Intégration de Vue.js Storefront avec Magento 2 - Approche de commerce électronique sans tête
Publié: 2020-02-10Les consommateurs exigent aujourd'hui un contrôle total sur leur décision d'achat. Entrer dans un site Web via un ordinateur de bureau et acheter des produits devient obsolète. Désormais, les gens veulent acheter en déplacement via leur smartphone ou via n'importe quel appareil IoT à commande vocale, etc. Quelle que soit la source, l'engouement pour l'utilisation des plateformes de commerce électronique n'a pas diminué.
- Selon l'enquête Statista, la valeur totale du commerce électronique mondial devrait atteindre 3,75 milliards de dollars en 2020.
- Environ 80% des internautes ont effectué au moins un achat en ligne.
Ainsi, à l'ère du commerce électronique, nous avons dû faire face à de nombreuses techniques pour créer une boutique numérique. La dernière technique est l'approche de découplage ou de commerce électronique sans tête.
Qu'est-ce que l'approche de découplage ou de commerce électronique sans tête ?
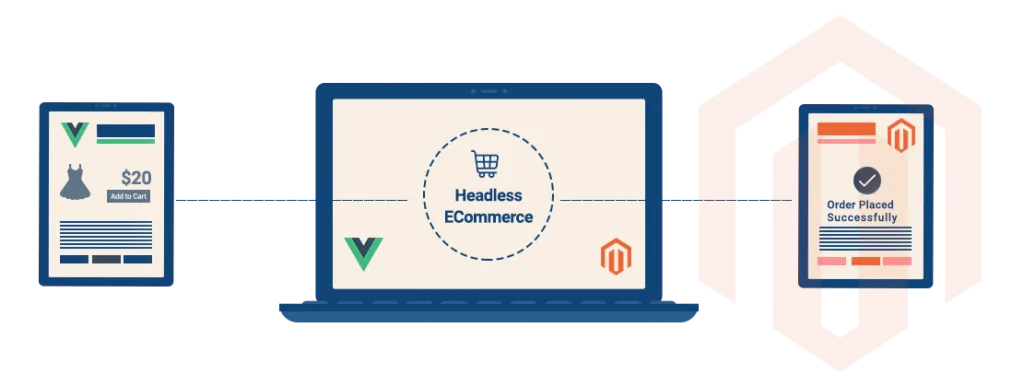
L'approche dans laquelle le front-end et le back-end du site Web de commerce électronique sont découplés, ce qui signifie que les magasins CMS gèrent et fournissent du contenu sans la couche de livraison frontale. Le front-end est la plupart des cas serait un modèle ou un thème et cela est supprimé en laissant le back-end seul. Désormais, les développeurs peuvent utiliser des API pour traiter la livraison des produits, des articles de blog et bien d'autres. Pour être clair, l'architecture de commerce électronique sans tête du commerce électronique est principalement conçue pour l'ère de l'IoT.
Le réel besoin de découplage ou d'approche de commerce électronique sans tête pour Magento 2

Bien que Magento soit une solution de commerce électronique open source riche en fonctionnalités, il lui manque encore beaucoup de choses qui rendent les magasins difficiles à concurrencer avec les autres. Il offre le thème statique utilisé comme frontal et limite les performances de la boutique en ligne. L'interface utilisateur présente également de nombreux problèmes de performances qui entraînent un taux de rebond plus élevé du site. La seule et unique solution à ces problèmes est de remplacer le frontal par une alternative efficace. Voici le besoin d'une approche de commerce électronique sans tête.
En utilisant cette approche de commerce électronique sans tête, nous pouvons facilement séparer séparément la fonctionnalité Magento de la fonctionnalité frontale. Vous pouvez maintenant accéder aux fonctionnalités principales de Magento. Avec l'aide de l'approche découplée de Magento, nous pouvons permettre aux technologies frontales de fonctionner de manière indépendante.
Pour rendre le front-end plus efficace, nous avons beaucoup de frameworks comme Angular, React.js, Gatsby, Vue.js et bien d'autres. De tous les frameworks, Magento se marie toujours bien avec Vue.js.
Magento 2 avec Vue.js – Une combinaison parfaite
Il existe de nombreuses raisons valables d'avoir Vue.js comme front-end tandis que Majento est le back-end. Analysons plus sur Veu.js et aussi sur ses fonctionnalités exceptionnelles.
Veu.js est le framework frontal JavaScript actuellement en vogue qui bat tous les autres frameworks frontaux avec une marge équitable.
- Courbe d'apprentissage douce
Cela attire l'attention de tous les développeurs débutants et avancés. En parcourant simplement le guide officiel, on peut commencer à travailler avec Vue.js sans avoir aucune connaissance préalable des autres plates-formes.
