Informations mises à jour pour la mise à jour de l'expérience de page de Google
Publié: 2021-04-01Google a annoncé l'année dernière qu'il mettrait à jour les principaux facteurs de classement des sites Web. Bien que Google mette constamment à jour son algorithme pour mieux servir les utilisateurs, il est rare que Google annonce une modification des facteurs de classement ou énonce explicitement les facteurs de classement.

Dans cet esprit, permettez-moi de vous donner un bref aperçu des facteurs de classement actuels, de ce qui changera avec la mise à jour de mai et de la façon de se préparer à cette mise à jour.
Facteurs de classement de l'expérience actuelle
Il existe actuellement quatre facteurs de classement de l'expérience explicitement énoncés :
- convivialité mobile
- navigation sûre
- HTTPS sécurisé
- Aucun interstitiel intrusif.
Ces facteurs affectent le classement d'un site Web et créent une expérience utilisateur plus sûre. Chaque page d'un site Web doit être adaptée aux mobiles et utilisée efficacement sur tous les appareils. Ils doivent avoir une connexion sécurisée (HTTPS) et ne pas nuire à l'utilisateur qui interagit avec le site Web (navigation sécurisée). Le dernier facteur, pas d'interstitiels intrusifs, fait référence à des pop-ups ennuyeux et souvent nuisibles.
Tels qu'ils sont actuellement, les facteurs de classement ci-dessus sont axés sur la fonctionnalité et la sécurité d'un site Web. Cependant, l'interaction d'un utilisateur avec les sites Web ne se limite pas à la fonction. Google en a tenu compte avec la nouvelle mise à jour qu'ils déploient en mai.
Mise à jour de l'expérience de vitesse de page à venir en mai 2021
La mise à jour de mai se concentrera sur l'expérience d'un utilisateur avec un site Web, ainsi que sur la fonctionnalité des pages. Il y a trois Core Web Vitals (CWV) qui seront ajoutés aux facteurs de classement connus : le chargement, l'interactivité et la stabilité visuelle.

- Chargement - cela sera mesuré par la plus grande peinture de contenu (LCP), ou lorsque le plus grand élément visuel d'une page est chargé sur la page.
- Interactivité - cela sera mesuré par le premier délai d'entrée (FIP), ou combien de temps il y a un délai entre l'interaction d'un utilisateur (c'est-à-dire le clic d'un bouton) et la réponse du navigateur à l'action.
- Stabilité visuelle - cela sera mesuré par le changement de mise en page cumulé (CLS), ou la stabilité des éléments d'une page lorsque l'utilisateur fait défiler.
Chacun de ces facteurs mesure l'expérience d'un utilisateur lorsqu'il navigue sur un site Web. Si la page ne se charge pas rapidement, les utilisateurs peuvent partir avant d'avoir lu le contenu, même si le contenu est superbe. Si un utilisateur ne peut pas cliquer sur les boutons ou interagir avec la page assez rapidement, cela crée une friction dans l'expérience utilisateur et sa capacité à accomplir la tâche souhaitée (c'est-à-dire l'achat d'un article). Enfin, si un utilisateur essaie d'interagir avec la page mais qu'elle bouge lorsqu'il clique sur le bouton, cela peut provoquer une expérience frustrante. Un excellent exemple de cela peut être vu ici.
Actuellement, il n'existe pas de mesures clairement définies qui tentent de mesurer l'expérience d'un utilisateur avec un site Web et c'est ce que Google essaie de changer. L'expérience utilisateur est extrêmement importante à prendre en compte lors de l'optimisation d'un site Web, et il ne suffit pas de prendre en compte la vitesse. Créer une expérience optimale pour les utilisateurs les encouragera à revenir sur votre site Web et leur fournira plus rapidement le contenu qu'ils recherchent.
John Mueller a déclaré que Core Web Vitals utilisera des données de terrain au niveau du domaine (ou avec des regroupements de pages Web) pour établir le classement. Les données de terrain signifient que les classements seront basés sur des interactions réelles sur le site plutôt que sur des interactions simulées, comme avec des données de laboratoire, et l'algorithme examinera toutes les pages avec lesquelles les utilisateurs interagissent (y compris parfois des pages non indexées). Regarder le CWV au niveau du domaine signifie que Google analysera le site Web dans son ensemble, plutôt que page par page. Cela est dû au fait que certaines pages n'ont pas suffisamment de points de données pour que Google puisse effectuer un classement précis.
Bien que Google se concentre davantage sur l'expérience utilisateur, cela ne signifie pas que le contenu ou d'autres mesures seront ignorés. Tous les facteurs de classement, les nouveaux Core Web Vitals, les liens et le contenu seront pris en compte par l'algorithme de Google lors du classement des pages.
De plus, Google est ouvert aux commentaires sur la métrique CLS. Vous pouvez en savoir plus sur les plans des développeurs pour la métrique et fournir des commentaires sur leurs solutions pour pénaliser potentiellement les pages attrayantes. Deux des problèmes qu'ils examinent sont les pages à défilement infini qui modifient le contenu ou les pages d'application uniques.
[Étude de cas] Le storytelling SEO pour vendre vos projets SEO
Comment préparer
Google a annoncé qu'il déploierait cette mise à jour en mai 2021 ; cela nous donne un peu plus de deux mois pour préparer et optimiser les sites web. Il existe une variété d'outils et de problèmes courants que nous pouvons analyser pour nous assurer que les sites Web sont prêts pour la mise à jour.
Outils
Les outils suivants sont répertoriés par simplicité et facilité d'utilisation, du plus simple en premier au plus axé sur les développeurs en dernier :
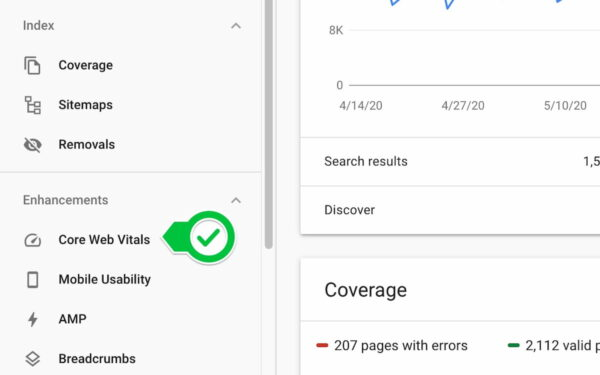
- Le nouveau rapport Core Web Vitals de Search Console est intégré dans GSC pour un résumé des performances de votre site. Il se trouve dans le menu de gauche.

