Performances de l'application Flutter : meilleures pratiques, surveillance, optimisation
Publié: 2024-01-05Que vous vous considériez comme un expert en technologie ou non, les performances d'une application sont quelque chose que vous avez probablement remarqué. Vous avez probablement été émerveillé par la rapidité avec laquelle une certaine application mobile semble se charger ou par la fluidité de son fonctionnement. Ou encore, vous avez été frustré par une application qui semble traîner.
Dans les deux cas, les performances des applications sont quelque chose que les utilisateurs remarquent.
Alors, qu’est-ce qui détermine le degré de fluidité ou d’inutilisabilité de votre application ? Plusieurs facteurs influencent les performances de votre application, mais l'un des principaux facteurs est le cadre utilisé pour créer l'application.
Dans cet article, nous nous concentrerons sur un framework spécifique connu pour sa capacité à garantir de puissantes performances d'application, Flutter.
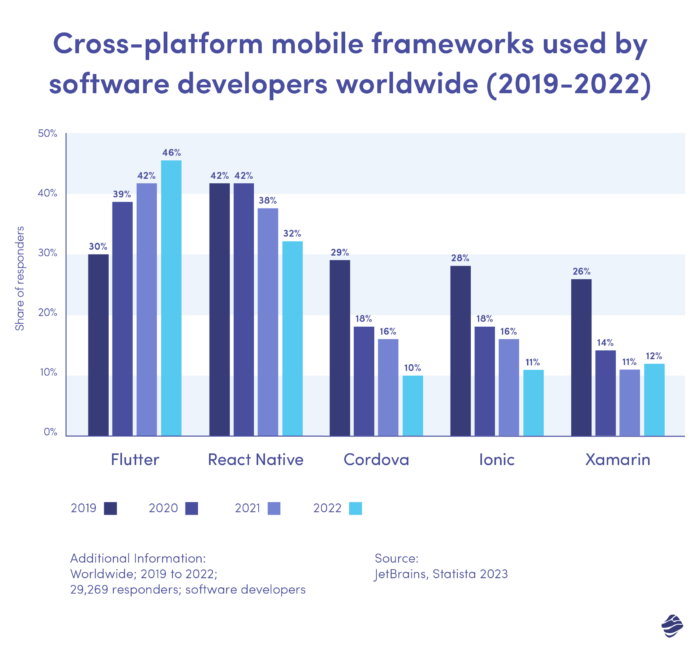
Flutter est un framework multiplateforme populaire développé par Google. En 2022, il était utilisé par 46 % des développeurs de logiciels dans le monde.

Mais qu’est-ce qui en fait l’un des meilleurs frameworks de développement multiplateforme du marché ? Lisez la suite pour tout comprendre sur les performances de l'application Flutter. Nous couvrirons tout, des meilleures pratiques en matière de performances Flutter aux techniques de surveillance et d'optimisation. Mais d'abord :
Impact des performances des applications sur l'expérience utilisateur
Aujourd’hui, une expérience utilisateur transparente et réactive est non seulement souhaitable mais également attendue. Cela influence grandement la façon dont les utilisateurs perçoivent quelque chose.
Dans le créneau du développement logiciel, les performances des applications constituent une part importante de l’expérience utilisateur. Les utilisateurs apprécient une application qui offre systématiquement une expérience fluide et réactive.
Cependant, une application lente entraîne de la frustration et l’abandon des utilisateurs. Les statistiques montrent qu'environ 90 % des utilisateurs ont arrêté d'utiliser une application en raison de mauvaises performances.
Meilleures pratiques pour des performances optimales
Flutter est performant par défaut contrairement à ses concurrents – consultez notre comparaison détaillée Flutter vs React Native pour plus de détails.
Cependant, cela ne fait pas de mal de viser d’excellentes performances. Voici donc les principales bonnes pratiques en matière de performances Flutter à suivre.
