Comment devenir sans tête avec Shopify
Publié: 2022-02-23La majorité des sites Web de commerce électronique sont construits sur des plates-formes qui alimentent simultanément le back-end et le front-end. Il s'agit d'une solution simple qui permet une maintenance de site Web rentable et rapide, ainsi que des mises à jour faciles.
Cependant, un nombre croissant d'entreprises de commerce électronique exigent d'excellentes performances et optent pour l'approche sans tête. Headless signifie découpler le front-end de la plateforme du back-end. Autrement dit, le front-end est responsable de l'expérience utilisateur, du contenu et de la conception. Une approche sans tête libère non seulement l'équipe de conception, mais également l'équipe marketing, qui n'est plus contrainte par les capacités de la plateforme.
Si vous possédez une boutique Shopify, vous ne pouvez pas vous permettre de perdre les capacités de commerce électronique robustes de Shopify (traitement des paiements, gestion des stocks, conformité PCI, etc.), mais vous souhaiterez peut-être adopter une technologie qui augmente considérablement la vitesse de votre site, ou vous pouvez avez des exigences avancées en matière de gestion de contenu, un catalogue de produits complexe ou souhaitez simplement vous libérer des limites de votre thème et créer une expérience de site unique.
Dans cet article de Comment devenir sans tête avec Shopify , nous examinons le pourquoi et le comment de devenir sans tête avec Shopify et les marques qui l'ont fait efficacement, comment elles l'ont fait et les avantages qu'elles en ont retirés.
Qu'est-ce que Shopify sans tête ?

Shopify gère à la fois le frontend et le backend du site par défaut. C'est un excellent choix pour les entreprises qui n'exigent que les fonctionnalités les plus élémentaires pour leurs magasins.
Étant donné que Headless Commerce dissocie le frontend (ou « tête ») du magasin de ses fonctionnalités backend (par exemple, la gestion des stocks, la gestion du contenu et les capacités d'exécution), Shopify peut être utilisé conjointement avec une variété de systèmes de gestion de contenu (CMS) différents pour servir le contenu du magasin.
Au fur et à mesure que votre entreprise se développe, vous constaterez peut-être que certaines fonctionnalités ou possibilités de conception deviennent de plus en plus rigides. La stratégie unique peut fonctionner jusqu'à un certain point, mais au fur et à mesure que votre entreprise se développe, vous découvrirez peut-être que vous avez besoin de fonctionnalités supplémentaires au-delà de ce que fournit la boutique Shopify. Souvent, les marques optent pour Shopify sans tête afin d'accomplir ce qui suit :
- Créez un site qui se charge plus rapidement avec un chargement rapide de page à page.
- Augmentez le contrôle sur la présentation visuelle de vos produits.
- Créez une gestion de contenu plus flexible et simple.
- Avoir une structure d'URL entièrement personnalisable.
Heureusement, il n'est pas nécessaire de procéder à une refonte complète ou de créer une nouvelle plate-forme de commerce électronique à partir de zéro. Shopify a été conçu dans un souci de séparation et, à mesure que votre entreprise se développe, il peut facilement adapter une interface qui répond mieux aux besoins de votre entreprise. C'est là que leur API pour les vitrines est utile.
Shopify est-il un CMS sans tête ?
Il est à noter que Shopify a un CMS sans tête. Les services intégrés de Shopify en font un outil si puissant pour les marques de commerce électronique. Le système de gestion de contenu intégré de Shopify, la couche thématique et l' éditeur , que vous connaissez peut-être déjà, s'intègre de manière transparente au reste de ses fonctionnalités de commerce électronique.
Cependant, ces fonctions sont conçues pour fonctionner indépendamment les unes des autres si nécessaire. Par conséquent, si vous avez besoin de plus de flexibilité dans la façon dont vous organisez le contenu dans votre CMS (Shopify ne prend en charge que quatre types de contenu prédéfinis), vous pouvez utiliser un CMS tiers plus polyvalent tel que Contentful ou Prismic, définir vos données comme vous le souhaitez, puis connectez-le à Shopify via une API en utilisant sans tête.
