SMX Liveblog : S'adapter aux appareils mobiles pour survivre au prochain Mobilegeddon
Publié: 2022-06-12Mobile. Mobile. Mobile! La session SMX East "Getting Mobile Friendly to Survive the Next Mobilegeddon" présente des poids lourds dans le jeu d'optimisation mobile. Gary Illyes de Google rejoint Marcus Tober et Stoney deGeyter pour donner des conseils précis et actualisés aux webmasters sur la façon de bien faire mobile et d'être vraiment efficace dans le référencement mobile.

Modérateur : Barry Schwartz, rédacteur en chef, Search Engine Land (@rustybrick)
Haut-parleurs:
- Gary Illyes , analyste des tendances pour les webmasters, Google (@methode)
- Stoney deGeyter , PDG, Pole Position Marketing (@StoneyD)
- Marcus Tober , Fondateur/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes : l'objectif mobile de Google
Quand Gary était enfant, il ne faisait jamais ce que ses parents et ses professeurs lui disaient de faire. À peu près quand Justin Bieber était à hauteur de genou devant une souffleuse à neige, les parents de Gary lui ont acheté un ordinateur et ont pensé que cela pourrait lui donner quelque chose sur quoi passer du temps dans le bon sens. Cela n'a pas fonctionné. Mais vers 2000, il a obtenu un téléphone portable. Cela le rendait très cool. Ça a marché!
En 2005, il a offert un téléphone portable à sa première petite amie. Il s'attendait à ce qu'elle soit excitée à ce sujet. Sa réponse : y a-t-il Internet dessus ?
Gary a apprécié la puissance d'Internet pour lui avoir procuré des codes de triche Super Mario. Mais il a également vu qu'il y avait plus de 10 liens bleus. Il affiche à l'écran des photos de chats jouant du clavier.
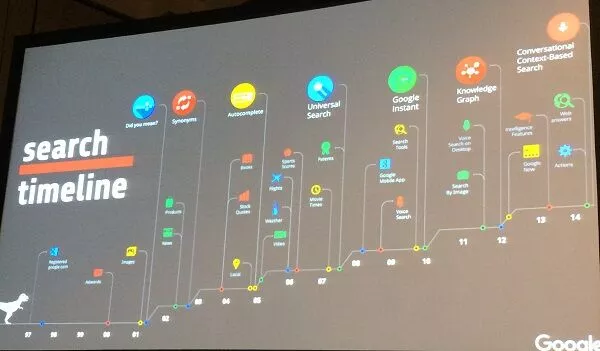
La recherche a changé

Les attentes des gens en matière de recherche ont changé et continuent de changer — radicalement.
La saisie semi-automatique était un changement, par exemple. Aujourd'hui, Google se concentre exclusivement sur le mobile. 2015 est l'année où la recherche mobile a dépassé les recherches sur ordinateur.
Les gens ne font pas que chercher. Ils font des achats, lisent des e-mails, demandent des conseils et comparent des produits et des avis.
- Mise à jour adaptée aux mobiles : Le 21 avril 2015, Google a fait la mise à jour adaptée aux mobiles. Ils examinent "environ 5" propriétés d'une page et si elles s'affichent correctement sur un écran mobile.
- Indexation des applications : les applications s'affichent dans les résultats de recherche Google, et lorsque les utilisateurs cliquent sur le résultat et installent l'application, Google amène l'utilisateur à ce résultat dans l'application. S'ils n'ont pas l'application, il y a un bouton d'installation dans le résultat. Cela supprime les frottements.
- Google Now : Il vous pousse efficacement les informations pertinentes. Alertes trafic, photospots. Voir cette présentation de diapositives par Cindy Krum du jour 1 de SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : Lors de Google I/O, Google en a parlé. Si vous discutez avec un ami et que vous souhaitez organiser un dîner, vous ne devriez pas avoir à copier et coller du texte dans un champ de recherche. Au lieu de cela, un appui long sur le texte du chat vous donnera plus d'informations et de contexte.
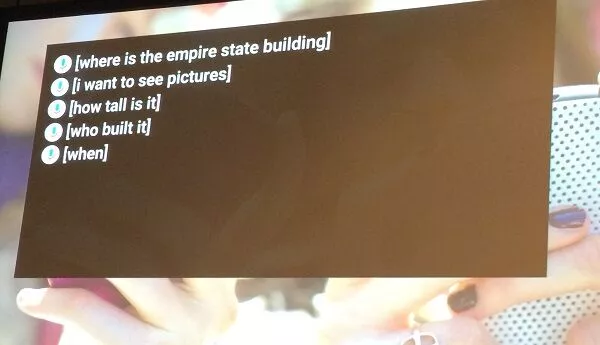
- Recherche vocale : C'est le futur, dans lequel vous parlez à des gadgets et ils vous répondent. Les chaînes de recherche comme celle-ci fonctionneront :

