Comment concevoir une page FAQ efficace + 10 exemples
Publié: 2021-02-10Les pages de questions fréquemment posées (FAQ) sont incroyablement courantes sur les sites Web d'entreprises et visent à répondre à certaines des questions les plus pressantes de vos visiteurs. Ils peuvent gagner du temps, augmenter les conversions en fournissant des réponses instantanées et améliorer l'expérience globale de l'utilisateur.
Cependant, une page mal conçue, ou qui ne répond pas aux préoccupations courantes, n'est pas utile. Idéalement, votre page FAQ sera facile à naviguer afin que les utilisateurs puissent trouver rapidement les informations dont ils ont besoin. Pour y parvenir, vous voudrez étudier des exemples d'excellentes pages de FAQ sur le Web, puis mettre en œuvre les techniques qu'elles emploient.
Dans cet article, nous expliquerons pourquoi les pages FAQ sont si utiles et comment en concevoir une lors de la création de votre site Web. Ensuite, nous vous montrerons dix exemples de pages de FAQ puissants. Allons-y !
Table des matières
- Pourquoi avez-vous besoin d'une page FAQ sur votre site Web
- Comment créer une page FAQ (5 conseils clés)
- 1. Décidez des questions à inclure
- 2. Catégorisez vos FAQ
- 3. Créez une hiérarchie pour votre page FAQ
- 4. Mettez fréquemment à jour votre page FAQ
- 5. Choisissez un design clair pour votre page FAQ
- 10 exemples de pages FAQ efficaces
Pourquoi avez-vous besoin d'une page FAQ sur votre site Web
Si vous exploitez une entreprise en ligne, vous faites probablement face à un barrage constant de demandes de clients. Vous avez probablement des utilisateurs qui posent des questions sur vos services, vos prix, vos livraisons, vos problèmes techniques, etc.
Pour instaurer la bonne volonté et la confiance, vous devez répondre à chaque question. Cependant, une fois que vous êtes en affaires depuis assez longtemps, vous remarquerez que de nombreux utilisateurs continuent de poser les mêmes questions encore et encore. C'est là que la page FAQ est utile.
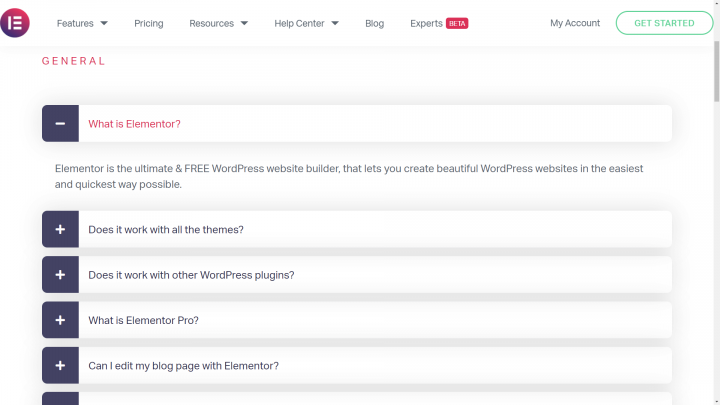
Une page FAQ - comme son nom l'indique - est une compilation de questions courantes accompagnées de réponses courtes :

En compilant toutes ces informations sur une seule page, vous faites d'une pierre plusieurs coups. Certains des avantages les plus importants de l'ajout d'une page FAQ sur votre site Web incluent :
- Cela peut réduire le nombre d'e-mails, d'appels ou de tickets que vous devez adresser.
- Les utilisateurs pourront trouver rapidement les informations dont ils ont besoin, au lieu d'avoir à attendre une réponse de votre part.
- Votre équipe pourra se concentrer sur d'autres tâches, au lieu de traiter des questions toute la journée.
- Au fur et à mesure de sa croissance, vous avez la possibilité de cibler des mots clés que vous ne pourrez peut-être pas traiter avec le reste de votre contenu.
Dans l'ensemble, une page FAQ ne se contente pas de faciliter la vie de vos utilisateurs ; cela peut également aider à réduire votre charge de travail et à attirer plus de trafic.
Comment créer une page FAQ (5 conseils clés)
Bien que les pages FAQ aient tendance à être relativement simples, il y a quelques éléments que vous devrez prendre en compte lors de la création d'une page. Avant d'examiner quelques exemples de conception, parlons de quelques conseils à garder à l'esprit lors de la création d'une page FAQ.
1. Décidez des questions à inclure
Le cœur d'une page FAQ est, bien sûr, ses questions et réponses. Vous n'êtes pas obligé de répondre à toutes les questions potentielles des clients, mais il est judicieux de vous concentrer sur les demandes les plus courantes.
Par exemple, si vous avez un site Web pour un plugin, certaines sections que vous pourriez inclure dans une page FAQ seraient :
- Que fait le plug-in ?
- Fonctionne-t-il avec d'autres outils et thèmes populaires ?
- Quelle est la différence entre les versions gratuites et premium du plugin (s'il y en a) ?
- Comment puis-je commencer à utiliser le plugin ?
En règle générale, les questions que vous devez couvrir sur cette page sont de niveau relativement bas et auxquelles il est possible de répondre brièvement. Garder le contenu concis peut rendre la page plus facile à naviguer.
Un choix de conception adopté par de nombreuses pages de FAQ, que nous encourageons, est l'utilisation d'accordéons. Vous pouvez avoir une liste de questions qui permet aux utilisateurs de développer chaque élément, afin de voir les réponses qu'ils recherchent :