Shopify et d'autres fournisseurs ont développé une boîte à outils robuste qui simplifie le processus beaucoup plus que vous ne le pensez. Si vous êtes un petit détaillant en ligne, le CMS de Shopify peut bien suffire, mais si vous évoluez ou si vous avez un modèle commercial axé sur le mobile qui donne la priorité à la vitesse, à l'expérience client et à la présentation, la relative simplicité du commerce sans tête Shopify et un plus robuste L'option CMS pourrait bien justifier la poursuite d'une construction PWA. Vous pouvez poursuivre cette option avec une plate-forme d'expérience ou un fournisseur de service frontal qui inclut un CMS compatible Shopify.
Avantages et inconvénients d'aller sans tête avec Shopify
Avantages de Shopify sans tête
- Un plus grand contrôle sur l'expérience du consommateur : Vous aurez beaucoup plus de possibilités de personnalisation et de personnalisation avec une architecture sans tête qu'avec Shopify plug-and-play. Vous pouvez surmonter les limites des fonctionnalités et des thèmes natifs de Shopify et créer une expérience de marchandisage visuel unique. De plus, vous aurez un meilleur contrôle sur la gestion du site sans nécessiter de codage supplémentaire ni sacrifier la personnalisation.
- Vitesse plus rapide : La vitesse signifie plus de ventes, en particulier sur mobile, donc tout ce que vous pouvez faire pour rationaliser votre base de code vous aidera à convertir. En optant pour le headless, vous pouvez utiliser une technique de livraison frontale plus efficace. En utilisant une conception PWA sans tête, votre navigateur charge un site créé de manière statique sans effectuer de requêtes de base de données dynamiques, qui sont souvent assez lentes.
- URL personnalisables pour un meilleur référencement : La structure de vos URL est essentielle pour diriger les clients vers votre site. Shopify est en fait assez rigide en ce qui concerne la modification d'URL. L'utilisation d'une architecture sans tête pour créer vos pages Web vous offre un contrôle total sur la structure de votre URL, vous permettant de maximiser vos résultats de référencement.
- Réduction du temps de mise sur le marché : Avec une interface sur mesure connectée à votre boutique Shopify, votre équipe marketing peut conceptualiser et concevoir des campagnes plus rapidement, en expérimentant le style du site et le placement de produit sans affecter les procédures backend, ce qui réduit le temps entre la conception et l'exécution. De plus, vous aurez un contrôle précis sur l'apparence de votre marque.
Inconvénients de Shopify sans tête
- Fin de la prise en charge des applications/services : lorsque vous arrêtez d'utiliser les thèmes intégrés de Shopify, certaines applications cesseront de fonctionner. Si vous choisissez un fournisseur d'interface en tant que service, il proposera des intégrations que vous pourrez sélectionner et faire réintégrer. Cependant, supposons que votre entreprise personnalise l'interface de votre boutique Shopify avec une agence (ou sélectionne des composants spécifiques de votre architecture). Dans ce cas, vous devrez implémenter un code unique pour permettre aux API de Shopify d'identifier vos applications tierces.
- Complexité accrue : En ajoutant une autre couche à votre pile de commerce électronique, vous augmentez automatiquement la complexité de votre opération. Si vous choisissez un front-end dédié, vous serez responsable de la gestion (au moins) de deux plates-formes pour assurer le bon fonctionnement de votre site. Si vous souhaitez évoluer, vous aurez soit besoin d'une équipe de développement interne connaissant React, soit de vous associer à un fournisseur de services frontaux et/ou à une agence.
- Considérations pour le partenaire de mise en œuvre : Avoir un partenaire capable de gérer les exigences techniques d'une gestion sans tête, vous libérant ainsi que votre personnel de commerce électronique pour vous concentrer sur les ventes et le marketing, est un développement positif. Cependant, vous devez faire preuve de prudence dans ce cas.
