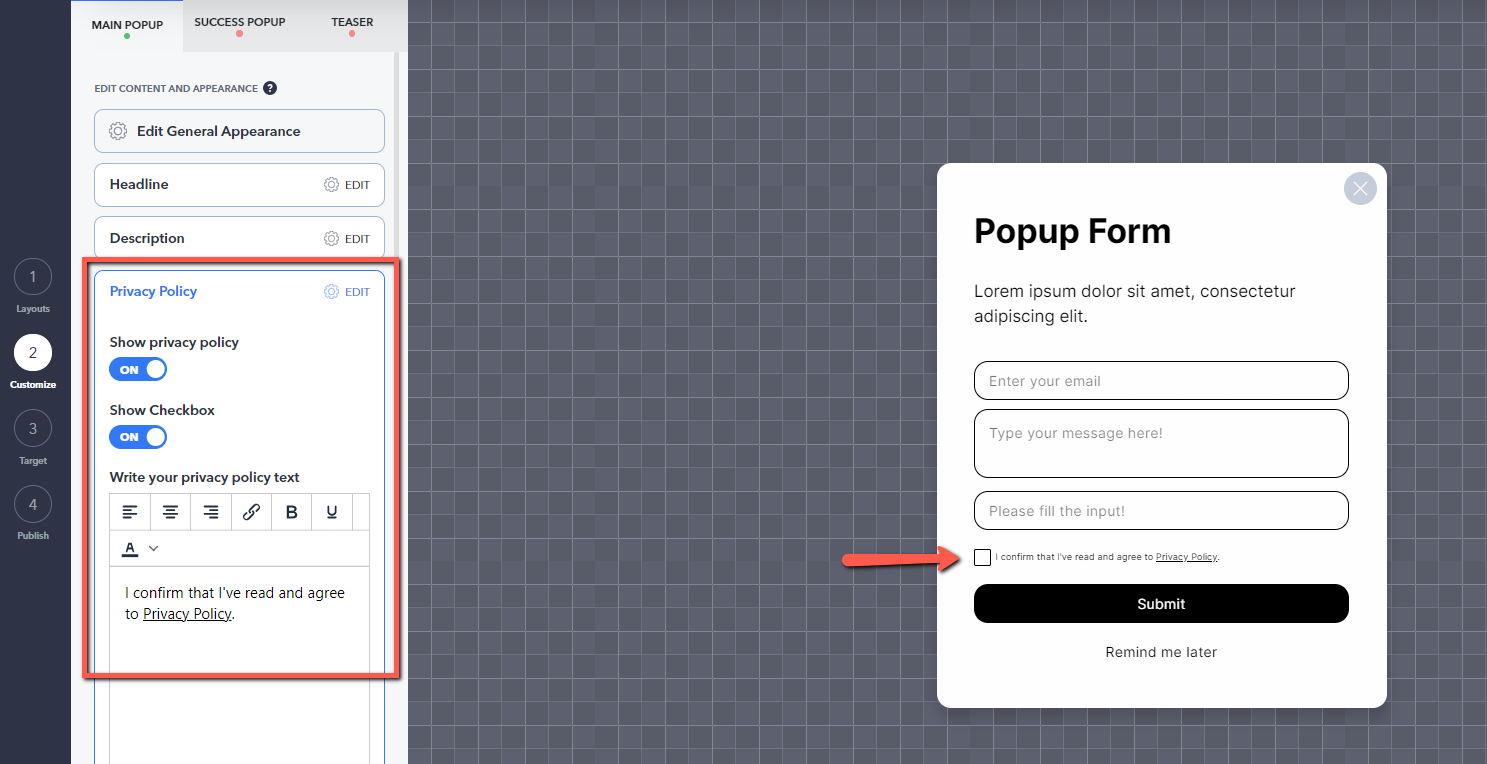
Vous pouvez afficher un texte de politique de confidentialité et une case à cocher pour permettre aux clients de confirmer et d'accepter la politique de confidentialité de votre entreprise.