Pour des questions plus complexes ou spécifiques, vous pouvez créer une base de connaissances qui fournit des réponses et des informations approfondies.
2. Catégorisez vos FAQ
Une fois que vous avez une liste des questions auxquelles vous souhaitez répondre, nous vous recommandons de les diviser en catégories. Par exemple, vous pourriez avoir une section de questions générales, une autre pour les problèmes techniques et une troisième qui traite de la facturation.
Plus votre page FAQ est grande, plus les catégories nécessaires seront importantes. Nous suggérons d'utiliser des sous-titres pour permettre aux utilisateurs de trouver plus facilement les questions qu'ils recherchent. De plus, cet élément peut aider à clarifier le type de contenu que les utilisateurs trouveront dans chaque catégorie.
À un moment donné, vous pouvez finir par répondre à tant de questions qu'il justifie la création d'une page FAQ pour chaque catégorie. Si vous atteignez ce stade, il peut être utile de renommer votre page principale de FAQ en autre chose, comme Centre d'aide, pour éviter toute confusion.
3. Créez une hiérarchie pour votre page FAQ
Les pages de FAQ sont extrêmement importantes et peuvent faciliter la vie de vos utilisateurs ainsi que la vôtre. Cependant, il n'est pas si courant d'inclure un lien vers votre page FAQ dans le menu de navigation principal.
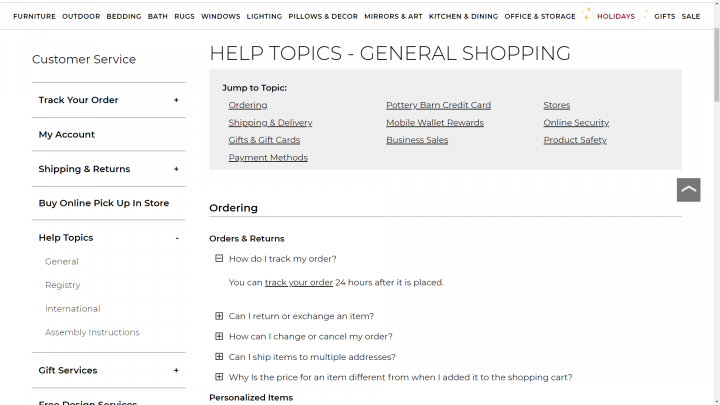
Au lieu de cela, de nombreuses entreprises y accèdent dans un sous-menu plus large qui couvre toutes les pages liées au support :

Une autre option populaire consiste à créer un lien vers votre page FAQ dans le pied de page de votre site. De nombreux sites Web avec des hiérarchies complexes (c'est-à-dire, beaucoup de pages) utilisent leurs pieds de page pour inclure tous les liens que les menus principaux ne peuvent pas contenir :

Si votre site Web comprend plusieurs pages liées à l'assistance, nous vous recommandons de les regrouper dans une catégorie d' assistance ou d' aide . De cette façon, les utilisateurs sauront quelles pages ils doivent atteindre pour obtenir les réponses qu'ils souhaitent.
4. Mettez fréquemment à jour votre page FAQ
Les questions que les utilisateurs posent maintenant sur votre entreprise, vos produits et vos services ne seront peut-être pas les mêmes qu'ils se poseront dans quelques mois ou années. Au fur et à mesure que votre entreprise évolue, votre page FAQ devrait également le faire.
En un mot, cela signifie garder un œil sur les questions nouvelles mais courantes des utilisateurs, afin que vous puissiez trouver des opportunités d'élargir votre page FAQ. Gardez cependant à l'esprit que toutes les questions ne méritent pas une place sur cette page.
Si vous ne recevez une question particulière qu'une fois par an, cela ne vaut probablement pas la peine de mettre à jour votre page FAQ. Cependant, si votre produit ou votre entreprise subit des changements majeurs, c'est une bonne raison de revoir le contenu de cette page.
5. Choisissez un design clair pour votre page FAQ
Naturellement, toutes les pages de FAQ n'adhèrent pas au même style. Cependant, en ce qui concerne la conception Web, il existe des thèmes communs. En règle générale, vous souhaitez que la conception soit aussi simple que possible afin qu'elle soit facile à naviguer et ne détourne pas l'attention des réponses.
Vous pouvez envisager d'intégrer des appels à l'action (CTA) sur la page chaque fois que possible. Après tout, certaines personnes visiteront cette page avant de décider d'utiliser vos services. Si vos réponses sont suffisamment convaincantes, elles peuvent vous aider à augmenter les conversions.
Pour avoir une meilleure idée de la façon dont vous pourriez concevoir une page FAQ, il est utile de regarder des exemples concrets. Dans la section suivante, nous en examinerons quelques-unes et expliquerons pourquoi elles fonctionnent si bien.
10 exemples de pages FAQ efficaces
Bien que les pages FAQ ne soient généralement pas flashy, il y a encore beaucoup de choses que vous pouvez apprendre en vérifiant comment d'autres entreprises abordent les leurs. Voici dix exemples de pages FAQ de certaines marques bien connues.
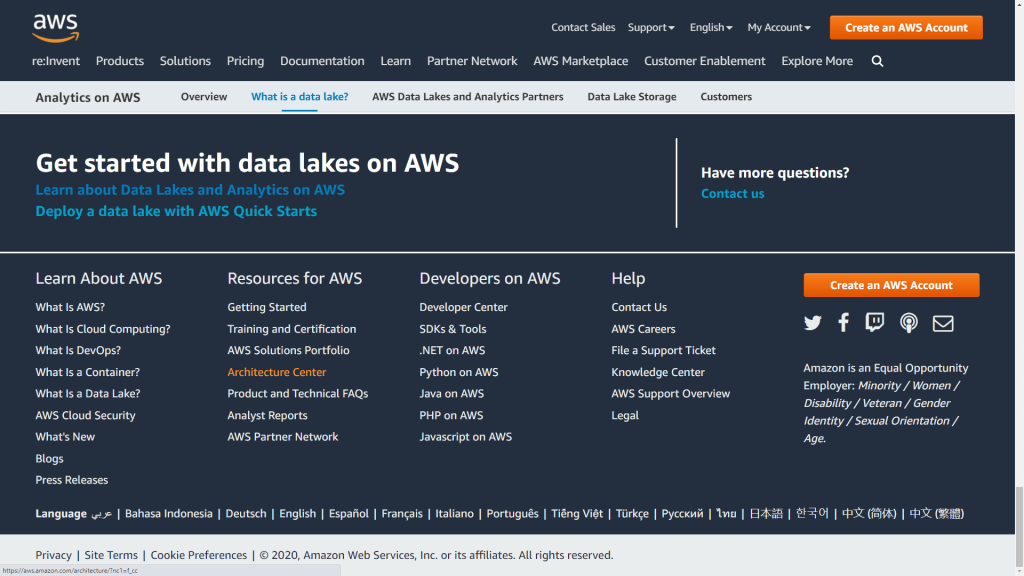
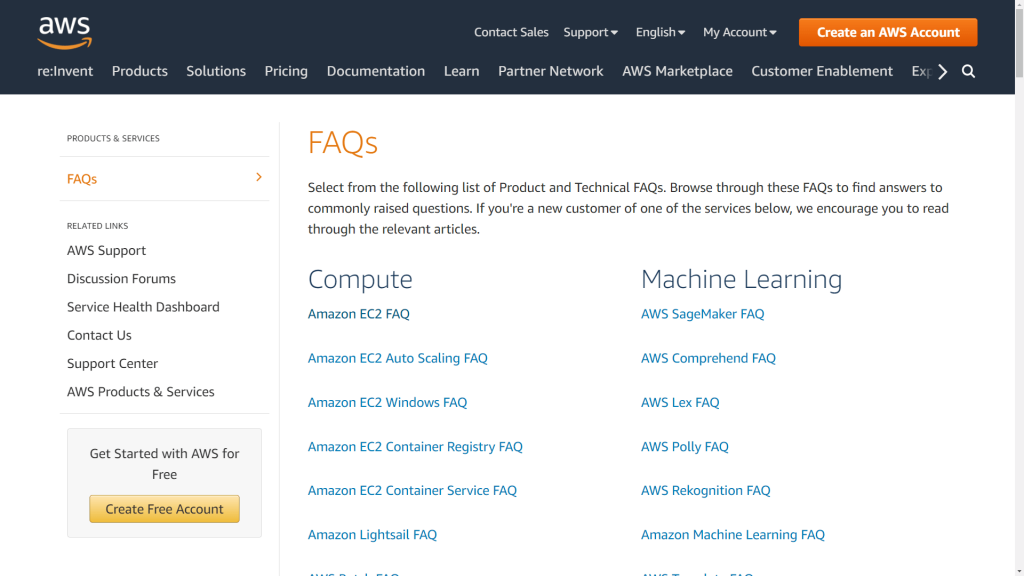
1. Amazon Web Services (AWS)