Comment devenir sans tête avec Shopify
Étape 1 : Sélectionnez la technologie appropriée pour votre vitrine
De nombreux facteurs doivent être pris en compte lors du choix d'une technologie pour votre interface utilisateur. À tout le moins, vous devez tenir compte des compétences de votre équipe de développement et de la capacité de cette technologie spécifique à répondre aux objectifs techniques et de conception de votre projet.
- L'équipe Shopify a développé des applications vitrines personnalisées de démonstration qui exploitent l'API Shopify Storefront. Étant donné que la majorité des exemples ont été créés avec React.js et Ember, vous devriez envisager d'adopter l'une de ces technologies.
- Vous devriez envisager d'utiliser un framework de générateur de site statique tel que GatsbyJS ou Next.js. Le rendu côté serveur (SSR) peut vous aider à améliorer votre optimisation pour les moteurs de recherche et à réduire votre TTI (Time to Interactive).
- De plus, envisagez d'utiliser un CMS sans tête tel que Prismic ou Contentful pour réduire le temps de développement et augmenter les performances.
Étape 2 : Générer un jeton d'accès
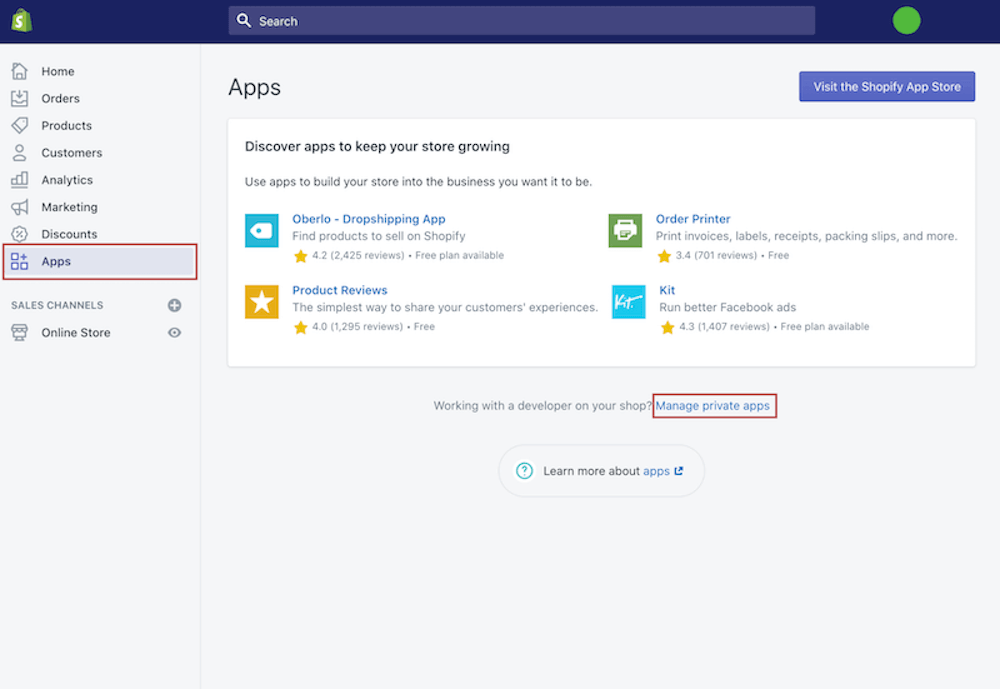
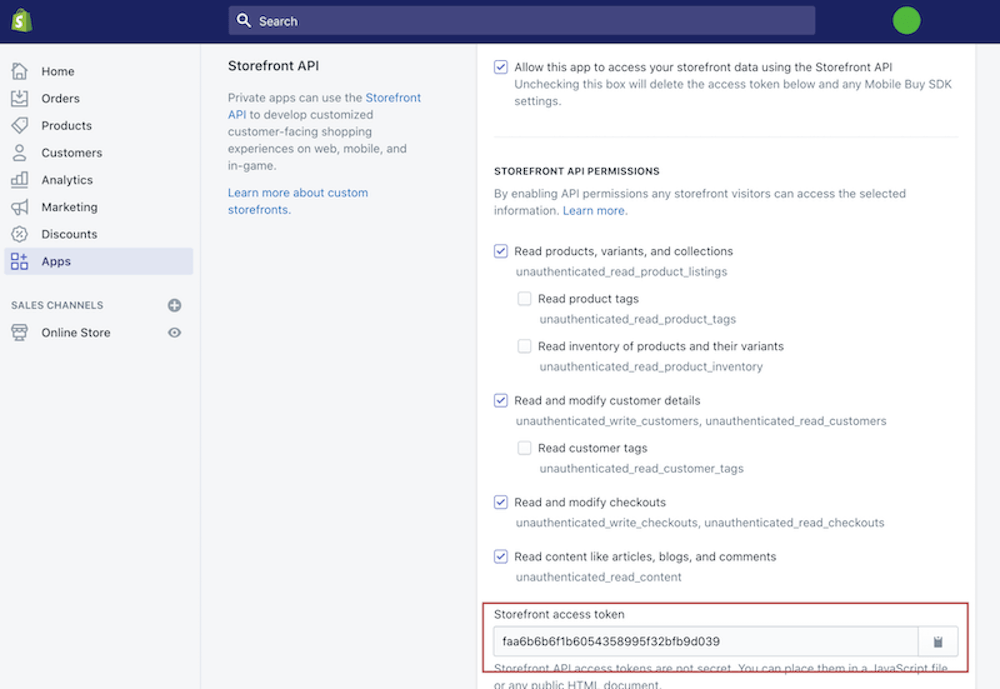
Accédez à la zone Applications de votre administrateur Shopify, puis sélectionnez Gérer les applications privées . 

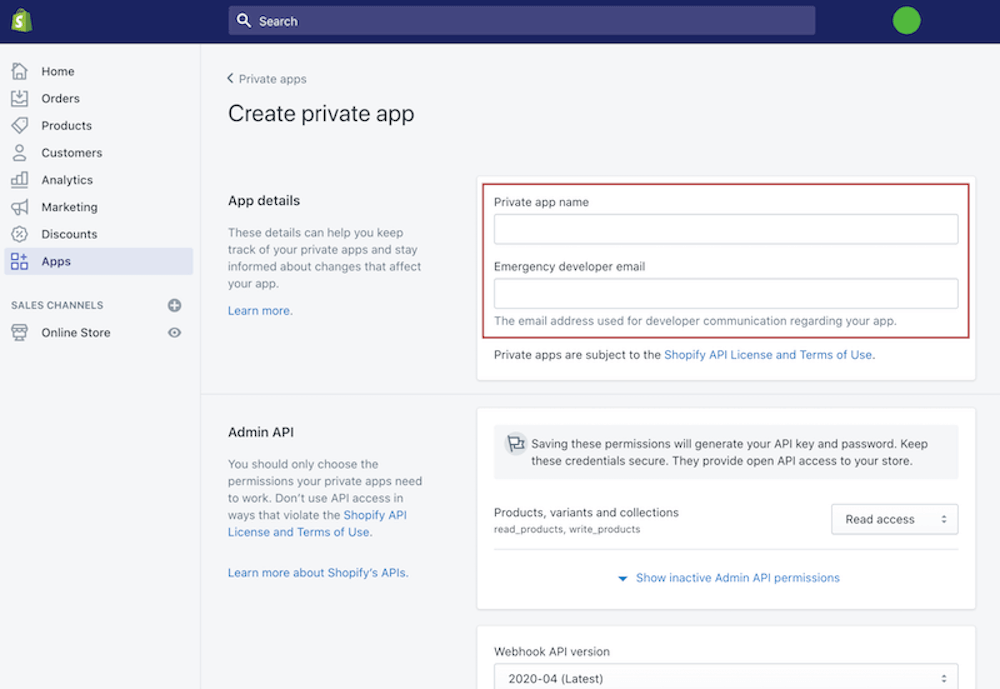
Sélectionnez Créer une nouvelle application privée . Entrez le nom et l'adresse e-mail. 
