9 principes d'une bonne conception de site Web
Publié: 2019-05-13Devinez combien de sites Web existent dans le monde en ce moment. Quelle que soit votre réponse, nous pouvons vous assurer que le nombre a atteint bien plus de 2 milliards ! C'est un deux suivi de neuf zéros !
Cependant, cela peut vous choquer de constater que 9 sites sur 10 sont inactifs ! Cela signifie qu'ils ne sont pas mis à jour de manière cohérente, qu'ils ont peu ou pas de trafic d'utilisateurs et, bien sûr, qu'ils ne convertissent pas les gens vers leur entreprise.
Être averti; il est extrêmement facile de se retrouver dans ces 90 %, c'est pourquoi nous avons conçu cet article fantastique pour vous ! Ci-dessous, nous parlerons de neuf grandes valeurs (ou principes) de conception dont chaque site Web a besoin pour se classer dans les 10 % supérieurs et, plus important encore… convertir !
1. Alignez l'attrait visuel sur votre objectif commercial
Lorsque vous naviguez sur le Web, il est probable que vous ayez rencontré votre juste part de sites mal conçus. Le type de sites qui vous laisse perplexe, frustré, mécontent ou tout simplement ennuyé !
Par exemple, consultez les exemples suivants :


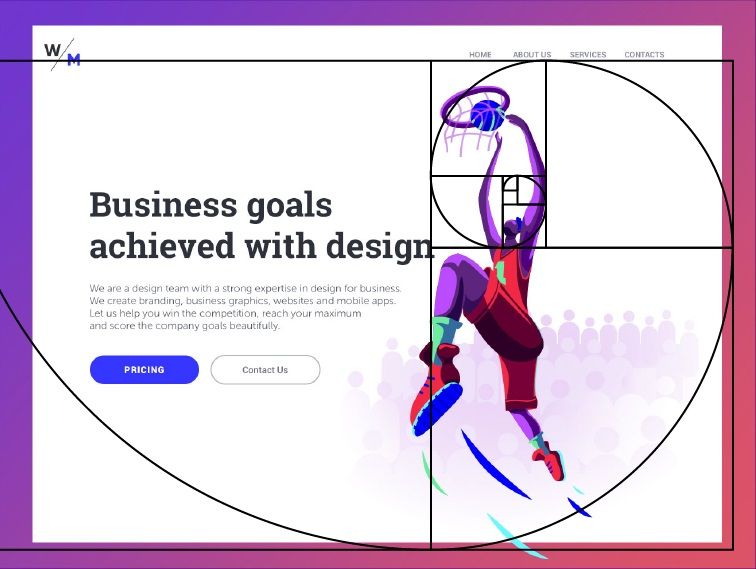
Le premier site arbore trop de couleurs vives et dominantes. Le violet, le rouge et le bleu se heurtent tous et nuisent au contenu réel des sites. Dans l'ensemble, cette conception est gênante pour les yeux et prouve un manque de professionnalisme.
Cela montre une méconnaissance de ses utilisateurs et aurait pour conséquence que les visiteurs mécontents ne voudront pas revenir !
Lorsque l'on compare l'ancien design au site suivant, les visuels sont complètement différents ! Le site Web n'a aucune couleur ou taille, ne fournissant aucune hiérarchie visuelle pour le spectateur.
Il n'y a aucune indication sur le contenu qui devrait être au centre des préoccupations. Cette conception donne l'impression que le site Web est en cours de rénovation et risque de laisser l'utilisateur ennuyé et confus.
Alors, comment votre site Web peut-il être conçu pour éviter cela ?
La réponse peut se résumer aux étapes suivantes :
- Notez l'objectif de votre site Web. Il peut s'agir de la génération de prospects, d'une augmentation des ventes ou d'un engagement plus important, pour n'en nommer que quelques-uns.
- Notez la niche de votre site. Par exemple, il peut s'agir de produits de sport, de mode et de beauté, de santé, d'animaux de compagnie ou de commerce électronique numérique.
