Quoi de neuf dans Flutter 2 : les mises à jour les plus chaudes
Publié: 2021-03-11Vous devez avoir entendu dire que Flutter a publié sa deuxième mise à jour la semaine dernière (3 mars 2021). Comme le prétend la société elle-même, cette version est un effort communautaire à grande échelle, vous pouvez donc vous attendre à des fonctionnalités juteuses orientées développeurs .
Flutter 2.0 regorge de nouvelles fonctionnalités et d'expériences améliorées avec des fonctionnalités nouvelles et existantes. Passons au thé !

Nous commencerons par les toutes nouvelles fonctionnalités, couvrirons certaines des mises à jour les plus délicieuses des fonctionnalités Flutter existantes, et enfin examinerons quels sont certains des plans des marques pour la mise à jour.
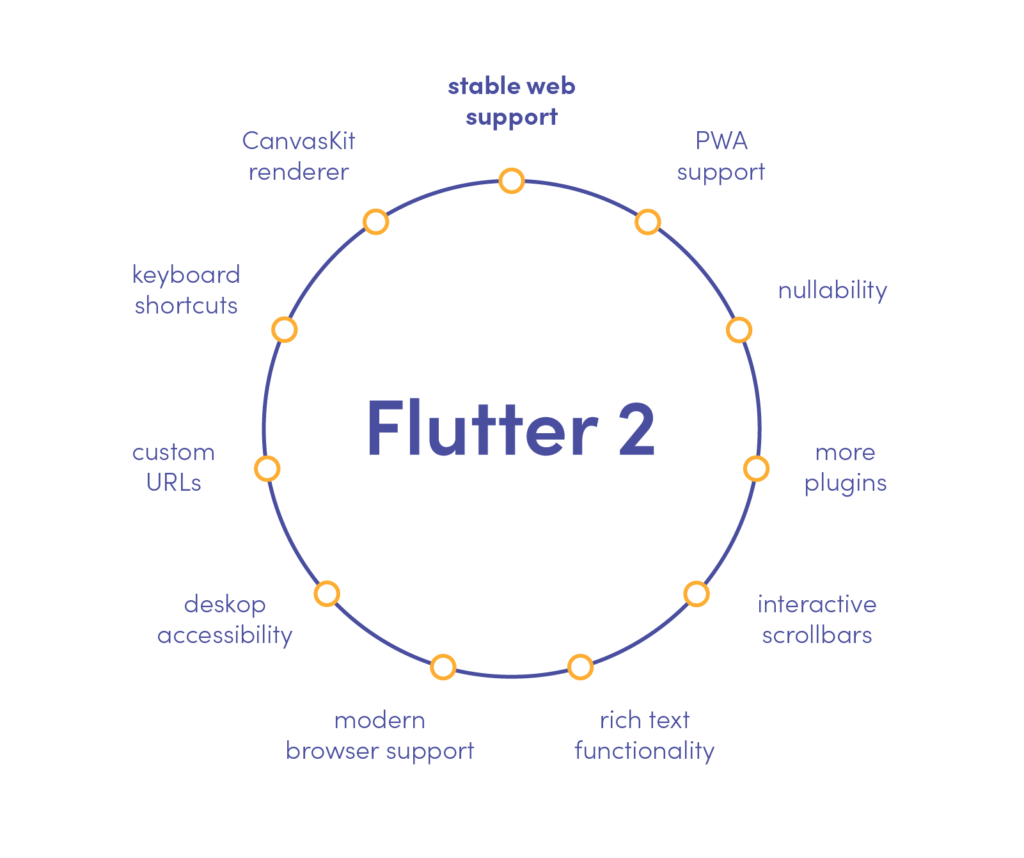
Applications web stabilisées
Flutter est un cadre jeune mais bien connu pour le développement multiplateforme. Son objectif principal était de créer des applications iOS et Android natives à partir d'une seule base de code. Flutter 2 va encore plus loin et ajoute des applications Web à la liste des environnements entièrement pris en charge.
Pour les propriétaires d'entreprise, cela signifie atteindre un public encore plus large en moins de temps .
Pour les ingénieurs, une base de code unique devrait faciliter et accélérer considérablement le processus de développement .

