Flutter pour le développement web : avantages, menaces, applications
Publié: 2020-05-15En 2022, Flutter, le kit de développement logiciel créé par Google, a officiellement surclassé son concurrent le plus féroce, React Native, devenant le nouveau leader de la technologie multiplateforme. Selon les rapports de Google, plus de 100 000 applications basées sur Flutter ont été rendues publiques. Malgré sa popularité croissante, Flutter est toujours surtout connu comme un outil de développement mobile multiplateforme (Android et iOS). En attendant, seuls quelques experts du secteur savent que Flutter peut également être utilisé dans des applications Web ! Découvrez les possibilités, les applications et les risques associés à Flutter pour le développement Web et découvrez la valeur qu'il peut ajouter à votre entreprise.
Flutter est en train de devenir l'une des solutions les plus intéressantes disponibles sur le marché, non seulement en raison de sa rentabilité et de son efficacité en termes de temps. À chaque mise à jour, les performances de Flutter se rapprochent des solutions natives. Bien sûr, de nombreuses entreprises choisissent Flutter pour le Web en complément de leur produit mobile, en mettant l'accent sur l'augmentation du nombre de points de contact avec les clients. Mais vaut-il la peine de considérer Flutter pour le Web uniquement pour ses fonctionnalités individuelles ?
Bien sûr que ça l'est ! Flutter permet le développement rapide d'applications Web avec des interfaces complexes et uniques et est sans égal lorsqu'il s'agit de fournir des expériences de type mobile. Besoin d'exemples ? Il suffit de consulter l'outil d'engagement client électrisant PAJO, créé avec Flutter pour le web par notre équipe.
Allons droit au but : quels sont les avantages, les applications et les risques de Flutter pour le Web ? Flutter est-il bon pour le développement Web ? Lire la suite pour le savoir!
Flutter pour le web : commençons par les bases
Commençons par les informations les plus élémentaires :
Le quoi : Flutter est un framework Google qui permet aux développeurs de créer des applications mobiles, Web, de bureau et intégrées à l'aide d'une base de code partagée.
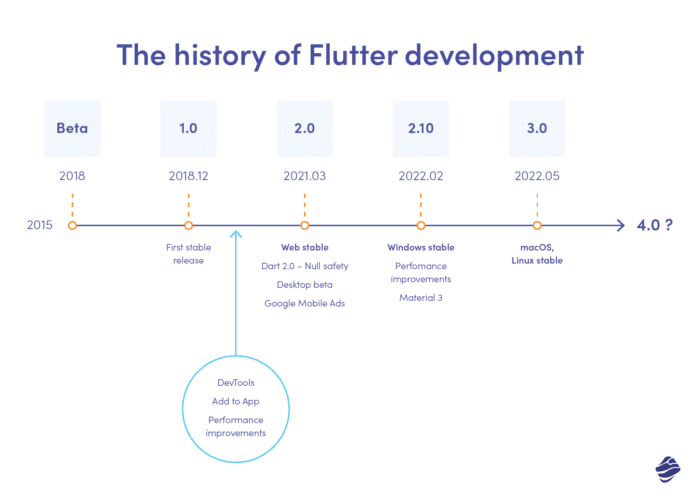
Le quand : La première version stable de Flutter est sortie fin 2018.
Et le pourquoi : Google a créé Flutter en réponse à la fonte des budgets des applications mobiles et à la popularité croissante de React Native, devenant son principal concurrent.
Passons maintenant à quelques informations techniques plus spécifiques.
Flutter attire l'attention sur Dart, un langage orienté objet de Google qui, selon de nombreux spécialistes du domaine, est l'avenir de tout développement mobile, Web et de bureau. Comparé à JavaScript (utilisé par son principal concurrent, React Native), Dart est entièrement orienté objet et fortement typé. Qu'est-ce que cela signifie pour votre entreprise ? Le code livré dans Dart est beaucoup plus résistant aux erreurs et beaucoup plus facile à maintenir, même pendant de nombreuses années dans une équipe changeante. Sans aucun doute, le langage de programmation Flutter est l'un de ses plus grands avantages.
