Tutoriel Google Tag Manager : Comment l'utiliser pour améliorer les analyses de votre site Web (sans toucher à aucun code)
Publié: 2022-05-06Vous souvenez-vous quand vous avez décidé de connecter Google Analytics au site Web de votre boutique en ligne ?
Vous pensiez probablement que tout se passerait bien - jusqu'à ce que vous tombiez sur un extrait de code incroyablement long et quelque chose sur la "tête" de votre modèle qui vous semblait grec (à moins que vous n'ayez une certaine notion de conception Web).
Vous avez donc probablement fini par appeler un concepteur de sites Web extérieur qui a pris moins de temps qu'il n'en faut pour boire une tasse de café (tout en vous facturant toujours l'heure complète de travail).
Et puis la même chose s'est produite lorsque vous avez ajouté le code Google Ads.
Et le pixel Facebook ou Snapchat.
Et ainsi de suite.
Alors…
Ne vaudrait-il pas mieux faire le travail soi-même et cesser d'être dépendant des autres à chaque fois que l'on connecte un outil de web analytics à sa boutique e-commerce ?
Eh bien, ce sera possible si vous commencez à utiliser Google Tag Manager.
Et dans cet article, nous allons vous dire ce que c'est et comment l'utiliser étape par étape avec un tutoriel très détaillé.
De cette façon, vous pouvez arrêter de payer les addictions au café de vos développeurs.
Table des matières
- Qu'est-ce que Google Tag Manager et comment ça marche
- Termes de base de Google Tag Manager que vous devez connaître
- Tutoriel : Comment installer et utiliser Google Tag Manager
- 1. Installer Google Tag Manager sur WordPress
- ️ A. Créer un compte
- ️ B.Installation
- 2. Installation d'un code de suivi
- ️ A.Google Analytics
- ️ B. Pixel Facebook
- 1. Installer Google Tag Manager sur WordPress
- Vous savez maintenant comment utiliser Google Tag Manager, mais pourquoi vous contenter d'outils externes ?
Qu'est-ce que Google Tag Manager et comment ça marche
Pour bien l'appréhender, imaginons que votre site soit un bâtiment et que, pour y accéder, chaque outil utilise sa propre porte (son étiquette ou son code de suivi).
Ainsi, chaque fois que vous souhaitez connecter un nouvel outil, vous devez créer une porte exclusive pour celui-ci (c'est-à-dire que vous devez accéder au code source du site Web et le modifier).
Cependant, Google Tag Manager (GTM) vous permet de créer une "porte universelle" pour laisser entrer tous les outils.
En d'autres termes:
Google Tag Manager génère un extrait de code unique (appelé « conteneur ») pour connecter tout outil externe sans modifier le code source du site.
De cette façon, chaque fois que vous souhaitez utiliser un pixel pour SEM, une carte thermique ou toute autre chose, vous pourrez le faire vous-même à partir de l'interface GTM.
Beaucoup plus simple (et moins cher).
Termes de base de Google Tag Manager que vous devez connaître
Vous pourriez être perdu maintenant si vous ne savez pas grand-chose sur la conception Web.
Pas de soucis.
Voici quelques termes avec lesquels vous familiariser pour tirer le meilleur parti de ce didacticiel :
- Conteneur : le fragment de code généré par Google Tag Manager, et le seul que vous devrez insérer sur votre site Web. C'est le "code de la porte" dont nous vous avons déjà parlé.
- Balise : les balises sont les références que d'autres outils utilisent pour se connecter à votre site. Google Analytics a sa propre balise ; Google Ads en a un autre, Facebook pixel un autre. C'est comme la pièce d'identité qu'ils utilisent pour franchir la porte.
- Variable : les variables sont les instructions que les balises reçoivent, comme "collecter des données à partir des cookies de l'utilisateur" . Nous vous en dirons plus plus loin dans cet article.
- Déclencheur : il vous indique l'événement d'activation d'une balise. Par exemple, la balise commencera à collecter des données à partir des cookies d'un utilisateur "lorsque la page a été entièrement chargée".
Maintenant que tous ces termes ont été définis, voyons comment vous pouvez utiliser Google Tag Manager sur votre site.
Tutoriel : Comment installer et utiliser Google Tag Manager
La première partie est la seule étape difficile du processus, car vous devrez apporter quelques modifications au code.
Tout sera un morceau de gâteau après cela.
1. Installer Google Tag Manager sur WordPress
Pour vous faciliter la tâche, nous allons vous apprendre à installer GTM sur WordPress.
Si vous utilisez plutôt PrestaShop, Magento ou Shopify (ou tout autre CMS open source), ne vous inquiétez pas, car le processus est fondamentalement le même.
️ A. Créer un compte
Comme avec la plupart des outils Google, vous devez créer un compte utilisateur pour l'utiliser.
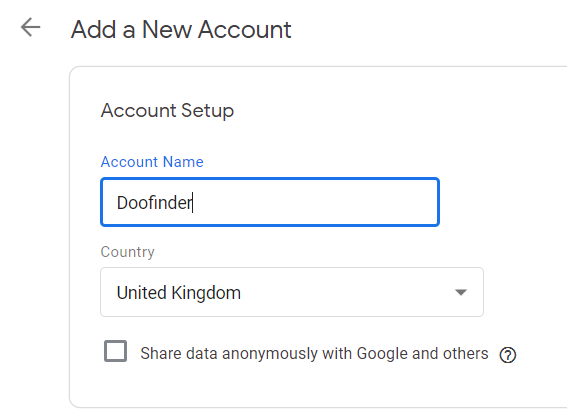
Pour ce faire, rendez-vous sur le site Web de Google Tag Manager et remplissez les informations suivantes :
- Informations sur le compte : nom et pays.