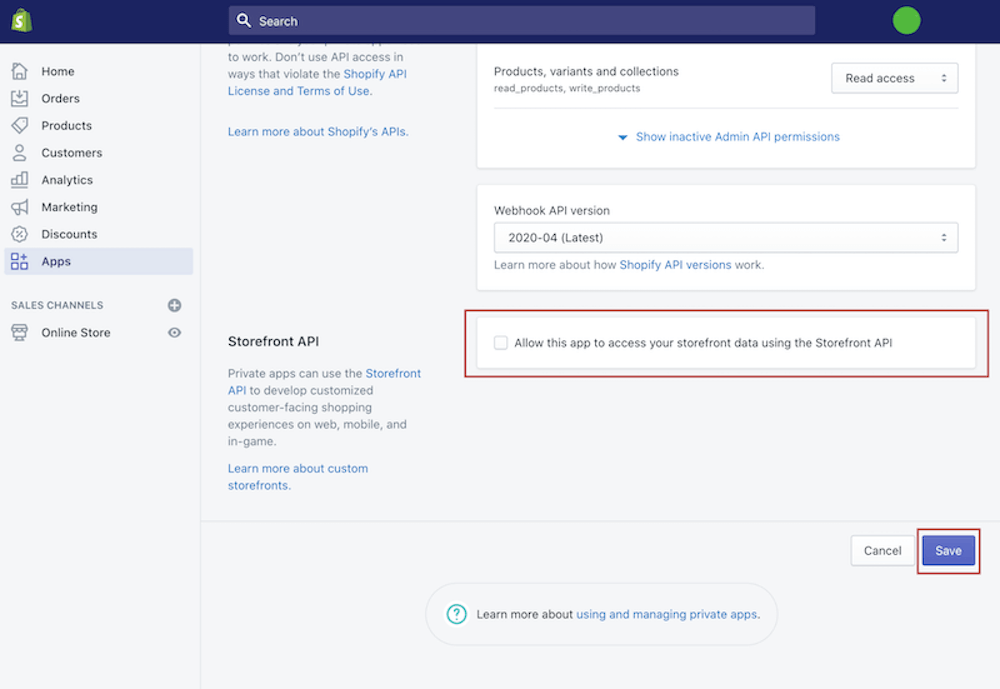
Choisissez Autoriser cette application à accéder aux données de votre vitrine à l'aide de l'API Storefront dans la section API Storefront. Définissez les types de données que vous souhaitez mettre à disposition de votre application. Cliquez sur le bouton Enregistrer . 
Après avoir enregistré l'application, le jeton d'accès à la vitrine généré se trouve en bas de la page dans la zone de l'API Storefront. 
Étape 3 : Créer une vitrine unique en son genre
C'est une bonne idée de commencer par se familiariser avec l'une des applications de démonstration de vitrine personnalisée de Shopify. Si vous avez décidé d'utiliser React.js pour votre projet, vous pouvez parcourir le référentiel react-js-buy.
L'étape suivante consiste à commencer à développer votre vitrine personnalisée. Pour intégrer votre application React.js à l'API Shopify Storefront, suivez ces étapes :
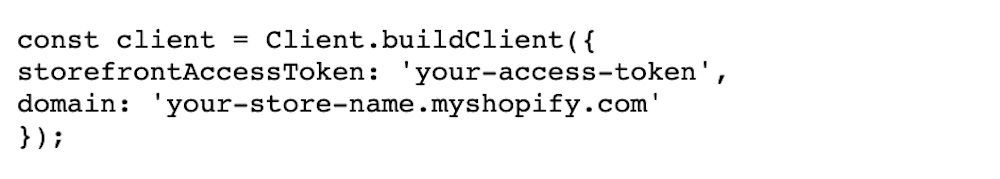
Installez le module Javascript Buy SDK en utilisant NPM : npm install --save shopify-buy ou si vous aimez Yarn, choisissez yarn add shopify-buy .