- Web Vitals Chrome Extension pour un accès rapide aux mesures de l'expérience utilisateur à partir du navigateur.
- PageSpeed Insights examine la vitesse d'une page Web et intègre les nouvelles mesures d'expérience.
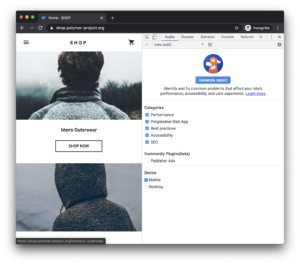
- Lighthouse dans DevTools vous permet d'exécuter un rapport sur n'importe quelle page et montre la qualité de l'accessibilité, de la sécurité, de la vitesse et de l'expérience de la page, du référencement, etc.

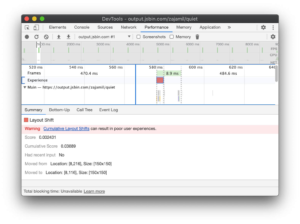
- La section Expérience du panneau Performances de DevTools peut donner une description plus précise de l'endroit où un CLS se produit.

- La nouvelle API de rapport sur l'expérience utilisateur de Chrome vous permet d'accéder à jusqu'à 28 jours de données d'expérience historiques pour vos URL.
Actions
Vous trouverez ci-dessous quelques suggestions pour savoir par où commencer lors de la préparation de la mise à jour de mai 2021. Ils seront regroupés par préparations techniques et de contenu.

