Comment créer une application mobile de vision par ordinateur dans Flutter
Publié: 2020-04-22Les fonctionnalités d'apprentissage automatique sont devenues incontournables dans les applications d'aujourd'hui. Ils peuvent améliorer la satisfaction et offrir à votre public l'expérience d'application extraordinaire qu'il souhaite. Grâce aux récentes optimisations matérielles et logicielles, l'exécution des modèles d'apprentissage automatique passe du cloud aux appareils mobiles eux-mêmes.
Cela a un impact énorme sur l'expérience utilisateur, en supprimant la latence de réponse et en résolvant les problèmes de confidentialité. Lorsque nous avons décidé de créer Planter, une application aidant les utilisateurs à prendre soin de leurs plantes d'intérieur, nous savions que ce qui pouvait la faire ressortir sur le marché des applications était l'IA.
Notre idée était d'ajouter la fonctionnalité permettant de reconnaître le type de plante d'intérieur à partir d'une image, en utilisant des techniques de vision par ordinateur. Grâce aux optimisations TensorFlow Lite des performances sur l'appareil, l'application peut exécuter notre modèle de classification uniquement sur l'appareil de l'utilisateur. Dans cet article, je vais vous expliquer comment préparer rapidement un modèle de classification d'images, et le déployer dans une application développée avec Flutter.
Création d'un module d'apprentissage automatique dans Flutter - étape par étape
Traiter un problème de petites données
La première étape de la construction d'un modèle d'apprentissage automatique est la collecte de données. Afin de créer un ensemble de données de formation, nous avons utilisé Google Images Downloader qui nous a permis de télécharger des images de plantes à partir d'une recherche Google, avec des droits étiquetés pour une réutilisation commerciale, avec le court script suivant :
$ googleimagesdownload --keywords "Zamioculcas zamiifolia" --usage_rights label-for-reuse
Notre ensemble de données final comprenait environ 70 à 170 images par espèce. Il aurait été très difficile de préparer un modèle de classification d'images performant à partir de zéro avec si peu de données.
Heureusement, il existe de puissants réseaux de neurones artificiels pré-formés disponibles publiquement qui peuvent être utilisés pour créer un classificateur d'images de haute précision, même si votre ensemble de données ne comprend qu'une centaine d'exemples pour chaque classe. Cette technique d'utilisation et de modification d'un modèle pré-formé pour un cas d'utilisation spécifique est appelée apprentissage par transfert.
Augmentation des données
Afin de tirer le meilleur parti de notre ensemble de données, nous avons utilisé le package de prétraitement ImageDataGenerator de keras, qui génère des lots d'images tensorielles, les augmentant à la volée. Nous avons utilisé les transformations suivantes :
- Inverser les entrées horizontalement : horizontal_flip = True
- Définition d'une valeur de décalage de luminosité à partir de la plage : luminosité_plage = (0,75, 1,25)
- Cisaillement avec l'intensité fournie : shear_range = 15
- Remise à l'échelle, en multipliant par une valeur spécifiée : rescale=1./255
- Zoom avant et arrière : zoom_range=0.4
- Déplacement dans n'importe quelle direction : width_shift_range = 0,1, height_shift_range = 0,15
train_datagen_augment =
ImageDataGenerator(rotation_range = 30,
horizontal_flip = Vrai,
plage_luminosité = (0.75,1.25),
gamme_cisaillement = 15,
remise à l'échelle=1./255,
zoom_range=0.4,
width_shift_range = 0.1,
height_shift_range = 0,15)Entraînement
Nous avons utilisé NASNet-Mobile, un réseau neuronal convolutif formé sur plus d'un million d'images de l'ensemble de données ImageNet. L'architecture NasNetMobile consiste en un ensemble de blocs construits avec des cellules de réseau de neurones.
