Comment ajouter un formulaire d'inscription par e-mail à la boutique Shopify ? [Guide étape par étape]
Publié: 2022-12-24 |
Shopify est une plate-forme de commerce électronique qui aide les gens à créer leur boutique en ligne où ils peuvent vendre leurs produits en ligne et hors ligne. Il permet aux petites entreprises de se développer sur leur plateforme. Shopify est en train de devenir une plate-forme de commerce électronique de premier plan qui aide les entreprises de toutes tailles.
Les marchands Shopify peuvent démarrer leur boutique en ligne moderne et vendre sur des sites de médias sociaux, des marchés de vendeurs, d'autres blogs et sites Web et par e-mail, SMS et chat.
Shopify permet à ses utilisateurs de démarrer leur activité en ligne à partir de zéro. Shopify a un formulaire d'inscription personnalisé pour votre boutique. Mais il vous permet également de modifier ou de personnaliser le formulaire d'inscription de votre entreprise pour le courrier électronique. Shopify a des thèmes qui ont un formulaire d'inscription avec des champs Nom, E-mail et Mot de passe.
Alors, sans plus tarder, allons de l'avant et apprenons à ajouter un formulaire d'inscription par e-mail à la boutique Shopify .
Contenu
Comment la newsletter aide-t-elle le marketing par e-mail ?
Il est important pour une entreprise de commerce électronique de créer une liste de diffusion de ses abonnés pour gérer son entreprise. La newsletter aide le marketing par e-mail à bien des égards. Ici, nous avons énuméré quatre points :
1. Vous pouvez partager des offres exclusives avec vos abonnés.
2. Vous devriez envoyer des lettres d'appréciation pour les engager davantage.
3. Vous devez informer vos clients actuels des autres produits de votre magasin.
4. Vous pouvez également retenir les visiteurs qui ont abandonné leur panier.
Personnalisation du formulaire d'inscription client dans Shopify
Shopify a un plan de base qui comprend un formulaire d'inscription personnalisé. Il existe plusieurs façons de créer ou de personnaliser un formulaire d'inscription personnalisé Shopify. Avant de commencer, laissez-nous vous parler des différents styles de 'Formulaire d'inscription'
Styles de formulaire d'inscription : -
Il existe 4 styles de formulaire d'inscription qui sont mentionnés ci-dessous: -
1. Onglet Slideout : - Dans ce style, vous pouvez positionner un onglet flottant sur l'écran comme en haut à gauche, en haut à droite, en bas à gauche ou en bas à droite, l'un d'entre eux où vous souhaitez le placer. Et en cliquant sur cet onglet flottant, un formulaire d'inscription glissera.
2. Lightbox : - Dans le style Lightbox, un formulaire d'inscription recouvrira la page du site et assombrit l'arrière-plan. Cela se produira après un certain temps, ou lorsqu'un utilisateur a fait défiler vers le bas sur un certain point de la page. Vous devez spécifier l'heure ou un certain point de la page pour le style lightbox.
3. Barre : - La barre est comme une simple barre ou une sangle qui sera placée en haut ou en bas d'une page. Cette barre contient tous les champs nécessaires à l'inscription.
4. Intégré : – Vous pouvez insérer un formulaire d'inscription dans une page Shopify en générant un code d'intégration. Vous pouvez avoir des informations détaillées à ce sujet sur Shopify.
Il est maintenant temps d'apprendre à ajouter un formulaire d'inscription par e-mail à Shopify Store .
Comment ajouter un formulaire d'inscription par e-mail à Shopify Store ?
Vous pouvez ajouter un formulaire d'inscription par e-mail de deux manières différentes-
- Utilisation du formulaire d'inscription Shopify proposé par l'équipe Shopify.
- Utilisation d'un formulaire d'inscription par e-mail tiers qui s'intègre à Shopify.
Ici, nous expliquons deux méthodes pour ajouter ou personnaliser le formulaire d'inscription par e-mail à Shopify : -
Méthode 1 : Modification du code
Shopify propose de nombreux thèmes et une structure de fichiers différente pour tous. Dans cette méthode, vous pouvez ajouter les critères souhaités tels que la validation de la TVA, l'e-mail, etc., mais vous devez avoir des connaissances en codage. Cette méthode a beaucoup de codage, elle nécessite donc des connaissances en codage.
Voici les étapes qui vous aideront à modifier le formulaire d'inscription par défaut du thème de la boutique Shopify.
Étape 1 : Ouvrez le panneau d'administration de Shopify
Pour créer un formulaire d'inscription personnalisé Shopify, vous devez ouvrir le panneau d'administration Shopify.
Étape 2 : Modifier le code

