Comment améliorer votre score Google PageSpeed Insights
Publié: 2017-04-11Ce qui peut être le moyen le plus simple d'augmenter le taux de conversion de vos informations sur la vitesse de la page n'a rien à voir avec l'amélioration de votre titre ou la modification de la couleur de votre bouton CTA. Au lieu de cela, il s'agit de fournir une expérience utilisateur plus rapide.
Une étude de Google a découvert un lien entre le taux de conversion et le temps de chargement. Cela révèle également que vous perdez peut-être la moitié de vos prospects au profit d'une page de destination post-clic en retard. Heureusement, il existe un outil que vous pouvez utiliser pour déterminer ce qui le ralentit.
Les recherches de Google sur la vitesse des pages
Après avoir cliqué sur 900 000 publicités, les chercheurs de Google ont découvert que la page de destination post-clic mobile moyenne se charge en 22 secondes embarrassantes. C'est plus de 7 fois plus longtemps que la plupart des internautes impatients attendront avant d'abandonner une page - 53% pour être exact.

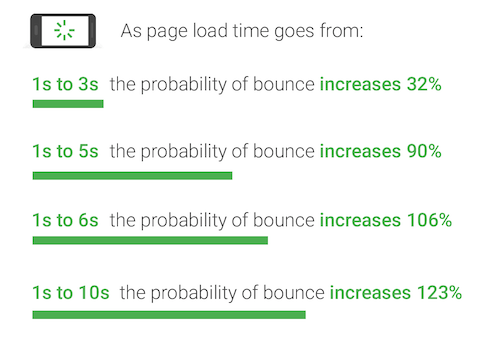
Si votre page met plus de 3 secondes à se charger, plus de la moitié de vos prospects partent avant même de la voir. Comme si cela ne suffisait pas, l'étude a révélé qu'à chaque seconde qui passe, une page ne se charge pas, encore plus de visiteurs rebondiront :

Avec l'aide de la technologie d'apprentissage automatique de SOASTA, les chercheurs ont trouvé une corrélation entre le temps de chargement, le poids de la page (taille des données) et le taux de conversion. Fondamentalement, "plus lourd" signifie plus lent. Concrètement, lorsque le nombre d'éléments (textes, images, etc.) sur une page passe de 400 à 6 000, vos chances de convertir un visiteur chutent de 95 %.
Cliquez pour tweeter
Cependant, si votre page se charge lentement, identifier le problème n'est pas toujours facile. Bien que la quantité de texte et le nombre d'images soient perceptibles en un coup d'œil, des problèmes tels que JavaScript excessif et trop de redirections ne le sont pas.
Heureusement, il existe un outil gratuit que vous pouvez utiliser pour savoir exactement ce qui ralentit le temps de chargement de votre page.
Qu'est-ce que Google PageSpeed Insights ?
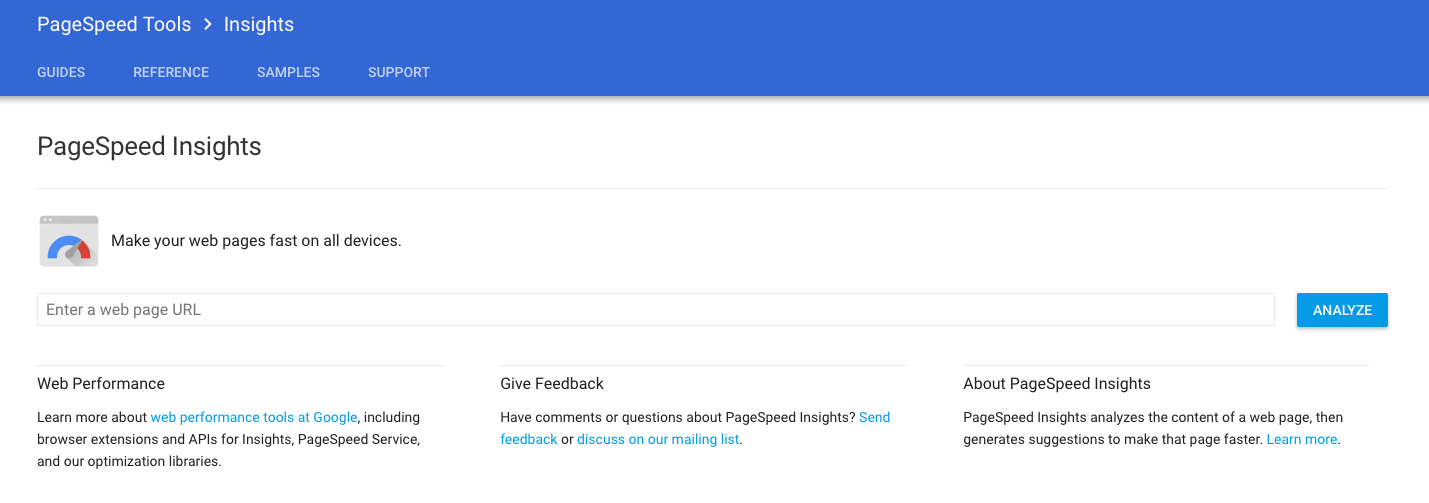
Google PageSpeed Insights est un outil qui vous permet de tester rapidement et facilement la vitesse d'une page Web.