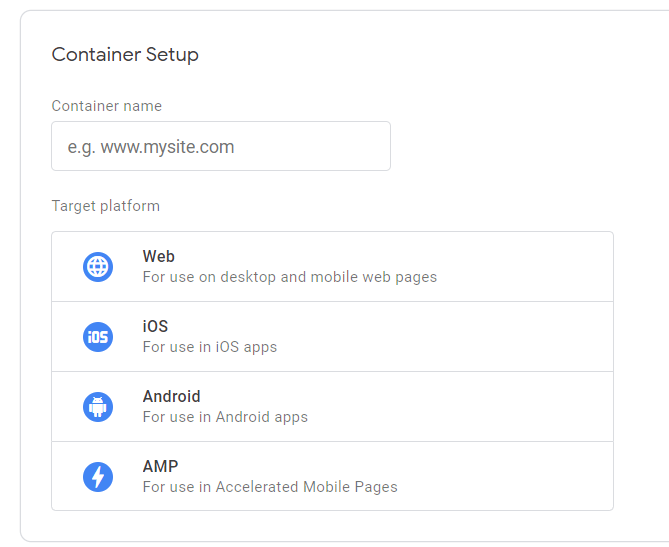
- Conteneur : ici vous devez créer votre premier conteneur.
Il vous suffit de lui donner un nom (afin qu'il puisse être identifié plus tard) et d'indiquer son utilisation (normalement "Site Web").

Une fois que vous avez cliqué sur "Créer" et accepté les termes et conditions, vous serez redirigé vers l'interface de Google Tag Manager.
️ B.Installation
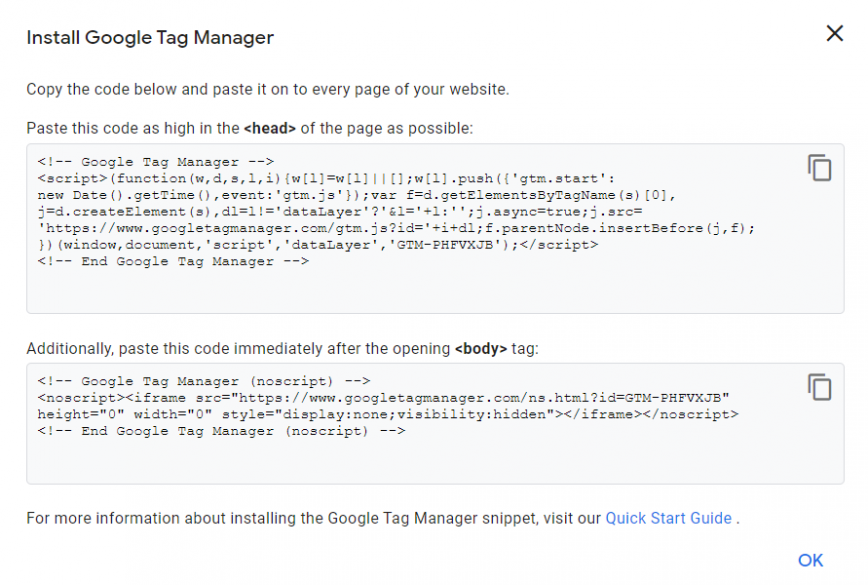
Lorsque vous y êtes, vous verrez d'abord une fenêtre contextuelle avec deux morceaux de code, comme ceci :

Ce sont les deux seuls extraits de code que vous devez insérer dans votre site Web ; ils agiront comme des conteneurs pour les balises du reste des outils.
Il existe essentiellement deux façons de procéder :
- Avec l'éditeur WordPress : Il s'agit d'accéder au fichier via le code source de WordPress et d'y insérer les fragments de code. Nous vous le déconseillons à moins que vous ne sachiez exactement comment le faire (car vous pourriez supprimer quelque chose d'important).
- Avec un plugin : L'option la plus simple est de faire insérer ces codes via un plugin. Il y en a beaucoup avec cette option, mais vous pouvez également utiliser le plugin de Google Tag Manager lui-même.
Si vous n'êtes pas sûr, il est préférable de demander directement au développeur (ce sera la seule fois où vous aurez à le faire).

