Comment réparer le LCP lent dans WordPress
Publié: 2021-05-25LCP (Largest Contentful Paint) mesure le temps nécessaire au chargement complet d'une page de site Web , y compris des éléments tels que des images, des vignettes vidéo, des formulaires et du texte de paragraphe.
LCP représente un tiers des métriques Core Web Vitals de Google (aux côtés du FID et du CLS), qui mesurent la vitesse du site Web.
Vous devez baisser votre score LCP pour 2 raisons :
- Pour accélérer le chargement des pages de votre site Web, ce qui améliore l'expérience utilisateur et contribue à la satisfaction de vos visiteurs
- Pour plaire à Google, maintenir le classement des moteurs de recherche et améliorer le référencement
Google utilise désormais LCP et les autres mesures Core Web Vitals comme facteur de classement : si votre site Web ne réussit pas le test, votre classement dans les moteurs de recherche pourrait en souffrir.
Voici comment réparer votre LCP en 6 étapes si vous utilisez WordPress.
Table des matières
Comment corriger votre score LCP en 6 étapes
Étape 1 : Vérifiez votre rapport Core Web Vitals dans Google Search Console (GSC)

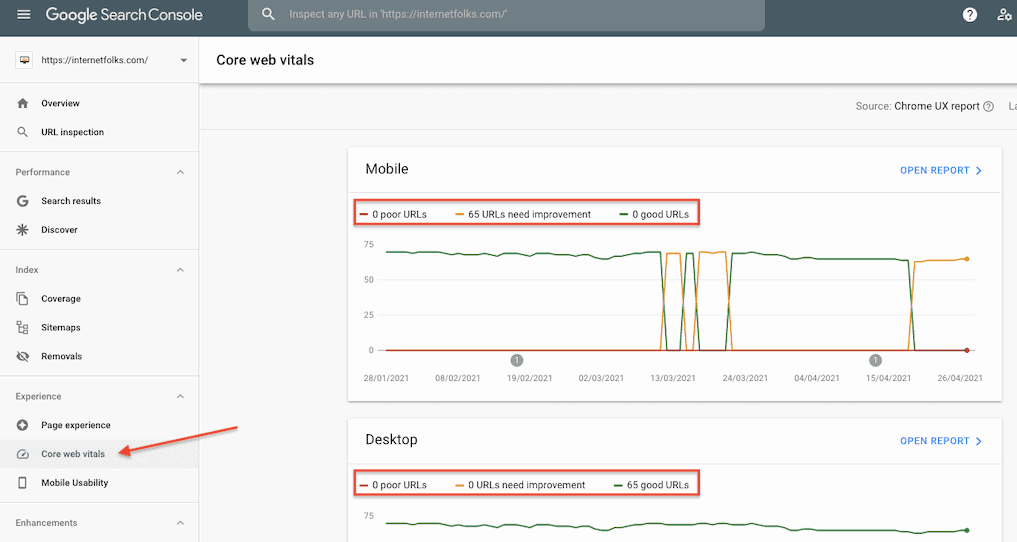
Connectez-vous à GSC et cliquez sur le lien « Core web vitals » dans le menu de gauche.
Vous verrez les rapports Web Vitals de votre site pour mobile et ordinateur de bureau, classés en 3 groupes : "médiocre", "nécessite une amélioration" et "bon". Ces données proviennent du rapport Chrome UX, qui mesure les performances de votre site Web pour les utilisateurs réels sur Chrome.
Si toutes vos pages sont dans la catégorie "bonne" sur ordinateur et sur mobile, félicitations ! Sinon, cliquez sur le rapport mobile ou ordinateur pour en savoir plus (dans mon exemple, j'ai 65 pages à améliorer sur mobile).
Étape 2 : compilez une liste des URL concernées