1. Évitez la méthode Build()
L'utilisation de la méthode Build() dans votre code pour créer des widgets ou des éléments d'interface consommera beaucoup de mémoire. C’est également coûteux car cela consomme beaucoup de puissance CPU. En plus de cela, ce serait un travail répétitif, ce qui ralentirait votre application.
2. Utilisez des widgets sans état
Trop de widgets avec état dans votre application augmenteront votre temps de construction, ce qui rendra le processus de développement d'application coûteux. Ainsi, plutôt que d'utiliser setState(), utilisez des widgets sans état, notamment pour les fonctions qui ne changent pas dynamiquement.
3. Utilisez le widget Opacité uniquement lorsque cela est nécessaire
Le widget Opacité provoque la reconstruction d'un widget après chaque image. Cela coûte cher et affecte les performances de l'application Flutter. Par conséquent, optez pour des alternatives comme le widget FadeInImage pour avoir cet effet de fondu dans une image.
4. Créez des images en 16 ms
Construisez et affichez votre image en 16 ms ou moins. Puisqu'il existe deux threads distincts, assurez-vous que votre image est construite en 8 ms et rendue en 8 ms ou moins. La réduction du temps de rendu des images contribuera à améliorer l’efficacité de la batterie et à éviter les problèmes de surchauffe.
5. Utilisez la dernière version de Flutter
Flutter est constamment développé et mis à jour, ce qui signifie de nouvelles et meilleures fonctionnalités. Assurez-vous de toujours utiliser la version la plus récente pour obtenir les meilleures performances.
Surveillance des performances de l'application Flutter
La surveillance des performances Flutter implique la collecte et l'analyse des données sur le comportement d'une application, l'utilisation des ressources et le comportement des utilisateurs. Ces données peuvent vous indiquer les performances de votre application et si des améliorations sont nécessaires.
Voici quelques analyses et outils standard pour vous aider à surveiller les performances de vos applications Flutter.
- Analyses en temps réel : ces analyses offrent une vue en direct de l'application en suivant des métriques telles que les interactions des utilisateurs, les temps de chargement et d'autres métriques pertinentes pour vous aider à détecter tout problème potentiel. Cela vous donne la possibilité de résoudre tout problème avant qu'il n'impacte négativement l'expérience utilisateur. Un outil tel que Firebase Performance Monitoring fournit des tableaux de bord conviviaux pour surveiller ces analyses.
- Suivi des erreurs : le suivi des performances va de pair avec le suivi et la résolution des erreurs. En résolvant rapidement ces problèmes, les développeurs d’applications garantissent de bonnes performances constantes des applications. Un outil comme Firebase Crashlytics fournit des rapports détaillés sur les plantages, les exceptions et les erreurs au sein de l'application.
- Enregistrement de session utilisateur : Ceci capture les sessions utilisateur réelles. Il vous aide à comprendre les flux d’utilisateurs et à identifier les pièges potentiels en matière de performances. Les Heatmaps sont un excellent outil pour suivre les sessions utilisateur.
Il existe également des mesures de performances spécifiques que vous devez surveiller. Discutons-en dans la section suivante.
Mesures de performances de l'application Flutter
Vous devez suivre plusieurs mesures de performances pour surveiller efficacement les performances de votre application Flutter. Certaines des mesures clés incluent :
- Images par seconde (FPS) : mesurez le nombre d'images par seconde rendues par l'application. Flutter restitue son interface utilisateur à 60 ips ou 120 ips sur les appareils prenant en charge les mises à jour à 120 Hz. Un FPS constamment élevé garantit l’expérience la plus fluide.
- Utilisation de la mémoire : suivez la consommation de mémoire de l'application pour identifier les fuites de mémoire potentielles ou l'utilisation inefficace de l'espace mémoire.
- Utilisation du processeur : surveillez l'utilisation du processeur pour éviter une surcharge des applications sur le processeur de l'appareil, ce qui peut entraîner des retards ou des problèmes de performances.
