Comment ajouter une police personnalisée à Shopify
Publié: 2023-10-17Une image de marque cohérente et percutante peut stimuler la croissance des entreprises de toute taille et de tout type. Une identité de marque cohérente est nécessaire si vous possédez une entreprise de commerce électronique comme Shopify. L’utilisation d’une police cohérente et personnalisée peut permettre à votre site Web de se démarquer des autres. De la typographie à la couleur, vous avez suffisamment de place pour briller et créer une boutique en ligne visuellement attrayante. Vous vous demandez comment ajouter une police personnalisée à Shopify ? Dans ce guide, nous examinerons l'importance des polices et comment ajouter et modifier des polices traditionnelles et personnalisées sur Shopify.
Faire une copie de sauvegarde de votre thème Shopify
Avant de commencer le processus de personnalisation des polices, assurez-vous de disposer d'une sauvegarde de votre thème Shopify actuel. Si vous rencontrez des problèmes, vous pouvez rapidement rétablir le thème si vous disposez d'un fichier de sauvegarde. Voici comment procéder :

Ajoutez les fichiers de polices à votre boutique
Une fois que vous avez terminé d'enregistrer le fichier de sauvegarde, vous êtes prêt à ajouter les polices à la boutique Shopify. Ensuite, vous l’utilisez dans votre thème à travers un ensemble de codes.
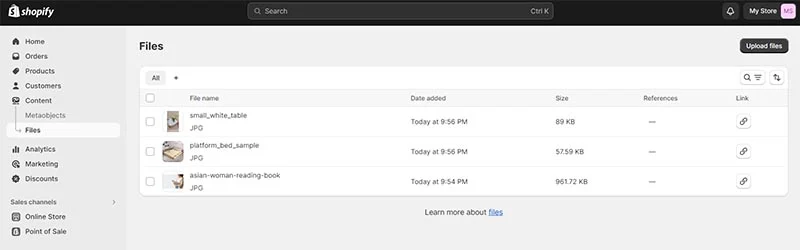
- Depuis votre panneau d'administration Shopify, accédez à Contenu > Fichiers > Télécharger des fichiers.

- Cliquez sur Télécharger des fichiers en haut à droite de la page et téléchargez vos fichiers de polices préférés. Les fichiers de polices Web sont ceux portant les extensions suivantes : .tff, .woff, .woff2, .eot, .svg ou .otf.

Source : efzycode.com
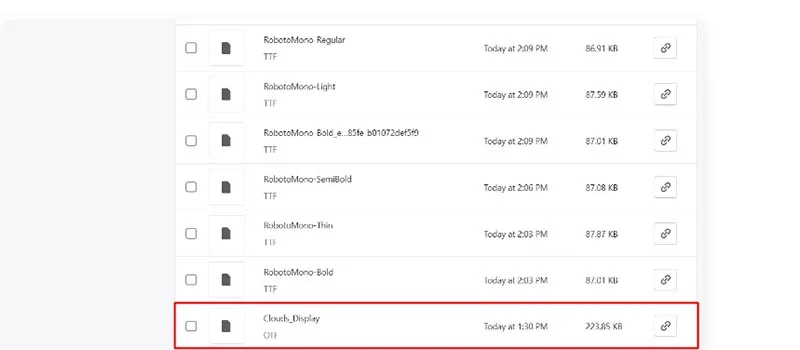
- Il est préférable de télécharger tous les fichiers de polices dans le dossier .zip, ou au moins les fichiers que vous préférez.
- Une fois que vous avez téléchargé les fichiers de polices, ajoutez du code pour les lire.
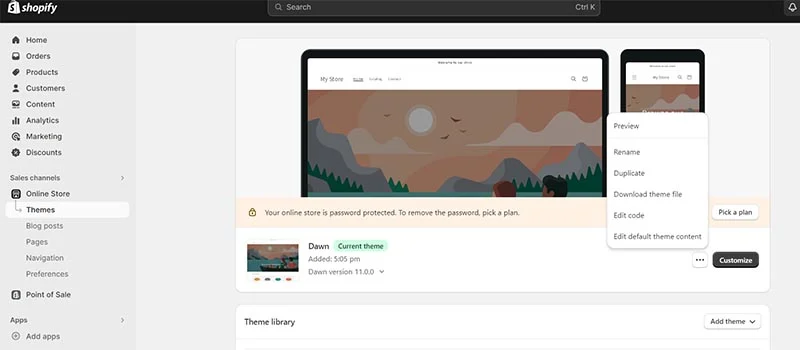
- Revenez à votre interface administrateur Shopify et accédez à Boutique en ligne > Thèmes > Actions > Modifier le code.
- Continuez à faire défiler vers le bas jusqu'à ce que vous trouviez le dossier Actifs. Appuyez ensuite sur l'option Ajouter un nouvel actif. Choisissez le fichier de police souhaité et cliquez sur Télécharger l'actif.
- Après cela, installez la nouvelle police dans votre thème Shopify. Ouvrez le fichier CSS principal de votre thème dans le dossier Assets. Faites défiler vers le bas de ce fichier, puis collez le nouveau code.
- Ajoutez ce code "@font-face {font-family: "Nom de la police";src: url({{ "Filename" | Asset_url }}) format("Format");"
- Remplacez le Nom de la police par le nom de la police que vous avez choisie. Si le nom comprend plusieurs mots, veillez à ajouter des guillemets.
- Ensuite, modifiez le nom du fichier avec le nouveau fichier téléchargé, y compris le code d'extension, par exemple verdana_bold.ttf.
- Enfin, remplacez le Format par celui de votre police. Par exemple, Athena.ttf serait « TrueType ».
Comment changer les polices sur Shopify