- Choisissez les couleurs de votre logo, arrière-plan, boutons, bannière et texte en conséquence. Pour les sites de mode/beauté, les couleurs plus douces comme les bleus clairs et les roses sont généralement les plus efficaces pour le logo, la bannière et l'arrière-plan.
- Pour la nourriture et les boissons, le rouge et le jaune sont les plus appropriés (McDonald's et Hungry Jacks en sont d'excellents exemples)
- Enfin, organisez le contenu de votre site Web en fonction de votre objectif commercial.
Ces étapes constituent la structure qui facilite la conception visuelle de votre site. Ils ne sont pas absolus mais constituent des lignes directrices utiles à suivre lors de la construction de votre site Web. N'hésitez pas à expérimenter différentes couleurs et styles tant qu'ils correspondent à votre objectif commercial.
En matière de conception, de mise en page, votre contenu peut être assez délicat. Pour vous aider, nous avons défini quelques lois essentielles sur la perception humaine qui vous aideront à créer votre site Web.
A. Hiérarchie visuelle
Cette loi stipule que plus la taille d'un objet sur un site Web (ou une bannière, une guirlande, une affiche, une feuille) est grande, plus il est perçu comme important et donc plus il attire l'attention. Et vice versa.
Il en va de même pour les couleurs vives. Plus un objet apparaît brillant sur un site Web, plus il est ciblé. La même chose peut être obtenue en utilisant des couleurs sombres sur un fond uni et clair.
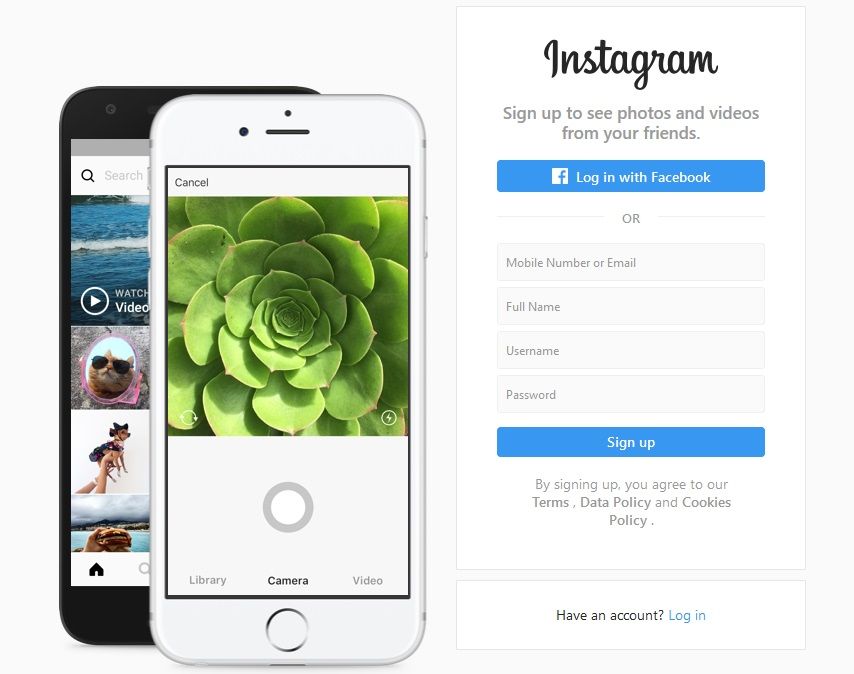
Instagram a parfaitement mis en œuvre cette loi sur son site Web.

La première chose qui attirera votre attention est le nom de marque "Instagram" en noir et une police élégante sur fond blanc uni. Cela vous indique également que cette marque est synonyme de créativité.
L'élément suivant pour attirer votre attention est la grande image sur l'iPhone à gauche. En raison de sa taille et de sa couleur verte, il attire non seulement votre attention mais met également votre esprit à l'aise.
