10 meilleures pratiques pour la conception de formulaires en ligne avec des exemples en direct
Publié: 2020-02-18Qu'est-ce qui ne va pas avec les conceptions de formulaires sur les sites Web ?

Les marques et les propriétaires d'entreprise consacrent beaucoup d'efforts à la conception de sites Web de qualité.
Il y a juste un petit problème avec ça.
Cependant, la conception seule ne monétisera pas votre site Web.
Plus important encore, il s'agit de créer des canaux qui génèrent des prospects et des ventes.
Et c'est là que les formulaires en ligne entrent en jeu.
De nombreuses marques négligent l'importance de la conception des formulaires, alors que c'est le principal canal de demande qui détermine le succès de votre site Web.
La plupart des exemples de conception de formulaires sur Internet semblent ennuyeux, peu accueillants et génèrent par conséquent moins de conversions.
Les formulaires en ligne sont la porte d'entrée pour saisir de nouveaux potentiels commerciaux.
L'utilisation de formulaires en ligne conviviaux et attrayants est cruciale si vous voulez prendre au sérieux votre génération de prospects.
Pour vous aider à mieux vous connecter avec votre public, voici nos 10 meilleures pratiques pour rendre un formulaire en ligne amusant :
1. Éliminer la confusion

Premièrement, le formulaire doit être facile à comprendre pour votre public. Et c'est souvent plus facile à dire qu'à faire. Avant de penser à rendre votre conception ofform amusante et excitante, vous devez d'abord vous assurer qu'elle est fonctionnelle et conviviale.
Internet regorge de conceptions de formulaires qui comportent des questions redondantes, qui posent des questions dans un langage déroutant et qui ont simplement l'air ennuyeuses. Toutes ces caractéristiques rendent les formulaires moins incitatifs à remplir pour les internautes.
Facteurs importants à supprimer dans une conception de formulaire :
Formulaires longs (moins c'est plus)
Questions redondantes
Questions inutiles qui ne fournissent pas une bonne valeur
Mauvais type de question pour une question, par exemple, utilisation d'un champ de texte ouvert au lieu de choix de boutons
Jargon et langage technique
Texte d'appel à l'action standard sur les boutons, par exemple Inscription, S'abonner, Remplir le formulaire
Couleurs et contrastes peu lisibles
Tous ces points peuvent sembler évidents, mais la réalité est que même les formulaires en ligne les plus simples enfreignent certains de ces points.
Internet regorge de milliers de conceptions de formulaires sans expérience utilisateur.
Une seule expérience négative peut affecter l'utilisateur bien plus qu'une bonne expérience avec votre formulaire.
Passez en revue ces pratiques et vous aurez de bien meilleures chances de générer des conversions et de créer un engagement.
2. Changez de format

Lorsque nous pensons aux formulaires en ligne, nous pensons généralement à de longs formulaires simples. Les formulaires longs ou les formulaires en une seule étape présentent toutes les questions sur une seule étape, généralement une par une les unes sous les autres.
Il existe des tonnes de bons cas d'utilisation pour les formulaires en une seule étape, par exemple pour les formulaires qui demandent simplement le prénom et l'adresse e-mail. Cependant, vous devriez certainement envisager de changer le format du formulaire lorsque vous envisagez de rendre les formulaires plus amusants.
L'alternative aux formulaires en une seule étape est les formulaires en plusieurs étapes.
Les formulaires en plusieurs étapes , parfois aussi appelés formulaires d'assistant, sont beaucoup plus intuitifs et offrent une meilleure expérience tout au long du parcours de l'utilisateur.

Étant donné que l'utilisateur ne voit qu'une étape de question à la fois, les informations sont moins écrasantes.
Il est beaucoup plus encourageant de ne voir qu'une seule question à la fois plutôt que 10 ou 20 questions différentes. Ce n'est pas différent de la vraie vie : dans une conversation personnelle avec une autre personne, vous posez également une question avant de poser la question suivante.
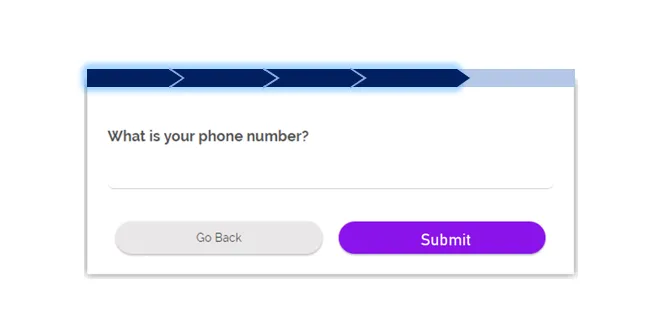
Dans les formulaires en plusieurs étapes, vous pouvez utiliser des barres de progression qui fournissent une indication de la partie du formulaire déjà remplie.
En relation : 7 meilleures pratiques pour créer de longs formulaires afin de stimuler la conversion