- Performances du réseau : analysez l'efficacité des requêtes réseau, en mesurant des facteurs tels que la latence, les temps de réponse et les taux d'erreur.
- Rapports de crash : suivez et enregistrez les instances de crash d'applications, fournissant ainsi des informations sur les problèmes de stabilité potentiels.
- Gel de l'interface utilisateur : mesurez le nombre de fois où l'interface utilisateur d'une application ne répond plus pendant un certain temps. Un gel de l’interface utilisateur indique des problèmes de rendu de l’interface utilisateur.
- Temps de démarrage de l'application : cette mesure suit le temps nécessaire au lancement et au fonctionnement de l'application. Un temps de démarrage lent frustre les utilisateurs et entraîne des taux d'abandon élevés.
Vous pouvez tester les performances de l'application Flutter de plusieurs manières, notamment par superposition de performances, par vue des performances de DevTools et par Benchmark.
Stratégies clés pour l'optimisation des performances
Plusieurs stratégies peuvent vous aider à optimiser les performances de Flutter. Examinons quatre de ces stratégies :
Optimisation des widgets
L'optimisation des widgets implique l'utilisation de constructeurs const, de structures de données immuables et d'une gestion efficace des états. Les constructeurs Const réduisent les reconstructions de widgets et les structures de données immuables améliorent l'efficacité du rendu.
Une excellente solution de gestion d'état comme Riverpod centralise l'état de votre application, garantissant ainsi le bon fonctionnement des interfaces utilisateur complexes.
Optimisation de l'image et des actifs
Utilisez des stratégies telles que la compression d’image, le chargement différé et le chargement adaptatif pour garantir une qualité visuelle optimale sans compromettre la vitesse de l’application. Ces stratégies contribuent à une expérience utilisateur plus rationalisée et à une réduction du temps de chargement.
Optimisation des animations
Les animations sont engageantes et visuellement attrayantes. Cependant, ils peuvent facilement déclencher des problèmes de performances sur votre application Flutter. Pour éviter cela, assurez-vous de choisir une API d'animation appropriée.
L'API AnimatedBuilder est idéale pour les animations sophistiquées, tandis que l'API AnimationController est idéale pour les animations plus simples.

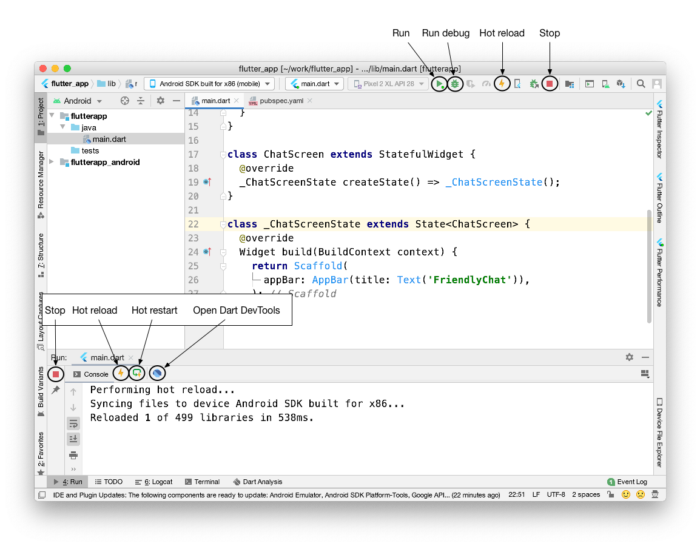
Tirez parti de la fonction de rechargement à chaud
La fonctionnalité de rechargement à chaud de Flutter permet aux développeurs d'apporter des modifications au code et d'assister à des mises à jour immédiates dans l'application.

L'inclure dans votre routine d'optimisation peut accélérer considérablement le processus d'itération. Vous pouvez facilement ajouter des fonctionnalités ou corriger des bugs.