- Environnement de développement modulaire
Vue.js offre beaucoup de flexibilité et d'adaptabilité selon les besoins du projet. On peut réutiliser le code car les composants à fichier unique sont faiblement couplés et cela réduit raisonnablement le temps de développement. En gardant à l'esprit la mise à l'échelle future, c'est idéal pour créer des applications.
- Développement sans tracas
Le développeur obtient le vrai plaisir de développer avec Vue.js principalement en raison de la liberté dont il dispose pour structurer le code. Ainsi, le tri dans la base de code est totalement sans tracas
- Écosystème riche et polyvalence
Les développeurs ont un accès complet à la riche collection de bibliothèques et à tous les autres ensembles d'outils. Vue possède un ensemble de DevsTools qui se présente sous la forme d'une extension de navigateur. Le débogage et la vérification de l'état de la hiérarchie sont simplifiés à l'aide de DevsTools. Avec cela, vous pouvez éditer votre application en direct et également suivre des événements personnalisés.
- Communauté dynamique
Vue a la communauté la plus florissante et la plus active qui contribue activement à l'équipe de développement pour utiliser efficacement la plate-forme pour l'application
La fusion de Veu.js avec Magento 2
L'application web monopage a effectivement développé le HTML enrichi par veu.js. Le modèle de travail veu.js avec Magento 2 est très simple car le veu.js sera une page d'index du navigateur et accédera aux données du modèle à l'aide de l'API Magento. La façon d'implémenter veu.js sur Magento 2 sera que vue.js gérera les opérations frontales. Pour un rendu plus rapide côté serveur, Nodejs peut être utilisé. Et enfin, pour communiquer entre les points de terminaison Magento, des API personnalisées peuvent être utilisées. Voici comment fusionner veu.js avec Magento 2.
Juste pour répondre aux exigences de l'interface utilisateur de la nouvelle ère de l'IoT, la vitrine Vue a été conçue. Vue.js est léger et performant, il peut répondre aux demandes de personnalisation des clients. Il est également clair que Vue.js est préchargé avec des API prenant en charge le Magento 2 découplé pour être implémenté de manière simple.
Corréler les données
Toutes les données telles que les produits, les catégories, les catégories de produits, les attributs, les avis, etc. sont synchronisées à l'aide de magento2 et vue storefront découplés. Il prend également en charge la corrélation des paniers d'achat qui ne sont pas initialement effectués dans l'approche conventionnelle.

Les vrais avantages de la fusion de Magento2 avec Vue.js
Les résultats de la fusion de Magento2 avec Vue.js sont incroyablement bénéfiques pour tous les utilisateurs de la plate-forme.
- Facile à personnaliser
Le principal avantage d'entrer dans l'approche de commerce électronique sans tête de la plate-forme de commerce électronique est que nous pouvons personnaliser le magasin car Vue Storefront est le cadre le plus flexible pour l'écriture de modèles. Les développeurs front-end auront la liberté totale de personnaliser le magasin en fonction de la demande des clients.
- Performances boostées
La performance est hautement garantie avec Vue.js comme front-end. Il est capable de gérer une grande quantité de trafic utilisateur. Il permet également de stocker les composants recherchés dans le cache et il fonctionnera efficacement hors ligne sans le télécharger depuis le serveur à chaque recherche.
- Très adaptable
Le front-end conçu avec Vue.js est hautement compatible avec tous les appareils. Et les gens peuvent utiliser efficacement la plateforme qui est totalement sans tracas.
Applications Web progressives
PWA est l'acronyme d'application Web progressive et est un site Web qui peut donner l'apparence d'une application mobile pour les utilisateurs mobiles. Evolution a été créé sur le Web mobile par PWA. On peut développer simultanément des applications mobiles et Web en utilisant la technologie PWA. On peut acquérir toute l'expérience de style application avec l'aide de PWA. Les sites Web PWA sont donc rapides, sécurisés et hautement réactifs et peuvent fonctionner hors ligne.
Pourquoi Magento PWA ?
PWA possède de nombreuses fonctionnalités uniques qui permettent de rester seul dans la foule. Magento PWA fournit une méthodologie fiable qui peut fonctionner même en mode hors connexion. Une approche plus rapide est un autre outil clé pour attirer plus de clients car ils détestent visiter une page qui prend trop de temps de chargement. La richesse du site Web incitera le client à interagir avec le site.
Magento2 devient une plate-forme d'application Web progressive. Il y a une énorme réponse des utilisateurs de Magento. Vous devez comprendre la principale raison de convertir votre site Web en Magento PWA.