Flutter pour le développement web
Saviez-vous que la fonctionnalité de développement Web de Flutter est relativement nouvelle ? Il y a quelques années, Google a mené un projet de recherche appelé Hummingbird. Le groupe de développeurs Google impliqués dans Hummingbird essayait de trouver un moyen de générer des applications Web à partir du même code Flutter que celui utilisé dans les applications iOS et Android.
Les effets de ce projet ont largement contribué au développement du cadre. Bien que cela ait pris du temps, en mars 2021, Google a annoncé que Flutter pour le Web était entièrement stable et prêt à être utilisé dans des projets commerciaux. Un code, une technologie, plusieurs oiseaux avec une pierre.

Comment fonctionne Flutter pour le Web, l'un des projets les plus récents de Google ? En bref, depuis la version 2021, les développeurs peuvent compiler le code Dart existant dans un produit Web - en utilisant le même framework Flutter qu'ils utilisent pour développer des applications mobiles multiplateformes. Dans ce contexte, le Web n'est qu'un autre appareil cible pour l'application mobile - et il n'est pas nécessaire d'impliquer un autre développeur Web.
Avantages de Flutter pour le Web
Quels sont les principaux avantages de Flutter pour le Web ? Surtout, Google renforce son implication dans le projet SDK, comme en témoignent les améliorations et les releases systématiques (près de 20 releases en 2022 !). Malgré son histoire relativement courte, Flutter a déjà surmonté de nombreux problèmes de maturité précoce. Quels sont les autres avantages les plus significatifs de Flutter Web ?
Vous voulez rester au courant des mises à jour les plus importantes de Flutter ?
Abonnez-vous à notre newsletter1. Flutter pour le Web réduit les coûts de développement
Avec Flutter pour le Web, trois applications sont créées à l'aide d'une seule base de code , au sein d'une équipe technologiquement connectée, à un rythme. Les clients qui développent leurs applications avec Flutter n'ont pas à rechercher des fournisseurs de trois technologies différentes, puis à synchroniser leur travail. Il n'est pas nécessaire de dupliquer, par exemple, la même fonction de paiement ou l'autorisation des médias sociaux. Est-ce que cela signifie directement trois fois plus d'économies ? Pas exactement!
Bien sûr, Flutter réduit considérablement les coûts de développement. Cependant, cela ne signifie pas que le développement d'applications multiplateformes est identique au développement d'applications natives. Il est souvent un peu plus compliqué de fournir une certaine fonctionnalité pour le multiplateforme. En règle générale, il existe un facteur multiplicateur multiplateforme d'environ 1,2 à 1,5. Qu'est-ce que cela signifie? Si une fonctionnalité prend X heures de développement pour une plate-forme, elle prend (1,2-1,5) * X quand il s'agit de multiplateforme. Pourtant, x1,5 par rapport à x3 pourrait être un cas gagnant pour votre budget.
2. Mise à l'échelle facile et vérification des idées rentable
L'efficacité en termes de coût et de temps fait de Flutter un excellent choix pour la PoC et la vérification des idées de produits. En quelques semaines, vous pouvez développer une application entièrement opérationnelle que vous pouvez facilement publier sur les magasins d'applications et distribuer via le Web. Après un succès potentiel, vous pouvez envisager de faire évoluer vos applications mobiles et Web, par exemple en étendant les applications mobiles multiplateformes aux applications natives.
Plusieurs géants du secteur, comme Airbnb, ont suivi cette voie. Après le succès de ses applications mobiles multiplateformes, Airbnb a décidé de passer à des solutions natives, qui permettent encore plus de liberté dans l'adaptation du produit au groupe cible.
