Développement d'applications Flutter : meilleures pratiques à suivre en 2024
Publié: 2024-02-12Flutter est sans aucun doute un framework efficace pour créer des applications multiplateformes. Les sociétés de développement d'applications de bureau et mobiles peuvent créer des solutions logicielles innovantes avec le large éventail de fonctionnalités disponibles sur le framework Flutter, mais certaines bonnes pratiques s'appliquent. Ceci est particulièrement essentiel lorsque vous souhaitez créer des applications de haute qualité avec une expérience utilisateur fluide.
Nous passerons en revue certaines de ces bonnes pratiques Flutter aujourd'hui. Mais d’abord, commençons par une introduction à ce qu’est Flutter.
L’état de Flutter en 2024
Si vous débutez dans le développement d'applications, des questions telles que ce qu'est Flutter et comment il contribue au développement d'applications peuvent vous venir à l'esprit. Voici donc une réponse simple :
Flutter est un framework de développement d'applications qui permet aux développeurs de créer des applications multiplateformes. Ce sont des applications qui fonctionnent sur les plateformes iOS, Android et Web.
Avec le framework Flutter, vous pouvez déployer des applications à partir d'une seule base de code. Il n’est donc pas nécessaire d’écrire de nouveaux codes pour différentes plates-formes comme vous le feriez si vous utilisiez un framework de développement d’applications natif.
Pour une société de développement d'applications multiplateformes, Flutter simplifie la création d'interfaces utilisateur attrayantes et cohérentes.
Flutter a été construit et lancé par Google en 2018. À l'époque, il prenait principalement en charge le développement d'applications mobiles. Désormais, il prend en charge le développement d'applications sur six plates-formes : Android, iOS, MacOS, Windows, Linux et le Web.
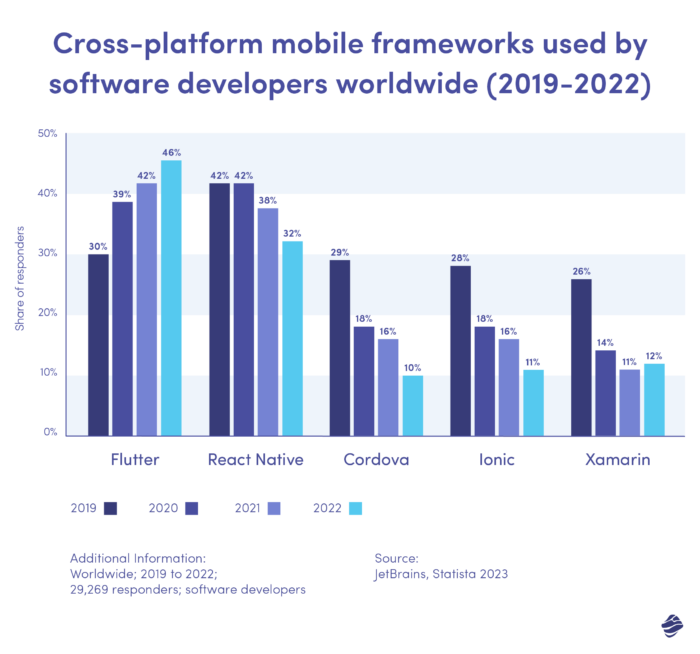
En 2022, Flutter était en tête des classements parmi les autres frameworks mobiles multiplateformes utilisés par les développeurs. Voir les statistiques ci-dessous :

À la mi-2023, des rapports montraient que plus d’un million d’applications sur le Play Store avaient été développées avec Flutter. Flutter est toujours d'actualité en 2024 et continue d'aider les développeurs à créer des produits logiciels remarquables.
De plus, la communauté Flutter reste active – vous le constaterez dans la richesse des ressources telles que les didacticiels, les forums et les bibliothèques en ligne. On peut affirmer sans se tromper que de plus en plus de développeurs reconnaissent les avantages de l'utilisation de Flutter pour le développement d'applications.
Discutons maintenant de quelques bonnes pratiques remarquables de l'application Flutter.
