Fonctionnalité de rechargement à chaud Flutter : avantages et performances expliqués
Publié: 2023-09-14Flutter Hot Reload est une fonctionnalité très recherchée du framework de Google, qui permet aux développeurs d'apporter des modifications au code et de voir les résultats presque immédiatement, sans redémarrer l'application. Cette fonctionnalité facilite l'itération et l'affinement rapides de la conception de l'application, l'expérimentation de différentes dispositions et configurations d'interface utilisateur, la correction des bogues et, plus important encore, la réduction significative du temps de développement. En conséquence, Hot Reload peut grandement bénéficier à une société de développement d'applications Flutter en permettant des modifications de code en temps réel et des mises à jour instantanées, rendant le processus de développement plus efficace et collaboratif.
La fonctionnalité Flutter Hot Reload permet aux développeurs de voir instantanément les modifications qu'ils apportent au code reflétées sur l'émulateur ou l'appareil, sans avoir besoin d'un redémarrage complet de l'application. Cet article vise à répondre à une question apparemment simple : que signifie « presque instantané » pour le rechargement à chaud ? En d’autres termes, à quelle vitesse cette fonctionnalité Flutter fonctionne-t-elle dans des projets de différentes tailles ? À quoi faut-il s’attendre lorsqu’on travaille sur des projets de plus grande envergure, et qu’en est-il des plus petits ? Le rechargement à chaud fonctionne-t-il bien dans tous ces scénarios ? Découvrons-le!
Comprendre le rechargement à chaud Flutter
Commençons par les bases et les avertissements nécessaires. Lors de la description de la fonctionnalité Hot Reload, il est important de souligner que Dart VM utilise le compilateur JIT (Just-in-Time) pour convertir le code en code machine natif, ce qui a lieu juste avant l'exécution du programme. JIT est basé sur la prédiction de code car il a accès à des informations d'exécution dynamiques, ce qui conduit à des solutions permettant de gagner du temps, comme informer les développeurs qu'une fonction particulière n'a été utilisée nulle part.
Hot Reload reconstruit l'arborescence des widgets mais conserve l'état de l'application tel qu'il était. Lors de l'utilisation de la fonctionnalité Hot Reload, les fonctions `main()` et `initState()` ne sont pas invoquées. Si vous devez reconstruire ces fonctions, vous devez utiliser le redémarrage à chaud ou le redémarrage complet :
- Hot Restart : outil qui déclenche la nouvelle compilation du code source de l'application projet, à partir de l'état par défaut/initial, où l'état conservé est détruit. Cet outil est beaucoup plus rapide que le redémarrage complet mais prend plus de temps que le rechargement à chaud.
- Full Restart : outil qui construit le projet d'application à partir de zéro, également appelé « Cold start ».
De plus, de temps en temps, les développeurs doivent utiliser Hot Restart au lieu de Hot Reload, par exemple :
- Si l'application reste trop longtemps en arrière-plan et/ou doit être supprimée,
- Si le type énuméré dans le fichier Dart est modifié en classes normales et vice versa,
- Si le code natif est modifié,
- Une fois la déclaration de type générique modifiée.
Flutter Hot Reload ne peut être effectué qu'en mode débogage. Les autres modes de construction, à savoir : le mode profil et le mode version, ne prennent pas en charge la fonctionnalité Hot Reload.
L'échelle du projet par rapport aux performances de rechargement à chaud Flutter
La taille des projets Flutter varie en fonction de la quantité de bibliothèques incluses, de l'architecture de l'application, des fichiers multimédias ou des fonctionnalités de l'application. Jusqu'à récemment, Flutter était considéré comme une solution parfaite pour les MVP et les PoC. Cependant, alors que les projets Flutter à grande échelle tels que Google Pay, eBay, Nubank, Rive ou Maya Bank, qui compte 47 millions d'utilisateurs, prennent de l'ampleur, il est également essentiel d'explorer les possibilités de Flutter pour les applications complexes.
La fonctionnalité Hot Reload de Flutter peut être utilisée à la fois pour les applications de preuve de concept (PoC) et les produits numériques d'entreprise. Cependant, la question reste de savoir si ses performances sont satisfaisantes pour des projets complexes et si Flutter pour les applications d'entreprise est un choix viable. Explorons cela plus en détail !
L'expérience de performances de rechargement à chaud
Tout d'abord, pour déterminer les performances approximatives et moyennes de Hot Reload dans différents cas d'utilisation, j'ai décidé d'examiner 5 projets de test contenant une quantité particulière de bibliothèques :
- Projet test 1 : 1 000 bibliothèques
- Projet test 2 : 5 000 bibliothèques
- Projet test 3 : 10 000 bibliothèques
- Projet test 4 : 25 000 bibliothèques
- Projet test 5 : 50 000 bibliothèques
Je comprends qu'il est très peu probable qu'un projet dispose d'un si grand nombre de bibliothèques, mais nous utilisons cela comme test pour suivre les tendances de cinq projets spécifiques.
Une expérience a été réalisée avec les spécifications d'appareil suivantes :
- MacBook Pro, Intel Core i5 quadricode 2-3 GHz, 16 Go LPDDR3 2 133 MHz, carte graphique Intel Iris Plus 655 1 536 Mo,
- Code Visual Studio, version : 1.68.1,
- Simulateur : Iphone 12 Pro Max – iOS 15.5 (Version Xcode : 13.4.1),
- SDK Flutter (canal stable, 3.7.0).
Veuillez garder à l’esprit que les temps de rechargement spécifiques varient en fonction de votre matériel ou système. Une expérience a été réalisée avec les spécifications d'appareil suivantes. Toutefois, la tendance générale et les conclusions devraient rester les mêmes.
Le but de l'expérience était de montrer combien de temps il fallait pour exécuter une fonctionnalité de rechargement à chaud dans chaque projet, où une quantité pertinente de bibliothèques est générée à des fins de test. Chaque bibliothèque contient une classe particulière. De cette façon, le nombre de bibliothèques correspond au nombre de classes à recharger. Vous trouverez ci-dessous un exemple du projet de test 3 contenant 10 000 classes. Chaque bibliothèque, appelée « placeholderX ».dart, contient une simple classe Stateless Widge « placeholderX », qui est un conteneur :