L'élément suivant qui attire votre attention est le bouton bleu avec "Connexion avec Facebook" écrit dessus. Ils auraient pu facilement y mettre le bouton "S'inscrire", mais ils ne l'ont pas fait.
En effet, si vous savez que vous n'avez pas besoin de remplir un formulaire et de vous connecter directement à l'aide de vos informations d'identification Facebook, cela soulagerait également votre esprit occupé et agité.
Comme Instagram, vous pouvez utiliser cette loi pour dimensionner les contenus de votre site web en fonction de leur importance. De cette façon, les visiteurs se concentreraient sur un CTA ou une information particulière que vous souhaitez qu'ils voient. Et améliorez ainsi votre conversion !
B. Nombre d'or
Le nombre d'or est une technique de conception fondée dans l'Antiquité et encore utilisée par les designers modernes à ce jour ! Ce principe est testé dans le temps et une règle fiable à suivre.
En utilisant des calculs compliqués, dans lesquels nous n'entrerons pas, nous arrivons à l'image suivante du nombre d'or :

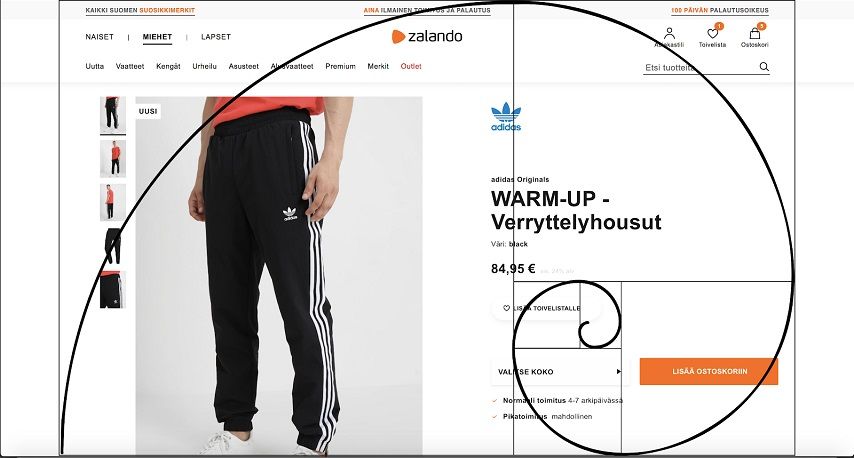
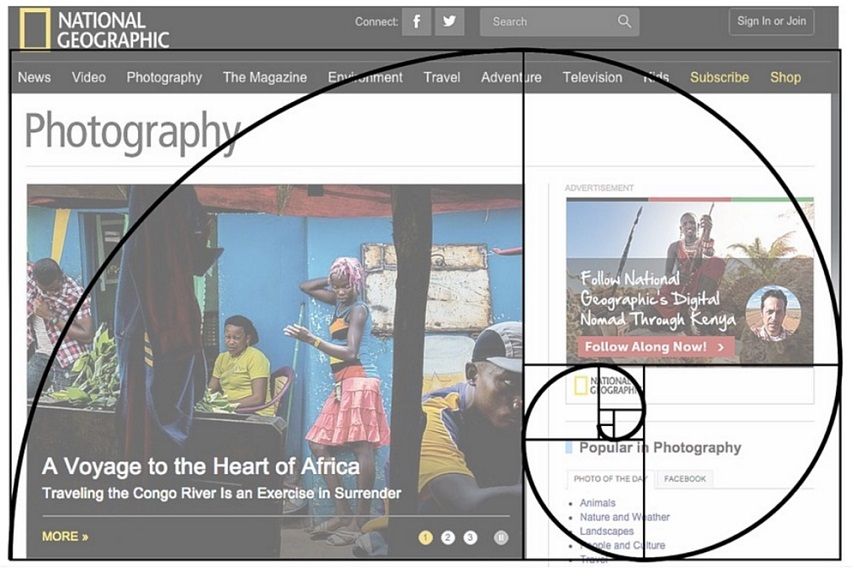
Vous avez probablement déjà vu cette image et vous vous demandez pourquoi elle est pertinente pour la conception et l'agencement de votre site Web ? Ci-dessous, nous avons superposé le nombre d'or sur quelques sites bien conçus.