En saisissant une URL et en appuyant sur "Analyser", vous obtiendrez rapidement un rapport détaillé de ce qui ralentit cette page Web en fonction de deux paramètres, avec des recommandations sur la façon de le réparer.
- Paramètre 1 : Temps de chargement au-dessus du pli. Il s'agit du temps nécessaire à la page pour afficher le contenu au-dessus de la ligne de flottaison après qu'un utilisateur a demandé une nouvelle page.
- Paramètre 2 : Temps de chargement complet de la page. Il s'agit du temps qu'il faut à un navigateur pour restituer entièrement une page après qu'un utilisateur l'ait demandée.
Cela fonctionne, selon Google, comme ceci :
Page Speed Insights mesure les performances d'une page pour les appareils mobiles et les appareils de bureau. Il récupère l'URL deux fois, une fois avec un agent utilisateur mobile et une fois avec un agent utilisateur de bureau.
Le score PageSpeed Insights varie de 0 à 100 points. Un score plus élevé est meilleur et un score de 85 ou plus indique que la page fonctionne bien.
Mais est-ce que « bien » est suffisant lorsque les gens s'attendent à ce qu'une page se charge en un instant ? Pas quand chaque seconde compte. Pour marquer le plus haut possible, voici ce que vous devrez faire…
Atteindre un score Google PageSpeed Insights élevé
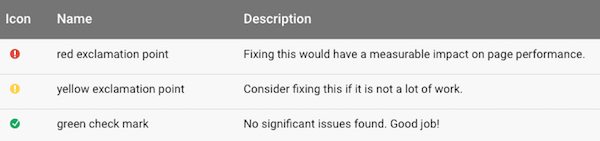
Si vous voyez beaucoup de rouge et de jaune dans votre rapport, c'est que votre page présente des problèmes de chargement flagrants.