Les pages FAQ ne deviennent pas beaucoup plus complexes que celle d'Amazon Web Services (AWS). Compte tenu de la richesse des services proposés par l'entreprise, il est logique qu'elle ne puisse pas contenir toutes les questions les plus courantes sur une seule page.
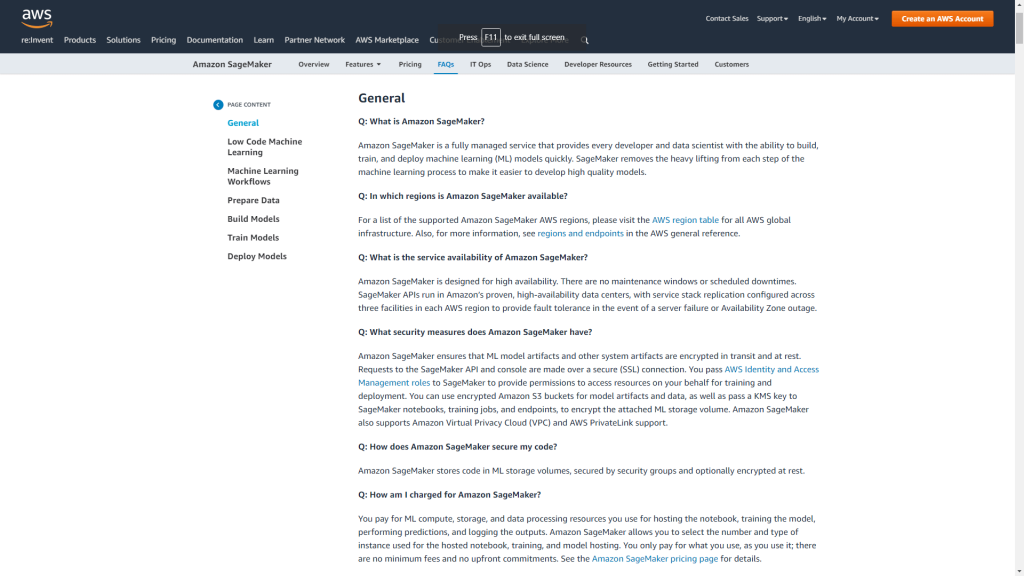
Ce qu'AWS fait, c'est utiliser sa page FAQ principale pour créer des liens vers des pages individuelles pour chacun de ses services. Ces pages de FAQ individuelles sont concises et précises, et elles mettent en évidence les questions en gras, ce qui est un choix de conception intelligent :

De plus, AWS inclut une table des matières que vous pouvez utiliser pour parcourir les catégories dans ses pages FAQ. Si votre page comprend plusieurs sections, l'utilisation d'un tableau peut permettre aux clients de trouver plus facilement les informations dont ils ont besoin.
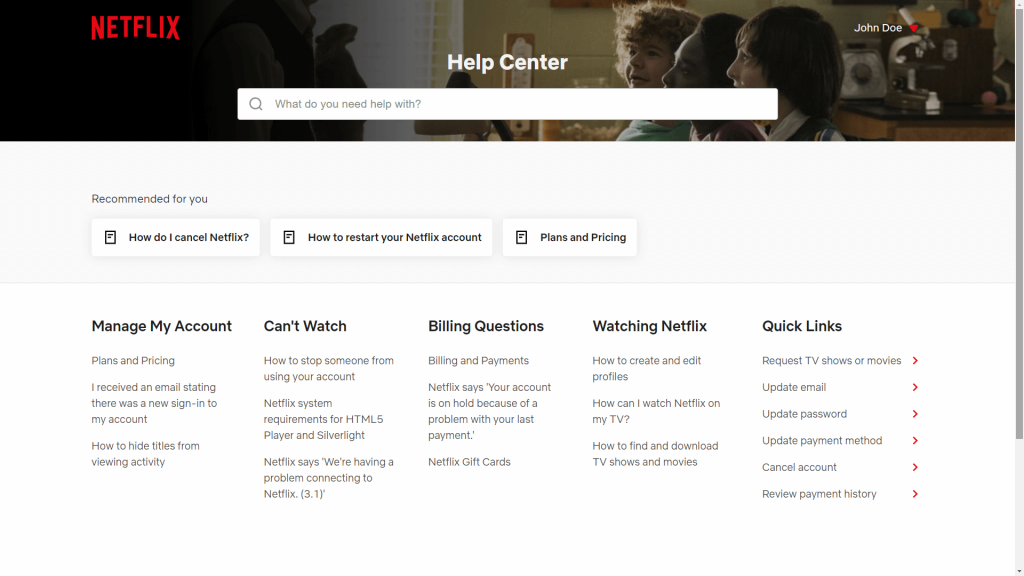
2.Netflix

