Comment optimiser l'exécution de JavaScript et améliorer la vitesse de votre site
Publié: 2022-06-07Dans le monde du référencement technique, Core Web Vitals peut être l'une des mesures les plus difficiles à améliorer, surtout si votre site Web utilise une grande quantité de JavaScript.
JavaScript est utilisé sur le Web pour créer du contenu interactif et dynamique et on estime que jusqu'à 97 % de tous les sites Web utilisent JavaScript sous une forme ou une autre. Le problème est que JavaScript peut être gourmand en ressources à charger, ce qui augmente le First Contentful Paint (FCP), le Largest Contentful Paint (LCP) et le Total Blocking Time (TBT).
À la fin de ce didacticiel, vous serez en mesure d'identifier les fichiers JavaScript qui ont un impact significatif sur les temps de chargement et comment l'optimisation de leur exécution est l'un des moyens les plus efficaces d'améliorer les performances et d'apaiser le rapport Core Web Vitals.
Une brève introduction à JavaScript et son impact sur les temps de chargement
JavaScript est un langage de programmation polyvalent qui peut être utilisé dans une variété d'applications différentes, car il est natif d'un navigateur Web, JavaScript est surtout connu comme un langage basé sur le Web qui peut être naturellement compris par les navigateurs Web.
Les développeurs utilisent généralement JavaScript pour créer des jeux et des applications Web complexes ainsi que des sites Web dynamiques et interactifs. En raison de sa polyvalence, JavaScript est devenu le langage de programmation le plus populaire au monde.
Avant JavaScript, les sites Web ne pouvaient être construits qu'en utilisant du HTML et du CSS statiques, ce qui signifiait qu'ils ne pouvaient pas être dynamiques. Désormais, presque tous les sites Web sur Internet sont créés à l'aide d'au moins certains éléments de JavaScript pour diffuser un contenu dynamique tel que;
- Menus déroulants "hamburger", affichant ou masquant certaines informations
- Éléments de carrousel et défilement horizontal
- Effets de survol et de survol
- Lecture de vidéos et d'audio sur une page Web
- Création d'animations, d'éléments de parallaxe et plus encore
Quel impact a JavaScript sur le SEO
S'appuyer fortement sur JavaScript peut compliquer la lecture et la compréhension de votre page par les moteurs de recherche. Bien que les moteurs de recherche les plus populaires aient apporté des améliorations drastiques à l'indexation de JavaScript ces dernières années, il n'est pas clair s'ils peuvent rendre entièrement JS.
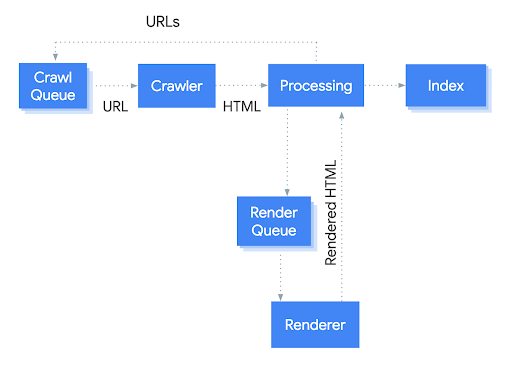
Pour comprendre comment JS affecte le référencement, il est important de comprendre ce que fait Googlebot lorsqu'il explore une page Web. Les 3 étapes qu'il faut sont; explorer, rendre et indexer.
Tout d'abord, Googlebot a une liste d'URL dans une file d'attente. Il parcourt ces pages une par une et le crawler fait une requête GET au serveur, qui envoie le document HTML.
Ensuite, Google détermine quelles ressources sont nécessaires pour rendre le contenu de la page, généralement, cela n'a besoin que du HTML statique à explorer, pas de CSS ou JS lié. Cela permet de réduire le nombre de ressources dont Google a besoin, car il existe des centaines de milliards de pages Web !
Rendre JavaScript à cette échelle peut être coûteux en raison de la quantité de puissance de calcul nécessaire. C'est la raison exacte pour laquelle Google laissera le rendu JavaScript jusqu'à plus tard, lorsqu'il sera traité par les services de rendu Web de Google.
Enfin, après qu'au moins une partie du JS a été rendue, la page peut être indexée.

Processus d'exploration de Googlebot
JavaScript peut affecter la capacité d'exploration des liens. Dans le cadre de ses directives, Google recommande de lier des pages à l'aide de liens d'ancrage HTML, avec un texte d'ancrage descriptif. Malgré cela, des études ont suggéré que Googlebot est capable d'explorer les liens JavaScript. Cependant, il est certainement préférable de s'en tenir aux liens HTML.