La couleur du conteneur est une variable déclarée dans la bibliothèque « constants.dart » dans la classe « Constants », qui est simplement connectée aux éléments suivants générés pour tester les bibliothèques « placeholders ».

Résultats des tests de rechargement à chaud Flutter
Maintenant que nous avons établi toutes les variables et objectifs de l'expérience et expliqué le processus, il est temps de résumer les résultats. Voyons les effets de 5 tests de performances Flutter Hot Reload.

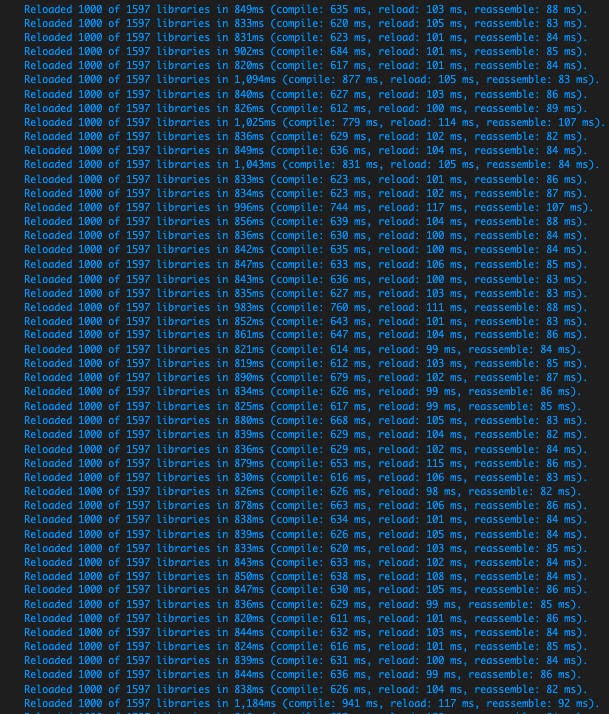
Test 1 : Rechargement de 1 000 classes

0,86804 secondes.
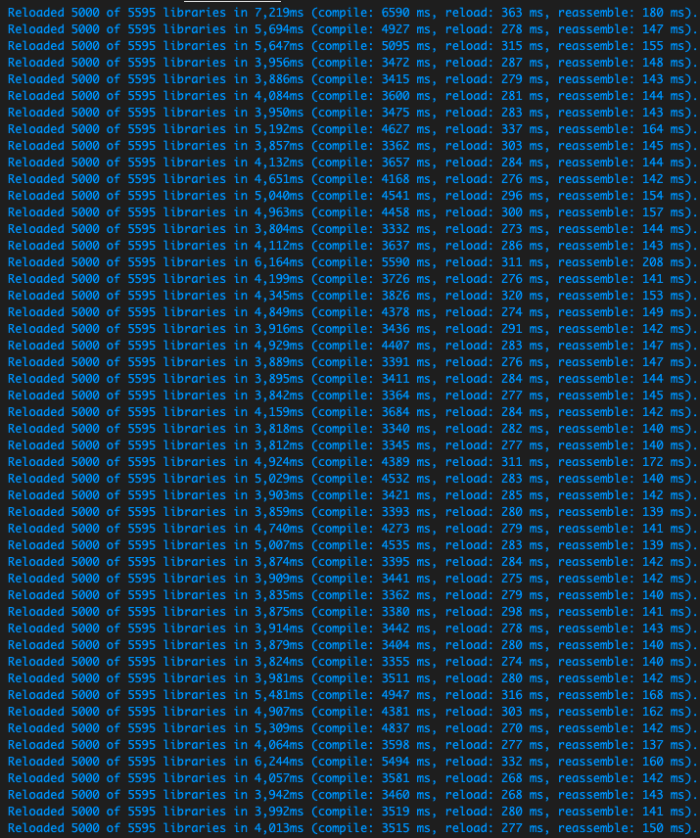
Test 2 : Rechargement de 5 000 classes

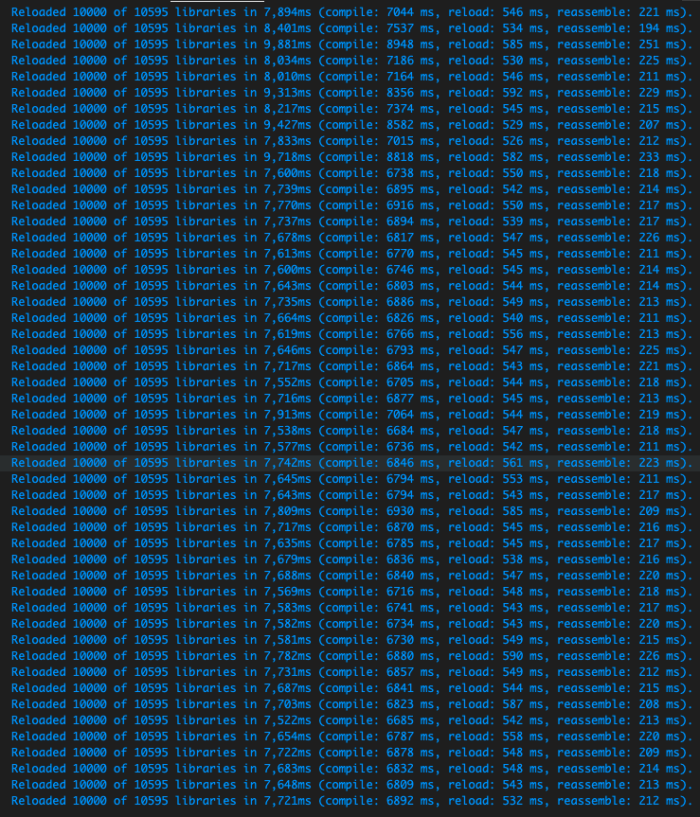
Test 3 : Rechargement de 10 000 classes

7,538 secondes.
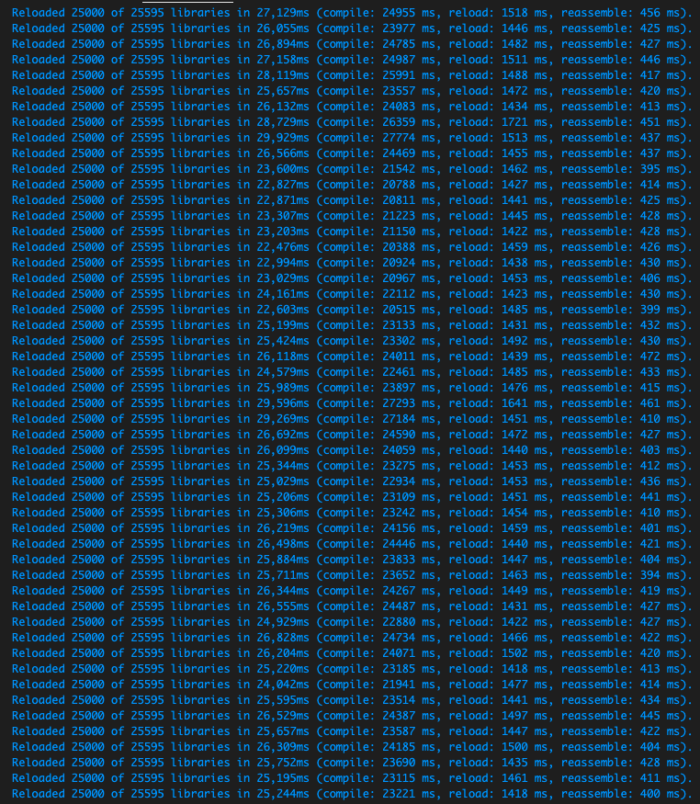
Test 4 : Rechargement de 25 000 classes

