Comment un navigateur crée-t-il une page Web ?
Publié: 2020-03-18En tant que SEO technique, il est important de comprendre comment un navigateur crée une page Web. Cela peut aider, plus tard, à comprendre la différence entre les interprétations humaines et les bots des moteurs de recherche d'une page, ou à diagnostiquer les problèmes de vitesse de page, entre autres. Je vais l'examiner en vue d'améliorer la vitesse de la page.
Voici le premier de cette série de 4 articles sur les phases de création d'une page par les navigateurs et sa réflexion sur Pagespeed.
Afin d'afficher le contenu, chaque navigateur doit terminer les processus DOM et CSSOM avant de créer l'arborescence de rendu pour créer une page Web.
DOM ou Document Object Model est construit à partir du balisage HTML. Le DOM est une représentation de données des éléments qui composent la structure et le contenu de la page Web. Cette représentation est utilisée par différents programmes, comme les scripts JavaScript, qui peuvent modifier soit la structure, soit le contenu, soit les deux.
CSSOM est créé par CSS MarkUp comme l'animation, l'image clé, les requêtes multimédias ainsi que les sélecteurs, les propriétés et les valeurs sémantiquement parallèles au DOM.

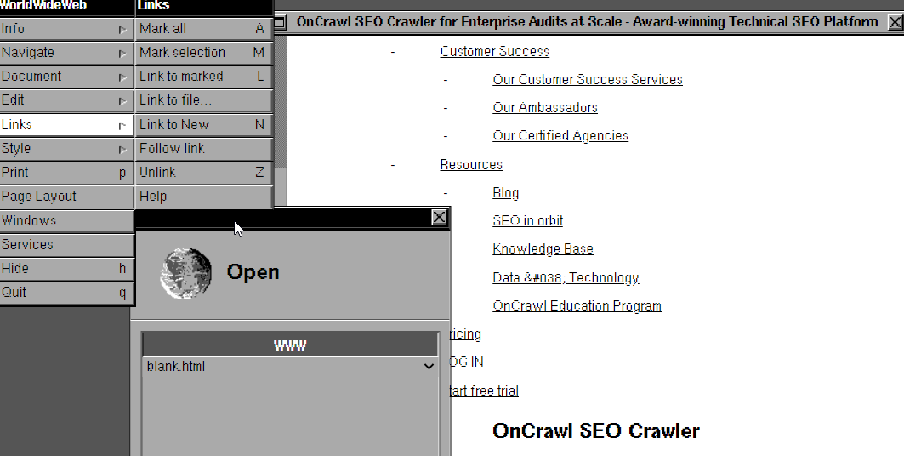
Ceci est une capture d'écran du premier navigateur Web de l'histoire. Il ne peut pas rendre Javascript et n'a pas beaucoup de propriétés CSS. Il ne peut pas non plus utiliser les règles HTML modernes. L'expérience de ces types de navigateurs Web primitifs (tels que Lynx) peut vous aider à comprendre les moteurs de navigation et leur nature en termes de performances Web. Vous pouvez visiter cette page !
Comment le DOM est-il créé par un navigateur ?
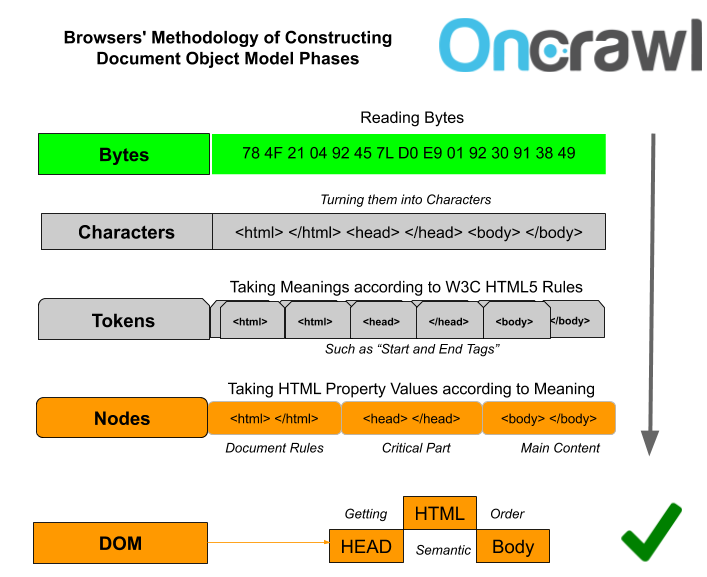
Aucun navigateur ne voit le contenu ou le code source d'une page comme les gens le font. Tout d'abord, il verra tout sur le preDOM en octets. Il convertira ensuite les octets en caractères spécifiques et résoudra leur signification pour former la structure de la page en tant que hiérarchie.