La page du centre d'aide de Netflix est simple du point de vue de la conception, mais elle reste l'un de nos exemples préférés grâce à son intuitivité. Un aspect clé est que la barre de recherche est au centre de la page, plutôt que cachée dans le menu de navigation comme c'est le cas sur de nombreux autres sites.
Ce choix de conception encourage les utilisateurs à utiliser la fonction de recherche, au lieu de parcourir plusieurs catégories et pages pour trouver les réponses dont ils ont besoin. Pour rendre la vie encore plus facile, Netflix inclut un bref tour d'horizon des questions qu'il vous "recommande" en fonction des requêtes les plus courantes des utilisateurs.
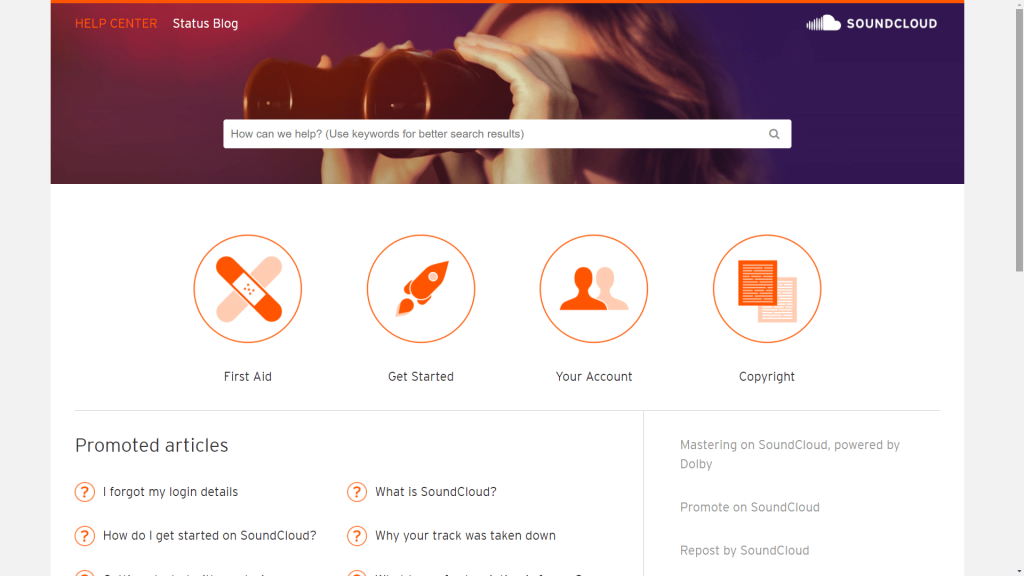
3. Sound Cloud

La page FAQ de SoundCloud utilise une approche similaire à Netflix. Il y a une barre de recherche en haut de la page, vous pouvez donc renoncer à parcourir les catégories et rechercher immédiatement les réponses dont vous avez besoin.
Si vous regardez attentivement, vous remarquerez que la barre de recherche vous encourage à utiliser des mots-clés pour trouver des réponses. C'est un ajout simple, mais cela peut faire une différence significative dans la façon dont les utilisateurs interagissent avec l'élément.

Ensuite, SoundCloud utilise des icônes pour vous aider à différencier ses principales catégories de questions. L'idée est que si vous ne souhaitez pas utiliser la fonction de recherche, vous pouvez accéder rapidement à la catégorie de questions que vous recherchez.
Il existe également une liste d'articles sponsorisés ou de questions principales qui devraient répondre à certaines des demandes les plus populaires que les visiteurs pourraient avoir. Dans l'ensemble, cette page FAQ est un exemple solide d'une hiérarchie efficace.
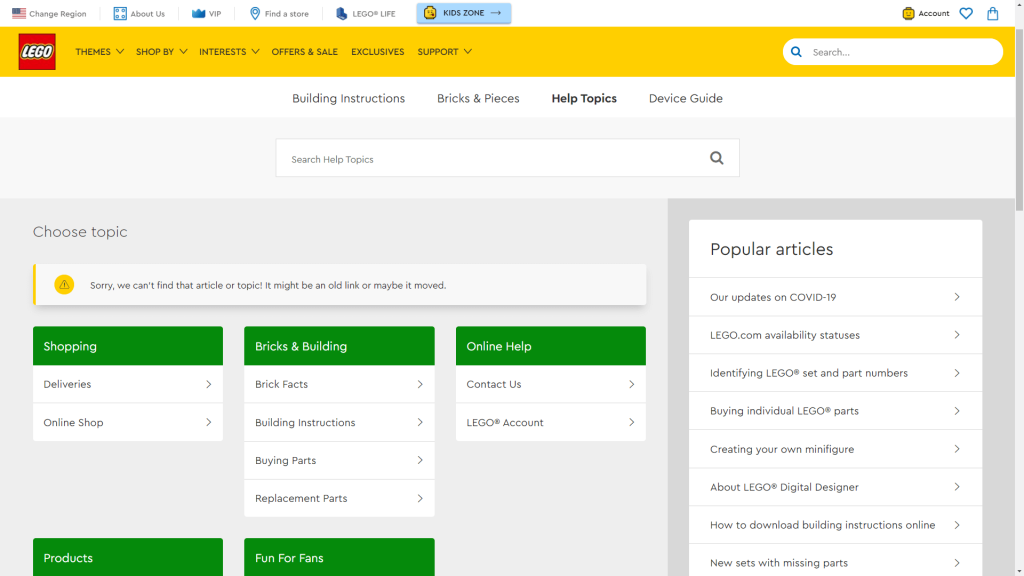
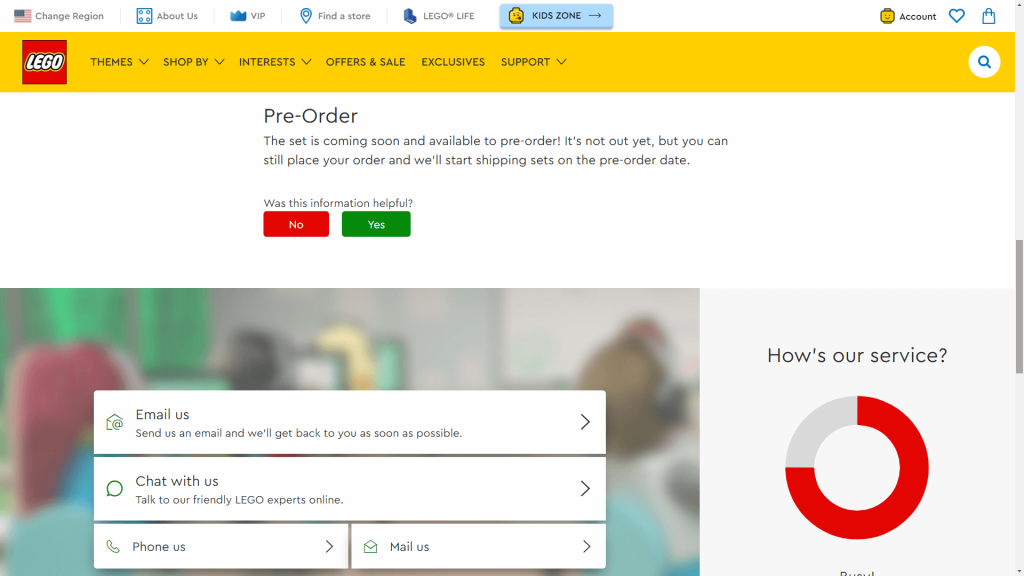
4. Légo