Meilleures pratiques de l'application Flutter en matière de structure de code
Avoir une structure de code propre est une bonne pratique Flutter qui peut garantir que votre base de code reste cohérente. Cela permet également d’éviter les doublons qui peuvent compliquer le processus de codage. Tester les performances de votre application Flutter est également plus facile et vous pouvez mieux collaborer avec votre équipe lorsque vous disposez d'une structure de code propre.
L'utilisation de conventions de dénomination appropriées est essentielle pour organiser et structurer votre code. Pensez à utiliser des noms cohérents pour vos variables, fonctions et classes. Cela garantit que votre code est plus lisible. Certaines autres normes de codage Flutter de base incluent :
- Utilisez UpperCamelCase pour les classes, les énumérations, les noms d'extension et les typedefs (par exemple, MyClass, MyEnum).
- Utilisez lowerCamelCase pour d'autres identifiants, tels que les variables, les paramètres, les méthodes et les champs. (par exemple, maVariable, calculerSomme).
- Utilisez Snake_case – Minuscules avec des traits de soulignement pour les fichiers et dossiers source (par exemple, user_profile_widget.dart).
- Utilisez Snake_case en majuscules pour les noms descriptifs (par exemple, MAX_ITEMS_PER_PAGE).
- Pour les variables, utilisez des noms pour décrire les données qu'elles contiennent (par exemple, userName, isSignedIn).
Visez des noms suffisamment longs pour être clairs, mais pas au point de devenir compliqués. Assurez-vous également que votre code Flutter est correctement formaté. Vous pouvez ajouter des commentaires si nécessaire pour clarifier la documentation. Et n'oubliez pas de supprimer tout code inutilisé pour garder l'ensemble de votre base de code propre.
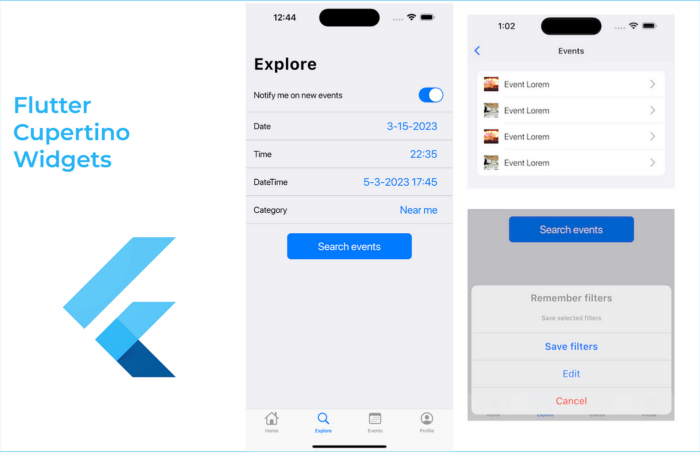
Utilisation efficace des widgets Flutter
L'une des autres bonnes pratiques essentielles de l'application Flutter consiste à utiliser efficacement les widgets Flutter. Ces widgets aident à concevoir l'interface utilisateur, les fonctionnalités et l'apparence de votre application. L'utilisation efficace de ces widgets est cruciale pour créer une application performante.

Voici quelques-unes des meilleures pratiques d’utilisation des widgets Flutter :
- Créez une structure de widgets appropriée en les divisant en sous-widgets.
- Utilisez le générateur ListView lorsque vous travaillez avec des widgets comportant de longues listes.
- Utilisez des widgets sans état autant que possible et utilisez uniquement des widgets avec état lors de la gestion des données dynamiques ou des interactions utilisateur.
- Utilisez des clés pour identifier et mettre à jour des widgets spécifiques dans une arborescence de widgets, en particulier lorsque vous utilisez des listes, des grilles ou des animations. Vous pouvez utiliser UniqueKey pour des widgets uniques qui ne seront ni recréés ni réorganisés. Pendant ce temps, ValueKey peut être utilisé pour les widgets qui pourraient être recréés.
- Utilisez le « constructeur const » dans les widgets personnalisés pour les rendre plus efficaces.