Ce qui compte le plus
La principale force de l'application de Flutter à plusieurs plates-formes était sa capacité à maintenir l'expérience aussi proche que possible d'une application native tout en écrivant un code unique . Maintenant, avec des plateformes Web entièrement stabilisées, vous pouvez vous attendre à un boom dans la création d'applications Web riches et interactives avec Flutter.
La dernière mise à jour se concentre principalement sur trois scénarios d'application possibles :
- PWA - applications Web progressives qui combinent le meilleur du mobile et du Web ;
- SPA - applications d'une seule page qui ne nécessitent pas de rechargement de page pendant l'utilisation ;
- Mobile vers le Web - désormais, les applications prêtes à l'emploi écrites en Flutter peuvent facilement être traduites en Web
Qu'y a-t-il dans la boite?
Nouveau et meilleur, Flutter 2.0 a une farce charnue sous ce qui semble être un cadre simple et intuitif. En ce qui concerne les applications Web, deux des aspects techniques les plus importants sont :
- Fidélité du rendu : un nouveau moteur de rendu basé sur CanvasKit devrait améliorer considérablement les performances et prendre en charge le moteur de rendu HTML existant.
- Fonctionnalités spécifiques au Web : URL personnalisées, widgets de liens, mesures de texte basées sur le canevas et remplissage automatique ne sont que quelques-unes des solutions désormais disponibles sur Flutter. Vous pouvez en savoir plus sur toutes les nouvelles fonctionnalités sur le blog de support Web de Flutter.
Il y a plus à attendre dans les applications Web Flutter
Bien que les applications Web soient définitivement un ajout intéressant à l'arsenal multiplateforme de Flutter, certaines fonctionnalités manquent encore dans cette version. En particulier, on aimerait voir un peu plus de « web » dans les « applications ». Voici quelques-uns des principaux points manquants que l'équipe Flutter a encore le temps de cibler :
- Un manque de solutions liées au référencement . Lorsque vous pensez « Web », l'une des premières choses qui vous viennent à l'esprit est Google et l'optimisation des moteurs de recherche. WordPress le sait et a investi beaucoup d'efforts pour perfectionner son plugin Yoast. Flutter 2 n'offre aucune fonctionnalité qui faciliterait, et encore moins permettrait le référencement.
- Temps de chargement initial de la page Web . En ce qui concerne le temps de chargement d'une page Web, il est clair comme le jour que plus vite, mieux c'est. Le taux de rebond des clients ( Forbes ) et les préférences SEO de Google ( SEMRush ) nous indiquent qu'une seconde ou moins est une vitesse de chargement préférable. Cependant, étant donné que Flutter Web nécessite la mise sous tension de l'ensemble du moteur Flutter avant de pouvoir charger votre application Web, il a tendance à ralentir et le trafic devient plus lourd.
Il reste encore du travail à faire, et pourtant, comme nous pouvons le voir même à partir de cette seule mise à jour, l'équipe Flutter ne prévoit pas de ralentir de si tôt !
Version anticipée : prise en charge des ordinateurs de bureau
Maintenant, celui-ci n'est pas encore complètement stable, alors soyez prêt pour quelques surprises en cours de route. Depuis début mars 21, vous pouvez définir le bureau comme cible de déploiement pour les applications Flutter . Ce qui est important ici, c'est que le bureau Flutter est pratiquement inséparable de son langage principal - Dart, qui avait sa propre mise à jour récente vers Dart 2.12.
Principales fonctionnalités du bureau Flutter
Comme le souligne Chris Sells de Flutter, l'objectif principal de cet "instantané bêta" est de "s'assurer que l'édition de texte fonctionne comme l'expérience native sur chacune des plates-formes prises en charge" ( Medium ). Ceci est rendu possible par des fonctionnalités fondamentales telles que le pivotement de la sélection de texte ou les widgets TextField .
Une autre amélioration essentielle apportée par Flutter 2 est le ReordableListView , qui facilite considérablement le processus de déplacement des éléments pour les développeurs. Ici, la fonctionnalité est obtenue grâce à une barre de défilement mise à jour et à des poignées pratiques pour une expérience de glisser-déposer sans effort.
La documentation nécessaire à la publication d'une application de bureau a également été entièrement mise à jour. Si vous voulez l'essayer de première main, consultez les instructions complètes sur les documents Flutter.
Flutter Folio : applications adaptatives à la plate-forme
Afin de s'assurer qu'une application intégrée à Flutter s'adaptera aussi bien aux 6 plates-formes qu'elle prévoit potentiellement de couvrir (c'est-à-dire iOS, Android, Web, Windows, macOS et Linux), l'application de scrapbooking - Flutter Folio - est arrivée.
C'est un exemple d'application qui a fière allure sur les écrans de toutes tailles, qui exploite les entrées tactiles, au clavier et à la souris et qui sait exactement comment s'adapter aux spécificités de chaque plate-forme. Le code source de Folio est désormais disponible sur GitHub.
Annonces Google pour mobile : version bêta
Une autre version bêta qui ravira les spécialistes du marketing numérique ! Le SDK Google Mobile Ads pour Flutter est un nouveau plug-in dédié aux annonces en superposition, bannières et natives pour les appareils mobiles. Sa prise en charge unifiée d'Ad Manager et d'Admob le rend polyvalent pour les annonceurs , quel que soit l'éditeur.

