Quelle devrait être la vitesse de ma page Web et pourquoi devrais-je m'en soucier ?
Publié: 2022-06-12
Il existe de nombreuses raisons de se soucier de la vitesse de votre site Web. Pour l'impact du référencement et du marketing, en voici trois : 1) La vitesse et les performances des pages sont des facteurs de classement Google ; 2) Les performances de la page peuvent avoir un impact direct sur votre capacité à garder les utilisateurs sur votre site ; et 3) La vitesse de la page peut avoir un impact direct sur vos revenus.
Mais votre site est-il assez rapide ? Dans cet article, je vais expliquer pourquoi la vitesse du site Web est importante, les objectifs de vitesse du site, les problèmes courants qui ont un impact sur la vitesse de la page, et pourquoi et quand les résoudre. N'hésitez pas à sauter devant :
- Pourquoi la vitesse du site Web est-elle importante
- Pourquoi les problèmes de vitesse de page se produisent-ils ?
- À quelle vitesse votre site Web devrait-il être selon Google
- À quelle vitesse votre site Web devrait-il vraiment être
- Comment accélérer votre site Web
Pourquoi la vitesse du site Web est-elle importante ?
Les sites Web rapides sont meilleurs pour l'utilisateur final. Un site lent peut faire en sorte que les visiteurs rebondissent sur votre site et que votre entreprise perde des revenus. Non seulement cela, mais vous voulez que les moteurs de recherche puissent se déplacer rapidement sur votre site.
Considère ceci:
- Une étude a montré que les retards d'accès au contenu produisaient le même niveau de stress chez les gens que de regarder un film d'horreur seul ou de passer un test de mathématiques (mon baccalauréat est en mathématiques, donc je peux l'apprécier).
- Pinterest a indiqué que la réduction du temps d'attente de 40 % entraînait une augmentation de 15 % du trafic SEO et une augmentation de 15 % du taux de conversion pour s'inscrire.
Un site rapide est particulièrement crucial pour les utilisateurs mobiles, qui ont tendance à effectuer des recherches en déplacement et avec des vitesses de connexion Internet variables. Google dit que :
Nos données montrent que si plus de la moitié du trafic Web global provient du mobile, les taux de conversion sur mobile sont inférieurs à ceux sur ordinateur. En bref, la vitesse est synonyme de revenus.
Outre son importance pour l'expérience utilisateur et les conversions, la vitesse du site a également un impact significatif sur votre classement et votre trafic organique. La vitesse de la page est déjà un facteur de classement léger. Mais la vitesse et les performances gagneront en importance dans la prochaine mise à jour du classement de l'expérience de page de Google.
De plus, si suffisamment de visiteurs reviennent rapidement aux résultats de recherche après avoir cliqué sur votre page en raison d'un temps de chargement lent, cela peut également nuire à votre classement via RankBrain.
Pourquoi les problèmes de vitesse de page se produisent-ils ?
Optimiser la vitesse de votre page est délicat. Beaucoup de choses qui peuvent avoir un impact sur la vitesse des pages sont hors de votre contrôle en tant qu'éditeur de site Web. Cela inclut le fournisseur de services Internet et le forfait du visiteur du site Web, les performances de son appareil et bien plus encore.
Cependant, il y a aussi beaucoup de choses qui sont sous votre contrôle. Et c'est ce dont Google se soucie. Les problèmes courants de vitesse de page entrent dans ces trois catégories : cache, bande passante et traitement et rendu du serveur.
N'oubliez pas que la vitesse et les performances vont au-delà du simple temps de chargement. C'est multiforme. Comme le souligne Google, "Historiquement, les performances Web ont été mesurées avec l'événement de chargement. Cependant, même si le chargement est un moment bien défini dans le cycle de vie d'une page, ce moment ne correspond pas nécessairement à tout ce qui intéresse l'utilisateur.
Google poursuit en illustrant à quel point les performances sont relatives :
- Un site peut être rapide pour un utilisateur (sur un réseau rapide avec un appareil puissant) mais lent pour un autre utilisateur (sur un réseau lent avec un appareil bas de gamme).
- Deux sites peuvent terminer le chargement dans le même laps de temps, mais un peut sembler se charger plus rapidement (s'il charge le contenu progressivement plutôt que d'attendre la fin pour afficher quoi que ce soit).
- Un site peut sembler se charger rapidement mais répondre ensuite lentement (ou pas du tout) à l'interaction de l'utilisateur.
Alors, quand on parle de performance, il est important d'être précis et de se référer à la performance en termes de critères objectifs mesurables quantitativement.
En d'autres termes, le temps de chargement compte, mais il y a beaucoup de mesures à prendre en compte afin d'améliorer les problèmes courants de vitesse et de performances. Et la liste ne fera que s'allonger - Google introduit Core Web Vitals dans le mélange d'algorithmes dans sa mise à jour du classement de l'expérience de page (prévue pour être déployée entre juin et août 2021).