Il ne devrait pas être surprenant que la page FAQ de Lego soit beaucoup plus colorée que les autres exemples que nous vous avons montrés jusqu'à présent. Lego utilise ses couleurs vives pour vous aider à différencier les catégories de questions, ce qui facilite la navigation sur la page.
Il existe également une barre latérale qui renvoie à certains des articles et questions les plus populaires, ce qui permet de couvrir encore plus de terrain. Pour les pages de questions spécifiques, Lego inclut plusieurs des fonctionnalités que nous avons mises en évidence sur d'autres sites Web, telles que les sections Contactez-nous et les sondages sur le caractère informatif des réponses :

Bien que la conception ici soit un peu éclectique, c'est un bon exemple de la façon dont vous pouvez combiner des fonctionnalités pour rendre les pages FAQ encore plus efficaces.
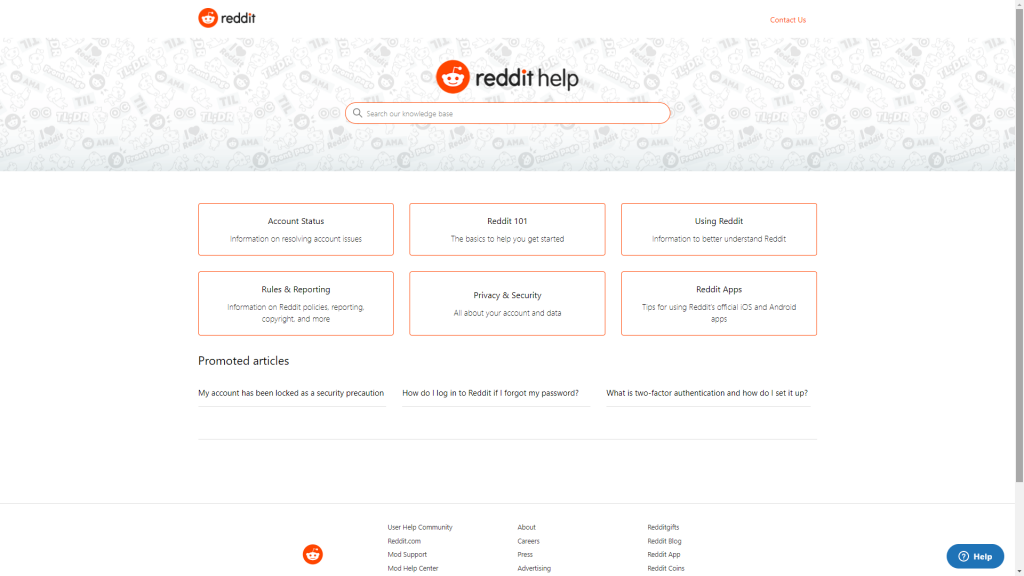
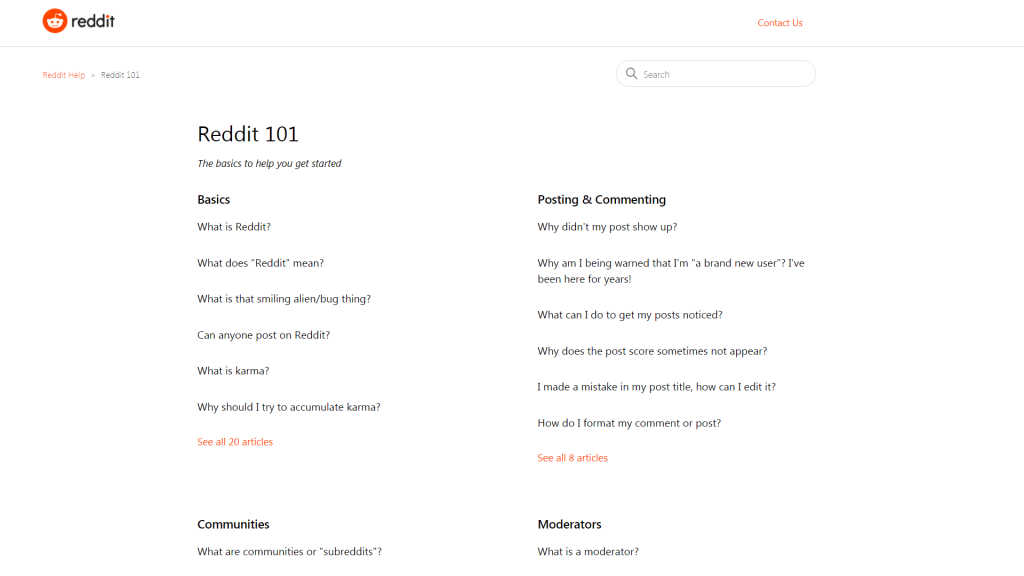
5. Aide Reddit

Reddit est l'une des plateformes de médias sociaux les plus populaires sur le Web, il ne faut donc pas s'étonner qu'elle offre une page FAQ complète à ses utilisateurs.
Cette page FAQ est facile à naviguer car elle décompose son contenu en catégories. De plus, les noms de catégories sont plus descriptifs que ce que vous trouvez habituellement dans les sections FAQ. Au lieu de commencer, vous avez Reddit 101, pour donner un exemple.
Idéalement, votre page FAQ devrait utiliser la même terminologie que le reste de votre site Web, afin que vos utilisateurs puissent effectuer des recherches plus facilement. En ce qui concerne la conception, la FAQ de Reddit est trop simple, mais ce n'est pas nécessairement une mauvaise chose :

