Comment ajouter des données Schema.org supplémentaires dans le plugin Yoast SEO WordPress
Publié: 2020-07-28Pour ceux qui ne savent pas exactement ce que sont les données structurées Schema.org et pourquoi elles sont devenues un élément essentiel de toute stratégie de référencement, veuillez lire mon article "Comment utiliser les données structurées Schema.org pour les entreprises et les particuliers".
Et qu'en est-il de WordPress et Yoast ?
Eh bien, 37% de l'ensemble d'Internet est actuellement alimenté par WordPress. Oui. Cela représente environ un demi-milliard de sites qui exécutent une version de WordPress, et seule la dernière version (5.4 au moment de la publication) a été téléchargée 31 millions de fois !
Qu'est-ce que Yoast SEO et pourquoi est-il utile pour les données de Schema.org ?
Yoast SEO est un plugin WordPress lancé en 2010 par Joost de Valk et a été téléchargé plus de 202 millions de fois. Il simplifie et automatise certaines tâches SEO de base (et plus avancées) sur la page.
Les fonctions gérant le balisage Schema.org ont été initialement ajoutées en 2011, puis, en mai 2020, une énorme réécriture de code a été déployée avec une API entière visant à permettre aux développeurs d'injecter des données dans leur Schema @graph . C'était une excellente nouvelle, mais la plupart des personnes travaillant dans le domaine du référencement avec WordPress ne sont pas au courant de son existence ou n'ont pas cherché à l'utiliser. Et c'est en fait incroyablement simple pour commencer!
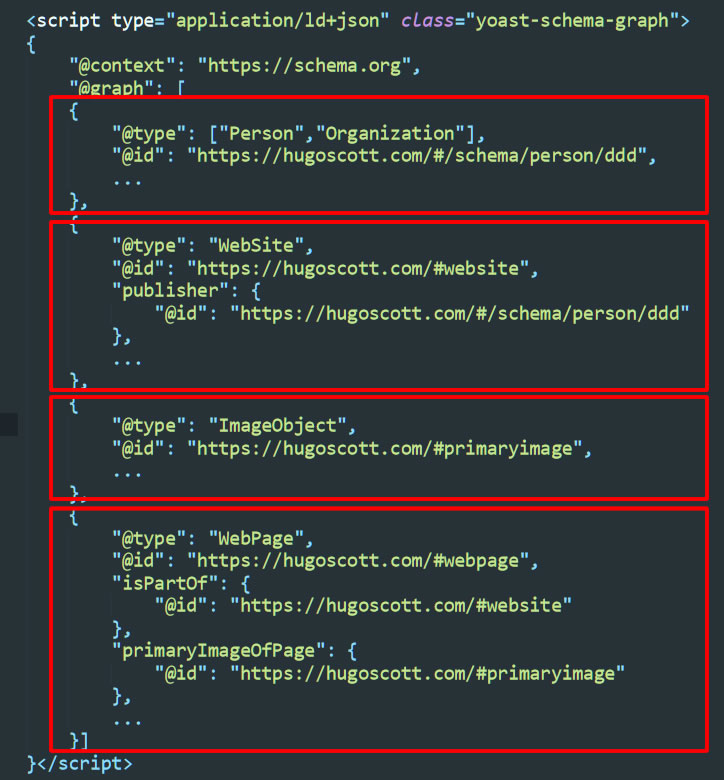
Voyons donc à quoi ressemble la sortie de Yoast Schema dans une page wordpress. Voici le bloc conteneur de base :

Comme vous pouvez le voir, ce qui est intéressant ici, c'est que les données du schéma sont divisées en 4 parties principales (par exemple @type : Personne/Organisation, etc.) qui sont toutes au même niveau dans un conteneur appelé @graph . J'ai supprimé toutes les données sauf le @type , le @id et toutes les propriétés utilisées pour lier les pièces, pour vous montrer comment tout cela s'emboîte.
Les blocs de schéma sur les sites Web ont souvent des éléments imbriqués les uns dans les autres avec, par exemple, le code de l'objet image primaryImageOfPage à l'intérieur du bloc WebPage , alors qu'ici c'est une pièce entièrement séparée. En effet, l'imbrication de blocs dans des blocs peut rapidement devenir très lourde avec beaucoup de code répété.
Ici, les éléments sont tous liés à l'aide de l '@id de chaque élément, de sorte que les blocs de l'image ci-dessus sont liés comme ceci : ImageObject est l' image principale de la page Web qui est une partie du site Web dont l' éditeur est le bloc Personne/Organisation . C'est clair et logique !
Pour faire court, l'API nous permet essentiellement de "coudre" de nouvelles pièces et de s'y référer à partir de n'importe quelle autre pièce via le @id .
Cependant, assembler de nouvelles pièces qui ne sont pas déjà générées nécessite un peu plus de code et de conditions de configuration pour décider quels types de page ont besoin des nouvelles pièces, donc plutôt que de regarder comment faire cela ici, nous allons simplement regarder comment modifier les données d'une pièce existante (regardez quelles pièces sont déjà sorties dans votre page) soit en changeant l'une des valeurs, soit en insérant de nouveaux types et propriétés.
Pour ce faire nous allons créer un plugin WordPress ultra-basique.