Remarque : preDOM est la version du DOM qui apparaît dans le code source et qui n'a pas encore été lue et traitée par le navigateur. Le preDOM est alors lu et interprété par le navigateur :
- En utilisant le code 'charset' de votre fichier, le navigateur convertira les octets en caractères.
- Le processus de "tokénisation" est lancé pour créer des commandes significatives pour les caractères adjacents.
- Les jetons générés sont convertis en objets et reçoivent des règles et des propriétés conformes aux normes HTML5. (En d'autres termes, il les convertit en nœuds.)
- Le processus de construction du DOM est lancé. Chaque balise HTML est placée l'une dans l'autre, formant une hiérarchie et créant la structure de la page Web.
Améliorer les performances du DOM : pourquoi est-ce si important ?
Avant de vous donner quelques conseils, vous devez comprendre les types d'événements de chargement DOM et leur signification.
Voici quelques-uns des types d'événements DOM dans la création de pages Web
- domLoading : point de départ du processus DOM.
- domInteractive : Fin du processus DOM.
- domContentLoaded : Fin des processus DOM et CSSOM. À ce stade, le navigateur est prêt à créer l'arborescence de rendu. De plus, l'exécution de JavaScript devrait généralement commencer à ce stade.
- domComplete : Le téléchargement de toutes les ressources de la page est terminé.
- loadEvent : après avoir terminé le téléchargement des ressources et créé la structure de la page, tous les événements JS "onload" existants sont déclenchés.

Si vous souhaitez uniquement calculer le temps de traitement DOM, vous devez vous concentrer sur l'événement domInteractive. Cependant, cet événement n'est pas affiché dans les devTools de Chrome. Vous pouvez utiliser ou consulter votre équipe informatique pour l'API PerformanceNavigationTiming qui peut calculer tous ces événements, ainsi que des sous-événements supplémentaires tels que domContentLoadedEventStart.
Vous pouvez également consulter les préférences de domInteractive dans Google Analytics > Comportement > Vitesse du site > Page Timings > DOM. Cependant, les informations ici ne sont pas particulièrement stables et fiables. Pourtant, cela peut vous donner un point de départ.

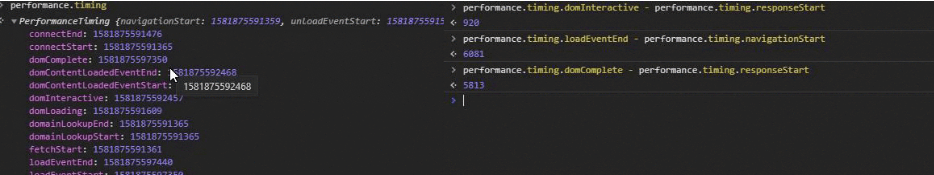
Vous pouvez également calculer DOM Interactive Timing avec DevTools mais uniquement avec les codes de la console. C'est une méthode un peu lente mais vous pouvez essayer la bibliothèque de code "performance.timing". Ci-dessus, vous verrez sur le côté gauche, performance.timing qui affiche la plupart des mesures de performance. Seuls les trois ou quatre derniers chiffres sont importants ici. Si vous souhaitez voir une métrique personnalisée, par exemple DOMInteractive, vous pouvez écrire performance.timing.domInteractive – performance.timing.responseStart. Sur la droite, DOMInteractive, DOMComplete, Total Page Load Time sont respectivement donnés.
L'exemple provient du même site d'actualités.
Dans cet article, l'événement domContentLoaded et DevTools seront suffisants pour nos besoins.