Gary suggère ces liens comme ressources à lire pour les webmasters à l'esprit mobile :
- g.co/developersearch – Aide Google pour la recherche Google, Now on Tap, les cartes Now, les commandes vocales et les saisies semi-automatiques de la recherche
- g.co/appindexing – Documents de référence de Google sur l'indexation des applications
- g.co/mobilefriendly – Raccourci vers le test d'adaptation aux mobiles
- [heures de bureau Google] – Hangouts Google Webmaster que vous pouvez regarder ou rejoindre
Stoney deGeyter : Configuration de votre site adapté aux mobiles
Choisir votre configuration mobile
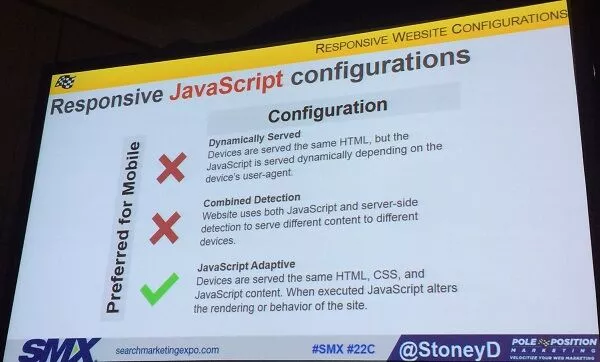
DeGeyter commence par passer en revue les trois manières possibles de configurer un site mobile :

- Redirections mobiles : sert un code différent à chaque appareil sur des URL distinctes pour les mobiles et les ordinateurs de bureau. Le serveur tente de détecter l'appareil de l'utilisateur, puis redirige vers la page appropriée.
- Serveur dynamique : utilise la même URL quel que soit l'appareil, mais génère une version différente de HTML pour différents types d'appareils.
- Conception réactive : diffuse le même code HTML sur la même URL, quel que soit l'appareil de l'utilisateur, mais rend l'affichage différent en fonction de la taille de l'écran.
Erreurs fréquentes
- Blocage de JavaScript, CSS et images. Les moteurs de recherche ont besoin de ces informations pour voir comment votre site s'affiche sur différents écrans.
- Contenu illisible. Il y a des problèmes avec les appareils mobiles qui lisent des vidéos Flash. Utilisez l'intégration vidéo lisible sur tous les appareils. Facultatif : mettez à disposition une transcription de la vidéo.
- 404 uniquement mobiles. Autorisez les visiteurs sur les appareils mobiles à accéder à vos URL mobiles sans erreur.
- Redirection vers les mauvaises pages. Redirigez chaque URL vers son homologue mobile approprié - PAS la page d'accueil. Assurez-vous que les redirections fonctionnent sur tous les appareils.
- Utilisez des bannières plutôt que des interstitiels. Permettez aux utilisateurs d'accéder au contenu sans les forcer à afficher une superposition.
- Liens croisés non pertinents. Par exemple, lorsque vous fournissez un lien pour afficher le site mobile à partir du site de bureau ou vice versa, assurez-vous d'aller sur la même page et non sur la page d'accueil.
- Pages à chargement lent. Utilisez l'outil de test adapté aux mobiles de Google pour savoir si vos pages sont suffisamment rapides.
- Images non réactives. Utilisez l'élément d'image HTML pour diffuser des images de différentes tailles sur différents appareils en fonction de la taille de leur écran. Triche : utilisez des outils et des plug-ins automatisés « d'images adaptatives ».
- Petite taille tactile. Conception pour les gros doigts.
- Texte illisible. Utilisez les unités EM ou REM sur vos polices, puis ajustez la taille de police de base pour différentes résolutions d'écran à l'aide de requêtes multimédias.
Configurations de sites Web réactifs
DeGeyter suggère d'ajouter une balise de fenêtre à un site réactif, comme suit :
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober : les données de l'adaptation aux mobiles
Google se concentre sur le mobile, alors oubliez le bureau. Nous utilisons nos téléphones partout. C'est pourquoi Google se concentre sur la façon dont les utilisateurs interagissent avec le contenu et comment le diffuser. Sur mobile, nous voulons que les choses soient aussi rapides que possible.

Des concepts tels que la densité des mots clés et le nombre de liens sur une page ne sont pas pertinents dans le monde mobile. Il s'agit de la façon dont nous l'utilisons, dont nous la partageons. Se concentrer sur le contenu nous rend beaucoup plus efficaces.
Mobilegeddon (c'est-à-dire la mise à jour mobile de Google lancée le 21 avril 2015) était une mise à jour annoncée par Google plusieurs semaines à l'avance. Il y a toujours des gagnants et des perdants à chaque changement.
Perdants :
- Boxofficemojo
- Didct.cc
- Reddit.com
Dans le cas de Reddit, ils ont depuis mis en place un site mobile m.dot séparé et récupéré tout leur trafic et leurs classements.
Étude des facteurs de classement mobile
Soyez conscient du paradigme de la corrélation et de la causalité. Ne croyez pas qu'une corrélation élevée est un facteur élevé et vice versa. Ces facteurs comparent les mobiles et les ordinateurs de bureau.
Ils ont mesuré la corrélation de ces facteurs :
- Présence de listes non ordonnées
- Nombre d'éléments interactifs
- Nombre de backlinks
- HTTPS
- Nombre de liens internes
- Taille du fichier
- Vitesse du site
- Mot clé dans le titre
- Nombre de mots
- Mots clés dans le corps
- Conditions de preuve
- Termes pertinents
- Redirections
Pour voir ce que l'étude de corrélation a trouvé, consultez les résultats ici.
L'optimisation sémantique du contenu concerne l'intention du consommateur et non les mots-clés. N'optimisez pas un site avec "Seattle Attractions" mais plutôt "Pikes Place Market" et "Space Needle".