L'outil vous informera de ces problèmes, mais les messages d'erreur peuvent être un peu difficiles à comprendre. Voici ce à quoi vous pouvez vous attendre et comment y remédier :
1. Évitez les redirections de page de destination post-clic
Si votre page n'a pas été conçue de manière réactive, le résultat pourrait être un certain nombre de redirections vers des pages optimisées pour différents appareils. Certains modèles de redirection courants, selon Google :
- example.com utilise une conception Web réactive, aucune redirection n'est nécessaire - rapide et optimale !
- example.com → m.example.com/home – pénalité multi-aller-retour pour les utilisateurs mobiles.
- example.com → www.example.com → m.example.com – expérience mobile très lente.
Chaque fois qu'un utilisateur doit être redirigé, le rendu de la page s'arrête, ce qui ajoute de précieuses secondes au temps de chargement de votre page. Évitez complètement les redirections en créant vos pages avec un design réactif - une méthode qui garantit une expérience utilisateur de qualité, quel que soit l'appareil sur lequel se trouve votre prospect.
(Tous les modèles Instapage sont réactifs, de sorte que votre utilisateur n'aura jamais à pincer pour zoomer.)
2. Activer la compression
Les navigateurs d'aujourd'hui sont capables de proposer une version alternative plus petite d'une page aux internautes. Lorsque le compresseur gzip est activé, ces pages peuvent réduire leur taille de 90 %.
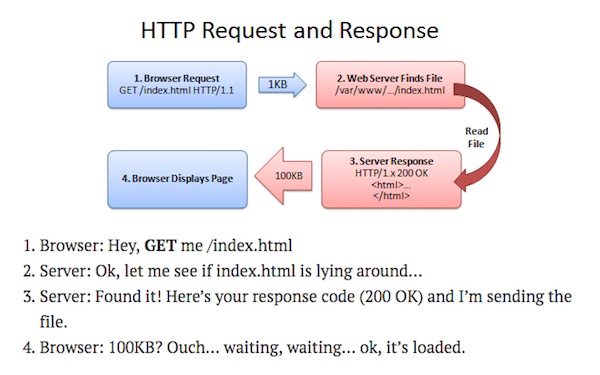
Sur son site Web, Better Explained, Khalid Azad décrit très bien comment gzip optimise le processus de requête et de réponse HTTP :

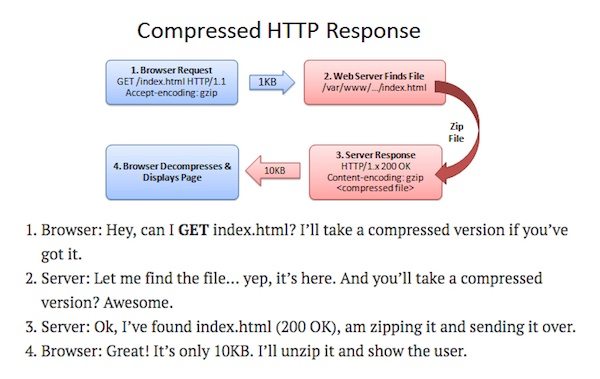
Lorsque la compression est activée, cependant, le processus ressemble plus à ceci :

Au lieu de servir à l'utilisateur la page complète, le navigateur peut récupérer une version compressée exponentiellement plus petite qui se charge en une fraction du temps. En savoir plus sur l'optimisation avec gzip ici.
3. Minifier CSS, HTML, JavaScript
« Minimiser » fait référence à la suppression des données inutiles ou redondantes sans affecter la façon dont la page est traitée par le navigateur. Un mauvais codage peut être la cause de ce problème, et il peut être résolu de différentes manières.
Outre l'analyse manuelle du code source de votre page, Google vous recommande d'essayer les ressources suivantes :
- Le minificateur HTML pour minifier le HTML.
- CSSNano et csso pour minifier le CSS.
- UglifyJS2 et Closure Compiler pour minifier JavaScript.
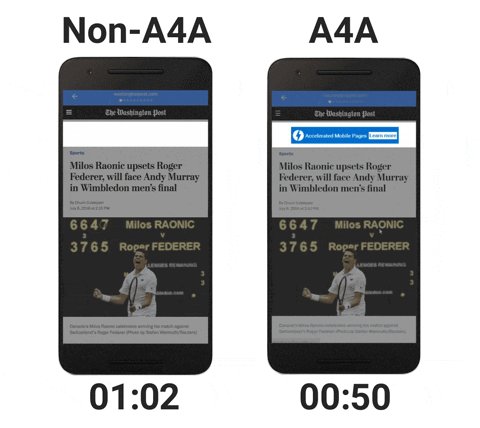
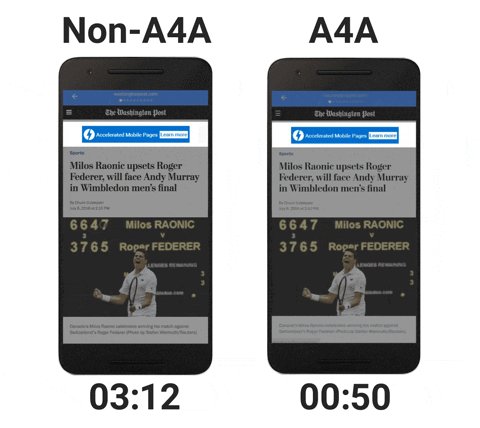
Une autre option consiste bien sûr à tirer parti des frameworks AMP et AMP pour les annonces de Google. Les deux programmes permettent aux développeurs de créer des pages avec une version allégée de HTML, CSS et JavaScript. Le résultat est des pages et des publicités qui se chargent en une fraction de seconde.