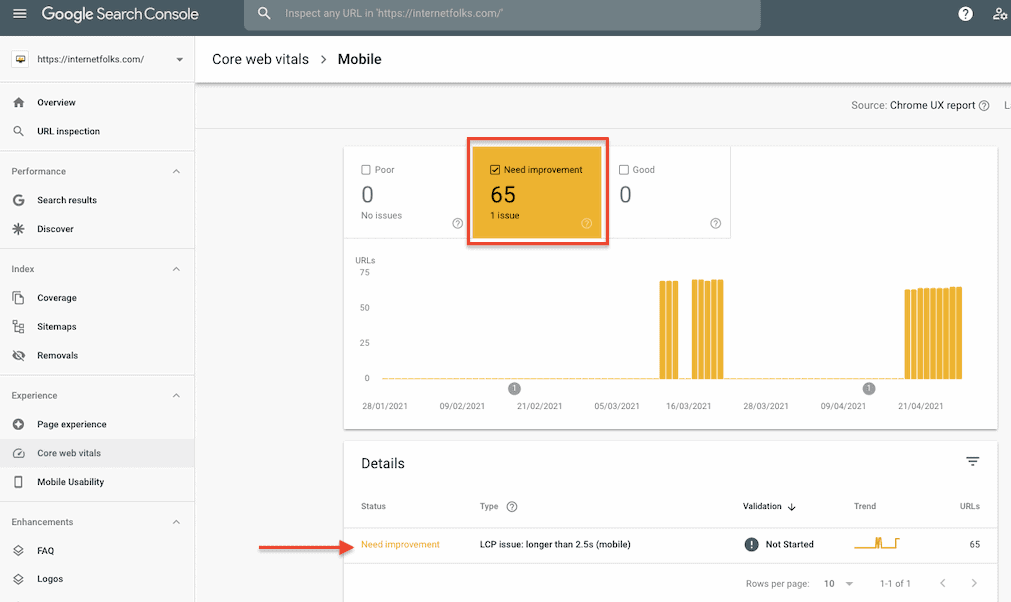
À partir du rapport Core Web Vitals pour mobile ou ordinateur de bureau, sélectionnez les libellés "nécessite une amélioration" et "médiocre" selon le cas, et vous verrez le problème rencontré par vos pages (il peut s'agir d'un ou plusieurs LCP, FID, CLS). Dans mon cas, j'ai 65 pages avec ce message :
Problème LCP : plus de 2,5 s (mobile)
Cliquez sur le message et vous obtiendrez plus de détails :