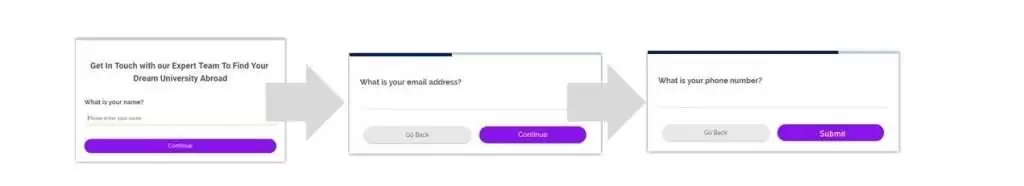
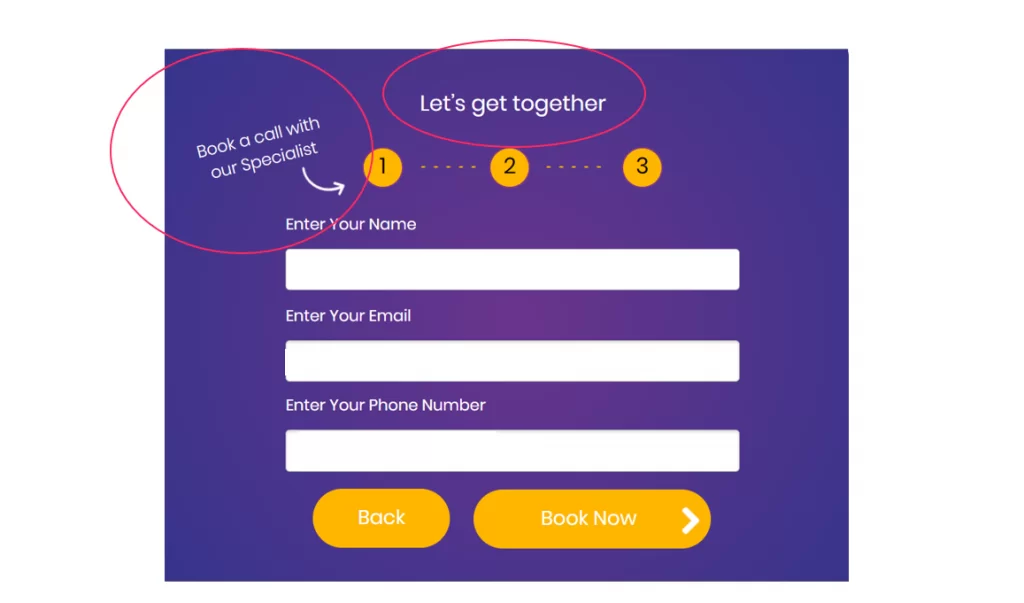
Barre de progression dans une conception de formulaire de contact en plusieurs étapes
Nous trouvons les formulaires en plusieurs étapes plus conviviaux dans de nombreux cas, par exemple la capture de prospects, la qualification des utilisateurs, les formulaires de commentaires, les formulaires de candidature, etc. L'application LeadGen vous permet de créer très facilement des formulaires en plusieurs étapes avec du texte personnalisé et des éléments graphiques.
3. Divertissez la conception de votre formulaire avec du contenu

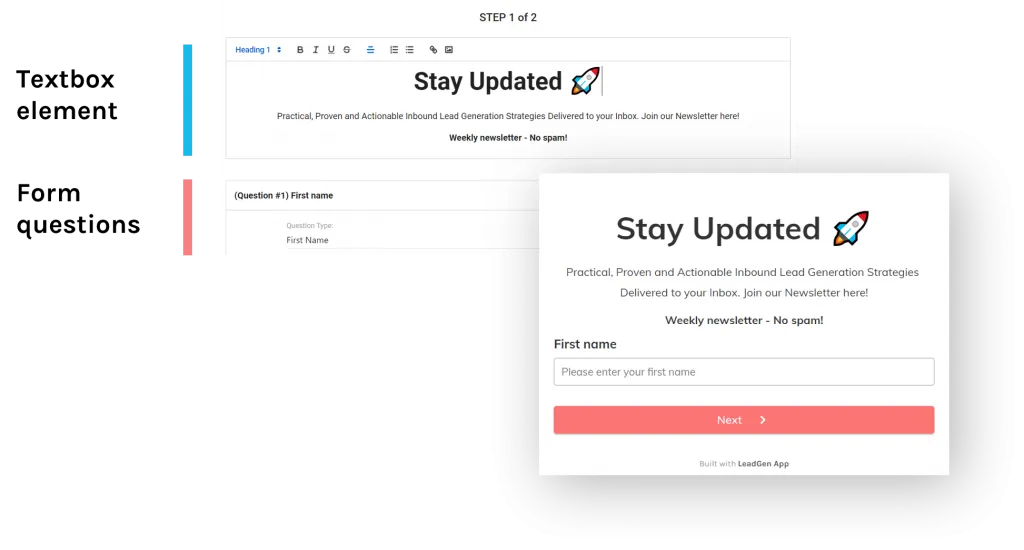
Dans les formulaires en plusieurs étapes de LeadGen, vous pouvez afficher des éléments de zone de texte avec vos questions et les étapes du formulaire, par exemple au-dessus d'une question.
Ces éléments de zone de texte peuvent être ajoutés via l'éditeur WSIWYG où vous pouvez ajouter des liens, des graphiques et des images GIF. Les titres peuvent être définis sur différentes tailles, par exemple le format H1, H2, H3.