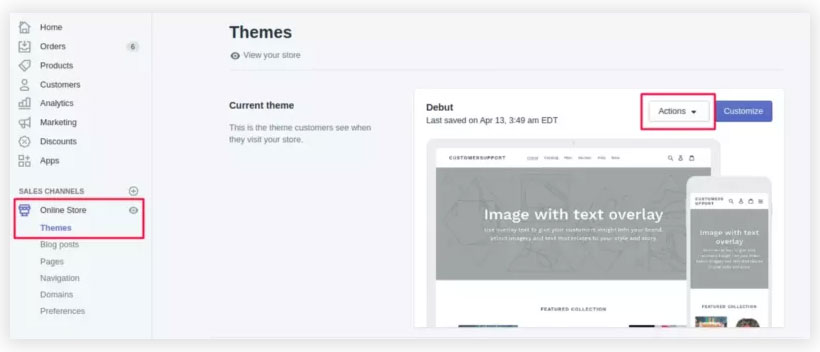
Maintenant, dans l'administrateur Shopify, accédez à la boutique en ligne. Ensuite, la page Thèmes (thème publié) apparaîtra - à droite de la page, sélectionnez une action pour commencer à modifier le code.

Sélectionnez la boutique en ligne sur le côté gauche du tableau de bord d'administration pour modifier le code du formulaire personnalisé Shopify.
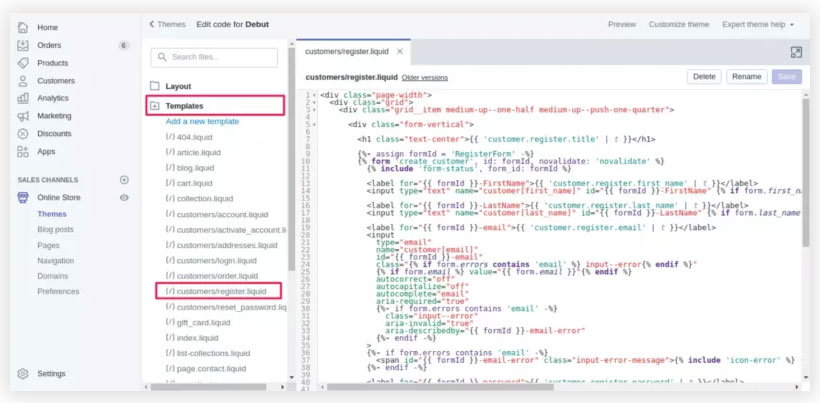
Ensuite, ouvrez le fichier customers/register.liquid sous Templates.

La partie suivante sera complexe car vous devez travailler avec des séquences de code, donc encore une fois, vous devez vous assurer que vous comprenez le codage et ne gâchez pas votre boutique en ligne, qui fonctionne bien.
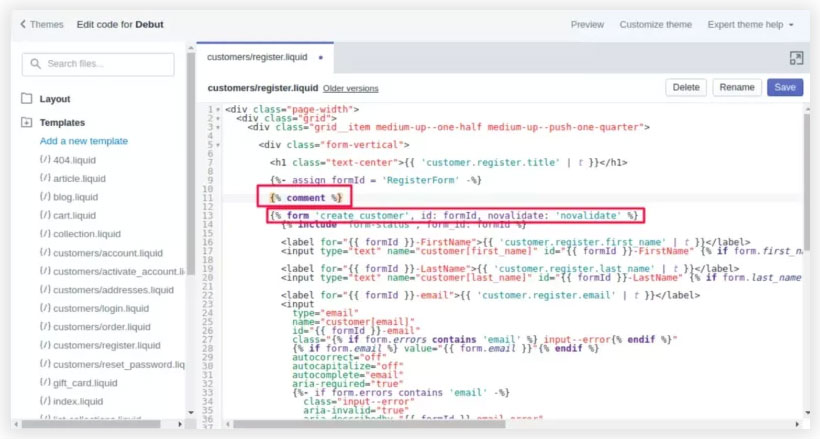
Étape 3 : Rechercher la balise de schéma
Recherchez l'élément de schéma "{% form 'create_customer' %}" et "{% endform %}" dans le fichier. Vous pouvez voir cela dans l'image ci-dessous.