Avec une page FAQ aussi complète que celle-ci, la facilité d'utilisation l'emporte sur le design élégant. Tant que la page est facile à naviguer et qu'elle ne nuit pas au reste de votre site Web, elle devrait faire son travail.
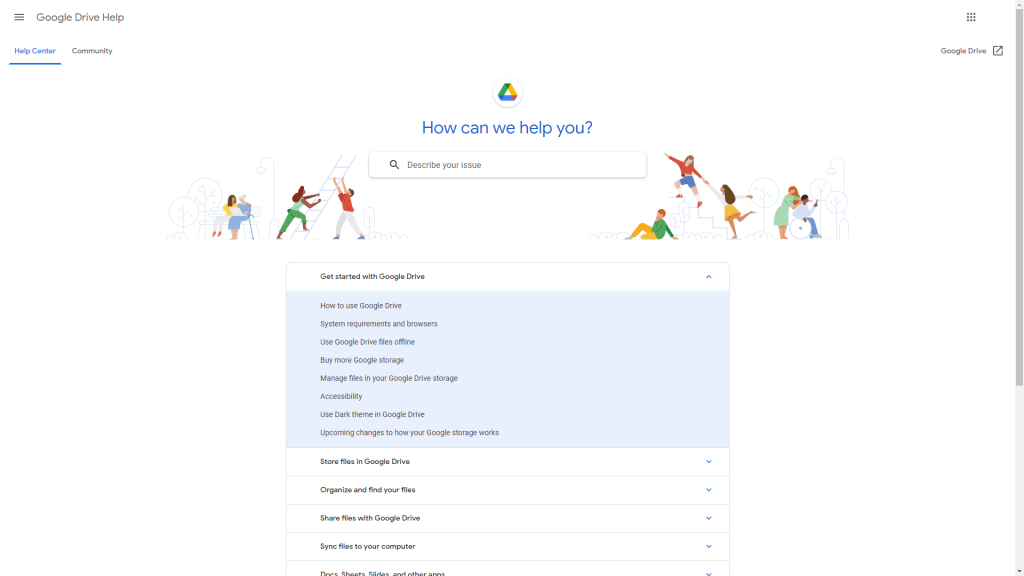
6. Google Drive

Tout service technique en ligne digne de ce nom nécessite une page FAQ détaillée. Google Drive ne fait pas exception, mais il va à l'encontre des tendances de conception en incluant toutes ses questions les plus posées sous un accordéon.
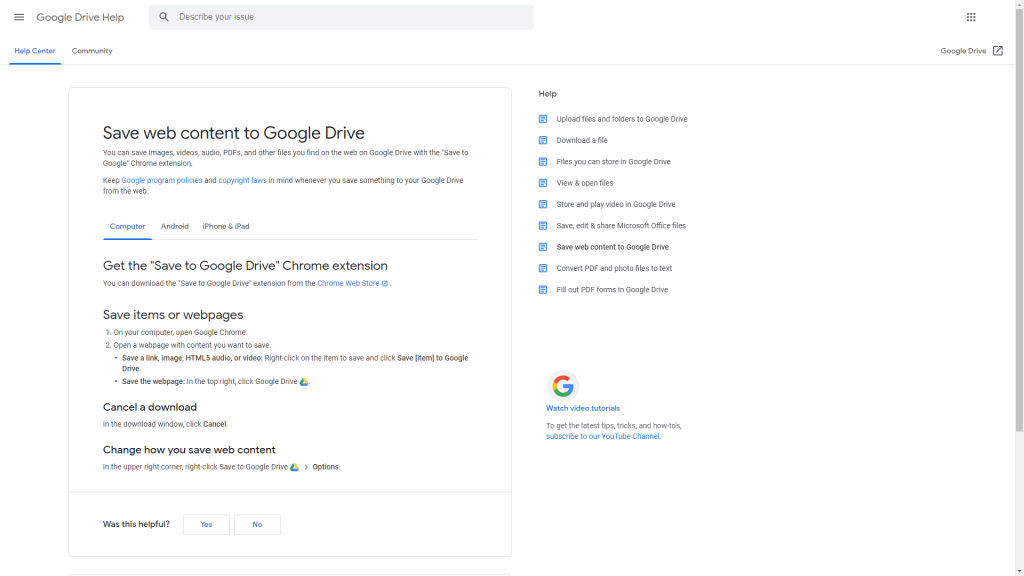
Vous pouvez cliquer sur n'importe quel élément de l'accordéon pour le développer, et vous verrez toutes les questions qu'il contient. En cliquant sur ces questions, vous serez redirigé vers des pages de réponses au format expert. Notez que Google Drive utilise à la fois des sous-titres et des onglets pour vous aider à parcourir le contenu de chaque réponse :

Une erreur commise par de nombreuses pages de FAQ est de ne pas ajouter de mise en forme à leurs réponses. Chaque réponse est une opportunité pour les utilisateurs de trouver ce contenu via les moteurs de recherche, et même si ce n'était pas le cas, le contenu doit toujours être structuré pour faciliter la lecture.
Un autre geste intelligent de la part de Google Drive consiste à inclure des questions connexes dans un menu à droite de la réponse principale, afin que vous puissiez passer d'une page à l'autre sans revenir à la FAQ principale.
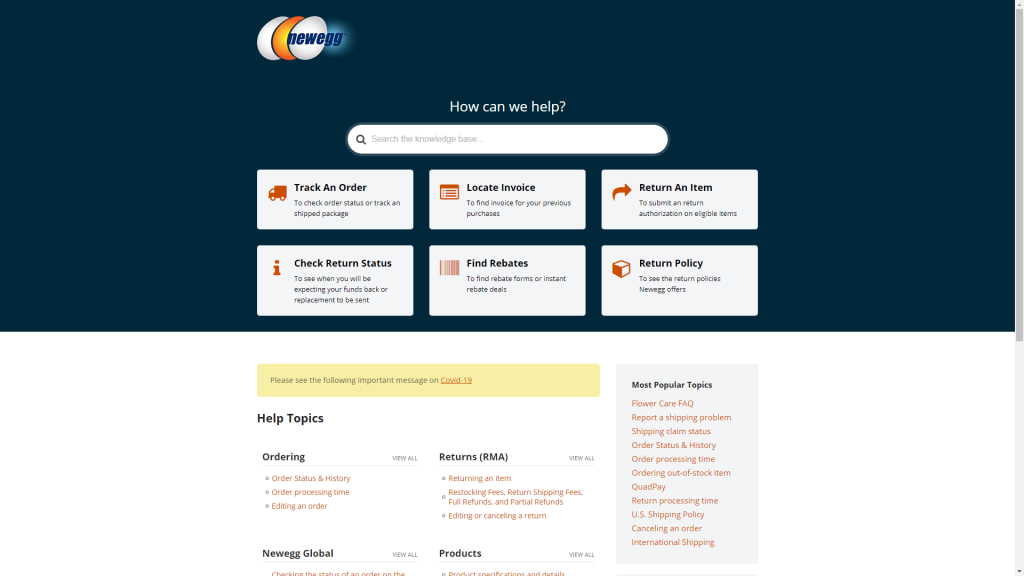
7. Nouvel œuf

