Comment traiter les vignettes d'images non pertinentes dans SERP
Publié: 2022-08-16Une vignette d'image Google SERP est une fonctionnalité importante car elle peut entraîner une augmentation du taux de clics (CTR). Cependant, il existe des cas où une image miniature non pertinente s'affiche dans les résultats de recherche, ce qui peut entraîner une baisse du CTR. Certains exemples de ce problème incluent :
- Lorsque vous recherchez un produit spécifique et que vous tombez sur un résultat de recherche avec une vignette d'image d'un produit totalement différent.
- Lorsque vous recherchez une requête associée aux aînés et que vous voyez un extrait de recherche avec une image miniature d'un bébé.
Ces exemples expliquent pourquoi la présence d'un aperçu d'image non pertinent dans SERP est en fait un problème qui doit être résolu.

Dans cet article, je vais d'abord fournir un exemple concret du problème ; Ensuite, je vous expliquerai dans quelles conditions une vignette d'image inappropriée peut apparaître dans SERP. Enfin, je vais vous expliquer comment vous pouvez résoudre complètement le problème.
Un exemple concret
Je pense qu'il est toujours préférable de fournir un exemple réel pour illustrer le problème, j'en ai donc ajouté un à cet article. Pour trouver un exemple approprié, j'ai suivi ces étapes:
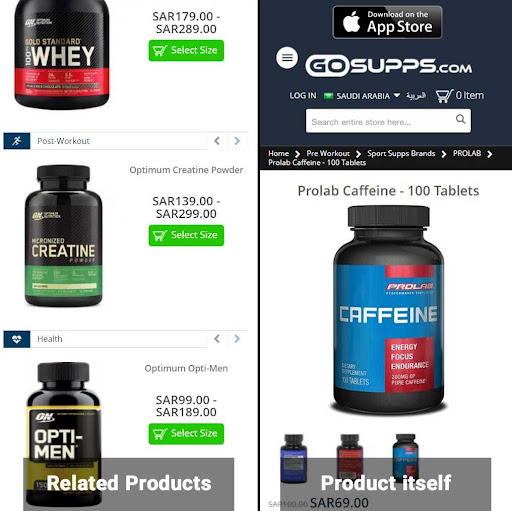
- J'ai cherché un produit nommé "Prolab Caffeine".
- J'ai examiné le SERP et suis tombé sur un résultat de recherche avec une vignette non pertinente.

- Après avoir cliqué sur le résultat, j'ai réalisé qu'une image d'un produit connexe s'affiche à la place du produit réel :

On pourrait penser que la présence d'un aperçu d'image sans rapport dans SERP est un problème courant, mais ce n'est pas toujours le cas. Après avoir recherché "Prolab Caffeine", j'ai examiné les résultats de la recherche jusqu'à la page cinq et le seul résultat problématique que j'ai trouvé était celui que j'ai partagé ci-dessus.
Cependant, j'ai rencontré ce problème sur mon projet de référencement de commerce électronique et sur de nombreux autres sites Web. Cela peut également être le cas pour certaines de vos pages. Par conséquent, je pense qu'il vaut la peine d'aborder le problème, quelle que soit la fréquence à laquelle il peut se produire.
Maintenant que nous avons vu un exemple réel du problème et que nous savons à quelle fréquence il se produit, il est temps d'expliquer quels facteurs peuvent contribuer à une image miniature inappropriée dans les résultats de recherche.
Qu'est-ce qui cause un aperçu d'image non pertinent dans SERP ?
La réponse courte est que ce problème est principalement attribué aux images du contenu supplémentaire (SC), qui ne sont pas toujours pertinentes pour le contenu principal (MC). Alors que MC est la partie de la page qui est unique et axée sur le service à l'intention de l'utilisateur, SC est principalement identique sur chaque page ou sous-répertoire d'un site Web. Par exemple, sur les pages de produits, SC peut être la section "produits associés" et sur les articles de blog, il peut s'agir du contenu de la barre latérale qui suggère des "articles associés" ou des "articles récents". Si vous souhaitez en savoir plus sur le contenu supplémentaire et le contenu principal, n'hésitez pas à consulter cet article.
Maintenant, la question est de savoir quels facteurs peuvent augmenter la probabilité qu'une image du SC apparaisse dans SERP au lieu d'une image du MC ?
Étant donné que Google ne dispose d'aucun document officiel concernant le problème, il n'y a pas de réponse définitive à cette question. Cependant, il y a vraisemblablement deux facteurs qui doivent être pris en considération lorsqu'il s'agit de vignettes non pertinentes.
La position du CS
Dans les bonnes pratiques de Google Images, il est recommandé de placer les images les plus importantes en haut de la page. Par conséquent, si le SC est positionné plus haut sur une page Web, il est plus susceptible d'être considéré comme important et par conséquent plus susceptible d'apparaître dans l'aperçu de l'image SERP.
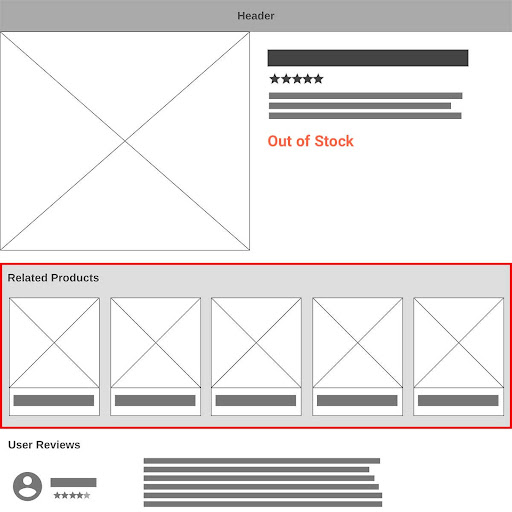
En ce qui concerne les sites Web de commerce électronique, il est courant d'afficher les produits connexes dans une position plus élevée sur les pages de produits en rupture de stock afin d'augmenter la conversion. Sur la base de l'explication ci-dessus, ces pages de produits en rupture de stock doivent être analysées plus attentivement pour détecter les vignettes d'images inappropriées.