Notez que lorsque les ressources sont correctement organisées et chargées, les heures de domInteractive et de domContentLoaded ne sont pas si différentes l'une de l'autre. Parce que le véritable défi consiste à séparer les fichiers JS et les fichiers CSS les uns des autres sans interrompre l'analyse HTML ou créer un goulot d'étranglement dans le thread principal. Si vous pouvez le faire avec succès, il est probable que le DOM et le CSSOM (domContentLoaded Event) soient déclenchés de la manière la plus rapide.

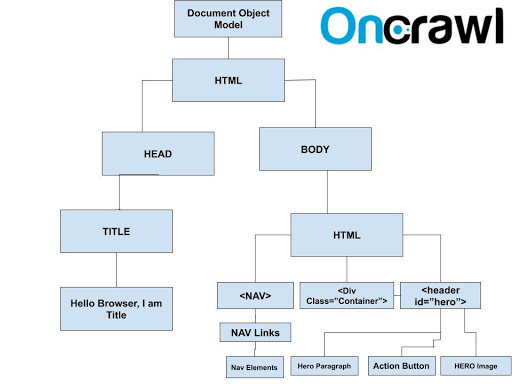
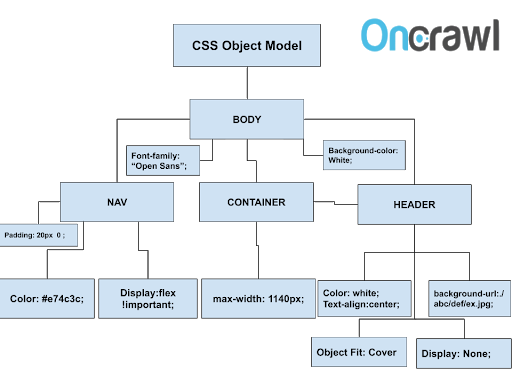
Un exemple de DOM à partir d'un document HTML
Optimisation des processus DOM et astuces
Si nous étions en 2019 et avant, je pourrais dire qu'en tant qu'expert technique en référencement, vous n'avez pas besoin de savoir coder.
Mais en 2020 et au-delà, vous devez en fait connaître le codage de niveau débutant. Pour comprendre comment optimiser un modèle d'objet de document ou une structure de nœud HTML, vous devez l'examiner avec suffisamment d'expérience pour créer une nouvelle structure de code.
Voici quelques conseils pour optimiser la taille du DOM :
- Examinez l'arbre de nœuds DOM existant et essayez de trouver les nœuds HTML inutiles . Par exemple, si vous en voyez ou avec une classe 'display: none', vous devez les supprimer.
- Vous pouvez conseiller à votre équipe informatique d' utiliser davantage de pseudo-éléments ::before et ::after au lieu de créer de nouveaux nœuds HTML.
- Essayez de vous concentrer sur les grands éléments HTML parents avec de nombreux éléments enfants. Contrôlez vos classes CSS et leurs effets pour créer des nœuds HTML plus courts tout en travaillant à unifier les éléments HTML.
- Si vous appelez votre structure de nœuds HTML avec JavaScript, vous pouvez également utiliser ou conseiller à votre équipe informatique d' utiliser les points d'arrêt de changement DOM de modification de sous-arborescence pour déterminer quels nœuds modifient quel initiateur.
- Si vous ne pouvez pas réduire la taille du nœud HTML, vous voudrez peut-être envisager d'utiliser Shadow DOM ou, selon votre bibliothèque JS et vos technologies de rendu, vous pourriez être intéressé par Virtual DOM.
- Vous devriez également envisager les technologies de compression gzip, brotli ou deflate côté serveur.
- Vous pouvez compresser votre documentation HTML en supprimant les espaces pour une meilleure prise en charge de la vitesse du navigateur.