Comme vous l'avez peut-être remarqué, ces sites sont tous organisés selon le nombre d'or (ou spirale). Hâte de savoir pourquoi ? Eh bien, il s'avère que ce schéma peut se produire naturellement chez les fougères, les fleurs, les coquillages et même les ouragans !

Les psychologues et les architectes pensent que tout ce qui est conçu selon ce modèle plaît à notre cerveau.

Ainsi, lorsque vous travaillez sur le développement de votre plan de site Web, vous pouvez suivre cette méthode pour obtenir le même effet visuel.
C. Règle des tiers
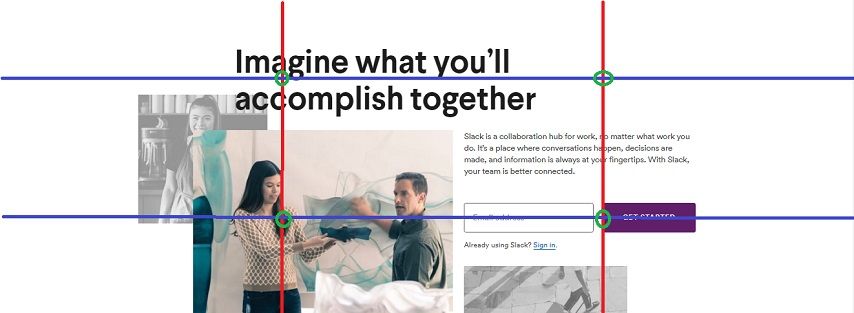
Lorsqu'il s'agit d'ajouter des images sur votre site, c'est un principe qui s'affiche plus facilement en action. L'exemple suivant montre que lorsqu'il s'agit de choisir les photographies pour votre site Web, l'image doit s'adapter le long des lignes d'intersection car c'est là que l'œil est le plus susceptible de regarder.
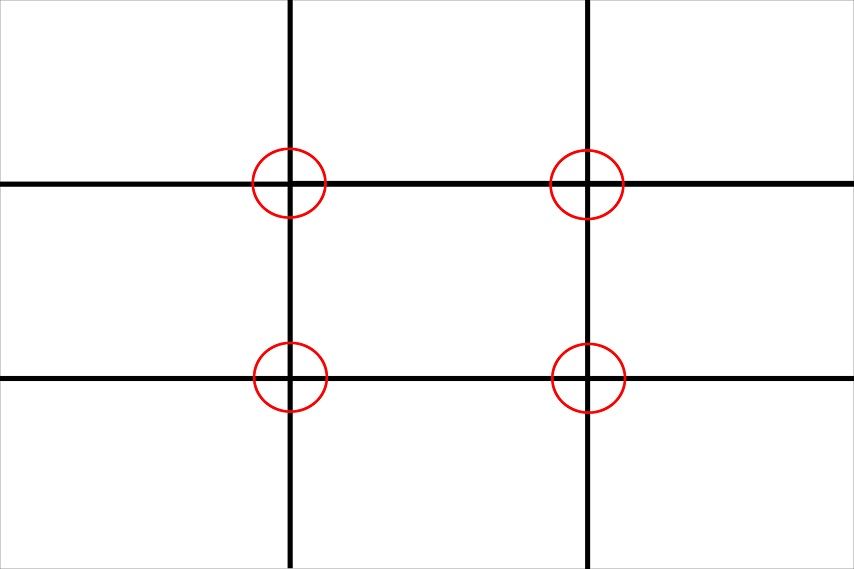
Pour vous assurer que votre image respecte la règle des tiers, placez deux lignes horizontales et verticales parallèles sur le volet, formant une grille de neuf carrés sur votre image.
