Hero Banner - 6 façons éprouvées de le rendre percutant
Publié: 2021-10-08Les bannières de héros devraient être un élément clé de votre page d'accueil. Les visualisations associées à un contenu attrayant doivent devenir les 3 secondes les plus importantes de la vie d'un visiteur.
Les bannières peuvent contenir des titres percutants, des images impressionnantes, des extraits alléchants et un appel à l'action. Le tout dans le but d'inciter le visiteur à continuer. Il fait partie de votre campagne de marketing visuel.
Ou… vous pouvez ignorer la bannière et ne pas vous soucier du bouton CTA. C'est très bien si vous voulez risquer que le spectateur quitte votre site en 0,001 seconde.

Obtenir la bonne bannière fait une énorme différence pour récompenser le visiteur pour son temps. Donnez-leur l'assurance qu'ils ont pris la bonne décision de visiter. Pensez à l'emballage d'un produit dans un magasin. S'il transmet ce qui est irrésistiblement à l'intérieur, alors vous êtes plus susceptible de le ramasser. Accrocher l'intérêt est au cœur de la bannière.
Passons en revue 5 astuces géniales pour une bannière de héros efficace.
Quel est le moment idéal pour créer la bannière du héros ?
Juste après que l'en-tête ait été forgé dans la pierre, je travaillerai sur la bannière. Passer trop de temps dessus ne me dérange pas. Cela aide à définir les messages qui seront diffusés sur l'ensemble du site.

Si la bannière informe le spectateur que vous êtes un architecte primé, il vaut mieux la sauvegarder dans la section suivante, plutôt que d'inonder la page d'images d'une plage. Achèteriez-vous à nouveau un produit si le contenu ne ressemblait pas à l'emballage ? La bannière vous permet de définir la fenêtre de ce qui vient ensuite, et elle influencera les décisions concernant le contenu et les autres pages.
La bannière du héros faisait miroiter la carotte, maintenant servez le repas !

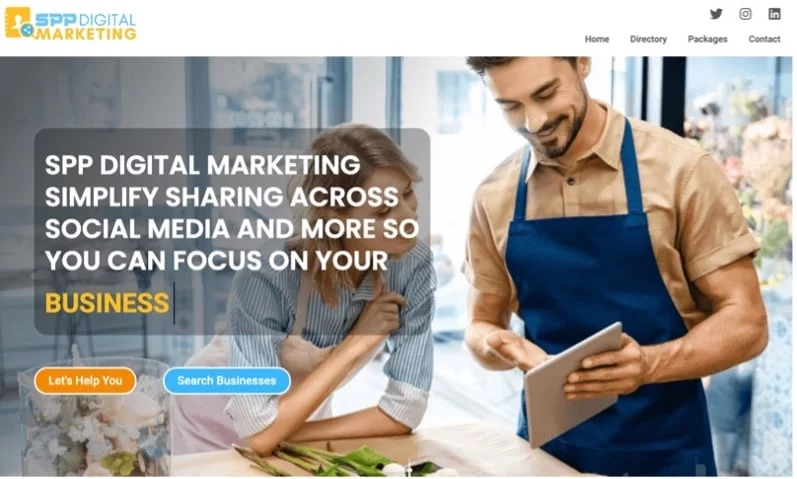
Cette bannière montrait l'utilisation de la technologie numérique par le client sans paraître complexe ni entrer en conflit avec l'accent mis par le titre sur le marketing des médias sociaux. Plutôt qu'une image axée sur la technologie, nous avons opté pour une entreprise utilisant des équipements mobiles pour accroître la fiabilité.
La taille et la réactivité des images sont-elles importantes ?
Bien sûr, si vous vous souciez de l'expérience utilisateur. Selon l'outil d'image de votre choix, une mise en page paysage d'au moins 1920px x 1080px devrait être le point de départ. Optez pour la meilleure résolution que vous pouvez obtenir avec votre cerveau verrouillé sur le jeu de couleurs du site. Si le thème de couleur du site Web est rouge, évitez les images bleues. À moins que vous ne prévoyiez un impact à contraste élevé. Et s'il vous plaît, n'esquivez pas la compression d'image, la conversion de PNG en JPG si nécessaire, ou l'éventuel format WebP.