Le nombre d'images dans le MC
Plus vous avez d'images dans le MC, plus grande est la probabilité que Google en choisisse une comme vignette associée à afficher sur le SERP.
Par exemple, sur les pages de produits, vous voyez souvent plus d'images dans le MC car il y a plusieurs photos d'un produit. Vous pouvez voir un exemple de ce à quoi je fais référence ci-dessous.

Maintenant que nous savons quels facteurs peuvent augmenter la probabilité d'affichage d'images non pertinentes dans les résultats de recherche, il est temps d'expliquer comment ce problème peut être résolu.
[Étude de cas] Stimuler la croissance sur de nouveaux marchés avec le référencement sur la page
Quelle est la solution définitive pour une vignette d'image SERP non liée ?
Lorsque j'ai réalisé que certaines de mes pages de produits avaient ce problème, j'ai posé cette question à John Mueller sur Twitter :

Cher @JohnMu,
J'ai une question. J'ai un carrousel de produits connexes sur mes pages de produits. Parfois, l'image de l'un de ces produits associés apparaît sous la forme d'une vignette d'aperçu d'image dans SERP au lieu de l'image du produit lui-même. Comment puis-je résoudre ce problème ?
Et voici la réponse de John Mueller :
"Si vous hébergez les fichiers 'images associées' dans un répertoire séparé, vous pouvez utiliser robots.txt pour interdire l'exploration de ceux-ci. Assurez-vous simplement que vous ne bloquez pas non plus vos images principales :)”
J'apprécie la réponse de John Mueller car elle a été très utile. Cependant, la mise en œuvre de cette solution n'est pas aussi simple qu'il y paraît. Pour être plus précis, voici les complications qui doivent être prises en compte :
- Sur la plupart des sites Web, comme ceux utilisant WordPress, toutes les images sont situées dans un sous-répertoire spécifique. Ainsi, si vous interdisez ce sous-dossier, vous interdisez toutes les images sur votre site Web et pas seulement celles chargées dans le SC.
- De plus, il n'est pas possible de créer un nouveau sous-répertoire, de l'interdire et de charger des images dans le SC à partir de ce sous-dossier. En effet, vous devrez télécharger des images à deux emplacements différents : le sous-dossier par défaut et la nouvelle sous-section que vous avez créée. Ce processus prendra du temps et n'est donc pas recommandé. Alternativement, vous pouvez demander à un développeur d'automatiser le processus susmentionné, mais ce n'est toujours pas la meilleure façon de gérer le problème.
Afin d'éviter ces complications et d'interdire facilement les images de produits connexes, je recommande ce qui suit :
1. Sur cPanel, créez un sous-domaine nommé "cdn.example.com" et définissez la racine du document sur le sous-dossier où se trouvent toutes les images de votre site Web. Si vous utilisez WordPress, définissez la racine du document sur "public_html/wp-content/uploads", comme le montre l'image ci-dessous :