En utilisant cette grille comme ligne directrice, modifiez votre image de sorte que les parties les plus engageantes de la photographie soient alignées avec les lignes qui se croisent (marquées par les cercles rouges dans l'image ci-dessous).

Vous pouvez également mettre vos numéros de contact ou vos mots-clés aux intersections. Lorsque vous ajoutez des images à votre site, rappelez-vous toujours que moins c'est plus.
Assurez-vous qu'il y a suffisamment d'images pour attirer vos utilisateurs et montrer vos services, mais ne surchargez pas la page. Comme l'a dit Bill Bass : "La simplicité est l'âme de l'élégance moderne."


D. Loi de similarité
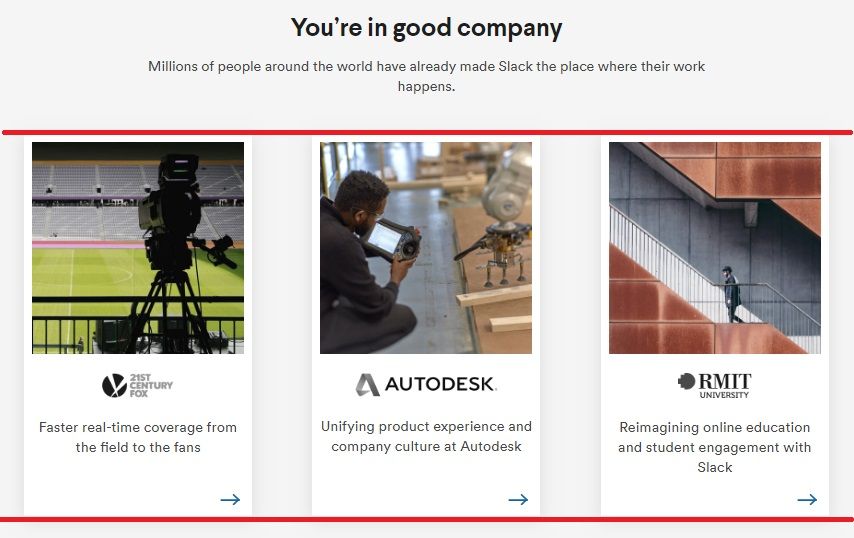
Même si vous n'avez jamais entendu parler de ce terme, c'est un principe dont votre subconscient est bien conscient, car notre cerveau est câblé pour regrouper des objets similaires. Voici comment le développeur de logiciels Slack a mis en œuvre la loi :

Mis en évidence par les lignes horizontales rouges, trois des marques Slacks. Comme vous pouvez le voir, ils ont tous été placés ensemble dans la même boîte de taille et sont alignés et espacés uniformément.
En regroupant ces éléments, Slack a permis aux utilisateurs de comprendre facilement que ce contenu est un bloc de portefeuille et d'éviter toute confusion entre les autres éléments de leur site.
2. Accélérez le chargement de votre site Web
Comme le titre l'indique, votre contenu doit se charger rapidement pour garder les visiteurs sur votre site. Un site de chargement rapide doit être la norme pour tout appareil, qu'il s'agisse d'un ordinateur de bureau, d'un téléphone ou d'une tablette.
Pour être précis, votre contenu "au-dessus du pli" (avant le défilement) doit se charger dans les 3 secondes (max) après avoir été cliqué ou saisi dans le navigateur.
Selon Unbounce :
- Si votre site Web prend environ 100 millisecondes de plus à se charger que d'habitude, votre taux de conversion pourrait subir une baisse de 7 %.
- Les pages avec un temps de chargement de 5 secondes ont environ cinq fois le taux de rebond par rapport à celles avec un temps de chargement de 2 secondes.
- 73 % des mobinautes ont rencontré des sites Web trop longs à charger.