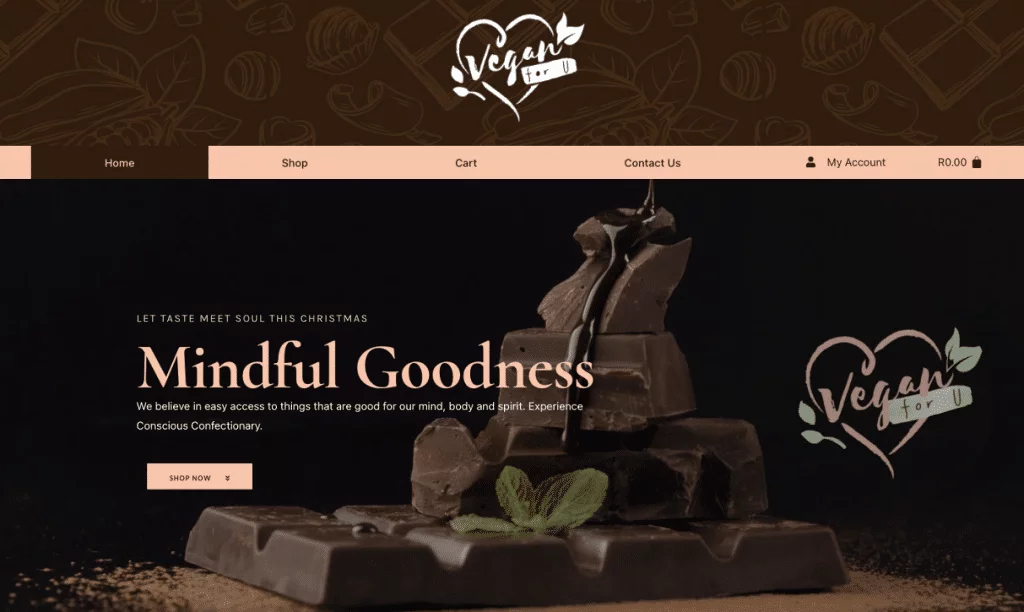
L'image sublime résonne avec l'image de marque et devrait inciter suffisamment les visiteurs à creuser plus profondément. Quelle que soit la taille de l'écran, le chocolat tient bon derrière les gros titres et ne se bat pas pour attirer l'attention. Plus le lien entre l'image et votre marque est fort, plus l'impact sur votre public est fort.
Parce que cela fonctionne pour le bureau, il est facile de hausser les épaules lorsque l'image sur la vue mobile perd son effet. Calmez-vous! Mon constructeur de pages préféré, Elementor, permet d'ajouter une image alternative pour le mobile. Cela vous évite de créer une section distincte pour le mobile. Mon conseil rapide est d'ajouter une copie de l'image originale, puis de la redimensionner avec la mise à l'échelle et le recadrage de WordPress pour obtenir la disposition en portrait.
L'image d'arrière-plan pour la vue mobile ci-dessous est une taille alternative de 400px x 700px par rapport à l'image de bureau de 1920px x 1080px, permettant une meilleure présentation avec les titres. La réactivité doit toujours inclure également les tailles de police. Et je recommande d'utiliser REM au lieu de Pixels pour le dimensionnement afin de rendre le contenu de la bannière plus accessible. Ci-dessous montre la sortie finale basée sur les images alternatives.