3. Processus de maintenance simplifié
Que se passe-t-il lorsque votre candidature aboutit enfin ? Il passe en maintenance ! Et coopérer avec un spécialiste Dart/Flutter est beaucoup plus facile et rentable que d'employer trois développeurs juste pour maintenir le code. Sans oublier que tout déséquilibre dans les compétences des développeurs génère des variations dans le rythme de travail.
Les compétences d'une équipe de développement sont également essentielles, compte tenu de l'aspect et de la convivialité partagés sur différentes plates-formes. Lorsque vous décidez de développer trois projets, leur forme finale dépend fortement des compétences du développeur et de l'attitude de l'interface utilisateur. Lorsque le type iOS préfère les coins arrondis et que celui d'Android ne les aime pas trop, il peut s'avérer que ces deux applications diffèrent dans la manière dont elles influencent votre stratégie produit.
4. Expériences spectaculaires centrées sur les applications
Selon les fondateurs Web de Flutter, à l'heure actuelle, Flutter est un outil parfait pour intégrer des expériences interactives. En tant que cadre d'interface utilisateur, Flutter peut fournir des services centrés sur les applications pour les sites Web - et constitue donc une solution parfaite pour les applications Web progressives, les applications à page unique et l'amélioration des applications mobiles Flutter existantes. Vous pouvez en savoir plus à ce sujet dans la section des opportunités ci-dessous. Mais d'abord, discutons enfin des risques Web Flutter les plus critiques.
Menaces de Flutter pour le web
Comme déjà mentionné, Flutter Web est un projet relativement nouveau, constamment amélioré par des experts multiplateformes. Lorsque notre équipe Flutter a compilé une liste des risques potentiels liés au développement Web Flutter en 2021, nous avons remarqué 14 problèmes. Aujourd'hui, la liste des risques Web de Flutter a diminué d'un tiers. Pourtant, certains problèmes, tels que les problèmes de référencement ou le manque de prise en charge de certains navigateurs, doivent encore être résolus. Quels sont les inconvénients les plus importants de Flutter pour le web en 2022 ?
1. Exceptions d'application Web de Flutter pour le Web
Ce n'est peut-être pas un inconvénient direct de Flutter Web, mais plutôt une clause de non-responsabilité digne de mention. Les univers des applications Android et iOS sont très similaires, et la base de code dans la plupart des cas est à 95-100 % la même. Cependant, cela peut ne pas s'appliquer à la version du navigateur !

Un tiroir de feuille inférieur, un menu d'onglet inférieur ou des carrousels horizontaux sont d'excellents modèles UX mobiles qui ne s'appliquent pas bien au Web. Souvent, vous devez créer des exceptions uniquement pour l'application Web. La conception architecturale doit souvent être entièrement différente sur mobile et sur le Web. Au début des travaux, il est bon de mettre en place une table ronde entre designers et développeurs. Laissez-les partager leur point de vue et essayez de parvenir à un consensus, surtout si vous vous souciez de votre budget et de votre calendrier.
2. Problèmes avec l'optimisation des moteurs de recherche (SEO)
Pour le dire franchement, Flutter Web ne prend pas en charge le référencement. Comment les créateurs du framework expliquent-ils l'incompatibilité SEO des applications web créées avec Flutter ?
Flutter Web donne la priorité aux performances, à la fidélité et à la cohérence. Cela signifie que la sortie de l'application ne correspond pas à ce dont les moteurs de recherche ont besoin pour indexer correctement. Pour le contenu Web statique ou de type document, nous vous recommandons d'utiliser HTML, tout comme nous le faisons sur flutter.dev, dart.dev et pub.dev. Vous devriez également envisager de séparer votre expérience d'application principale - créée dans Flutter - de votre page de destination, du contenu marketing et du contenu d'aide - créés à l'aide de HTML optimisé pour les moteurs de recherche.
Source : FAQ Web par Flutter.dev
Selon Stack Overflow, la convivialité SEO est l'un des prochains objectifs de l'équipe Flutter. Cependant, à ce stade, les développeurs qui souhaitent optimiser l'application Web en termes de référencement doivent utiliser des bibliothèques supplémentaires.