HostingTribunal, une société spécialisée dans l'évaluation de l'hébergement réseau, a également pesé, signalant que pour une boutique en ligne qui génère 100 000 $ de revenus quotidiens, un retard d'une seconde peut potentiellement entraîner un manque à gagner de 2,5 millions de dollars par an.

C'est payant d'être rapide ! Donc, si vous êtes assis à vous demander "comment puis-je rendre mon site Web plus rapide ?" ; pour être honnête, c'est un sujet qui nécessite un tout autre article à lui tout seul.
À mesure que la connexion Internet et les télécommunications continuent de s'améliorer, la durée d'attention et la patience des visiteurs de votre site Web diminuent. Comme mentionné ci-dessus, si votre site Web ne peut pas suivre, vos bénéfices vont chuter !
3. Rendez votre site Web facile à localiser
Bien qu'il ne soit pas aussi directement impliqué dans le contenu de votre site que vous l'avez peut-être déjà deviné, votre site Web doit pouvoir être localisé à l'aide de Google (ou de tout autre moteur de recherche).
Supposons donc que vous ayez un site Web vendant ou faisant la promotion de motos, lorsqu'une personne google "moto" ou tout ce qui concerne la requête, votre page doit se classer dans le top 5 du SERP (Search Engine Result Pages).
Cela permet aux gens de trouver facilement votre site et de développer une impression favorable à condition qu'il soit conçu avec nos conseils à l'esprit et qu'il soit facile à utiliser. Laisser une bonne impression aux visiteurs peut conduire à une critique positive sur les réseaux sociaux ou à une recommandation à un membre de la famille ou à un ami.
La bonne presse entraînera une augmentation du trafic organique, plus de profits et plus de temps passé sur votre site Web.
Un parallèle parfait, dans ce cas, serait un magasin de brique et de mortier. Si vous cherchez des réparations, il est peu probable que vous alliez au-delà de la première page des résultats des moteurs de recherche.
En ce qui concerne le type de contenu qui augmente la visibilité de votre site Web, il est indispensable de trouver facilement des liens vers les médias sociaux.
Les réseaux sociaux peuvent inclure les pages Facebook, Twitter, LinkedIn et Instagram, car les utilisateurs actuels des médias sociaux ont atteint jusqu'à 3,5 milliards en 2019.
Cela signifie que votre entreprise ou votre contenu doit avoir des comptes de médias sociaux actifs, car nombre de vos prospects/clients potentiels vous y trouveront. Donc, si votre site Web est lié à vos réseaux sociaux et vice versa, cela n'entraînera que plus de visiteurs (et plus de prospects).
Si vous souhaitez en savoir plus sur les techniques permettant de classer votre site Web parmi les meilleurs de Google, veuillez lire cet article et si cela ne satisfait pas votre désir, essayez cet article de HootSuite.
4. Conformité aux directives formelles, aux réglementations sur la confidentialité et à la cybersécurité
Préparez-vous à des nouvelles assez effrayantes… selon une récente découverte de Cybint :
- En moyenne, il y a une attaque de pirate informatique toutes les 39 secondes
- Les petites entreprises subissent environ 43 % de toutes les cyberattaques.
- Les entreprises paieront un montant supérieur à 2 000 milliards de dollars en raison de la cybercriminalité en 2019.
- Depuis 2013, environ 4 millions d'enregistrements ont été volés chaque jour à la suite de violations de données.
Pour protéger les données de votre entreprise et de vos clients contre de telles attaques, les gouvernements du monde entier ont mis en place des directives et des réglementations formelles. Parmi ceux-ci, figure le RGPD (Règlement Général sur la Protection des Données) et concerne la protection des données et la vie privée de tous les individus.
Bien que nous n'expliquions pas l'ensemble de la réglementation dans cet article, le point à retenir ici est que si votre site Web exige que les clients partagent des données personnelles telles que des coordonnées, des noms ou des détails de carte de crédit, il doit être sécurisé.