Pour ce faire, activez simplement la bascule "Afficher" ou masquez-la comme vous le souhaitez. Notez le texte de votre politique de confidentialité et cochez la case si nécessaire.
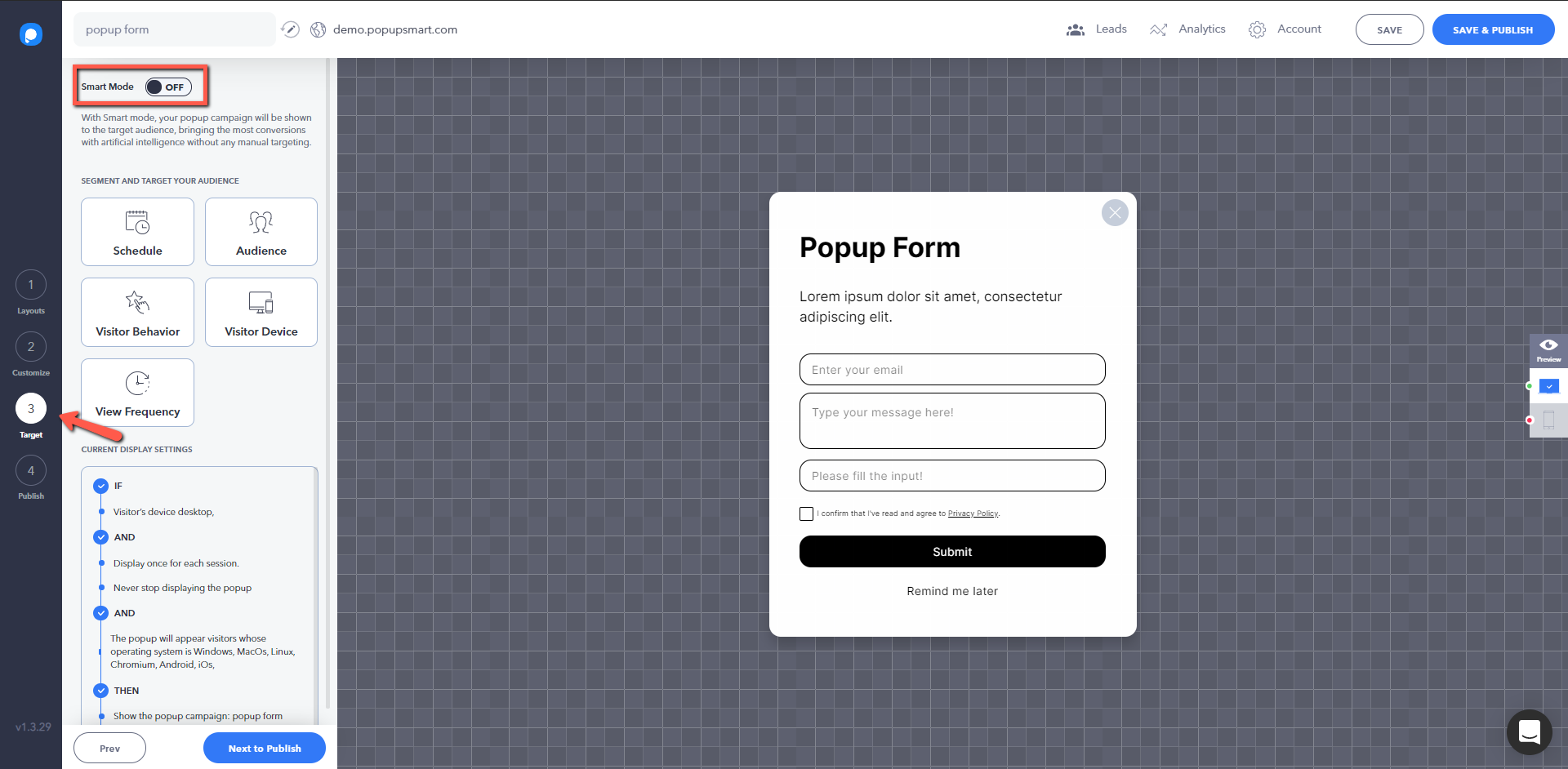
7. Configurez le ciblage de votre formulaire contextuel

Accédez à l'étape Cible du générateur pour configurer les paramètres d'affichage, le calendrier de la campagne, les attributions de ciblage, l'appareil du visiteur et la fréquence d'affichage.