Mais d'abord, vous vous demandez peut-être : pourquoi voulons-nous faire cela ?
Pourquoi ajouter des données dans le schéma du plugin Yoast SEO ?
L'architecture du plugin a été bien pensée et est conçue pour fonctionner dans le plus grand pourcentage de cas. Il fournit des classes qui se déclenchent automatiquement pour un large éventail de types de contenu si les bonnes conditions sont remplies.
La documentation nous indique que les types qu'elle affichera actuellement sont Organisation, Site Web, Page Web, Fil d'Ariane, Recherche de site (SearchAction), Personne, Produit, Offre, Offre globale (AggregateOffer), Article, Comment (HowTo), Question, Review, Commentaire, image (ImageObject), vidéo (videoObject), entreprise locale (localBusiness) et adresse (PostalAddress). Et il existe plusieurs extensions que vous pouvez ajouter pour des utilisations plus spécifiques, par exemple si vous utilisez WooCommerce.
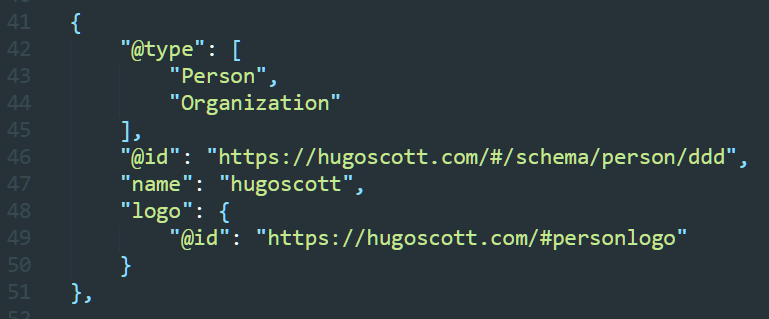
Tout cela est merveilleux, mais lorsque vous regardez la sortie pour le type Person , vous pouvez voir que seules les données essentielles les plus élémentaires s'y trouvent :

(note : j'ai raccourci le @id généré par le plugin)
Si vous avez lu mon article précédent sur le balisage Schema.org pour Person and Organization et pourquoi il est excellent pour améliorer le "EAT" de votre site, vous aurez lu comment vous pouvez utiliser une multitude de propriétés pour ces types, dont certaines seront vous identifier plus précisément et fournir des liens vers des données montrant votre expertise et votre autorité.
Par exemple, vous pouvez ajouter une propriété alumniOf pour parler de l'éducation d'une personne ou une propriété knowAbout pour donner des détails sur son ou ses domaines d'expertise. Pour une entreprise, vous pouvez fournir le numéro d'enregistrement officiel de l'entreprise sous la forme d'un identifiant .
Nous allons le faire en deux étapes simples :
- Créer un plugin WordPress ultra-basique à 1 fichier
- Commencez à ajouter les données que nous voulons générer via l'API Yoast Schema
Pourquoi faire un plugin ?
Bien qu'il soit possible de simplement planter le code dans le fichier functions.php de votre thème enfant, le mettre dans un plugin simple est le chemin recommandé pour la simple raison que s'il y a des problèmes avec le code, vous pouvez simplement désactiver votre plugin personnalisé et le site sauvegardera par défaut la sortie du schéma de base par le plugin Yoast SEO. De plus, si vous le mettez dans le thème enfant et que les fichiers sont modifiés, vous risquez de perdre toutes les précieuses données de schéma que vous avez passées des heures à compiler !
Commencez votre essai gratuit de 14 jours
Comment créer un plugin WordPress ultra-basique
Cela ne pourrait pas être plus simple !
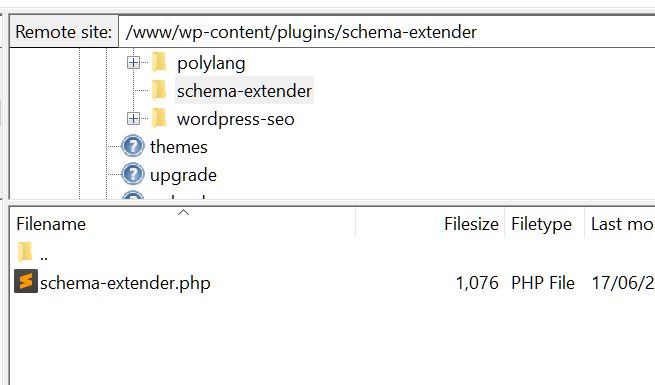
Pour créer un plugin fonctionnel, il vous suffit de créer un nouveau fichier PHP – je l'ai appelé schema-extender.php – et de l'enregistrer dans un nouveau dossier portant le même nom, comme ceci :