La fonctionnalité n'est cependant pas disponible dans Flutter pour le développement Web. Vous devrez utiliser le redémarrage à chaud, moins pratique pour le Web.
Allocation de ressources pour l'amélioration des performances
L'allocation des ressources implique une planification stratégique de diverses ressources, notamment humaines, financières et techniques. Il y a quelques aspects clés que vous devez considérer.
Tout d’abord, faites attention aux compétences spécifiques requises pour l’amélioration des performances de Flutter. Assurez-vous que l'équipe de développement possède une expertise dans Flutter, le langage de programmation Dart et les outils pertinents de surveillance et d'optimisation des performances.
Deuxièmement, allouez un temps de développement spécifique aux tâches. Cela garantit que les développeurs disposent de la concentration nécessaire pour identifier et résoudre les problèmes de performances sans compromettre les autres étapes du projet Flutter.
Vous devez également disposer d'un budget dédié aux initiatives d'optimisation des performances des applications Flutter. Le budget doit inclure les dépenses liées aux outils, à la formation, aux tests logiciels, aux mises à niveau matérielles et à tout autre service tiers requis pour améliorer les performances lentes.
Allouez également des ressources aux mécanismes de collecte des commentaires des utilisateurs, comme les formulaires de commentaires dans l'application. Ceux-ci permettront de collecter des informations précieuses auprès des utilisateurs finaux, qui éclaireront l’optimisation continue des performances.
Études de cas : Comment l'optimisation des performances des applications Flutter affecte les résultats commerciaux
Examinons maintenant quelques exemples concrets où l'optimisation des performances dans les applications Flutter a eu un impact commercial significatif.
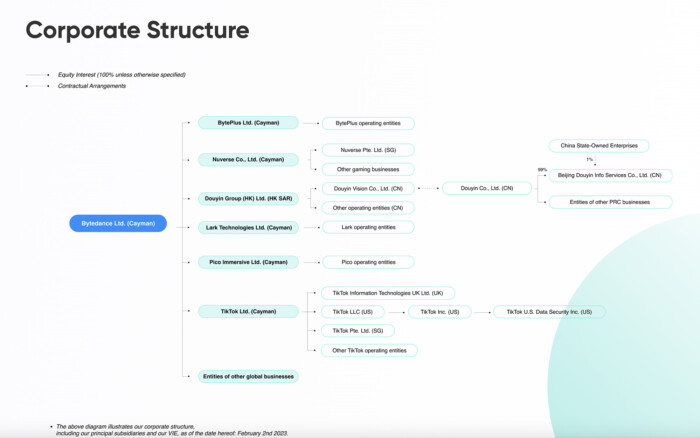
1. ByteDance
ByteDance est une plateforme leader de vidéos courtes proposant plusieurs produits, notamment TikTok, Xigua Video et Douyin.

En 2019, l'équipe ByteDance avait besoin d'une boîte à outils plus efficace capable de créer de nombreuses applications. Leur solution à l’époque nécessitait beaucoup de travail en double, ce qui n’était pas très efficace.
Pour résoudre le problème, l'équipe a modifié le framework open source de Flutter pour répondre à ses besoins de développement d'applications sur plusieurs plates-formes. Cela a entraîné une augmentation de 33 % de la productivité de l'équipe et une réduction de 5 % de la taille des packages des applications.
2. Réfléchissez
Reflectly est un journal personnel et une application de pleine conscience. L'application a utilisé Flutter pour créer une interface utilisateur belle et réactive.
Reflectly a optimisé ses performances en utilisant des widgets efficaces, en évitant les reconstructions inutiles et en minimisant les transitions d'écran.

En conséquence, Reflectly a obtenu une augmentation de 60 % de la fidélisation des utilisateurs, une diminution de 50 % du temps de développement et une croissance de 10 % du nombre d'utilisateurs actifs mensuels.
3. Nubanque
Nubank est l'une des principales banques numériques au Brésil. La banque avait du mal à trouver suffisamment de spécialistes mobiles natifs pour suivre son rythme ambitieux.