Consultez la documentation associée pour plus d'informations sur le ciblage d'audience.
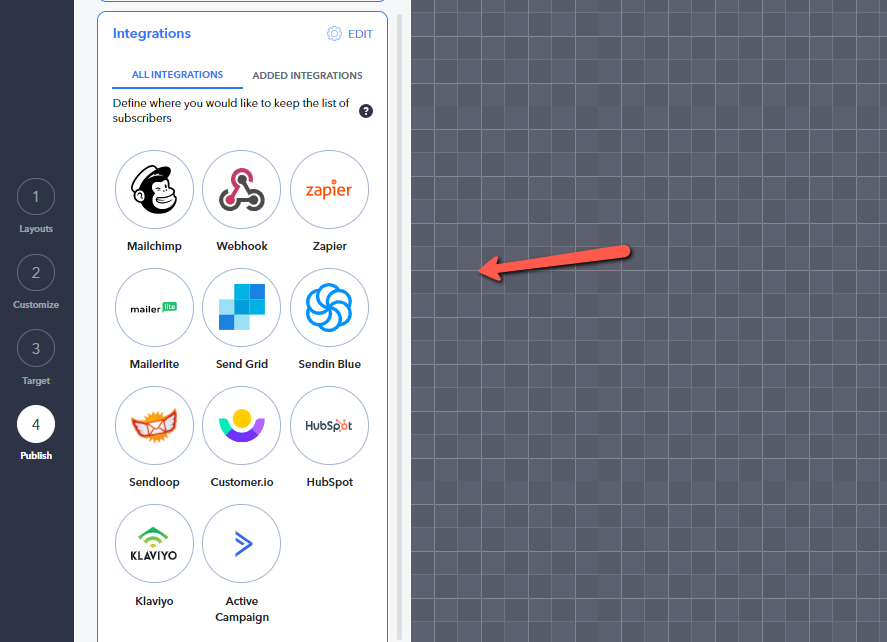
8. Intégration à votre service d'automatisation des e-mails (facultatif)

Le marketing par e-mail est le mot à la mode dans le monde des affaires numériques.
Surtout si vous envisagez de collecter des prospects par e-mail avec une fenêtre contextuelle d'abonnement, cette étape est essentielle pour vos efforts de marketing par e-mail.
Cliquez sur les intégrations et ajoutez votre fournisseur de services de marketing par e-mail.
Ajoutez une notification de prospect par e-mail pour être averti lorsque vous collectez des prospects.