Amélioration des formulaires LeadGen avec des éléments de zone de texte - Form-builder et Live form
En ajoutant quelques lignes de texte par exemple, pour introduire des questions, vous pouvez rendre le formulaire plus individualisé et plus facile à comprendre.
Cela peut rendre votre formulaire plus conversationnel et moins statique comme un formulaire en ligne typique (voir l'image ci-dessous)

Contactez-nous conception de formulaire section d'en-tête personnalisée avec des éléments de texte
Vous pouvez également utiliser des images GIF dans les zones de texte pour laisser libre cours à votre créativité. Voir l'exemple de conception de formulaire ci-dessous pour participer à un concours :
Formulaire d'inscription au concours avec image GIF
4. Meilleures pratiques pour la conception de formulaires

L'image de marque et le style de votre formulaire en ligne ne sont généralement pas des éléments auxquels les spécialistes du marketing prêtent attention. D'un autre côté, les gens sont obsédés par la conception de sites Web (ce qui est évidemment important aussi). La conception des formulaires en ligne, cependant, est l'élément clé du site Web qui stimule réellement les affaires.
Soyez l'un des rares spécialistes du marketing à tirer parti de ce potentiel et commencez à optimiser votre formulaire de génération de prospects pour obtenir les meilleurs taux de conversion.
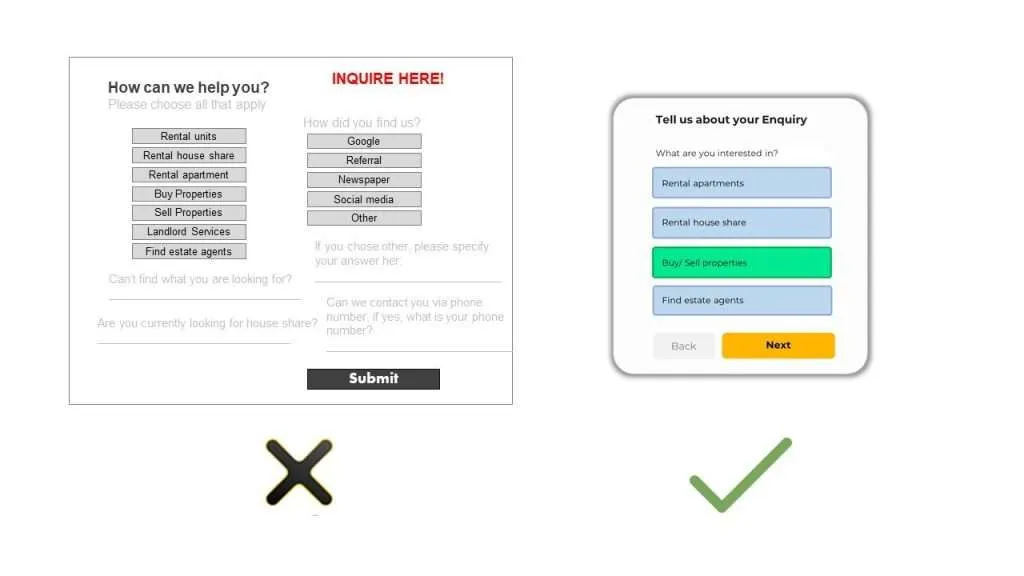
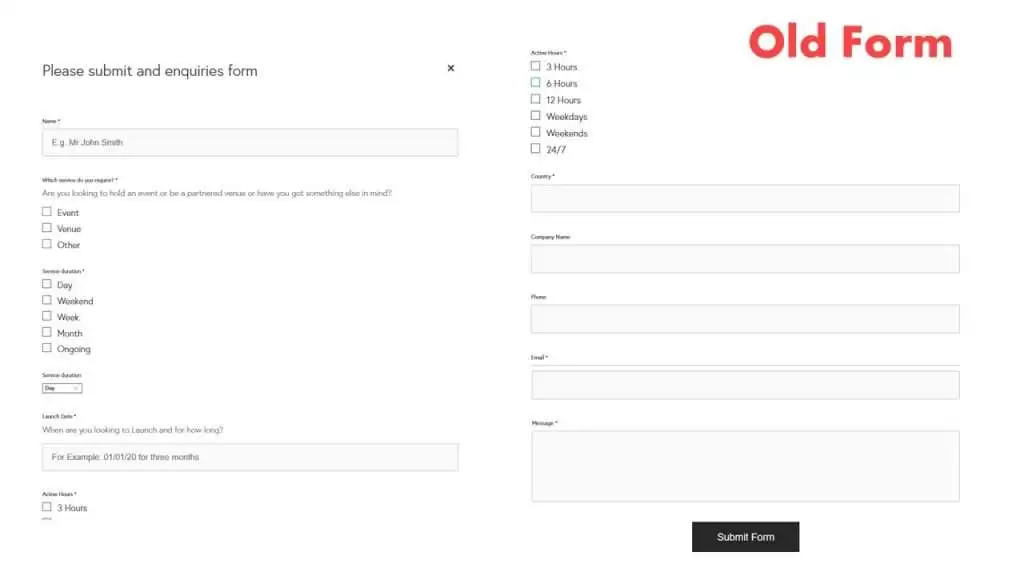
Voici un exemple de conception de formulaire de contact en ligne avec des images avant et après :