Importation du client depuis Javascript Buy SDK pour inclusion dans votre client depuis 'shopify-buy' ; et fournissez à votre application l'objet client suivant :

- Une fois le client établi, vous pouvez commencer à faire une demande à l' API Storefront .
Quelles sont les options sans tête parmi lesquelles choisir ?
Si vous avez déterminé que votre vitrine Shopify nécessite une interface nouvelle et améliorée, il existe trois approches principales. Quelle que soit l'option que vous choisirez, elle sera déterminée par les besoins uniques de votre entreprise :
1. Faites-le vous-même
En développant votre propre architecture sans tête au-dessus de Shopify Plus, vous acquérez la propriété de toutes les fonctions de commerce électronique, ce qui augmente potentiellement votre flexibilité. Cela signifie que vous n'êtes pas lié par le système de quelqu'un d'autre et que vous pouvez diriger le développement et le codage.
Cependant, la construction d'une architecture sans tête dès le départ implique un effort de développement et de codage important. Par exemple, les thèmes Shopify utilisent le langage de modèle Liquid. Étant donné que Liquid ne peut pas être utilisé sans tête, si vous souhaitez créer une vitrine sur mesure accessible via l'API Shopify Storefront, vous aurez besoin d'une équipe familiarisée avec des frameworks tels que React.js et Ember. Alternativement, si vous construisez un site statique, ils devront être familiarisés avec des frameworks tels que Next.js ou Gatsby.
2. Développer avec une agence
Si vous choisissez correctement votre agence, vous travaillerez avec quelqu'un qui possède une vaste expérience dans le développement de sites sans tête qui s'interfacent avec le backend de Shopify et qui connaît bien tous les dangers potentiels - et comment les prévenir ! De plus, une agence peut vous aider à vous débrouiller avec votre magasin en allant sur mesure (si c'est la meilleure option pour vous) ou en vous associant à un fournisseur d'interface en tant que service pour compléter votre développement avec un logiciel.
Une agence pourra vous assister et vous conseiller durant la phase de conception et possédera les connaissances nécessaires pour concrétiser votre grande nouvelle vision. Ils seront en mesure de fournir des recommandations sur les fonctionnalités, la mise en page et la navigation qui fonctionnent le mieux avec un backend Shopify, vous aidant ainsi à optimiser votre site.
En revanche, vous serez toujours responsable de la gestion de votre magasin sans tête. Une fois la conception et la construction initiales terminées, c'est à vous et à votre personnel technique de faire en sorte que l'opération complète se déroule sans heurts, ce qui n'est pas une mince affaire lorsqu'il s'agit de gérer les nombreuses pièces mobiles de votre pile technologique. Cela peut être accompli par le biais d'un contrat de mandat avec votre agence partenaire.
3. Utilisez un fournisseur Frontend-as-a-Service
Si vous n'êtes pas intéressé par la recherche, la conception, le développement, le test et le déploiement d'un patchwork de plates-formes et d'API personnalisées, un fournisseur frontal peut s'en charger pour vous. Vous obtenez une solution parfaite qui comprend tout ce dont vous avez besoin pour exploiter votre vitrine, tout en restant entièrement personnalisable selon vos besoins spécifiques.
Plutôt que de naviguer dans de nombreuses couches de la pile technologique, vos équipes pourront gérer tous les problèmes de commerce électronique et de marketing grâce à un gestionnaire d'expérience intuitif, éliminant ainsi un grand nombre de maux de tête techniques associés à la gestion quotidienne du site.