Si vous vous demandez si votre site actuel est conforme au RGPD, vous pouvez facilement le faire vérifier. Après tout, mieux vaut être prudent que désolé !
Un moyen populaire et accessible de sécuriser votre est d'investir dans un certificat SSL. SSL signifie Secure Sockets Layer et est un équivalent de garde du corps pour toutes les connexions réseau entre les navigateurs et le serveur qui héberge votre site Web.
Ils veulent ce que vous avez. Ne le leur donnez pas et ne les laissez pas le prendre !
5. Ajoutez des preuves sociales comme des témoignages
Ce qui a commencé comme une innovation de contenu Web est maintenant devenu un standard de l'industrie. Pour vous différencier de la concurrence et prouver que votre site est digne de confiance, vous devez vous assurer d'inclure des témoignages de bonne réputation sur votre site Web.
La meilleure façon de montrer vos témoignages de clients estimés est engageante et facile à naviguer. Bien que cela puisse signifier faire appel à quelqu'un pour concevoir un bloc de témoignage pour vous, c'est un excellent moyen d'établir la confiance et d'assurer à vos visiteurs l'authenticité et la qualité de votre site et de votre service.
Je veux dire, même avant d'être un nouvel étui de téléphone, vous aurez probablement un rapide défilement sur les avis !
6. Garantir l'accessibilité
Lors du développement de votre site Web, vous pourriez être tenté d'avoir des boutons scintillants ou clignotants ou même d'utiliser un jeu de couleurs à contraste élevé pour attirer l'attention des gens sur l'élément souhaité.
Cependant, méfiez-vous car cette fonctionnalité est susceptible de vous donner un véritable casse-tête et d'être rendue inapte à toute personne souffrant de crises d'épilepsie ou de photophobie.
Environ 1 personne sur 7 dans le monde souffre de migraines.
-Fiducie Migraine
Cela équivaut à environ 1,03 milliard de personnes (environ) et, selon l'American Academy of Ophthalmology, environ 80 % de ceux qui souffrent de migraines sont photophobes !
C'est 80% des personnes qui pourraient être rebutées par votre site au premier coup d'œil. Ainsi, bien que ces traits brillants puissent attirer l'attention des personnes qui ne souffrent pas de cette maladie, cela peut être extrêmement douloureux pour ceux qui en souffrent !
Soyez donc intelligent et utilisez ces fonctionnalités à forte intensité de couleur avec modération lors du développement de votre site Web.
7. Concentrez-vous sur la convivialité
Le terme ci-dessus fait référence à la convivialité d'un site Web et concerne des éléments tels que : la facilité avec laquelle les visiteurs du site Web peuvent naviguer sur votre site, la visibilité de vos boutons de demande ou d'appel à l'action (CTA) et la rapidité avec laquelle les utilisateurs peuvent trouver les informations ou les requêtes requises. .
La convivialité d'un site varie entre le contenu que vous fournissez et votre objectif commercial global. Par exemple, un blog varierait en termes de convivialité pour dire une boutique en ligne.
Pour un aperçu de la convivialité, voici quelques facteurs à prendre en compte :
- Est-il réactif ? (se réorganise sur l'écran d'un téléphone et d'une tablette afin que votre visiteur ne clique pas instantanément)
- Vos informations essentielles sont-elles identifiables ?
- La navigation est-elle intuitive ? (Vos utilisateurs parcourent-ils sans cesse le contenu ? Sinon, est-il disponible en un clic)
- La mise en page ne conserve-t-elle qu'un seul élément dans la plage de concentration de l'utilisateur ? (fonctionnalité pratique)
- Existe-t-il une option "chat en direct" ?
- La barre de recherche est-elle visible à tout moment ?
- Accepte-t-il d'autres devises ? (pour le commerce électronique)
- Les couleurs sont-elles naturelles à l'œil ?