Préparations techniques
- Spécifiez l'espace pour les images et autres éléments - Cette optimisation est directement liée au CLS et à l'expérience de l'utilisateur d'une page. Il est frustrant d'essayer de cliquer sur un bouton uniquement pour que la page se déplace et que vous cliquiez sur une annonce de chargement à la place. Pour éviter cette expérience, vous pouvez spécifier une image et ajouter des dimensions dans le CSS. Cela indique au navigateur qu'il y a quelque chose qui se chargera plus tard et réduira le "saut" de la page.
- Accélérez votre serveur – Plus votre serveur répond rapidement aux demandes, plus la page se chargera rapidement. Il est préférable d'évaluer votre plate-forme d'hébergement, la configuration du serveur et le fonctionnement des bases de données. Les plates-formes d'hébergement doivent bien fonctionner à un prix décent et les serveurs doivent être configurés avec une version récente de PHP. Comprendre comment fonctionne votre base de données et comment le serveur répond aux requêtes peut révéler des opportunités d'amélioration de la vitesse. Il est également important de prendre en considération les CDN, comme Cloudflare, et le Time to First Byte (TTFB). Cloudflare a intégré des mécanismes qui aident à accélérer un site Web, comme le serveur étant plus proche et la minification et la compression automatiques des actifs stockés. Cela peut être utile pour les sites Web avec des piles technologiques plus anciennes.
- CSS critique – Pour réduire le temps nécessaire à un serveur pour répondre à chaque demande, vous pouvez vous pencher sur le CSS critique. Les fichiers CSS ont tendance à être volumineux et prennent un certain temps au navigateur pour lire, traiter et afficher la page, ce qui signifie que l'utilisateur met plus de temps à voir la page. L'ajout du CSS dédié au contenu au-dessus de la ligne de flottaison dans le HTML et le chargement ultérieur du fichier plus volumineux peuvent aider à améliorer le LCP. En détaillant les éléments critiques de votre page avec CSS et en les incorporant dans votre code, la page peut sembler se charger plus rapidement, ce qui améliore l'expérience utilisateur.
- Chargement de scripts tiers - La vitesse de la page peut également être affectée par des sources externes, telles que des scripts publicitaires tiers. Si vous utilisez des scripts publicitaires, assurez-vous que vous souhaitez vraiment utiliser ce script publicitaire et envisagez de charger les scripts de manière asynchrone. Cela permet au navigateur de construire la page avant de demander les informations externes. Vous pouvez également ajouter un attribut async ou defer aux balises de
scriptpour faciliter le chargement, ce qui indique au navigateur de continuer à afficher d'autres éléments tout en chargeant le script en arrière-plan. Une autre option consiste à tester les pages avec et sans les scripts pour voir quels scripts ont un fort impact sur LCP et CLS. - Examiner les pages non indexées - En raison de la déclaration de Mueller sur l'analyse des sites Web au niveau du domaine ou avec le regroupement de pages pour CWV, il est important d'examiner les pages non indexées pour des performances de vitesse. Bien que Google ne classera pas ces pages dans les résultats de recherche, les utilisateurs interagissent avec des pages non indexées et c'est sur quoi se concentre la mise à jour - l'interaction de l'utilisateur. Cela sera particulièrement important pour les petits sites Web qui n'ont pas beaucoup de pages pour que Google recueille des points de données page par page. Les sites plus importants peuvent être en mesure d'éviter les problèmes avec des pages lentes et non indexées, mais ils doivent être conscients qu'il est possible que Google les utilise dans les informations de classement WCV.
[Étude de cas] Le storytelling SEO pour vendre vos projets SEO
Préparations du contenu
- Images – Les images sur une page Web peuvent affecter chacun des Core Web Vitals. Il est important de télécharger correctement les images dans la taille requise et de bien les compresser. Les images ont tendance à affecter le plus le LCP et l'optimisation des images peut avoir un impact énorme sur la première impression et l'expérience d'un utilisateur d'une page. Il est également utile de se pencher sur la définition de la taille des pixels via l'attribut srcset pour répondre à la taille d'un navigateur, la fonction rel=preload et l'utilisation du format WebP.
Fonction Exemple attribut srcset img src="small.jpg" alt="…"/rel=précharge link rel="preload" as="image" href="important.png"Format WebP Téléchargez l'outil de conversion cwebp précompilé pour Linux, Windows ou Mac OS X. L'utilisation de ces fonctions ensemble peut augmenter considérablement la vitesse de chargement de la page.
Caractéristiques à garder à l'esprit
Outre les facteurs de classement CWV et les nouveaux outils, Google a également déclaré que d'excellents sites Web performants peuvent être présentés dans les meilleures histoires, quelle que soit la configuration AMP. Il sera important de s'en souvenir pour tous les sites Web liés à l'actualité ou ceux qui tentent de gagner en visibilité grâce à des articles.
De plus, il est possible que Google mette en évidence des sites Web exceptionnellement performants dans les résultats de recherche qui peuvent être surveillés dans Google Search Console. La nouvelle icône ressemblera à ceci : 
Capture d'écran de Peyman Khalili
C'est quelque chose à garder à l'esprit lors de l'examen des extraits de code et de la quantité de SERP que votre site Web contrôle pour une requête donnée.
Google n'a pas annoncé la date exacte du déploiement ni l'ampleur de son impact sur les sites Web. Cependant, avec ce préavis et l'annonce de nouveaux facteurs de classement, nous pouvons préparer les sites Web à fonctionner au mieux de leurs capacités.