Exemple de formulaire de saisie des demandes de contact
La conception originale de la forme a été construite en format long. Cela rendait les choses plus compliquées que nécessaire.
Les questions manquaient de clarté et laissaient place à interprétation. En termes d'image de marque, le formulaire utilisait simplement des couleurs blanches et grises, les plus ennuyeuses qu'elles pouvaient avoir l'air.

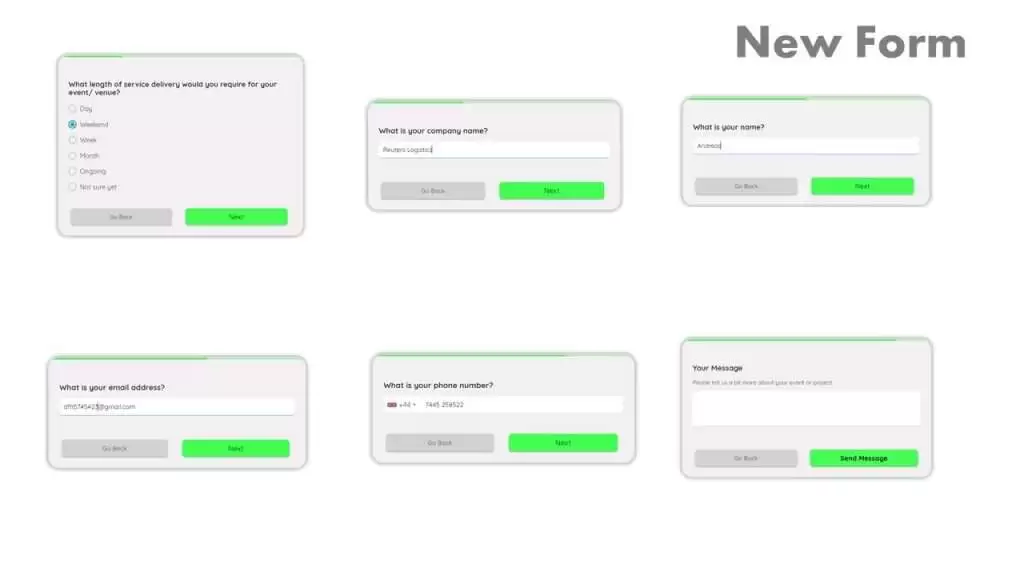
Nouvelle conception du formulaire de contact au format multi-étapes
Ci-dessus, vous voyez la nouvelle forme dans le design actuel de la marque. La marque utilisait déjà des couleurs vertes fortes dans le logo et le site Web, nous avons donc adopté ce style pour la forme. Le format en plusieurs étapes rend les questions beaucoup plus faciles à comprendre et les utilisateurs plus susceptibles de suivre.
Les couleurs jouent un rôle important dans la conception de formulaires en ligne en termes de :
1) Ajouter de la personnalité au formulaire et le rendre moins sérieux ;
2) Faire correspondre le style du formulaire avec l'identité de votre marque
3) Créez des expériences plus conviviales
5. Gamifier

Questionnaire de formulaire LeadGen pour engager les utilisateurs sur un site Web
Les gens aiment les jeux et les divertissements. Utilisez des parcours de formulaire en plusieurs étapes pour engager les utilisateurs, créez comme un jeu.
Ce n'est peut-être pas la bonne solution pour chaque formulaire que vous créez. Par exemple, les formulaires de contact et de capture de prospects doivent probablement rester aussi simples que possible.
La gamification est "le processus d'ajout de jeux ou d'éléments de type jeu à quelque chose (comme une tâche) afin d'encourager la participation" (Source : Merriam Webster Dictionary).
Exemples de formulaires en ligne gamifiés