- Expérience utilisateur améliorée - l'utilisateur peut avoir la sensation parfaite d'utiliser une application mobile tout en utilisant Magento PWA. On peut obtenir un chargement instantané et profiter d'un temps de réponse plus rapide. Les utilisateurs peuvent également utiliser l'application même en mode hors ligne.
- Faible coût de développement - si vous développez une application native, vous devez disposer de deux codages distincts, un pour Android et un autre pour IOS. Mais avec PWA, vous pouvez avoir un code unique qui peut être utilisé quel que soit le système d'exploitation.
- Aucune installation - avec le magasin Magento2 PWA, il n'est pas nécessaire d'installer n'importe quelle application native. Tout ce dont vous avez besoin est d'enregistrer l'icône sur votre écran d'accueil. Lorsque l'icône a cliqué, la page s'est ouverte dans le navigateur. Ainsi, le magasin ressemblait à une application native et à une vitrine mobile simultanément.
- Mode plein écran - le site Web Magento PWA n'aura jamais d'URL de navigateur ni même d'outil de navigation en bas de la page. Nous pouvons obtenir une vue mobile en plein écran qui nous permettra d'avoir une expérience d'utilisation d'une application native mobile parfaite. Même des applications populaires comme Whatsapp et Twitter utilisent la même fonctionnalité.
- Technologie futuriste - PWA va être la technologie futuriste que tous les magasins Magento vont posséder. Cela est principalement dû à la satisfaction acquise par les utilisateurs mobiles.
Vue Storefront Magento2
Vue storefront Magento 2 traite du cadre le plus flexible et des technologies les plus tendances pour développer des magasins plus rapidement en moins de temps. Comme la vitrine Vue est indépendante de la plate-forme avec Magento2, elle peut être utilisée avec toutes les autres plates-formes. La production du projet peut s'accélérer. Chaque site Web Magento Vue Storefront possédera toutes les fonctionnalités de commerce électronique mentionnées ci-dessous.
- Processus de paiement, de paiement et d'expédition plus intelligent.
- Optimisation SEO simple
- Rapports et analyses Google
- Marketing et promotions plus faciles
- Effacer la gestion des commandes
- Service client digne de confiance
- Gestion ponctuelle des stocks
- Intégration parfaite avec tous les logiciels tiers.
Optimisation des images Magento
Les images sont un contenu lourd. La principale raison du problème de chargement de tout site Web est due à une mauvaise optimisation de l'image. Une enquête récente a prouvé que la plupart des utilisateurs mobiles quittent la page du site Web si le chargement prend plus de 3 secondes. Pour réduire le taux de rebond, il faut se concentrer sur la vitesse des pages et les performances du site Web. Les images optimisées ajoutées en complément de tous vos efforts de référencement. Voyons les méthodes et procédures d'optimisation des images Magento.
Compresser les images
Lorsque les images ne sont pas compressées, elles créent un énorme surcoût pour votre site Web. En utilisant l'un des outils d'optimisation d'image dont vous avez besoin pour compresser l'image ou même vous pouvez utiliser le réseau de diffusion de contenu (CDN) et réduire la taille de l'image sans affecter la qualité de l'image. Ainsi, vous pouvez améliorer la vitesse de chargement du site Web.
Passez à la compression moderne et aux formats de fichiers
Il existe de nombreux nouveaux formats d'image efficaces comme WebP qui peuvent réduire la taille de l'image et soutenir les performances du site Web. WebP peut économiser jusqu'à 30 % sur toutes les images JPEG sans perte de qualité d'image.
Utiliser des images vectorielles
Les images vectorielles offrent une bonne qualité d'image, une taille de fichier minimale et une meilleure mise à l'échelle. Tout magasin Magento bénéficiera grandement de l'utilisation d'images vectorielles principalement pour leurs icônes et autres petits éléments d'interface utilisateur.
Utiliser des images multi-versions en fonction de la taille de l'écran
Le véritable défi pour tout développeur Magento est de fournir un design réactif. Par exemple, réduire votre écran de 960 pixels à 240 pixels forcera le serveur à convertir l'image la plus large en une image étroite. Magento peut vous fournir la version des images qui conviendra à l'affichage de votre appareil.
À l'heure actuelle, nous savons tous très clairement que l'avenir du commerce électronique sera purement une approche de commerce électronique sans tête. Vous pouvez opter pour une personnalisation sans fin et obtenir une interface utilisateur enrichie. Il est donc temps de faire passer votre plate-forme de commerce électronique à une approche de commerce électronique sans tête et de suivre la mise à jour technologique.