Si vous êtes satisfait des polices disponibles sur Shopify, la modification des polices est plus facile. Étant donné que Shopify propose de nombreuses polices attrayantes, cela peut être une excellente opportunité pour ceux qui ont encore besoin de construire une identité de marque. Vous trouverez ci-dessous les étapes à suivre pour modifier les polices de votre thème Shopify.
- Accédez à Boutique en ligne > Thèmes sur votre panneau d'administration Shopify.
- Pour fournir, sélectionnez Personnaliser , puis Paramètres du thème > Typographie .
- Il est préférable de savoir que pour chaque type de texte, vous devez cliquer sur Modification pour utiliser le sélecteur de police. Cela vous permet d'utiliser plusieurs polices.
- Si vous n'avez pas choisi de police, explorez vos options dans le champ de recherche ou cliquez sur l'option Charger plus.
- Ensuite, cliquez sur le nom de la police que vous préférez. Si vous souhaitez remplacer la police par un style différent, sélectionnez simplement le nom du style de police actuel, puis choisissez-en un nouveau dans le menu déroulant.
- Ensuite, appuyez sur Sélectionner et enregistrer. Vous pouvez cliquer sur Aperçu si vous souhaitez vérifier si votre sélection a fonctionné.
- À ce stade, vous devriez voir vos polices et votre typographie telles que vous souhaitez qu’elles apparaissent. Si vous n'êtes pas satisfait, expérimentez davantage de combinaisons pour essayer différentes options, tailles, couleurs et emplacements.
Comment ajouter une police personnalisée aux éléments spécifiques de Shopify

Si vous souhaitez utiliser votre police personnalisée uniquement pour des éléments particuliers, vous pouvez utiliser les « sélecteurs CSS » et y ajouter votre sélecteur. Vous trouverez ci-dessous les étapes à suivre pour trouver le sélecteur CSS de votre site Web.
- Sur la page contenant l'élément dont vous souhaitez modifier la police, appuyez sur CRTL + maj + c pour ouvrir les outils de développement de votre navigateur en mode inspection. Si vous utilisez un Mac, c'est plutôt CMD + shift + c.
- Recherchez le texte dont vous souhaitez modifier la police et cliquez dessus. Faire cette étape vous permet de mettre en évidence l'élément dans le HTML.
- Ensuite, cliquez avec le bouton droit sur l'élément dans le HTLM, allez dans « Copier » et cliquez sur « Sélecteur de copie ». Cela copiera un sélecteur CSS destiné à cibler cet élément exact.
- Une fois que vous avez votre sélecteur CSS, copiez-le et collez-le tout en bas dans « Sélecteurs CSS ».
N'oubliez pas qu'il s'agit d'une technique codée en dur dédiée à la sélection d'un seul élément. Les modifications apportées au code HTML de votre boutique, en particulier dans les parties où la police a été modifiée, peuvent entraîner son arrêt de fonctionnement.