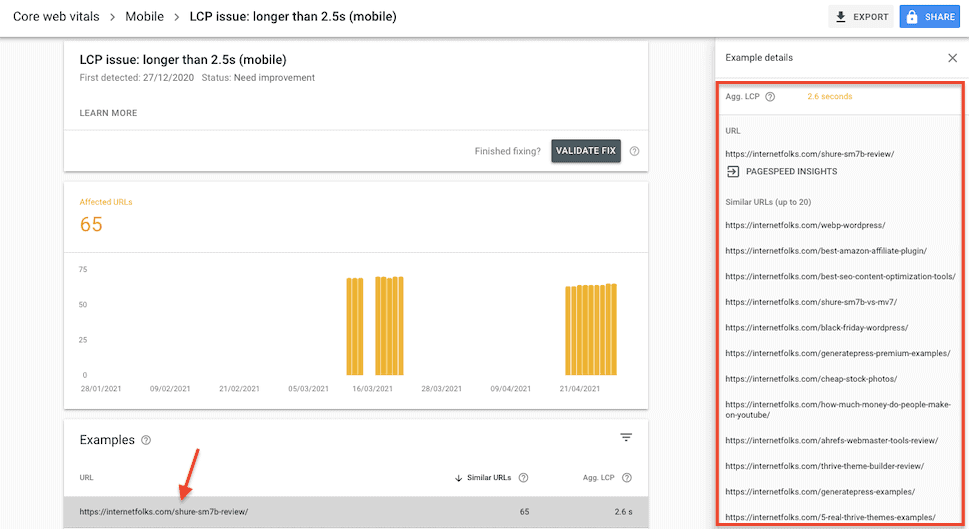
Sur la page suivante, vous verrez une section intitulée "Exemples", avec un exemple de page qui présente le problème, ainsi que votre temps LCP global (dans mon cas, 2,6 secondes, ce qui est juste au-dessus des 2,5 nécessaires pour un "bon " score).
Cliquez sur l'URL et vous obtiendrez une liste d'autres URL avec les mêmes problèmes. Malheureusement, GSC ne vous donnera pas une liste complète des URL, alors copiez-les et commencez à travailler sur vos pages les plus précieuses (c'est-à-dire celles avec le plus de trafic/conversions).
Étape 3 : Testez vos pages dans PageSpeed Insights
Il existe un lien pratique vers PageSpeed Insights directement dans le rapport GSC, alors cliquez dessus et attendez qu'il se charge.
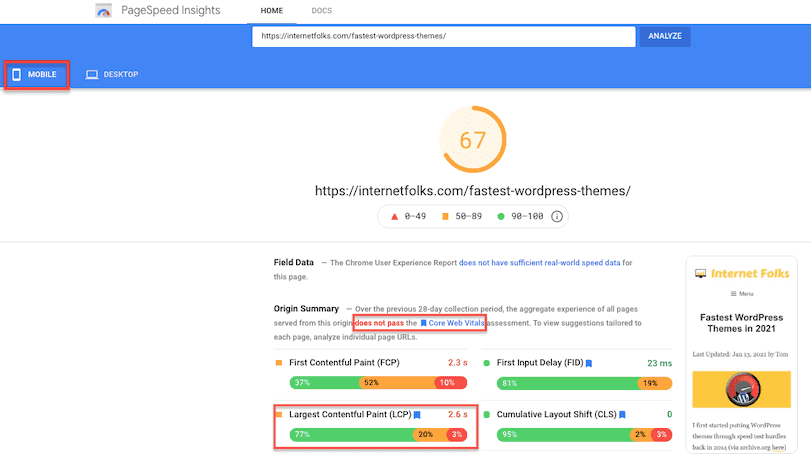
Passez à l'onglet approprié (ordinateur de bureau ou mobile) et affichez vos résultats.

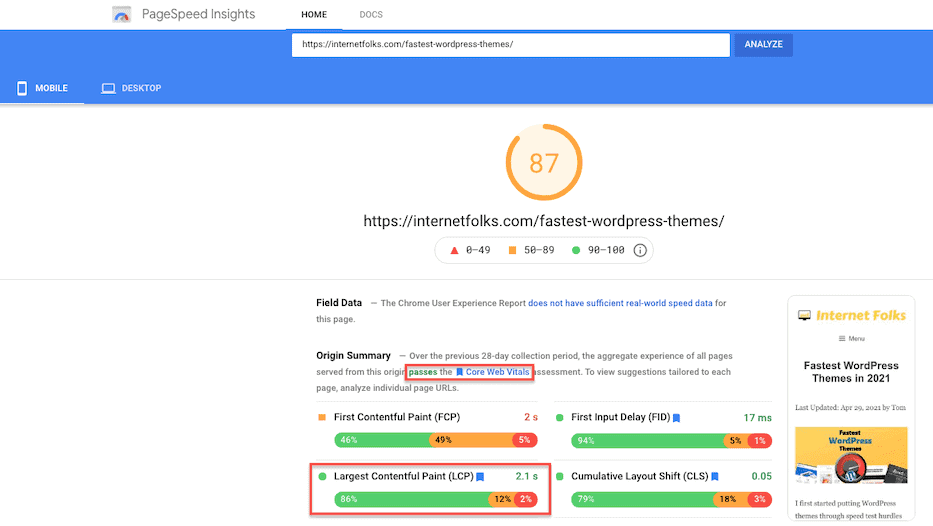
Vous recevrez la confirmation que votre page ne réussit pas l'évaluation Core Web Vitals .
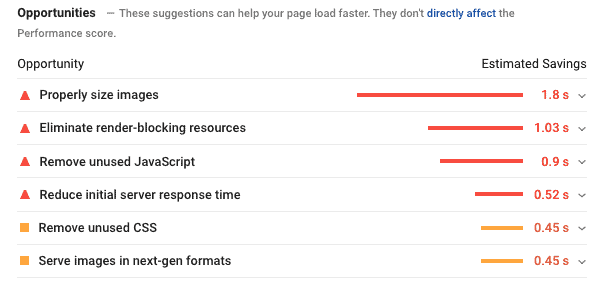
Faites défiler jusqu'à la section "Opportunités" et vous verrez une liste des optimisations que vous pourriez faire.