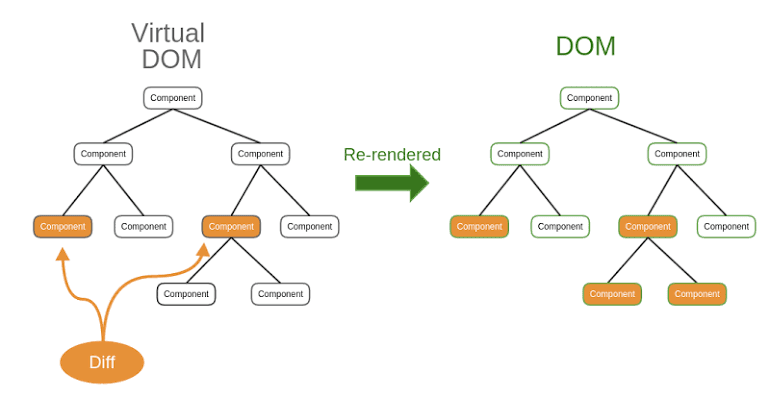
Utilisation du DOM virtuel
Vous pouvez utiliser différents types de DOM pour une meilleure vitesse de page, UX et budget de crawl. Un exemple est le DOM virtuel.
Le DOM virtuel charge uniquement les parties du DOM qui changent lorsqu'une nouvelle page est ouverte, au lieu de recharger tous les éléments du DOM. Cela crée une présentation de page plus rapide et plus légère pour l'utilisateur ou le robot du moteur de recherche.
Virtual DOM fonctionne bien avec les bibliothèques JavaScript Vue ou React.
Pourquoi les performances DOM sont-elles importantes pour le référencement technique ?
La taille du DOM est directement liée à la vitesse de la page et au premier contact avec l'utilisateur.
Si vous avez une grande taille de DOM et que vous n'utilisez pas Shadow DOM ou des méthodes préventives similaires pour éviter de charger et de styliser tous les nœuds HTML qui ne sont pas visibles lors du chargement initial de la page, vous retarderez probablement votre indice de vitesse et votre vitesse de contact initiale pour utilisateur.

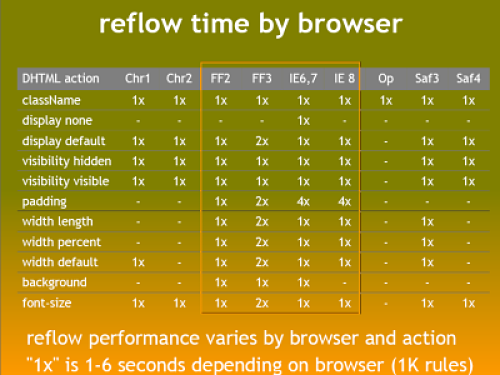
Une courte comparaison entre les navigateurs pour les processus de refusion.

Si la taille de votre DOM est importante, vous souffrirez probablement d'un reflow du navigateur.
La refusion fait référence au redimensionnement, au style ou à la peinture et au positionnement d'un élément HTML dans le processus de re-rendu. Si un élément parent HTML change, les éléments enfants sont également affectés. La longueur et le nombre de ce type de chaînes d'éléments HTML peuvent nuire à la vitesse de votre page.
Les boucles de refusion peuvent nuire à votre budget de crawl, augmenter la charge sur le serveur et le réseau. Cela peut par conséquent affecter le taux de conversion et même les classements.
Google a d'ailleurs publié une jolie et brève vidéo de présentation sur ce sujet :
Comment un navigateur crée-t-il le CSSOM et l'arborescence de rendu ?
Les navigateurs ont tendance à démarrer le processus CSSOM après avoir terminé le processus DOM.
Étant donné que les navigateurs modernes sont conscients que le DOM n'aura aucun sens tant que CSSOM n'est pas terminé, certains éléments HTML ne sont pas affichés par le navigateur tant qu'il n'a pas lu les codes de style. Un bon exemple de ceci serait l'image d'arrière-plan CSS.