Utilisez des widgets spécialisés pour gérer des fonctionnalités spécifiques telles que la navigation, les boîtes de dialogue et les formulaires. Vous pouvez également créer des widgets personnalisés pour les composants que vous utilisez fréquemment. Cela améliore l’efficacité, notamment lorsque vous souhaitez réutiliser du code spécifique.
Meilleures pratiques de gestion de l’État
Une bonne gestion de l'état évite les bugs ou les problèmes d'application et améliore les performances de votre application Flutter. Vous pouvez utiliser différentes approches ou outils de gestion d'état dans Flutter. Ceux-ci inclus:
- Fournisseur – vous permet d'accéder et de mettre à jour les données à partir de n'importe quel emplacement dans l'arborescence des widgets sans utiliser setState ni transmettre de rappels.
- Riverpod – fonctionne comme Provider mais offre plus de fonctionnalités telles que la sécurité de la compilation et les tests d'état.
- BLoC – signifie Business Logic Component. BLoC utilise des flux et des récepteurs pour séparer la logique métier de l'interface utilisateur.
- Redux – vous aide à gérer l'état global de votre application et active des fonctionnalités telles que le débogage des voyages dans le temps et le middleware.
En règle générale, la meilleure approche pour votre application dépendra de sa taille, de sa complexité ou de ses exigences. Vous pouvez utiliser des techniques simples comme Provider pour les applications simples ou une approche plus avancée comme Redux ou Flutter BLoC pour les applications volumineuses et complexes.

Certaines bonnes pratiques générales de gestion de l’État comprennent :
- Minimisez l'état de levage : conservez « l'état » au niveau le plus bas où il est utilisé pour éviter les problèmes de performances et la propagation complexe.
- Utilisez ChangeNotifiers efficacement – utilisez ChangeNotifier, ValueNotifier ou ChangeNotifierProvider pour informer efficacement les widgets des changements d’état.
- Testez votre gestion d'état : écrivez des tests unitaires pour vous assurer que la solution que vous avez choisie se comporte comme prévu dans différents scénarios.
- Nettoyez régulièrement votre code de gestion d'état au fur et à mesure de l'avancement du projet.
Vous pouvez également vous référer aux directives de style officielles pour chaque approche mentionnée ci-dessus pour une utilisation plus efficace de la gestion de l'État.
Meilleures pratiques Flutter pour l'optimisation des performances
L'optimisation des performances de votre application Flutter est une partie essentielle du processus de développement. Toutes les bonnes pratiques de l'application Flutter dont nous avons discuté jusqu'à présent contribuent à améliorer les performances de votre application. En plus de cela, assurez-vous d'utiliser à tout moment la dernière version de Flutter. Cela fournit des corrections de bugs et d’autres améliorations qui peuvent vous aider à mieux construire.
Voici quelques autres conseils pour améliorer la vitesse et la réactivité des applications :
- Optez pour des animations légères au lieu d’utiliser des animations personnalisées lourdes. Pensez également à limiter la durée et la complexité de ces animations.
- Envisagez de pré-mettre en cache les données fréquemment consultées. Vous pouvez utiliser le package CachedNetworkImage pour y parvenir.
- Utilisez le chargement différé pour empêcher les images de se charger complètement jusqu'à ce qu'elles soient nécessaires.
- Évitez les images ou les ressources volumineuses pour minimiser l’utilisation de la mémoire.
- Utilisez le fractionnement de code pour diviser vos codes en morceaux qui peuvent être chargés en cas de besoin.
Pensez également à optimiser le processus de création de votre application. Vous pouvez utiliser le « mode release » pour générer une version améliorée de votre code qui s’exécute plus rapidement.

Et n'oubliez pas d'utiliser des outils d'analyse des performances tels que Dart Observatory et l'onglet Performances de Flutter pour détecter et résoudre les problèmes de performances.

Meilleures pratiques de test et de débogage
Tester votre application tôt peut maximiser le coût global de développement de votre application Flutter. D’une part, vous pouvez identifier et résoudre les problèmes potentiels avant qu’ils ne s’aggravent.