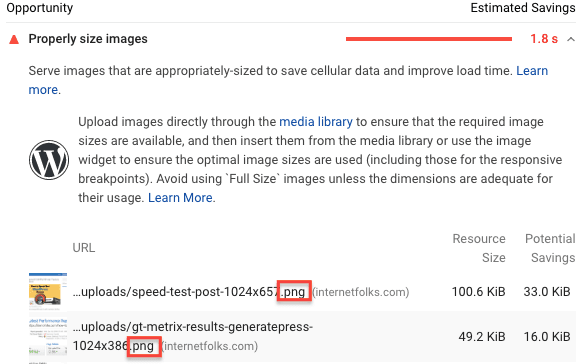
Les grandes images sont la cause la plus probable d'un score LCP lent. Cliquez sur l'onglet "images correctement dimensionnées" et vous obtiendrez une liste d'images par taille qui pourraient être compressées.


Si vos images sont volumineuses ou au format PNG ou JPEG, il existe une solution simple : compresser et convertir les images au format WebP à chargement plus rapide.
Étape 4 : Compressez et convertissez les images en WebP
Je recommande de lire mon guide sur l'utilisation des images WebP sur WordPress, mais WebP est essentiellement un format d'image créé par Google en 2010 qui a une meilleure compression et des tailles de fichiers plus petites que les anciens formats comme JPEG et PNG.
WordPress version 5.8 ou ultérieure vous permet de télécharger des images WebP, mais, comme tous les navigateurs ne prennent pas en charge WebP, c'est une bonne idée de convertir les images en WebP à l'aide d'un plugin afin qu'il y ait un repli JPEG ou PNG si nécessaire.
J'utilise ShortPixel, car il gère automatiquement la conversion WebP et la compression d'image. C'est gratuit et compressera 100 images/mois. Vous pouvez acheter des crédits PAYG bon marché (à partir de 9,99 $ pour 10 000 images) qui n'expirent jamais si vous avez beaucoup d'images à mettre à jour en même temps.
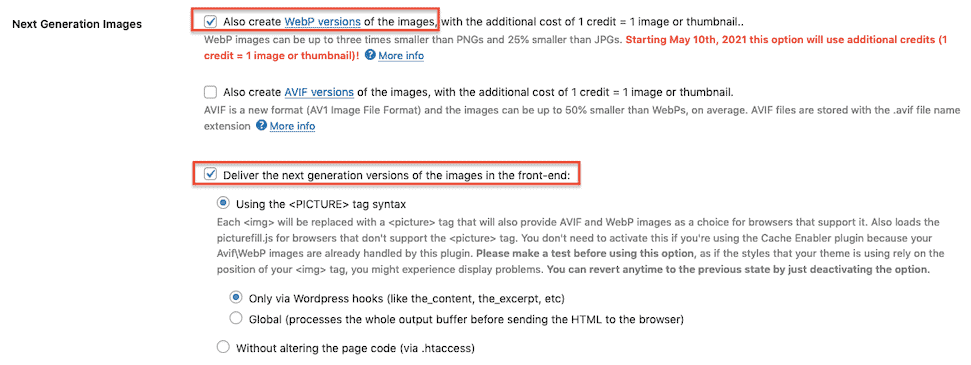
Une fois que vous avez installé ShortPixel, créez un compte et ajoutez la clé API pour le synchroniser. Accédez à Tableau de bord > Paramètres > ShortPixel > Avancé et cochez l'option "Créer également des versions WebP des images". Cette fonctionnalité utilisera 1 crédit par image.