Block est un module opérationnel qui inclut les transformations connues des réseaux de neurones de classification d'images, notamment : les convolutions normales, les convolutions séparables, la mise en commun maximale, la mise en commun moyenne, la cartographie d'identité, etc. Le réseau a été formé pour attribuer à une image 1 sur 1000 catégories qui incluent des animaux, des fleurs et des meubles. En conséquence, le réseau a « appris » des représentations de caractéristiques riches pour une large gamme d'images.
Nous avons créé notre modèle en suivant les étapes suivantes :
- Supprimer la dernière couche du réseau pré-formé
- Ajouter un modèle convolutif à la fin du réseau
- Geler toutes les couches du réseau combiné sauf celles qui proviennent du modèle ajouté
- Entraînez le modèle jusqu'à ce que la précision cesse de s'améliorer
- Libérez toutes les couches dans le dernier bloc convolutif gelé du modèle pré-formé
- Entraînez le modèle jusqu'à ce que la précision cesse de s'améliorer
- Répétez les points 5 et 6 cinq fois
- Libérez le modèle entier et entraînez-le jusqu'à ce que la précision cesse de s'améliorer
Évaluation du modèle
Le modèle de classification du planteur tente d'attribuer un type de plante à une plante d'intérieur, en fonction de sa photo. Le modèle renvoie trois types auxquels il a attribué les probabilités les plus élevées, parmi lesquels l'utilisateur peut en choisir un. Lors de l'évaluation du modèle, nous avons utilisé les deux métriques suivantes :
- categorical_accuracy,
- top_k_categorical_accuracy (avec k=3).
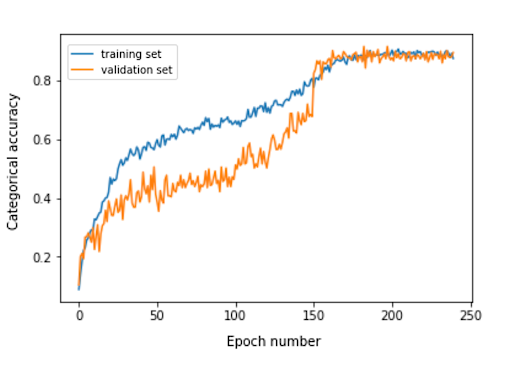
Le graphique suivant présente la précision catégorielle pour chaque période d'apprentissage de notre modèle.

La précision catégorielle finale pour l'ensemble d'évaluation est de 0,870, et la précision catégorielle des 3 premiers est de 0,916. Ces résultats étaient très satisfaisants, compte tenu de la petite taille de l'ensemble de données d'apprentissage utilisé.
Conversion de modèle
Si nous voulons qu'un modèle keras soit utilisé dans une application mobile, il doit être converti en un objet TensorFlow Lite FlatBuffer. Cela peut être fait avec le code montré dans l'exemple ci-dessous.
importer tensorflow.lite en tant que lite keras_model_path = "modèle/keras_model" tflite_model_path = "modèle/modèle.tflite" modèle.save(keras_model_path) convertisseur = lite.TFLiteConverter.from_keras_model_file(keras_model_path) tflite_model = convertisseur.convert() open(tflite_model_path, "wb").write(tflite_model)

Maintenant que nous avions le modèle optimisé stocké dans le chemin model/model.tflite, nous pouvions facilement l'utiliser dans les applications mobiles natives, en utilisant :
- Core ML – pour les applications iOS
- Bibliothèque de support Android TensorFlow Lite - pour les applications Android
Je vais maintenant vous montrer, sur la base de notre expérience avec Planter, comment utiliser ce modèle avec Flutter.
Pourquoi Flutter ?
Flutter est une boîte à outils d'interface utilisateur appartenant à Google. Il a été créé pour créer des applications compilées nativement pour les mobiles, le Web et les ordinateurs de bureau à partir d'une seule base de code. Si vous vous demandez si vous devriez utiliser Flutter, je vous recommande de lire cet article, qui est une étude de cas de Topline par Abbey Road Studios développé dans Flutter par Miquido.