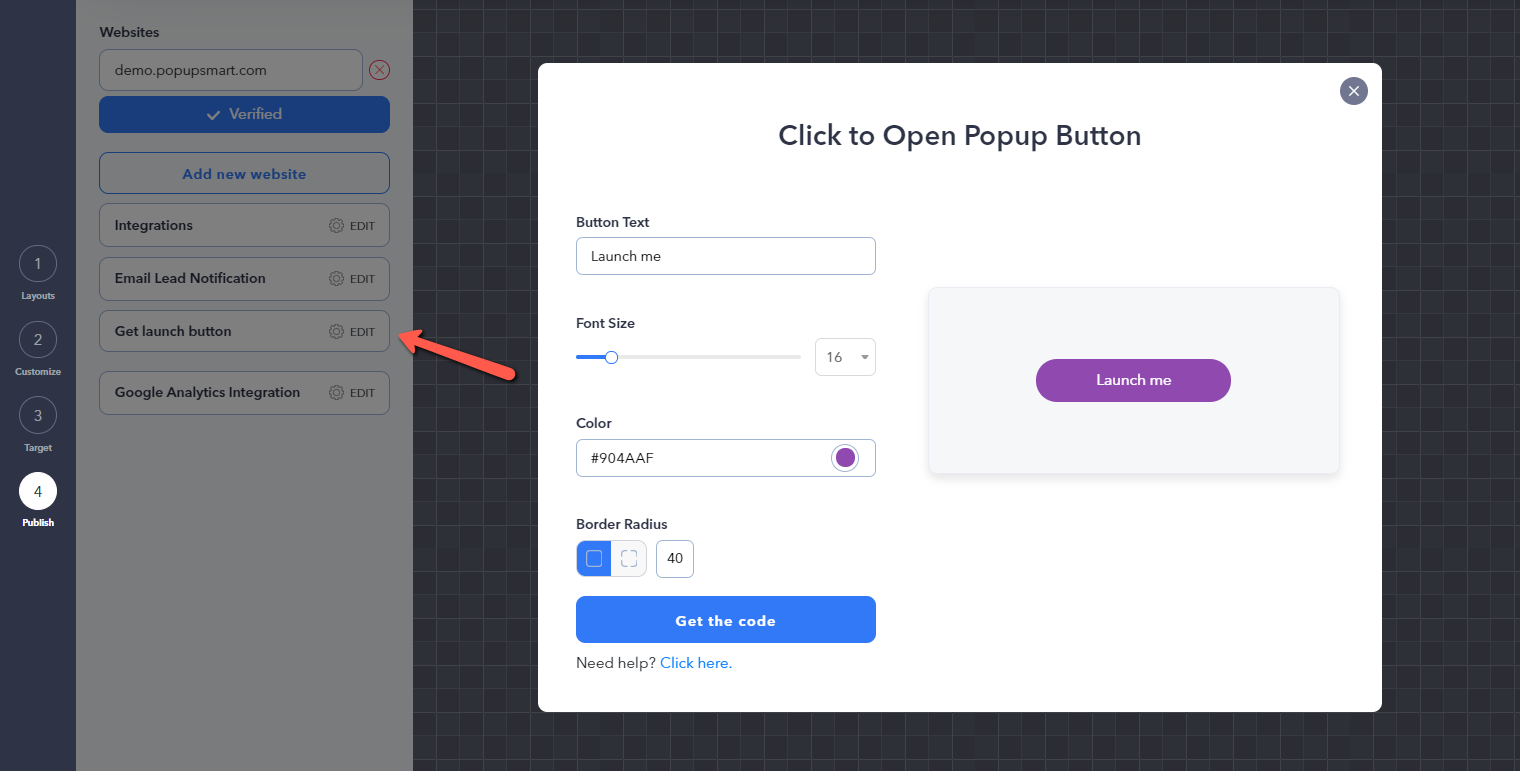
9. Ouvrez la fenêtre contextuelle en cliquant sur le bouton (facultatif)

Popupsmart vous permet de créer un bouton qui ouvre la fenêtre contextuelle lorsque les clients cliquent. Les fenêtres contextuelles en cliquant sur un bouton sont idéales pour minimiser les distractions sur une page Web.
Vous pouvez ajouter le bouton à une page Web avec une copie d'invite afin que les clients intéressés à remplir le formulaire puissent cliquer pour ouvrir le formulaire contextuel.
Par exemple, un bouton contextuel sur clic sur une page de publication de blog qui propose un e-book gratuit peut encourager les clients avec un CTA de "Télécharger un e-book gratuit".