Ensuite, cochez l'option "Livrer les versions de prochaine génération des images dans le front-end" . J'utilise l'option <PICTURE>, via les hooks WordPress.
Étant donné que tous les navigateurs ne prennent pas en charge WebP, ShortPixel est un outil utile car il compresse les images JPEG et PNG d'origine et servira celles des navigateurs qui n'utilisent pas WebP.
Si vous ne souhaitez pas utiliser ShortPixel, vous pouvez également convertir votre bibliothèque multimédia WordPress existante en WebP à l'aide du plug-in WebP Express (gratuit) ou du plug-in WebP Converter for Media (gratuit).
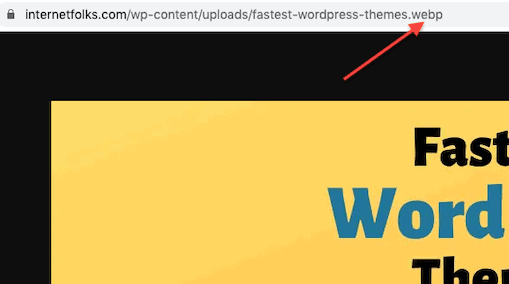
Vous pouvez tester que vos images sont maintenant au format WebP en visitant une page de votre site Web et en cliquant avec le bouton droit de la souris sur n'importe quelle image. Cliquez sur "Ouvrir l'image dans un nouvel onglet" et regardez le nom du fichier image dans la barre d'adresse. Le type de fichier à la fin vous indiquera s'il s'agit d'un JPEG, PNG, WEBP ou autre.

Étape 5 : retestez vos pages dans PageSpeed Insights

Supprimez tous les caches et réinsérez votre URL dans PageSpeed Insights. Vous devriez voir une amélioration - dans mon cas, le temps LCP est tombé à 2,1 secondes, ce qui passe maintenant l'évaluation Core Web Vitals. Agréable!
Étape 6 : Valider le correctif dans la Search Console

Une fois que vous êtes sûr que vos pages se chargent assez rapidement, retournez dans le rapport Core Web Vitals dans GSC et cliquez sur le bouton "Valider le correctif". Cela permet à Google maintenant que le problème de lenteur du LCP est résolu. Si vous ne voyez pas cette fonctionnalité, tout va bien - Google continuera à surveiller les métriques Core Web Vitals et à mettre à jour vos scores GSC.
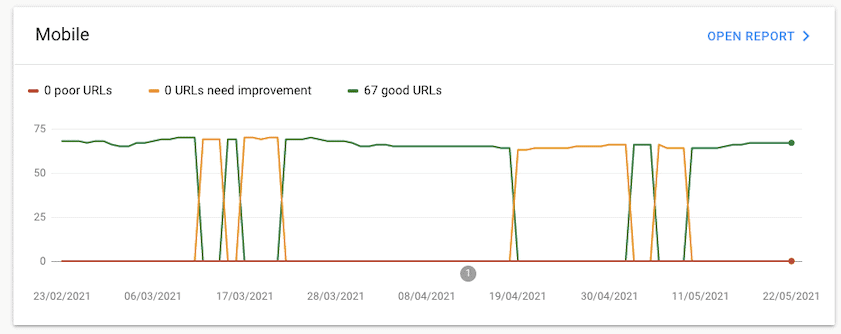
Pourquoi mes scores Core Web Vitals changent-ils constamment ?

Vous remarquerez peut-être, via le rapport GSC Core Web Vitals, que les pages oscillent entre "bon" et "nécessite une amélioration", ou "nécessite une amélioration" et "médiocre". Cela se produit lorsque vos pages sont limites. N'oubliez pas que les données de Google proviennent de vrais utilisateurs de Chrome qui visitent votre site : un afflux de visiteurs sur des vitesses de réseau lentes peut rendre votre page plus lente à charger. Il est également possible que votre serveur d'hébergement ait des performances variables ou que votre site charge des scripts externes à des vitesses variables.
En fin de compte, un score Core Web Vitals changeant signifie que vous devez accélérer WordPress pour éviter de tomber dans les notes "nécessite une amélioration" ou "médiocre".