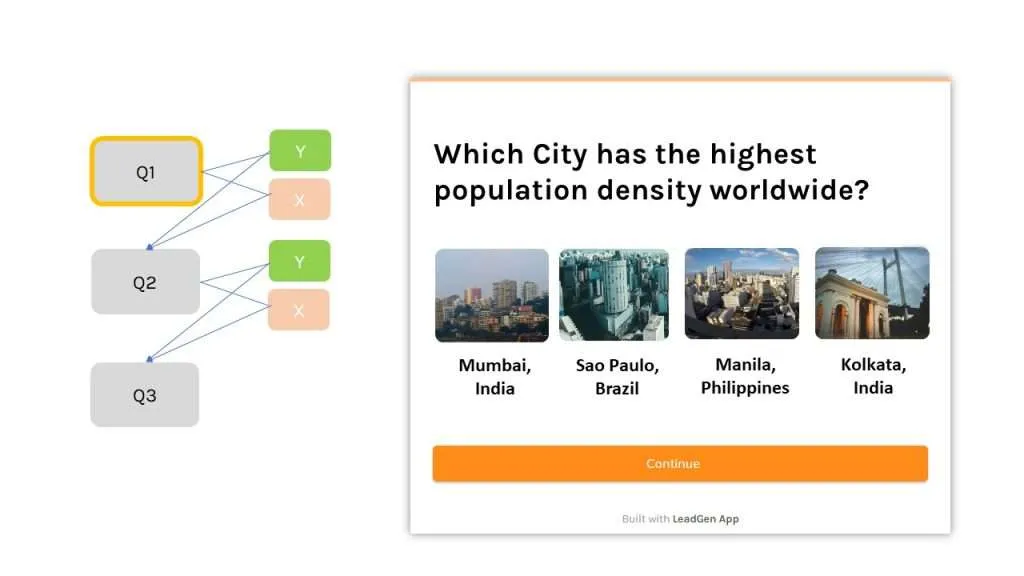
Formulaire de conception de site Web de quiz gamifié
L'image ci-dessus montre un formulaire LeadGen gamifié qui fournit un retour de réponse basé sur une logique de question conditionnelle sur les étapes suivantes.
Les réponses correctes afficheront une étape de formulaire différente de la mauvaise réponse. Par exemple, si l'utilisateur sélectionne le bon choix "Manille", le formulaire LeadGen ouvrira l'étape du formulaire pour la bonne réponse. Pour toutes les autres questions, vous pouvez préparer une étape de question qui informe l'utilisateur, soit sur les bonnes réponses également, soit sur la possibilité de réessayer en cliquant sur le bouton de retour.

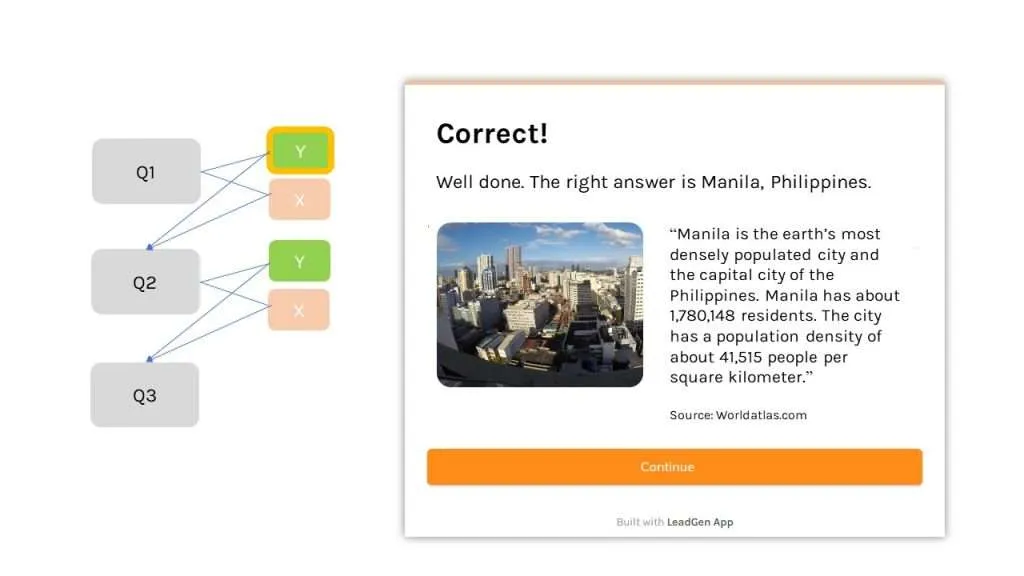
Formulaire Questionnaire LeadGen - Page de réponse pour une réponse correcte
Ces étapes du formulaire de réponse peuvent être personnalisées comme bon vous semble, par exemple en écrivant un court texte de réponse avec une explication. La bonne et la mauvaise réponse peuvent être reliées à la question suivante (Q2), de sorte que l'utilisateur continue simplement tout le questionnaire jusqu'à la fin.
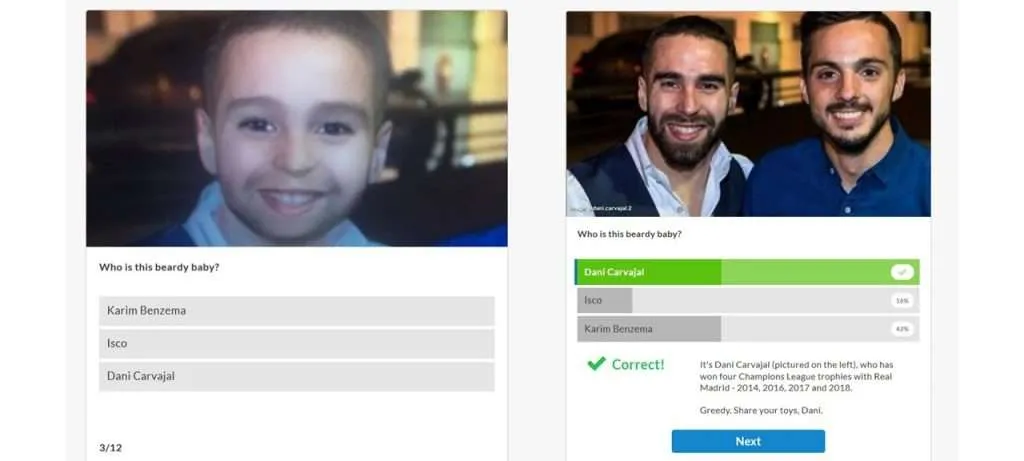
Un formulaire en ligne ludique peut également être quelque chose de créatif, prêt à l'emploi, que vous ne trouverez nulle part ailleurs sur Internet. Un excellent exemple de formulaire en ligne gamifié est ce quiz de la BBC