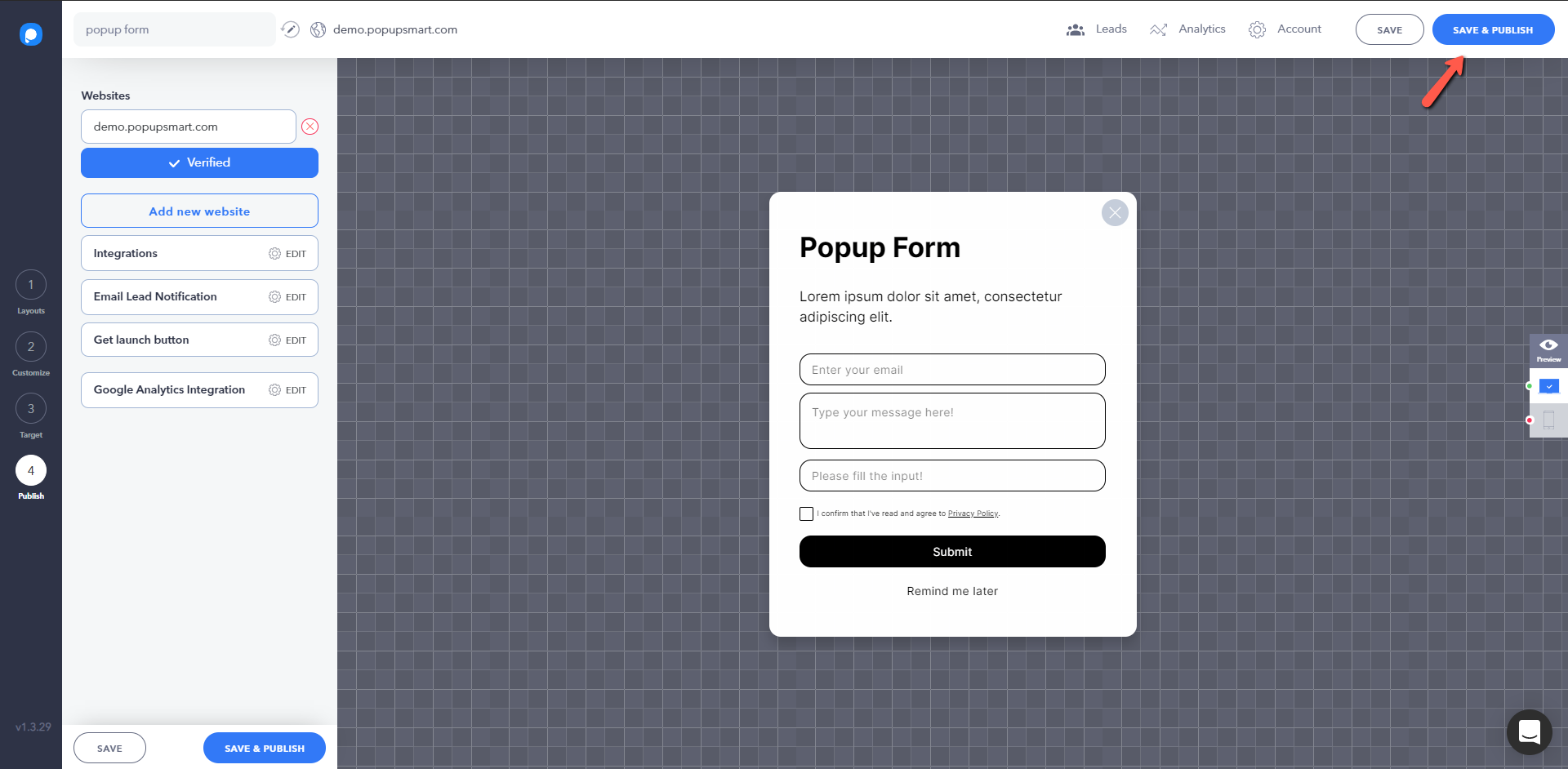
10. Enregistrez et publiez votre formulaire contextuel

Ça y est vous êtes arrivé à la dernière étape ! Une fois que vous avez terminé votre popup, vous pouvez l'enregistrer pour le publier plus tard ou l' enregistrer et le publier instantanément.
Vous pouvez suivre les performances de votre popup à partir des analyses et voir le nombre de conversions qu'il réalise ou s'intégrer à Google Analytics.
N'oubliez pas de tester différentes variantes de formulaires contextuels pour trouver celui qui génère le plus de conversion.
Faites-nous savoir si vous trouvez ce guide utile dans les commentaires.
Suivant sur votre liste de lecture : Meilleurs outils d'intégration des utilisateurs pour les entreprises SaaS