L'utilisation d'une plateforme d'expérience ne vous exclut pas de travailler avec un studio de conception Web pour refondre votre site. De nombreux fournisseurs frontaux ont des entreprises partenaires qui sont des constructeurs de sites Web spécialisés, ce qui signifie que vous recevrez non seulement une assistance qualifiée pour le fonctionnement efficace de votre boutique, mais vous recevrez également un tout nouveau site Web !
Néanmoins, vous perdrez le contrôle direct sur certains des composants les plus internes de votre pile technologique. Vous ne pourrez pas simplement entrer dans le code et apporter quelques modifications quand vous le souhaitez ; vous devrez discuter de certains changements techniques en coulisse avec votre fournisseur frontal.
Exemples de Shopify Headless Stores
1. Le flux

Ben Kennedy, un partenaire de thefeed.com, doutait initialement des améliorations de la vitesse et de l'expérience utilisateur qui pourraient être obtenues en allant sans tête avec leur site Shopify, il a donc décidé de mener quelques expériences. Après avoir développé deux versions identiques de leur site, l'une headless et l'autre utilisant Shopify Liquid, ils ont découvert que la version headless surpassait la version Shopify Liquid, avec un taux de conversion supérieur de 5,24 % et un revenu par visiteur supérieur de 10,28 % .
Outre les chiffres bruts, Ben a été impressionné par la facilité avec laquelle Shogun Frontend pouvait être implémenté, sans obliger son équipe à s'impliquer dans le code sous-jacent.
2.Faye.co

Cette entreprise de bijoux allemande était un autre projet Shopify sans tête pour We Make Websites. Alex décrit les avantages que des sites comme celui-ci peuvent offrir aux marques : "Shopify Checkout a toujours été un produit exceptionnel qui combine le meilleur UX de sa catégorie (adapté aux mobiles, prise en charge d'autres méthodes de paiement comme Apple Pay et une interface utilisateur épurée) avec un plate-forme sécurisée et évolutive." Vous en conservez les avantages, ainsi que la possibilité de maintenir votre catalogue de produits dans Shopify."
De plus, il a déclaré que "l'utilisation d'un produit comme Shogun est une bonne étape - il reproduit certains des éléments plug-and-play de Shopify tout en évitant l'effort de développement massif associé à la création d'une application JAMstack, mais avec les avantages du headless (c'est-à-dire un séparation des préoccupations et une architecture où chaque composant est spécialisé)" et que ces sites sont "sécurisés et plus rapides grâce aux builds statiques".
3. Paul Valentin

Le bijoutier et horloger glamour s'est associé à une agence We Make Websites pour refondre leur site Web pour les utilisateurs sans tête. Comme de nombreuses autres entreprises envisageant le transfert, Paul Valentine s'inquiétait de la perte de facilité et du manque de contrôle sur l'entretien du site que la migration de Shopify « plug and play » pur pourrait entraîner.
Cependant, selon Alex O'Byrne de We Make Websites, les compromis en valaient la peine. "Pour headless, vous aurez besoin d'un personnel plus intensif en développement, au moins tout au long de la construction du site Web."
Conclusion
Être sans tête est ce qui empêche les marchands en ligne de dormir la nuit. Vous avez passé des années à développer votre entreprise sur une plate-forme de commerce électronique réputée pour découvrir que lorsque votre entreprise a évolué, vous avez dépassé ses capacités d'origine.
En créant une vitrine de commerce électronique sans tête Shopify, les utilisateurs peuvent parcourir, rechercher et sélectionner des produits sans visiter votre boutique Shopify. En dehors de cela, il vous permet de gérer votre propre base de code et vos propres modèles.
Si vous êtes une marque en pleine croissance utilisant Shopify mais que vous pensez que le moment est venu de gagner en liberté, le fait d'être sans tête avec votre site Shopify ne doit pas être un problème de développement majeur.