Flutter fournit un riche ensemble d'outils de test que vous pouvez utiliser pour écrire et exécuter différents types de tests d'applications. Quelques bons exemples sont les tests unitaires, les tests d'interaction et les tests de widgets. Vous pouvez utiliser des outils de test pour observer la logique, l'interface utilisateur et le comportement de votre application dans diverses conditions.
Certains outils de test sur Flutter incluent Mockito, flame_test, Integration_test ou Flutter Drive. Voici quelques conseils pour exécuter des tests plus efficaces :
- Écrivez des tests unitaires pour des widgets, des fonctions et des classes individuelles. Cela permet d'isoler et de vérifier leurs comportements dans des conditions spécifiques
- Incluez des tests pour différentes valeurs d’entrée, scènes d’erreur et conditions aux limites.
- Utilisez des tests d'intégration pour observer comment les différents composants de votre application Flutter fonctionnent ensemble.
- Utilisez des frameworks de test d'interface utilisateur tels que Calabash ou Flutter Driver pour identifier les régressions visuelles et tester les interactions des utilisateurs.
Flutter DevTools est une suite d'outils de débogage tels que Widget Inspector, CPU profileur et Memory profileur. Ces outils peuvent vous aider à vérifier les fonctionnalités critiques de votre application et à améliorer les performances. Assurez-vous de combiner des tests automatisés avec des tests manuels pour effectuer des contrôles de qualité sur votre application.
Enfin, n'oubliez pas de tester votre application sur différents appareils et plates-formes pour garantir la compatibilité et identifier les problèmes pouvant être spécifiques à l'appareil.
Il convient de souligner que les tests peuvent s’avérer très coûteux et prendre beaucoup de temps. Pour cette raison, vous devrez peut-être trouver un bon équilibre entre des tests approfondis et l’efficacité. Par exemple, vous pouvez prioriser le test des fonctionnalités principales de votre application. En outre, vous souhaiterez peut-être commencer par des tests de base pour votre MVP et introduire des tests plus avancés à mesure que l'application évolue.
Considérations sur la conception UI/UX
La création de conceptions d'interface utilisateur (UI) et d'expérience utilisateur (UX) de qualité devrait être une priorité, en particulier lors de l'utilisation de Flutter pour les applications d'entreprise. Une conception d’application intuitive et attrayante est ce que les utilisateurs doivent attendre des applications modernes.

Certaines considérations de conception majeures à prendre en compte lors de l'utilisation de Flutter pour le développement d'applications mobiles sont :
- Typographie – choisissez les types et tailles de police appropriés pour votre application. Optez pour quelque chose de facile à lire. Utilisez des styles qui correspondent au ton et à l’objectif de votre application.
- Couleur – utilisez des couleurs vives pour distinguer les éléments et les sections de votre application. Il est préférable d’utiliser une palette de couleurs spécifique pour un design unifié.
- Conception réactive : utilisez des gestes et des commentaires interactifs pour rendre votre application plus attrayante et réactive. Pensez à utiliser des animations pour créer des transitions d'écran fluides.
- Adaptabilité – utilisez des interfaces qui peuvent facilement s’adapter à différentes tailles d’écran et plates-formes. Vous pouvez utiliser des outils tels que MediaQuery pour obtenir des informations spécifiques sur l'appareil telles que la largeur, la hauteur, le rapport en pixels, etc.
- Accessibilité – assurez-vous que votre application est utilisable par tout le monde, y compris les utilisateurs handicapés. Utilisez des fonctionnalités d'accessibilité telles que la mise à l'échelle du texte, le lecteur d'écran, le mode de contraste, etc., pour rendre votre application pratique pour différents utilisateurs.
Enfin, assurez-vous que la conception de votre application est cohérente sur toutes les plateformes. Les éléments tels que les couleurs des boutons, la taille des polices et la typographie doivent être les mêmes sur tous les appareils.
Intégration avec les services backend
Vos services backend tels que les API RESful, Graph QL ou Firebase permettent à votre application d'effectuer des tâches clés telles que la gestion des données et l'authentification des utilisateurs.