Ce faisant, toutes les images de votre site Web seront également accessibles via le nouveau sous-domaine.
Par exemple, 'https://example.com/wp-content/uploads/2022/01/example-image.jpg' sera accessible via l'URL 'https://cdn.example.com/2022/01/example -image.jpg' également.
2. Créez un fichier robots.txt avec le contenu suivant :
Agent utilisateur: *
Interdire : /
Maintenant, téléchargez ce fichier à la racine du document.
Veuillez noter que les moteurs de recherche ne prennent en compte que le fichier robots.txt situé à la racine du site Web. Par conséquent, ce fichier ne s'appliquera qu'au sous-domaine cdn et non au domaine lui-même.
3. Chargez les images dans le SC à partir du sous-domaine cdn.
4. Pour vous assurer que tout fonctionne correctement, vous pouvez utiliser cet outil de récupération et de rendu pour explorer et afficher l'une de vos pages. Sur la page rendue, les images du MC doivent se charger correctement, mais celles du SC ne doivent pas se charger (cela signifie qu'elles sont correctement bloquées par robots.txt). Assurez-vous simplement de choisir le smartphone Googlebot comme agent utilisateur et cochez les options "obey robots.txt" et "render".
Quelles pratiques ne sont pas des solutions recommandées pour ce problème ?
Dans la section précédente, j'ai expliqué ce que je trouve être la meilleure solution pour gérer le problème des vignettes non pertinentes. Il existe cependant des solutions alternatives. Je ne les trouve pas nécessairement très efficaces, mais je pense qu'il est important de les explorer et pourquoi ils ne sont pas efficaces.
Utilisation de l'attribut HTML data-nosnippet
Selon Google, l'attribut data-nosnippet ne peut être utilisé que pour empêcher les "parties textuelles d'une page HTML" d'apparaître dans l'extrait SERP. Cela signifie que vous pouvez, par exemple, utiliser cet attribut pour empêcher les noms des produits ou articles associés d'apparaître dans la méta description. Cependant, cette approche n'est pas utile pour empêcher certaines images d'apparaître dans la vignette de l'image SERP.
Utilisation de la balise HTML <aside> pour SC
Comme expliqué dans cet article de Mozilla, la balise apart est un élément HTML qui représente une section de la page indirectement liée au contenu principal et est fréquemment utilisée pour baliser les boîtes de rappel et la barre latérale (ou le contenu supplémentaire en général).
Le balisage de SC avec une balise <aside> serait utile pour empêcher les images de cette section d'apparaître dans la vignette de l'image SERP si Google utilisait cette balise pour différencier SC du MC. Cependant, en 2016, John Mueller a confirmé que Google traite le contenu de la balise <aside> de la même manière que les autres contenus de la page.
Comme c'était il y a longtemps, j'ai décidé de lui poser à nouveau cette question :
Cher @JohnMu,
J'ai une question. En 2016, vous avez déclaré que le contenu d'une balise de côté est traité de la même manière que le contenu principal. Est-ce toujours vrai ?
Après une courte discussion, John Mueller a déclaré dans un fil :
"MDN suggère qu'ils sont également utilisés pour les appels sortants, ce qui ressemble plus à un signe de contenu important.
En passant, l'utilisation de HTML évolue avec le temps, et une fois que les moteurs de recherche peuvent obtenir un signal clair sur ce que quelque chose signifie, quand c'est assez commun et utile pour le séparer, ils peuvent alors choisir de commencer à l'utiliser plus explicitement.
Il y a plus de raisons d'utiliser HTML que pour les moteurs de recherche, donc si vous trouvez une sorte de balisage utile pour mieux transmettre une signification, je le ferais. Soyez le changement que vous voulez voir sur le web.
En d'autres termes, bien que Google ne différencie pas actuellement le contenu de la balise <aside> du contenu principal, cela pourrait changer à l'avenir. Par conséquent, le balisage de SC avec une balise <aside> n'atténue pas le problème des vignettes d'images non pertinentes , mais cela pourrait changer à l'avenir.
J'espère que cet article vous a été utile et que vous repartez avec une meilleure compréhension de la façon d'éradiquer ce problème sur n'importe quel site Web. Si vous avez des questions, n'hésitez pas à les poser dans la section des commentaires ci-dessous.