25,6295 secondes.
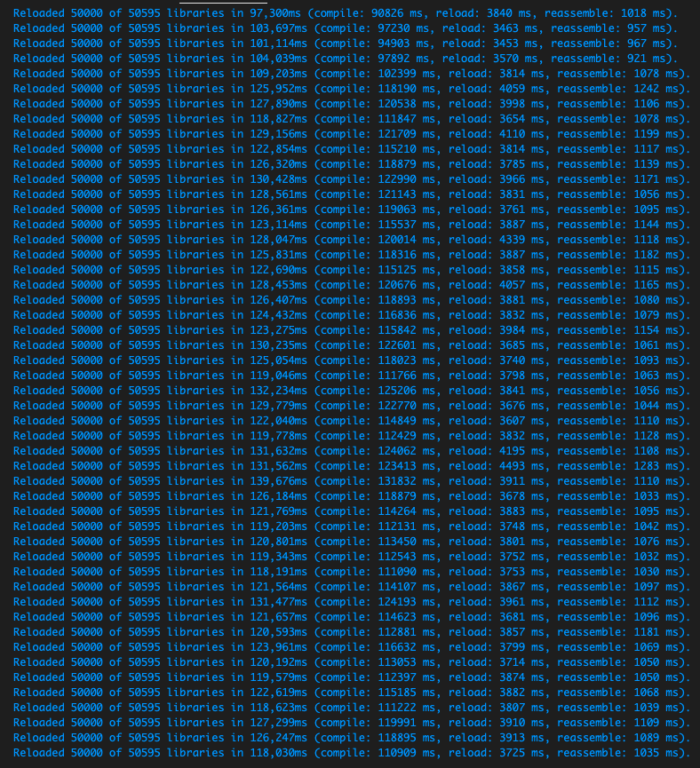
Test 5 : Rechargement de 50 000 classes

139,676 secondes.
| Test 1 : 1 000 cours | Test 2 : 5 000 cours | Test 3 : 10 000 cours | Test 4 : 25 000 cours | Test 5 : 50 000 cours | |
| Temps moyen de rechargement à chaud pendant 50 reconstructions | 0,86804 secondes | 4,45132 secondes | 7,538 secondes | 25,6295 secondes | 139.676 secondes |
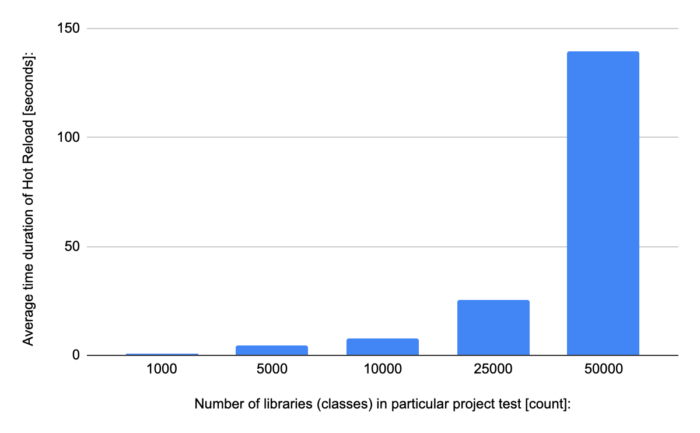
Le tableau ci-dessous compare la durée du rechargement à chaud entre différentes échelles de projets :