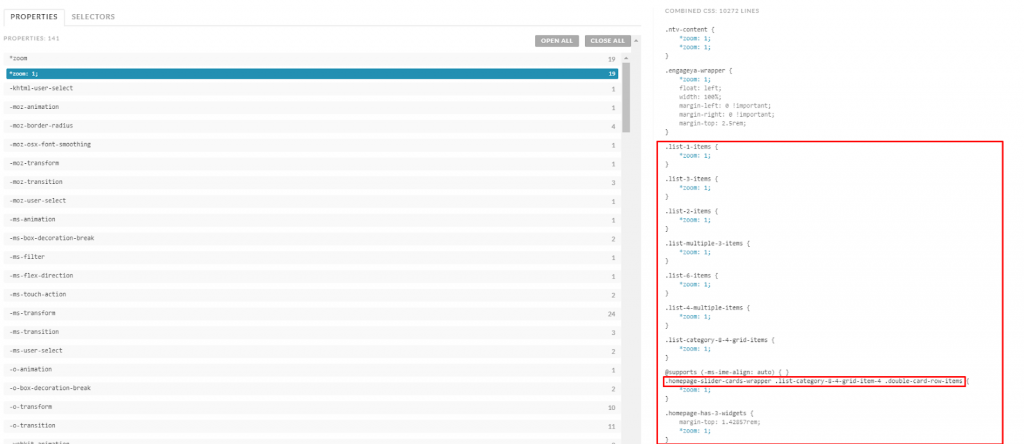
Ci-dessus, un exemple d'extrait de code CSS qui doit être refactorisé. La propriété 'Zoom' est utilisée plus de 19 fois pour différents sélecteurs. Ils peuvent être unifiés.
Comment le processus CSSOM est-il lancé et complété par les navigateurs modernes ?
- Le navigateur suit la boucle d'octets, de caractères, de jetons et de règles standard (nœuds) générée lors de la création du DOM.
- Le navigateur fait correspondre chaque élément DOM avec l'élément CSS qui l'affectera. Ce processus s'appelle "Style".
- Après le mappage, le navigateur détermine les dimensions de chaque élément DOM selon les règles CSS dans une structure hiérarchique. Étant donné que la taille de l'élément parent affecte également les éléments enfants, les fichiers CSS encodés hiérarchiquement sont utiles pour la vitesse de la page. Ce processus est appelé "Mise en page".
- Le processus Visual DOM démarre. Toutes les images, bordures et couleurs sont peintes selon les règles CSS. Ce processus est effectué en différentes couches.
- Le composite est la dernière étape de CSSOM. Le navigateur combine toutes les opérations de peinture dans différentes couches.

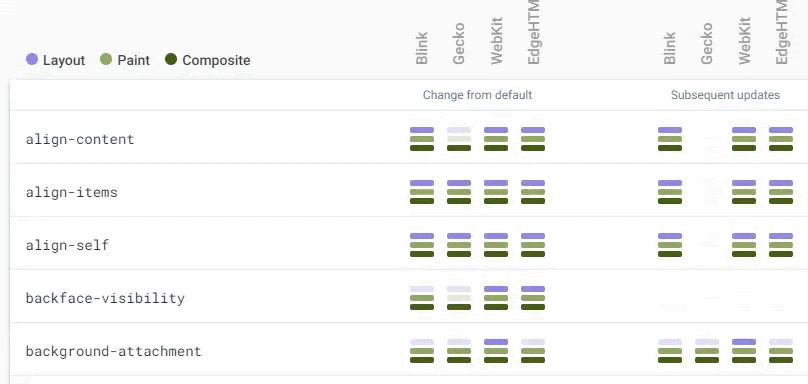
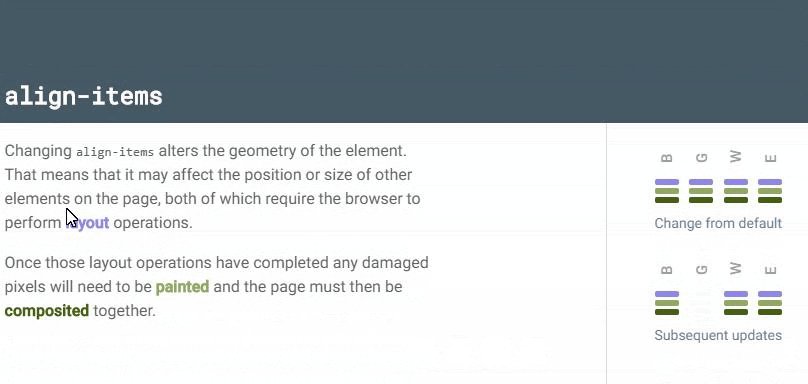
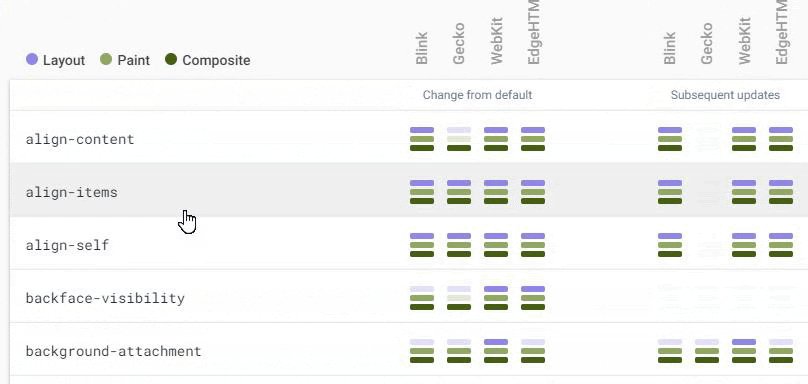
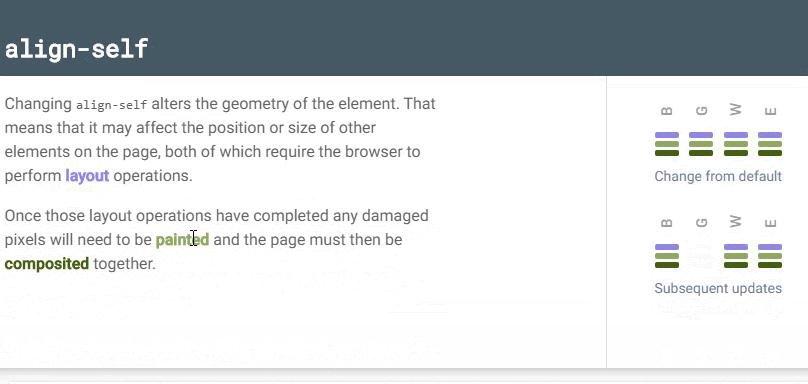
Vous pouvez vérifier les propriétés CSS et leurs coûts pour le moteur de navigateur via CSS Triggers en termes de différents moteurs de navigateur.
Comment optimiser le processus CSSOM