Ensuite, vous devez mettre des informations en haut de schema-extender.php comme ceci :
<?php
/**
* Nom du plugin : Yoast Schema Extender Simple Version 2
* URI du plugin : https://hugoscott.com/
* Description : Un plugin très basique pour étendre les données de Yoast Schema.org.
*Version : 1.0
* Auteur : Hugo Scott
* URI de l'auteur : https://hugoscott.com/
**/
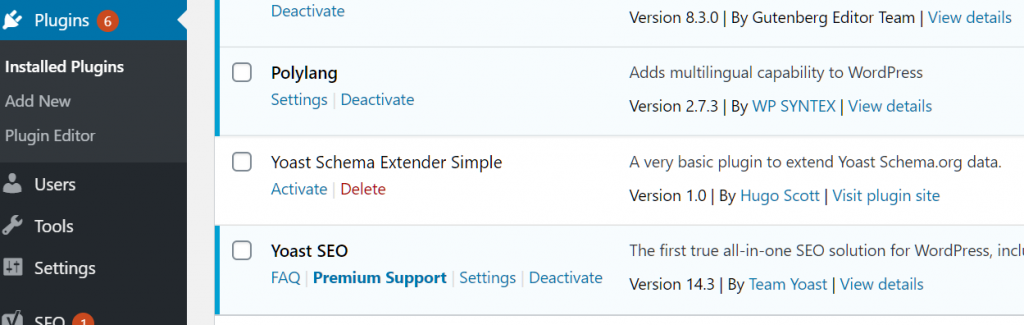
Si vous enregistrez ceci et téléchargez le dossier et le fichier dans le répertoire /wp-content/plugins/ de votre site wordpress, vous le verrez affiché dans la liste des plugins comme ceci :

Vous pouvez activer le plugin mais il ne fera rien pour l'instant car nous n'avons ajouté aucune fonction - c'est la prochaine étape !
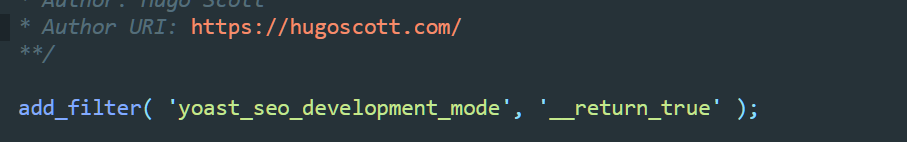
La première ligne de code que j'ai insérée n'est pas essentielle mais elle affichera les données du schéma dans un format plus lisible que la sortie minifiée par défaut, et vous pourrez toujours supprimer cette ligne plus tard :
add_filter( 'yoast_seo_development_mode', '__return_true' );

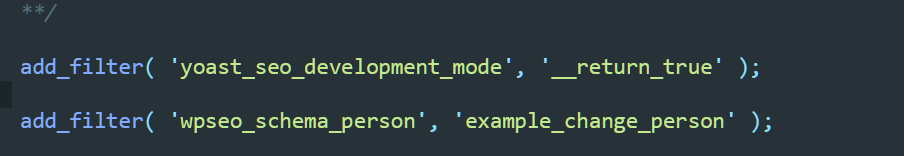
Nous allons maintenant ajouter un filtre WordPress qui ajoutera une fonction personnalisée example_change_person (que nous écrirons ensuite) au processus Yoast :
add_filter( 'wpseo_schema_person', 'example_change_person' );

Et puis, pour finir, nous écrirons la fonction très simple example_change_person() qui sera appelée par le filtre et ajoutera les données :
function example_change_person( $data ) {
// Les données
retourne $données ;
}