De nombreux référenceurs techniques pensent qu'il est préférable d'utiliser JavaScript avec parcimonie et de ne pas injecter de contenu écrit, d'images ou de liens à l'aide de JS car il y a une chance qu'il ne soit pas exploré, ou du moins pas aussi souvent, car si une page est déjà dans Il y a de fortes chances que l'index de Google rende son JavaScript beaucoup moins souvent qu'une toute nouvelle page.
Comment inspecter les temps de chargement JS sur votre site
Pour vérifier l'impact de JavaScript sur vos temps de chargement, vous pouvez lancer PageSpeed Insights pour une vue de haut niveau.
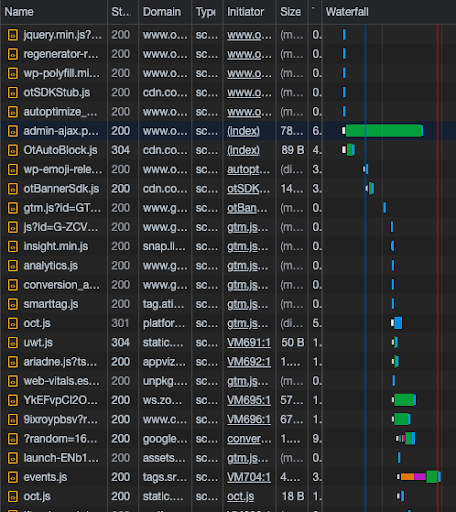
Mais, pour identifier les spécificités et les éléments qui ont un impact direct sur les temps de chargement, vous devez utiliser un graphique en cascade, tel que le rapport réseau sur Google Dev Tools.

Rapport sur le réseau des outils de développement Google
Vous pouvez filtrer le rapport pour n'afficher que JavaScript en cliquant sur le bouton de filtre "JS". Le graphique résultant montre une indication claire des fichiers qui prennent le plus de temps à se charger sur votre site Web.
À partir de là, vous savez quels éléments doivent être examinés et en fonction de l'objectif du script, qu'il soit premier/tiers ou au-dessus du pli, vous pouvez prendre la bonne action pour optimiser le JS et accélérer ses performances.
Les différentes méthodes pour améliorer les temps de chargement de JavaScript
Si vous avez déjà géré un site Web via PageSpeed Insights de Google, il y a de fortes chances que vous ayez vu au moins une recommandation concernant JavaScript.
Selon le degré d'utilisation de JavaScript par votre site Web, vous pouvez vérifier en le désactivant dans votre navigateur et voir à quel point votre site Web est différent. Si vous remarquez qu'une grande partie de JavaScript, comme le contenu et les images, est servie dynamiquement, et n'est plus visible lorsque JS est désactivé, vous devriez envisager de le servir en utilisant HTML et CSS.
Il y a plusieurs considérations à prendre en compte car les moteurs de recherche ne rendent pas toujours JavaScript lors de l'exploration de sites Web, il y a donc de fortes chances qu'une grande partie de votre contenu ne soit pas explorée aussi souvent, et vous voyez donc une indexation plus lente de votre contenu.
Cela étant dit, chaque site Web doit utiliser au moins certains éléments de JS, et il existe plusieurs façons d'accélérer ses temps de chargement.
[Étude de cas] Optimisez les liens pour améliorer les pages avec le meilleur retour sur investissement
Différer JavaScript
La valeur defer peut être ajoutée aux scripts JS afin qu'elle soit exécutée après l'analyse du document, cependant, cela ne fonctionne qu'avec des scripts externes, lorsque l'attribut src est indiqué dans la balise <script>.

Cela déclare aux navigateurs Web que le script ne créera pas de contenu, il peut donc analyser le reste de la page. Cela signifie que lors de l'utilisation de l'attribut defer, le fichier JS ne bloque pas le rendu du reste de la page.
Si defer JavaScript est utilisé, il indique au navigateur de ne pas attendre que le script se charge. Cela signifie que les scripts externes, dont le chargement peut prendre un certain temps, ne seront traités qu'une fois que l'ensemble du document aura été chargé au préalable. Cela permet de poursuivre le traitement du HTML sans avoir à attendre le JS, augmentant ainsi les performances de la page.
L'attribut defer ne peut être utilisé que sur des scripts externes et ne peut pas être appliqué au code en ligne, car l'attribut defer est similaire à un processus asynchrone, de sorte que les navigateurs Web peuvent passer à une autre tâche même lorsque la première n'est pas terminée.
Minifier JavaScript
La minification du code JS est le processus de suppression des caractères inutiles du code, sans impact sur sa fonction. Cela implique de supprimer tous les commentaires, points-virgules et espaces ainsi que d'utiliser des noms plus courts pour les fonctions et les variables.