- En tant que référenceur technique, vous devez d' abord vous concentrer sur les sélecteurs CSS complexes et les propriétés mutuelles. En d'autres termes, si un sélecteur CSS a plus de 3 éléments enfants, vous devez essayer de le raccourcir ou vous devez le signaler à votre équipe informatique pour une refactorisation CSS. Les propriétés mutuelles signifient que votre équipe informatique peut utiliser les mêmes propriétés CSS sur différentes classes et différents identifiants. Vous devriez essayer de les unifier pour une taille de fichier CSS plus petite.
- Découvrez si votre équipe informatique compresse ou non les fichiers CSS .
- Pour chacune des catégories et sections de votre site, essayez de trouver le code CSS couramment utilisé et le code CSS couramment inutilisé . Conseillez à votre équipe informatique de diviser les fichiers CSS pour une meilleure efficacité des ressources.
- Recherchez les codes importants dans vos fichiers CSS. Ils rendent probablement inutiles certains codes ultérieurs.
- Essayez de déterminer si vos fichiers CSS ont une structure hiérarchique parallèle par rapport à vos nœuds HTML. S'ils sont parallèles, votre arbre de rendu sera plus facile à construire pour les navigateurs.
- Essayez de réduire le nombre d'éléments HTML qui doivent être restylés ou redimensionnés . Les images en sont un bon exemple.
- Vous pouvez conseiller à votre équipe informatique d' utiliser les fonctionnalités et les propriétés « Contenir », « Changera », « Étendue CSS » pour de meilleures performances du navigateur.
La propriété 'Contain' détermine la portée de l'élément HTML et les effets CSS qu'il recevra. De cette façon, cela n'affectera pas le reste du DOM. La propriété 'Will-change' indique au navigateur quels éléments changent et de quelle manière afin que le navigateur puisse effectuer des optimisations avant même que le processus ne démarre. - Essayez d'intégrer le code CSS critique avant de bloquer le rendu des fichiers CSS.