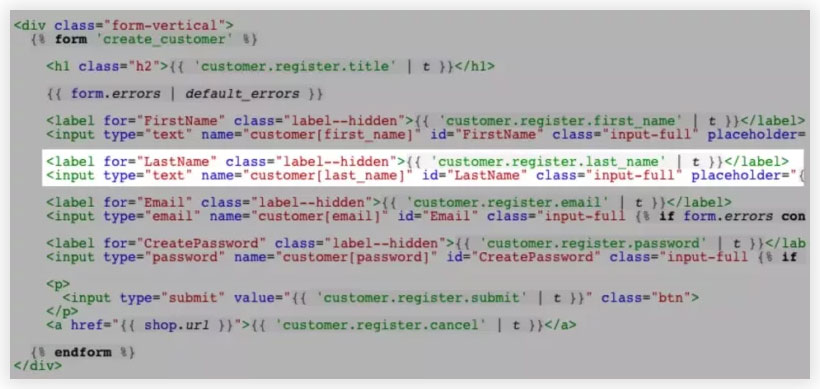
Étape 4 : Collez le nouveau code dans le code du formulaire de contact

Le code du formulaire de contact peut être situé entre les balises Liquid dans la phase précédente. Les champs de formulaire par défaut sont situés, séparant chaque zone par une ligne vide. Chaque thème est unique, mais un champ de formulaire d'inscription client ressemble généralement à ceci.
Selon vos préférences, le code du formulaire de douane Shopify sera collé après, avant et entre les zones disponibles. Le code que vous entrez détermine le champ de formulaire que vous souhaitez générer. Certaines des catégories de champs de formulaire que vous pouvez appliquer, telles que :
Veuillez copier et modifier le code suivant pour créer une zone de texte pour le formulaire d'inscription du client.
- Champ de texte:
<label for="CustomerFormAllergies">Allergies</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Allergies]” placeholder=”Allergies”>
- Boutons radio :
<label>Préférez-vous le thé ou le café ?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][Thé ou café]” value=”Thé” /> Thé<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Thé ou café]” value=”Coffee” /> Café
- Menu déroulant:
<label for="CustomerFormFlavor">Choisissez une saveur</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<option>Chocolat</option>
<option>Vanille</option>
<option>Fraise</option>
</select>
- Case à cocher :
<label for="CustomerFormKitten">Souhaitez-vous un chaton gratuit ?</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”customer[note][Kitten]” value=”Oui, s'il vous plait !” /> Oui, s'il vous plaît !
Étape 5 : Enregistrer
Enfin, vous devez l'enregistrer après avoir ajouté le formulaire d'inscription personnalisé, et vous aurez un nouveau formulaire d'inscription personnalisé Shopify.
Méthode 2 : Intégration d'une application Shopify tierce
Pour ajouter un formulaire d'inscription à votre boutique Shopify :
1. Connectez-vous à votre compte Shopify .
2. Cliquez sur Applications dans la barre latérale gauche.
3. Cliquez sur NotifyVisitors Email Marketing
4. Cliquez ensuite sur Gérer les formulaires en haut à droite.
5. Sélectionnez maintenant l'un d'entre eux, le style " Lightbox ", " Bar ", " Embedded " ou " Slideout tab ", puis cliquez sur Create form .
6. Pour créer le formulaire de votre site, utilisez le générateur de formulaire d'inscription . Lorsque vous modifiez ses paramètres, un aperçu de votre formulaire d'inscription s'affiche sur le côté droit.
7. Cliquez sur Créer un formulaire lorsque vous avez terminé.
Conclusion
Après avoir lu ce blog, vous avez peut-être compris comment ajouter un formulaire d'inscription par e-mail à Shopify Store . Pour gérer une entreprise en ligne réussie, vous devez vous concentrer sur les domaines de l'entonnoir de vente qui donneront les meilleurs résultats. Les formulaires d'inscription personnalisés Shopify sont essentiels pour que votre boutique en ligne obtienne des informations importantes de la part des clients. Vous pouvez créer votre propre formulaire avec deux méthodes, mais cela nécessite un peu de temps et de connaissances en codage, sinon c'est une perte de temps et cela affectera l'activité de votre magasin.
FAQ: -
1. Qu'est-ce que Shopify et que fait Shopify ?
Shopify est une plate-forme de commerce électronique qui aide les gens à créer leur boutique en ligne où ils peuvent vendre leurs produits en ligne et hors ligne. Il permet aux petites entreprises de se développer sur leur plateforme. Shopify est en train de devenir une plate-forme de commerce électronique de premier plan qui aide les entreprises de toutes tailles.
2. Quels sont les 4 styles de formulaire d'inscription ?
1 . Onglet coulissant : – positionnez un onglet flottant sur l'écran comme en haut à gauche, en haut à droite, en bas à gauche ou en bas à droite. Et en cliquant sur cet onglet flottant, un formulaire d'inscription glissera.
2 . Lightbox : – un formulaire d'inscription recouvrira la page du site et assombrit l'arrière-plan. Vous devez spécifier l'heure ou un certain point de la page pour cela.
3 . Barre : - une simple barre ou sangle qui se placera en haut ou en bas d'une page contenant tous les champs nécessaires à l'inscription.
4. Intégré : – insérer un formulaire d'inscription dans une page Shopify en générant un code d'intégration.