Pour en savoir plus sur la vitesse et les performances :
- Lisez notre aperçu des problèmes de vitesse de page pour le référencement.
- Lisez les mesures de performances centrées sur l'utilisateur de Google.
À quelle vitesse votre page Web devrait être, selon Google
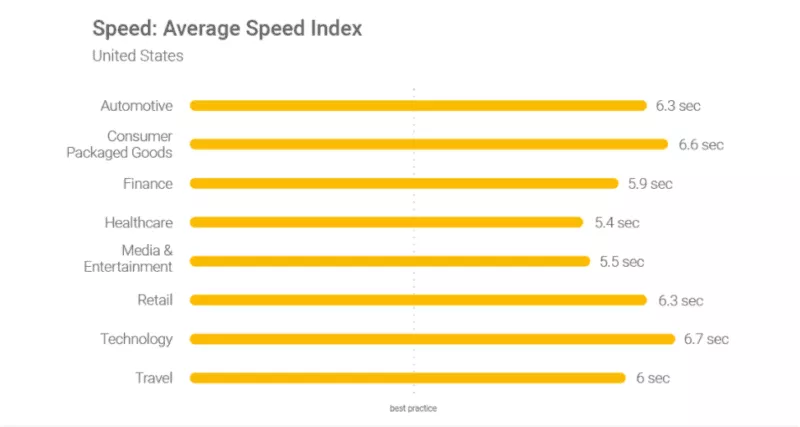
Google a dit un jour que les sites mobiles devraient "fournir et rendre le contenu au-dessus de la ligne de flottaison (ATF) en moins d'une seconde". Mais les recherches de Google de 2018 ont révélé qu'il existait différentes références pour les performances de vitesse de page par secteur. (Notez que ces repères ont probablement diminué depuis lors.)

D'autres données de Google montrent que lorsque le temps de chargement de la page passe d'une seconde à trois secondes, la probabilité que le chercheur rebondisse augmente de 32 %. Et ce nombre passe à 90 % lorsque le temps de chargement de la page passe d'une seconde à cinq secondes.
N'oubliez pas que chaque mesure de performance a ses propres seuils. L'objectif est donc de comprendre les mesures de vitesse et de performance et de les optimiser individuellement.
À quelle vitesse votre page Web devrait-elle vraiment être?
Vous voulez rendre votre site Web aussi rapide que possible pour vos utilisateurs dans la mesure du raisonnable.
Gardez à l'esprit que ces améliorations peuvent être chronophages et coûteuses. Lorsque vous analysez des éléments tels que votre score PageSpeed Insights, par exemple, demandez aux professionnels de l'examiner, puis choisissez vos batailles. Il peut être très difficile de l'améliorer au-delà d'un certain seuil et ne vaut pas les ressources pour le faire.
Alors, à quelle vitesse est assez rapide ? Comme je l'ai déjà dit à plusieurs reprises, le référencement devrait battre la concurrence. Voyez donc quelle est la norme pour votre industrie. Analysez les pages qui se classent sur la page 1 de Google en les exécutant via un outil de vitesse de page.
Rappelez-vous que Google a dit un jour en se référant à son signal de classement de la vitesse des pages qu'il utilise "une variété de sources pour déterminer la vitesse d'un site par rapport à d'autres sites".
Cela signifie que si tous vos concurrents les mieux classés ont des temps de chargement similaires (même s'ils sont lents) et que le temps de chargement de votre page Web se situe dans cette plage, cela doit être considéré comme normal.
Cependant, si vous êtes une valeur aberrante (ce qui signifie que votre site est beaucoup plus lent), cela pourrait avoir un impact négatif sur les classements.
Comment accélérer votre site Web
Il existe de nombreuses façons d'analyser vos pages Web et d'améliorer leurs performances. Voici quelques bonnes pratiques de base pour la vitesse des pages Web :
- Compresser les informations entre votre serveur Web et le navigateur du moteur de recherche
- Minifier JavaScript
- Nettoyer et externaliser le code CSS
- Choisissez les meilleurs formats de fichiers pour vos images
- Et beaucoup plus
L'astuce consiste à identifier les problèmes qui font baisser vos mesures de performance, puis à hiérarchiser le travail. Vous voulez d'abord vous attaquer aux plus grands coupables qui apporteront la plus grande amélioration des performances.
Et si vous n'avez pas encore commencé, c'est le moment. Voici quelques ressources pour approfondir :
- Outil PageSpeed Insights pour mesurer les performances de n'importe quelle page Web
- Documentation sur PageSpeed Insights
- Les recommandations de Google pour des temps de chargement rapides
- Guide complet de la mise à jour de l'expérience de page de Google (e-book)
Si vous cherchez des réponses à vos problèmes techniques de référencement, nous pouvons vous aider. Contactez-nous pour un devis gratuit et parlons-en.