Les magasins de commerce électronique nécessitent certaines des pages de FAQ les plus complètes que vous trouverez en ligne. Au fur et à mesure que votre boutique grandit, votre page FAQ devrait en faire de même, car vos clients auront de nombreuses questions à poser.
La page FAQ de Newegg en est un parfait exemple en action. Il comprend des centaines de réponses réparties dans plus de dix catégories. Cependant, pour faciliter la navigation, il met en évidence les catégories de questions les plus courantes en haut de la page, juste en dessous de la barre de recherche.
Le but ici est que si vous ne savez pas précisément ce que vous cherchez, l'une de ces sections devrait contenir la réponse dont vous avez besoin. Si ce n'est pas le cas, vous pouvez passer au reste des sections de la FAQ.
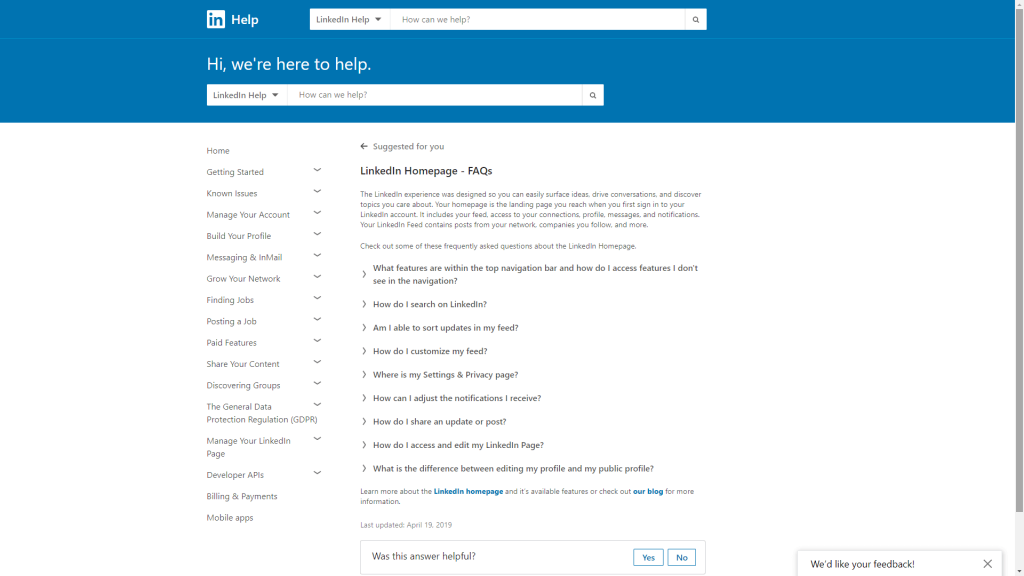
8. LinkedIn

Des millions de personnes utilisent LinkedIn pour le réseautage et la recherche d'emploi. Avec autant d'utilisateurs et des enjeux aussi importants, il va de soi que LinkedIn a besoin d'une page FAQ qui couvre à peu près tout ce que les utilisateurs pourraient rechercher.
Pour résoudre ce problème, LinkedIn utilise une approche très simple pour sa page FAQ. La page principale comprend un menu accordéon à gauche qui couvre plus d'une douzaine de catégories. Chacune de ces catégories, à son tour, a sa propre page comprenant des liens vers des articles connexes.
Comme vous pouvez le constater, la conception de la FAQ de LinkedIn est clairsemée. Cependant, ce n'est pas une mauvaise chose compte tenu de son public cible. Étant donné que de nombreux utilisateurs ne sont peut-être pas très férus de technologie, il est important que LinkedIn adapte sa page FAQ afin qu'elle soit aussi simple que possible.
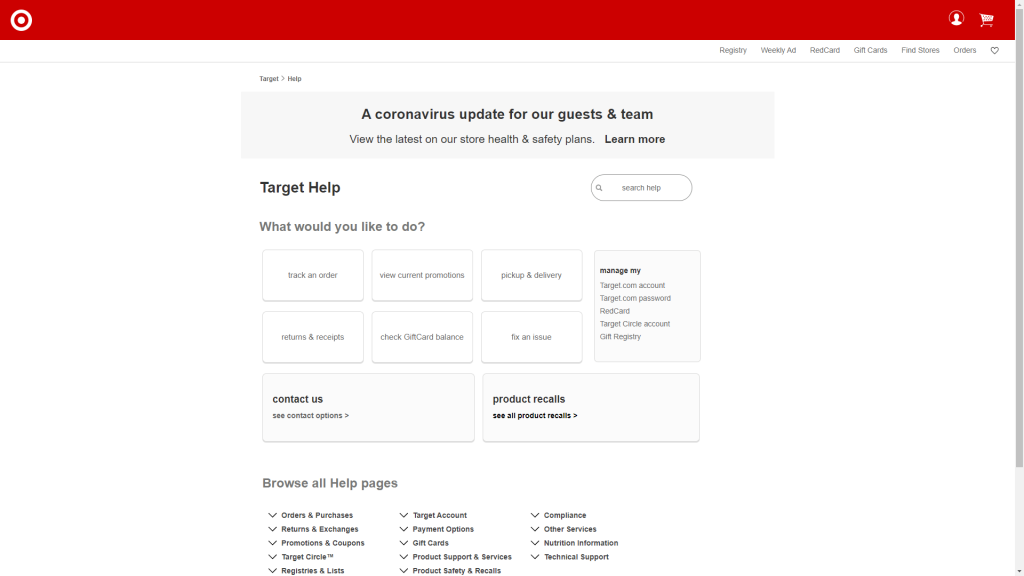
9. Cible