4. Prioriser le contenu au-dessus de la ligne de flottaison
Aussi étrange que cela puisse paraître, le temps de chargement de la page ne dépend pas uniquement de la rapidité de chargement de votre page. C'est aussi une question de "performance perçue". Brian Jackson de KeyCDN explique :
Les performances perçues peuvent être décrites simplement comme "à quelle vitesse votre site Web se sent-il lorsqu'il se charge ?" Cela peut être légèrement différent de la vitesse de chargement réelle de votre site Web. Les performances perçues sont toutes du point de vue de l'utilisateur, et non d'un outil de test de vitesse de site Web.
Pour booster les performances perçues, il est crucial de prioriser le chargement des contenus importants pour l'utilisateur. Par exemple, le texte d'une page au-dessus du pli doit être chargé avant les widgets tiers.
Cependant, lorsque le code est structuré de manière incorrecte, le résultat peut être une diminution des performances perçues dans l'esprit de l'utilisateur. Si les derniers éléments de votre page à charger sont ceux sur lesquels l'utilisateur a cliqué pour voir, la page aura l'impression de se charger plus longtemps.
5. Accélérez le temps de réponse du serveur
Le temps de réponse du serveur — le temps qu'il faut à votre serveur pour commencer à charger le contenu d'une page pour un utilisateur — il peut être ralenti par un certain nombre de facteurs selon Google :
- Requêtes de base de données
- Routage lent
- Cadres
- Bibliothèques
- Famine de ressources CPU
- Famine de mémoire
Pour le site Web de Raelene Morey, un hébergement médiocre était un facteur de vitesse majeur. Elle met en garde les lecteurs :
Un hébergeur bon marché offrant des forfaits mensuels pour 3,95 $ avec des pages vues illimitées et un espace illimité peut sembler une bonne affaire, mais le compromis est généralement une vitesse de site lente et des temps d'arrêt fréquents pendant les périodes de trafic élevé.
Si vous voulez que votre site soit rapide comme l'éclair et que votre site fonctionne bien, vous devez investir dans un hébergeur décent. Si vous voulez vraiment que votre site soit rapide, vous pouvez envisager des packages d'hébergement qui ne sont pas sur un serveur partagé.
Elle a testé de nombreux hôtes avant de choisir WP Engine, ce qui l'a aidée à atteindre le temps de réponse du serveur inférieur à 200 ms recommandé par Google. Envisagez de faire de même ou de mettre à niveau votre pack d'hébergement Web actuel vers un plan plus performant.
6. Éliminer le JavaScript bloquant le rendu
Entre autres choses, JavaScript active de puissants outils tiers et des éléments de page interactifs. Le problème, c'est qu'il arrête également l'analyse du code HTML.
Lorsque vous voyez un message d'erreur indiquant "Éliminer le JavaScript bloquant le rendu", cela signifie qu'un morceau de code JavaScript interrompt le processus de chargement de la partie ci-dessus de votre page. Les scripts tiers en particulier sont susceptibles d'être à l'origine de ce problème. Abordez-le de trois façons :