Il vous demande de deviner le finaliste de la Ligue des champions en ne vous montrant le joueur qu'en tant que bébé. Des choses comme celle-ci rendent les gens curieux de parcourir le formulaire pour voir la réponse. De plus, votre quiz ou formulaire en ligne gamifié est plus susceptible d'être re-partagé, ce qui vous aidera à gagner de la visibilité pour votre site Web, ce qui ne se produirait pas simplement pour les formulaires conventionnels.
6. Navigation sur la page

Il est important de ne pas seulement regarder le formulaire en ligne lui-même, mais l'ensemble du parcours de l'utilisateur.
Le voyage sur la page Web commence là où l'utilisateur atterrit et se poursuit même après la soumission du formulaire. Il ajoute de la valeur pour optimiser la page entière pour un appel à l'action qui pourrait être votre formulaire.
7. Localisez la conception du formulaire dans le contenu de la page
Lorsque vous concevez un formulaire en ligne, assurez-vous de le placer bien en vue sur le site, dans la meilleure section possible. Le formulaire doit être situé au bon endroit sur la page où il peut être facilement trouvé et vers lequel l'utilisateur navigue.
Trouver le bon endroit dépend du cas d'utilisation du formulaire.
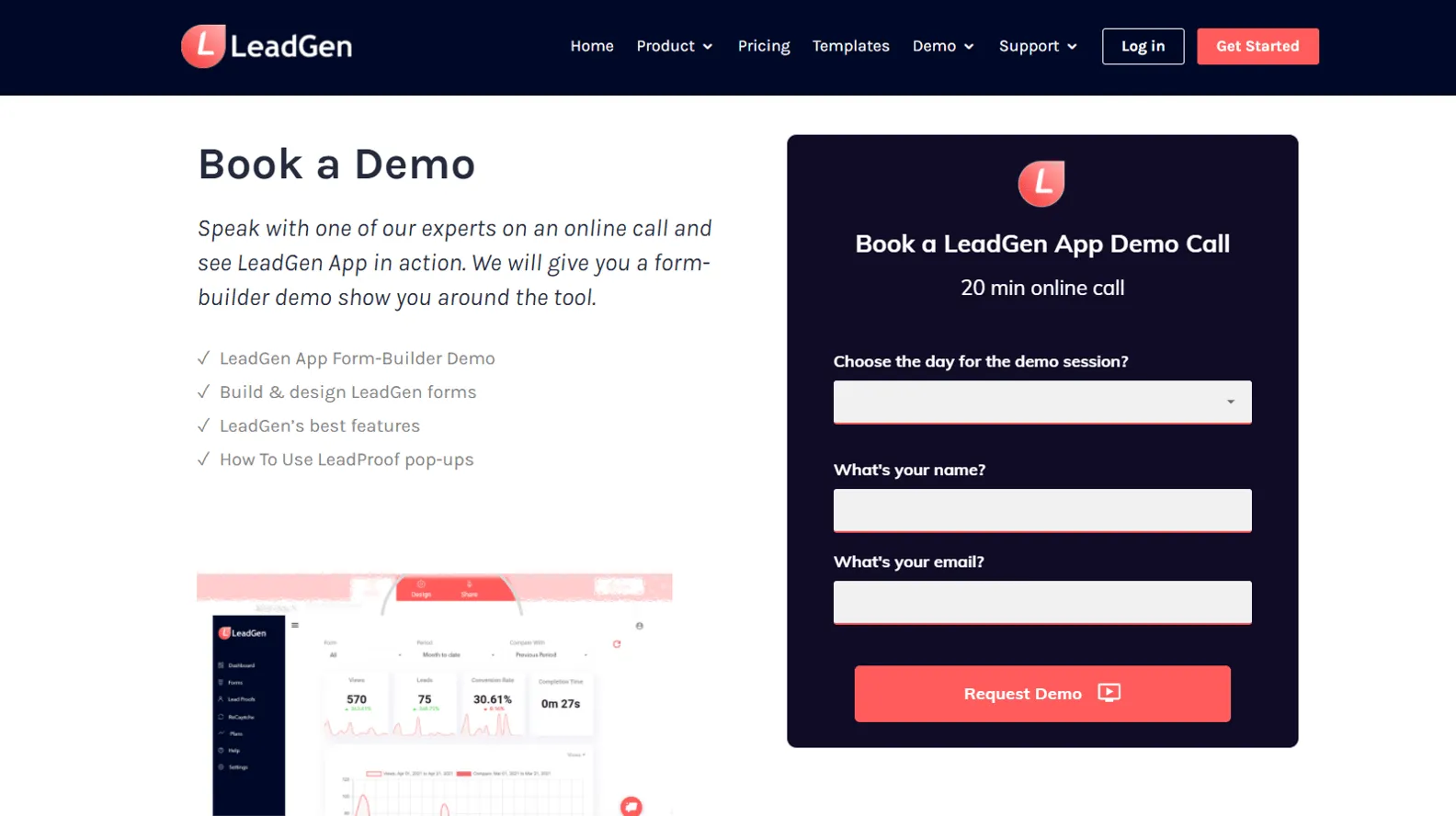
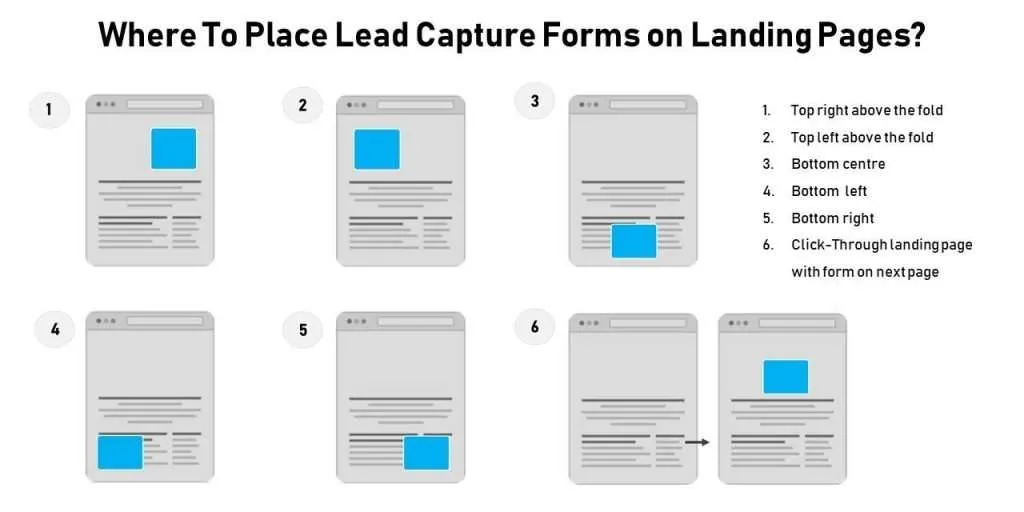
Une page de destination ou une page d'offre a généralement le formulaire juste en haut (comme notre page de réservation de démonstration ci-dessous)

Des formulaires simples d'inscription à la newsletter peuvent être situés n'importe où sur la page Web.
Les formulaires de capture de leads, par exemple les téléchargements de rapports ou les offres de consultation dans les articles de blog, sont un cas d'utilisation différent. Ces formulaires ne doivent jamais être affichés en haut de la publication, car l'utilisateur doit d'abord interagir avec le contenu du blog pour comprendre la valeur de l'offre de prospect. Les formulaires doivent être situés aux 3/4 en bas de la page ou à la toute fin.

Représentation visuelle de l'endroit où vous pouvez placer des conceptions de formulaire sur une page Web
8. Pointez vers la conception du formulaire