- Le contenu est-il explicite et facile à comprendre ?
- Fait-il bon usage de l'espace blanc?
- A-t-il des images pertinentes et de haute qualité ?
Bien que tous ces points de listes soient essentiels, la réactivité est la cheville ouvrière parmi celles énumérées ci-dessus. Avec plus de 5 milliards d'utilisateurs naviguant sur Internet via des smartphones, cet aspect d'un site Web ne peut jamais être suffisamment mis en avant.
8. Assurez-vous que votre site Web est évolutif
Imaginez une boutique en ligne où vous vendez des t-shirts personnalisés. Avec la nouvelle saison de Game of Thrones actuellement diffusée, votre site a reçu une masse de trafic avec des utilisateurs souhaitant tous commander les dernières conceptions et citations des épisodes récemment publiés.
Supposons maintenant que cet exemple de site Web ne puisse pas suivre cet afflux et tombe en panne. Au milieu de centaines (voire de milliers) d'achats, vos utilisateurs reçoivent un message d'erreur sur leurs écrans.
Votre clientèle deviendrait folle (et c'est un euphémisme) ! Beaucoup d'entre eux pourraient signaler votre vitrine comme une arnaque et passer à vos concurrents. Sans oublier les critiques négatives qui sont maintenant laissées partout sur votre site Web et vos pages de médias sociaux !
Pour toujours vous assurer que vos visiteurs et clients potentiels ont une expérience fluide, optimisez votre pour gérer un trafic important.
Si vous n'avez pas optimisé votre site Web pour un trafic important, vous vous vendez à découvert.
9. Assurer la facilité d'entretien
Il est très peu probable que vous vous en teniez au même design que vous avez créé il y a plus de dix ans. Si tel est le cas, il est peut-être temps de procéder à une mise à niveau.
Maintenant, nous ne vous suggérons pas d'effectuer une refonte majeure ici. Au lieu de cela, vous voudrez peut-être modifier un élément ici ou là, pour empêcher les clients de s'ennuyer. Ce changement peut être aussi minime que de déplacer légèrement votre logo vers la gauche, de mettre à jour des images ou de modifier la forme de vos boutons.
Si vous utilisez un système de gestion de contenu (CMS) tel que WordPress ou Joomla, ce changement ne pose aucun problème. Tout ce que vous auriez à faire est de vous connecter à votre CMS et de modifier votre site comme bon vous semble.
Lorsque vous travaillez sur un site Web conçu sur mesure, voici les trois principales choses que vous souhaitez communiquer à votre développeur :
- Gardez le code segmenté avec des commentaires appropriés afin que vous puissiez déterminer quel morceau est responsable de quelle fonctionnalité de votre site Web.
- Demandez-leur de préparer la documentation et les manuels dans un texte simple et facile à comprendre. Assurez-vous de leur demander de décomposer tout ce avec quoi vous pourriez avoir des difficultés à l'avenir.
- Assurez-vous qu'ils fournissent une ligne d'assistance pour tout problème qui pourrait survenir.
Pour votre commodité, voici une liste de contrôle des principes du site Web que nous avons décrits dans cet article :
- Alignez l'attrait visuel sur vos objectifs commerciaux
- Accélérez le chargement de votre site Web
- Accessibilité
- Facilitez la localisation de votre site Web
- Conformité aux directives formelles, aux réglementations sur la confidentialité et à la cybersécurité
- Témoignage
- Convivialité
- Évolutivité
- Facilité d'entretien
Comme déjà mentionné, cette liste fonctionne comme une simple ligne directrice. Les principes sont quelques conseils simples mais essentiels pour vous fournir un aperçu de base de la façon dont vous pouvez créer un site Web.
Au fil du temps, à mesure que les préférences et les demandes des gens changent, de nouveaux principes de conception seront mis en place, mais pour l'instant, amusez-vous et adoptez le processus de conception de votre tout nouveau site Web !