Amélioration des fonctionnalités existantes de Flutter

Bien que Flutter ait pris des mesures sérieuses pour investir dans les applications Web et la stabilisation du bureau, cela ne signifie pas qu'ils ont oublié les bases. Jetons un coup d'œil à certaines des modifications les plus demandées des composants d'origine du framework.
Bien que Flutter ait pris des mesures sérieuses pour investir dans les applications Web et la stabilisation du bureau, cela ne signifie pas qu'ils ont oublié les bases. Jetons un coup d'œil à certaines des modifications les plus demandées des composants d'origine du framework.
Créez une solution multiplateforme incroyable avec Flutter
Apprendre encore plusPlus de fonctionnalités pour iOS
L'annonce la plus importante est qu'après de nombreuses demandes, Flutter a enfin ajouté une possibilité de construire IPA directement depuis la ligne de commande sans avoir à s'appuyer sur Xcode. De plus, l'implémentation du langage de conception de Cupertino a été mise à jour avec une nouvelle interface utilisateur (par exemple, la console de recherche iOS).
Nouveaux widgets Flutter
Cette version intègre deux nouveaux widgets : AutocompleteCore et ScaffoldMessenger. Le premier fait exactement ce à quoi vous vous attendez et simplifie le processus de codage avec une fonction de saisie semi-automatique demandée depuis longtemps. Le ScaffoldMessenger est dédié aux problématiques liées au SnackBar .
Instances d'ajout à l'application
Dès le début, l'équipe Flutter a tout réfléchi et s'est assurée que vous puissiez profiter de leurs dernières mises à jour même si le développement d'une toute nouvelle application ne figure pas sur votre liste de tâches pour le moment.
Add-to-App permet aux développeurs de réutiliser leur code sur différentes plates-formes mobiles. Pourtant, plus important encore, Add-to-App permet d'ajouter facilement du code Flutter aux applications natives existantes, permettant aux développeurs de réutiliser leur code sur différentes plates-formes mobiles. Flutter 2 utilise de nouvelles API pour réduire les coûts de la mémoire statique à environ 180 Ko par instance.
Mises à jour de l'écosystème
L'objectif initial de Flutter était de créer plus qu'un simple cadre pratique - ils visaient à fournir aux développeurs une meilleure expérience en simplifiant les processus de base. C'est pourquoi il ne faut pas s'étonner qu'un grand nombre de plugins et d'outils déjà disponibles dans les versions précédentes aient leurs propres mises à jour .
Cela inclut les plugins les plus populaires comme Core, Authentication, Cloud Firestore et autres, ainsi que les plugins Flutter Plus créés par la communauté. Vous pouvez voir la liste complète mise à jour des plugins Firebase officiels de Flutter ici et n'hésitez pas à consulter la communauté Flutter ainsi que les plugins ici.
L'industrie réagit à la sortie de Flutter 2.0
Non seulement Flutter 2 se présente comme un framework plus aguerri et polyvalent, en moins d'une semaine depuis son annonce, mais certaines grandes entreprises internationales ont déjà décidé de s'y engager sur le long terme !

Tout a commencé avec Ubuntu annonçant qu'il adoptait Flutter comme choix par défaut pour ses applications le 3 mars 2021. Cependant, la nouvelle la plus bruyante a sans aucun doute été la récente décision de Toyota d'utiliser Flutter pour ses systèmes d'infodivertissement embarqués. En outre, ce projet est considéré comme l'un des plus innovants de l'industrie, car la coopération Toyota-Flutter utilisera l'API Embedder.
Il y a sûrement plus de marques pour suivre l'exemple de Toyota, car Flutter continue de s'améliorer. Il ne reste plus qu'une question à répondre.
Que signifie Flutter 2 ?
Tout d'abord, Flutter 2 est une réponse opportune à tous les haters qui n'y croyaient pas depuis le début. Une version d'un tel volume et avec autant de composants indépendants prouve que Google (en tant que nom principal derrière le framework Flutter) et la communauté croient en ce qu'ils font. Si vous ne vous fiez pas aux chiffres mais que vous avez besoin de voir des résultats réels pour adopter quelque chose, cette mise à jour est votre réveil.
Si vous ne savez toujours pas si Flutter est meilleur que Kotlin Multiplatform (KMM), ou s'il a une chance dans la comparaison Flutter vs React Native, Flutter 2 devrait dissiper tout doute. Et si vous craignez que le framework soit encore trop jeune pour avoir une base solide, faites confiance à la société de développement Flutter qui est là quand tout a commencé.
Travaillez avec Miquido et utilisez tout le potentiel de Flutter 2.0 !