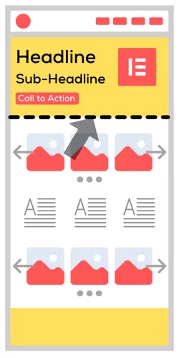
Pourquoi les curseurs/carrousels doivent être utilisés sous le pli plutôt que sur la bannière
[Drumroll] Cet argument fait rage, bien que je sois fermement convaincu que l'âge des curseurs, important il y a dix ans, n'est pas recommandé pour la bannière des héros.
[Combat l'assaut] Attendez, les curseurs peuvent toujours être appliqués ailleurs sur la page d'accueil, en particulier sous le pli (c'est le bas de la page avant de faire défiler vers le bas sur votre appareil).
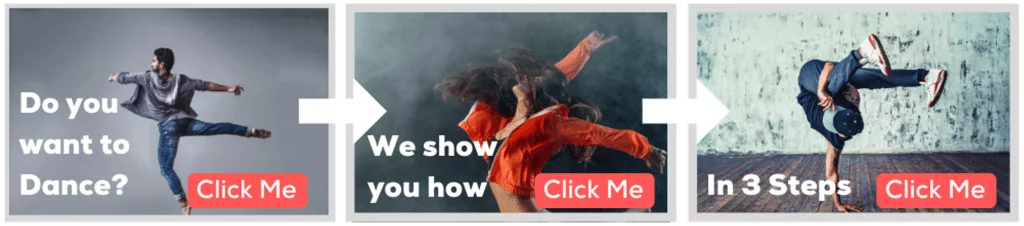
Les curseurs entraînent des retards de chargement de votre page, et même s'il est très rapide à charger, le spectateur peut avoir à regarder de nombreuses diapositives pour obtenir le message complet. Vous pourriez perdre leur intérêt avant qu'ils n'atteignent le point culminant de la grange. Et encore moins aviez-vous suffisamment de phrases et d'images puissantes pour maintenir l'élan ?

Avons-nous besoin de 3 diapositives pour indiquer simplement que "Nous allons vous montrer comment danser en 3 étapes faciles" ? Et imaginez que le spectateur voit la diapositive 2 avant la diapositive 1 ; eh bien, dans ce cas, l'ordre est tout foiré.
Nous avons travaillé sur un site où les images étaient si variées en couleur et en qualité que les 12 diapositives spécifiées m'ont rendu fou. Ce n'est pas parce que vingt autres sites le font que vous suivez cette voie. Si les preuves sont solides, alors allez-y, mais soyez conscient du décalage, cela ajoutera à la vitesse. N'oubliez pas qu'un titre croustillant n'a pas besoin d'une trilogie d'écrans.

Je vous mets au défi de vérifier les scores avec le curseur au-dessus du pli et en dessous, et la différence sera flagrante. Il en va de même pour les arrière-plans vidéo ou les GIF animés où le chargement différé a été appliqué à toutes les images ; vous verrez des baisses dans le score %.
Quelle est la vitesse de page idéale et pourquoi est-elle importante pour la conversion en 3 secondes ?
Ne pas optimiser les images nuit au chargement de la page d'accueil. Cela entraîne une baisse du score de vitesse de la page, et finalement si le visiteur reste sur le site. Les pages d'accueil avec une bannière lourde, des curseurs à gogo et plusieurs familles de polices augmentent la probabilité d'enfreindre la règle des 3 secondes.
Les commentaires ambigus ont également un impact sur la conversion. Lorsque la bannière ne correspond pas à la raison qui a conduit le spectateur à votre site, l'équation de confiance est anéantie. Choisissez votre formulation avec soin. Gardez-le au point. Attisez leur intérêt pour aller plus loin.