Target utilise l'une des approches les plus simples de conception de pages FAQ que nous ayons vues jusqu'à présent. La page utilise un CTA pour vous inviter à décider avec quoi vous rencontrez des problèmes. Une fois que vous avez créé une section, Target vous amène à une autre page vous demandant quel est votre problème spécifique.
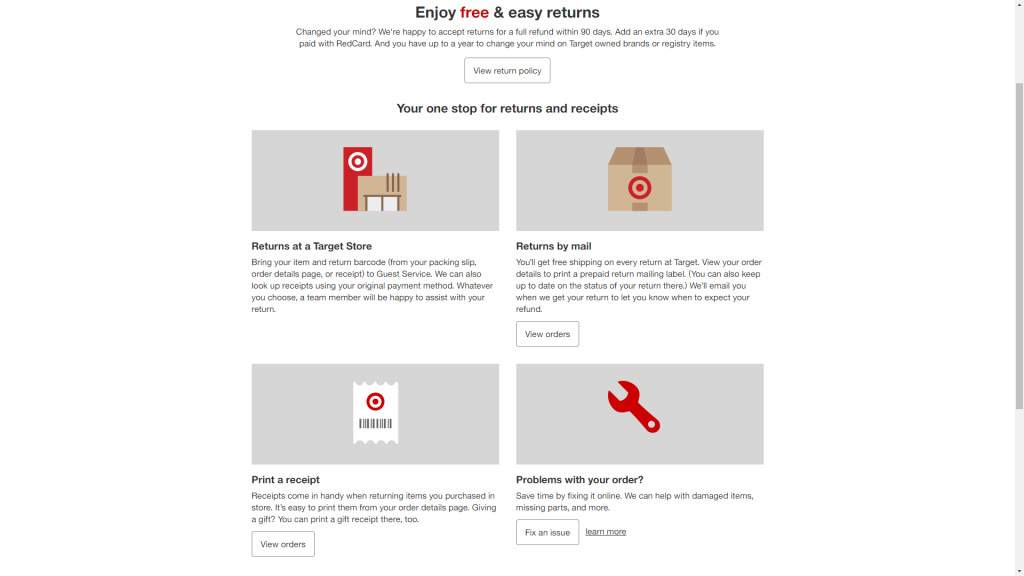
Par exemple, voici ce que vous verrez si vous souhaitez en savoir plus sur les retours et les reçus :

Chaque problème comprend une brève description pour vous aider à identifier votre problème, puis vous conduit à une solution.
En substance, Target adopte l'approche traditionnelle de la FAQ consistant à inclure une liste de questions et à la secouer. Au lieu de cela, vous posez des questions spécifiques aux clients pour les aider à trouver les réponses dont ils ont besoin.
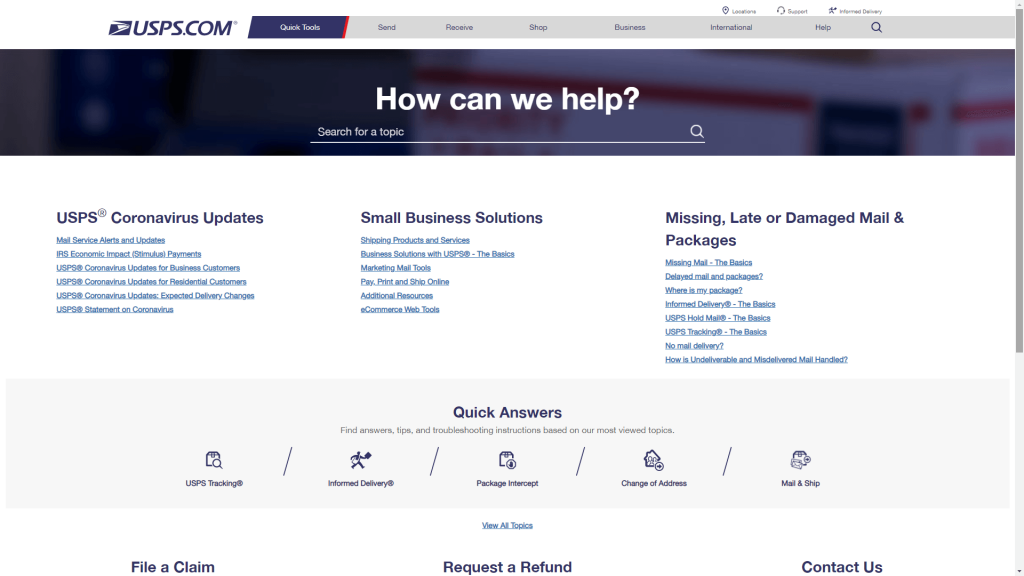
10. USPS

S'il y a un service qui a besoin d'une page FAQ, c'est USPS. Avec autant de personnes qui dépendent de cette entreprise pour recevoir leur courrier et leurs colis, elle doit faire face à une quantité massive de demandes d'assistance et d'appels téléphoniques.
L'avantage d'une page FAQ complète est qu'elle peut aider à réduire les demandes d'assistance via d'autres canaux, facilitant ainsi votre travail. Cette page particulière s'ouvre avec trois sections couvrant les questions les plus courantes que les clients USPS recherchent, puis passe à une section "Réponses rapides" (qui sert également de catégories de FAQ).
En cliquant sur l'une de ces catégories, vous accédez à une liste de ses questions spécifiques. À chaque tour, vous pouvez toujours utiliser la fonction de recherche de la FAQ, ce que toutes les sections d'aide devraient chercher à imiter.
Concevoir une page FAQ efficace à l'aide d'Elementor
À présent, vous avez, espérons-le, une assez bonne idée de ce qui fait une page FAQ efficace. Si vous parvenez à répondre aux questions des utilisateurs et à leur faciliter la recherche des informations dont ils ont besoin, vous pouvez considérer votre page comme un succès.
De plus, en ce qui concerne les pages FAQ, n'oubliez pas de combiner à la fois fonctionnalité et style. Cela signifie opter pour des conceptions qui ne détournent pas l'attention du texte et donner la priorité à des fonctionnalités telles que les barres de recherche pour aider les utilisateurs à trouver des réponses plus rapidement.
Vous avez des questions sur la création d'une page FAQ ? Demandez dans la section des commentaires ci-dessous!
Sites Web étonnants
Sites WordPress