Lorsque vous choisissez votre architecture backend, tenez compte de facteurs tels que l'évolutivité et la facilité de maintenance. Optez pour des API bien documentées qui fournissent des détails sur les points de terminaison, les mécanismes d'authentification, les formats de données et des directives spécifiques – cela permet d'optimiser le processus d'intégration.
Utilisez également des bibliothèques HTTP (Hypertext Transfer Protocol) telles que Dio, retrofit ou HTTP pour simplifier la communication avec vos services backend. Ces bibliothèques géreront les requêtes telles que la gestion des en-têtes, l'analyse des réponses ou la gestion des cas d'erreur. Il est conseillé de choisir une bibliothèque qui prend en charge votre architecture backend.
Enfin, ajoutez une couche sécurisée de mécanismes d'authentification et d'autorisation pour protéger vos données utilisateur. Vous pouvez utiliser des outils d'authentification tels que OAuth, JWT ou l'authentification basée sur la session à partir de votre application Flutter. Vous devez également tirer parti du cryptage des données pour protéger les données utilisateur sensibles.
Fonction de rechargement à chaud de Flutter
Les développeurs d'applications Flutter peuvent apporter des modifications aux applications et voir les effets en temps réel à l'aide de la fonction de rechargement à chaud. Cela signifie que les corrections de bogues, les modifications de l'interface utilisateur et les mises à jour des fonctionnalités peuvent être effectuées plus efficacement.
Si vous souhaitez expérimenter différentes variantes de la conception de votre application, la fonction de rechargement à chaud de Flutter rend le processus plus efficace.
Pour tirer le meilleur parti du rechargement à chaud, assurez-vous que votre projet Flutter est configuré et connecté à un appareil pris en charge (par exemple, un émulateur, un appareil physique ou un simulateur de bureau).
Vous pouvez le faire avec un éditeur Flutter comme Visual Studio Code ou Android Studio. Si vous travaillez avec des outils de ligne de commande, vous pouvez simplement utiliser « Flutter run » dans votre terminal.
Lorsque vous affinez l'interface utilisateur de votre application, apportez de petites modifications et concentrez-vous sur un élément à la fois afin de pouvoir identifier l'impact direct de vos modifications. Lorsque vous déclenchez le rechargement à chaud, généralement en cliquant sur le bouton de rechargement à chaud (qui comporte une icône en forme d'éclair) dans votre éditeur, veillez à rechercher des incohérences visuelles ou des messages d'erreur.
D'une manière plus générale, au lieu de créer de nouveaux composants, il peut être préférable d'utiliser des composants prédéfinis, des modèles d'interface utilisateur ou des widgets faciles à optimiser avec un rechargement à chaud. Cela permettra de gagner du temps lors de la création de ces composants à partir de zéro. De cette façon, vous pouvez facilement rationaliser l’ensemble de votre processus de développement et vous concentrer sur les fonctionnalités principales de votre application.
En conclusion : meilleures pratiques Flutter 2024
Flutter fournit un cadre multiplateforme remarquable pour la création d'applications mobiles, avec l'avantage supplémentaire de déployer à partir d'une base de code unique.
Aujourd'hui, nous avons examiné plusieurs bonnes pratiques clés pour créer avec Flutter. Il s'agit notamment d'avoir une structure de code bien organisée, d'utiliser efficacement les widgets Flutter, de choisir la bonne approche de gestion d'état et de prendre en compte des considérations intelligentes en matière de conception UI/UX. Nous avons également exploré quelques conseils pour optimiser les intégrations backend et maximiser la fonctionnalité de rechargement à chaud pour un développement d'applications efficace.
Respectez ces bonnes pratiques Flutter pour optimiser la structure de votre projet tout en créant des applications mobiles riches et évolutives.
Avez-vous besoin d'aide pour créer des applications mobiles avec Flutter ? N'hésitez pas à nous contacter au sujet de nos services de développement d'applications Flutter. Nos développeurs Flutter qualifiés travailleront avec vous pour créer une application qui donne la priorité aux fonctionnalités de qualité et à l'expérience utilisateur.