Google comprend l'impatience humaine, d'où l'essor des Core Web Vitals. Je ne peux pas m'empêcher de tester régulièrement les scores des pages au fur et à mesure que je crée des sections. Optimiser les images, s'assurer que les polices sont préchargées et ne pas jeter une tonne de texte peut empêcher les visiteurs de quitter le navire à leur arrivée.
Maintes et maintes fois, je verrai des coups de poing dans l'air parce que les sites atteignent plus de 98% pour le score du bureau. Bien que vous vouliez faire tout ce que vous pouvez pour atteindre 90+ % pour le mobile. 70 % des téléspectateurs proviennent de ces appareils.
Ce qui se passe au-dessus du pli aura un impact significatif sur le score, et c'est pourquoi je conseille de déployer des curseurs/carrousels sous le pli. Si le titre complet de la bannière nécessite que le spectateur fasse défiler vers le bas, alors vous demandez beaucoup.

Pour compléter la conversion, le bouton d'appel à l'action est souvent confondu avec un simple lien "contactez-moi" ou "en savoir plus", alors qu'en fait, il peut fournir un message pour convertir le spectateur. Plutôt que de dire "en voir plus", tournez-le pour qu'il devienne une invitation plus active, telle que "Trouvez le meilleur design pour vous".
Mettre en œuvre des mots-clés SEO et comment créer un titre puissant
Il est extrêmement important de rendre les titres de la bannière pertinents pour les moteurs de recherche et de créer un lien vers la base du site Web. Les mots-clés constituent une partie importante du référencement. Les titres sans mots-clés sont comparables à une voiture sans roues (ce qui est bien si vous l'avez converti en un studio de jardin unique).
Dans les 3 premières secondes vitales, les visiteurs prendront note du titre. Des mots percutants et émotifs qui démontrent une solution ou sympathisent avec un problème peuvent accrocher le spectateur. Selon le domaine ou la promesse faite dans l'extrait de code Google, le titre récompense mieux les visiteurs qui cliquent pour accéder à votre site.

Il y a un danger que les titres se diluent et perdent de leur impact lors de l'insertion forcée de mots-clés, faites donc attention aux textes qui ne semblent pas naturels lors de la livraison. Dites-le à haute voix et revenez si les mots ne vous frappent pas.
Une astuce courante consiste à ajouter des mots puissants couplés à des nombres menant à une promesse qui ne peut être tenue que s'ils continuent à lire. Des phrases simples de moins de 10 mots sont plus fortes qu'un long paragraphe. De bons exemples sont les sites d'actualités où les taux de conversion sont élevés.