3. Pas de rechargement à chaud dans Flutter pour le Web
Le rechargement à chaud est l'un des avantages les plus reconnaissables de Flutter pour le développement mobile. Grâce à cette fonctionnalité, les développeurs peuvent prévisualiser immédiatement les modifications frontales et dorsales et apporter les correctifs nécessaires à un stade précoce de la production. Malheureusement, le rechargement à chaud n'est pas encore compatible avec Flutter Web.
Heureusement, il existe une certaine alternative au rechargement à chaud dans Flutter pour le web : le redémarrage à chaud. Le redémarrage à chaud permet de prévisualiser les modifications sans avoir à relancer l'application Web. La seule différence (et la plus douloureuse) est que le redémarrage à chaud, contrairement au rechargement à chaud, perd l'état de l'application, ce qui réduit potentiellement la flexibilité dans l'introduction de modifications de développement.
4. Compatibilité limitée avec certains navigateurs
Selon les développeurs de Flutter, les applications Web Flutter peuvent s'exécuter sur les quatre navigateurs les plus populaires :
- Chrome
- Safari
- Bord
- Firefox
Théoriquement, vous devez être sûr que votre application Web fonctionnera efficacement quel que soit le navigateur choisi par vos utilisateurs. Mais comment cela se passe-t-il en pratique ? Certains développeurs Flutter signalent des problèmes avec Safari et se plaignent de la nécessité d'effectuer des solutions de contournement chronophages pour plusieurs fonctionnalités.
Flutter Web fait toujours face à quelques difficultés mineures, telles que des problèmes de référencement, une compatibilité limitée avec Safari ou des bibliothèques manquantes. Mais en même temps, il ne fait aucun doute que Flutter devient plus efficace et proche de toutes les fonctionnalités à chaque mise à jour. Et il n'est pas exagéré de dire que dans un an, tous ces problèmes appartiendront peut-être au passé !
Applications de Flutter pour le développement web
Venons-en maintenant au fait : qui peut bénéficier le plus de Flutter pour le développement Web ? Les créateurs de Flutter indiquent trois cas d'utilisation idéaux pour Flutter Web :
Applications Web progressives
Depuis le lancement de la version stable de Flutter 2 en 2021, les développeurs de Flutter ont pu créer des applications Web progressives (PWA) : des applications Web non seulement capables de fonctionner hors ligne, mais également d'imiter les fonctionnalités du mobile tout en s'exécutant via le navigateur.
En termes simples, les PWA sont des pages Web qui peuvent être installées sur n'importe quel appareil pour offrir une expérience de type natif - et contrairement aux applications iOS et Android dédiées, peuvent être utilisées sur n'importe quel appareil.

Les PWA sont souvent utilisées par les entreprises qui fournissent des produits à un large public cible, souhaitent offrir une expérience utilisateur irréprochable à tous les points de contact avec les consommateurs et doivent profiter de chaque occasion d'interagir avec un utilisateur potentiel. Exemples? Starbucks, Flipboard, le jeu 2048. Je parie que vous avez utilisé au moins une de ces applications captivantes !
Applications d'une seule page
Facebook, Gmail, Google Maps, Spotify - toutes ces applications populaires ont au moins une chose cruciale en commun. Ils fonctionnent sans rechargement de page. Lorsqu'ils interagissent avec une application à page unique, les utilisateurs n'ont pas à attendre qu'une nouvelle page se charge - elle est là dès le début avec le contenu pertinent.
Les SPA sont réactifs, relativement faciles à coder, à optimiser et à entretenir. Enfin et surtout, ils peuvent être développés rapidement avec Flutter - et constituent un produit viable minimum d'excellente qualité.
Souhaitez-vous en savoir plus sur le Web progressif et les applications à page unique ? Assurez-vous de lire notre article sur le choix du bon type d'application pour votre entreprise !