Leurs équipes iOS et Android se trouvaient souvent à des niveaux différents, ce qui les a amenés à lancer des fonctionnalités sur une plateforme avant l'autre. Cependant, ils ont trouvé une excellente solution grâce à l’un des principaux avantages de Flutter : l’utilisation d’une seule base de code pour créer une application pour plusieurs plates-formes.

Les résultats? La banque a pu évoluer sans sacrifier la qualité. Leur temps de construction s'est amélioré et leur taux de réussite de fusion a augmenté de 30 % par rapport aux plates-formes natives.
Tendances futures en matière de performances de Flutter :
Flutter est une véritable force depuis sa création, et il ne semble pas qu'il ralentira de si tôt. Alors, quelles sont les versions à venir et les fonctionnalités auxquelles les utilisateurs peuvent s’attendre ?
- Sécurité nulle et gestion des erreurs améliorées – Des améliorations continues dans ces domaines sont cruciales pour minimiser les plantages d'applications, réduire les erreurs d'exécution et simplifier le débogage.
- Expansion continue de la bibliothèque de widgets et de la liste des plugins Flutter – Ceux-ci fourniront aux développeurs Flutter une large gamme d'outils et de fonctionnalités pour prendre en charge des applications plus complexes et riches en fonctionnalités.
- Mises à jour plus avancées de Dart – Dart est le langage qui alimente Flutter. Par conséquent, ses avancées entraîneront de meilleures performances des applications, permettant aux développeurs d’applications Flutter d’offrir une expérience utilisateur transparente.
L'approche de Miquido en matière de performances de flottement
Miquido est l'une des sociétés proposant d'excellents services de développement d'applications Flutter. Nos services sont conçus sur mesure pour améliorer les performances, améliorer l'évolutivité et répondre aux besoins spécifiques de nos clients.
Découvrez comment nous avons utilisé le framework Flutter pour aider nos clients :
Brainly est une communauté de partage de connaissances qui met en relation les étudiants et les experts.

La tâche de notre équipe était de créer le Brainly Content Tool, qui gère les demandes de réponses sur la plateforme. Nous avons créé l'outil en seulement 3 mois. La plateforme bénéficie d'un taux de prestations 2 fois supérieur à l'objectif visé et peut désormais obtenir une réponse à 50 % des questions en 24 heures.
Nous avons également contribué à la digitalisation des courses d'épicerie et de produits frais grâce à l'application HelloFresh. L'application propose la livraison à domicile d'une variété de repas créés par des chefs qui répondent aux besoins alimentaires de chaque abonné.

Notre objectif principal avec ce client était de créer une interface simple et conviviale, avec des plans de repas flexibles et un processus de commande simple. L'entreprise est actuellement évaluée à 2,79 milliards de dollars.
Nous défendons Flutter depuis des années et la preuve de notre expertise, qui nous différencie de toute autre société de développement d'applications multiplateformes, réside dans nos projets réussis.
Premiers pas avec l'optimisation des performances de l'application Flutter
Flutter est un framework incroyable connu pour son efficacité et sa capacité à fournir des applications hautes performances dès la sortie de la boîte. Cependant, vous pouvez prendre plusieurs mesures pour améliorer encore davantage les performances de votre application Flutter.
Dans cet article, nous avons partagé les meilleures pratiques en matière de performances de l'application Flutter ainsi que les techniques de surveillance et d'optimisation que vous devez suivre. Mettez en œuvre ces stratégies pour améliorer l'efficacité de votre application et la satisfaction des utilisateurs.
L’avenir du développement d’applications Flutter est également prometteur. Donc, si vous ne l'avez pas encore fait, c'est le moment de rejoindre la vague Flutter et nous pouvons vous aider. Voici notre portfolio montrant comment nous avons fourni d'incroyables applications Flutter pour d'autres entreprises.