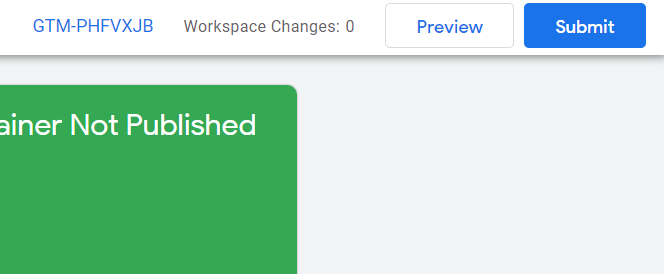
Une fois que vous avez installé le code, cliquez sur "Envoyer" dans le coin supérieur droit de l'interface GTM.

Il vous montrera une fenêtre où vous devrez taper le nom de cette version. Chaque fois que vous apportez des modifications à un conteneur (comme connecter un outil, par exemple), le système créera une nouvelle version de ce conteneur.
Enfin, cliquez sur « Publier » pour l'activer.
2. Installation d'un code de suivi
Vient maintenant le moment d'apprendre à connecter rapidement et facilement ces outils d'analyse Web avec Google Tag Manager.
Certains d'entre eux, comme Google Analytics, ont déjà une configuration prédéfinie, tandis que d'autres nécessitent des réglages manuels.
Voyons un exemple de chacun.
️ A.Google Analytics
Voyons d'abord le processus d'installation de Google Analytics.
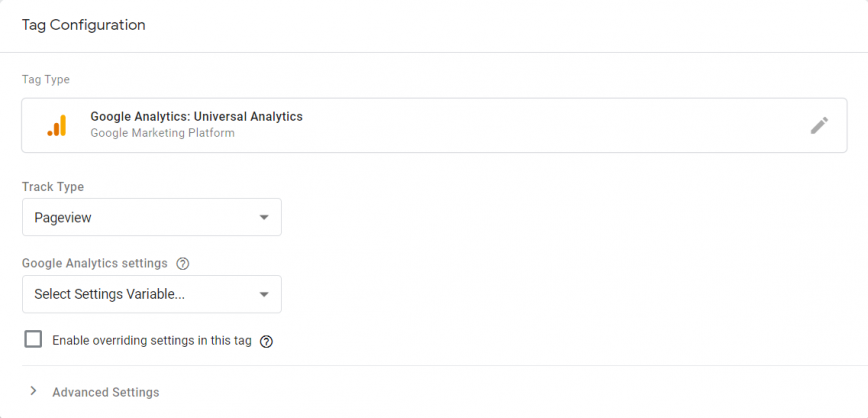
Cliquez sur "Nouvelle balise" dans l'interface de Google Tag Manager. Vous verrez une fenêtre dans laquelle vous devrez suivre ces étapes :
- Tout d'abord, donnez un nom à la balise (afin de pouvoir l'identifier si vous souhaitez la modifier ultérieurement).
- Après avoir cliqué sur "Tag Manager" , vous verrez une liste avec de nombreuses options différentes. Choisissez "Google Analytics".
- Pour "Type de suivi" , sélectionnez "Affichage de la page" (généralement l'option par défaut).
Laissez Google Tag Manager ouvert et connectez-vous à Google Analytics.
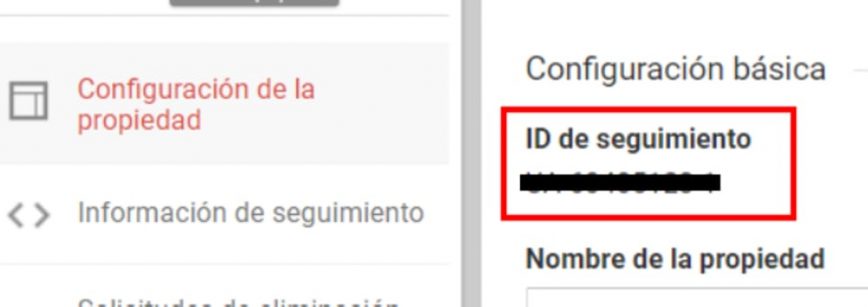
Allez sur Admin > Paramètres de la propriété et copiez le numéro sous « ID de suivi ».

Retournez dans l'onglet Google Tag Manager et cliquez sur "Configuration des variables" puis sur "Nouvelle variable".