Nous pouvons utiliser notre modèle avec la bibliothèque tflite. Il s'agit d'un plugin Flutter pour accéder à l'API TensorFlow Lite. Il prend en charge la classification d'images, la détection d'objets, Pix2Pix, Deeplab et PoseNet sur les plateformes iOS et Android.
Intéressé par le développement de Flutter ?
Apprendre encore plusDans notre processus de développement d'applications, nous avons dû effectuer les étapes suivantes :
- Ajouter tflite comme dépendance dans notre fichier pubspec.yaml
- Créez un dossier d'actifs et placez-y un fichier d'étiquette et un fichier de modèle.
- Dans pubspec.yaml, ajoutez :
des atouts: - assets/labels.txt - assets/mobilenet_v1_1.0_224.tflite
- Importez la bibliothèque tflite :
importer 'paquet:tflite/tflite.dart' ;
- Chargez le modèle et les libellés :
Chaîne res = attendre Tflite.loadModel( modèle : "assets/model.tflite", libellés : "assets/labels.txt", numThreads : 1 // par défaut à 1 );
- Exécuter le modèle sur une image (faire une prédiction) :
var reconnaissances = attendre Tflite.runModelOnImage(
chemin : tfResizedImage.path,
imageStd : 255,0,
nombreRésultats : 3,
seuil : 0,00001,
asynchrone : vrai
);La sortie de la prédiction a le format indiqué dans l'exemple suivant :
[{confiance : 0.03441339731216431, index : 46, label : Vriesea splendens}, {confidence : 2.086162567138672e-7, index : 7, label : Aphelandra squarrosa}, {confidence : 1.4901161193847656e-7, index : 19, label : Fern arum }]- Libérez les ressources :
attendre Tflite.close();
Résultats finaux
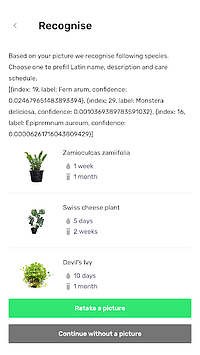
Planter vous permet d'ajouter une plante avec une image à votre bibliothèque. Vous pouvez obtenir l'image en prenant une photo de votre plante ou en en choisissant une dans la galerie du téléphone. Le modèle de classification des plantes d'intérieur inclus renvoie trois espèces reconnues avec la probabilité la plus élevée et les présente sur une liste.
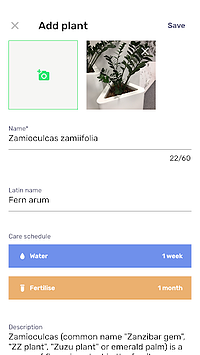
En cliquant sur une espèce, vous accéderez à la vue récapitulative de la plante, qui contient un formulaire pré-rempli avec des suggestions de calendriers d'arrosage et de fertilisation, ainsi que des informations supplémentaires sur la plante. Dans le flux ci-dessous, vous pouvez voir un exemple dans lequel un Zamioculcas zamiifolia est reconnu dans une image prise avec un téléphone appareil photo.



Déplacez votre machine learning vers mobile !
Dans cet article, je voulais vous convaincre que l'ajout de fonctionnalités d'IA agréables aux utilisateurs dans votre application mobile peut être simple et rapide. De plus, le déplacement de l'exécution du modèle vers le mobile offre à vos utilisateurs une expérience utilisateur agréable en supprimant les latences de réponse de l'API. Cela permet également d'assurer la sécurité des données, car l'envoi de données vers le cloud n'est pas nécessaire.
Vous pouvez grandement bénéficier de l'utilisation de Flutter et de sa capacité à compiler du code pour les applications natives iOS et Android en même temps. Avec peu d'effort, vous pouvez faire en sorte que votre application se démarque sur le marché et maximiser la fidélisation de l'audience de votre application.
Prêt pour votre prochain projet ? N'hésitez pas et contactez-nous !