- Essayez de conseiller à l'équipe informatique de ne pas utiliser de codes de style dans les balises HTML . Cela affecte à la fois les processus DOM/CSSOM et le budget de crawl.
- Ne mettez pas les adresses des sources de vos images dans les fichiers CSS . Cela va à l'encontre des directives d'indexation de Google (Chrome DevSummit 2019, How to Make Your Content Shine on Google Search, Martin Splitt).
- N'utilisez pas la fonctionnalité @import dans les fichiers CSS . Cela crée une deuxième requête CSS imbriquée.
- Essayez d' utiliser moins de fichiers CSS externes pour raccourcir CSSOM ou essayez de les regrouper pour réduire les temps de recherche DNS et de connexion aux ressources.
- Vous pouvez également vérifier vos sélecteurs longs et leur spécificité. S'ils sont trop longs, vous devez les signaler à votre équipe informatique ou vous pouvez essayer de les améliorer par vous-même en tant que SEO technique. Les longs sélecteurs et les propriétés CSS inutiles répétitives avec les mêmes valeurs sont de lourdes charges pour les navigateurs et les processeurs des téléphones.

N'oubliez pas que le CSSOM a un arbre hiérarchique, tout comme le DOM. Il applique d'abord les règles actuelles au plus grand élément, et les éléments enfants restent affectés jusqu'à ce que le navigateur lise le code écrit spécifiquement pour eux.

Dans CSSOM, tous les éléments CSS ID, Class and Properties et Value sont répertoriés selon la structure sémantique des éléments HTML DOM. CSSOM est extrait du même document HTML que le DOM. La principale raison pour laquelle je n'ai pas indiqué de nœuds HTML dans CSSOM est d'attirer l'attention sur la structure hiérarchique des codes CSS.
Comment les navigateurs rendent-ils une page ?
L'exécution du CSSOM n'est pas la même chose que le rendu. Lorsque le DOM et le CSSOM sont lus dans la même hiérarchie, le rendu est le processus de jonction de ces deux arborescences de codes de haut en bas dans la fenêtre d'affichage.
Lors du rendu, certains extraits de code qui existent lors du traitement DOM et CSSOM peuvent être désactivés. La principale raison en est qu'ils ne sont pas visibles ou sont désactivés par un code différent. Par conséquent, l'optimisation du code qui n'est pas inclus dans l'arbre de rendu mais qui apparaît dans le DOM et le CSSOM est utile pour la vitesse de la page.

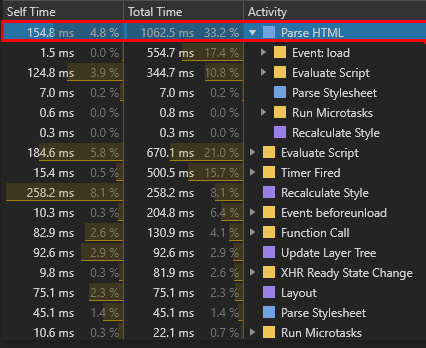
Ci-dessus, les données DOMContentLoaded dans les DevTools de Chrome indiquent le temps nécessaire pour charger et analyser les documents HTML et CSS.
Par conséquent, la cohérence entre le thread principal de performance et les sections de l'arborescence des appels donne des résultats proches. Tous les exemples proviennent du même site.
Si vous souhaitez calculer uniquement DOM, vous devez vérifier le temps domInteractive, qui n'est pas affiché par DevTools mais peut être mesuré avec l'API Navigation Timing.
![]()
Après l'événement DomContentLoaded, votre navigateur démarrera l'arborescence de rendu et vous verrez que les pixels de vos écrans sont colorés avec des informations et un design significatifs. Pendant ce temps, le rendu Javascript entrera également en jeu et divisera, modifiera et repeindrea instantanément l'arborescence de rendu.
Et après?
Un ordre des ressources correctement structuré, le nombre de demandes de ressources et la relation entre l'arborescence de rendu et le rendu Javascript réduisent les coûts en termes de vitesse de page.
Le prochain article de cette série examinera comment cela se rapporte aux mesures avancées de la vitesse des pages et comment Google perçoit la vitesse des pages.