Collez le code de Google Analytics dans "ID de suivi". Laissez "cookieDomain" sur auto.
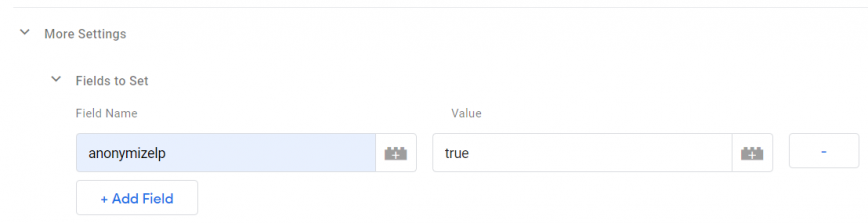
Nous allons maintenant paramétrer l'enregistrement anonyme des cookies pour respecter la loi sur la protection des données. Pour cela, dans la même fenêtre, cliquez sur « Champs à définir » et ajoutez les champs suivants :

Une fois que vous avez terminé, cliquez sur "Enregistrer".
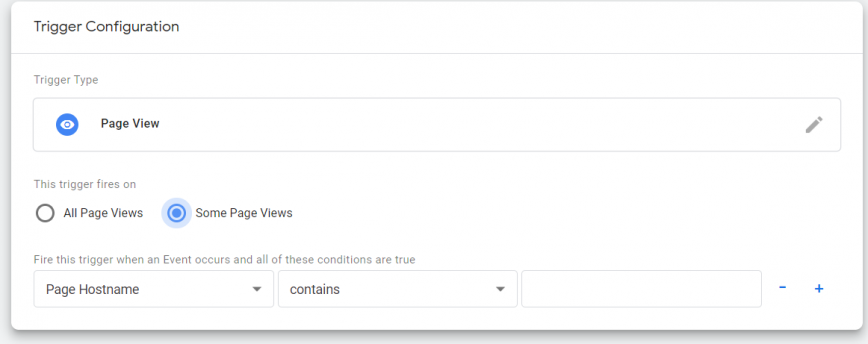
Ensuite, rendez-vous sur "Déclenchement" pour déterminer quand lancer la variable de la balise.
Par défaut, la balise sera activée sur toutes les pages de votre site une fois la fenêtre chargée.
Mais vous pouvez également cliquer sur « Nouveau déclencheur » (le signe « + » dans le coin supérieur droit) pour ajouter un nouveau filtre afin qu'il ne soit activé que sur des pages spécifiques (par exemple, si vous souhaitez uniquement mesurer le trafic d'un page de destination).

Notre recommandation est d'opter pour l'option par défaut. Une fois que vous avez cliqué sur enregistrer, votre balise Google Analytics sera opérationnelle.
Voyons maintenant comment installer la balise de suivi pour une option qui ne figure pas dans la liste.
️ B. Pixel Facebook
Pour cet exemple suivant, nous allons utiliser le pixel de Facebook Ads. Cependant, c'est le même processus pour toute autre balise que vous souhaitez ajouter.
Tout d'abord, cliquez sur « Nouvelle balise », puis choisissez « Balise HTML personnalisée » dans les options de configuration.
Ensuite, vous verrez une boîte dans laquelle vous devez ajouter l'extrait de code de votre pixel (vous pouvez le trouver dans la section Ads Manager de votre compte publicitaire.
Ensuite, cliquez sur "Paramètres avancés" sous la case. Sélectionnez « Options de déclenchement des balises » , puis « Une fois par événement » . Vous n'avez rien d'autre à changer.
Sous "Fire on" , vous pouvez choisir que votre pixel soit déclenché sur toutes les pages de votre site Web ou uniquement sur celles sélectionnées.
Après avoir cliqué sur enregistrer, votre pixel sera prêt à enregistrer les visites de votre site afin que vous puissiez lancer des campagnes de retargeting.
Vous savez maintenant comment utiliser Google Tag Manager, mais pourquoi vous contenter d'outils externes ?
Il y a un autre aspect de l'analyse Web que beaucoup de nos clients ne prennent pas en compte.
La plupart du temps, les données les plus intéressantes pour aider votre entreprise à se développer se trouvent sur votre propre site Web.
Par exemple, les statistiques générées avec un moteur de recherche intelligent comme Doofinder.
Vous voulez en savoir plus ?
Alors téléchargez cet e-book où nous vous expliquons comment vous pouvez augmenter vos ventes de 20% avec un moteur de recherche intelligent .
Et si vous voulez essayer Doofinder par vous-même, vous pouvez obtenir un essai gratuit de 30 jours en cliquant ici.
Oh! Et cela fonctionne comme un plugin, alors ne vous inquiétez pas de jouer avec le code source.