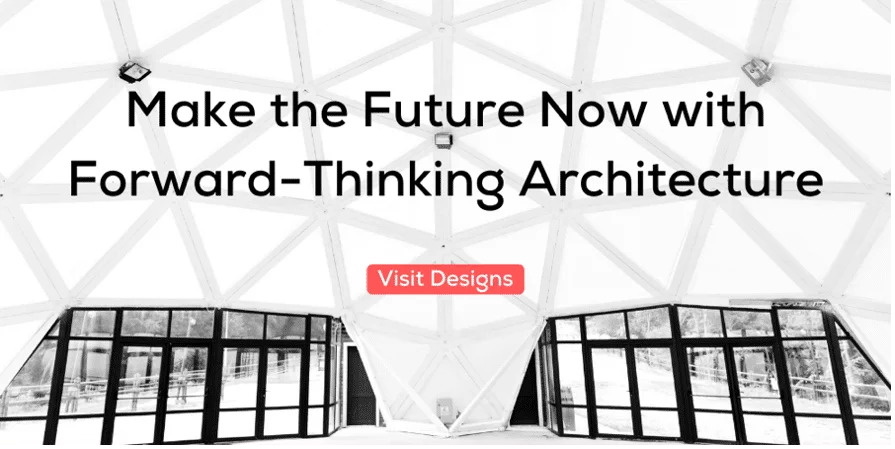
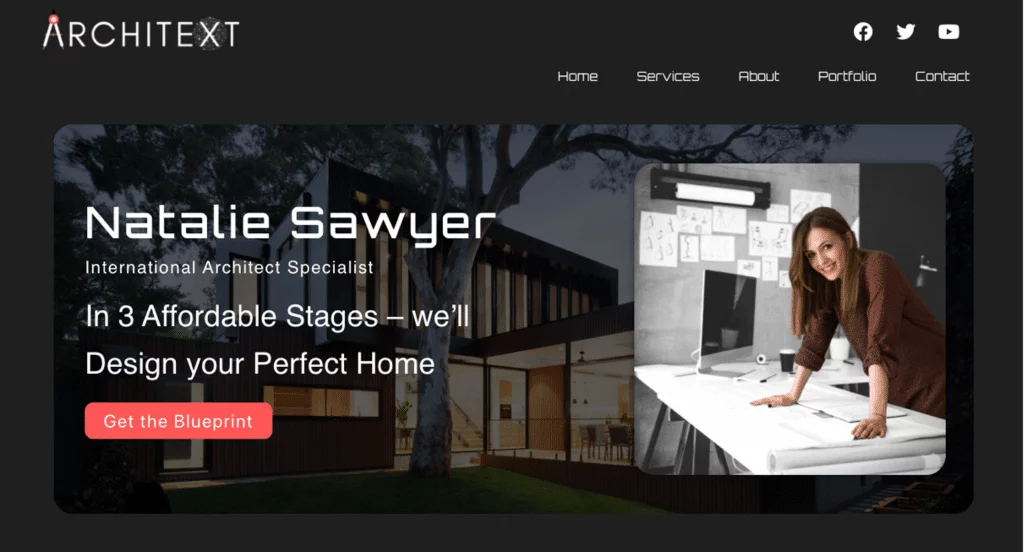
Bien que le mot-clé « architecte » ne soit présent que dans le sous-en-tête, le titre « En 3 étapes abordables – nous concevrons votre maison parfaite », visait à donner une garantie attrayante de ce à quoi s'attendre en continuant.
Essayez de définir ce qui vous différencie de la concurrence. Résistez aux mots fantaisistes. Personne ne veut ouvrir un dictionnaire pour comprendre le contexte. Et évitez les slogans clichés qui sont surutilisés.
L'appel à l'action de "obtenir le plan" devrait inciter le spectateur à faire exactement cela après avoir été accroché par les mots "abordable" et "maison parfaite". Tirez sur la corde sensible sans ressembler à un disque surjoué.
Utilisation de photographies de stock pour les bannières
Toute tentation d'utiliser des images prises dans votre smartphone ou découvertes dans le grenier doit être laissée à l'écart de la bannière du héros, à moins qu'elles ne soient d'une résolution de haute qualité, aient un cadre et un éclairage parfaits et cochent toutes les cases de la photographie 101.
Ne pas passer du temps à rechercher des images qui complètent la messagerie du site Web nuira à la marque. La bannière du héros doit enfoncer une torche dans tous les téléspectateurs et ne pas leur donner un strabisme irritant.
La solution la plus simple consiste à utiliser des sites Web de photographie de stock où les images contiendront la compétence du photographe qui vous fera vous arrêter et prendre note. L'expérience est évidente dans les images. Imaginez un coffre-fort d'images qui racontent une histoire, poursuivent un thème ou vous offrent une vaste gamme de possibilités pour danser avec le titre.

La clé est d'opter pour l'utilisation de photos de stock authentiques et ressemblant à la vie réelle, plutôt que de photos de stock traditionnelles mises en scène. Les visuels authentiques surpasseront les images de faible qualité tous les jours, ce qui rendra votre bannière de héros encore plus percutante.
Conclusion
Lorsqu'une bannière de héros possède suffisamment d'imagination et de formulation réfléchie pour empêcher le spectateur de fermer la fenêtre, vous êtes sur la bonne voie. Gardez-les toujours simples et assurez-vous que le message oriente clairement les actions futures. Et n'ayez jamais peur de les changer régulièrement, au moins tous les 2 mois, sinon les visites répétées perdront l'attrait initial. Sûrement, à mesure que la base du site Web change, la bannière devrait également changer.