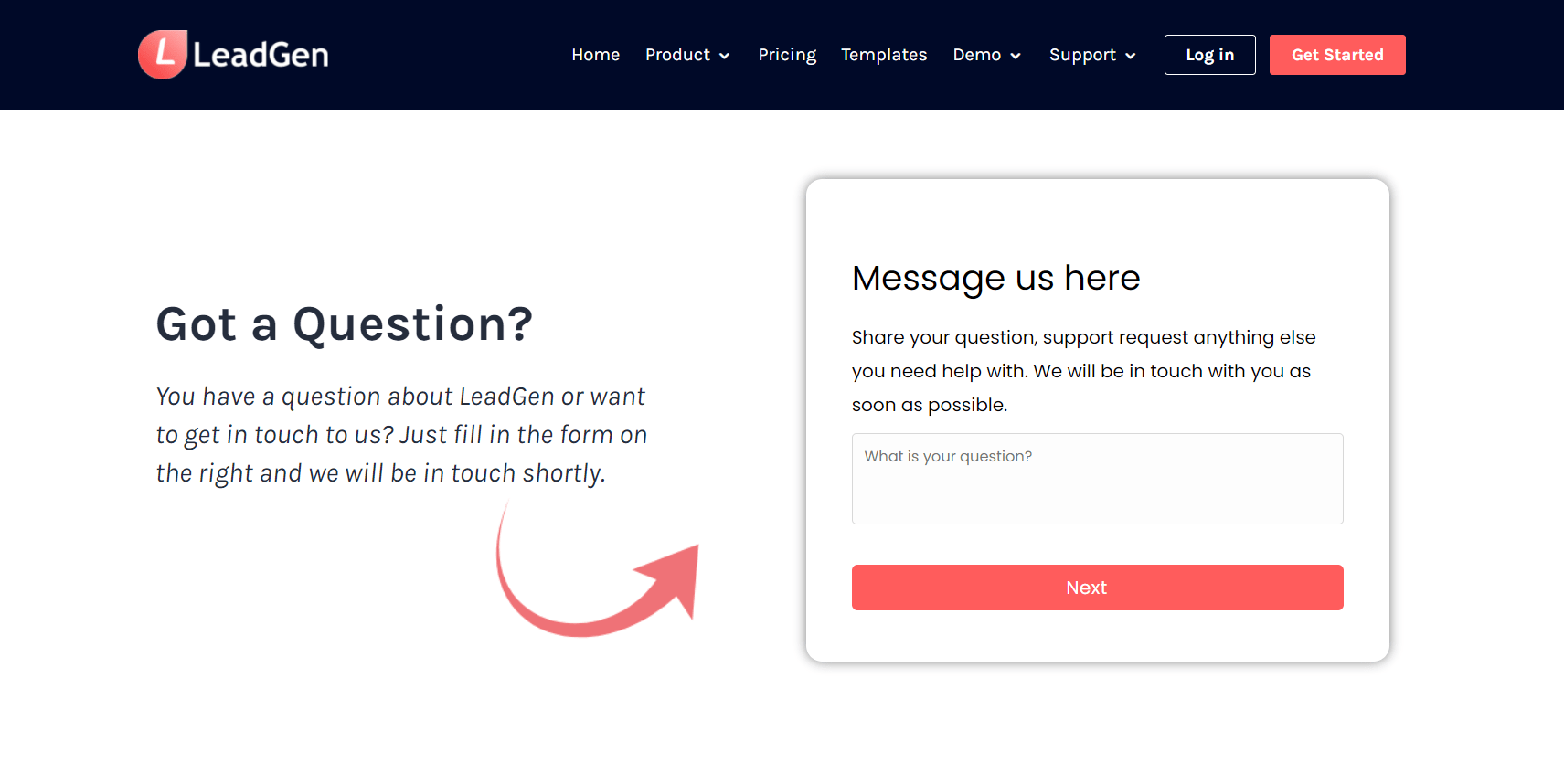
Conception du formulaire de contact de l'application LeadGen sur le site Web
Une autre tactique qui aide à susciter plus d'intérêt pour vos formulaires consiste à utiliser des éléments de conception Web qui dirigent les utilisateurs vers le formulaire.
Cela pourrait être une simple image de flèche ou une image d'un visage humain qui regarde vers la forme.
L'image ci-dessus montre la conception de notre formulaire de contact que nous utilisons sur notre site Web LeadGen www.leadgenapp.io/contact. Il contient une flèche graphique pointant vers le formulaire.
De plus, vous pouvez diviser la structure de votre page en deux parties et présenter une vidéo à gauche et le formulaire à droite.
Ce sont des tactiques subtiles mais efficaces qui permettent à votre formulaire en ligne de se démarquer.

9. Police facile à lire
La police utilisée dans votre formulaire en ligne joue un rôle important dans l'expérience d'un visiteur. N'utilisez pas de polices standard. Implémentez une police facile à lire qui fonctionne le mieux avec les directives, les couleurs, le style et votre CTA de votre marque sur les boutons du formulaire.
10. Page de remerciement
À la fin du cycle après la soumission du formulaire, vous devez afficher une page de remerciement ou rediriger vers une URL de page de remerciement personnalisée. Ceci est particulièrement important lors de l'utilisation de formulaires de capture de prospects. La dernière chose que vous ne voulez pas faire est de confondre le prospect si la soumission du formulaire a réussi ou non.
Construisez votre nouveau formulaire "amusant"
En combinant toutes ces idées, vous pouvez être sûr que les formulaires seront plus amusants pour votre public.
Et plus amusant signifie également que vous pouvez collecter plus de réponses et augmenter les taux de conversion.
Si vous n'avez pas encore de compte LeadGen App pour créer votre formulaire amusant, commencez ici :