Si quelque chose comme cela se produit, vous pouvez recoder cette partie des didacticiels ou utiliser un sélecteur CSS plus large. Vous pouvez le faire autant de fois que vous le souhaitez pour des éléments précis.
Pourquoi les polices sur Shopify et d'autres sites Web de commerce électronique sont importantes
Les polices sont essentielles à la conception et à l’amélioration de l’expérience utilisateur de Shopify et d’autres sites Web de commerce électronique. Choisir les bonnes polices peut encourager les gens à lire votre contenu et à profiter de vos produits ou services.
L'utilisation d'une police attrayante présente plusieurs avantages, notamment les suivants :
- Lisibilité : le bon choix de police garantit que les descriptions de produits, les avis et autres contenus essentiels sont facilement lisibles. Cela a un impact direct sur la capacité de l'utilisateur à interagir avec votre site.
- Esthétique : les polices contribuent à l’attrait visuel global du site Web. Des polices bien choisies peuvent donner au site un aspect plus moderne, professionnel ou même amusant, selon les objectifs de la marque.
- Expérience utilisateur : différentes polices véhiculent différentes émotions et peuvent avoir un impact sur l'expérience utilisateur. Par exemple, une police élégante et minimaliste peut créer une sensation différente d’une police ludique et décorative.
- Hiérarchie et accentuation : vous pouvez utiliser des polices de différentes tailles et styles pour guider l'attention de l'utilisateur. Les noms de produits, les prix et les appels à l'action peuvent être mis en valeur grâce au choix de polices.
- Réactivité mobile : les polices doivent être soigneusement choisies pour s'afficher correctement sur les appareils mobiles disposant d'un espace limité. Les polices réactives peuvent améliorer l'expérience d'achat sur mobile.
- Vitesse de chargement : le choix des polices peut avoir un impact sur les temps de chargement des pages. Des polices plus complexes ou un trop grand nombre de styles de police peuvent empêcher la gestion de votre site, affectant ainsi l'expérience utilisateur.
- Optimisation des moteurs de recherche : bien qu'elle ne soit pas un facteur direct, l'utilisation des polices peut influencer indirectement le référencement. Des polices bien optimisées contribuent à une meilleure expérience utilisateur, ce qui, à son tour, peut avoir un impact positif sur le classement de votre site dans les moteurs de recherche.
FAQ
1. Puis-je ajouter ma police à Shopify ?
Oui. Pour commencer, vous devez télécharger la police dans le dossier des ressources du thème. Faites ensuite défiler vers le bas jusqu'à ce que vous trouviez le dossier Actifs, cliquez sur Ajouter un nouvel actif, sélectionnez le fichier de police et cliquez sur Télécharger l'actif.
2. Comment importer des polices personnalisées dans Shopify ?
Pour importer des polices personnalisées dans Shopify :
- Téléchargez les fichiers de polices.
- Si les fichiers de polices se trouvent dans un dossier .zip, décompressez-les en cliquant avec le bouton droit, puis en appuyant sur Extraire.
- Cliquez avec le bouton droit sur les polices disponibles et cliquez sur Installer.
3. Y a-t-il une limite quant au nombre de polices dans une boutique Shopify ?
Utilisez jusqu'à trois polices sur votre boutique Shopify. Il est préférable de se limiter à deux ou trois polices et de s’y tenir tout au long de votre conception. L’utilisation de plus de trois polices de caractères pourrait distraire ou créer de la confusion parmi les lecteurs. Cela peut également réduire les chances de les convertir en clients.
4. Quelle est la meilleure combinaison de polices ?
Bien qu’il n’existe pas de règles claires concernant la meilleure combinaison de polices pour un site Web, il est préférable de s’en tenir à un seul style de police. Lorsque vous associez des polices, recherchez celles qui se complètent et fonctionnent ensemble sans devenir ennuyeuses.
5. Comment trouver la combinaison de polices parfaite ?
Le moyen le plus simple de trouver la combinaison de polices parfaite consiste à utiliser différentes polices au sein de la même famille de polices. Par exemple, une famille de polices ressemble à Helvetica et ses polices présentent quelques variantes. Les polices d’une même famille constituent déjà un assortiment de graisses et de styles qui fonctionnent bien ensemble.
6. Je n’ai jamais travaillé avec des polices auparavant. Veuillez me donner un indice sur la façon de travailler avec la personnalisation des polices.
Si vous n'avez jamais travaillé avec des polices, voici quelques styles ou textes de base disponibles.
- Serif : Cette famille de polices comprend Times New Roman et Georgia qui ont de petits pieds sur chaque lettre.
- Sans empattement : Ces polices n'ont pas les petits pieds comme Arial et Helvetica.
- Script : la police sous ce style inclut tout ce qui ressemble à de la calligraphie ou de l'écriture manuscrite.
- Monospace : les polices de cette catégorie ont toutes des lettres équidistantes et correspondent à ce que vous voyez habituellement dans le code informatique. Un bon exemple est Roboto Mono.
Conclusion
Les polices personnalisées sont excellentes. Si les polices sont utilisées correctement, elles peuvent guider le regard d’une section à l’autre de votre site Web Shopify. De même, les titres et les bannières promotionnelles avec une police accrocheuse peuvent attirer l’attention sur ce que vous souhaitez promouvoir.
D’un autre côté, votre police ne doit pas être en contradiction avec le reste de votre site Web, ni en aucun cas ringarde ou trop attirer l’attention. Cela pourrait attirer l’attention sur des aspects moins importants de votre site Web Shopify. Si vous avez besoin d'aide pour équilibrer l'apparence de votre site, pensez à contacter notre équipe de conception chez Penji.