Si vous enregistrez ceci et téléchargez le fichier sur le serveur, vous ne verrez toujours aucune différence dans la sortie du schéma car nous n'avons pas encore ajouté de données au tableau $data . Pour ceux qui ne connaissent pas le terme "tableau", cela signifie simplement une sorte de "boîte" contenant un ensemble structuré de bits de données qui sont des paires avec une "valeur" et un nom (la "clé").
Et c'est exactement de la même manière que le balisage schema.org fonctionne. Il est composé de paires avec un nom et une valeur, par exemple voici les données url pour le WebSite dans la sortie du schéma :
« URL » : « https://hugoscott.com/ »,
Ici, le nom (ou "clé") est "url" et la valeur est "https://hugoscott.com/".
Chaque clé du tableau $data est utilisée pour le nom de la propriété, assurez-vous donc de l'épeler correctement.
Si nous voulions ajouter les données ci-dessus dans le tableau $data , nous ajouterions simplement la ligne dans la fonction comme celle-ci
$data['url'] = "https://hugoscott.com/" ;

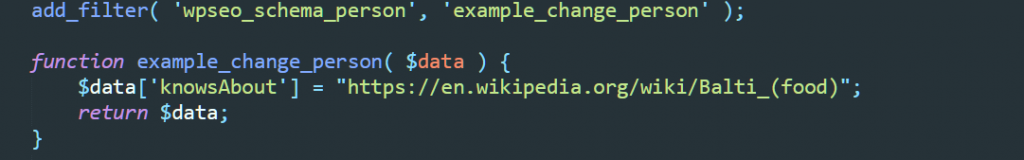
Cependant, pour la pièce Person , nous voulions ajouter une propriété knowAbout , alors ajoutons cela à la place :
$data['knowsAbout'] = "https://en.wikipedia.org/wiki/Balti_(nourriture)" ;

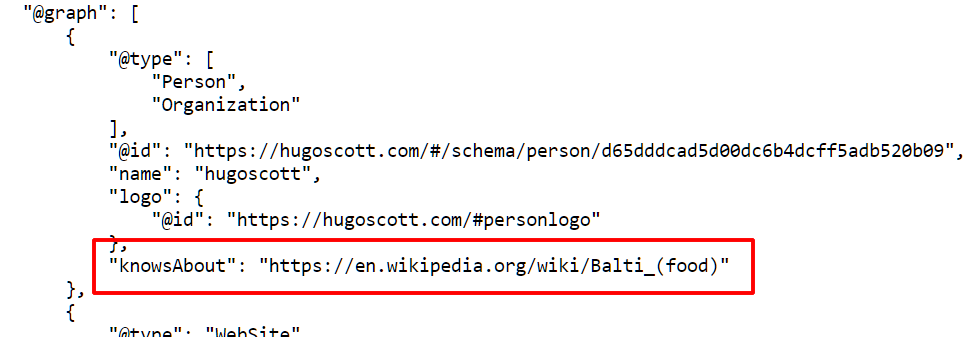
Enregistrez le fichier, téléchargez-le sur le serveur, rechargez la page et regardez le html source (ou vérifiez-le dans l'outil de test des données structurées de Google) et vous verrez ceci :

Que diriez-vous de ça! Nous avons ajouté un peu de données et ce n'était vraiment pas trop compliqué. C'est fantastique, mais qu'est-ce qu'on fait si on veut ajouter alumniOf qui n'est pas qu'une simple chaîne de texte mais un sous-bloc ?
La grande chose à propos de la façon dont le plugin Yoast traite le tableau $data est qu'au lieu d'une chaîne de texte, nous pouvons inclure un sous-tableau et il est sorti en tant que sous-bloc Schema !
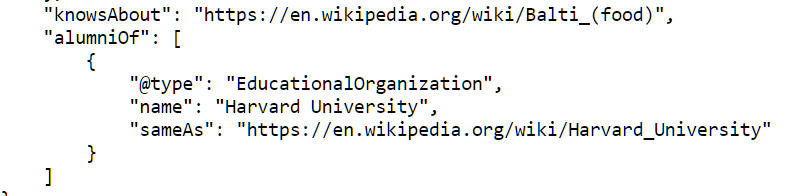
Imaginez que nous voulions faire ceci :