Les applications mobiles Flutter existantes peuvent être facilement transformées en Flutter pour le Web
L'ajout d'une prise en charge Web à un projet mobile existant basé sur Flutter est simple et rapide : cela nécessite de créer un répertoire Web et... d'appuyer sur le bouton Exécuter ! Bien sûr, pour garantir des performances sans faille, il est crucial de rendre l'application Web réactive et facile à naviguer. Mais par rapport à la création d'une application à partir de zéro, l'ajout de la version Web à l'application mobile existante dans Flutter prend vraiment une fraction de l'effort.
Flutter pour le Web vaut-il la peine d'être essayé ?
Flutter pour le Web vaut-il la peine d'être essayé ? Évidemment, vous devez répondre à cette question par vous-même. Le choix du bon cadre pour votre produit dépend de plusieurs facteurs commerciaux et technologiques, tels que la mission, la vision, le budget, la taille ou la pile technologique de l'entreprise. Cependant, dans certains cas spécifiques, il vaut la peine d'envisager au moins d'utiliser Flutter Web.
Premièrement, Flutter Web crée des opportunités sans précédent pour les startups en démarrage. Imaginez que vous venez de proposer une idée de produit brillante, de définir vos objectifs commerciaux, d'effectuer une analyse concurrentielle. Vous devez maintenant vérifier votre MVP dès que possible - avant que le moment ne soit écoulé. Dans ce scénario, choisir Flutter pour le développement Web est certainement un choix sûr, rapide et raisonnable.
Deuxièmement, la flexibilité du langage de programmation Dart fait de Flutter Web un excellent choix pour améliorer votre produit numérique. Flutter permet le développement rapide d'applications sur de nombreuses plateformes différentes, augmentant la visibilité de votre produit et son accessibilité aux utilisateurs.
Si vous trouvez ne serait-ce qu'une partie de la situation de votre entreprise dans l'un des scénarios ci-dessus, cela vaut certainement la peine de s'intéresser à Flutter Web.
Et quand ne vaut-il pas la peine de penser à développer une application web avec Flutter ? Même les créateurs du framework admettent qu'à ce stade, toutes les pages Web n'ont pas de sens dans Flutter :
(…) Flutter n'est pas adapté aux sites Web statiques avec un contenu basé sur un flux riche en texte. Par exemple, les articles de blog bénéficient du modèle centré sur les documents autour duquel le Web est construit, plutôt que des services centrés sur les applications qu'un framework d'interface utilisateur comme Flutter peut fournir. Cependant, vous pouvez utiliser Flutter pour intégrer des expériences interactives dans ces sites Web. la recherche des bibliothèques disponibles doit précéder tout projet là-bas.
Source : FAQ Web par Flutter.dev
Toute décision commerciale doit être précédée d'une recherche approfondie et d'une consultation avec plusieurs experts de l'industrie.
Le brillant avenir (prévu) de Flutter pour le web
À ce stade, choisir Flutter pour chaque projet Web n'est peut-être pas la meilleure idée. Cependant, je prévois un avenir de plus en plus brillant pour ce cadre en évolution rapide. Pourquoi?
Jamais auparavant les utilisateurs n'avaient été aussi dispersés entre les plateformes. Les appareils mobiles et les navigateurs Web ne sont que la pointe de l'iceberg. Les gens utilisent des applications dans les voitures, les montres et les téléviseurs.
Par conséquent, il est nécessaire de simplifier le processus et de réduire les coûts de production des logiciels. Une base de code pour le développement Web et mobile est déjà un modèle courant, et Flutter pour le Web en est un excellent exemple.
Pendant longtemps, j'ai considéré Flutter Web comme une technologie naissante. Mon travail récent m'a fait changer d'avis. Flutter me rappelle un jeune homme adulte devant un avenir radieux. Cela semble un choix attrayant pour les idées avec de petits budgets et des délais courts. Flutter est un choix parfait pour ceux qui veulent vérifier leurs idées rapidement et avec peu de dépenses et ceux qui ont une idée et répondent aux besoins du marché.