- Les scripts qui ne sont pas cruciaux pour le processus de chargement doivent être délibérément retardés - récupérés et exécutés une fois la page entièrement rendue.
- Les scripts qui se chargent de manière asynchrone doivent être utilisés plutôt que ceux qui se chargent de manière synchrone. Les scripts synchrones interrompent le processus de rendu de la page, tandis que les scripts asynchrones permettent à un navigateur de charger d'autres éléments en même temps.
- Envisagez d'intégrer le script - en insérant de petites ressources JavaScript externes directement dans votre document HTML - pour réduire le nombre de requêtes que votre navigateur doit effectuer.
7. Tirez parti de la mise en cache du navigateur
Plusieurs requêtes peuvent être nécessaires entre un serveur et un navigateur avant qu'une page ne se charge complètement pour un utilisateur. En ce qui concerne le temps, chacun s'additionne.
La mise en cache permet à votre navigateur, en quelque sorte, de « se souvenir » de certains éléments récemment chargés : en-tête, navigation, logo, etc. Plus le navigateur peut mettre en cache d'éléments, moins il doit charger d'éléments au moment où l'utilisateur effectue une demande, et finalement, plus une page se chargera rapidement.
Google recommande une politique de mise en cache minimale d'une semaine, et pour les éléments qui restent en grande partie inchangés, un an est préférable.
8. Optimisez les images
Dans un article de blog, les testeurs de Google ont spécifiquement mis en garde contre la menace que les images représentent pour la vitesse des pages. "Les éléments graphiques tels que les favicons, les logos et les images de produits peuvent facilement représenter jusqu'à deux tiers du poids total d'une page", ont-ils déclaré.
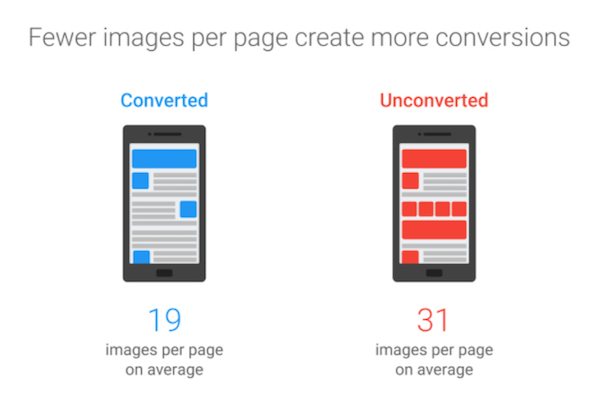
Lorsque cela se produit, l'effet sur le temps de chargement de la page, et plus particulièrement sur le taux de conversion, est énorme. Selon l'étude, les pages qui ont converti les visiteurs contenaient 38 % moins d'images que celles qui n'en avaient pas :

Heureusement, l'optimisation des images est facile. Le remplacement d'un fichier PNG par un fichier image JPEG peut facilement économiser la taille de votre page et le temps de chargement. Il en va de même pour les compresseurs d'images comme Guetzli et Zopfli de Google.
Cliquez pour tweeter
Mais avant de les utiliser, demandez-vous si vous avez vraiment besoin de toutes les images que vous avez incluses sur votre page. Sont-ils vraiment à valeur ajoutée ou pourriez-vous vous en passer ? Si la réponse est la dernière, supprimez-les complètement pour économiser des données et du temps.
Voyez où vous en êtes avec Google PageSpeed Insights
Quel est votre score Google PageSpeed Insights ? Avez-vous atteint le 85+ recommandé ?
Pour atteindre ce seuil, nous vous conseillons de consulter notre guide d'optimisation de l'expérience post-clic de la landing page :

Ensuite, commencez à offrir une meilleure expérience utilisateur et à améliorer la page de destination post-clic.
Inscrivez-vous dès aujourd'hui pour une démo Instapage Enterprise.