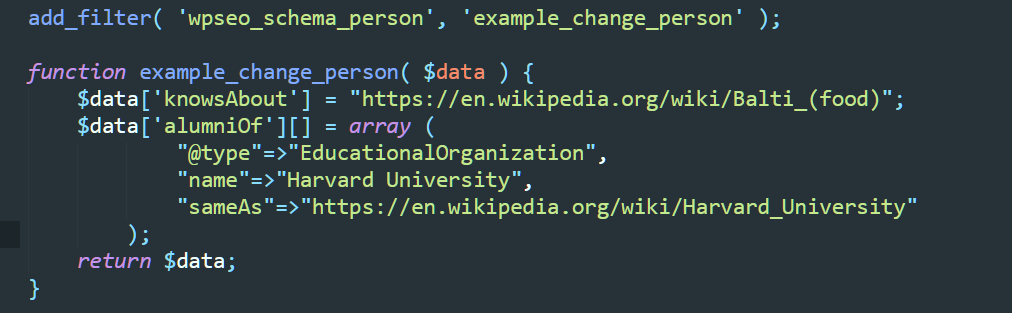
Vous pouvez ajouter ces données en tant que sous-tableau comme ceci :

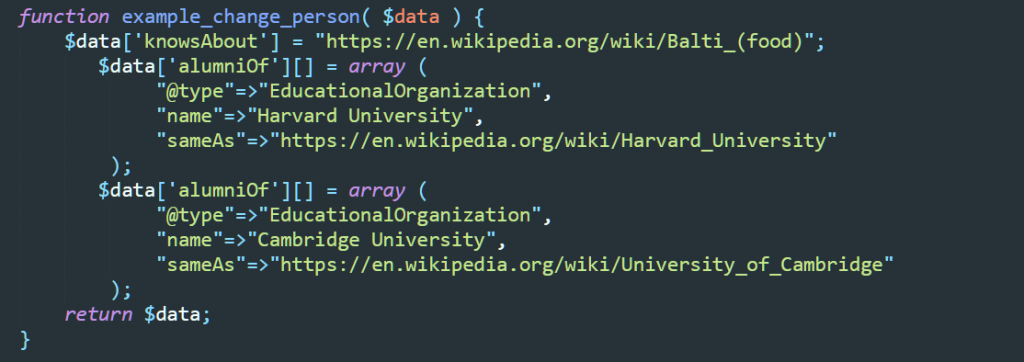
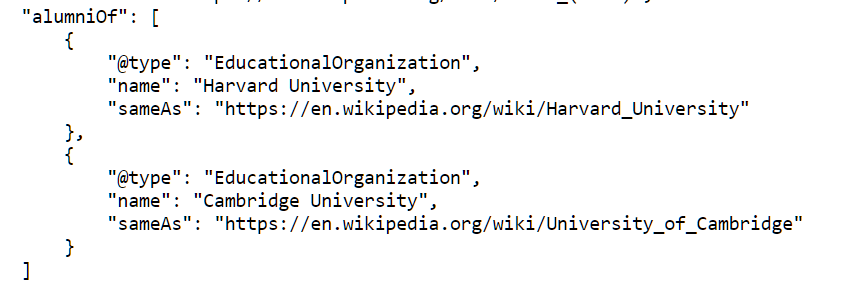
Si la Personne en question avait plusieurs diplômes et que vous vouliez plusieurs sous-blocs AlumniOf , il suffit de les ajouter comme ceci :

Et il s'affichera comme ceci :

Ça ne pourrait pas être plus simple que ça !

Un dernier mot
Merci d'avoir lu cet article. Il n'a fait qu'effleurer la surface de ce qui est possible avec l'API Yoast SEO.
Les exemples que j'ai donnés sont excellents en tant que bits de données autonomes pour Personne et Organisation, mais si vous souhaitez aller plus loin - par exemple avec des pages de modèle - vous pouvez ajouter des formulaires à votre plugin et enregistrer les données dans une table de base de données personnalisée, puis compiler le Schéma dans votre fichier de modèle de thème et affichez-le dans le pied de page de votre page. Tout cela est possible, et vous pouvez utiliser la propriété @id pour lier n'importe quelle sortie Schema dans le pied de page à la sortie Schema dans l'en-tête !
L'API du plugin Yoast SEO évoluera considérablement dans un proche avenir, alors assurez-vous de garder un œil sur leurs derniers développements.
Venez sur mon site pour plus d'informations ou si vous souhaitez m'engager pour le faire pour vous.
Merci
En guise de dernier mot, je voudrais remercier Jono Alderson de Yoast d'avoir pris le temps de répondre à mes questions !