La réduction de JavaScript se traduit par une taille de fichier plus compacte, augmentant la vitesse à laquelle il peut être chargé.
Cependant, la minification de tout code, y compris JavaScript, peut entraîner la rupture de scripts compliqués. Cela est dû à des variables communes ou à l'échelle du site qui peuvent entraîner des bogues difficiles à résoudre. Lors du test de la minification JS, il est essentiel d'effectuer des tests approfondis sur un environnement de staging pour vérifier et résoudre les problèmes qui apparaissent.
Supprimer le JavaScript inutilisé
Deux principaux types de JavaScript inutilisés peuvent provoquer un blocage du rendu sur votre site Web ; JS non critique et JS mort.
Le JavaScript non critique fait référence aux éléments qui ne sont pas nécessaires pour le contenu au-dessus du pli mais qui sont utilisés ailleurs sur la page, par exemple, une carte intégrée au bas du contenu d'une page.
Dead JavaScript fait référence au code qui n'est plus du tout utilisé sur la page. Il peut s'agir d'éléments d'une version antérieure du site Web.
Vous pouvez identifier où le JavaScript inutilisé est chargé sur votre site Web à l'aide d'un graphique en cascade, tel que l'onglet de couverture sur les outils de développement. Cela vous permettra de remarquer quels fichiers bloquent le rendu, s'ils ne sont pas nécessaires et peuvent être supprimés de votre site Web.
Retarder l'exécution de JavaScript
L'un des moyens les plus simples et les plus efficaces d'améliorer les temps de chargement consiste à utiliser la fonction de délai JavaScript.
En utilisant cette fonction, vous pouvez empêcher le chargement de JavaScript jusqu'à ce que l'utilisateur interagisse avec votre page, cela peut être un défilement ou un clic. Une fois que l'utilisateur interagit, tout le JS est chargé en ligne.
Retarder l'exécution de JS est un excellent moyen d'améliorer les Core Web Vitals, tels que LCP, FCP et TBT. Cependant, il ne doit être utilisé que s'il n'y a pas de changement causé à la mise en page de votre page lorsque JavaScript est chargé lors de l'interaction, car cela pourrait entraîner un changement de mise en page et une mauvaise expérience utilisateur.
Suivi de JavaScript
Le meilleur moyen de réduire le temps de chargement de JavaScript est d'en utiliser le moins possible !
Certains éléments tiers, tels que les logiciels de suivi visuel, peuvent avoir une augmentation significative des temps de chargement, et si ces données ne sont plus nécessaires, supprimez le code de suivi !
Lorsque vous, ou les développeurs, apportez une modification de conception importante au site Web (comme une carte interactive), cela vous fera gagner d'innombrables heures pour prendre en compte les temps de chargement à l'avance et faire en sorte que l'élément se charge aussi rapidement que possible avant de l'implémenter sur le site Web.
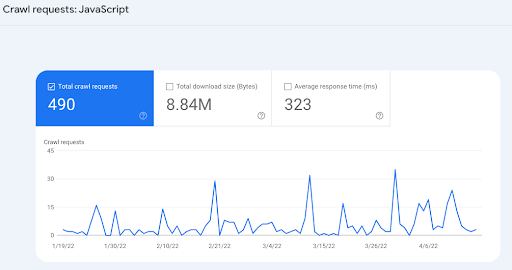
Pour garder un œil sur la quantité de Googlebot qui explore JavaScript sur votre site Web, vous pouvez accéder au rapport de statistiques d'exploration dans Google Search Console, où il indiquera le nombre de demandes d'exploration, la taille totale du téléchargement et le temps de réponse moyen.
Ce rapport est très utile, surtout si vous avez optimisé JS pour voir l'impact réel qu'il a sur Googlebot.

Demandes d'exploration JS
Points clés à retenir
- Si vous n'avez pas besoin d'un certain fichier JS sur votre site, supprimez-le !
- Si vous le pouvez, différez autant que possible le JS tiers.
- Minifiez et retardez l'exécution du JS de première partie sans casser la fonctionnalité.
- Testez d'abord le tout sur un site de staging !
En comprenant l'impact de JavaScript sur les temps de chargement, vous pouvez y remédier (espérons-le) sans casser le site Web. Il est essentiel de se rappeler que l'expérience utilisateur passe avant tout, et si vous endommagez le taux de conversion du site Web en supprimant un certain fichier JS, juste pour augmenter les temps de chargement de 0,2 s, vous devez évaluer l'impact plus large qu'il a.
Mais allez-y, utilisez un site de développement et voyez ce que vous pouvez faire pour accélérer le chargement de ces fichiers JS embêtants !