De toute évidence, la durée moyenne de la fonctionnalité Hot Reload pour une échelle de projet particulière augmente en raison d'un nombre plus élevé de bibliothèques (classes).
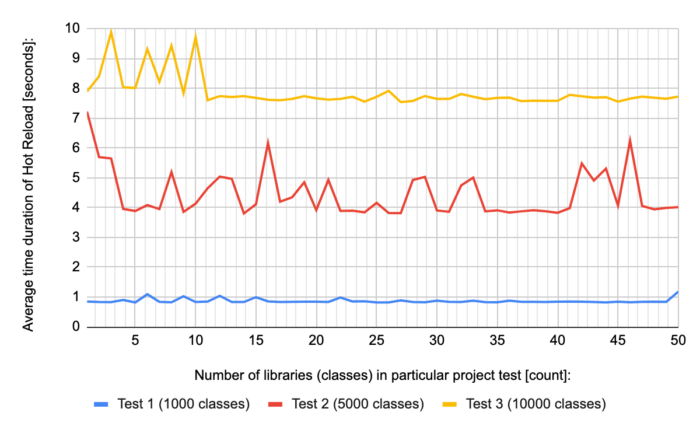
Cependant, en regardant attentivement le tableau ci-dessous et en prenant en considération uniquement les 3 premiers tests du projet, vous remarquerez peut-être des valeurs détaillées d'utilisation particulière de Hot Reload :

Résultats des tests expliqués
Les résultats des tests confirment que la fonction Hot Reload Flutter est efficace lors de la reconstruction de 1 000 classes à la fois, où la durée moyenne oscille dans la limite de 1 seconde, n'atteignant généralement même pas cette valeur selon le graphique. Par conséquent, dans la plupart des cas réels, le rechargement à chaud constitue certainement un choix sûr, par exemple lorsque :
- recharger une seule classe,
- effectuer des réunions en direct avec les clients (par exemple lors du test de nouvelles idées),
- pendant la programmation en binôme ou le brainstorming.
Avant de tirer des conclusions hâtives, je tiens à souligner une chose. N'oubliez pas que j'ai rechargé toutes les bibliothèques (classes) répertoriées en même temps lors de mon test. Au cours du processus de développement moyen, il n'est pratiquement jamais nécessaire de recharger une telle quantité de bibliothèques.
D'après mon expérience de développeur (et les résultats des tests), recharger moins de bibliothèques devrait vous permettre d'éviter les problèmes de latence. Sans oublier que le rechargement des bibliothèques minimise fréquemment le risque de bogues indésirables ou de problèmes de code et facilite grandement la surveillance des modifications introduites dans un projet.
Rechargement à chaud Flutter : performances expliquées
La fonctionnalité Flutter Hot Reload est un outil puissant et efficace qui s'avère utile pour résoudre les problèmes liés à l'interface utilisateur pendant la phase de développement. Comme le prouve l'expérience ci-dessus, dans la plupart des cas, les performances de rechargement à chaud sont transparentes : un seul changement d'interface utilisateur ne prend que moins d'une seconde et le temps moyen de rechargement de 1 000 classes oscille autour d'à peine 1 seconde.
De plus, une expérience a prouvé que Flutter peut recharger des projets de grande taille avec des milliers de classes, où le temps moyen de rechargement à chaud est inférieur à 8 secondes. Même si les performances de Hot Reload ne sont pas entièrement satisfaisantes dans des projets géants (scénario de 50 000 classes), Flutter est parfaitement capable d'y faire face.
Sans aucun doute, Flutter Hot Reload améliore l'efficacité du travail en reconstruisant les widgets dans l'arborescence des widgets du projet, ce qui facilite l'obtention des résultats souhaités en un clin d'œil. Grâce à Hot Reload, les développeurs Flutter sont capables de gérer des modifications de conception complexes (même celles qui affectent l'ensemble de l'application) en temps opportun.
Enfin et surtout, Hot Reload n'est qu'un facteur contribuant aux performances globales du framework (constamment vérifié par la communauté Flutter et amélioré par Flutter Dev). L'exploration des meilleurs outils de développement Flutter est essentielle pour créer efficacement des applications mobiles multiplateformes de haute qualité. Par conséquent, je vous encourage fortement à explorer les performances dans Flutter – à la fois par le biais d'expériences et de tests et dans le cadre de projets clients commerciaux. C'est ce que nous faisons chez Miquido : développer régulièrement notre portefeuille de projets de développement d'applications PoC et multiplateformes de niveau entreprise.
